La tua applicazione potrebbe avere attività in più passaggi per gli utenti. Ad esempio, la tua app potrebbe dover guidare gli utenti nell'acquisto di contenuti aggiuntivi, nella configurazione di un'impostazione complessa o nella conferma di una decisione. Tutte queste attività richiedono di guidare gli utenti attraverso uno o più passaggi o decisioni ordinati.
La libreria androidx.leanback ritirata fornisce classi per implementare attività utente
in più passaggi. Questa pagina spiega come utilizzare la classe
GuidedStepSupportFragment
per guidare un utente attraverso una serie di decisioni per svolgere un'attività utilizzando
GuidedStepSupportFragment.
Fornisci i dettagli di un passaggio
Un GuidedStepSupportFragment rappresenta un singolo passaggio in una serie
di passaggi. A livello visivo, fornisce una visualizzazione di guida con un elenco di possibili azioni o decisioni per il passaggio.

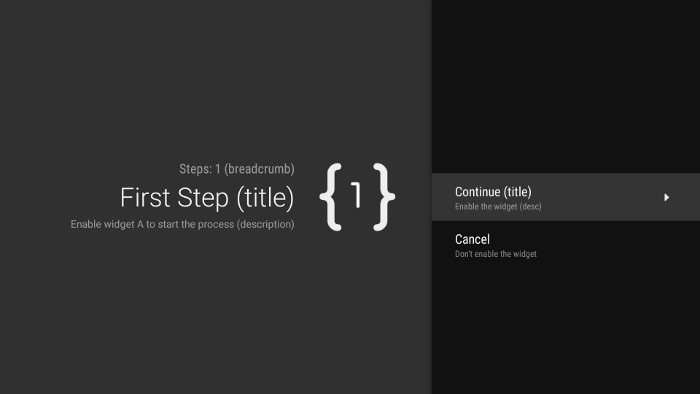
Figura 1. Un esempio di passaggio guidato.
Per ogni passaggio dell'attività in più passaggi, espandi
GuidedStepSupportFragment e fornisci informazioni contestuali sul
passaggio e sulle azioni che l'utente può intraprendere. Esegui l'override di
onCreateGuidance()
e restituisci un nuovo
GuidanceStylist.Guidance che contiene informazioni
di contesto, come titolo, descrizione e icona del passaggio, come mostrato nel seguente esempio:
Kotlin
override fun onCreateGuidance(savedInstanceState: Bundle?): GuidanceStylist.Guidance { return GuidanceStylist.Guidance( getString(R.string.guidedstep_first_title), getString(R.string.guidedstep_first_description), getString(R.string.guidedstep_first_breadcrumb), activity.getDrawable(R.drawable.guidedstep_main_icon_1) ) }
Java
@Override public GuidanceStylist.Guidance onCreateGuidance(Bundle savedInstanceState) { String title = getString(R.string.guidedstep_first_title); String breadcrumb = getString(R.string.guidedstep_first_breadcrumb); String description = getString(R.string.guidedstep_first_description); Drawable icon = getActivity().getDrawable(R.drawable.guidedstep_main_icon_1); return new GuidanceStylist.Guidance(title, description, breadcrumb, icon); }
Aggiungi la sottoclasse GuidedStepSupportFragment all'attività che preferisci chiamando GuidedStepSupportFragment.add() nel metodo onCreate() dell'attività.
Se la tua attività contiene solo oggetti GuidedStepSupportFragment, utilizza GuidedStepSupportFragment.addAsRoot() anziché add() per aggiungere il primo GuidedStepSupportFragment. L'utilizzo di
addAsRoot() contribuisce a garantire che se l'utente preme il pulsante Indietro sul telecomando della TV durante la visualizzazione
del primo GuidedStepSupportFragment, si chiudano sia
GuidedStepSupportFragment sia l'attività principale.
Nota: aggiungi
gli oggetti GuidedStepSupportFragment in modo programmatico,
non nei file XML di layout.
Creare e gestire le azioni utente
Aggiungi azioni utente eseguendo l'override di
onCreateActions().
Nell'override, aggiungi un nuovo GuidedAction per ogni
elemento di azione e fornisci la stringa di azione, la descrizione e l'ID. Usa
GuidedAction.Builder per aggiungere nuove azioni.
Kotlin
override fun onCreateActions(actions: MutableList<GuidedAction>, savedInstanceState: Bundle?) { super.onCreateActions(actions, savedInstanceState) // Add "Continue" user action for this step actions.add(GuidedAction.Builder() .id(CONTINUE) .title(getString(R.string.guidedstep_continue)) .description(getString(R.string.guidedstep_letsdoit)) .hasNext(true) .build()) ...
Java
@Override public void onCreateActions(List<GuidedAction> actions, Bundle savedInstanceState) { // Add "Continue" user action for this step actions.add(new GuidedAction.Builder() .id(CONTINUE) .title(getString(R.string.guidedstep_continue)) .description(getString(R.string.guidedstep_letsdoit)) .hasNext(true) .build()); ...
Le azioni non sono limitate a selezioni su una sola riga. Ecco altri tipi di azioni che puoi creare:
-
Aggiungi un'azione di etichetta informativa per fornire ulteriori informazioni sulle scelte dell'utente impostando
infoOnly(true). QuandoinfoOnlyè true, gli utenti non possono selezionare l'azione. -
Aggiungi un'azione di testo modificabile impostando
editable(true). Quandoeditableè true, l'utente può inserire testo in un'azione selezionata utilizzando il telecomando o una tastiera collegata. Esegui l'override dionGuidedActionEditedAndProceed()per ottenere il testo modificato inserito dall'utente. Puoi anche eseguire l'override dionGuidedActionEditCanceled()per sapere quando l'utente annulla l'input. -
Aggiungi un insieme di azioni che si comportano come pulsanti di opzione selezionabili utilizzando
checkSetId()con un valore ID comune per raggruppare le azioni in un insieme. Tutte le azioni nello stesso elenco con lo stesso ID set di controllo sono considerate collegate. Quando l'utente seleziona una delle azioni all'interno del set, questa viene selezionata e tutte le altre vengono deselezionate. -
Aggiungi un'azione di selezione della data utilizzando
GuidedDatePickerAction.BuilderanzichéGuidedAction.BuilderinonCreateActions(). Esegui l'override dionGuidedActionEditedAndProceed()per ottenere il valore della data modificata inserita dall'utente. - Aggiungi un'azione che utilizza le azioni secondarie per consentire all'utente di scegliere da un elenco esteso di opzioni. Le azioni secondarie sono descritte nella sezione Aggiungere azioni secondarie.
- Aggiungi un'azione del pulsante che viene visualizzata a destra dell'elenco delle azioni ed è facilmente accessibile. Le azioni dei pulsanti sono descritte nella sezione Aggiungere azioni dei pulsanti.
Puoi anche aggiungere un indicatore visivo che mostri che la selezione di un'azione
porta a un nuovo passaggio impostando
hasNext(true).
Per tutti i diversi attributi che puoi impostare, vedi
GuidedAction.
Per rispondere alle azioni, esegui l'override di
onGuidedActionClicked() ed elabora
GuidedAction. Identifica l'azione selezionata esaminando GuidedAction.getId().
Aggiungere subazioni
Alcune azioni potrebbero richiedere di fornire all'utente un insieme aggiuntivo di scelte. Un
GuidedAction può specificare un elenco di
azioni secondarie che vengono visualizzate come menu di azioni secondarie.

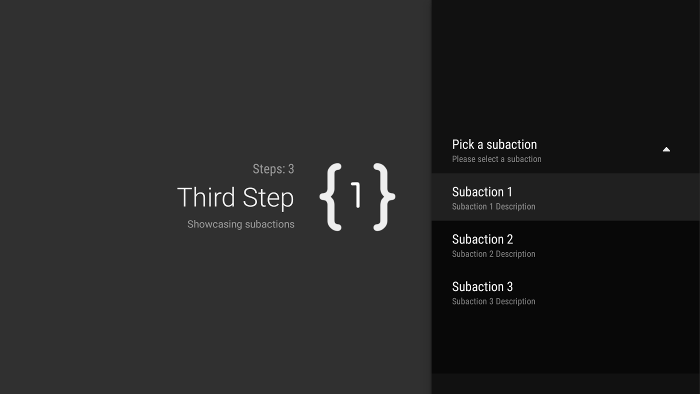
Figura 2. Sottoazioni della procedura guidata.
L'elenco delle azioni secondarie può contenere azioni normali o azioni con pulsanti di opzione, ma non azioni con selettore di data o testo modificabile. Inoltre, un'azione secondaria non può avere il proprio insieme di azioni secondarie, perché il sistema non supporta più di un livello di azioni secondarie.
Per aggiungere azioni secondarie, crea e compila prima un elenco di oggetti GuidedAction che fungono da azioni secondarie, come mostrato nell'esempio seguente:
Kotlin
subActions.add(GuidedAction.Builder() .id(SUBACTION1) .title(getString(R.string.guidedstep_subaction1_title)) .description(getString(R.string.guidedstep_subaction1_desc)) .build()) ...
Java
List<GuidedAction> subActions = new ArrayList<GuidedAction>(); subActions.add(new GuidedAction.Builder() .id(SUBACTION1) .title(getString(R.string.guidedstep_subaction1_title)) .description(getString(R.string.guidedstep_subaction1_desc)) .build()); ...
In onCreateActions(), crea un
GuidedAction di primo livello che mostri
l'elenco delle azioni secondarie quando viene selezionato:
Kotlin
... actions.add(GuidedAction.Builder() .id(SUBACTIONS) .title(getString(R.string.guidedstep_subactions_title)) .description(getString(R.string.guidedstep_subactions_desc)) .subActions(subActions) .build()) ...
Java
@Override public void onCreateActions(List<GuidedAction> actions, Bundle savedInstanceState) { ... actions.add(new GuidedAction.Builder() .id(SUBACTIONS) .title(getString(R.string.guidedstep_subactions_title)) .description(getString(R.string.guidedstep_subactions_desc)) .subActions(subActions) .build()); ... }
Infine, rispondi alle selezioni delle azioni secondarie eseguendo l'override di
onSubGuidedActionClicked():
Kotlin
override fun onSubGuidedActionClicked(action: GuidedAction): Boolean { // Check for which action was clicked and handle as needed when(action.id) { SUBACTION1 -> { // Subaction 1 selected } } // Return true to collapse the subactions menu or // false to keep the menu expanded return true }
Java
@Override public boolean onSubGuidedActionClicked(GuidedAction action) { // Check for which action was clicked and handle as needed if (action.getId() == SUBACTION1) { // Subaction 1 selected } // Return true to collapse the subactions menu or // false to keep the menu expanded return true; }
Aggiungere azioni dei pulsanti
Se il passaggio guidato ha un lungo elenco di azioni, gli utenti potrebbero dover scorrere l'elenco per accedere alle azioni utilizzate più di frequente. Utilizza le azioni dei pulsanti per separare le azioni utilizzate di frequente dall'elenco delle azioni. Le azioni dei pulsanti vengono visualizzate accanto all'elenco delle azioni e sono facili da navigare.

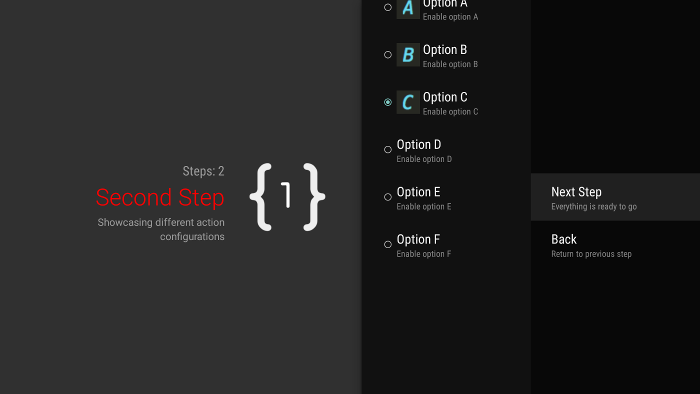
Figura 3. Azioni dei pulsanti dei passaggi guidati.
Le azioni dei pulsanti vengono create e gestite come le azioni normali, ma vengono create in
onCreateButtonActions()
anziché in onCreateActions(). Rispondi alle azioni dei pulsanti in
onGuidedActionClicked().
Utilizza le azioni dei pulsanti per azioni semplici, ad esempio le azioni di navigazione tra i passaggi. Non utilizzare l'azione di selezione della data o altre azioni modificabili come azioni dei pulsanti. Inoltre, le azioni dei pulsanti non possono avere sottoazioni.
Raggruppare i passaggi guidati in una sequenza guidata
Un GuidedStepSupportFragment
rappresenta un singolo passaggio. Per creare una sequenza ordinata di passaggi, raggruppa più oggetti GuidedStepSupportFragment utilizzando GuidedStepSupportFragment.add() per aggiungere il passaggio successivo della sequenza allo stack di frammenti.
Kotlin
override fun onGuidedActionClicked(action: GuidedAction) { val fm = fragmentManager when(action.id) { CONTINUE -> GuidedStepSupportFragment.add(fm, SecondStepFragment()) } }
Java
@Override public void onGuidedActionClicked(GuidedAction action) { FragmentManager fm = getFragmentManager(); if (action.getId() == CONTINUE) { GuidedStepSupportFragment.add(fm, new SecondStepFragment()); } ...
Se l'utente preme il pulsante Indietro sul telecomando della TV, il dispositivo mostra l'GuidedStepSupportFragment precedente nello stack di frammenti. Se
fornisci il tuo GuidedAction che
torna al passaggio precedente, puoi implementare il comportamento Indietro chiamando
getFragmentManager().popBackStack().
Se devi riportare l'utente a un passaggio precedente della sequenza, utilizza
popBackStackToGuidedStepSupportFragment()
per tornare a un GuidedStepSupportFragment specifico nello stack di frammenti.
Quando l'utente completa l'ultimo passaggio della sequenza, utilizza
finishGuidedStepSupportFragments() per rimuovere tutte le
istanze GuidedStepSupportFragment
dallo stack corrente e tornare all'attività principale originale. Se il
primo GuidedStepSupportFragment viene aggiunto
utilizzando addAsRoot(), la chiamata
finishGuidedStepSupportFragments() chiude anche l'attività principale.
Personalizzare la presentazione dei passaggi
La classe GuidedStepSupportFragment può utilizzare temi personalizzati che controllano aspetti della presentazione come la formattazione del testo del titolo o le animazioni di transizione dei passaggi. I temi personalizzati devono ereditare da
Theme_Leanback_GuidedStep e possono fornire
valori di override per gli attributi definiti in
GuidanceStylist e
GuidedActionsStylist.
Per applicare un tema personalizzato al tuo GuidedStepSupportFragment,
esegui una delle seguenti operazioni:
-
Applica il tema all'attività principale impostando l'attributo
android:themesull'elemento attività nel manifest Android. L'impostazione di questo attributo applica il tema a tutte le visualizzazioni secondarie ed è il modo più semplice per applicare un tema personalizzato se l'attività principale contiene solo oggettiGuidedStepSupportFragment. -
Se la tua attività utilizza già un tema personalizzato e non vuoi applicare
gli stili
GuidedStepSupportFragmentad altre visualizzazioni dell'attività, aggiungi l'attributoLeanbackGuidedStepTheme_guidedStepThemeal tema personalizzato esistente dell'attività. Questo attributo punta al tema personalizzato utilizzato solo dagli oggettiGuidedStepSupportFragmentnella tua attività. -
Se utilizzi oggetti
GuidedStepSupportFragmentin diverse attività che fanno parte della stessa attività complessiva in più passaggi e vuoi utilizzare un tema visivo coerente in tutti i passaggi, esegui l'override diGuidedStepSupportFragment.onProvideTheme()e restituisci il tema personalizzato.
Per ulteriori informazioni su come aggiungere stili e temi, vedi Stili e temi.
La classe GuidedStepSupportFragment utilizza classi di
stili speciali per accedere agli attributi del tema e applicarli.
La classe GuidanceStylist utilizza le informazioni del tema
per controllare la presentazione della visualizzazione della guida a sinistra, mentre la
classe GuidedActionsStylist utilizza le informazioni del tema
per controllare la presentazione della visualizzazione delle azioni a destra.
Per personalizzare lo stile visivo dei passaggi oltre a quanto previsto dalla personalizzazione del tema, crea una sottoclasse
GuidanceStylist o
GuidedActionsStylist e restituiscila in
GuidedStepSupportFragment.onCreateGuidanceStylist() o
GuidedStepSupportFragment.onCreateActionsStylist().
Per informazioni dettagliate su cosa puoi personalizzare in queste sottoclassi, consulta la documentazione relativa a
GuidanceStylist e
GuidedActionsStylist.