Bu sayfada, adım adım yol tarifi navigasyon uygulamanızın işlevini uygulamak için kullanabileceğiniz Araç Uygulama Kitaplığı'nın farklı özellikleri ayrıntılı olarak açıklanmaktadır.
Manifest'inizde gezinme desteğini belirtme
Navigasyon uygulamanızın, CarAppService manifest dosyasının intent filtresinde androidx.car.app.category.NAVIGATION
araç uygulaması kategorisini belirtmesi gerekir:
<application>
...
<service
...
android:name=".MyNavigationCarAppService"
android:exported="true">
<intent-filter>
<action android:name="androidx.car.app.CarAppService" />
<category android:name="androidx.car.app.category.NAVIGATION"/>
</intent-filter>
</service>
...
</application>
Gezinme intent'lerini destekleme
Çeşitli intent biçimleri, navigasyon uygulamalarının önemli yer uygulamaları ve sesli asistanlar gibi diğer uygulamalarla çalışmasını sağlar.
Bu intent biçimlerini desteklemek için öncelikle uygulamanızın manifest dosyasına intent filtreleri ekleyerek desteği belirtin. Bu intent filtrelerinin konumu platforma bağlıdır:
- Android Auto: Kullanıcı Android Auto'yu kullanmıyorken intent'i işlemek için kullanılan
<activity>manifest öğesindeActivity - Android Automotive OS:
CarAppActivityiçin<activity>manifest öğesinde.
Ardından, uygulamanızın Session uygulamasında hem onCreateScreen() hem de onNewIntent() geri çağırmalarında intent'leri okuyup işleyin.
Gerekli intent biçimleri
NF-6 kalite şartını karşılamak için uygulamanızın gezinme intent'lerini yönetmesi gerekir.
İsteğe bağlı intent biçimleri
Uygulamanızın birlikte çalışabilirliğini daha da artırmak için aşağıdaki intent biçimlerini de destekleyebilirsiniz:
Gezinme şablonlarına erişme
Navigasyon uygulamaları, arka planda haritayı ve etkin navigasyon sırasında adım adım yol tariflerini gösteren aşağıdaki şablonlara erişebilir.
NavigationTemplate: Etkin navigasyon sırasında isteğe bağlı bir bilgi mesajı ve seyahat tahminleri de gösterir.MapWithContentTemplate: Uygulamanın harita karolarını bir tür içerikle (ör. liste) oluşturmasına olanak tanıyan bir şablon. İçerik genellikle harita karolarının üzerine yerleştirilen bir yer paylaşımı olarak oluşturulur. Bu durumda harita görünür durumdadır ve sabit alanlar içeriğe göre ayarlanır.
Bu şablonları kullanarak navigasyon uygulamanızın kullanıcı arayüzünü tasarlama hakkında daha fazla bilgi için Navigasyon uygulamaları başlıklı makaleyi inceleyin.
Navigasyon şablonlarına erişmek için uygulamanızın AndroidManifest.xml dosyasında androidx.car.app.NAVIGATION_TEMPLATES iznini beyan etmesi gerekir:
<manifest ...>
...
<uses-permission android:name="androidx.car.app.NAVIGATION_TEMPLATES"/>
...
</manifest>
Harita çizmek için ek izin gerekir.
MapWithContentTemplate'a taşıma
Car App API 7. düzeyinden itibaren MapTemplate, PlaceListNavigationTemplate ve RoutePreviewNavigationTemplate desteği sonlandırılmıştır. Desteği sonlandırılan şablonlar desteklenmeye devam edecek olsa da MapWithContentTemplate'e geçmeniz önemle tavsiye edilir.
Bu şablonlar tarafından sağlanan işlevler MapWithContentTemplate kullanılarak uygulanabilir. Örnekler için aşağıdaki snippet'lere bakın:
MapTemplate
Kotlin
// MapTemplate (deprecated) val template = MapTemplate.Builder() .setPane(paneBuilder.build()) .setActionStrip(actionStrip) .setHeader(header) .setMapController(mapController) .build() // MapWithContentTemplate val template = MapWithContentTemplate.Builder() .setContentTemplate( PaneTemplate.Builder(paneBuilder.build()) .setHeader(header) .build()) .setActionStrip(actionStrip) .setMapController(mapController) .build()
Java
// MapTemplate (deprecated) MapTemplate template = new MapTemplate.Builder() .setPane(paneBuilder.build()) .setActionStrip(actionStrip) .setHeader(header) .setMapController(mapController) .build(); // MapWithContentTemplate MapWithContentTemplate template = new MapWithContentTemplate.Builder() .setContentTemplate(new PaneTemplate.Builder(paneBuilder.build()) .setHeader(header) build()) .setActionStrip(actionStrip) .setMapController(mapController) .build();
PlaceListNavigationTemplate
Kotlin
// PlaceListNavigationTemplate (deprecated) val template = PlaceListNavigationTemplate.Builder() .setItemList(itemListBuilder.build()) .setHeader(header) .setActionStrip(actionStrip) .setMapActionStrip(mapActionStrip) .build() // MapWithContentTemplate val template = MapWithContentTemplate.Builder() .setContentTemplate( ListTemplate.Builder() .setSingleList(itemListBuilder.build()) .setHeader(header) .build()) .setActionStrip(actionStrip) .setMapController( MapController.Builder() .setMapActionStrip(mapActionStrip) .build()) .build()
Java
// PlaceListNavigationTemplate (deprecated) PlaceListNavigationTemplate template = new PlaceListNavigationTemplate.Builder() .setItemList(itemListBuilder.build()) .setHeader(header) .setActionStrip(actionStrip) .setMapActionStrip(mapActionStrip) .build(); // MapWithContentTemplate MapWithContentTemplate template = new MapWithContentTemplate.Builder() .setContentTemplate(new ListTemplate.Builder() .setSingleList(itemListBuilder.build()) .setHeader(header) .build()) .setActionStrip(actionStrip) .setMapController(new MapController.Builder() .setMapActionStrip(mapActionStrip) .build()) .build();
RoutePreviewNavigationTemplate
Kotlin
// RoutePreviewNavigationTemplate (deprecated) val template = RoutePreviewNavigationTemplate.Builder() .setItemList( ItemList.Builder() .addItem( Row.Builder() .setTitle(title) .build()) .build()) .setHeader(header) .setNavigateAction( Action.Builder() .setTitle(actionTitle) .setOnClickListener { ... } .build()) .setActionStrip(actionStrip) .setMapActionStrip(mapActionStrip) .build() // MapWithContentTemplate val template = MapWithContentTemplate.Builder() .setContentTemplate( ListTemplate.Builder() .setSingleList( ItemList.Builder() .addItem( Row.Builder() .setTitle(title) .addAction( Action.Builder() .setTitle(actionTitle) .setOnClickListener { ... } .build()) .build()) .build()) .setHeader(header) .build()) .setActionStrip(actionStrip) .setMapController( MapController.Builder() .setMapActionStrip(mapActionStrip) .build()) .build()
Java
// RoutePreviewNavigationTemplate (deprecated) RoutePreviewNavigationTemplate template = new RoutePreviewNavigationTemplate.Builder() .setItemList(new ItemList.Builder() .addItem(new Row.Builder() .setTitle(title)) .build()) .build()) .setHeader(header) .setNavigateAction(new Action.Builder() .setTitle(actionTitle) .setOnClickListener(() -> { ... }) .build()) .setActionStrip(actionStrip) .setMapActionStrip(mapActionStrip) .build(); // MapWithContentTemplate MapWithContentTemplate template = new MapWithContentTemplate.Builder() .setContentTemplate(new ListTemplate.Builder() .setSingleList(new ItemList.Builder() .addItem(new Row.Builder() .setTitle(title)) .addAction(new Action.Builder() .setTitle(actionTitle) .setOnClickListener(() -> { ... }) .build()) .build()) .build())) .setHeader(header) .build()) .setActionStrip(actionStrip) .setMapController(new MapController.Builder() .setMapActionStrip(mapActionStrip) .build()) .build();
Gezinme meta verilerini iletme
Navigasyon uygulamaları, barındırıcıyla ek navigasyon meta verilerini paylaşmalıdır. Barındırıcı, bilgileri araç ana birimine bilgi sağlamak ve navigasyon uygulamalarının paylaşılan kaynaklarda çakışmasını önlemek için kullanır.
Gezinme meta verileri, CarContext üzerinden erişilebilen NavigationManager araba hizmeti aracılığıyla sağlanır:
Kotlin
val navigationManager = carContext.getCarService(NavigationManager::class.java)
Java
NavigationManager navigationManager = carContext.getCarService(NavigationManager.class);
Navigasyonu başlatma, sonlandırma ve durdurma
Barındırıcının birden fazla navigasyon uygulamasını, yönlendirme bildirimlerini ve araç kümesi verilerini yönetebilmesi için navigasyonun mevcut durumundan haberdar olması gerekir. Kullanıcı navigasyona başladığında NavigationManager.navigationStarted işlevini çağırın.
Benzer şekilde, gezinme sona erdiğinde (ör. kullanıcı varış noktasına ulaştığında veya gezinmeyi iptal ettiğinde) NavigationManager.navigationEnded işlevini çağırın.
NavigationManager.navigationEnded işlevini yalnızca kullanıcı gezinmeyi tamamladığında çağırın. Örneğin, bir seyahatin ortasında rotayı yeniden hesaplamanız gerekiyorsa bunun yerine Trip.Builder.setLoading(true) simgesini kullanın.
Bazen düzenleyenin, gezinmeyi durdurması ve uygulamanız tarafından sağlanan bir NavigationManagerCallback NavigationManager.setNavigationManagerCallback nesnesinde onStopNavigation çağrısı yapması gerekir.
Ardından uygulama, grup ekranında sonraki dönüş bilgilerini, navigasyon bildirimlerini ve sesli rehberliği yayınlamayı durdurmalıdır.
Seyahat bilgilerini güncelleme
Aktif navigasyon sırasında NavigationManager.updateTrip simgesine dokunun.
Bu çağrıda sağlanan bilgiler, aracın gösterge grubu ve gösterge ekranları tarafından kullanılabilir. Kullanılan araca bağlı olarak, tüm bilgiler kullanıcıya gösterilmez.
Örneğin, masaüstü ana birimi (DHU), Trip'e eklenen Step'i gösterir ancak Destination bilgilerini göstermez.
Küme ekranına çizim yapma
En etkileyici kullanıcı deneyimini sunmak için aracın gösterge panelinde temel meta verileri göstermenin ötesine geçmek isteyebilirsiniz. Car App API 6. Seviye'den itibaren, navigasyon uygulamaları kendi içeriklerini doğrudan gösterge ekranında (desteklenen araçlarda) oluşturma seçeneğine sahiptir. Bununla birlikte, aşağıdaki sınırlamalar geçerlidir:
- Küme görüntüleme API'si giriş denetimlerini desteklemez
- Araba uygulaması kalite yönergeleri
NF-9: Gösterge ekranında yalnızca harita karoları gösterilmelidir. Bu karolarda isteğe bağlı olarak etkin bir navigasyon rotası gösterilebilir. - Grup görüntüleme API'si yalnızca
NavigationTemplatedeğerinin kullanılmasını destekler.- Ana ekranların aksine, küme ekranları adım adım talimatlar, ETA kartları ve işlemler gibi tüm
NavigationTemplatekullanıcı arayüzü öğelerini tutarlı bir şekilde göstermeyebilir. Harita karoları, tutarlı bir şekilde görüntülenen tek kullanıcı arayüzü öğesidir.
- Ana ekranların aksine, küme ekranları adım adım talimatlar, ETA kartları ve işlemler gibi tüm
Küme desteğini beyan etme
Barındırıcı uygulamanın, uygulamanızın küme ekranlarında oluşturmayı desteklediğini bilmesini sağlamak için aşağıdaki snippet'te gösterildiği gibi CarAppService'nin <intent-filter> bölümüne bir androidx.car.app.category.FEATURE_CLUSTER
<category> öğesi eklemeniz gerekir:
<application> ... <service ... android:name=".MyNavigationCarAppService" android:exported="true"> <intent-filter> <action android:name="androidx.car.app.CarAppService" /> <category android:name="androidx.car.app.category.NAVIGATION"/> <category android:name="androidx.car.app.category.FEATURE_CLUSTER"/> </intent-filter> </service> ... </application>
Yaşam döngüsü ve durum yönetimi
API düzeyi 6'dan itibaren, araç uygulaması yaşam döngüsü akışı aynı kalır ancak artık CarAppService::onCreateSession, oluşturulmakta olan Session hakkında ek bilgi (yani görüntüleme türü ve desteklenen şablonlar grubu) sağlayan SessionInfo türündeki bir parametre alır.
Uygulamalar, hem kümeyi hem de ana ekranı işlemek için aynı Session sınıfını kullanma veya her ekrandaki davranışı özelleştirmek için ekrana özel Sessions oluşturma seçeneğine sahiptir (aşağıdaki snippet'te gösterildiği gibi).
Kotlin
override fun onCreateSession(sessionInfo: SessionInfo): Session { return if (sessionInfo.displayType == SessionInfo.DISPLAY_TYPE_CLUSTER) { ClusterSession() } else { MainDisplaySession() } }
Java
@Override @NonNull public Session onCreateSession(@NonNull SessionInfo sessionInfo) { if (sessionInfo.getDisplayType() == SessionInfo.DISPLAY_TYPE_CLUSTER) { return new ClusterSession(); } else { return new MainDisplaySession(); } }
Grup ekranının ne zaman sağlanacağı veya sağlanıp sağlanmayacağı konusunda herhangi bir garanti yoktur. Ayrıca, grup Session'nin tek Session olması da mümkündür (örneğin, uygulamanız etkin bir şekilde gezinirken kullanıcı ana ekranı başka bir uygulamayla değiştirmiştir). "Standart" anlaşmaya göre, uygulama yalnızca NavigationManager::navigationStarted çağrıldıktan sonra küme görüntülemenin kontrolünü ele alır. Ancak uygulamaya, etkin bir gezinme gerçekleşmezken grup göstergesi sağlanabilir veya grup göstergesi hiç sağlanmayabilir. Uygulamanızın harita karolarının boş durumunu oluşturarak bu senaryoları ele alması gerekir.
Ana makine, her Session için ayrı bir bağlayıcı ve CarContext örneği oluşturur. Bu, ScreenManager::push veya Screen::invalidate gibi yöntemler kullanıldığında yalnızca çağrıldıkları Session öğesinin etkileneceği anlamına gelir. Session uygulamaları arasında iletişim gerekiyorsa uygulamalar bu örnekler arasında kendi iletişim kanallarını oluşturmalıdır (örneğin, yayınlar, paylaşılan tekil nesne veya başka bir şey kullanarak).
Test Kümesi Desteği
Uygulamanızı hem Android Auto hem de Android Automotive OS'te test edebilirsiniz. Android Auto için bu işlem, masaüstü ana birimi ikincil bir grup ekranını taklit edecek şekilde yapılandırarak gerçekleştirilir. Android Automotive OS için API düzeyi 30 ve sonraki sürümlerin genel sistem resimleri bir küme ekranını taklit eder.
Seyahat Tahmini'ni metin veya simgeyle özelleştirme
Seyahat tahminini metin, simge veya her ikisi ile özelleştirmek için TravelEstimate.Builder sınıfının setTripIcon veya setTripText yöntemlerini kullanın. NavigationTemplate, isteğe bağlı olarak tahmini varış zamanı, kalan süre ve kalan mesafenin yanında veya yerine metin ve simgeler ayarlamak için TravelEstimate öğesini kullanır.

Aşağıdaki snippet'te, seyahat tahminini özelleştirmek için setTripIcon ve setTripText kullanılır:
Kotlin
TravelEstimate.Builder(Distance.create(...), DateTimeWithZone.create(...)) ... .setTripIcon(CarIcon.Builder(...).build()) .setTripText(CarText.create(...)) .build()
Java
new TravelEstimate.Builder(Distance.create(...), DateTimeWithZone.create(...)) ... .setTripIcon(CarIcon.Builder(...).build()) .setTripText(CarText.create(...)) .build();
Adım adım yol tarifi bildirimleri sağlama
Sık güncellenen bir navigasyon bildirimi kullanarak adım adım navigasyon talimatları sağlayın. Araba ekranında navigasyon bildirimi olarak değerlendirilmesi için bildiriminizin oluşturucusunun aşağıdakileri yapması gerekir:
NotificationCompat.Builder.setOngoingyöntemini kullanarak bildirimi devam eden olarak işaretleyin.- Bildirimin kategorisini
Notification.CATEGORY_NAVIGATIONolarak ayarlayın. - Bildirimi
CarAppExtenderile uzatın.
Araç ekranının alt kısmındaki şerit widget'ında bir navigasyon bildirimi gösterilir. Bildirimin önem düzeyi IMPORTANCE_HIGH olarak ayarlanmışsa uyarı bildirimi (HUN) olarak da gösterilir.
Önem, CarAppExtender.Builder.setImportance yöntemiyle ayarlanmazsa bildirim kanalının önemi kullanılır.
Uygulama, CarAppExtender içinde bir PendingIntent ayarlayabilir. Bu PendingIntent, kullanıcı HUN'a veya demiryolu widget'ına dokunduğunda uygulamaya gönderilir.
NotificationCompat.Builder.setOnlyAlertOnce, true değeriyle çağrılırsa yüksek öneme sahip bir bildirim, HUN'da yalnızca bir kez uyarı verir.
Aşağıdaki snippet'te, gezinme bildiriminin nasıl oluşturulacağı gösterilmektedir:
Kotlin
NotificationCompat.Builder(context, NOTIFICATION_CHANNEL_ID) ... .setOnlyAlertOnce(true) .setOngoing(true) .setCategory(NotificationCompat.CATEGORY_NAVIGATION) .extend( CarAppExtender.Builder() .setContentTitle(carScreenTitle) ... .setContentIntent( PendingIntent.getBroadcast( context, ACTION_OPEN_APP.hashCode(), Intent(ACTION_OPEN_APP).setComponent( ComponentName(context, MyNotificationReceiver::class.java)), 0)) .setImportance(NotificationManagerCompat.IMPORTANCE_HIGH) .build()) .build()
Java
new NotificationCompat.Builder(context, NOTIFICATION_CHANNEL_ID) ... .setOnlyAlertOnce(true) .setOngoing(true) .setCategory(NotificationCompat.CATEGORY_NAVIGATION) .extend( new CarAppExtender.Builder() .setContentTitle(carScreenTitle) ... .setContentIntent( PendingIntent.getBroadcast( context, ACTION_OPEN_APP.hashCode(), new Intent(ACTION_OPEN_APP).setComponent( new ComponentName(context, MyNotificationReceiver.class)), 0)) .setImportance(NotificationManagerCompat.IMPORTANCE_HIGH) .build()) .build();
Mesafe değişiklikleri için TBT bildirimini düzenli olarak güncelleyin. Bu işlem, demiryolu widget'ını günceller ve bildirimi yalnızca HUN olarak gösterir.
CarAppExtender.Builder.setImportance ile bildirimin önemini ayarlayarak HUN davranışını kontrol edebilirsiniz. Önem düzeyini IMPORTANCE_HIGH olarak ayarladığınızda bir HUN gösterilir. Bu değeri başka bir değere ayarlamak yalnızca rulolu widget'ı günceller.
PlaceListNavigationTemplate içeriğini yenileme
PlaceListNavigationTemplate ile oluşturulan yerlerin listelerine göz atarken sürücülerin bir düğmeye dokunarak içeriği yenilemesine izin verebilirsiniz.
Liste yenilemeyi etkinleştirmek için OnContentRefreshListener arayüzünün onContentRefreshRequested yöntemini uygulayın ve dinleyiciyi şablona ayarlamak için PlaceListNavigationTemplate.Builder.setOnContentRefreshListener kullanın.
Aşağıdaki snippet'te, şablonda dinleyicinin nasıl ayarlanacağı gösterilmektedir:
Kotlin
PlaceListNavigationTemplate.Builder() ... .setOnContentRefreshListener { // Execute any desired logic ... // Then call invalidate() so onGetTemplate() is called again invalidate() } .build()
Java
new PlaceListNavigationTemplate.Builder() ... .setOnContentRefreshListener(() -> { // Execute any desired logic ... // Then call invalidate() so onGetTemplate() is called again invalidate(); }) .build();
Yenileme düğmesi yalnızca dinleyicinin değeri varsa PlaceListNavigationTemplate üstbilgisinde gösterilir.
Kullanıcı yenileme düğmesini tıkladığında, uygulamanızın onContentRefreshRequested yöntemi OnContentRefreshListener çağrılır. onContentRefreshRequested içinde Screen.invalidate yöntemini çağırın.
Ardından düzenleyen, yenilenen içeriğe sahip şablonu almak için uygulamanızın Screen.onGetTemplate yöntemini tekrar çağırır. Şablonları yenileme hakkında daha fazla bilgi için Şablon içeriğini yenileme başlıklı makaleyi inceleyin. onGetTemplate tarafından döndürülen sonraki şablon aynı türde olduğu sürece yenileme olarak sayılır ve şablon kotasına dahil edilmez.
Sesli rehberlik sağlama
Navigasyon rehberini araba hoparlörlerinden çalmak için uygulamanızın ses odağını istemesi gerekir. AudioFocusRequest kapsamında, kullanımı AudioAttributes.USAGE_ASSISTANCE_NAVIGATION_GUIDANCE olarak ayarlayın. Ayrıca, odak kazancını AudioManager.AUDIOFOCUS_GAIN_TRANSIENT_MAY_DUCK olarak ayarlayın.
Gezinmeyi simüle etme
Uygulamanızı Google Play Store'a gönderirken uygulamanızın gezinme işlevini doğrulamak için NavigationManagerCallback.onAutoDriveEnabled geri çağırma işlevini uygulamanız gerekir. Bu geri çağırma işlevi çağrıldığında, uygulamanız kullanıcı gezinmeye başladığında seçilen hedefe gitmeyi simüle etmelidir. Uygulamanız, mevcut Session öğesinin yaşam döngüsü Lifecycle.Event.ON_DESTROY durumuna ulaştığında bu moddan çıkabilir.
onAutoDriveEnabled uygulamanızın çağrıldığını test etmek için komut satırından aşağıdakileri çalıştırabilirsiniz:
adb shell dumpsys activity service CAR_APP_SERVICE_NAME AUTO_DRIVE
Bu durum aşağıdaki örnekte gösterilmektedir:
adb shell dumpsys activity service androidx.car.app.samples.navigation.car.NavigationCarAppService AUTO_DRIVE
Varsayılan navigasyon aracı uygulaması
Android Auto'da varsayılan navigasyon aracı uygulaması, kullanıcının açtığı son navigasyon uygulamasına karşılık gelir. Kullanıcı Asistan üzerinden navigasyon komutları çağırdığında veya başka bir uygulama navigasyonu başlatmak için intent gönderdiğinde varsayılan uygulama navigasyon intent'lerini alır.
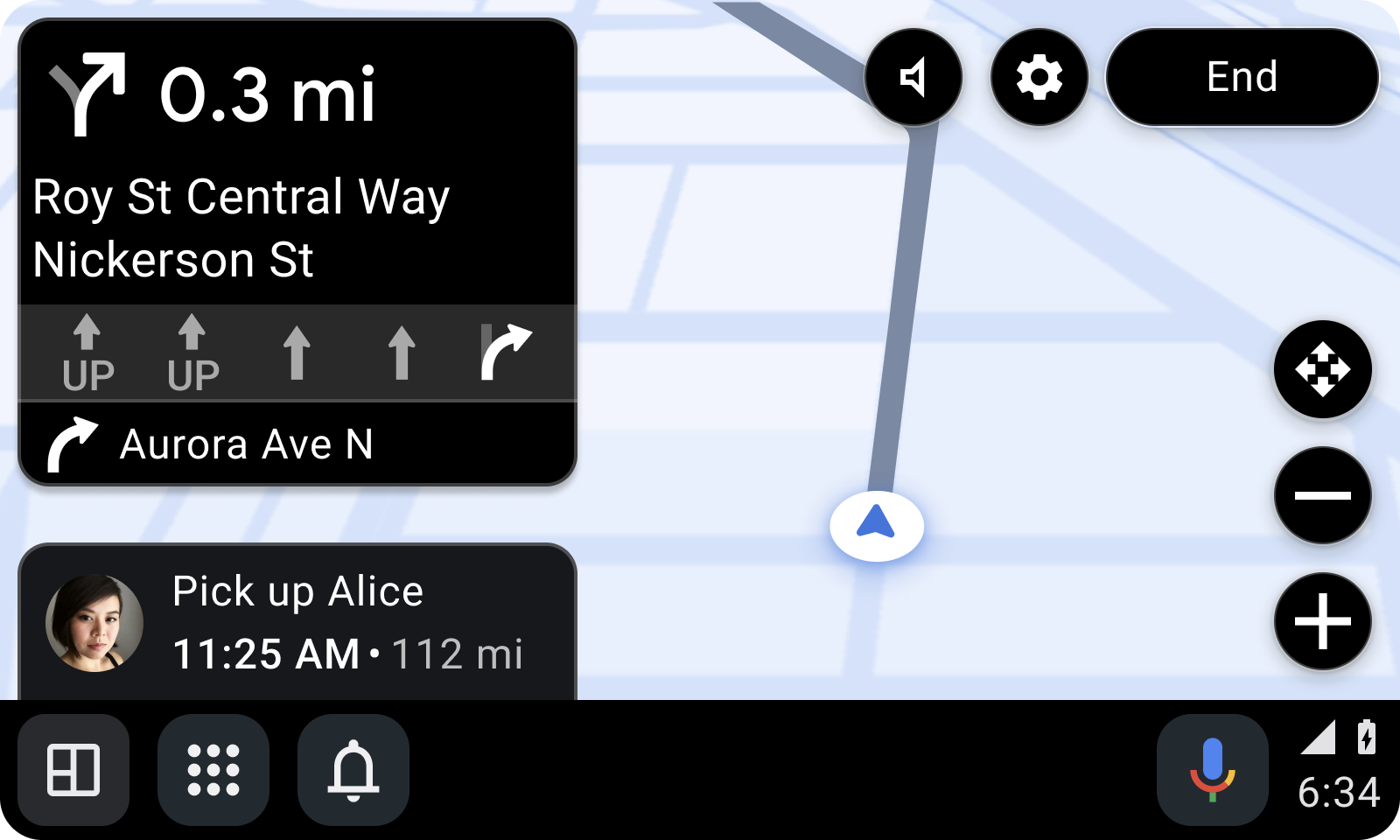
Bağlam içi gezinme uyarılarını görüntüleme
Alert, navigasyon ekranının bağlamından ayrılmadan sürücüye isteğe bağlı işlemlerle önemli bilgiler gösterir. Sürücünün en iyi deneyimi yaşamasını sağlamak için Alert, navigasyon rotasının engellenmesini önlemek ve sürücünün dikkatinin dağılmasını en aza indirmek amacıyla NavigationTemplate içinde çalışır.
Alert yalnızca NavigationTemplate içinde kullanılabilir.
Kullanıcıyı NavigationTemplate dışında bilgilendirmek için Görüntüleme bildirimleri bölümünde açıklandığı gibi bir uyarı bildirimi (HUN) kullanabilirsiniz.
Örneğin, Alert'ü kullanarak:
- Sürücüyü mevcut navigasyonla ilgili bir güncelleme (ör. trafik koşullarında değişiklik) hakkında bilgilendirme
- Sürücünün mevcut navigasyonla ilgili güncelleme yapmasını isteyin (ör. hız tuzağı olup olmadığı).
- Sürücünün kabul edip etmediğini sorarak yaklaşan bir görevi önerebilirsiniz (ör. sürücünün yolda birini alıp almayacağını öğrenmek için).
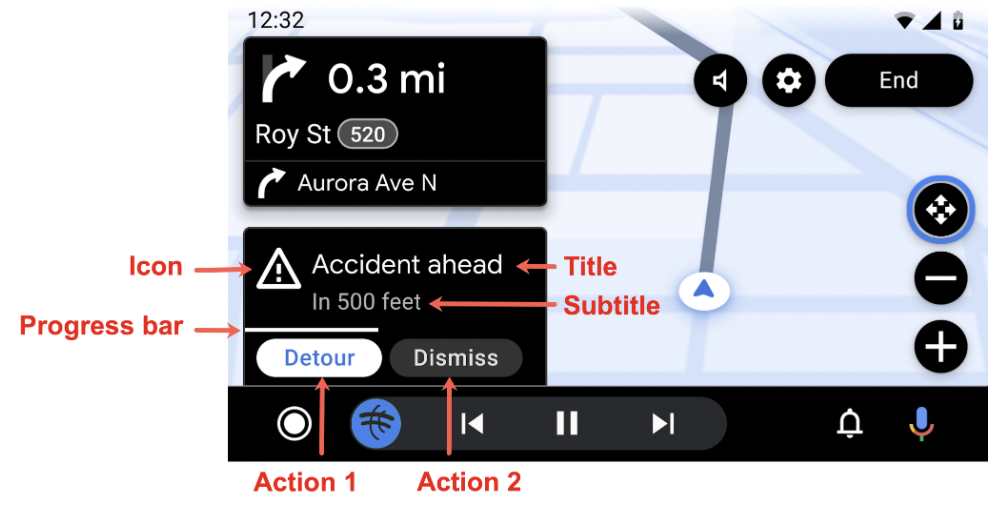
Temel biçiminde bir Alert, bir başlık ve Alert süresinden oluşur. Süre, bir ilerleme çubuğuyla gösterilir. İsteğe bağlı olarak altyazı, simge ve en fazla iki Action nesnesi ekleyebilirsiniz.

Sürücü etkileşimi NavigationTemplate'ten ayrılmayla sonuçlanırsa gösterilen Alert başka bir şablona aktarılmaz.
Alert zaman aşımına uğrayana, kullanıcı bir işlem yapana veya uygulama Alert'ı kapatana kadar orijinal NavigationTemplate'te kalır.
Uyarı oluşturma
Alert örneği oluşturmak için Alert.Builder'u kullanın:
Kotlin
Alert.Builder( /*alertId*/ 1, /*title*/ CarText.create("Hello"), /*durationMillis*/ 5000 ) // The fields below are optional .addAction(firstAction) .addAction(secondAction) .setSubtitle(CarText.create(...)) .setIcon(CarIcon.APP_ICON) .setCallback(...) .build()
Java
new Alert.Builder( /*alertId*/ 1, /*title*/ CarText.create("Hello"), /*durationMillis*/ 5000 ) // The fields below are optional .addAction(firstAction) .addAction(secondAction) .setSubtitle(CarText.create(...)) .setIcon(CarIcon.APP_ICON) .setCallback(...) .build();
Alertİptal veya reddi dinlemek istiyorsanız AlertCallback arayüzünün bir uygulamasını oluşturun.
AlertCallback arama yolları şunlardır:
Alertzaman aşımına uğrarsa ev sahibi,AlertCallback.REASON_TIMEOUTdeğeriyleAlertCallback.onCancelyöntemini çağırır. ArdındanAlertCallback.onDismissyöntemini çağırır.Sürücü işlem düğmelerinden birini tıklarsa düzenleyen
Action.OnClickListener'i ve ardındanAlertCallback.onDismiss'ı çağırır.Alertdesteklenmiyorsa ana makine,AlertCallback.REASON_NOT_SUPPORTEDdeğerini kullanarakAlertCallback.onCancel'i çağırır.Alertgösterilmediği için ev sahibiAlertCallback.onDismiss'yi aramaz.
Uyarı süresini yapılandırma
Uygulamanızın ihtiyaçlarına uygun bir Alert süresi seçin. Gezinme Alert için önerilen süre 10 saniyedir. Daha fazla bilgi için Navigasyon uyarıları bölümüne göz atın.
Uyarı gösterme
Alert göstermek için uygulamanızın CarContext üzerinden kullanılabilen AppManager.showAlert yöntemini çağırın.
// Show an alert
carContext.getCarService(AppManager.class).showAlert(alert)
- Şu anda görüntülenen
Alert'nin kimliğiyle aynıalertIddeğerine sahip birAlertileshowAlertçağrısı yapıldığında hiçbir işlem yapılmaz.Alertgüncellenmez. BirAlert'ü güncellemek için yeni biralertIdile yeniden oluşturmanız gerekir. showAlert'ü, şu anda gösterilenAlert'den farklı biralertIdiçeren birAlertile çağırmak, şu anda gösterilenAlert'yi kapatır.
Uyarıları kapatma
Alert, zaman aşımı veya sürücü etkileşimi nedeniyle otomatik olarak kapatılır. Ancak Alert'ı manuel olarak da kapatabilirsiniz (ör. bilgileri güncel olmadığında). Bir Alert'yi kapatmak için Alert'nin alertId ile dismissAlert yöntemini çağırın.
// Dismiss the same alert
carContext.getCarService(AppManager.class).dismissAlert(alert.getId())
Şu anda görüntülenen Alert ile eşleşmeyen bir alertId kullanarak dismissAlert'ü çağırmak hiçbir şey yapmaz. İstisna atmaz.
