Các ứng dụng đa phương tiện sử dụng mẫu Thư viện ứng dụng cho ô tô có thể tuỳ chỉnh trải nghiệm duyệt xem và phát nội dung đa phương tiện, đồng thời đảm bảo trải nghiệm được tối ưu hoá cho màn hình ô tô và giảm thiểu sự phân tâm khi lái xe.
Hướng dẫn này giả định rằng bạn đã có một ứng dụng đa phương tiện phát âm thanh trên điện thoại và ứng dụng đa phương tiện đó phù hợp với cấu trúc ứng dụng đa phương tiện Android. Thư viện ứng dụng ô tô cho phép bạn thay thế trải nghiệm trong ứng dụng bằng các mẫu thay vì những trải nghiệm được tạo bằng cấu trúc dữ liệu MediaBrowser trong bài viết Tạo ứng dụng đa phương tiện cho ô tô. Bạn vẫn phải cung cấp MediaSession cho các chế độ điều khiển phát và MediaBrowserService dùng cho nội dung đề xuất cũng như các trải nghiệm thông minh khác.
Định cấu hình tệp kê khai của ứng dụng
Ngoài các bước được mô tả trong phần Sử dụng Thư viện ứng dụng Android cho Ô tô, bạn còn phải đáp ứng các yêu cầu sau đây đối với ứng dụng đa phương tiện có mẫu:
Khai báo tính năng hỗ trợ danh mục trong tệp kê khai của bạn
Ứng dụng của bạn cần khai báo androidx.car.app.category.MEDIA danh mục ứng dụng cho ô tô trong bộ lọc ý định của CarAppService:
<application>
...
<service
...
android:name=".MyCarAppService"
android:exported="true">
<intent-filter>
<action android:name="androidx.car.app.CarAppService" />
<category android:name="androidx.car.app.category.MEDIA"/>
</intent-filter>
</service>
...
<application>
Để có quyền truy cập vào MediaPlaybackTemplate, ứng dụng của bạn cũng cần khai báo quyền androidx.car.app.MEDIA_TEMPLATES trong tệp kê khai:
<manifest ...>
...
<uses-permission android:name="androidx.car.app.MEDIA_TEMPLATES"/>
...
</manifest>
Đặt cấp độ API tối thiểu của ứng dụng ô tô
Các ứng dụng đa phương tiện sử dụng MediaPlaybackTemplate chỉ được hỗ trợ trong CAL API 8, hãy đảm bảo bạn đặt Car App API level tối thiểu thành 8.
<application ...>
...
<meta-data
android:name="androidx.car.app.minCarApiLevel"
android:value="8"/>
...
</application>
Khai báo chức năng hỗ trợ Android Auto
Đảm bảo rằng tệp kê khai của ứng dụng có những thông tin sau:
<application>
...
<meta-data android:name="com.google.android.gms.car.application"
android:resource="@xml/automotive_app_desc"/>
...
</application>
Sau đó, thêm phần khai báo mẫu vào automotive_app_desc.xml trong tài nguyên xml. Mã sẽ có dạng như sau:
<automotiveApp xmlns:android="http://schemas.android.com/apk/res/android">
<uses name="media"/>
<uses name="template"/>
</automotiveApp>
Cung cấp biểu tượng ghi công
Hãy nhớ thêm biểu tượng phân bổ cho các ứng dụng đa phương tiện được tạo bằng Thư viện ứng dụng cho ô tô.
Hỗ trợ thao tác bằng giọng nói
Bật tính năng hỗ trợ giọng nói cho ứng dụng để cho phép người dùng hoàn thành các thao tác thông thường mà không cần dùng tay.
Hãy xem phần hỗ trợ thao tác bằng giọng nói cho nội dung nghe nhìn để biết hướng dẫn triển khai chi tiết hơn. Với ứng dụng đa phương tiện có mẫu, nếu nhận được lệnh thoại, bạn không cần cập nhật MediaBrowserService bằng kết quả tìm kiếm. Thay vào đó, hãy cân nhắc thêm một hành động trong mẫu phát nội dung nghe nhìn để cho phép người dùng tìm thêm nội dung dựa trên cụm từ tìm kiếm hoặc phát đó. Bạn phải hỗ trợ lệnh thoại để đáp ứng nguyên tắc về chất lượng VC-1.
Tạo Mẫu phát
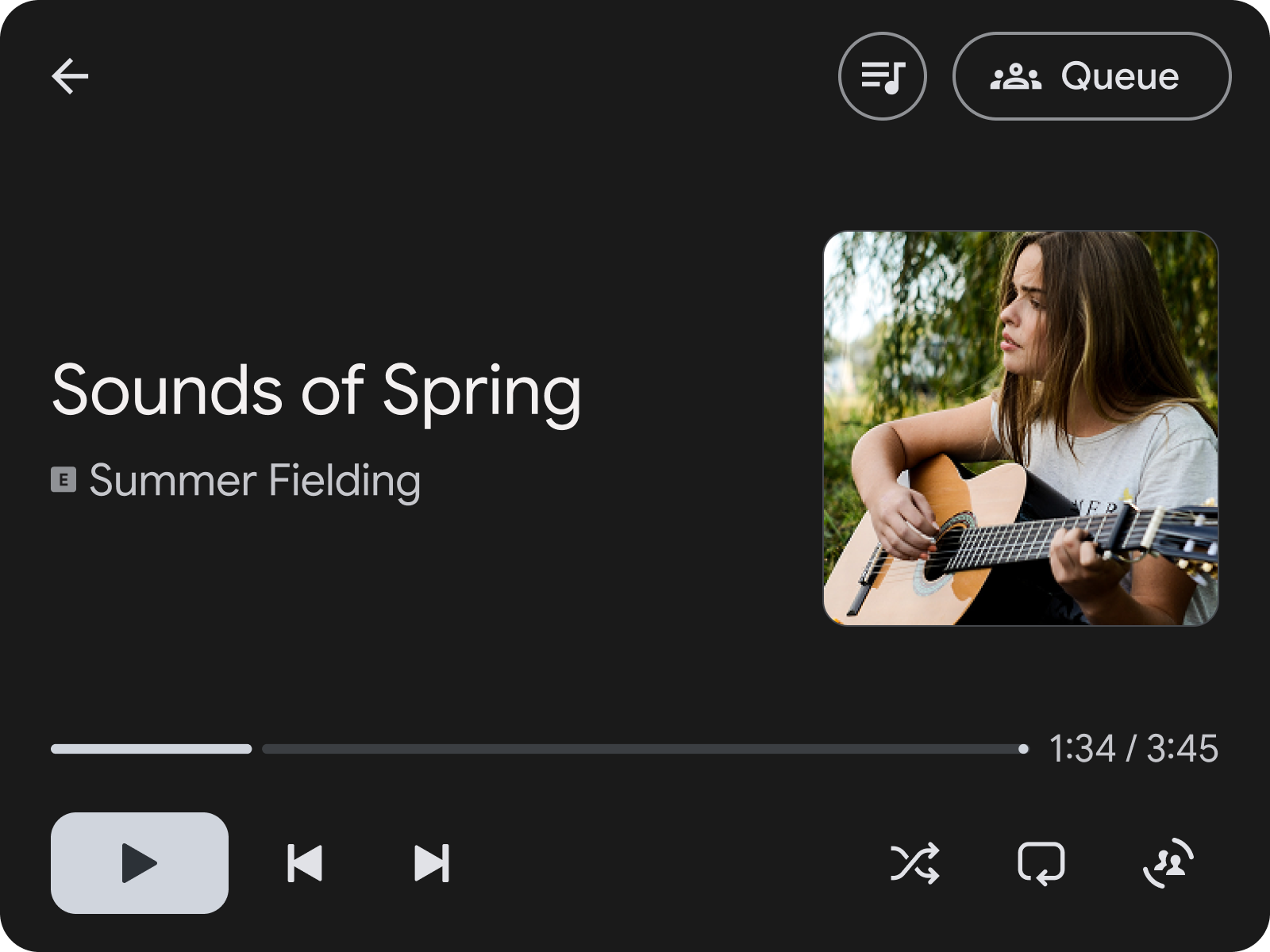
MediaPlaybackTemplate hiển thị thông tin phát nội dung đa phương tiện trong ứng dụng đa phương tiện của Thư viện ứng dụng cho ô tô. Mẫu này cho phép bạn đặt tiêu đề và các thao tác có thể tuỳ chỉnh cho tiêu đề, trong khi thông tin đa phương tiện và các chế độ điều khiển phát lại do máy chủ điền dựa trên trạng thái của MediaSession trong ứng dụng.

Hình 1:
MediaPlaybackTemplate có thao tác tiêu đề để mở hàng đợi ở trên cùng.
Ví dụ về mã này cho biết cách tạo một mẫu phát lại mẫu đặt thao tác tiêu đề cho phép người dùng chuyển đến màn hình có hàng đợi bài hát.
val playbackTemplate = MediaPlaybackTemplate.Builder()
.setHeader(
Header.Builder()
.setStartHeaderAction(Action.BACK)
.addEndHeaderAction(
Action.Builder()
.setTitle(model.context.getString(R.string.queue_button_title))
.setIcon(
CarIcon.Builder(
IconCompat.createWithResource(
model.context,
R.drawable.gs_queue_music_vd_theme_24,
))
.build())
.setOnClickListener(showQueueScreen())
.build())
.setTitle(model.context.getString(R.string.media_playback_view_title))
.build())
.build()
Khi bạn sử dụng MediaPlaybackTemplate, hãy đăng ký mã thông báo MediaSession bằng MediaPlaybackManager trong CarAppService. Nếu không, lỗi sẽ xuất hiện khi MediaPlaybackTemplate được gửi đến máy chủ lưu trữ.
import androidx.car.app.media.MediaPlaybackManager
…
override fun onCreateSession(sessionInfo: SessionInfo): Session {
return object : Session() {
…
init {
lifecycle.addObserver(
LifecycleEventObserver { _, event ->
if (event == ON_CREATE) {
val token = ... // MediaSessionCompat.Token
(carContext.getCarService(CarContext.MEDIA_PLAYBACK_SERVICE) as MediaPlaybackManager)
.registerMediaPlaybackToken(token)
}
...
}
)
}
}
}
.registerMediaPlaybackToken là cần thiết để hiển thị thông tin và các chế độ điều khiển phát nội dung đa phương tiện cho Android Auto. Điều này cũng quan trọng đối với máy chủ lưu trữ để tạo thông báo dành riêng cho nội dung nghe nhìn.
Sắp xếp nội dung nghe nhìn bằng mẫu
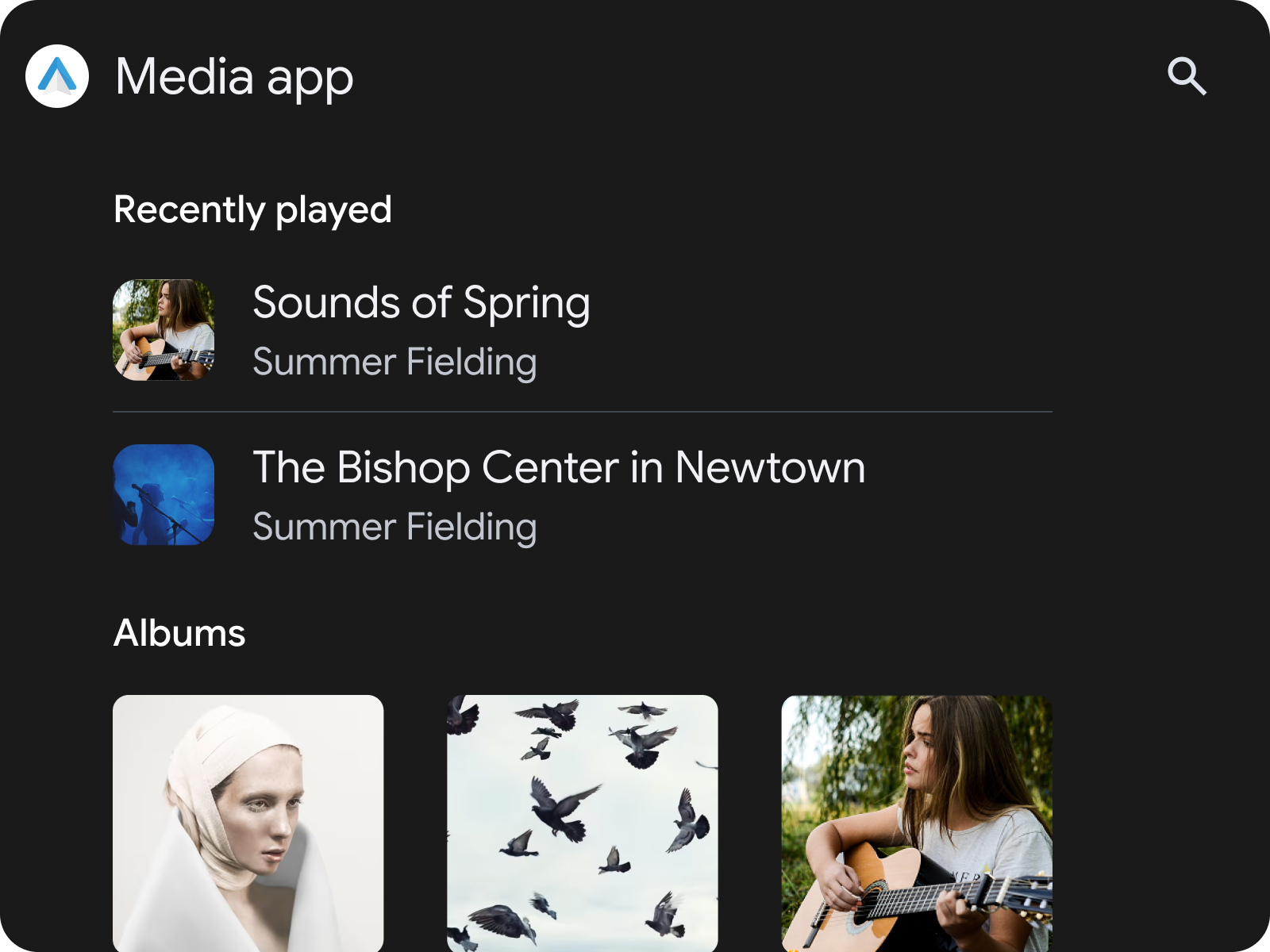
Để sắp xếp nội dung nghe nhìn để duyệt xem, chẳng hạn như bài hát hoặc đĩa nhạc, bạn nên sử dụng SectionedItemTemplate. Thành phần này cho phép bạn sử dụng GridSection và RowSection cùng nhau để tạo bố cục kết hợp danh sách hình ảnh và mục văn bản.

Hình 2: Một SectionedItemTemplate chứa RowSection, theo sau là GridSection
Sử dụng SectionedItemTemplate bên trong TabTemplate
Một cách thuận tiện để phân loại nội dung nghe nhìn trong ứng dụng là sử dụng SectionedItemTemplate bên trong TabTemplate.
val template =
SectionedItemTemplate.Builder()...build();
val tabTemplate =
TabTemplate.Builder(tabCallback)
.setTabContents(TabContents.Builder(template).build)
.setHeaderAction(Action.APP_ICON)
…
.build();
Để biết thêm thông tin chi tiết về cách thiết kế giao diện người dùng của ứng dụng đa phương tiện bằng các mẫu này, hãy xem phần Ứng dụng đa phương tiện.
Chuyển đến các chế độ điều khiển phát
Khi duyệt qua nội dung nghe nhìn, điều quan trọng là người dùng có thể nhanh chóng chuyển đến MediaPlaybackTemplate mà không bị phân tâm. Để đáp ứng yêu cầu về chất lượng MFT-1, ứng dụng của bạn phải có cách truy cập vào MediaPlaybackTemplate từ tất cả màn hình duyệt nội dung nghe nhìn.
Nếu đang sử dụng SectionedItemTemplate, bạn có thể thực hiện việc này bằng cách thêm một nút hành động nổi chuyển bạn đến màn hình phát nội dung nghe nhìn. Đối với các mẫu khác, thao tác trong tiêu đề là một cách khác để thực hiện việc này.

