Les applications multimédias qui utilisent les modèles de la bibliothèque d'applications pour voitures peuvent personnaliser leur expérience de navigation et de lecture multimédia, tout en veillant à ce qu'elle soit optimisée pour les écrans de voiture et qu'elle minimise les distractions pendant la conduite.
Dans ce guide, nous partons du principe que vous disposez déjà d'une application multimédia qui lit du contenu audio sur un téléphone et que cette application est conforme à l'architecture des applications multimédias Android. La bibliothèque d'applications pour voitures vous permet de remplacer l'expérience dans l'application par des modèles au lieu de ceux créés à l'aide de la structure de données MediaBrowser Créer des applications multimédias pour voitures. Vous devez toujours fournir un MediaSession pour les commandes de lecture et un MediaBrowserService, qui est utilisé pour les recommandations et d'autres expériences intelligentes.
Configurer le fichier manifeste de votre application
En plus des étapes décrites dans la section Utiliser la bibliothèque d'applications Android for Cars, les éléments suivants sont obligatoires pour les applications multimédias basées sur des modèles:
Déclarer la catégorie compatible dans votre fichier manifeste
Votre application doit déclarer la catégorie d'applications automobiles androidx.car.app.category.MEDIA dans le filtre d'intent de son CarAppService.
<application>
...
<service
...
android:name=".MyCarAppService"
android:exported="true">
<intent-filter>
<action android:name="androidx.car.app.CarAppService" />
<category android:name="androidx.car.app.category.MEDIA"/>
</intent-filter>
</service>
...
<application>
Pour accéder à MediaPlaybackTemplate, votre application doit également déclarer l'autorisation androidx.car.app.MEDIA_TEMPLATES dans son fichier manifeste:
<manifest ...>
...
<uses-permission android:name="androidx.car.app.MEDIA_TEMPLATES"/>
...
</manifest>
Définir le niveau d'API de l'application pour voitures minimal
Les applications multimédias qui utilisent MediaPlaybackTemplate ne sont compatibles qu'avec l'API CAL 8. Assurez-vous que votre Car App API level minimal est défini sur 8.
<application ...>
...
<meta-data
android:name="androidx.car.app.minCarApiLevel"
android:value="8"/>
...
</application>
Déclarer la prise en charge d'Android Auto
Assurez-vous que les éléments suivants sont inclus dans le fichier manifeste de votre application:
<application>
...
<meta-data android:name="com.google.android.gms.car.application"
android:resource="@xml/automotive_app_desc"/>
...
</application>
Ajoutez ensuite la déclaration de modèle à automotive_app_desc.xml dans vos ressources XML. Voici le résultat attendu:
<automotiveApp xmlns:android="http://schemas.android.com/apk/res/android">
<uses name="media"/>
<uses name="template"/>
</automotiveApp>
Attribuer une icône
Assurez-vous d'ajouter une icône d'attribution pour les applications multimédias créées à l'aide de la bibliothèque d'applications pour voitures.
Accepter les commandes vocales
Activez la commande vocale dans votre application pour permettre aux utilisateurs d'effectuer des actions courantes en mode mains libres.
Pour obtenir des instructions d'implémentation plus détaillées, consultez Accepter les commandes vocales pour les contenus multimédias. Avec une application multimédia basée sur un modèle, si vous recevez une commande vocale, vous n'avez pas besoin de mettre à jour votre MediaBrowserService avec les résultats de recherche. À la place, envisagez d'ajouter une action dans votre modèle de lecture multimédia pour permettre à l'utilisateur de trouver plus de contenus en fonction de cette requête de lecture ou de recherche. La prise en charge des commandes vocales est requise pour respecter les consignes relatives à la qualité VC-1.
Créer votre modèle de lecture
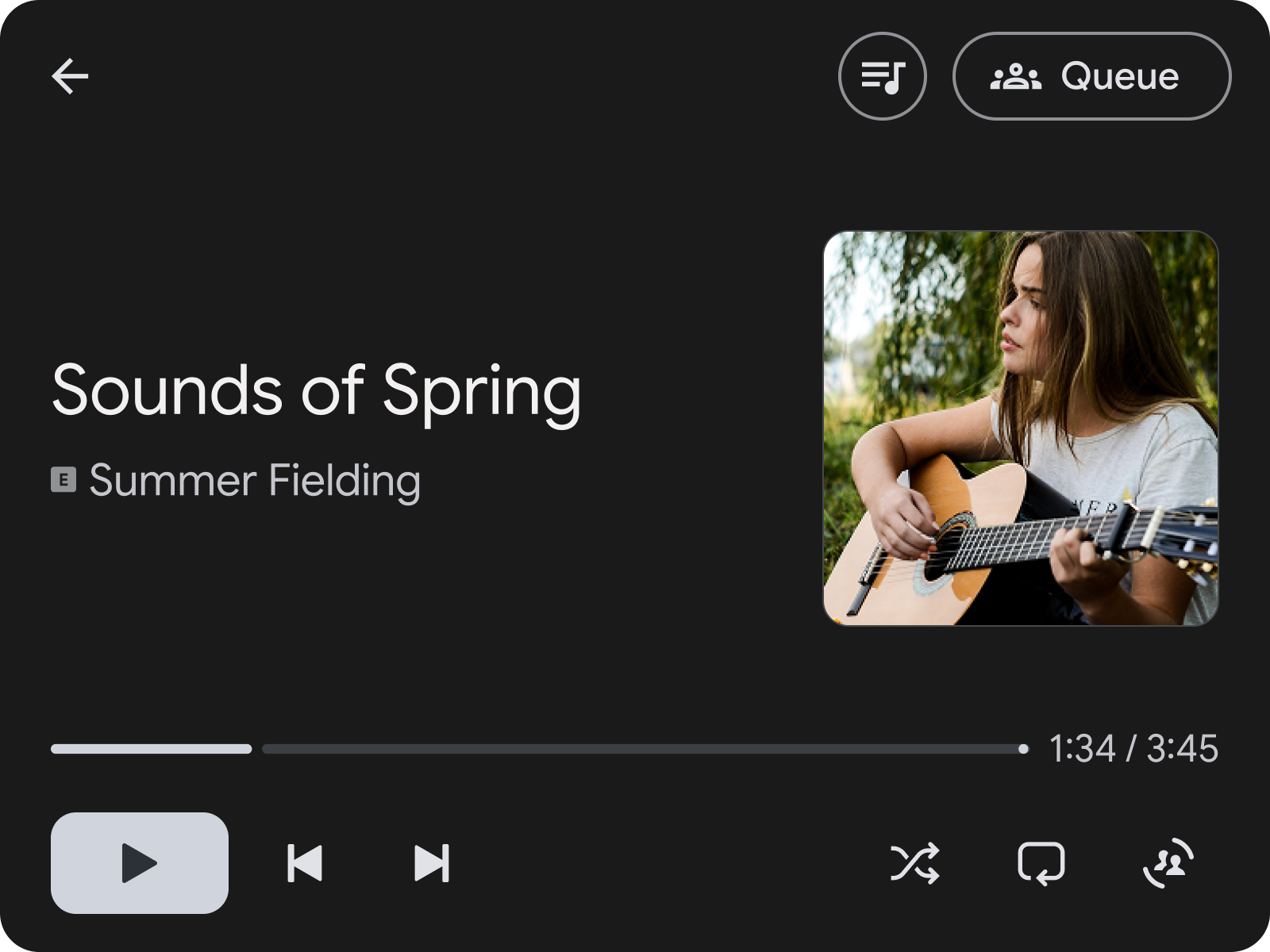
MediaPlaybackTemplate affiche les informations de lecture multimédia dans votre application multimédia de la bibliothèque Car App. Ce modèle permet de définir un en-tête avec un titre et des actions personnalisables, tandis que les informations multimédias et les commandes de lecture sont renseignées par l'hôte en fonction de l'état de l'MediaSession de votre application.

Figure 1:MediaPlaybackTemplate avec une action d'en-tête pour ouvrir la file d'attente en haut.
Cet exemple de code montre comment créer un exemple de modèle de lecture qui définit une action d'en-tête permettant à l'utilisateur d'accéder à un écran avec la file d'attente de titres.
val playbackTemplate = MediaPlaybackTemplate.Builder()
.setHeader(
Header.Builder()
.setStartHeaderAction(Action.BACK)
.addEndHeaderAction(
Action.Builder()
.setTitle(model.context.getString(R.string.queue_button_title))
.setIcon(
CarIcon.Builder(
IconCompat.createWithResource(
model.context,
R.drawable.gs_queue_music_vd_theme_24,
))
.build())
.setOnClickListener(showQueueScreen())
.build())
.setTitle(model.context.getString(R.string.media_playback_view_title))
.build())
.build()
Lorsque vous utilisez MediaPlaybackTemplate, enregistrez un jeton MediaSession à l'aide de MediaPlaybackManager dans votre CarAppService. Dans le cas contraire, une erreur s'affichera lorsqu'un MediaPlaybackTemplate sera envoyé à l'hôte.
import androidx.car.app.media.MediaPlaybackManager
…
override fun onCreateSession(sessionInfo: SessionInfo): Session {
return object : Session() {
…
init {
lifecycle.addObserver(
LifecycleEventObserver { _, event ->
if (event == ON_CREATE) {
val token = ... // MediaSessionCompat.Token
(carContext.getCarService(CarContext.MEDIA_PLAYBACK_SERVICE) as MediaPlaybackManager)
.registerMediaPlaybackToken(token)
}
...
}
)
}
}
}
.registerMediaPlaybackToken est nécessaire pour exposer les informations et les commandes de lecture multimédia à Android Auto. Il est également important pour l'hôte de créer des notifications spécifiques aux contenus multimédias.
Organiser des contenus multimédias à l'aide de modèles
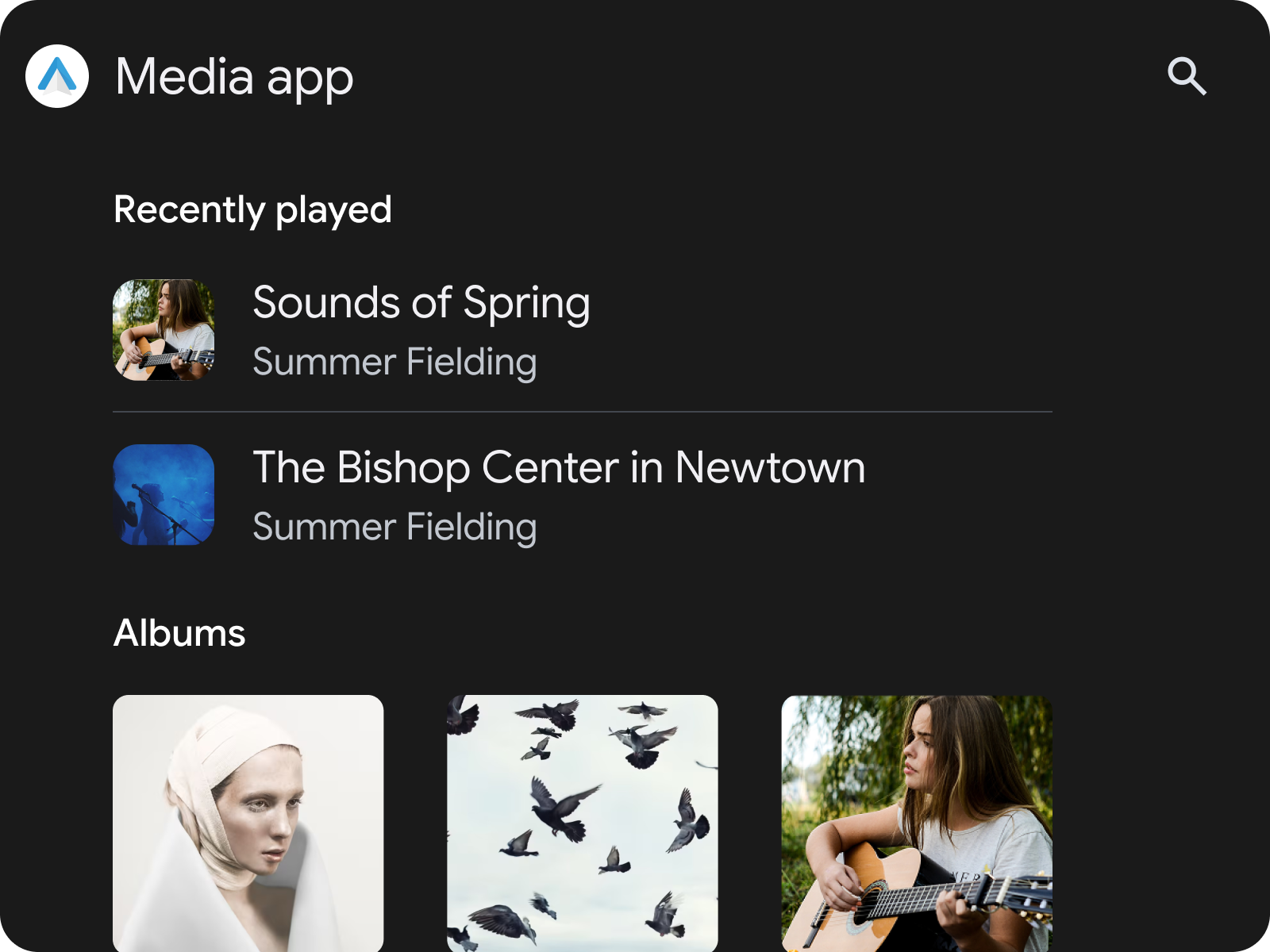
Pour organiser des contenus multimédias à parcourir, tels que des titres ou des albums, nous vous recommandons d'utiliser SectionedItemTemplate, qui vous permet d'utiliser GridSection et RowSection ensemble pour créer des mises en page combinant des listes d'images et d'éléments textuels.

Figure 2:SectionedItemTemplate contenant un RowSection suivi d'un GridSection
Utiliser SectionedItemTemplate dans un TabTemplate
Pour classer facilement les contenus multimédias dans votre application, vous pouvez utiliser SectionedItemTemplate dans un TabTemplate.
val template =
SectionedItemTemplate.Builder()...build();
val tabTemplate =
TabTemplate.Builder(tabCallback)
.setTabContents(TabContents.Builder(template).build)
.setHeaderAction(Action.APP_ICON)
…
.build();
Pour en savoir plus sur la conception de l'interface utilisateur de votre application multimédia à l'aide de ces modèles, consultez Applications multimédias.
Accéder aux commandes de lecture
Lorsque l'utilisateur parcourt des contenus multimédias, il est important qu'il puisse accéder rapidement à l'MediaPlaybackTemplate avec un minimum de distraction. Pour respecter l'exigence de qualité MFT-1, votre application doit pouvoir accéder à MediaPlaybackTemplate à partir de tous les écrans de navigation multimédia.
Si vous utilisez SectionedItemTemplate, vous pouvez y parvenir en ajoutant un bouton d'action flottant qui vous redirige vers l'écran de lecture multimédia. Pour d'autres modèles, une action d'en-tête est une autre façon d'y parvenir.

