يمكن لتطبيقات الوسائط التي تستخدم نماذج "مكتبة تطبيقات السيارات" تخصيص تجربة تصفُّح الوسائط وتشغيلها مع ضمان تحسين التجربة لتتوافق مع شاشات السيارات والحدّ من مصادر التشتيت أثناء القيادة.
يفترض هذا الدليل أنّ لديك تطبيق وسائط يشغّل الصوت على الهاتف ويتوافق مع بنية تطبيق وسائط Android. تتيح لك
مكتبة تطبيقات السيارات إمكانية استبدال التجربة داخل التطبيق باستخدام
النماذج بدلاً من تلك التي تم إنشاؤها باستخدام بنية بيانات إنشاء تطبيقات وسائط للسيارات
MediaBrowser. لا يزال عليك توفير MediaSession
لعناصر التحكّم في التشغيل وMediaBrowserService، الذي يُستخدَم ل
الاقتراحات والتجارب الذكية الأخرى.
ضبط ملف بيان تطبيقك
بالإضافة إلى الخطوات الموضّحة في مقالة استخدام مكتبة تطبيقات "Android للسيارات"، يجب استيفاء المتطلبات التالية في تطبيقات الوسائط المستندة إلى النماذج:
تحديد فئات التطبيقات المتوافقة في البيان
يجب أن يعرِّف تطبيقك androidx.car.app.category.MEDIA
فئة تطبيقات السيارات في فلتر
الأهداف الخاص بنشاط CarAppService.
<application>
...
<service
...
android:name=".MyCarAppService"
android:exported="true">
<intent-filter>
<action android:name="androidx.car.app.CarAppService" />
<category android:name="androidx.car.app.category.MEDIA"/>
</intent-filter>
</service>
...
<application>
للوصول إلى MediaPlaybackTemplate، يجب أن يُدرج تطبيقك أيضًا
إذن androidx.car.app.MEDIA_TEMPLATES فيملفه
البياني:
<manifest ...>
...
<uses-permission android:name="androidx.car.app.MEDIA_TEMPLATES"/>
...
</manifest>
ضبط الحد الأدنى لمستوى واجهة برمجة التطبيقات لتطبيق السيارة
لا تتوفّر تطبيقات الوسائط التي تستخدم MediaPlaybackTemplate إلا في CAL API 8،
لذا تأكَّد من ضبط الحد الأدنى من Car App API level على 8.
<application ...>
...
<meta-data
android:name="androidx.car.app.minCarApiLevel"
android:value="8"/>
...
</application>
الإفصاح عن توافق التطبيق مع Android Auto
تأكَّد من تضمين ما يلي في بيان تطبيقك:
<application>
...
<meta-data android:name="com.google.android.gms.car.application"
android:resource="@xml/automotive_app_desc"/>
...
</application>
بعد ذلك، أضِف بيان template إلى automotive_app_desc.xml في xml
resources. من المفترض أن يظهر الرمز على النحو التالي:
<automotiveApp xmlns:android="http://schemas.android.com/apk/res/android">
<uses name="media"/>
<uses name="template"/>
</automotiveApp>
تقديم رمز تحديد المصدر
احرص على إضافة رمز تحديد المصدر لتطبيقات الوسائط التي تم إنشاؤها باستخدام مكتبة تطبيقات السيارات.
إتاحة الإجراءات الصوتية
يمكنك تفعيل ميزة "التحكم بالصوت" في تطبيقك للسماح للمستخدمين بإكمال الإجراءات الشائعة بدون لمس الجهاز.
اطّلِع على إتاحة الإجراءات الصوتية للوسائط للحصول على تعليمات تنفيذ
أكثر تفصيلاً. باستخدام تطبيق وسائط مستند إلى النماذج، إذا تلقّيت طلبًا صوتيًا،
لن تحتاج إلى تعديل MediaBrowserService باستخدام نتائج البحث. بدلاً من ذلك،
ننصحك بإضافة إجراء في نموذج تشغيل الوسائط للسماح للمستخدم بمحاولة
العثور على المزيد من المحتوى استنادًا إلى طلب التشغيل أو البحث هذا. يجب أن تتيح الأوامر الصوتية
استيفاء إرشادات الجودة في VC-1.
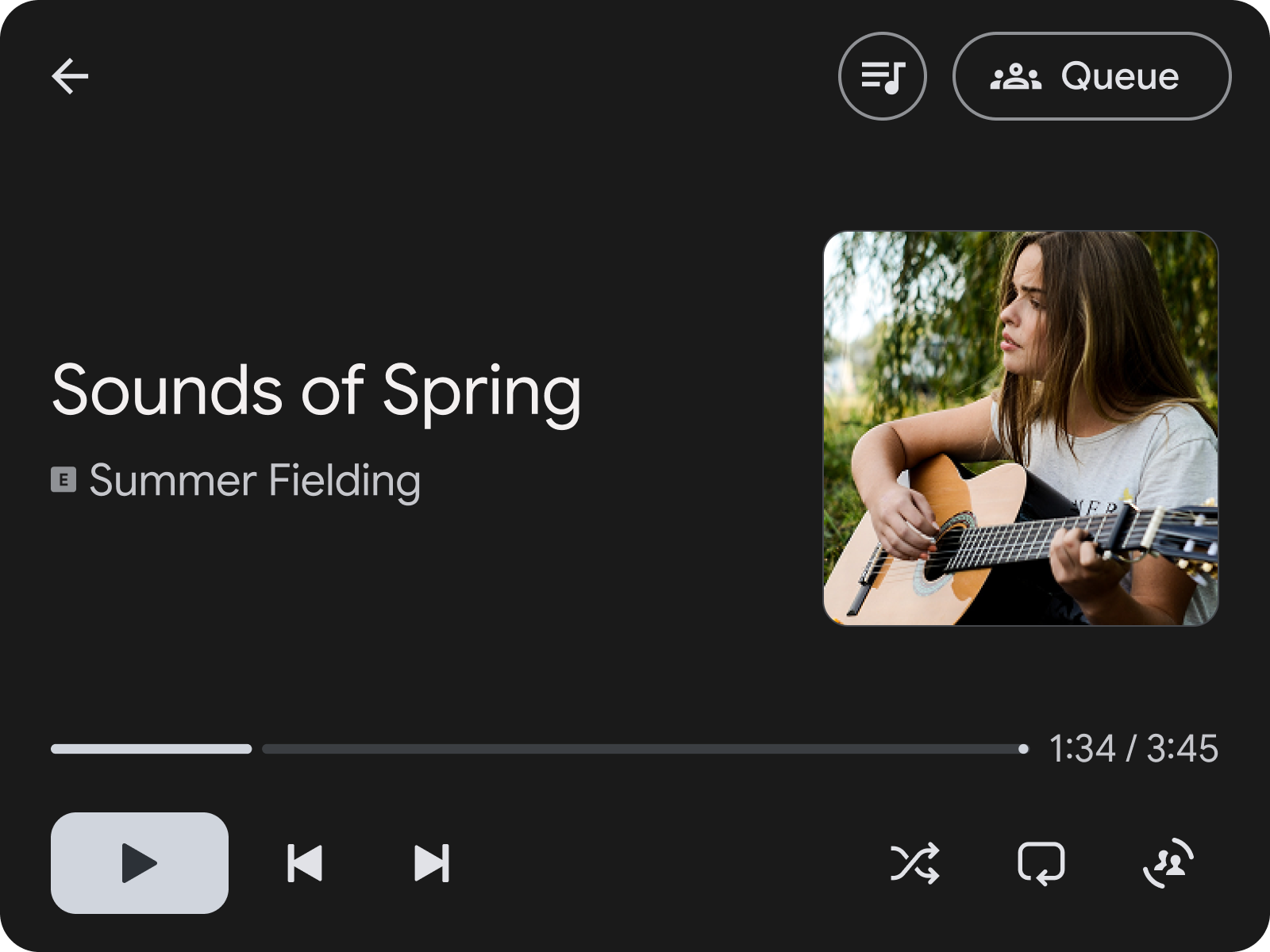
إنشاء نموذج التشغيل
يعرض MediaPlaybackTemplate معلومات تشغيل الوسائط في تطبيق الوسائط ضمن "مكتبة تطبيقات السيارات". يتيح هذا النموذج ضبط عنوان
يحتوي على عنوان وإجراءات قابلة للتخصيص، بينما يملؤه المضيف بمعلومات الوسائط وعناصر التحكّم في التشغيل استنادًا إلى حالة MediaSession في تطبيقك.

الشكل 1:
MediaPlaybackTemplate مع إجراء عنوان لفتح الطابور
في أعلى الصفحة
يوضّح مثال الرمز البرمجي هذا كيفية إنشاء نموذج تشغيل يضبط إجراءً للعنوان يتيح للمستخدم الانتقال إلى شاشة تتضمّن قائمة المحتوى التالي للأغاني.
val playbackTemplate = MediaPlaybackTemplate.Builder()
.setHeader(
Header.Builder()
.setStartHeaderAction(Action.BACK)
.addEndHeaderAction(
Action.Builder()
.setTitle(model.context.getString(R.string.queue_button_title))
.setIcon(
CarIcon.Builder(
IconCompat.createWithResource(
model.context,
R.drawable.gs_queue_music_vd_theme_24,
))
.build())
.setOnClickListener(showQueueScreen())
.build())
.setTitle(model.context.getString(R.string.media_playback_view_title))
.build())
.build()
عند استخدام MediaPlaybackTemplate، سجِّل رمز
MediaSession باستخدام MediaPlaybackManager في
CarAppService. وفي حال عدم إجراء ذلك، سيؤدي ذلك إلى ظهور خطأ عند إرسال
MediaPlaybackTemplate إلى المضيف.
import androidx.car.app.media.MediaPlaybackManager
…
override fun onCreateSession(sessionInfo: SessionInfo): Session {
return object : Session() {
…
init {
lifecycle.addObserver(
LifecycleEventObserver { _, event ->
if (event == ON_CREATE) {
val token = ... // MediaSessionCompat.Token
(carContext.getCarService(CarContext.MEDIA_PLAYBACK_SERVICE) as MediaPlaybackManager)
.registerMediaPlaybackToken(token)
}
...
}
)
}
}
}
.registerMediaPlaybackToken ضروري لعرض معلومات التحكّم في تشغيل الوسائط
على Android Auto. من المهم أيضًا أن ينشئ المضيف
إشعارات خاصة بالوسائط.
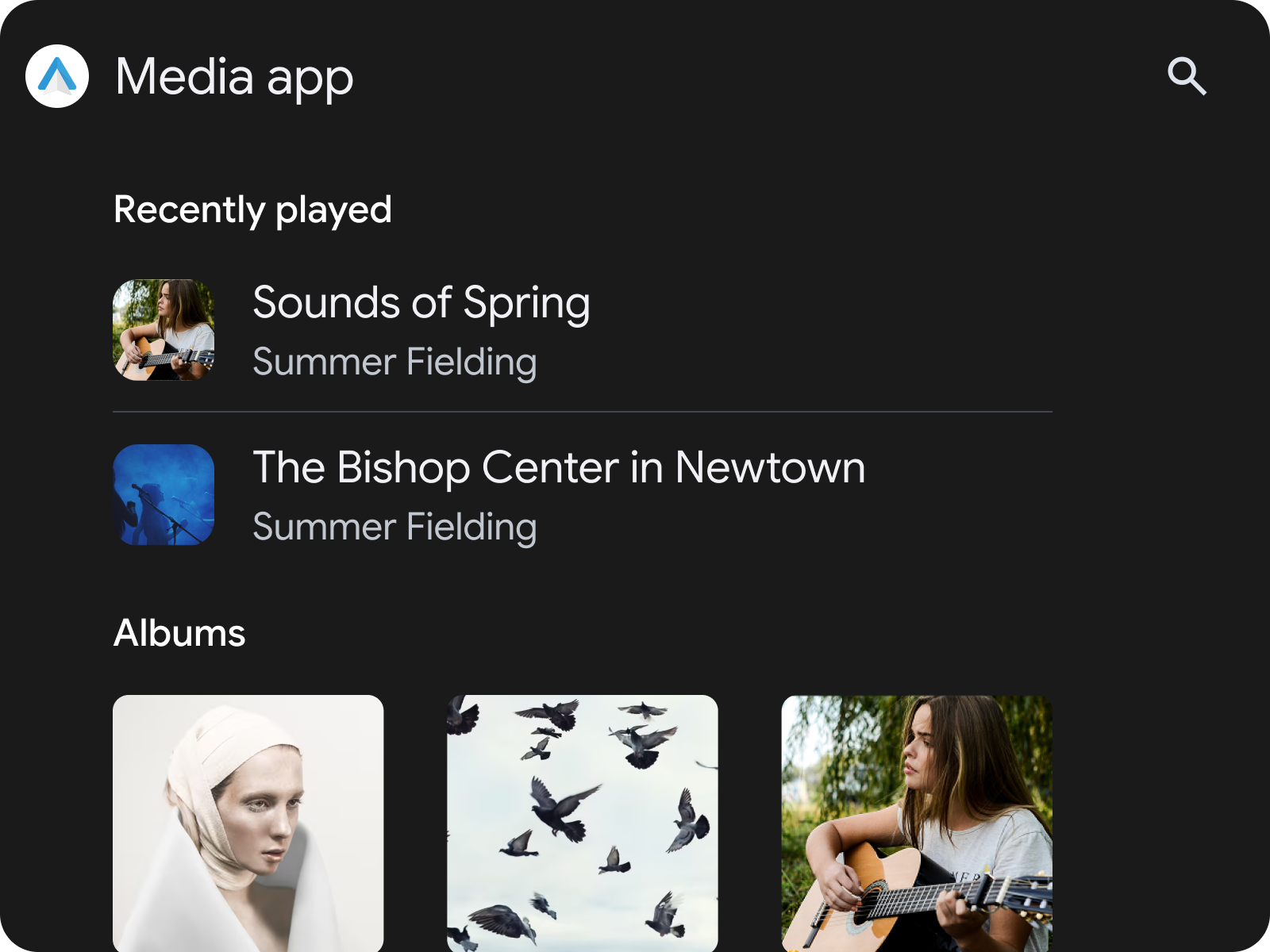
تنظيم الوسائط باستخدام النماذج
لتنظيم الوسائط بهدف تصفّحها، مثل الأغاني أو الألبومات، ننصحك باستخدام رمز
SectionedItemTemplate،
الذي يتيح لك استخدام رمزَي GridSection و
RowSection معًا لإنشاء تنسيقات تمزج بين قوائم الصور
وعناصر النصوص.

الشكل 2: SectionedItemTemplate يحتوي على RowSection
يتبعه GridSection
استخدام عنصر SectionedItemTemplate داخل عنصر TabTemplate
من الطرق المُلائمة لتصنيف الوسائط داخل تطبيقك هي استخدام الرمز
SectionedItemTemplate داخل الرمز
TabTemplate.
val template =
SectionedItemTemplate.Builder()...build();
val tabTemplate =
TabTemplate.Builder(tabCallback)
.setTabContents(TabContents.Builder(template).build)
.setHeaderAction(Action.APP_ICON)
…
.build();
لمزيد من التفاصيل حول كيفية تصميم واجهة مستخدم تطبيق الوسائط باستخدام هذه التصاميم، يُرجى الاطّلاع على مقالة تطبيقات الوسائط.
الانتقال إلى عناصر التحكّم في التشغيل
عند تصفّح الوسائط، من المهم أن يتمكّن المستخدم من
الانتقال بسرعة إلى MediaPlaybackTemplate بأقل قدر من التشتيت. لاستيفاء متطلبات جودة
MFT-1، يجب أن يتضمّن تطبيقك طريقة للوصول إلى
MediaPlaybackTemplate من جميع شاشات تصفّح الوسائط.
إذا كنت تستخدم SectionedItemTemplate، يمكنك إجراء ذلك من خلال إضافة
زر إجراء عائم ينقلك إلى شاشة تشغيل الوسائط. بالنسبة إلى
النماذج الأخرى، يُعدّ إجراء العنوان طريقة أخرى لتحقيق ذلك.

