Aplikacje multimedialne korzystające z szablonów z Biblioteki aplikacji samochodowych mogą dostosowywać sposób przeglądania i odtwarzania multimediów, zapewniając jednocześnie optymalizację dla ekranów samochodowych i minimalizowanie rozpraszania uwagi podczas jazdy.
W tym przewodniku zakładamy, że masz już aplikację multimedialną, która odtwarza dźwięk na telefonie, oraz że aplikacja ta jest zgodna z architekturą aplikacji multimedialnej na Androida. Biblioteka aplikacji samochodowych umożliwia zastąpienie interfejsu aplikacji szablonami zamiast tych utworzonych za pomocą struktury danych Tworzenie aplikacji multimedialnych dla samochodów.MediaBrowser Nadal musisz podać MediaSession do elementów sterujących odtwarzaniem oraz MediaBrowserService, które są używane do wyświetlania rekomendacji i innych inteligentnych funkcji.
Konfigurowanie pliku manifestu aplikacji
Oprócz kroków opisanych w artykule Korzystanie z biblioteki aplikacji Android do samochodu w przypadku aplikacji multimedialnych opartych na szablonach wymagane jest:
Zadeklaruj obsługę kategorii w pliku manifestu
Aplikacja musi zadeklarować androidx.car.app.category.MEDIA
kategorię aplikacji samochodowej w filtrze intencji CarAppService.
<application>
...
<service
...
android:name=".MyCarAppService"
android:exported="true">
<intent-filter>
<action android:name="androidx.car.app.CarAppService" />
<category android:name="androidx.car.app.category.MEDIA"/>
</intent-filter>
</service>
...
<application>
Aby uzyskać dostęp do funkcji MediaPlaybackTemplate, aplikacja musi też zadeklarować uprawnienie androidx.car.app.MEDIA_TEMPLATES w pliku manifestu:
<manifest ...>
...
<uses-permission android:name="androidx.car.app.MEDIA_TEMPLATES"/>
...
</manifest>
Ustawianie minimalnego poziomu interfejsu API aplikacji do samochodu
Aplikacje multimedialne korzystające z interfejsu MediaPlaybackTemplate są obsługiwane tylko w CAL API 8. Upewnij się, że minimalna wartość Car App API level to 8.
<application ...>
...
<meta-data
android:name="androidx.car.app.minCarApiLevel"
android:value="8"/>
...
</application>
Zadeklarowanie obsługi Androida Auto
Upewnij się, że w pliku manifestu aplikacji znajdują się te elementy:
<application>
...
<meta-data android:name="com.google.android.gms.car.application"
android:resource="@xml/automotive_app_desc"/>
...
</application>
Następnie dodaj deklarację template do automotive_app_desc.xml w swoich zasobach XML. Powinien on wyglądać tak:
<automotiveApp xmlns:android="http://schemas.android.com/apk/res/android">
<uses name="media"/>
<uses name="template"/>
</automotiveApp>
Dodaj ikonę atrybucji
W przypadku aplikacji multimedialnych utworzonych przy użyciu biblioteki aplikacji na potrzeby samochodów pamiętaj, aby dodać ikonę atrybucji.
Obsługa komend głosowych
Umożliw użytkownikom sterowanie aplikacją za pomocą głosu, aby mogli wykonywać typowe czynności bez użycia rąk.
Szczegółowe instrukcje implementacji znajdziesz w artykule Obsługa komend głosowych w przypadku multimediów. Jeśli używasz aplikacji multimedialnej z szablonami i otrzymasz polecenie głosowe, nie musisz aktualizować MediaBrowserService za pomocą wyników wyszukiwania. Zamiast tego rozważ dodanie działania w szablonie odtwarzania multimediów, aby umożliwić użytkownikowi znalezienie więcej treści na podstawie odtwarzania lub zapytania wyszukiwania. Obsługa poleceń głosowych jest wymagana, aby spełnić wskazówki dotyczące jakości VC-1.
Tworzenie szablonu odtwarzania
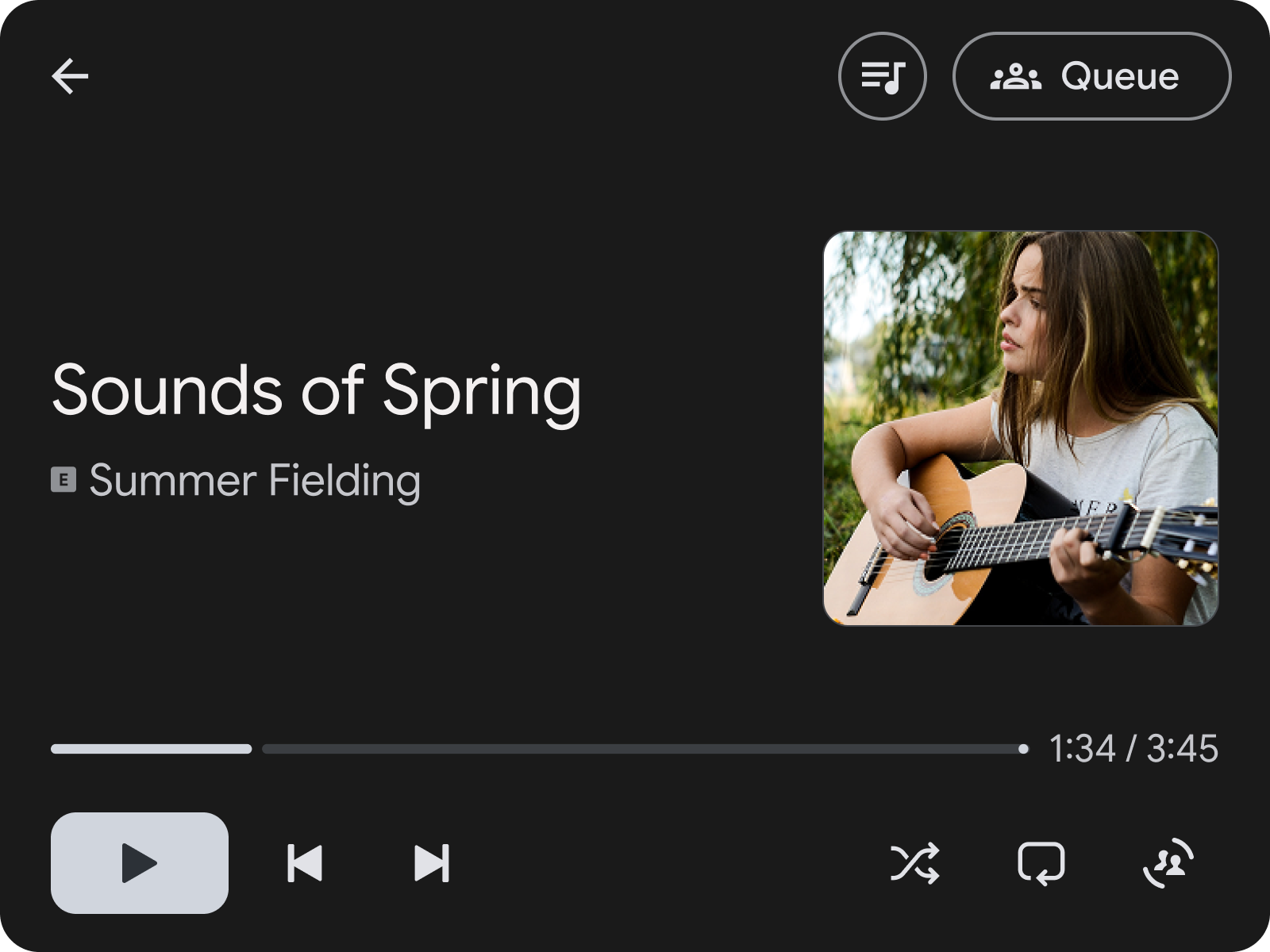
MediaPlaybackTemplate wyświetla informacje o odtwarzaniu multimediów w aplikacji z biblioteki aplikacji samochodowych. Ten szablon umożliwia ustawienie nagłówka z tytułem i działaniami, które można dostosować. Informacje o multimediach i sterowanie odtwarzaniem są wypełniane przez hosta na podstawie stanu aplikacjiMediaSession.

Rysunek 1:
MediaPlaybackTemplate z działaniem w nagłówku, które otwiera kolejkę na górze.
Ten przykład kodu pokazuje, jak utworzyć przykładowy szablon odtwarzania, który ustawia działanie nagłówka, które pozwala użytkownikowi przejść do ekranu z kolejką utworów.
val playbackTemplate = MediaPlaybackTemplate.Builder()
.setHeader(
Header.Builder()
.setStartHeaderAction(Action.BACK)
.addEndHeaderAction(
Action.Builder()
.setTitle(model.context.getString(R.string.queue_button_title))
.setIcon(
CarIcon.Builder(
IconCompat.createWithResource(
model.context,
R.drawable.gs_queue_music_vd_theme_24,
))
.build())
.setOnClickListener(showQueueScreen())
.build())
.setTitle(model.context.getString(R.string.media_playback_view_title))
.build())
.build()
Jeśli używasz MediaPlaybackTemplate, zarejestruj token MediaSession za pomocą MediaPlaybackManager w .CarAppService Jeśli tego nie zrobisz, podczas wysyłania do hosta wiadomości MediaPlaybackTemplate wystąpi błąd.
import androidx.car.app.media.MediaPlaybackManager
…
override fun onCreateSession(sessionInfo: SessionInfo): Session {
return object : Session() {
…
init {
lifecycle.addObserver(
LifecycleEventObserver { _, event ->
if (event == ON_CREATE) {
val token = ... // MediaSessionCompat.Token
(carContext.getCarService(CarContext.MEDIA_PLAYBACK_SERVICE) as MediaPlaybackManager)
.registerMediaPlaybackToken(token)
}
...
}
)
}
}
}
.registerMediaPlaybackToken jest niezbędny do udostępniania informacji o odtwarzaniu multimediów i sterowania nimi w Androidzie Auto. Jest to ważne również dla gospodarza, aby mógł tworzyć powiadomienia dotyczące mediów.
Porządkowanie multimediów za pomocą szablonów
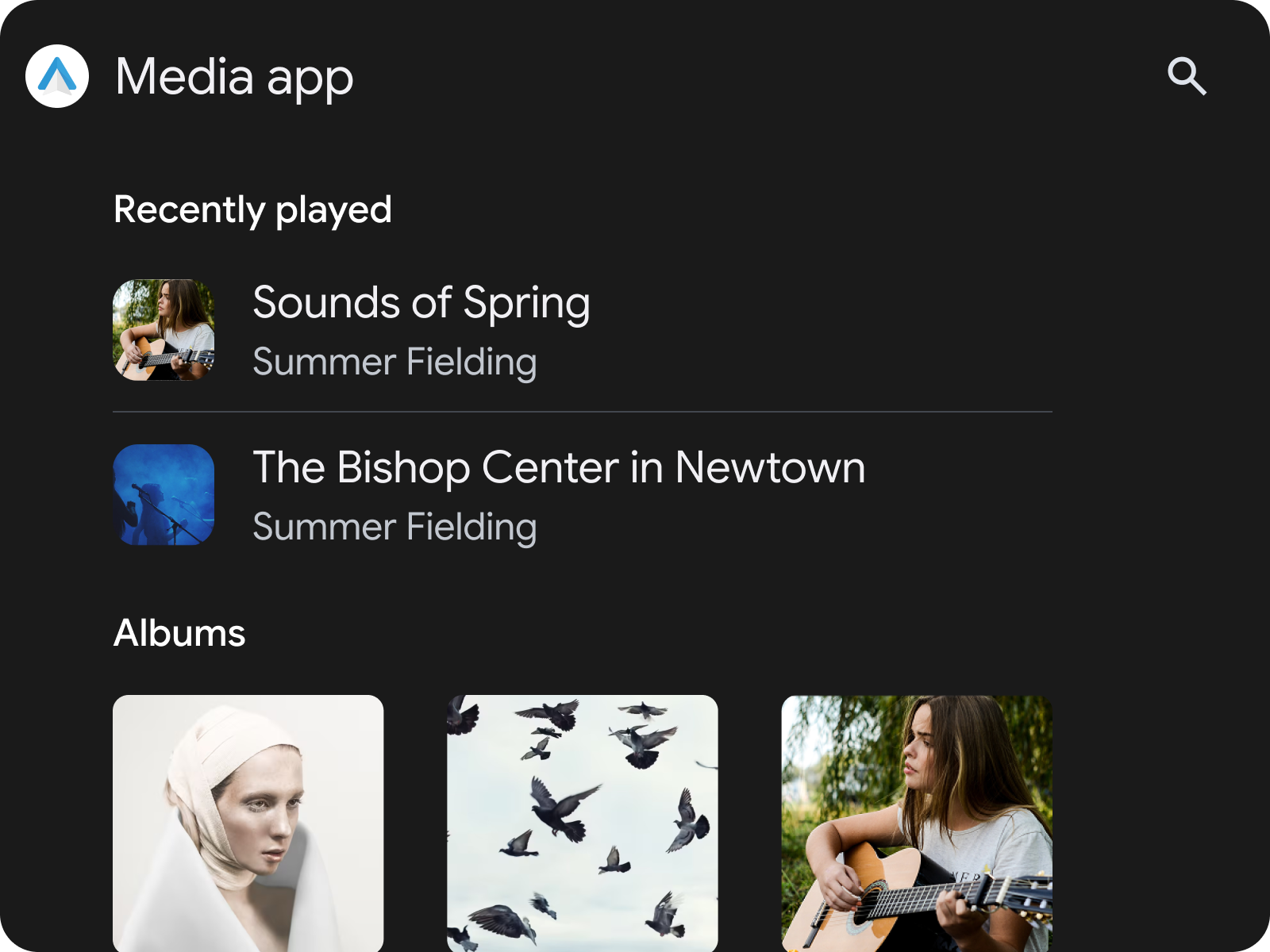
Aby uporządkować treści do przeglądania, takie jak utwory lub albumy, zalecamy użycie SectionedItemTemplate, która umożliwia łączenie elementów GridSection i RowSection w celu tworzenia układów łączących listy obrazów i elementy tekstowe.

Rysunek 2.:SectionedItemTemplate zawierający RowSection, a następnie GridSection
Używanie szablonu SectionedItemTemplate w szablonie TabTemplate
Jednym z wygodnych sposobów kategoryzowania multimediów w aplikacji jest użycie funkcji SectionedItemTemplate w ramach TabTemplate.
val template =
SectionedItemTemplate.Builder()...build();
val tabTemplate =
TabTemplate.Builder(tabCallback)
.setTabContents(TabContents.Builder(template).build)
.setHeaderAction(Action.APP_ICON)
…
.build();
Więcej informacji o projektowaniu interfejsu aplikacji multimedialnej za pomocą tych szablonów znajdziesz w artykule Aplikacje multimedialne.
Otwieranie elementów sterujących odtwarzaniem
Podczas przeglądania multimediów ważne jest, aby użytkownik mógł szybko przejść do MediaPlaybackTemplate z minimalnymi zakłóceniami. Aby spełnić wymagania dotyczące jakości MFT-1, aplikacja musi umożliwiać dostęp do MediaPlaybackTemplate ze wszystkich ekranów przeglądania multimediów.
Jeśli używasz SectionedItemTemplate, możesz to zrobić, dodając przycisk czynności, który przenosi użytkownika na ekran odtwarzania multimediów. W przypadku innych szablonów możesz użyć działania w nagłówku.

