Araç Uygulama Kitaplığı şablonlarını kullanan medya uygulamaları, medya tarama ve oynatma deneyimlerini özelleştirebilir. Bu sayede, deneyimin araç ekranları için optimize edildiğinden ve sürüş sırasında dikkat dağıtıcı unsurların en aza indirildiğinden emin olabilirler.
Bu kılavuzda, telefonda ses çalan bir medya uygulamanızın olduğu ve medya uygulamanızın Android medya uygulaması mimarisine uygun olduğu varsayılmaktadır. Araba Uygulama Kitaplığı, Arabalar için medya uygulamaları oluşturma
MediaBrowser veri yapısı kullanılarak oluşturulan uygulama içi deneyimi şablonlarla değiştirmenize olanak tanır. Oynatma kontrolleri için bir MediaSession ve öneriler ile diğer akıllı deneyimler için kullanılan bir MediaBrowserService sağlamanız gerekir.
Uygulamanızın manifest dosyasını yapılandırma
Arabalar için Android uygulama kitaplığını kullanma bölümünde açıklanan adımlara ek olarak, şablonlu medya uygulamalarında aşağıdakiler gereklidir:
Manifest'inizde kategori desteğini belirtme
Uygulamanızın, CarAppService manifest dosyasının intent filtresinde androidx.car.app.category.MEDIA
araç uygulaması kategorisini beyan etmesi gerekir.
<application>
...
<service
...
android:name=".MyCarAppService"
android:exported="true">
<intent-filter>
<action android:name="androidx.car.app.CarAppService" />
<category android:name="androidx.car.app.category.MEDIA"/>
</intent-filter>
</service>
...
<application>
MediaPlaybackTemplate özelliğine erişmek için uygulamanızın manifest dosyasında androidx.car.app.MEDIA_TEMPLATES iznini de beyan etmesi gerekir:
<manifest ...>
...
<uses-permission android:name="androidx.car.app.MEDIA_TEMPLATES"/>
...
</manifest>
Minimum araba uygulaması API düzeyini ayarlama
MediaPlaybackTemplate kullanan medya uygulamaları yalnızca CAL API 8'de desteklenir. Minimum Car App API level sürümünüzün 8 olarak ayarlandığından emin olun.
<application ...>
...
<meta-data
android:name="androidx.car.app.minCarApiLevel"
android:value="8"/>
...
</application>
Android Auto desteğini beyan etme
Uygulamanızın manifest dosyasına aşağıdakilerin dahil edildiğinden emin olun:
<application>
...
<meta-data android:name="com.google.android.gms.car.application"
android:resource="@xml/automotive_app_desc"/>
...
</application>
Ardından, xml kaynaklarınızdaki automotive_app_desc.xml öğesine template beyanını ekleyin. Aşağıdaki gibi görünmelidir:
<automotiveApp xmlns:android="http://schemas.android.com/apk/res/android">
<uses name="media"/>
<uses name="template"/>
</automotiveApp>
İlişkilendirme simgesi sağlama
Araba Uygulama Kitaplığı kullanılarak oluşturulan medya uygulamaları için bir ilişkilendirme simgesi eklediğinizden emin olun.
Sesli işlemleri destekleme
Kullanıcıların sık yapılan işlemleri ellerini kullanmadan tamamlamasına izin vermek için uygulamanızı sesli olarak etkinleştirin.
Daha ayrıntılı uygulama talimatları için medya için sesli işlemleri destekleme başlıklı makaleyi inceleyin. Şablonlu bir medya uygulamasında sesli komut alırsanız MediaBrowserService'inizi arama sonuçlarıyla güncellemeniz gerekmez. Bunun yerine, kullanıcının bu oynatma veya arama sorgusuna göre daha fazla içerik bulmasına olanak tanımak için medya oynatma şablonunuza bir işlem ekleyebilirsiniz. VC-1 kalite kuralını karşılamak için sesli komutları desteklemeniz gerekir.
Oynatma şablonunuzu oluşturma
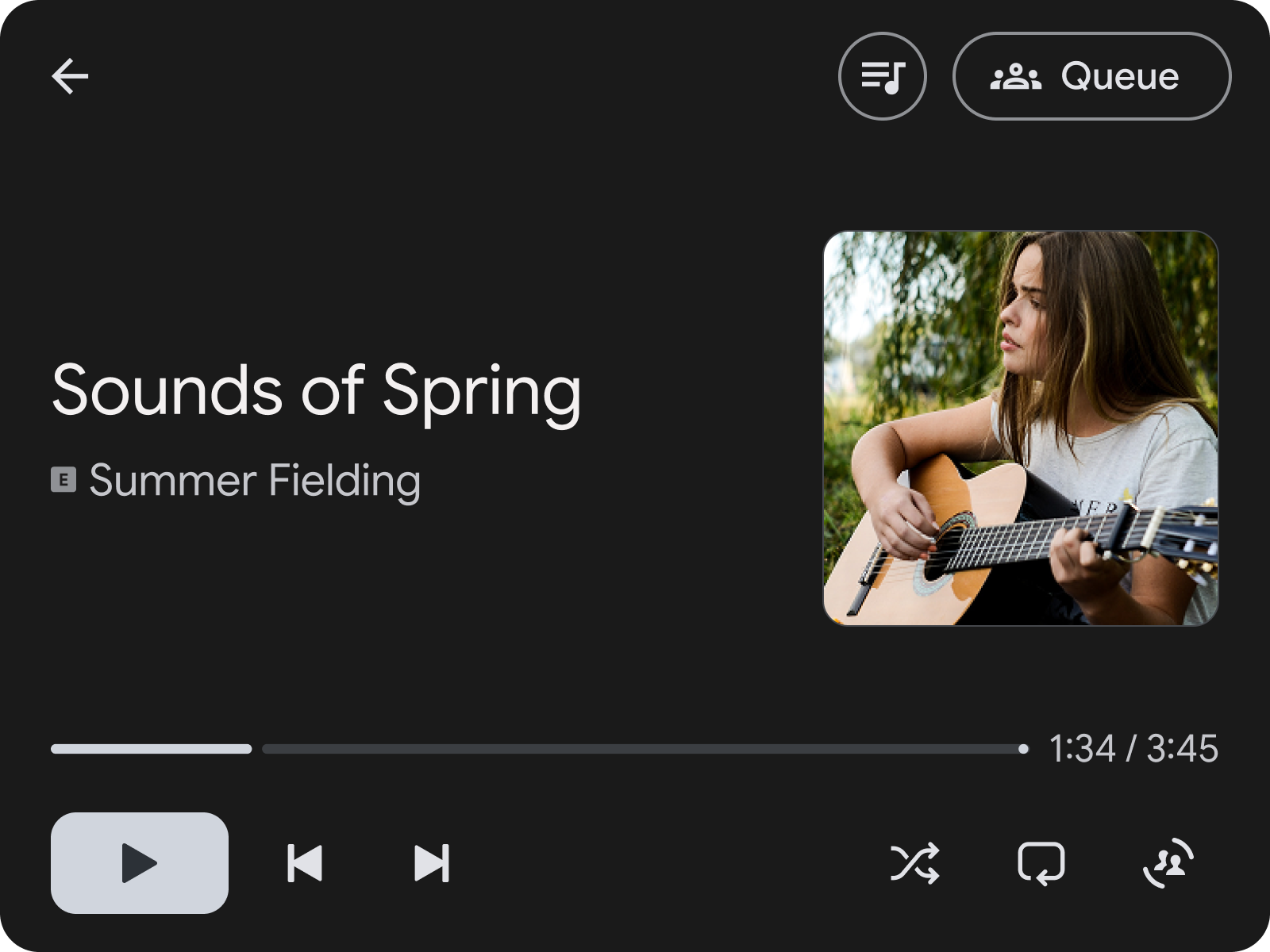
MediaPlaybackTemplate, Car App Library medya uygulamanızda medya oynatma bilgilerini gösterir. Bu şablon, bir başlık ve özelleştirilebilir işlemler içeren bir başlık ayarlamanıza olanak tanır. Medya bilgileri ve oynatma kontrolleri ise uygulamanızın MediaSession durumuna göre ana makine tarafından doldurulur.

Şekil 1: Üst taraftaki kuyruğu açmak için bir başlık işlemi içeren MediaPlaybackTemplate.
Bu kod örneğinde, kullanıcının şarkı kuyruğunun bulunduğu bir ekrana gitmesine olanak tanıyan bir başlık işlemi ayarlayan örnek bir oynatma şablonunun nasıl oluşturulacağı gösterilmektedir.
val playbackTemplate = MediaPlaybackTemplate.Builder()
.setHeader(
Header.Builder()
.setStartHeaderAction(Action.BACK)
.addEndHeaderAction(
Action.Builder()
.setTitle(model.context.getString(R.string.queue_button_title))
.setIcon(
CarIcon.Builder(
IconCompat.createWithResource(
model.context,
R.drawable.gs_queue_music_vd_theme_24,
))
.build())
.setOnClickListener(showQueueScreen())
.build())
.setTitle(model.context.getString(R.string.media_playback_view_title))
.build())
.build()
MediaPlaybackTemplate'u kullandığınızda CarAppService hesabınızdaki MediaPlaybackManager'i kullanarak bir MediaSession jetonu kaydedin. Bunu yapmazsanız ana makineye bir MediaPlaybackTemplate gönderildiğinde hata görüntülenir.
import androidx.car.app.media.MediaPlaybackManager
…
override fun onCreateSession(sessionInfo: SessionInfo): Session {
return object : Session() {
…
init {
lifecycle.addObserver(
LifecycleEventObserver { _, event ->
if (event == ON_CREATE) {
val token = ... // MediaSessionCompat.Token
(carContext.getCarService(CarContext.MEDIA_PLAYBACK_SERVICE) as MediaPlaybackManager)
.registerMediaPlaybackToken(token)
}
...
}
)
}
}
}
.registerMediaPlaybackToken, medya oynatma bilgilerini ve kontrollerini Android Auto'ya göstermek için gereklidir. Bu, ev sahibinin medyaya özel bildirimler oluşturması için de önemlidir.
Şablonları kullanarak medyayı düzenleme
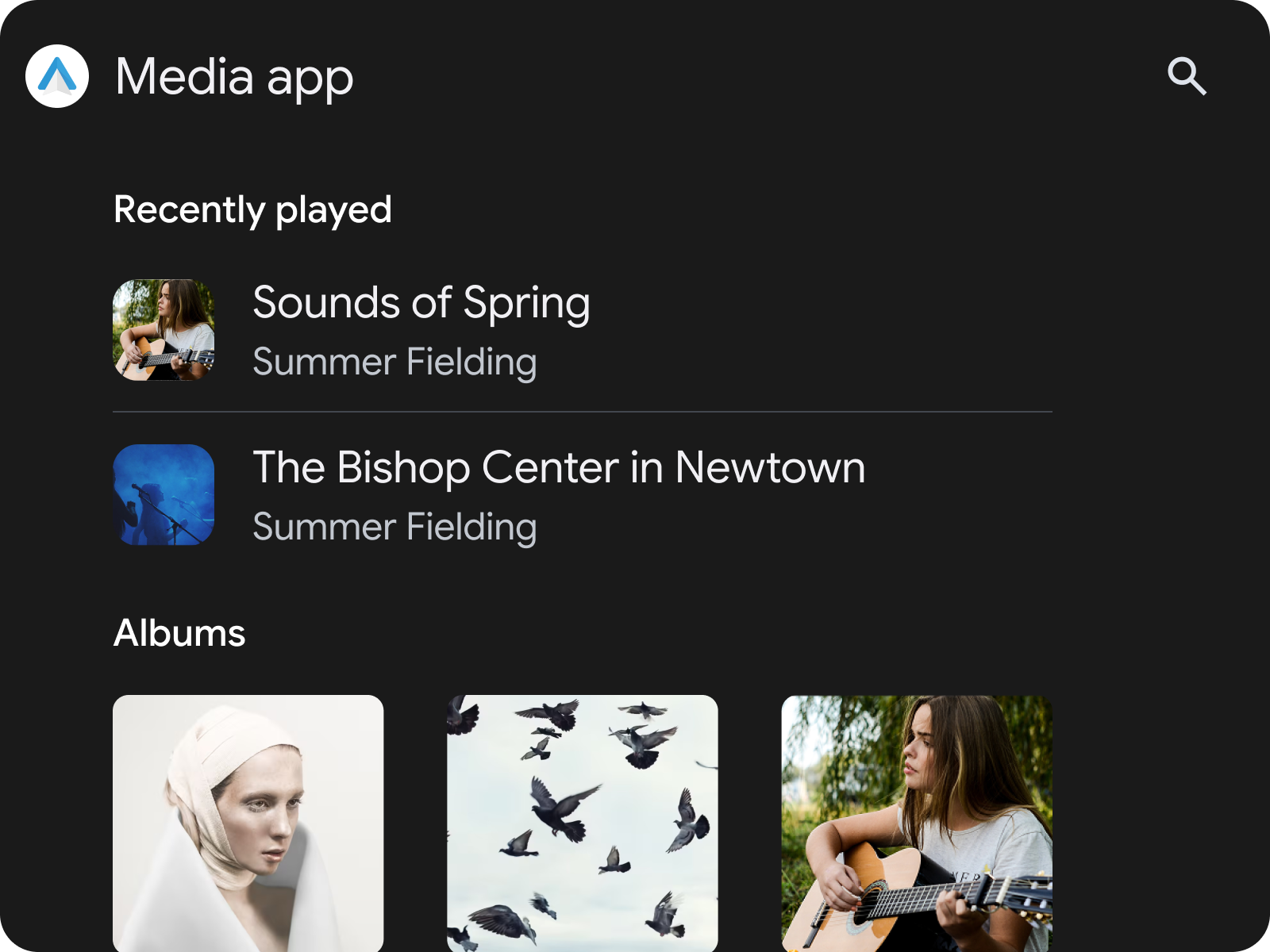
Şarkı veya albüm gibi medya öğelerine göz atabilmeniz için öğeleri düzenlemenizi sağlayan SectionedItemTemplate öğesini kullanmanızı öneririz. Bu öğe, resim ve metin öğelerinin listelerini bir araya getiren düzenler oluşturmak için GridSection ve RowSection öğelerini birlikte kullanmanıza olanak tanır.

Şekil 2: RowSection ve ardından GridSection içeren bir SectionedItemTemplate
SectionedItemTemplate'ı TabTemplate içinde kullanma
Uygulamanızdaki medyayı kategorilere ayırmanın kullanışlı bir yolu, TabTemplate içinde SectionedItemTemplate kullanmaktır.
val template =
SectionedItemTemplate.Builder()...build();
val tabTemplate =
TabTemplate.Builder(tabCallback)
.setTabContents(TabContents.Builder(template).build)
.setHeaderAction(Action.APP_ICON)
…
.build();
Bu şablonları kullanarak medya uygulamanızın kullanıcı arayüzünü tasarlama hakkında daha fazla bilgi edinmek için Medya uygulamaları başlıklı makaleyi inceleyin.
Oynatma kontrollerine gitme
Medyaya göz atarken kullanıcının dikkati en aza indirilerek MediaPlaybackTemplate'e hızlıca gidebiliyor olması önemlidir. MFT-1 kalite şartını karşılamak için uygulamanızda, tüm medya tarama ekranlarından MediaPlaybackTemplate'a erişmenin bir yolu olmalıdır.
SectionedItemTemplate kullanıyorsanız medya oynatma ekranına geçmenizi sağlayan bir yüzen işlem düğmesi ekleyerek bunu yapabilirsiniz. Diğer şablonlarda bunu yapmanın bir diğer yolu da başlık işlemidir.

