Las apps de música que usan las plantillas de la biblioteca de apps para vehículos pueden personalizar su experiencia de reproducción y exploración de contenido multimedia, a la vez que se aseguran de que la experiencia esté optimizada para las pantallas de los vehículos y se minimicen las distracciones mientras se conduce.
En esta guía, se da por sentado que ya tienes una app de música que reproduce audio en un teléfono y que cumple con la arquitectura de apps de música de Android. La biblioteca de apps para vehículos te permite reemplazar la experiencia en la app con plantillas en lugar de las compiladas con la estructura de datos MediaBrowser de Cómo compilar apps multimedia para vehículos. Aún debes proporcionar un MediaSession para los controles de reproducción y un MediaBrowserService, que se usa para las recomendaciones y otras experiencias inteligentes.
Cómo configurar el manifiesto de tu app
Además de los pasos que se describen en Cómo usar la biblioteca de apps de Android para vehículos, se requiere lo siguiente para las apps de música con plantillas:
Declara la compatibilidad de categoría en tu manifiesto
Tu app debe declarar la categoría de app para vehículos androidx.car.app.category.MEDIA en el filtro de intents de su CarAppService.
<application>
...
<service
...
android:name=".MyCarAppService"
android:exported="true">
<intent-filter>
<action android:name="androidx.car.app.CarAppService" />
<category android:name="androidx.car.app.category.MEDIA"/>
</intent-filter>
</service>
...
<application>
Para obtener acceso a MediaPlaybackTemplate, tu app también debe declarar el permiso androidx.car.app.MEDIA_TEMPLATES en su archivo de manifiesto:
<manifest ...>
...
<uses-permission android:name="androidx.car.app.MEDIA_TEMPLATES"/>
...
</manifest>
Cómo establecer el nivel mínimo de API de la app para vehículos
Las apps multimedia que usan MediaPlaybackTemplate solo son compatibles con el nivel de API 8 de CAL. Asegúrate de que el valor mínimo de Car App API level esté establecido en 8.
<application ...>
...
<meta-data
android:name="androidx.car.app.minCarApiLevel"
android:value="8"/>
...
</application>
Declara la compatibilidad con Android Auto
Asegúrate de que se incluya lo siguiente en el manifiesto de tu app:
<application>
...
<meta-data android:name="com.google.android.gms.car.application"
android:resource="@xml/automotive_app_desc"/>
...
</application>
Luego, agrega la declaración template a automotive_app_desc.xml en tus recursos XML. Debería verse de la siguiente manera:
<automotiveApp xmlns:android="http://schemas.android.com/apk/res/android">
<uses name="media"/>
<uses name="template"/>
</automotiveApp>
Proporciona un ícono de atribución
Asegúrate de agregar un ícono de atribución para las apps de música compiladas con la Biblioteca de apps para vehículos.
Cómo admitir acciones de voz
Habilita la función de voz en tu app para permitir que los usuarios completen acciones comunes sin usar las manos.
Consulta Cómo admitir acciones de voz para contenido multimedia para obtener instrucciones de implementación más detalladas. Con una app de contenido multimedia con plantillas, si recibes un comando por voz, no necesitas actualizar tu MediaBrowserService con los resultados de la búsqueda. En su lugar, considera agregar una acción en tu plantilla de reproducción multimedia para permitir que el usuario encuentre más contenido en función de esa reproducción o búsqueda. Se requiere admitir los comandos de voz para cumplir con el lineamiento de calidad de VC-1.
Crea tu plantilla de reproducción
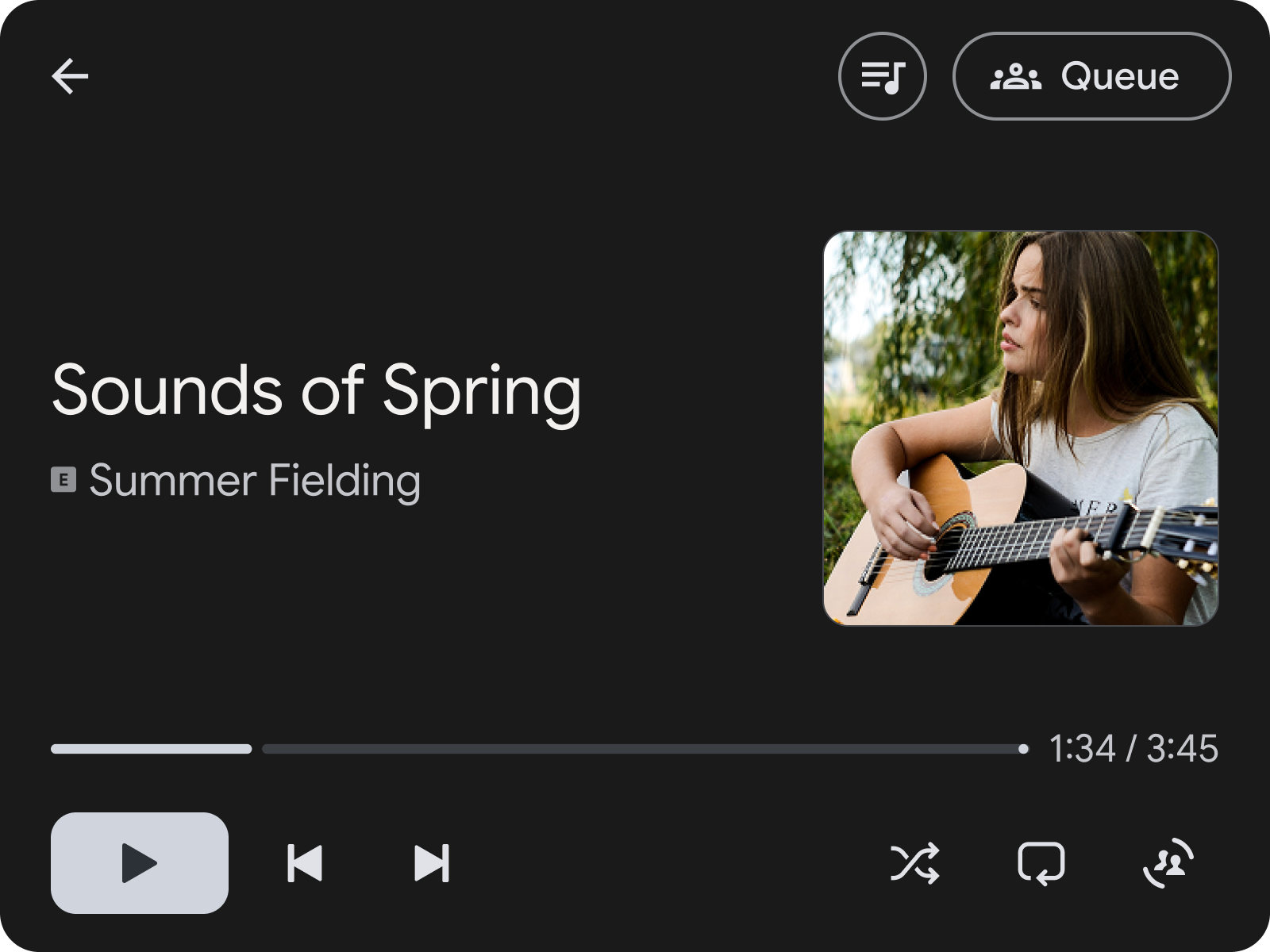
MediaPlaybackTemplate muestra información de reproducción de contenido multimedia en la app de música de la Biblioteca de apps para vehículos. Esta plantilla permite establecer un encabezado con un título y acciones personalizables, mientras que el host propaga la información multimedia y los controles de reproducción según el estado del MediaSession de tu app.

Figura 1:
MediaPlaybackTemplate con una acción de encabezado para abrir la fila en la parte superior.
En este ejemplo de código, se muestra cómo compilar una plantilla de reproducción de ejemplo que establece una acción de encabezado que le permite al usuario navegar a una pantalla con la fila de canciones.
val playbackTemplate = MediaPlaybackTemplate.Builder()
.setHeader(
Header.Builder()
.setStartHeaderAction(Action.BACK)
.addEndHeaderAction(
Action.Builder()
.setTitle(model.context.getString(R.string.queue_button_title))
.setIcon(
CarIcon.Builder(
IconCompat.createWithResource(
model.context,
R.drawable.gs_queue_music_vd_theme_24,
))
.build())
.setOnClickListener(showQueueScreen())
.build())
.setTitle(model.context.getString(R.string.media_playback_view_title))
.build())
.build()
Cuando uses MediaPlaybackTemplate, registra un token MediaSession con MediaPlaybackManager en tu CarAppService. De lo contrario, se mostrará un error cuando se envíe un MediaPlaybackTemplate al host.
import androidx.car.app.media.MediaPlaybackManager
…
override fun onCreateSession(sessionInfo: SessionInfo): Session {
return object : Session() {
…
init {
lifecycle.addObserver(
LifecycleEventObserver { _, event ->
if (event == ON_CREATE) {
val token = ... // MediaSessionCompat.Token
(carContext.getCarService(CarContext.MEDIA_PLAYBACK_SERVICE) as MediaPlaybackManager)
.registerMediaPlaybackToken(token)
}
...
}
)
}
}
}
.registerMediaPlaybackToken es necesario para exponer la información y los controles de reproducción de contenido multimedia a Android Auto. Esto también es importante para que el host cree notificaciones específicas de contenido multimedia.
Cómo organizar el contenido multimedia con plantillas
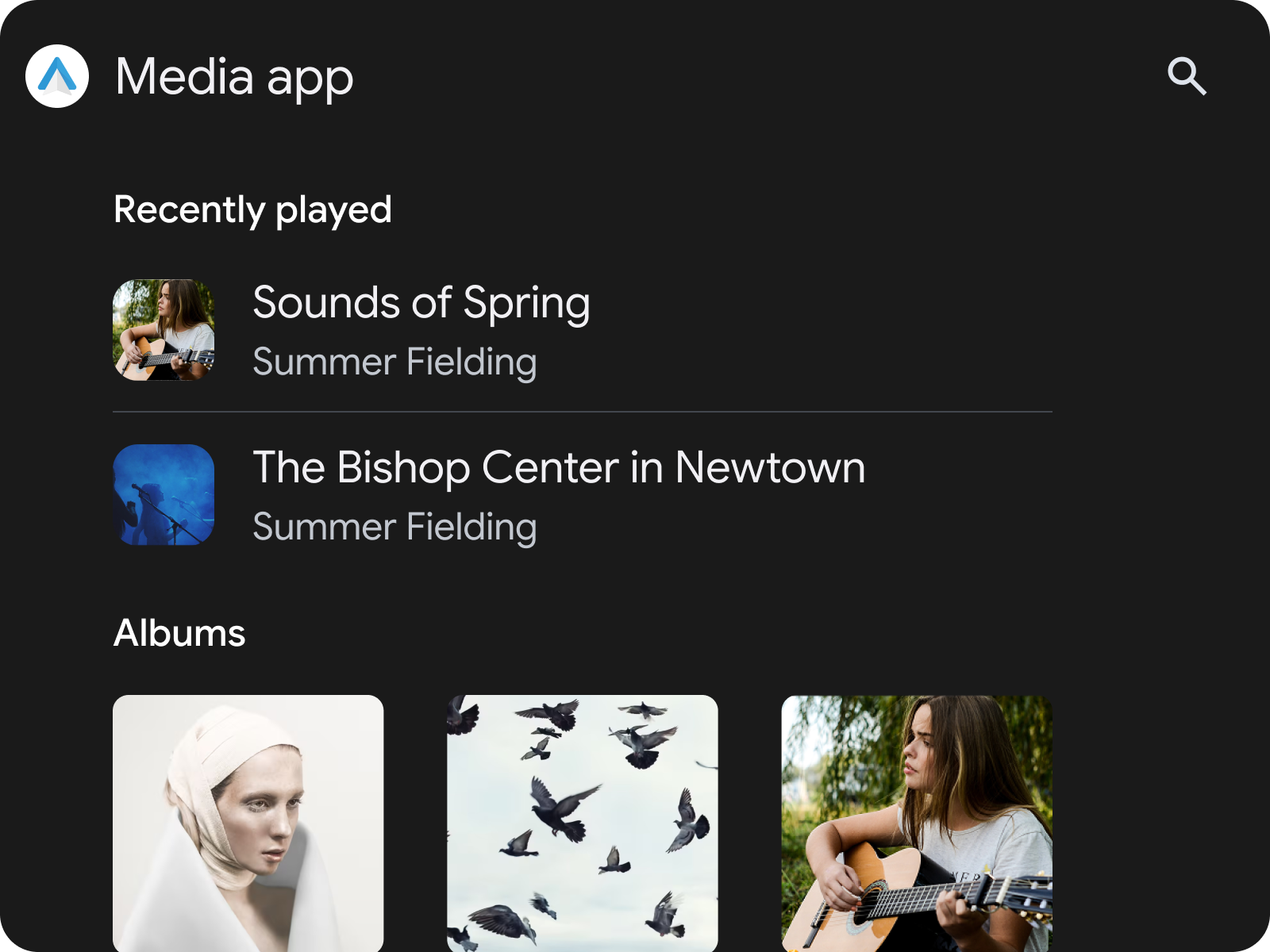
Para organizar contenido multimedia para la navegación, como canciones o álbumes, te recomendamos que uses SectionedItemTemplate, que te permite usar GridSection y RowSection en conjunto para crear diseños que combinen listas de imágenes y elementos de texto.

Figura 2: Un SectionedItemTemplate que contiene un RowSection seguido de un GridSection
Cómo usar SectionedItemTemplate dentro de una TabTemplate
Una forma conveniente de categorizar el contenido multimedia en tu app es usar SectionedItemTemplate dentro de un TabTemplate.
val template =
SectionedItemTemplate.Builder()...build();
val tabTemplate =
TabTemplate.Builder(tabCallback)
.setTabContents(TabContents.Builder(template).build)
.setHeaderAction(Action.APP_ICON)
…
.build();
Si quieres obtener más información para diseñar la interfaz de usuario de tu app de música con estas plantillas, consulta Apps de música.
Cómo navegar a los controles de reproducción
Cuando se explora el contenido multimedia, es importante que el usuario pueda navegar rápidamente a MediaPlaybackTemplate con la menor distracción posible. Para cumplir con el requisito de calidad de MFT-1, tu app debe tener una forma de acceder a MediaPlaybackTemplate desde todas las pantallas de navegación de contenido multimedia.
Si usas SectionedItemTemplate, puedes lograr esto agregando un botón de acción flotante que te dirija a la pantalla de reproducción multimedia. Para otras plantillas, una acción de encabezado es otra forma de lograrlo.

