Le app multimediali che utilizzano i modelli della raccolta di app per auto possono personalizzare la propria esperienza di riproduzione e navigazione dei contenuti multimediali, assicurandosi al contempo che sia ottimizzata per gli schermi dell'auto e che riduca al minimo le distrazioni durante la guida.
Questa guida presuppone che tu abbia già un'app multimediale che riproduce l'audio su uno smartphone
e che l'app multimediale sia conforme all'architettura delle app multimediali Android. La biblioteca di app per auto ti consente di sostituire l'esperienza in-app con modelli anziché con quelli creati utilizzando la struttura di dati Crea app multimediali per auto
MediaBrowser. Devi comunque fornire un MediaSession per i controlli di riproduzione e un MediaBrowserService, che viene utilizzato per i consigli e altre esperienze intelligenti.
Configurare il file manifest dell'app
Oltre ai passaggi descritti in Utilizzare la raccolta di app Android for Cars, per le app multimediali basate su modelli sono obbligatori i seguenti requisiti:
Dichiarare il supporto delle categorie nel file manifest
L'app deve dichiarare la androidx.car.app.category.MEDIA
categoria di app per auto nel filtro per intent del suo CarAppService.
<application>
...
<service
...
android:name=".MyCarAppService"
android:exported="true">
<intent-filter>
<action android:name="androidx.car.app.CarAppService" />
<category android:name="androidx.car.app.category.MEDIA"/>
</intent-filter>
</service>
...
<application>
Per accedere a MediaPlaybackTemplate, la tua app deve anche dichiarare l'autorizzazione androidx.car.app.MEDIA_TEMPLATES nel file manifest:
<manifest ...>
...
<uses-permission android:name="androidx.car.app.MEDIA_TEMPLATES"/>
...
</manifest>
Impostare il livello API minimo dell'app per auto
Le app multimediali che utilizzano MediaPlaybackTemplate sono supportate solo nell'API CAL 8,
assicurati che il valore minimo Car App API level sia impostato su 8.
<application ...>
...
<meta-data
android:name="androidx.car.app.minCarApiLevel"
android:value="8"/>
...
</application>
Dichiarare il supporto di Android Auto
Assicurati che nel manifest dell'app siano inclusi i seguenti elementi:
<application>
...
<meta-data android:name="com.google.android.gms.car.application"
android:resource="@xml/automotive_app_desc"/>
...
</application>
Aggiungi poi la dichiarazione del modello a automotive_app_desc.xml nelle risorse XML. Dovrebbe avere il seguente aspetto:
<automotiveApp xmlns:android="http://schemas.android.com/apk/res/android">
<uses name="media"/>
<uses name="template"/>
</automotiveApp>
Fornisci un'icona di attribuzione
Assicurati di aggiungere un'icona di attribuzione per le app multimediali create utilizzando la raccolta di app Car.
Supportare le azioni vocali
Attiva la funzionalità vocale della tua app per consentire agli utenti di completare azioni comuni con i comandi vocali.
Per istruzioni di implementazione più dettagliate, consulta la sezione Supportare le azioni vocali per i contenuti multimediali. Con un'app multimediale basata su modelli, se ricevi un comando vocale, non è necessario aggiornare MediaBrowserService con i risultati di ricerca. In alternativa,
prendi in considerazione l'aggiunta di un'azione nel modello di riproduzione multimediale per consentire all'utente di
trovare altri contenuti in base alla query di riproduzione o di ricerca. Il supporto dei comandi vocali è obbligatorio per soddisfare le linee guida sulla qualità di VC-1.
Creare il modello di riproduzione
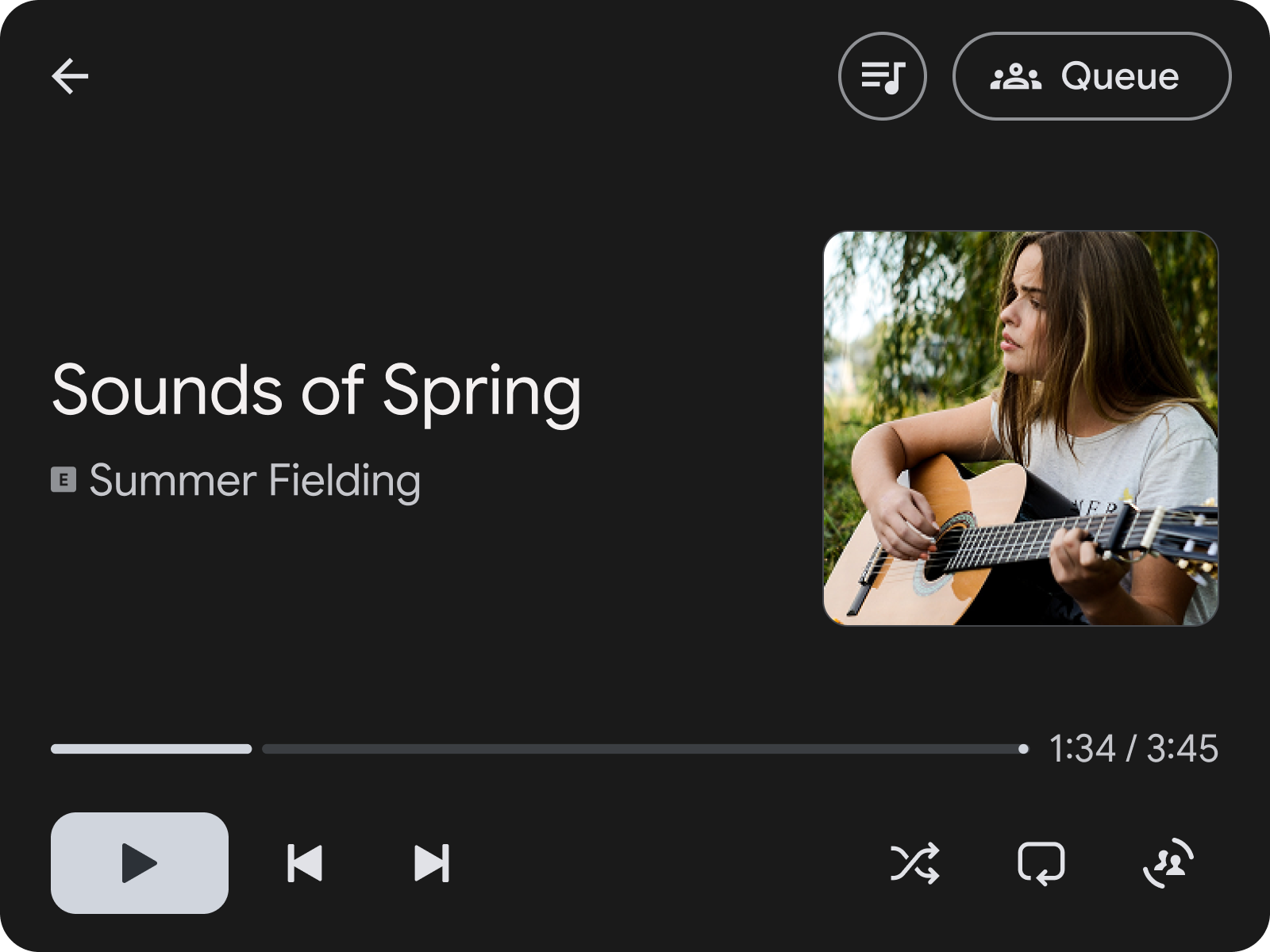
MediaPlaybackTemplate mostra le informazioni sulla riproduzione dei contenuti multimediali nell'app multimediale della raccolta di app per auto. Questo modello consente di impostare un'intestazione con un titolo e azioni personalizzabili, mentre le informazioni sui contenuti multimediali e i controlli di riproduzione vengono compilati dall'host in base allo stato del MediaSession dell'app.

Figura 1:
MediaPlaybackTemplate con un'azione di intestazione per aprire la coda
nella parte superiore.
Questo esempio di codice mostra come creare un modello di riproduzione di esempio che imposta un'azione di intestazione che consente all'utente di passare a una schermata con la coda dei brani.
val playbackTemplate = MediaPlaybackTemplate.Builder()
.setHeader(
Header.Builder()
.setStartHeaderAction(Action.BACK)
.addEndHeaderAction(
Action.Builder()
.setTitle(model.context.getString(R.string.queue_button_title))
.setIcon(
CarIcon.Builder(
IconCompat.createWithResource(
model.context,
R.drawable.gs_queue_music_vd_theme_24,
))
.build())
.setOnClickListener(showQueueScreen())
.build())
.setTitle(model.context.getString(R.string.media_playback_view_title))
.build())
.build()
Quando utilizzi MediaPlaybackTemplate, registra un
MediaSession token utilizzando MediaPlaybackManager in
CarAppService. In caso contrario, viene visualizzato un errore quando viene inviato un
MediaPlaybackTemplate all'host.
import androidx.car.app.media.MediaPlaybackManager
…
override fun onCreateSession(sessionInfo: SessionInfo): Session {
return object : Session() {
…
init {
lifecycle.addObserver(
LifecycleEventObserver { _, event ->
if (event == ON_CREATE) {
val token = ... // MediaSessionCompat.Token
(carContext.getCarService(CarContext.MEDIA_PLAYBACK_SERVICE) as MediaPlaybackManager)
.registerMediaPlaybackToken(token)
}
...
}
)
}
}
}
.registerMediaPlaybackToken è necessaria per esporre le informazioni e i controlli per la riproduzione dei contenuti multimediali ad Android Auto. È importante anche per l'organizzatore creare notifiche specifiche per i contenuti multimediali.
Organizzare i contenuti multimediali utilizzando i modelli
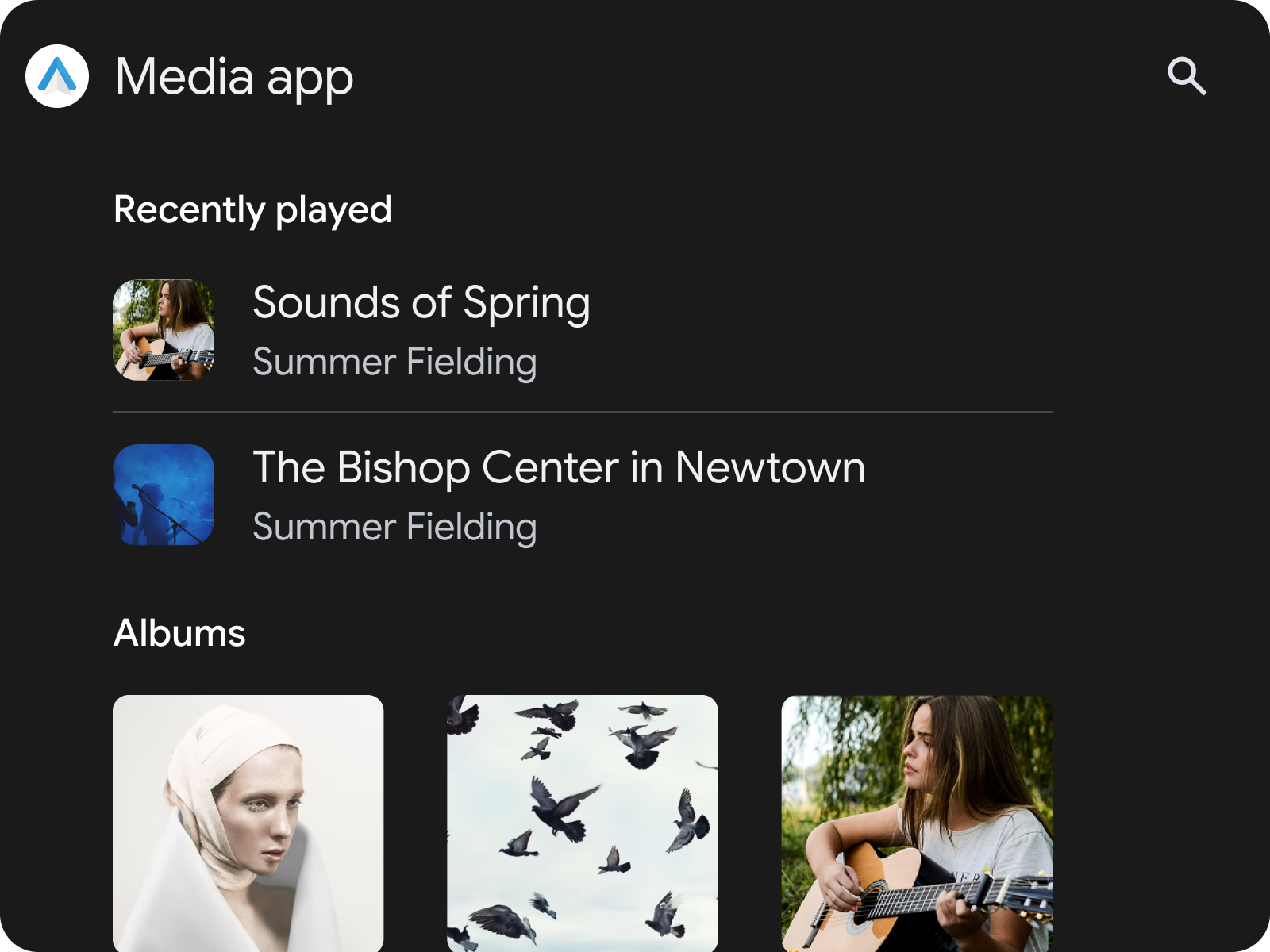
Per organizzare i contenuti multimediali da sfogliare, come brani o album, ti consigliamo di utilizzare il SectionedItemTemplate, che ti consente di utilizzare GridSection e RowSection insieme per creare layout che combinano elenchi di immagini e elementi di testo.

Figura 2: un
SectionedItemTemplate contenente un RowSection followed by a GridSection
Utilizzo di SectionedItemTemplate all'interno di TabTemplate
Un modo pratico per classificare i contenuti multimediali all'interno della tua app è utilizzare il tag SectionedItemTemplate all'interno di un tag TabTemplate.
val template =
SectionedItemTemplate.Builder()...build();
val tabTemplate =
TabTemplate.Builder(tabCallback)
.setTabContents(TabContents.Builder(template).build)
.setHeaderAction(Action.APP_ICON)
…
.build();
Per ulteriori dettagli su come progettare l'interfaccia utente dell'app multimediale utilizzando questi modelli, consulta App multimediali.
Andare ai controlli di riproduzione
Quando sfoglia i contenuti multimediali, è importante che l'utente possa accedere rapidamente al MediaPlaybackTemplate con il minimo dispendio di energie. Per soddisfare il requisito di qualità MFT-1, la tua app deve avere un modo per accedere al MediaPlaybackTemplate da tutte le schermate di navigazione dei contenuti multimediali.
Se utilizzi SectionedItemTemplate, puoi farlo aggiungendo un pulsante di azione popup che ti indirizzi alla schermata di riproduzione dei contenuti multimediali. Per gli altri modelli, un'azione di intestazione è un altro modo per farlo.

