אפליקציות מדיה שמשתמשות בתבניות של ספריית האפליקציות לרכב יכולות להתאים אישית את חוויית הגלישה וההפעלה של המדיה, תוך שמירה על אופטימיזציה של החוויה למסכי הרכב וצמצום ההסחות הדעת בזמן הנהיגה.
במדריך הזה נניח שכבר יש לכם אפליקציית מדיה שמפעילה אודיו בטלפון, ושאפליקציית המדיה עומדת בדרישות של ארכיטקטורת אפליקציות המדיה של Android. ספריית האפליקציות לרכב מאפשרת לכם להחליף את חוויית השימוש באפליקציה בתבניות במקום בתבניות שנוצרו באמצעות מבנה הנתונים MediaBrowser של יצירת אפליקציות מדיה לרכב. עדיין צריך לספק MediaSession לרכיבי ה-UI להפעלת סרטונים ו-MediaBrowserService, שמשמש להמלצות ולחוויות חכמות אחרות.
הגדרת המניפסט של האפליקציה
בנוסף לשלבים המתוארים בקטע שימוש בספריית האפליקציות של Android למכוניות, יש צורך לבצע את הפעולות הבאות באפליקציות מדיה שמבוססות על תבניות:
הצהרת תמיכה בקטגוריות במניפסט
האפליקציה צריכה להצהיר על androidx.car.app.category.MEDIA
קטגוריית אפליקציית הרכב במסנן ה-Intent של CarAppService שלה.
<application>
...
<service
...
android:name=".MyCarAppService"
android:exported="true">
<intent-filter>
<action android:name="androidx.car.app.CarAppService" />
<category android:name="androidx.car.app.category.MEDIA"/>
</intent-filter>
</service>
...
<application>
כדי לקבל גישה ל-MediaPlaybackTemplate, האפליקציה צריכה גם להצהיר על ההרשאה androidx.car.app.MEDIA_TEMPLATES בקובץ המניפסט שלה:
<manifest ...>
...
<uses-permission android:name="androidx.car.app.MEDIA_TEMPLATES"/>
...
</manifest>
הגדרת רמת ה-API המינימלית של אפליקציית הרכב
אפליקציות מדיה שמשתמשות ב-MediaPlaybackTemplate נתמכות רק ב-CAL API 8. חשוב לוודא שהערך המינימלי של Car App API level מוגדר ל-8.
<application ...>
...
<meta-data
android:name="androidx.car.app.minCarApiLevel"
android:value="8"/>
...
</application>
הצהרה על תמיכה ב-Android Auto
צריך לוודא שהפרטים הבאים כלולים במניפסט של האפליקציה:
<application>
...
<meta-data android:name="com.google.android.gms.car.application"
android:resource="@xml/automotive_app_desc"/>
...
</application>
לאחר מכן מוסיפים את ההצהרה template ל-automotive_app_desc.xml במשאבי ה-XML. הוא אמור להיראות כך:
<automotiveApp xmlns:android="http://schemas.android.com/apk/res/android">
<uses name="media"/>
<uses name="template"/>
</automotiveApp>
לספק סמל שיוך
חשוב להוסיף סמל שיוך לאפליקציות מדיה שנוצרו באמצעות ספריית האפליקציות של Android למכוניות.
תמיכה בפעולות קוליות
מפעילים את התכונה 'הפעלה קולית' באפליקציה כדי לאפשר למשתמשים לבצע פעולות נפוצות ללא שימוש בידיים.
הוראות מפורטות יותר להטמעה זמינות במאמר תמיכה בפעולות קוליות למדיה. אם אתם משתמשים באפליקציית מדיה עם תבנית, כשאתם מקבלים פקודה קולית, אתם לא צריכים לעדכן את MediaBrowserService בתוצאות החיפוש. במקום זאת, מומלץ להוסיף פעולה בתבנית ההפעלה של המדיה כדי לאפשר למשתמש למצוא תוכן נוסף על סמך ההפעלה או שאילתת החיפוש הזו. התמיכה בפקודות קוליות צריכה לעמוד בהנחיית האיכות VC-1.
יצירת תבנית ההפעלה
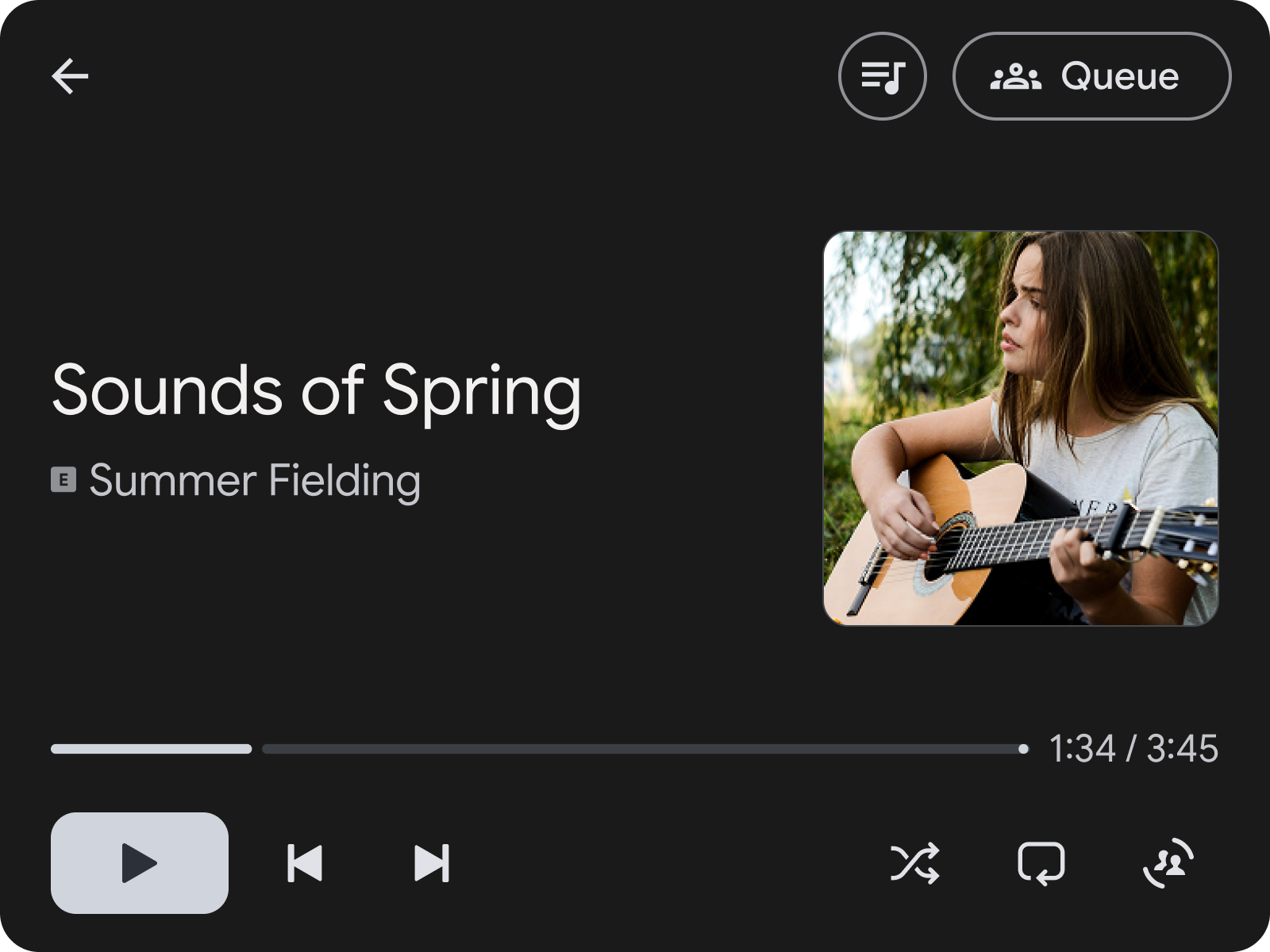
ה-MediaPlaybackTemplate מציג מידע על הפעלת המדיה באפליקציית המדיה בספריית האפליקציות לרכב. התבנית הזו מאפשרת להגדיר כותרת עם פעולות שניתן להתאים אישית, בעוד שהמארח מאכלס את פרטי המדיה ואת אמצעי הבקרה על ההפעלה על סמך המצב של MediaSession באפליקציה.

איור 1:
MediaPlaybackTemplate עם פעולת כותרת לפתיחת התור בחלק העליון.
דוגמת הקוד הזו מראה איך ליצור תבנית הפעלה לדוגמה שמגדירה פעולת כותרת שמאפשרת למשתמש לנווט למסך עם תור השירים.
val playbackTemplate = MediaPlaybackTemplate.Builder()
.setHeader(
Header.Builder()
.setStartHeaderAction(Action.BACK)
.addEndHeaderAction(
Action.Builder()
.setTitle(model.context.getString(R.string.queue_button_title))
.setIcon(
CarIcon.Builder(
IconCompat.createWithResource(
model.context,
R.drawable.gs_queue_music_vd_theme_24,
))
.build())
.setOnClickListener(showQueueScreen())
.build())
.setTitle(model.context.getString(R.string.media_playback_view_title))
.build())
.build()
כשמשתמשים ב-MediaPlaybackTemplate, צריך לרשום אסימון MediaSession באמצעות MediaPlaybackManager ב-CarAppService. אם לא תעשו זאת, תוצג שגיאה כשMediaPlaybackTemplate יישלח למארח.
import androidx.car.app.media.MediaPlaybackManager
…
override fun onCreateSession(sessionInfo: SessionInfo): Session {
return object : Session() {
…
init {
lifecycle.addObserver(
LifecycleEventObserver { _, event ->
if (event == ON_CREATE) {
val token = ... // MediaSessionCompat.Token
(carContext.getCarService(CarContext.MEDIA_PLAYBACK_SERVICE) as MediaPlaybackManager)
.registerMediaPlaybackToken(token)
}
...
}
)
}
}
}
.registerMediaPlaybackToken נדרש כדי לחשוף ל-Android Auto את המידע על הפעלת המדיה ואת אמצעי הבקרה. חשוב גם למארח ליצור התראות ספציפיות למדיה.
ארגון מדיה באמצעות תבניות
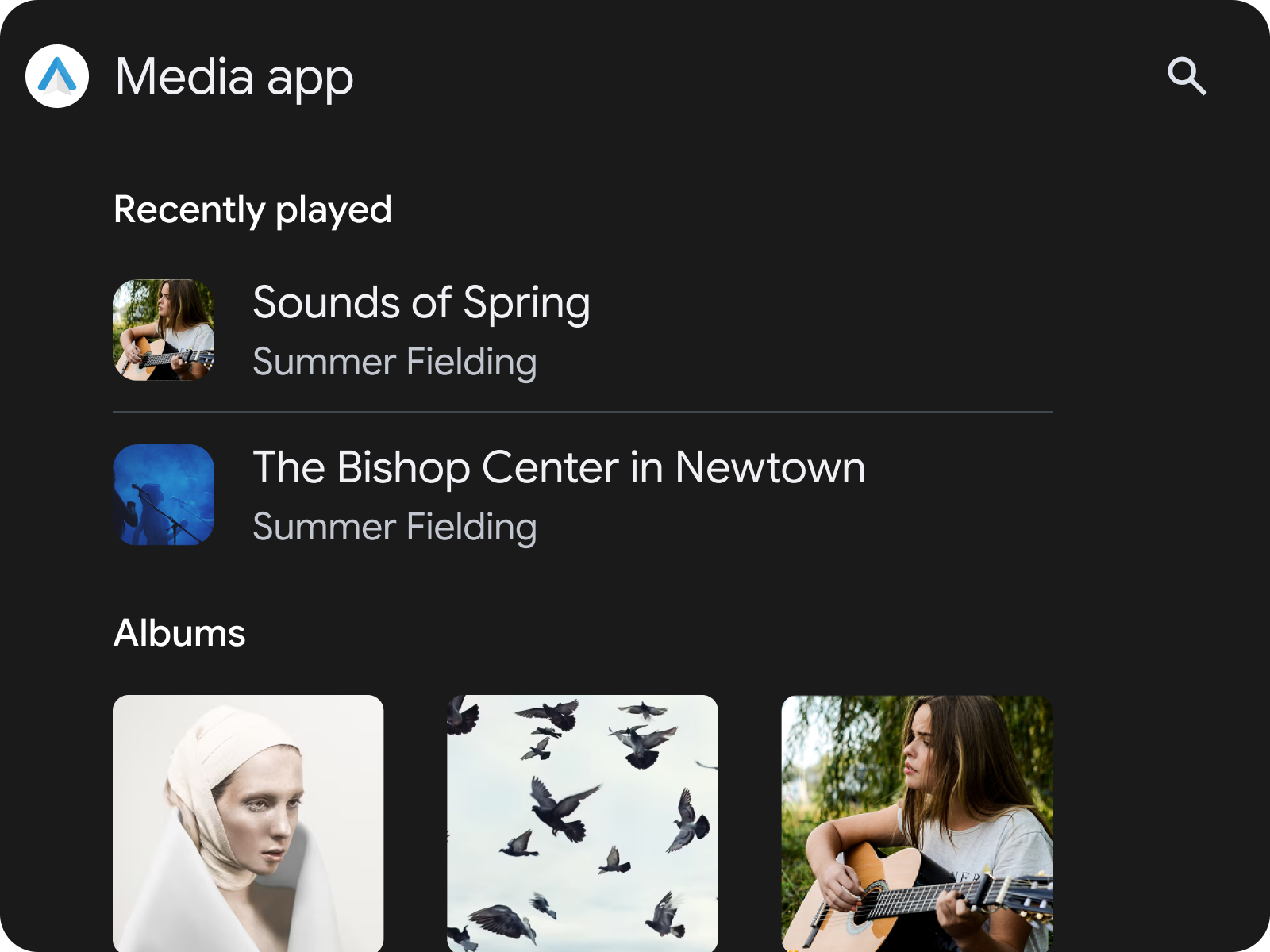
כדי לארגן מדיה לגלישה, כמו שירים או אלבומים, מומלץ להשתמש בSectionedItemTemplate. אפשר להשתמש בו יחד עם GridSection ו-RowSection כדי ליצור פריסות שמשלבות רשימות של תמונות ופריטי טקסט.

איור 2: SectionedItemTemplate שמכיל RowSection ואחריו GridSection
שימוש ב-SectionedItemTemplate בתוך TabTemplate
אחת הדרכים הנוחות לסווג מדיה באפליקציה היא להשתמש ב-SectionedItemTemplate בתוך TabTemplate.
val template =
SectionedItemTemplate.Builder()...build();
val tabTemplate =
TabTemplate.Builder(tabCallback)
.setTabContents(TabContents.Builder(template).build)
.setHeaderAction(Action.APP_ICON)
…
.build();
מידע נוסף על עיצוב ממשק המשתמש של אפליקציית המדיה באמצעות התבניות האלה זמין במאמר אפליקציות מדיה.
ניווט אל רכיבי UI להפעלה
כשגולשים בתוכן מדיה, חשוב שהמשתמש יוכל לנווט במהירות אל MediaPlaybackTemplate עם מינימום הסחות דעת. כדי לעמוד בדרישת האיכות של MFT-1, באפליקציה צריכה להיות דרך לגשת ל-MediaPlaybackTemplate מכל המסכים של גלישה בתוכן.
אם אתם משתמשים ב-SectionedItemTemplate, תוכלו לעשות זאת על ידי הוספת לחצן פעולה צף שמפנה אתכם למסך ההפעלה של המדיה. בתבניות אחרות, פעולת כותרת היא דרך נוספת לעשות זאת.


