Os apps de mídia que usam os modelos da biblioteca Car App podem personalizar a experiência de navegação e reprodução de mídia, garantindo que ela seja otimizada para telas de carros e minimizando as distrações ao dirigir.
Este guia presume que você já tenha um app de música que reproduz áudio em um smartphone
e que ele seja compatível com a arquitetura de app de mídia do Android. A
biblioteca de apps para carros permite substituir a experiência no app por
modelos em vez de aqueles criados usando a estrutura de dados Criar apps de mídia para carros
MediaBrowser. Você ainda precisa fornecer um MediaSession
para controles de reprodução e um MediaBrowserService, que é usado para
recomendações e outras experiências inteligentes.
Configurar o manifesto do app
Além das etapas descritas em Como usar a biblioteca Android for Cars App, os seguintes requisitos são obrigatórios para apps de mídia com modelos:
Declarar suporte à categoria no manifesto
Seu app precisa declarar a categoria de app para carros
androidx.car.app.category.MEDIA no filtro de intent de
CarAppService.
<application>
...
<service
...
android:name=".MyCarAppService"
android:expor>ted=&qu<ot;true">
in<tent-filter
action android:name="androidx>.car.app.<CarAppService" /
category android:name=&quo>t;andro<idx.car.app.ca>tegor<y.MEDIA&>quot;/
< >/intent-filter
/service
...
application
Para ter acesso ao MediaPlaybackTemplate, seu app também
precisa declarar a permissão androidx.car.app.MEDIA_TEMPLATES no
arquivo de manifesto:
<manifest ...>
...
<uses-permission android:name="androidx.car.app.MEDIA_TEMPLA>TES&quo<t;/
...>
/manifest
Definir o nível mínimo da API Car App
Os apps de mídia que usam MediaPlaybackTemplate têm suporte apenas na API CAL 8.
Verifique se o Car App API level mínimo está definido como 8.
<application ...>
...
<meta-data
android:name="androidx.car.app.minCarApiLevel"
android:>value=&<quot;8">/
...
/application
Declarar compatibilidade com o Android Auto
Verifique se os seguintes itens estão incluídos no manifesto do app:
<application>
...
<meta-data android:name="com.google.android.gms.car.application"
android:resource="@xml/automo>tive_ap<p_desc">/
...
/application
Em seguida, adicione a declaração template a automotive_app_desc.xml nos recursos
XML. Ele vai ficar assim:
<automotiveApp xmlns:android="http://schemas.android.com/apk/res/and>ro<id"
uses nam>e=<"media"/
u>s<es name=">template"/
/automotiveApp
Fornecer um ícone de atribuição
Adicione um ícone de atribuição para apps de mídia criados com a biblioteca Car App.
Oferecer compatibilidade com comandos de voz
Ative a voz no app para que os usuários possam realizar ações comuns sem usar as mãos.
Consulte Suporte a comandos de voz para mídia para conferir instruções de implementação
mais detalhadas. Com um app de mídia com modelo, se você receber um comando de voz, não
será necessário atualizar o MediaBrowserService com os resultados da pesquisa. Em vez disso,
adicione uma ação no modelo de reprodução de mídia para permitir que o usuário
encontre mais conteúdo com base nessa consulta de reprodução ou pesquisa. A compatibilidade com comandos de voz
é necessária para atender à diretriz de qualidade VC-1.
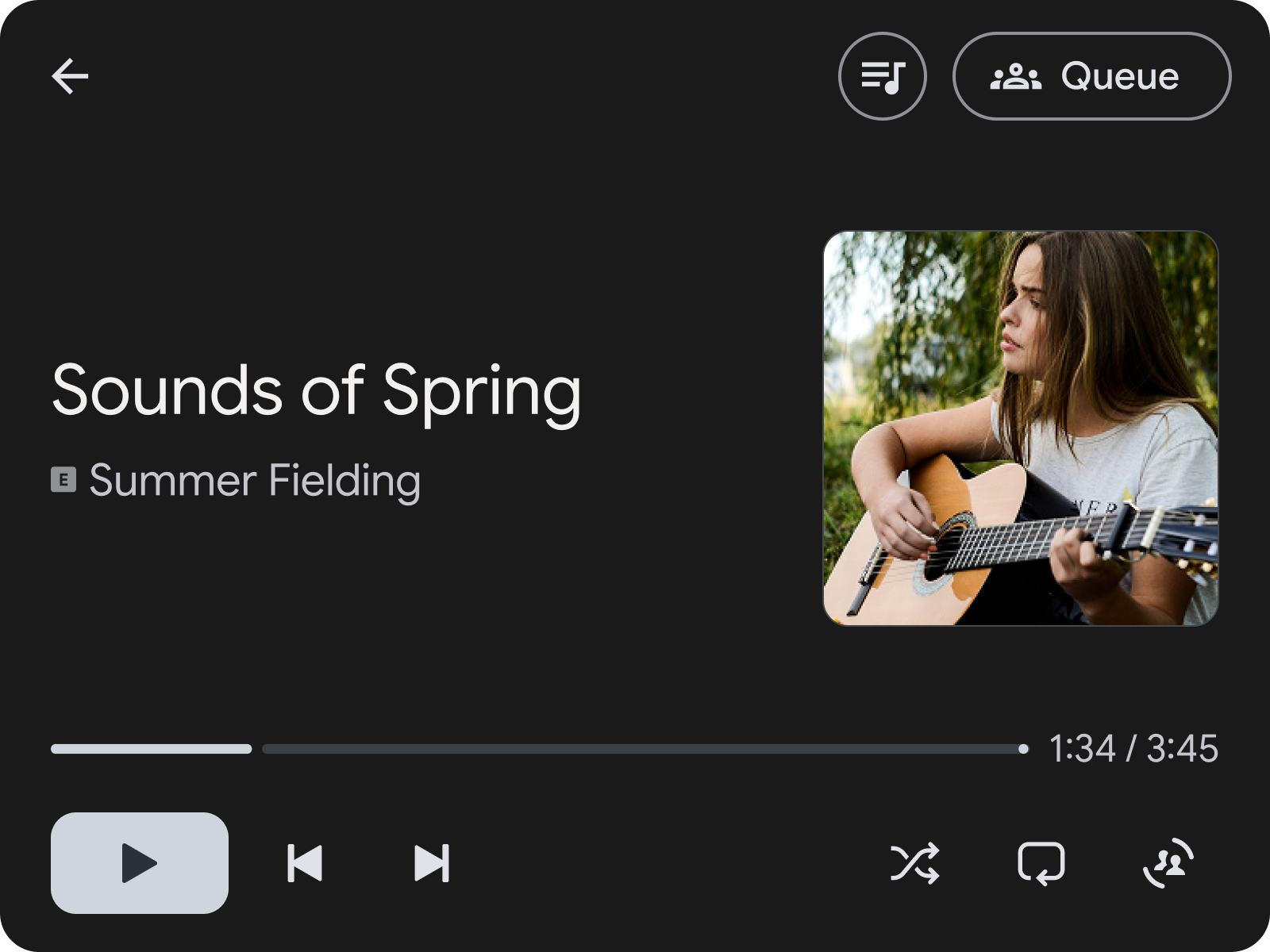
Criar seu modelo de reprodução
O MediaPlaybackTemplate mostra informações de reprodução
de mídia na biblioteca de apps de mídia para carros. Esse modelo permite definir um
cabeçalho com um título e ações personalizáveis, enquanto as informações de mídia e
os controles de reprodução são preenchidos pelo host com base no estado do
MediaSession do app.

Figura 1:MediaPlaybackTemplate com uma ação de cabeçalho para abrir a fila
na parte de cima.
Este exemplo de código mostra como criar um modelo de reprodução de exemplo que define uma ação de cabeçalho que permite ao usuário navegar até uma tela com a fila de músicas.
val playbackTemplate = MediaPlaybackTemplate.Builder()
.setHeader(
Header.Builder()
.setStartHeaderAction(Action.BACK)
.addEndHeaderAction(
Action.Builder()
.setTitle(model.context.getString(R.string.queue_button_title))
.setIcon(
CarIcon.Builder(
IconCompat.createWithResource(
model.context,
R.drawable.gs_queue_music_vd_theme_24,
))
.build())
.setOnClickListener(showQueueScreen())
.build())
.setTitle(model.context.getString(R.string.media_playback_view_title))
.build())
.build()
Ao usar MediaPlaybackTemplate, registre um
token MediaSession usando o MediaPlaybackManager na
CarAppService. Se isso não for feito, um erro será exibido quando um
MediaPlaybackTemplate for enviado ao host.
import androidx.car.app.media.MediaPlaybackManager
…
override fun onCreateSession(sessionInfo: SessionInfo): Session {
return object : Session() {
…
init {
lifecycle.addObserver(
LifecycleEventObserver { _, event ->
if (event == ON_CREATE) {
val token = ... // MediaSessionCompat.Token
(carContext.getCarService(CarContext.MEDIA_PLAYBACK_SERVICE) as MediaPlaybackManager)
.registerMediaPlaybackToken(token)
}
...
}
)
}
}
}
O .registerMediaPlaybackToken é necessário para expor informações e controles de
reprodução de mídia ao Android Auto. Isso também é importante para que o host
crie notificações específicas para mídia.
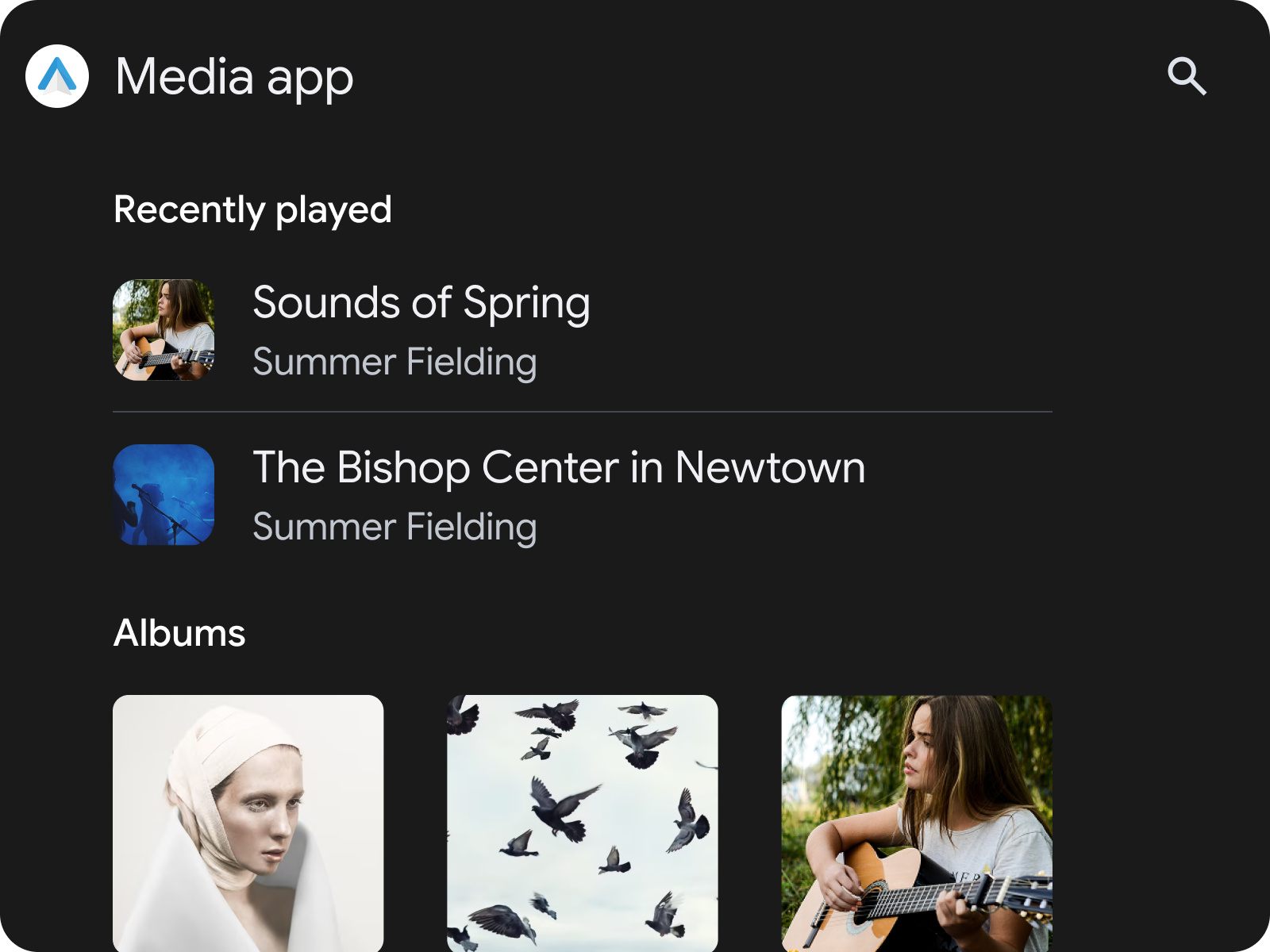
Organizar mídia usando modelos
Para organizar mídias para navegação, como músicas ou álbuns, recomendamos usar o
SectionedItemTemplate,
que permite usar o GridSection e
RowSection juntos para criar layouts que misturam listas de imagens
e itens de texto.

Figura 2. Uma
SectionedItemTemplate contendo um RowSection
seguido por um GridSection.
Como usar o SectionedItemTemplate dentro de um TabTemplate
Uma maneira conveniente de categorizar mídias no app é usar o
SectionedItemTemplate dentro de um
TabTemplate.
val template =
SectionedItemTemplate.Builder()...build();
val tabTemplate =
TabTemplate.Builder(tabCallback)
.setTabContents(TabContents.Builder(template).build)
.setHeaderAction(Action.APP_ICON)
…
.build();
Para saber mais sobre como projetar a interface do usuário do seu app de mídia usando esses modelos, consulte Apps de mídia.
Como navegar até os controles de mídia
Ao navegar pela mídia, é importante que o usuário possa navegar rapidamente
até o MediaPlaybackTemplate com o mínimo de distração. Para atender ao
requisito de qualidade MFT-1, o app precisa ter uma maneira de acessar
o MediaPlaybackTemplate em todas as telas de navegação de mídia.
Se você estiver usando SectionedItemTemplate, adicione um
botão de ação flutuante que navegue até a tela de reprodução de mídia. Para
outros modelos, uma ação de cabeçalho é outra maneira de fazer isso.

