কার অ্যাপ লাইব্রেরি টেমপ্লেটগুলি ব্যবহার করে মিডিয়া অ্যাপগুলি তাদের মিডিয়া ব্রাউজিং এবং প্লেব্যাকের অভিজ্ঞতাকে কাস্টমাইজ করতে পারে যখন অভিজ্ঞতাটি গাড়ির স্ক্রিনের জন্য অপ্টিমাইজ করা হয়েছে এবং ড্রাইভিং করার সময় বিভ্রান্তি হ্রাস করে।
এই নির্দেশিকাটি অনুমান করে যে আপনার কাছে ইতিমধ্যেই একটি মিডিয়া অ্যাপ রয়েছে যা ফোনে অডিও চালায় এবং আপনার মিডিয়া অ্যাপটি Android মিডিয়া অ্যাপ আর্কিটেকচারের সাথে সামঞ্জস্যপূর্ণ। কার অ্যাপ লাইব্রেরি আপনাকে টেমপ্লেটের পরিবর্তে কার MediaBrowser ডেটা স্ট্রাকচারের জন্য বিল্ড মিডিয়া অ্যাপ ব্যবহার করে তৈরি অ্যাপ-মধ্যস্থ অভিজ্ঞতা প্রতিস্থাপন করার ক্ষমতা দেয়। আপনাকে এখনও প্লেব্যাক নিয়ন্ত্রণের জন্য একটি MediaSession এবং একটি MediaBrowserService প্রদান করতে হবে, যা সুপারিশ এবং অন্যান্য স্মার্ট অভিজ্ঞতার জন্য ব্যবহৃত হয়।
আপনার অ্যাপের ম্যানিফেস্ট কনফিগার করুন
Android for Cars অ্যাপ লাইব্রেরি ব্যবহারে বর্ণিত ধাপগুলি ছাড়াও, টেমপ্লেটেড মিডিয়া অ্যাপগুলির জন্য নিম্নলিখিতগুলি প্রয়োজন:
আপনার ম্যানিফেস্টে বিভাগ সমর্থন ঘোষণা করুন
আপনার অ্যাপটিকে তার CarAppService এর উদ্দেশ্য ফিল্টারে androidx.car.app.category.MEDIA গাড়ি অ্যাপ বিভাগ ঘোষণা করতে হবে।
<application>
...
<service
...
android:name=".MyCarAppService"
android:exported="true">
<intent-filter>
<action android:name="androidx.car.app.CarAppService" />
<category android:name="androidx.car.app.category.MEDIA"/>
</intent-filter>
</service>
...
<application>
MediaPlaybackTemplate এ অ্যাক্সেস পেতে, আপনার অ্যাপটিকে এর ম্যানিফেস্ট ফাইলে androidx.car.app.MEDIA_TEMPLATES অনুমতিও ঘোষণা করতে হবে:
<manifest ...>
...
<uses-permission android:name="androidx.car.app.MEDIA_TEMPLATES"/>
...
</manifest>
ন্যূনতম গাড়ি অ্যাপ API স্তর সেট করুন
MediaPlaybackTemplate ব্যবহার করে মিডিয়া অ্যাপগুলি শুধুমাত্র CAL API 8-এ সমর্থিত, নিশ্চিত করুন যে আপনার ন্যূনতম Car App API level 8-এ সেট করা আছে।
<application ...>
...
<meta-data
android:name="androidx.car.app.minCarApiLevel"
android:value="8"/>
...
</application>
Android Auto সমর্থন ঘোষণা করুন
আপনার অ্যাপের ম্যানিফেস্টে নিম্নলিখিতগুলি অন্তর্ভুক্ত রয়েছে তা নিশ্চিত করুন:
<application>
...
<meta-data android:name="com.google.android.gms.car.application"
android:resource="@xml/automotive_app_desc"/>
...
</application>
তারপর, আপনার xml রিসোর্সে automotive_app_desc.xml এ টেমপ্লেট ঘোষণা যোগ করুন। এটি নিম্নরূপ দেখতে হবে:
<automotiveApp xmlns:android="http://schemas.android.com/apk/res/android">
<uses name="media"/>
<uses name="template"/>
</automotiveApp>
একটি অ্যাট্রিবিউশন আইকন প্রদান করুন
কার অ্যাপ লাইব্রেরি ব্যবহার করে তৈরি মিডিয়া অ্যাপের জন্য একটি অ্যাট্রিবিউশন আইকন যোগ করতে ভুলবেন না।
ভয়েস ক্রিয়া সমর্থন করুন
ব্যবহারকারীদের সাধারণ অ্যাকশন হ্যান্ডস-ফ্রি সম্পূর্ণ করার জন্য আপনার অ্যাপকে ভয়েস-সক্ষম করুন। আরো বিস্তারিত বাস্তবায়ন নির্দেশাবলীর জন্য মিডিয়ার জন্য সমর্থন ভয়েস অ্যাকশন দেখুন। একটি টেমপ্লেটেড মিডিয়া অ্যাপের মাধ্যমে আপনি যদি একটি ভয়েস কমান্ড পান, তাহলে আপনাকে অনুসন্ধান ফলাফলের সাথে আপনার MediaBrowserService আপডেট করতে হবে না। পরিবর্তে, আপনার মিডিয়া প্লেব্যাক টেমপ্লেটে একটি অ্যাকশন যোগ করার কথা বিবেচনা করুন যাতে ব্যবহারকারী সেই প্লে বা সার্চ কোয়েরির উপর ভিত্তি করে আরও কন্টেন্ট খুঁজে পেতে পারেন। VC-1 মানের নির্দেশিকা পূরণ করতে সহায়ক ভয়েস কমান্ড প্রয়োজন।
আপনার প্লেব্যাক টেমপ্লেট তৈরি করুন
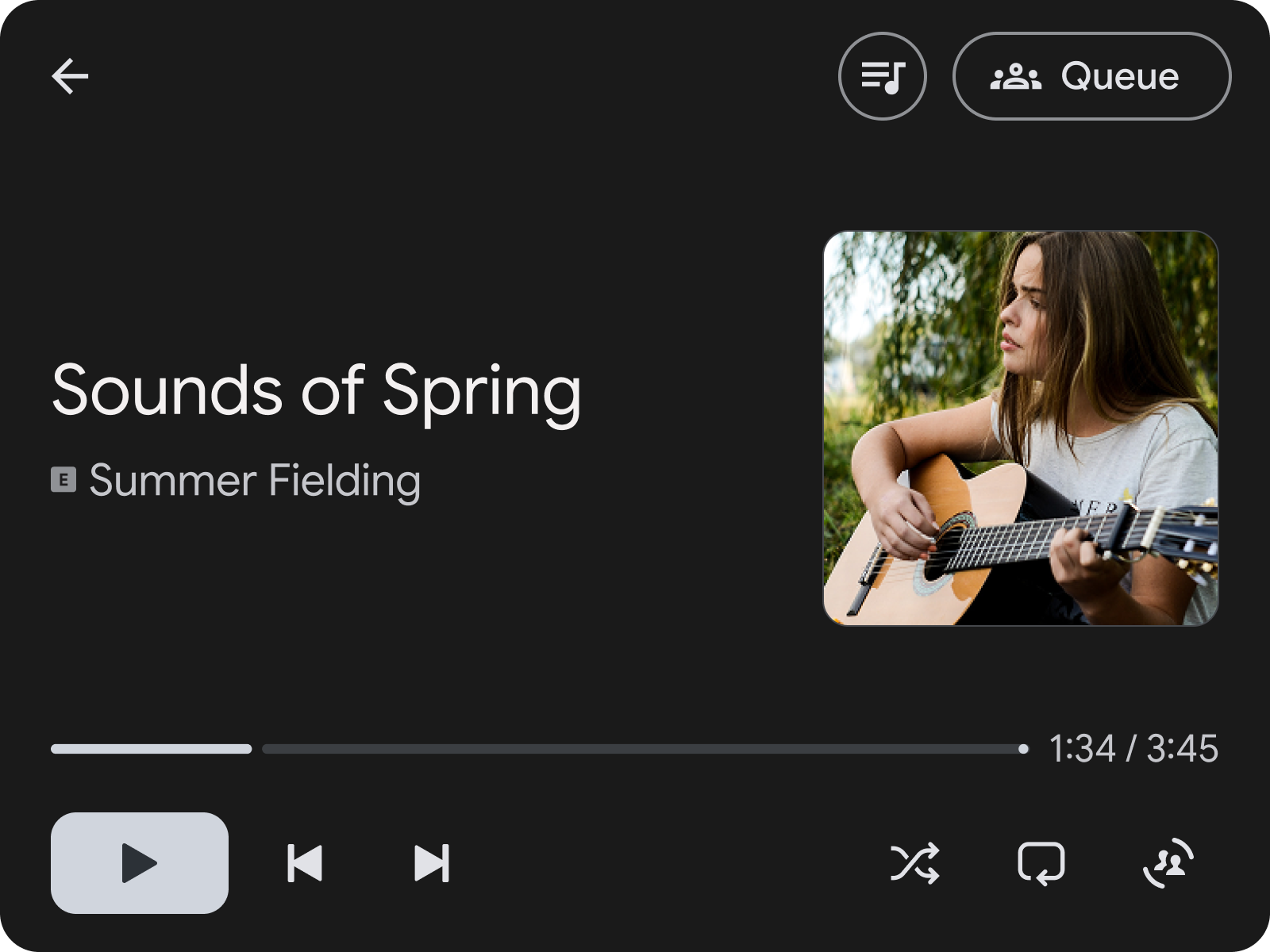
MediaPlaybackTemplate Template আপনার কার অ্যাপ লাইব্রেরি মিডিয়া অ্যাপে মিডিয়া প্লেব্যাক তথ্য প্রদর্শন করে। এই টেমপ্লেটটি একটি শিরোনাম এবং কাস্টমাইজযোগ্য ক্রিয়াগুলির সাথে একটি শিরোনাম সেট করার অনুমতি দেয় যখন মিডিয়া তথ্য এবং প্লেব্যাক নিয়ন্ত্রণগুলি হোস্ট দ্বারা আপনার অ্যাপের MediaSession অবস্থার উপর ভিত্তি করে পপুলেট করা হয়৷

চিত্র 1: MediaPlaybackTemplate শীর্ষ বরাবর সারি খুলতে একটি হেডার অ্যাকশন সহ।
এই কোড উদাহরণটি দেখায় কিভাবে একটি উদাহরণ প্লেব্যাক টেমপ্লেট তৈরি করতে হয় যা একটি হেডার অ্যাকশন সেট করে যা ব্যবহারকারীকে গানের সারি সহ একটি স্ক্রিনে নেভিগেট করতে দেয়৷
val playbackTemplate = MediaPlaybackTemplate.Builder()
.setHeader(
Header.Builder()
.setStartHeaderAction(Action.BACK)
.addEndHeaderAction(
Action.Builder()
.setTitle(model.context.getString(R.string.queue_button_title))
.setIcon(
CarIcon.Builder(
IconCompat.createWithResource(
model.context,
R.drawable.gs_queue_music_vd_theme_24,
))
.build())
.setOnClickListener(showQueueScreen())
.build())
.setTitle(model.context.getString(R.string.media_playback_view_title))
.build())
.build()
আপনি যখন MediaPlaybackTemplate ব্যবহার করেন, তখন আপনার CarAppService এ MediaPlaybackManager ব্যবহার করে একটি MediaSession টোকেন নিবন্ধন করুন। এটি করতে ব্যর্থ হলে একটি MediaPlaybackTemplate হোস্টে পাঠানো হলে একটি ত্রুটি প্রদর্শিত হয়৷
import androidx.car.app.media.MediaPlaybackManager
…
override fun onCreateSession(sessionInfo: SessionInfo): Session {
return object : Session() {
…
init {
lifecycle.addObserver(
LifecycleEventObserver { _, event ->
if (event == ON_CREATE) {
val token = ... // MediaSessionCompat.Token
(carContext.getCarService(CarContext.MEDIA_PLAYBACK_SERVICE) as MediaPlaybackManager)
.registerMediaPlaybackToken(token)
}
...
}
)
}
}
}
.registerMediaPlaybackToken মিডিয়া প্লেব্যাক তথ্য এবং নিয়ন্ত্রণগুলিকে Android Auto-এ প্রকাশ করার জন্য প্রয়োজনীয়৷ মিডিয়া নির্দিষ্ট বিজ্ঞপ্তি তৈরি করার জন্য হোস্টের জন্য এটি গুরুত্বপূর্ণ।
টেমপ্লেট ব্যবহার করে মিডিয়া সংগঠিত করুন
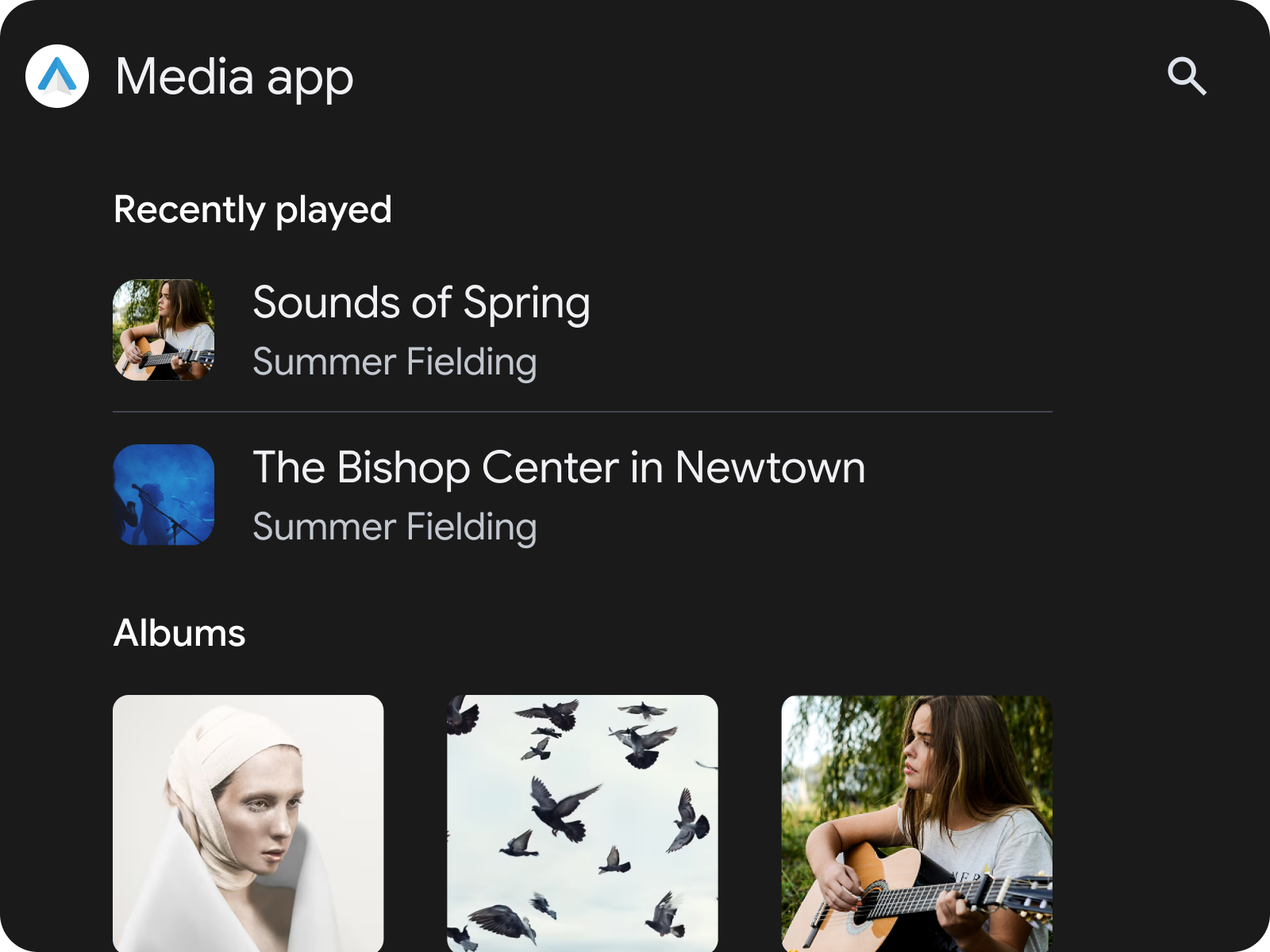
গান বা অ্যালবামের মতো ব্রাউজ করার জন্য মিডিয়া সংগঠিত করতে, আমরা SectionedItemTemplate ব্যবহার করার পরামর্শ দিই, যা আপনাকে চিত্র এবং পাঠ্য আইটেমগুলির তালিকা মিশ্রিত লেআউট তৈরি করতে GridSection এবং RowSection একসাথে ব্যবহার করতে দেয়৷

চিত্র 2: একটি SectionedItemTemplate যেখানে একটি RowSection রয়েছে এবং একটি GridSection রয়েছে
একটি TabTemplate এর ভিতরে SectionedItemTemplate ব্যবহার করা
আপনার অ্যাপের মধ্যে মিডিয়া শ্রেণীবদ্ধ করার একটি সুবিধাজনক উপায় হল একটি TabTemplate ভিতরে SectionedItemTemplate ব্যবহার করা।
val template =
SectionedItemTemplate.Builder()...build();
val tabTemplate =
TabTemplate.Builder(tabCallback)
.setTabContents(TabContents.Builder(template).build)
.setHeaderAction(Action.APP_ICON)
…
.build();
এই টেমপ্লেটগুলি ব্যবহার করে আপনার মিডিয়া অ্যাপের ইউজার ইন্টারফেস কীভাবে ডিজাইন করবেন সে সম্পর্কে আরও বিশদ বিবরণের জন্য, মিডিয়া অ্যাপস দেখুন।
প্লেব্যাক নিয়ন্ত্রণে নেভিগেট করা হচ্ছে
মিডিয়ার মাধ্যমে ব্রাউজ করার সময় এটি গুরুত্বপূর্ণ যে ব্যবহারকারী ন্যূনতম বিভ্রান্তির সাথে MediaPlaybackTemplate দ্রুত নেভিগেট করতে সক্ষম হন। MFT-1 মানের প্রয়োজনীয়তা মেটাতে, আপনার অ্যাপকে অবশ্যই সমস্ত মিডিয়া ব্রাউজিং স্ক্রীন থেকে MediaPlaybackTemplate অ্যাক্সেস করার একটি উপায় থাকতে হবে।
আপনি যদি SectionedItemTemplate ব্যবহার করেন তাহলে আপনি একটি ভাসমান অ্যাকশন বোতাম যোগ করে এটি অর্জন করতে পারেন যা আপনাকে মিডিয়া প্লেব্যাক স্ক্রিনে নেভিগেট করে । অন্যান্য টেমপ্লেটগুলির জন্য, একটি হেডার অ্যাকশন এটি অর্জন করার আরেকটি উপায়।


