자동차 앱 라이브러리 템플릿을 사용하는 미디어 앱은 미디어 탐색 및 재생 환경을 맞춤설정할 수 있으며, 환경이 자동차 화면에 최적화되고 운전 중 방해 요소를 최소화할 수 있습니다.
이 가이드에서는 개발자에게 이미 휴대전화에서 오디오를 재생하는 미디어 앱이 있고 미디어 앱이 Android 미디어 앱 아키텍처를 준수한다고 가정합니다. 자동차 앱 라이브러리를 사용하면 자동차용 미디어 앱 빌드
MediaBrowser 데이터 구조를 사용하여 빌드된 인앱 환경 대신 템플릿으로 인앱 환경을 대체할 수 있습니다. 재생 컨트롤을 위한 MediaSession와 맞춤 동영상 및 기타 스마트 환경에 사용되는 MediaBrowserService는 계속 제공해야 합니다.
앱의 매니페스트 구성
자동차용 Android 앱 라이브러리 사용에 설명된 단계 외에도 템플릿화된 미디어 앱에는 다음이 필요합니다.
매니페스트에서 카테고리 지원 선언
앱은 CarAppService의 인텐트 필터에서 androidx.car.app.category.MEDIA 자동차 앱 카테고리를 선언해야 합니다.
<application>
...
<service
...
android:name=".MyCarAppService"
android:exported="true">
<intent-filter>
<action android:name="androidx.car.app.CarAppService" />
<category android:name="androidx.car.app.category.MEDIA"/>
</intent-filter>
</service>
...
<application>
MediaPlaybackTemplate에 액세스하려면 앱이 매니페스트 파일에서 androidx.car.app.MEDIA_TEMPLATES 권한도 선언해야 합니다.
<manifest ...>
...
<uses-permission android:name="androidx.car.app.MEDIA_TEMPLATES"/>
...
</manifest>
최소 자동차 앱 API 수준 설정
MediaPlaybackTemplate를 사용하는 미디어 앱은 CAL API 8에서만 지원되므로 최소 Car App API level가 8로 설정되어 있는지 확인합니다.
<application ...>
...
<meta-data
android:name="androidx.car.app.minCarApiLevel"
android:value="8"/>
...
</application>
Android Auto 지원 선언
앱 매니페스트에 다음이 포함되어 있는지 확인합니다.
<application>
...
<meta-data android:name="com.google.android.gms.car.application"
android:resource="@xml/automotive_app_desc"/>
...
</application>
그런 다음 xml 리소스의 automotive_app_desc.xml에 템플릿 선언을 추가합니다. 다음과 같이 표시됩니다.
<automotiveApp xmlns:android="http://schemas.android.com/apk/res/android">
<uses name="media"/>
<uses name="template"/>
</automotiveApp>
저작자 표시 아이콘 제공
자동차 앱 라이브러리를 사용하여 빌드된 미디어 앱에는 저작자 표시 아이콘을 추가해야 합니다.
음성 작업 지원
앱에 음성 지원을 추가하여 사용자가 핸즈프리로 일반적인 작업을 완료할 수 있도록 하세요.
자세한 구현 안내는 미디어용 음성 작업 지원을 참고하세요. 템플릿 미디어 앱의 경우 음성 명령을 수신해도 검색 결과로 MediaBrowserService를 업데이트할 필요가 없습니다. 대신 사용자가 재생 또는 검색어를 기반으로 더 많은 콘텐츠를 찾을 수 있도록 미디어 재생 템플릿에 작업을 추가하는 것이 좋습니다. VC-1 품질 가이드라인을 준수하려면 음성 명령어를 지원해야 합니다.
재생 템플릿 만들기
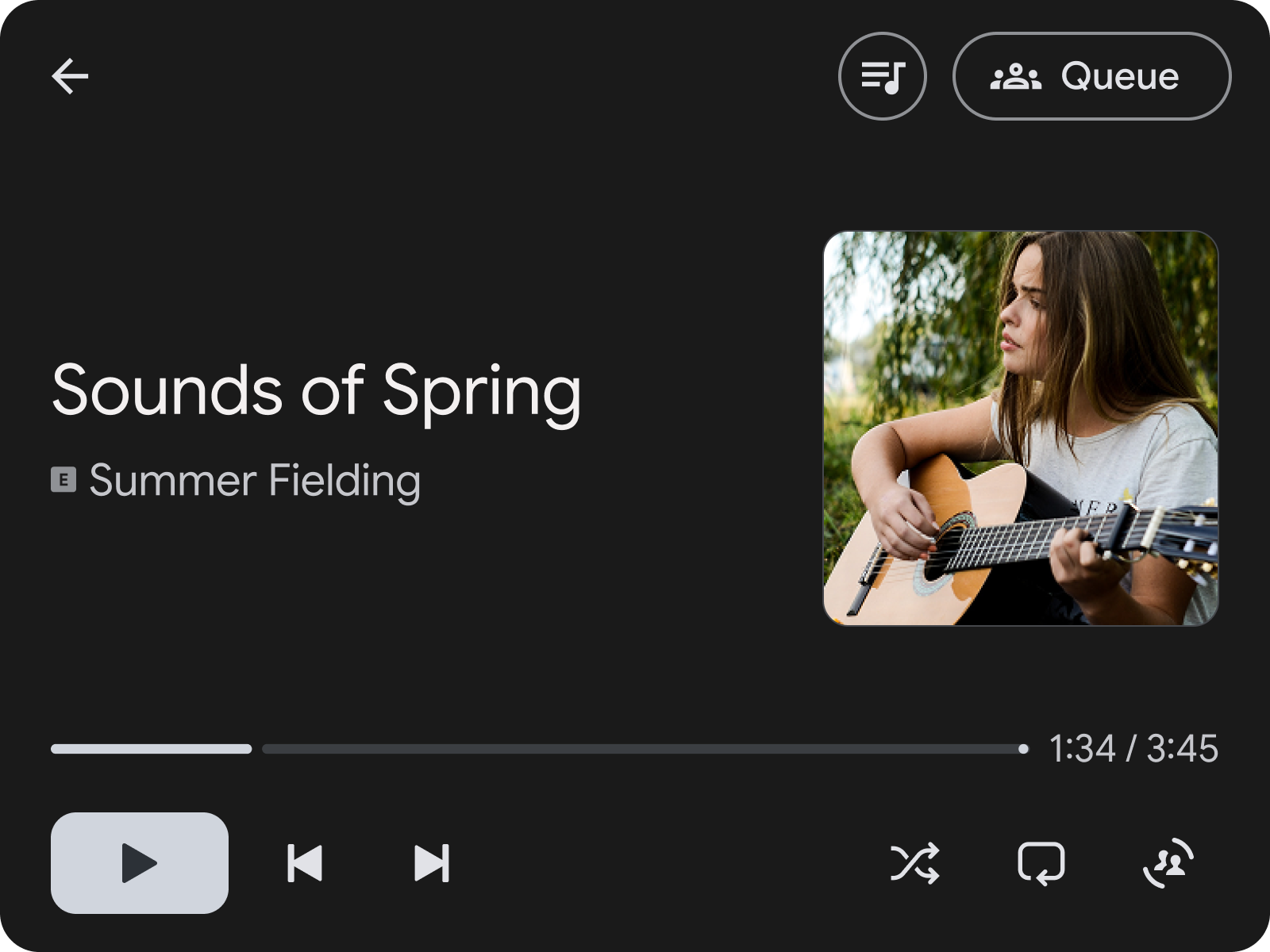
MediaPlaybackTemplate는 자동차 앱 라이브러리 미디어 앱에 미디어 재생 정보를 표시합니다. 이 템플릿을 사용하면 제목과 맞춤설정 가능한 작업이 포함된 헤더를 설정할 수 있으며 미디어 정보와 재생 컨트롤은 앱의 MediaSession 상태를 기반으로 호스트에서 채웁니다.

그림 1: 상단에 있는 현재 재생목록을 여는 헤더 작업이 있는 MediaPlaybackTemplate
이 코드 예에서는 사용자가 노래 재생목록이 있는 화면으로 이동할 수 있는 헤더 작업을 설정하는 재생 템플릿 예시를 빌드하는 방법을 보여줍니다.
val playbackTemplate = MediaPlaybackTemplate.Builder()
.setHeader(
Header.Builder()
.setStartHeaderAction(Action.BACK)
.addEndHeaderAction(
Action.Builder()
.setTitle(model.context.getString(R.string.queue_button_title))
.setIcon(
CarIcon.Builder(
IconCompat.createWithResource(
model.context,
R.drawable.gs_queue_music_vd_theme_24,
))
.build())
.setOnClickListener(showQueueScreen())
.build())
.setTitle(model.context.getString(R.string.media_playback_view_title))
.build())
.build()
MediaPlaybackTemplate를 사용하는 경우 CarAppService에서 MediaPlaybackManager를 사용하여 MediaSession 토큰을 등록합니다. 그러지 않으면 MediaPlaybackTemplate가 호스트로 전송될 때 오류가 표시됩니다.
import androidx.car.app.media.MediaPlaybackManager
…
override fun onCreateSession(sessionInfo: SessionInfo): Session {
return object : Session() {
…
init {
lifecycle.addObserver(
LifecycleEventObserver { _, event ->
if (event == ON_CREATE) {
val token = ... // MediaSessionCompat.Token
(carContext.getCarService(CarContext.MEDIA_PLAYBACK_SERVICE) as MediaPlaybackManager)
.registerMediaPlaybackToken(token)
}
...
}
)
}
}
}
.registerMediaPlaybackToken는 미디어 재생 정보와 컨트롤을 Android Auto에 노출하는 데 필요합니다. 이는 호스트가 미디어별 알림을 만드는 데도 중요합니다.
템플릿을 사용하여 미디어 정리하기
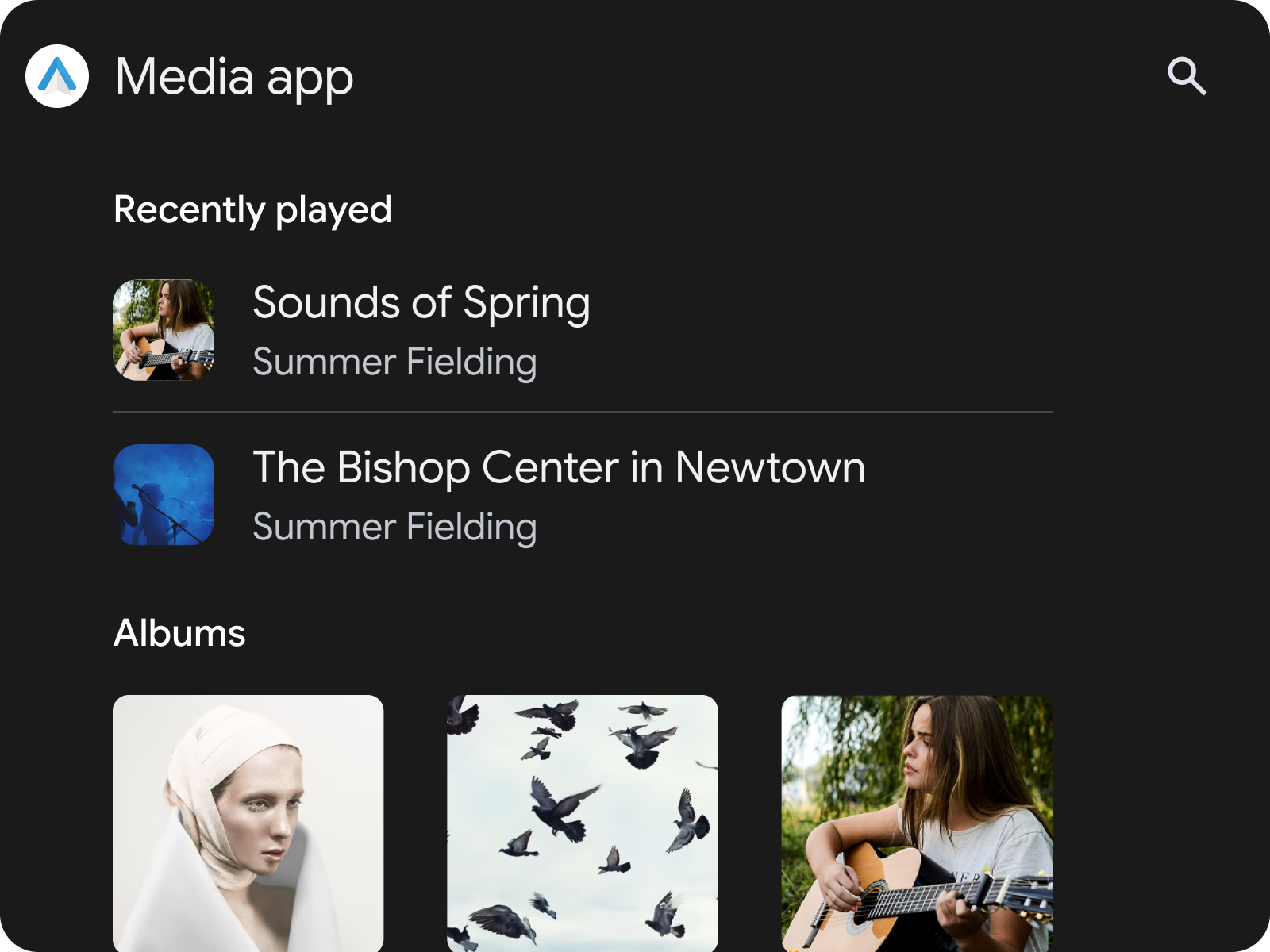
노래나 앨범과 같이 둘러볼 미디어를 정리하려면 SectionedItemTemplate를 사용하는 것이 좋습니다. 이 레이아웃을 사용하면 GridSection 및 RowSection를 함께 사용하여 이미지 목록과 텍스트 항목을 혼합한 레이아웃을 만들 수 있습니다.

그림 2: RowSection 다음에 GridSection가 오는 SectionedItemTemplate
TabTemplate 내에서 SectionedItemTemplate 사용
앱 내에서 미디어를 분류하는 편리한 방법 중 하나는 TabTemplate 내에서 SectionedItemTemplate를 사용하는 것입니다.
val template =
SectionedItemTemplate.Builder()...build();
val tabTemplate =
TabTemplate.Builder(tabCallback)
.setTabContents(TabContents.Builder(template).build)
.setHeaderAction(Action.APP_ICON)
…
.build();
이러한 템플릿을 사용하여 미디어 앱의 사용자 인터페이스를 디자인하는 방법에 관한 자세한 내용은 미디어 앱을 참고하세요.
재생 컨트롤로 이동
미디어를 탐색할 때는 사용자가 최소한의 방해를 받아 MediaPlaybackTemplate로 빠르게 이동할 수 있어야 합니다. MFT-1 품질 요구사항을 충족하려면 앱에 모든 미디어 탐색 화면에서 MediaPlaybackTemplate에 액세스하는 방법이 있어야 합니다.
SectionedItemTemplate를 사용하는 경우 미디어 재생 화면으로 이동하는 플로팅 작업 버튼을 추가하여 이 작업을 실행할 수 있습니다. 다른 템플릿의 경우 헤더 작업을 사용하여 이 작업을 실행할 수도 있습니다.

