हमारा सुझाव है कि Jetpack Macrobenchmark का इस्तेमाल करके यह टेस्ट करें कि बेसलाइन प्रोफ़ाइलें चालू होने पर ऐप्लिकेशन कैसा परफ़ॉर्म करता है. इसके बाद, उन नतीजों की तुलना बेसलाइन प्रोफ़ाइलें बंद होने पर मिले नतीजों से करें. इस तरीके से, ऐप्लिकेशन के चालू होने में लगने वाले समय का पता लगाया जा सकता है. इसमें शुरुआती और पूरा डिसप्ले, दोनों शामिल हैं. इसके अलावा, रनटाइम रेंडरिंग की परफ़ॉर्मेंस का पता लगाया जा सकता है, ताकि यह देखा जा सके कि जनरेट किए गए फ़्रेम की वजह से जंक तो नहीं हो रहा है.
मैक्रोबेंचमार्क की मदद से, CompilationMode एपीआई का इस्तेमाल करके, मेज़रमेंट से पहले के कंपाइलेशन को कंट्रोल किया जा सकता है. अलग-अलग कंपाइलेशन स्टेटस के साथ परफ़ॉर्मेंस की तुलना करने के लिए, अलग-अलग CompilationMode वैल्यू का इस्तेमाल करें. नीचे दिए गए कोड स्निपेट में, CompilationMode पैरामीटर का इस्तेमाल करके, बेसलाइन प्रोफ़ाइलों के फ़ायदे को मेज़र करने का तरीका दिखाया गया है:
@RunWith(AndroidJUnit4ClassRunner::class) class ColdStartupBenchmark { @get:Rule val benchmarkRule = MacrobenchmarkRule() // No ahead-of-time (AOT) compilation at all. Represents performance of a // fresh install on a user's device if you don't enable Baseline Profiles— // generally the worst case performance. @Test fun startupNoCompilation() = startup(CompilationMode.None()) // Partial pre-compilation with Baseline Profiles. Represents performance of // a fresh install on a user's device. @Test fun startupPartialWithBaselineProfiles() = startup(CompilationMode.Partial(baselineProfileMode = BaselineProfileMode.Require)) // Partial pre-compilation with some just-in-time (JIT) compilation. // Represents performance after some app usage. @Test fun startupPartialCompilation() = startup( CompilationMode.Partial( baselineProfileMode = BaselineProfileMode.Disable, warmupIteration = 3 ) ) // Full pre-compilation. Generally not representative of real user // experience, but can yield more stable performance metrics by removing // noise from JIT compilation within benchmark runs. @Test fun startupFullCompilation() = startup(CompilationMode.Full()) private fun startup(compilationMode: CompilationMode) = benchmarkRule.measureRepeated( packageName = "com.example.macrobenchmark.target", metrics = listOf(StartupTimingMetric()), compilationMode = compilationMode, iterations = 10, startupMode = StartupMode.COLD, setupBlock = { pressHome() } ) { uiAutomator { startApp(packageName) onElement(5_000) { viewIdResourceName == "my-content"} } } }
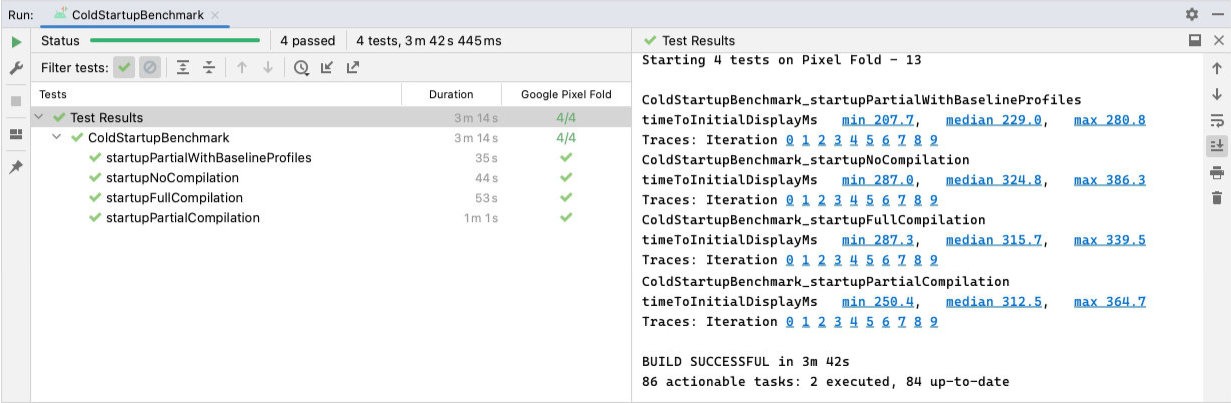
नीचे दिए गए स्क्रीनशॉट में, Google Pixel 7 पर चलाए गए Now in Android सैंपल ऐप्लिकेशन के नतीजे, सीधे Android Studio में देखे जा सकते हैं. नतीजों से पता चलता है कि ऐप्लिकेशन सबसे तेज़ी से तब शुरू होता है, जब बेसलिन प्रोफ़ाइल (229.0 मि॰से॰) का इस्तेमाल किया जाता है. वहीं, कंपाइल न करने पर (324.8 मि॰से॰) ऐप्लिकेशन धीरे शुरू होता है.

ColdStartupBenchmark के नतीजे
इसमें दिखाया गया है कि कंपाइलेशन के बिना (324 मि॰से॰), पूरे कंपाइलेशन (315 मि॰से॰),
आंशिक कंपाइलेशन (312 मि॰से॰), और बेसलाइन प्रोफ़ाइल (229 मि॰से॰) के लिए, शुरुआती डिसप्ले में कितना समय लगता है.पिछले उदाहरण में, StartupTimingMetric का इस्तेमाल करके ऐप्लिकेशन के स्टार्टअप के नतीजे दिखाए गए हैं. हालांकि, कुछ अन्य अहम मेट्रिक भी हैं जिन पर ध्यान दिया जाना चाहिए. जैसे, FrameTimingMetric. सभी तरह की मेट्रिक के बारे में ज़्यादा जानने के लिए, मैक्रोबेंचमार्क मेट्रिक कैप्चर करना लेख पढ़ें.
पूरी तरह से दिखने में लगने वाला समय
पिछले उदाहरण में, शुरुआती डिसप्ले में लगने वाले समय (टीटीआईडी) को मेज़र किया गया है. यह वह समय होता है जब ऐप्लिकेशन अपना पहला फ़्रेम जनरेट करता है. हालांकि, इससे यह पता नहीं चलता कि उपयोगकर्ता आपके ऐप्लिकेशन का इस्तेमाल कब से शुरू कर सकता है. पूरी तरह से दिखने में लगने वाला समय (टीटीएफ़डी) मेट्रिक, ऐप्लिकेशन को पूरी तरह से इस्तेमाल करने के लिए ज़रूरी कोड पाथ को मेज़र करने और ऑप्टिमाइज़ करने में ज़्यादा मददगार होती है.
हमारा सुझाव है कि आप टीटीआईडी और टीटीएफ़डी, दोनों के लिए ऑप्टिमाइज़ करें. ऐसा इसलिए, क्योंकि दोनों ही ज़रूरी हैं. टीटीआईडी कम होने से, उपयोगकर्ता को यह पता चलता है कि ऐप्लिकेशन लॉन्च हो रहा है. टीटीएफ़डी को कम रखना ज़रूरी है, ताकि उपयोगकर्ता ऐप्लिकेशन से तुरंत इंटरैक्ट कर सके.
ऐप्लिकेशन का यूज़र इंटरफ़ेस (यूआई) पूरी तरह से ड्रॉ होने पर रिपोर्टिंग से जुड़ी रणनीतियों के बारे में जानने के लिए, स्टार्टअप टाइमिंग की सटीकता को बेहतर बनाएं लेख पढ़ें.
आपके लिए सुझाव
- ध्यान दें: JavaScript बंद होने पर लिंक का टेक्स्ट दिखता है
- [मैक्रोबेंचमार्क लिखना][11]
- [Capture Macrobenchmark metrics][12]
- UI Automator की मदद से, अपने-आप होने वाले टेस्ट लिखना
- [ऐप्लिकेशन के शुरू होने में लगने वाले समय का विश्लेषण और उसे ऑप्टिमाइज़ करना {:#app-startup-analysis-optimization}][14]
