Android ve ChromeOS, kullanıcılara sıra dışı bir ekran kalemi deneyimi sunan uygulamalar oluşturmanıza yardımcı olacak çeşitli API'ler sağlar. MotionEvent sınıfı ekran kaleminin ekranla etkileşimi hakkında bilgiler (ör. ekran kalemi basıncı, yön, yatırma, fareyle üzerine gelme ve avuç içi algılama) gösterir. Düşük gecikmeli grafik ve hareket tahmini kitaplıkları, kalem ve kağıt benzeri doğal bir deneyim sunmak için ekran kalemini iyileştirir.
MotionEvent
MotionEvent sınıfı, ekrandaki dokunma işaretçilerinin konumu ve hareketi gibi kullanıcı girişi etkileşimlerini temsil eder. Ekran kalemiyle giriş için MotionEvent; basınç, yön, yatırma ve fareyle üzerine gelme verilerini de gösterir.
Etkinlik verileri
MotionEvent verilerine erişmek için bileşenlere pointerInput değiştirici ekleyin:
@Composable
fun Greeting() {
Text(
text = "Hello, Android!", textAlign = TextAlign.Center, style = TextStyle(fontSize = 5.em),
modifier = Modifier
.pointerInput(Unit) {
awaitEachGesture {
while (true) {
val event = awaitPointerEvent()
event.changes.forEach { println(it) }
}
}
},
)
}
MotionEvent nesnesi, kullanıcı arayüzü etkinliğinin şu özellikleriyle ilgili veriler sağlar:
- İşlemler: Cihazla fiziksel etkileşim. Örneğin, ekrana dokunma, işaretçiyi ekran yüzeyinin üzerinde hareket ettirme, işaretçiyi ekran yüzeyinin üzerine getirme
- İşaretçiler: Ekranla etkileşimde bulunan nesnelerin tanımlayıcıları (parmak, ekran kalemi, fare)
- Eksen: Veri türü - x ve y koordinatları, basınç, eğme, yön ve fareyle üzerine gelme (mesafe)
İşlemler
Ekran kalemi desteğini uygulamak için kullanıcının hangi işlemi gerçekleştirdiğini anlamanız gerekir.
MotionEvent, hareket etkinliklerini tanımlayan çok çeşitli ACTION sabitleri sağlar. Ekran kalemiyle ilgili en önemli işlemler şunlardır:
| İşlem | Açıklama |
|---|---|
| ACTION_DOWN ACTION_POINTER_DOWN |
İşaretçi ekranla temas kurdu. |
| İŞLEM_TAŞI | İşaretçi ekranda hareket ediyor. |
| ACTION_UP ACTION_POINTER_UP |
İşaretçi artık ekranla temas halinde değil |
| ACTION_CANCEL | Önceki veya geçerli hareket ayarının iptal edilmesi gerektiğinde. |
Uygulamanız ACTION_DOWN
olduğunda yeni bir çizgi başlatma, ACTION_MOVE, ile fırça çizme ve ACTION_UP tetiklendiğinde fırçayı bitirme
gibi görevleri gerçekleştirebilir.
Belirli bir işaretçi için ACTION_DOWN ile ACTION_UP arasındaki MotionEvent işlem dizisine hareket seti adı verilir.
İşaretçiler
Ekranların çoğunda çoklu dokunma özelliği kullanılır: Sistem; her parmak, ekran kalemi, fare veya ekranla etkileşimde bulunan diğer işaret eden nesneler için bir işaretçi atar. İşaretçi dizini, belirli bir işaretçi için eksen bilgilerini (ör. ilk parmağın ekrana veya ikinci parmağın konumuna dokunma) almanızı sağlar.
İşaretçi dizinleri, sıfırdan MotionEvent#pointerCount() eksi 1 tarafından döndürülen işaretçi sayısına kadar değişir.
İşaretçilerin eksen değerlerine getAxisValue(axis,
pointerIndex) yöntemiyle erişilebilir.
İşaretçi dizini kullanılmadığında, sistem ilk işaretçinin değerini döndürür, işaretçi sıfır (0).
MotionEvent nesneleri, kullanılan işaretçi türüyle ilgili bilgi içerir. İşaretçi dizinlerinde yineleme yaparak ve getToolType(pointerIndex) yöntemini çağırarak işaretçi türünü edinebilirsiniz.
İşaretçiler hakkında daha fazla bilgi edinmek için Çoklu dokunma hareketlerini işleme konusuna bakın.
Ekran kalemi girişleri
TOOL_TYPE_STYLUS ile ekran kalemi girişlerini filtreleyebilirsiniz:
Kotlin
val isStylus = TOOL_TYPE_STYLUS == event.getToolType(pointerIndex)
Java
boolean isStylus = TOOL_TYPE_STYLUS == event.getToolType(pointerIndex);
Ekran kalemi, TOOL_TYPE_ERASER ile silgi olarak kullanıldığını da bildirebilir:
Kotlin
val isEraser = TOOL_TYPE_ERASER == event.getToolType(pointerIndex)
Java
boolean isEraser = TOOL_TYPE_ERASER == event.getToolType(pointerIndex);
Ekran kalemi ekseni verileri
ACTION_DOWN ve ACTION_MOVE, ekran kalemi hakkında eksen verileri (yani x ve y koordinatları, basınç, yön, yatırma ve fareyle üzerine gelme) sağlar.
MotionEvent API, bu verilere erişimi etkinleştirmek için getAxisValue(int) API'sini sağlar. Burada parametre, aşağıdaki eksen tanımlayıcılarından herhangi biridir:
| Axis | Döndürülen getAxisValue() değeri |
|---|---|
AXIS_X |
Bir hareket etkinliğinin X koordinatı. |
AXIS_Y |
Bir hareket etkinliğinin Y koordinatı. |
AXIS_PRESSURE |
Dokunmatik ekranda veya dokunmatik alanda parmak, ekran kalemi ya da başka bir işaretçiyle uygulanan basınç. Fare veya iztopu için birincil düğmeye basılmışsa 1, basılı değilse 0. |
AXIS_ORIENTATION |
Dokunmatik ekran veya dokunmatik alanda parmağınızın, ekran kaleminin ya da başka bir işaretçinin cihazın dikey düzlemine göre yönü. |
AXIS_TILT |
Ekran kaleminin radyan cinsinden yatırma açısı. |
AXIS_DISTANCE |
Ekran kaleminin ekrandan uzaklığı. |
Örneğin, MotionEvent.getAxisValue(AXIS_X), ilk işaretçinin x koordinatını döndürür.
Ayrıca, Çoklu dokunma hareketlerini işleme konusuna da bakın.
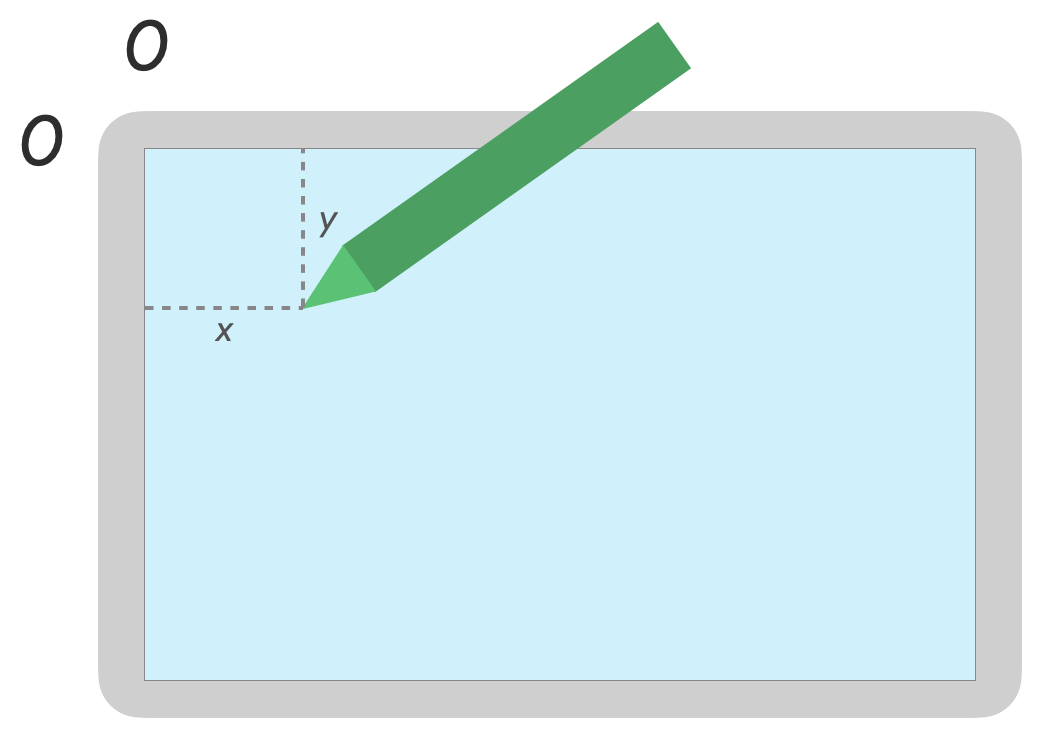
Konum
Bir işaretçinin x ve y koordinatlarını aşağıdaki çağrılarla alabilirsiniz:
MotionEvent#getAxisValue(AXIS_X)veyaMotionEvent#getX()MotionEvent#getAxisValue(AXIS_Y)veyaMotionEvent#getY()

Basınç
İşaretçi basıncını MotionEvent#getAxisValue(AXIS_PRESSURE) veya ilk işaretçi için MotionEvent#getPressure() ile alabilirsiniz.
Dokunmatik ekranlar veya dokunmatik alanlar için basınç değeri 0 (basınç yok) ile 1 arasında bir değerdir. Ancak ekran kalibrasyonuna bağlı olarak daha yüksek değerler döndürülebilir.

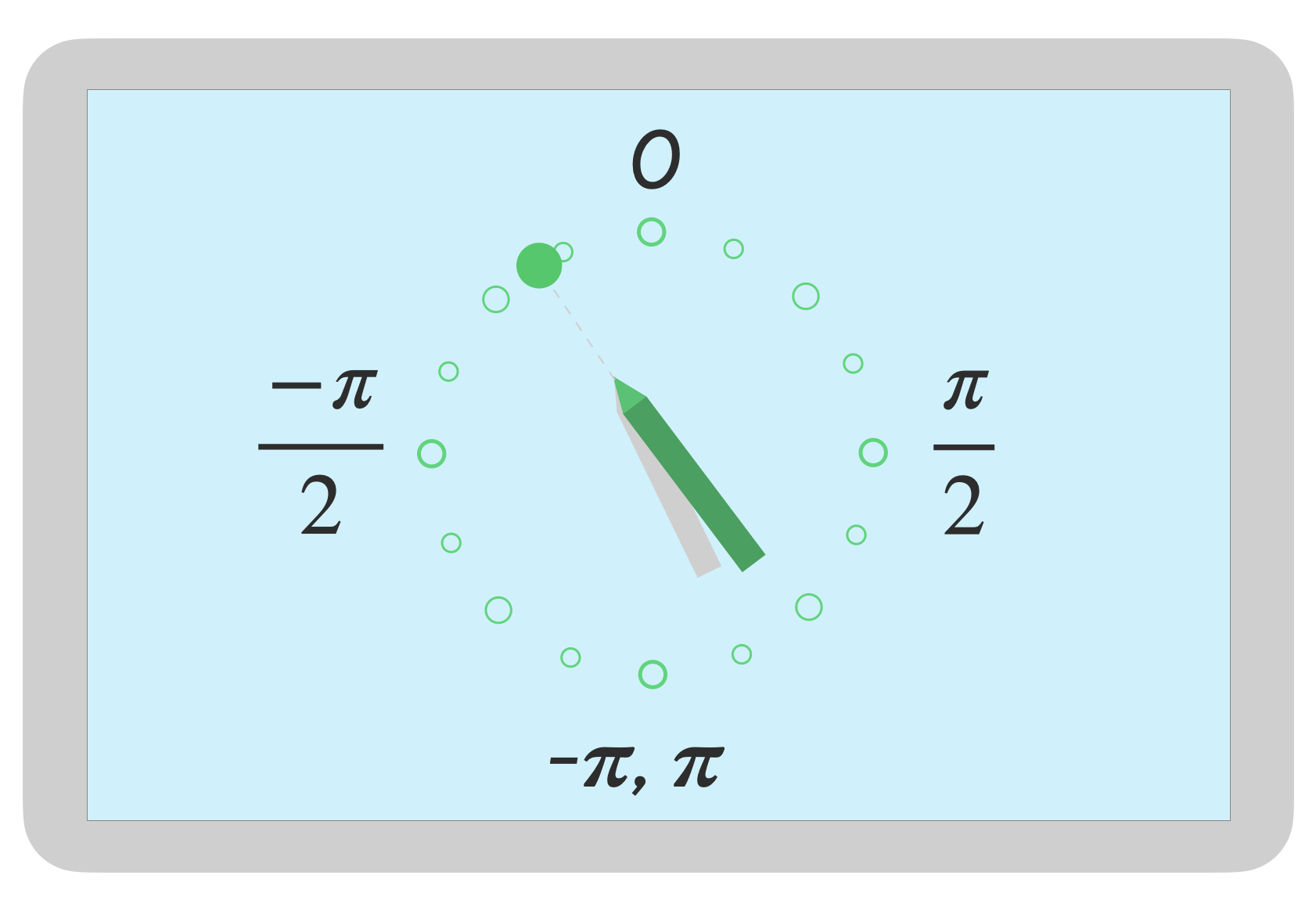
Yön
Yön, ekran kaleminin işaret ettiği yönü gösterir.
İşaretçi yönü, getAxisValue(AXIS_ORIENTATION) veya getOrientation() (ilk işaretçi için) kullanılarak alınabilir.
Ekran kalemi için yön, saat yönünde 0 ile pi (π) veya saat yönünün tersine 0 ile -pi arasında bir radyan değeri olarak döndürülür.
Yönü, gerçek hayattan bir fırça uygulamanıza olanak tanır. Örneğin, ekran kalemi düz bir fırçayı temsil ediyorsa düz fırçanın genişliği, ekran kaleminin yönüne bağlıdır.

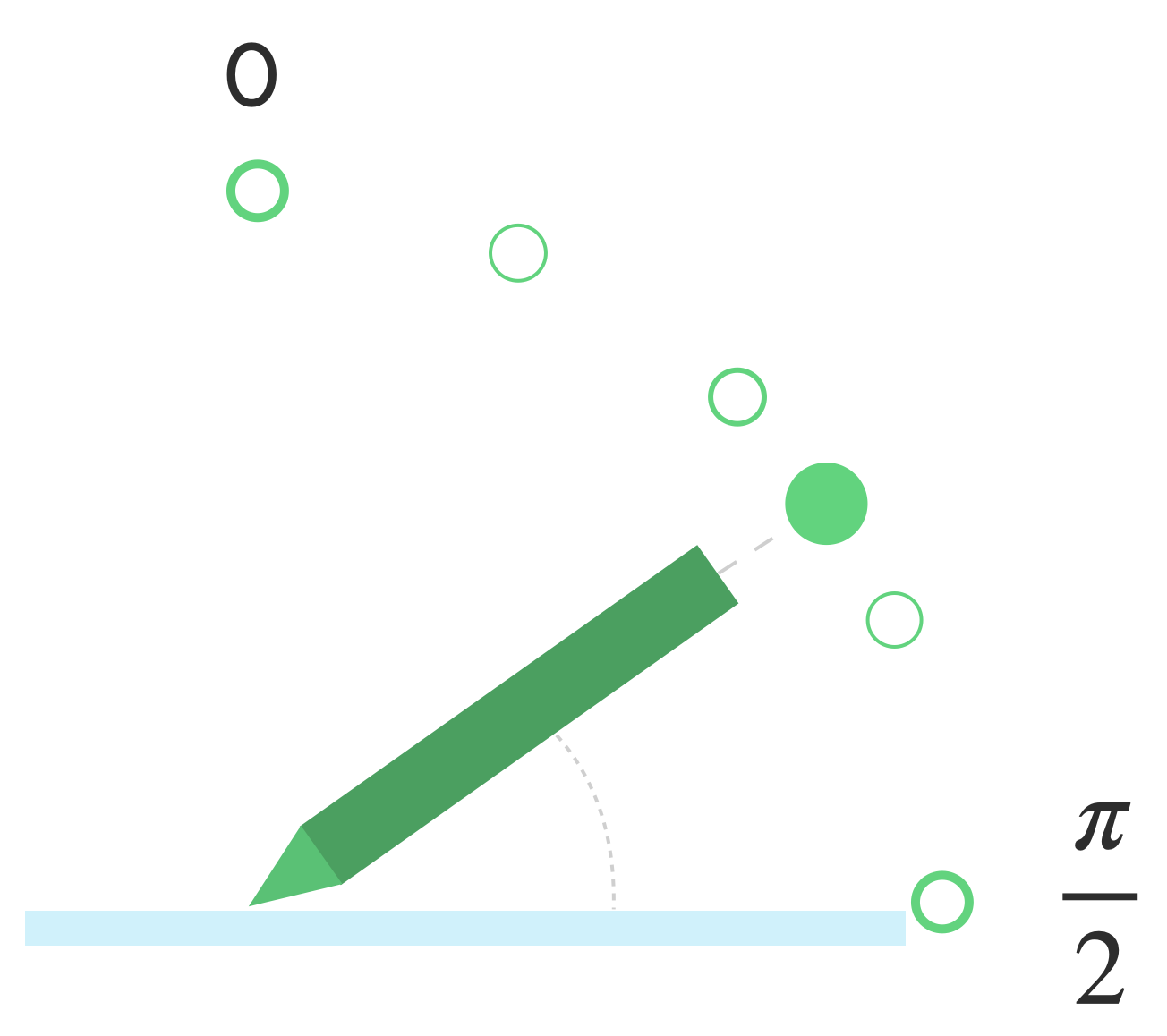
Eğme
Yatırma, ekran kaleminin ekrana göre eğimini ölçer.
Yatırma, ekran kaleminin pozitif açısını radyan cinsinden döndürür. Sıfır ekrana dik, π/2 ise yüzey üzerinde düzdür.
Eğme açısı getAxisValue(AXIS_TILT) kullanılarak alınabilir (ilk işaretçi için kısayol yoktur).
Eğimli bir kalemle gölgelendirmeyi taklit etmek gibi, gerçek yaşam araçlarını mümkün en yakın şekilde oluşturmak için yatırma özelliğini kullanabilirsiniz.

İmleçle üzerine gelin
Ekran kaleminin ekrandan uzaklığı getAxisValue(AXIS_DISTANCE) ile öğrenilebilir. Yöntem, ekran kalemi ekrandan uzaklaştıkça 0,0 (ekranla temas) değerinden daha yüksek değerlere döndürür. Ekran ile ekran kaleminin ucu (nokta) arasındaki fareyle üzerine gelme mesafesi, hem ekranın hem de ekran kaleminin üreticisine bağlıdır. Uygulamalar farklılık gösterebileceğinden, uygulama açısından kritik işlevler için kesin değerlere güvenmeyin.
Ekran kaleminin üzerine gelme özelliği, fırçanın boyutunu önizlemek veya bir düğmenin seçileceğini belirtmek için kullanılabilir.

Not: Oluştur, kullanıcı arayüzü öğelerinin etkileşimli durumunu etkileyen değiştiriciler sağlar:
hoverable: Bileşeni, işaretçi girme ve çıkış etkinliklerini kullanarak fareyle üzerine getirilebilecek şekilde yapılandırın.indication: Etkileşim gerçekleştiğinde bu bileşen için görsel efektler çizer.
Avuç içi reddi, gezinme ve istenmeyen girişler
Çoklu dokunma özellikli ekranlar bazen istenmeyen dokunmaları kaydedebilir. Örneğin, kullanıcı el yazısı sırasında destek almak için elini ekrana doğal olarak koyduğunda.
Palmiye reddi, bu davranışı algılayan ve son MotionEvent kümesinin iptal edilmesi gerektiğini size bildiren bir mekanizmadır.
Bu nedenle, ekrandan istenmeyen dokunmaların kaldırılabilmesi ve meşru kullanıcı girişlerinin yeniden oluşturulabilmesi için kullanıcı girişlerinin geçmişini saklamanız gerekir.
ACTION_CANCEL ve FLAG_CANCELED
ACTION_CANCEL ve FLAG_CANCELED, önceki MotionEvent grubunun son ACTION_DOWN içinde iptal edileceğini bildirecek şekilde tasarlanmıştır. Böylece örneğin, belirli bir işaretçi için bir çizim uygulamasının son fırçasını geri alabilirsiniz.
ACTION_CANCEL
Android 1.0 (API düzeyi 1) sürümüne eklenenler
ACTION_CANCEL, önceki hareket etkinlikleri grubunun iptal edilmesi gerektiğini belirtir.
ACTION_CANCEL, aşağıdakilerden herhangi biri algılandığında tetiklenir:
- Gezinme hareketleri
- Avuç içi ile ret
ACTION_CANCEL tetiklendiğinde, etkin işaretçiyi getPointerId(getActionIndex()) ile tanımlamanız gerekir. Ardından, bu işaretçiyle oluşturulan fırçayı giriş geçmişinden kaldırıp sahneyi yeniden oluşturun.
FLAG_CANCELED
Android 13'e (API düzeyi 33) eklenenler
FLAG_CANCELED
gösterilen işaretçinin, kullanıcının yanlışlıkla dokunmadığını gösterir. İşaret, genellikle kullanıcı ekrana yanlışlıkla dokunduğunda veya cihazı tutarak veya avucunu ekrana yerleştirerek ayarlanır.
İşaret değerine şu şekilde erişebilirsiniz:
Kotlin
val cancel = (event.flags and FLAG_CANCELED) == FLAG_CANCELED
Java
boolean cancel = (event.getFlags() & FLAG_CANCELED) == FLAG_CANCELED;
İşaret ayarlandıysa bu işaretçiden son ACTION_DOWN öğeden başlayarak son MotionEvent kümesini geri almanız gerekir.
ACTION_CANCEL gibi işaretçiler de getPointerId(actionIndex) ile bulunabilir.
MotionEvent grup oluşturur. Avuç içi teması iptal edilir ve ekran yeniden oluşturulur.
Tam ekran, uçtan uca ve gezinme hareketleri
Bir uygulama tam ekransa ve kenara yakın bir yerde çizim veya not alma uygulaması gibi işlem yapılabilir öğeler varsa, gezinmeyi görüntülemek için ekranın altından kaydırma veya uygulamayı arka plana taşıma tuvale istenmeyen dokunmaya neden olabilir.
Hareketlerin uygulamanızda istenmeyen dokunmaları tetiklemesini önlemek için insets ve ACTION_CANCEL özelliklerinden yararlanabilirsiniz.
Palm reddi, gezinme ve istenmeyen girişler bölümüne de bakın.
Gezinme hareketlerinin istenmeyen dokunma etkinliklerine neden olmasını önlemek için setSystemBarsBehavior() yöntemini ve BEHAVIOR_SHOW_TRANSIENT_BARS_BY_SWIPE WindowInsetsController yöntemini kullanın:
Kotlin
// Configure the behavior of the hidden system bars.
windowInsetsController.systemBarsBehavior =
WindowInsetsControllerCompat.BEHAVIOR_SHOW_TRANSIENT_BARS_BY_SWIPE
Java
// Configure the behavior of the hidden system bars.
windowInsetsController.setSystemBarsBehavior(
WindowInsetsControllerCompat.BEHAVIOR_SHOW_TRANSIENT_BARS_BY_SWIPE
);
Ek ve hareket yönetimi hakkında daha fazla bilgi edinmek için şu konulara bakın:
- Yoğun içerik modu için sistem çubuklarını gizle
- Hareketle gezinmeyle uyumluluğu sağlama
- İçeriğinizi uygulamanızda uçtan uca görüntüleme
Düşük gecikme
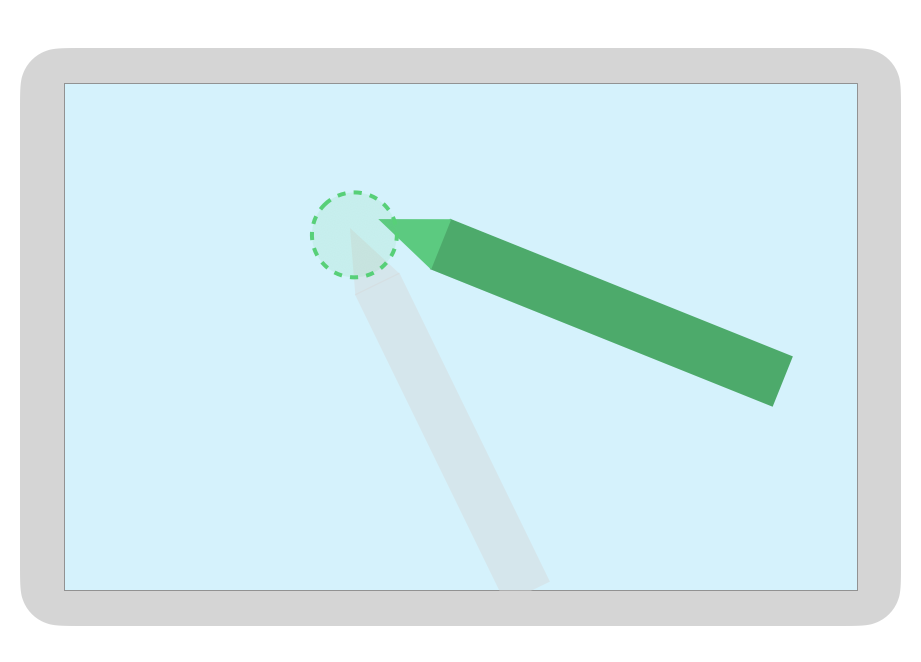
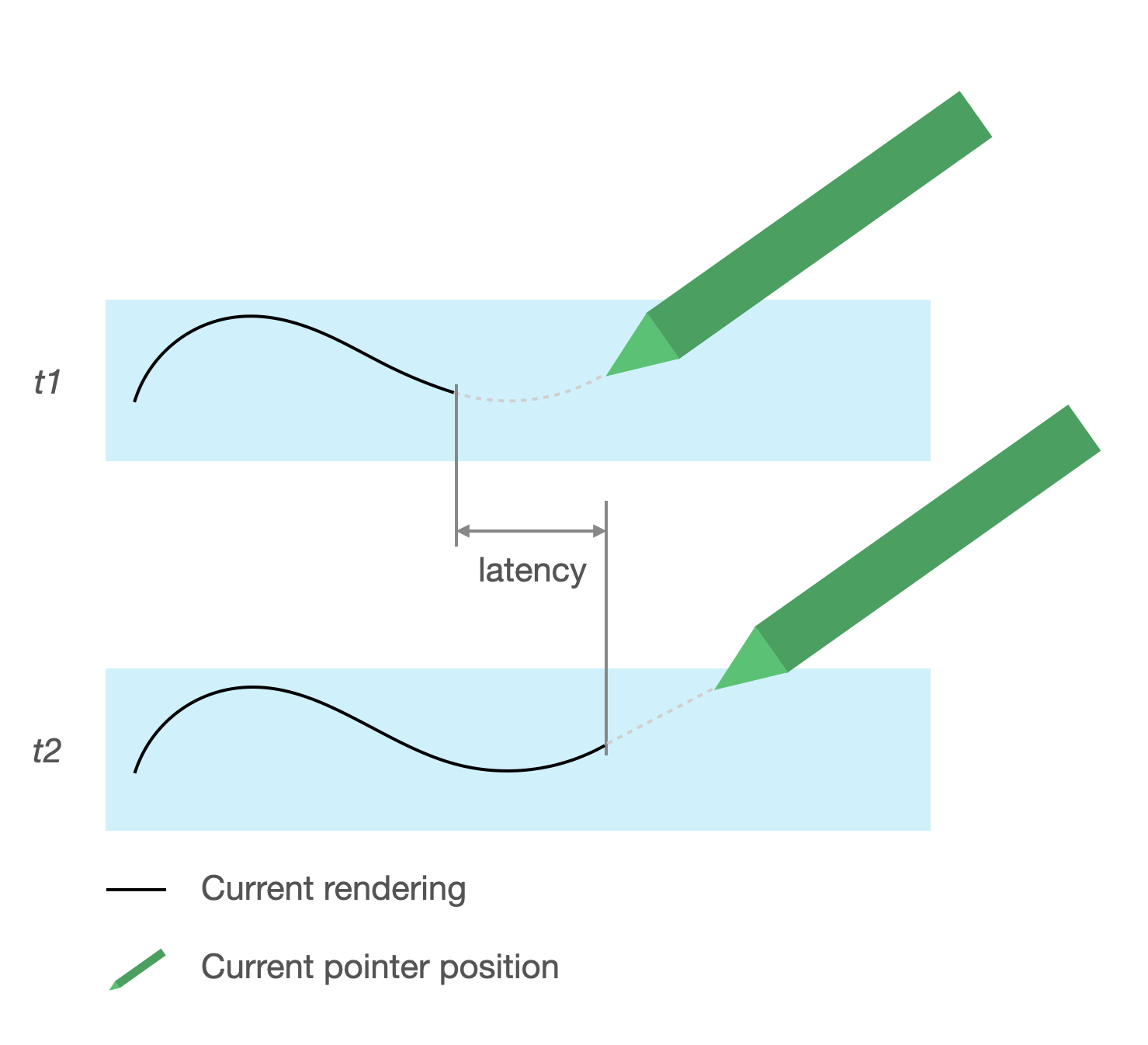
Gecikme; donanım, sistem ve uygulamanın kullanıcı girişini işlemek ve oluşturmak için ihtiyaç duyduğu süredir.
Gecikme = donanım ve işletim sistemi giriş işleme + uygulama işleme + sistem birleştirme
- donanım oluşturma

Gecikme kaynağı
- Ekran kalemi dokunmatik ekrana (donanım) kaydetme: Ekran kalemi ve işletim sistemi kaydedilmek ve senkronize etmek için iletişim kurduğunda gerçekleşen ilk kablosuz bağlantı.
- Dokunma örnekleme hızı (donanım): Dokunmatik ekranın, 60 ile 1.000 Hz arasında bir yüzeye ulaşıp ulaşmadığının saniyede kontrol edilme sayısı.
- Giriş işleme (uygulama): Kullanıcı girişine renk, grafik efektleri ve dönüştürme uygulama.
- Grafik oluşturma (OS + donanım): Arabellek değiştirme, donanım işleme.
Düşük gecikmeli grafikler
Jetpack düşük gecikmeli grafik kitaplığı, kullanıcı girişi ile ekranda oluşturma arasındaki işleme süresini azaltır.
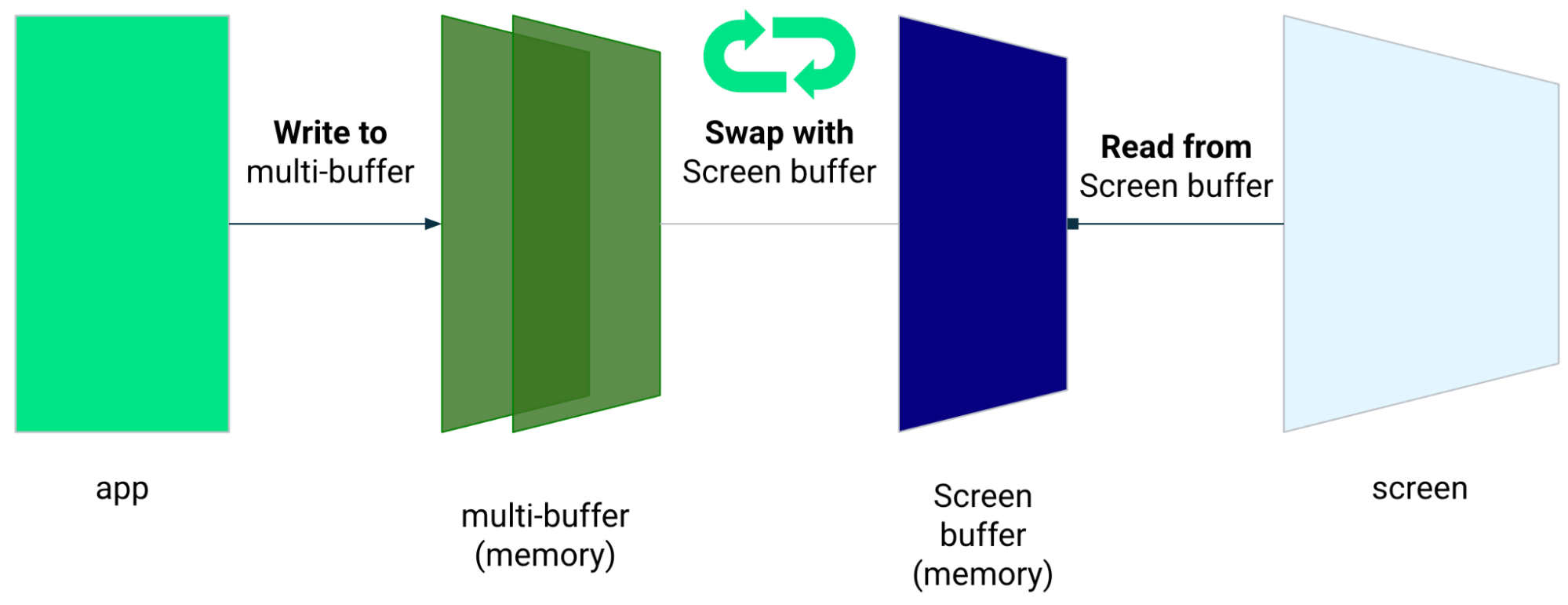
Kitaplık, çoklu arabellek oluşturmayı önleyerek ve doğrudan ekrana yazma anlamına gelen ön arabellek oluşturma tekniğinden yararlanarak işleme süresini kısaltır.
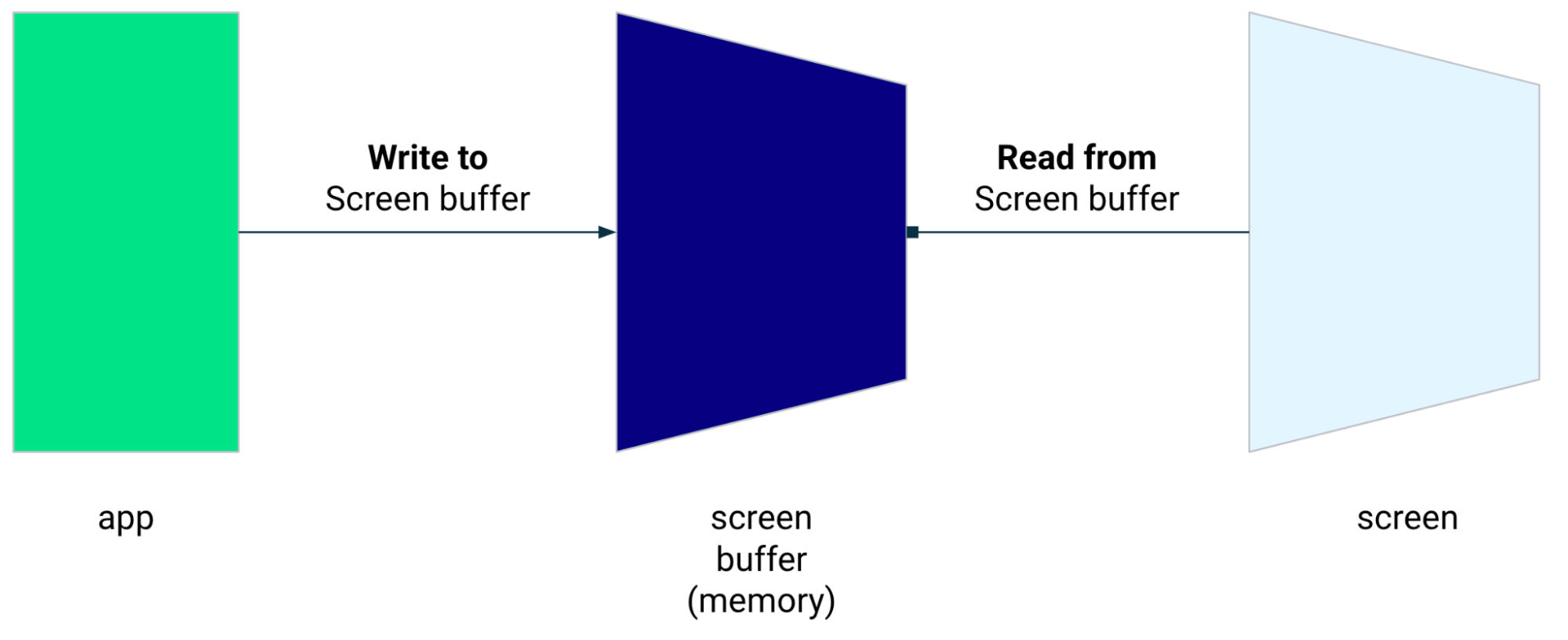
Ön arabellek oluşturma
Ön arabellek, ekranın oluşturma için kullandığı bellektir. En yakın uygulamalar doğrudan ekrana çizim yapabiliyor. Düşük gecikmeli kitaplık, uygulamaların doğrudan ön arabelleğe oluşturulmasını sağlar. Bu, normal çoklu arabellek oluşturma veya çift arabellek oluşturma (en yaygın durum) durumunda gerçekleşebilen arabellek değişimini önleyerek performansı artırır.


Ön arabellek oluşturma, ekranın küçük bir alanını oluşturmak için harika bir teknik olsa da ekranın tamamını yenilemek amacıyla kullanılmak üzere tasarlanmamıştır. Ön arabellek oluşturma ile uygulama, içeriği ekranın okuduğu bir arabelleğe oluşturur. Sonuç olarak, yapılar oluşturulabilir veya yırtılabilir (aşağıya bakın).
Düşük gecikme kitaplığı, Android 10 (API düzeyi 29) ve sonraki sürümler ile Android 10 (API düzeyi 29) ve sonraki sürümleri çalıştıran ChromeOS cihazlarda kullanılabilir.
Bağımlılıklar
Düşük gecikmeli kitaplık, ön arabellek oluşturma uygulaması için bileşenler sağlar. Kitaplık, uygulamanın modül build.gradle dosyasına bir bağımlılık olarak eklenir:
dependencies {
implementation "androidx.graphics:graphics-core:1.0.0-alpha03"
}
GLFrontBufferRenderer geri çağırmaları
Düşük gecikmeli kitaplık, aşağıdaki yöntemleri tanımlayan GLFrontBufferRenderer.Callback arayüzünü içerir:
Düşük gecikmeli kitaplık, GLFrontBufferRenderer ile kullandığınız veri türü konusunda dikkatli değildir.
Ancak kitaplık, verileri yüzlerce veri noktasından oluşan bir akış olarak işler. Bu nedenle verilerinizi, bellek kullanımını ve ayırmayı optimize edecek şekilde tasarlar.
Geri çağırma işlevleri
Geri çağırmaları oluşturmak için GLFrontBufferedRenderer.Callback uygulayın ve onDrawFrontBufferedLayer() ile onDrawDoubleBufferedLayer() değerlerini geçersiz kılın.
GLFrontBufferedRenderer, verilerinizi mümkün olan en iyi şekilde optimize
etmek için geri çağırmaları kullanır.
Kotlin
val callback = object: GLFrontBufferedRenderer.Callback<DATA_TYPE> {
override fun onDrawFrontBufferedLayer(
eglManager: EGLManager,
bufferInfo: BufferInfo,
transform: FloatArray,
param: DATA_TYPE
) {
// OpenGL for front buffer, short, affecting small area of the screen.
}
override fun onDrawMultiDoubleBufferedLayer(
eglManager: EGLManager,
bufferInfo: BufferInfo,
transform: FloatArray,
params: Collection<DATA_TYPE>
) {
// OpenGL full scene rendering.
}
}
Java
GLFrontBufferedRenderer.Callback<DATA_TYPE> callbacks =
new GLFrontBufferedRenderer.Callback<DATA_TYPE>() {
@Override
public void onDrawFrontBufferedLayer(@NonNull EGLManager eglManager,
@NonNull BufferInfo bufferInfo,
@NonNull float[] transform,
DATA_TYPE data_type) {
// OpenGL for front buffer, short, affecting small area of the screen.
}
@Override
public void onDrawDoubleBufferedLayer(@NonNull EGLManager eglManager,
@NonNull BufferInfo bufferInfo,
@NonNull float[] transform,
@NonNull Collection<? extends DATA_TYPE> collection) {
// OpenGL full scene rendering.
}
};
GLFrontBufferedRenderer örneği bildirin
Daha önce oluşturduğunuz SurfaceView ve geri çağırmaları sağlayarak GLFrontBufferedRenderer öğesini hazırlayın. GLFrontBufferedRenderer, geri çağırmalarınızı kullanarak oluşturmayı ön ve çift arabelleğe yönelik olarak optimize eder:
Kotlin
var glFrontBufferRenderer = GLFrontBufferedRenderer<DATA_TYPE>(surfaceView, callbacks)
Java
GLFrontBufferedRenderer<DATA_TYPE> glFrontBufferRenderer =
new GLFrontBufferedRenderer<DATA_TYPE>(surfaceView, callbacks);
Oluşturma
Ön arabellek oluşturma işlemi, onDrawFrontBufferedLayer() geri çağırma işlemini tetikleyen renderFrontBufferedLayer() yöntemini çağırdığınızda başlar.
Çift arabellek oluşturma işlemi, onDrawMultiDoubleBufferedLayer() geri çağırma işlemini tetikleyen commit() işlevini çağırdığınızda devam eder.
Takip eden örnekte, kullanıcı ekranda çizim yapmaya başladığında (ACTION_DOWN) ve işaretçiyi etrafına hareket ettirdiğinde (ACTION_MOVE) süreç ön arabelleğe oluşturulur (hızlı oluşturma). İşaretçi ekranın yüzeyinden (ACTION_UP) ayrıldığında işlem çift arabelleğe
oluşturulur.
Giriş sisteminin hareket etkinliklerini toplu olarak işlememesini ve bunları kullanılabilir hale gelir gelmez yayınlamasını istemek için requestUnbufferedDispatch() kullanabilirsiniz:
Kotlin
when (motionEvent.action) {
MotionEvent.ACTION_DOWN -> {
// Deliver input events as soon as they arrive.
view.requestUnbufferedDispatch(motionEvent)
// Pointer is in contact with the screen.
glFrontBufferRenderer.renderFrontBufferedLayer(DATA_TYPE)
}
MotionEvent.ACTION_MOVE -> {
// Pointer is moving.
glFrontBufferRenderer.renderFrontBufferedLayer(DATA_TYPE)
}
MotionEvent.ACTION_UP -> {
// Pointer is not in contact in the screen.
glFrontBufferRenderer.commit()
}
MotionEvent.CANCEL -> {
// Cancel front buffer; remove last motion set from the screen.
glFrontBufferRenderer.cancel()
}
}
Java
switch (motionEvent.getAction()) {
case MotionEvent.ACTION_DOWN: {
// Deliver input events as soon as they arrive.
surfaceView.requestUnbufferedDispatch(motionEvent);
// Pointer is in contact with the screen.
glFrontBufferRenderer.renderFrontBufferedLayer(DATA_TYPE);
}
break;
case MotionEvent.ACTION_MOVE: {
// Pointer is moving.
glFrontBufferRenderer.renderFrontBufferedLayer(DATA_TYPE);
}
break;
case MotionEvent.ACTION_UP: {
// Pointer is not in contact in the screen.
glFrontBufferRenderer.commit();
}
break;
case MotionEvent.ACTION_CANCEL: {
// Cancel front buffer; remove last motion set from the screen.
glFrontBufferRenderer.cancel();
}
break;
}
Oluşturmayla ilgili yapılması ve yapılmaması gerekenler
Ekranın küçük bölümleri, el yazısı, çizim, çizim.
Tam ekran güncelleme, kaydırma, yakınlaştırma. Yırtılmaya neden olabilir.
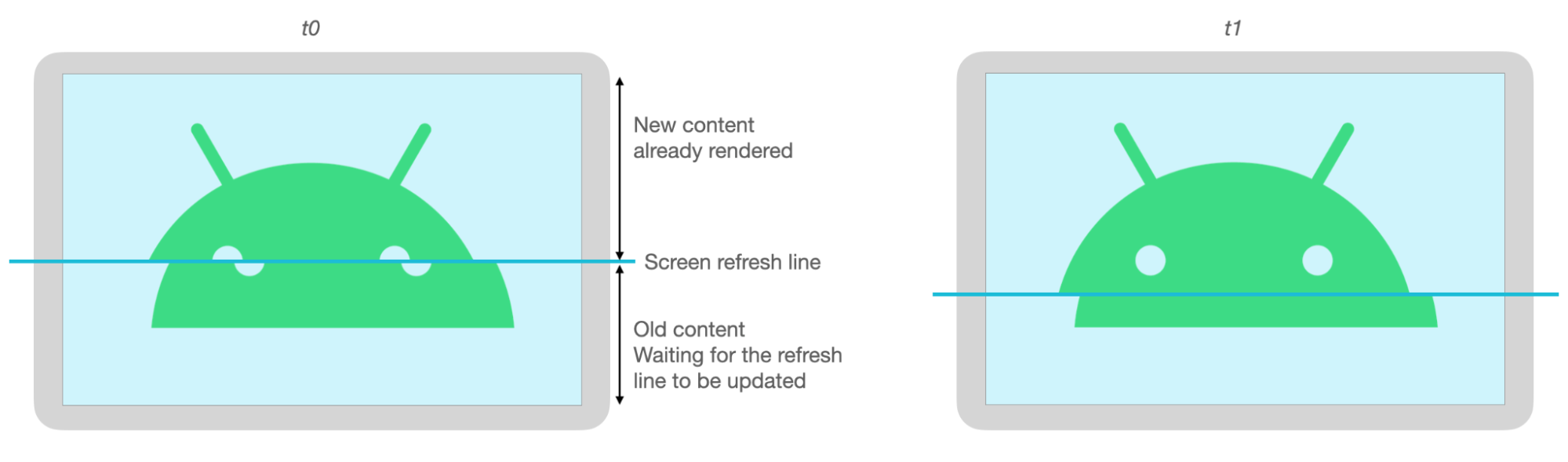
Yırtılma
Ekran arabelleği aynı anda değiştirilirken ekran yenilendiğinde yırtılma meydana gelir. Ekranın bir bölümünde yeni veriler, başka bir bölümde ise eski veriler gösterilir.

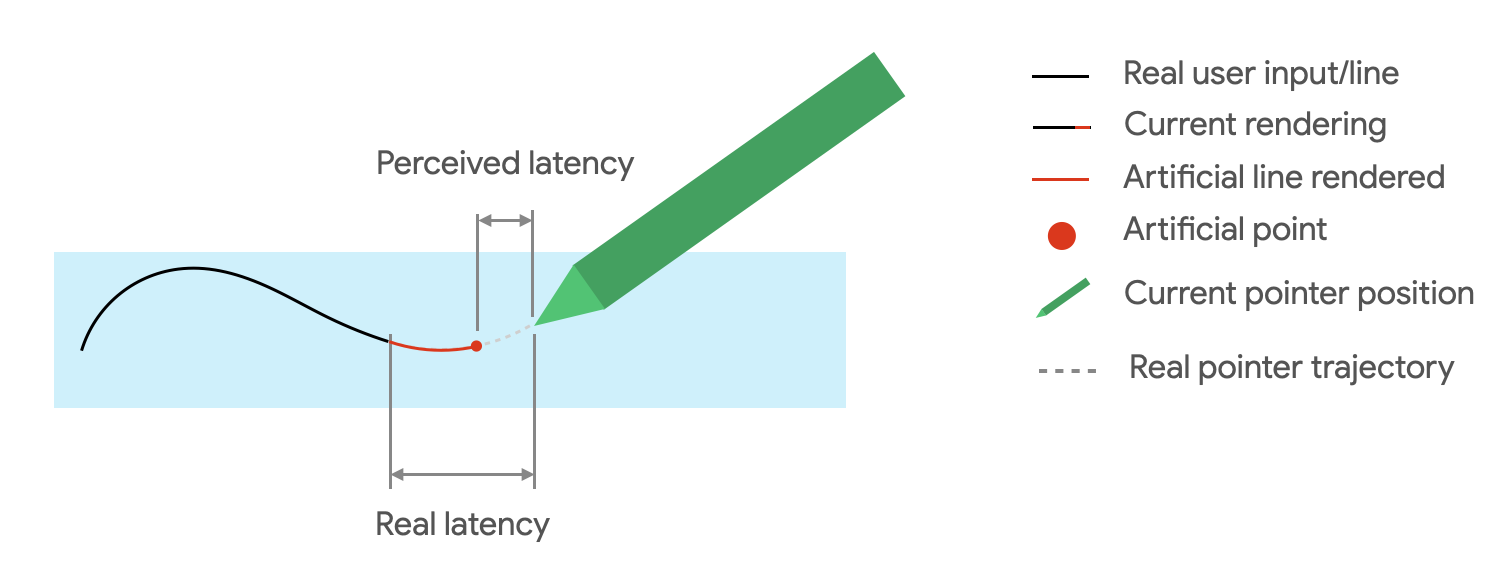
Hareket tahmini
Jetpack hareket tahmini kitaplığı, kullanıcının çizgi yolunu tahmin ederek ve oluşturucuya geçici, yapay noktalar sağlayarak algılanan gecikmeyi azaltır.
Hareket tahmini kitaplığı, gerçek kullanıcı girişlerini MotionEvent nesneleri olarak alır.
Nesneler, x ve y koordinatları, basınç ve zaman hakkında bilgi içerir. Bu bilgiler, hareket tahmincisi tarafından gelecekteki MotionEvent nesnelerini tahmin etmek için kullanılır.
Tahmin edilen MotionEvent nesneleri yalnızca tahmindir. Tahmin edilen etkinlikler, algılanan gecikmeyi azaltabilir ancak tahmin edilen veriler alındıktan sonra gerçek MotionEvent verileriyle değiştirilmelidir.
Hareket tahmini kitaplığı, Android 4.4 (API düzeyi 19) ve üstü ile Android 9 (API düzeyi 28) ve sonraki sürümleri çalıştıran ChromeOS cihazlarda kullanılabilir.

Bağımlılıklar
Hareket tahmini kitaplığı, tahminlerin uygulanmasını sağlar. Kitaplık, uygulamanın modül build.gradle dosyasına bir bağımlılık olarak eklenir:
dependencies {
implementation "androidx.input:input-motionprediction:1.0.0-beta01"
}
Uygulama
Hareket tahmini kitaplığı, aşağıdaki yöntemleri tanımlayan MotionEventPredictor arayüzünü içerir:
record(): Kullanıcı işlemlerinin kaydı olarakMotionEventnesneleri depolarpredict(): Tahmini birMotionEventdöndürür
MotionEventPredictor örneğini bildirin
Kotlin
var motionEventPredictor = MotionEventPredictor.newInstance(view)
Java
MotionEventPredictor motionEventPredictor = MotionEventPredictor.newInstance(surfaceView);
Tahmin aracını verilerle besleme
Kotlin
motionEventPredictor.record(motionEvent)
Java
motionEventPredictor.record(motionEvent);
Tahmin
Kotlin
when (motionEvent.action) {
MotionEvent.ACTION_MOVE -> {
val predictedMotionEvent = motionEventPredictor?.predict()
if(predictedMotionEvent != null) {
// use predicted MotionEvent to inject a new artificial point
}
}
}
Java
switch (motionEvent.getAction()) {
case MotionEvent.ACTION_MOVE: {
MotionEvent predictedMotionEvent = motionEventPredictor.predict();
if(predictedMotionEvent != null) {
// use predicted MotionEvent to inject a new artificial point
}
}
break;
}
Hareket tahmini için yapılması ve yapılmaması gerekenler
Tahmin edilen yeni bir nokta eklendiğinde tahmin noktalarını kaldırın.
Son oluşturma için tahmin noktalarını kullanmayın.
Not alma uygulamaları
ChromeOS, uygulamanızın bazı not alma işlemlerini bildirmesine olanak tanır.
Bir uygulamayı ChromeOS'te not alma uygulaması olarak kaydetmek için Giriş uyumluluğu bölümüne bakın.
Bir uygulamayı Android'de not alma uygulaması olarak kaydetmek için Not alma uygulaması oluşturma konusuna bakın.
Android 14 (API düzeyi 34), uygulamanızın kilit ekranında not alma etkinliği başlatmasını sağlayan ACTION_CREATE_NOTE amacını kullanıma sundu.
ML Kit ile dijital mürekkep tanıma
ML Kit dijital mürekkep tanıma sayesinde uygulamanız, dijital bir yüzeyde el yazısıyla yazılmış metinleri yüzlerce dilde tanıyabilir. Ayrıca çizimleri sınıflandırabilirsiniz.
ML Kit, el yazısını metne dönüştürmek amacıyla makine öğrenimi modelleri tarafından işlenebilecek Ink nesneleri oluşturmak için Ink.Stroke.Builder sınıfını sunar.
Model, el yazısı tanımanın yanı sıra sil ve daire gibi hareketleri tanıyabilir.
Daha fazla bilgi edinmek için Dijital mürekkep tanıma bölümüne bakın.

