ওভারভিউ
একটি সামঞ্জস্যপূর্ণ ব্যবহারকারীর অভিজ্ঞতা বজায় রাখার জন্য এবং ব্যবহারকারীদের একটি সচেতন পছন্দ করতে সাহায্য করার জন্য, আপনি যদি Google Play-এর বিকল্প ইন-অ্যাপ বিলিং সিস্টেম অফার করেন তবে আপনাকে একটি তথ্য স্ক্রীন এবং একটি পৃথক বিলিং পছন্দ স্ক্রীন প্রদর্শন করতে হবে। তথ্য স্ক্রীনটি শুধুমাত্র প্রতিটি ব্যবহারকারীকে দেখানো প্রয়োজন যখন ব্যবহারকারী প্রথমবার একটি ক্রয় শুরু করেন, যখন বিলিং পছন্দের স্ক্রীনটি প্রতিটি কেনাকাটার আগে দেখানো উচিত। উভয় স্ক্রিনের জন্য ব্যবহারকারী-মুখী বার্তা এবং UI স্পেসিফিকেশন নিম্নলিখিত নির্দেশিকা অনুযায়ী প্রয়োগ করা উচিত।

ব্যবহারকারীদের জন্য তথ্য
তথ্য স্ক্রীন ব্যবহারকারীদের পরিবর্তনের প্রেক্ষাপট বুঝতে সাহায্য করে এবং তাদের একটি জ্ঞাত পছন্দ করতে সাহায্য করার জন্য আরও তথ্য দেয়।
কখন প্রদর্শন করতে হবে
আপনি একটি বিকল্প ইন-অ্যাপ বিলিং সিস্টেম যুক্ত করার পরে ব্যবহারকারীদের প্রথম কেনাকাটার শুরুতে তথ্য স্ক্রীনটি দেখানো উচিত। এই বার্তাটি একই ব্যবহারকারীর দ্বারা পরবর্তী ক্রয়গুলিতে প্রদর্শিত হওয়ার প্রয়োজন নেই৷ একটি ব্যবহারকারী একটি ক্রয় শুরু করার জন্য সুস্পষ্ট পদক্ষেপ নেওয়ার সাথে সাথে তথ্য স্ক্রীনটি প্রদর্শন করুন৷
কখন মূল্য প্রদর্শন করতে হবে
ব্যবহারকারীদের তথ্য স্ক্রীন বা বিলিং পছন্দ স্ক্রীন দেখানোর আগে ক্রয় মূল্য দৃশ্যমান এবং সুস্পষ্ট হওয়া উচিত।
কিভাবে প্রদর্শন করতে হয়
তথ্য পর্দা একটি মডেল নীচের শীট প্রদর্শিত হবে. একটি মডেল নীচের শীট একটি মডেল ডায়ালগের অনুরূপ যা স্ক্রিনের নীচে থেকে অ্যানিমেট হয় এবং নীচে পিন করা থাকে৷ এটি অন্তর্নিহিত স্ক্রিনে সমস্ত UI উপাদানের উপরে উন্নীত হয়। অন্তর্নিহিত স্ক্রিনটি একটি অন্ধকার স্ক্রিমের পিছনে অস্পষ্ট থাকে যাতে বোঝা যায় যে এটি ব্যবহারকারীর মিথস্ক্রিয়ায় সাড়া দেবে না।
মডেলের নীচের শীটগুলির নকশা এবং বাস্তবায়ন সম্পর্কে আরও তথ্যের জন্য Google মেটেরিয়াল ডিজাইন দেখুন।
ব্যবহারকারীর ক্রিয়াকলাপ
নীচের শীটটি ট্রিগার করা উচিত যখন কোনও ব্যবহারকারী আপনার অ্যাপের একটি বোতাম বা অন্যান্য UI উপাদানে ট্যাপ করে যা একটি ক্রয় শুরু করে। ব্যবহারকারী তথ্য স্ক্রীন থেকে তিনটি সম্ভাব্য পদক্ষেপ নিতে পারে:
চালিয়ে যান
"চালিয়ে যান" বোতামটি আলতো চাপলে তথ্য স্ক্রীনটি বাতিল হয়ে যায় এবং বিলিং পছন্দের স্ক্রীনটি চালু হয়।
আরও জানুন
"আরো জানুন" বোতামটি আলতো চাপলে একটি ওয়েব ব্রাউজারে একটি Google সহায়তা কেন্দ্র নিবন্ধ চালু হয়৷
খারিজ
ব্যবহারকারীরা যদি নীচের শীটটি খারিজ করতে চান এবং অন্তর্নিহিত স্ক্রিনে ফিরে যেতে চান, তাহলে তারা নীচের শীটটি খারিজ করতে পারেন:
- নীচের শীট পাত্রের বাইরে আলতো চাপুন৷
- অ্যান্ড্রয়েড সিস্টেম "ব্যাক" বোতামে ট্যাপ করুন
তথ্য স্ক্রীনটি বরখাস্ত হওয়ার পরে বা ব্যবহারকারী "চালিয়ে যান" ট্যাপ করার পরে আবার প্রদর্শিত হওয়ার দরকার নেই৷
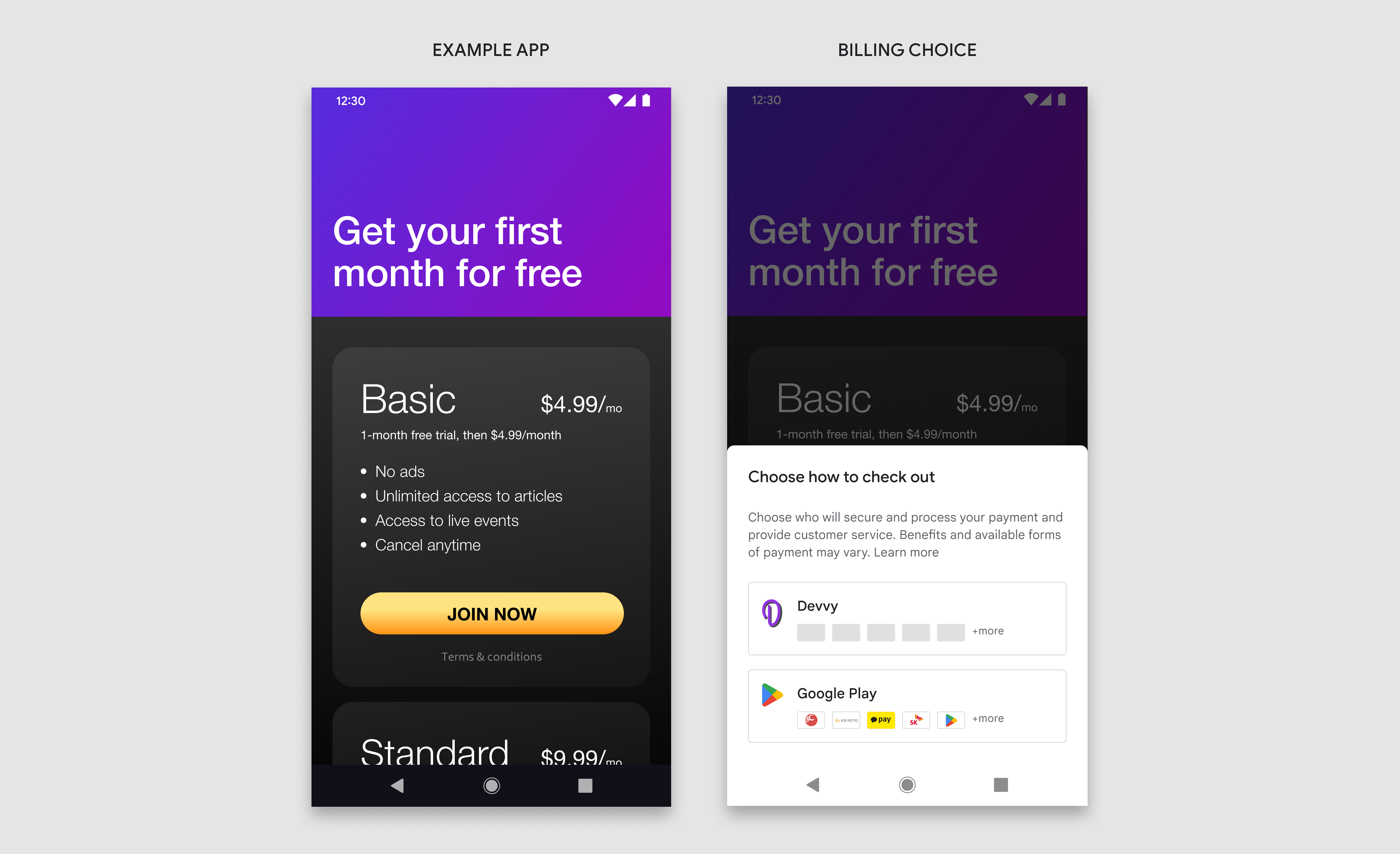
উদাহরণ: ব্যবহারকারী ক্রয় শুরু করার আগে ক্রয় মূল্য স্পষ্টভাবে প্রদর্শিত হয়। "এখনই যোগদান করুন" বোতামটি আলতো চাপলে তথ্য স্ক্রীনটি ট্রিগার হয়।

ডিজাইন স্পেসিফিকেশন
তথ্য পর্দা তিনটি উপাদান বিভক্ত করা হয়: শিরোনাম, বার্তা, এবং বোতাম. তিনটি উপাদানই প্রয়োজনীয় এবং এই নির্দেশিকাগুলিতে সংজ্ঞায়িত সঠিক পাঠ্য এবং UI উপাদানগুলি অবশ্যই থাকতে হবে৷ এই স্ক্রিনে কোনও অতিরিক্ত পাঠ্য বা চিত্র অন্তর্ভুক্ত করবেন না, তবে আপনি অন্যান্য স্ক্রিনে অতিরিক্ত পাঠ্য এবং চিত্র অন্তর্ভুক্ত করতে মুক্ত।

- শিরোনাম
- বার্তা
- বোতাম
- নীচের শীট
- ব্যাকগ্রাউন্ড স্ক্রিম
শিরোনাম
| পাঠ্য | আপনার চেকআউট বিকল্প পরিবর্তন |
| হরফ | রোবোটো (সব ফন্টে প্রযোজ্য) |
| অক্ষরের আকার | 18sp |
| ফন্টের রং | #202124 |
বার্তা
| পাঠ্য 1 | দক্ষিণ কোরিয়ায় সাম্প্রতিক নিয়ন্ত্রক পরিবর্তনের কারণে আপনার কাছে এখন চেকআউটের আরও বিকল্প রয়েছে। আপনার পছন্দ নির্ধারণ করবে:
|
| অক্ষরের আকার | 14sp |
| লাইনের উচ্চতা | 20 |
| ফন্টের রং | #5F6368 |
| পাঠ্য 2 | শুধুমাত্র Google Play এর মাধ্যমে কেনাকাটা Google দ্বারা সুরক্ষিত। প্লে গিফট কার্ড, প্লে পয়েন্ট, ক্রয় নিয়ন্ত্রণ এবং সাবস্ক্রিপশন ম্যানেজমেন্টের মতো প্লে বৈশিষ্ট্যগুলি শুধুমাত্র তখনই পাওয়া যায় যখন আপনি চেকআউটের সময় Google Play বেছে নেন। |
| অক্ষরের আকার | 12sp |
| লাইনের উচ্চতা | 16 |
| ফন্টের রং | #5F6368 |
বোতাম 1
| পাঠ্য | আরও জানুন |
| লিখার বিন্যাস | কেন্দ্রীভূত |
| অক্ষরের আকার | 14sp |
| হরফের ওজন | মধ্যম |
| ফন্টের রং | #01875F |
| পেছনের রং | #FFFFFF |
| মাত্রা | উচ্চতা: 36, প্রস্থ: ধারক থেকে স্কেল |
| কোণার ব্যাসার্ধ | 4dp |
| রূপরেখা | 1dp, #DADCE0 |
| লিঙ্ক | Google Play সহায়তা নিবন্ধের লিঙ্ক |
বোতাম 2
| পাঠ্য | চালিয়ে যান |
| লিখার বিন্যাস | কেন্দ্রীভূত |
| অক্ষরের আকার | 14sp |
| হরফের ওজন | মধ্যম |
| ফন্টের রং | #FFFFFF |
| পেছনের রং | #01875F |
| মাত্রা | উচ্চতা: 36, প্রস্থ: ধারক থেকে স্কেল |
| কোণার ব্যাসার্ধ | 4dp |
| লিঙ্ক | বিলিং পছন্দ স্ক্রিনের লিঙ্ক |
নীচের শীট
| মাত্রা | উচ্চতা: পরিবর্তনশীল, প্রস্থ: 100% |
| কোণার ব্যাসার্ধ | 8dp, 8dp, 0, 0 |
| পটভূমি | #FFFFFF |
| ভিতরের প্যাডিং | বাম: 24 ডিপি, ডান: 24 ডিপি, শীর্ষ: 32 ডিপি, নীচে: 24 ডিপি |
| উচ্চতা | 8dp |
ল্যান্ডস্কেপ
ল্যান্ডস্কেপ ভিউতে, নিচের শীটটি পোর্ট্রেট ভিউয়ের চেয়ে চওড়া, কিন্তু অন্যথায় একই ডিজাইনের বৈশিষ্ট্য এবং কার্যকারিতা অনুসরণ করে।

| নীচের শীট | প্রস্থ: সর্বাধিক 500dp, ভিতরের প্যাডিং: 24dp |
| শিরোনাম | পোর্ট্রেট ভিউ হিসাবে একই |
| বার্তা | পোর্ট্রেট ভিউ হিসাবে একই |
| বোতাম | উচ্চতা: 36, প্রস্থ: ধারক থেকে স্কেল |
বিলিং পছন্দ পর্দা
বিলিং চয়েস স্ক্রিন ব্যবহারকারীদের তাদের ক্রয় সম্পূর্ণ করার জন্য দুটি চেকআউট বিকল্পের সাথে উপস্থাপন করে। ব্যবহারকারীদের একটি জ্ঞাত সিদ্ধান্ত নিতে সাহায্য করার জন্য, প্রতিটি বিলিং পরিষেবা বিকল্প তাদের উপলব্ধ অর্থপ্রদানের ফর্মগুলিও প্রদর্শন করে৷ একবার ব্যবহারকারীরা তাদের পছন্দ করে নিলে, তারা সেই বিলিং পরিষেবার মাধ্যমে তাদের ক্রয় সম্পূর্ণ করতে থাকবে।
কখন প্রদর্শন করতে হবে
ব্যবহারকারী যদি ইতিমধ্যেই তথ্য স্ক্রীন দেখে থাকেন, তাহলে ব্যবহারকারী একটি ক্রয় শুরু করার জন্য স্পষ্ট পদক্ষেপ নেওয়ার সাথে সাথেই বিলিং পছন্দের স্ক্রীনটি উপস্থিত হওয়া উচিত।
কিভাবে প্রদর্শন করতে হয়
বিলিং চয়েস স্ক্রীনটি একটি মডেলের নিচের শীটে প্রদর্শিত হওয়া উচিত এবং তথ্য স্ক্রিনের মতো একই স্পেসিফিকেশন অনুসরণ করা উচিত।
সমান চাক্ষুষ উপস্থাপনা
অতিরিক্ত ইন-অ্যাপ বিলিং পরিষেবা এবং Google Play-এর বিলিং পরিষেবার বোতামগুলি ন্যায্য এবং সমানভাবে উপস্থাপন করা উচিত। এর মধ্যে রয়েছে কিন্তু সমান বোতামের আকার, পাঠ্যের আকার/স্টাইল, ট্যাপ লক্ষ্য এবং আইকন আকারের মধ্যে সীমাবদ্ধ নয়। এই নির্দেশিকাগুলিতে সংজ্ঞায়িত করা হয়নি এমন কোনও অতিরিক্ত পাঠ্য, চিত্র বা শৈলী পরিবর্তনগুলি যোগ করবেন না।
উদাহরণ: "এখনই যোগদান করুন" বোতামে ট্যাপ করলে বিলিং পছন্দের স্ক্রীনটি ট্রিগার হয়।

ডিজাইন স্পেসিফিকেশন
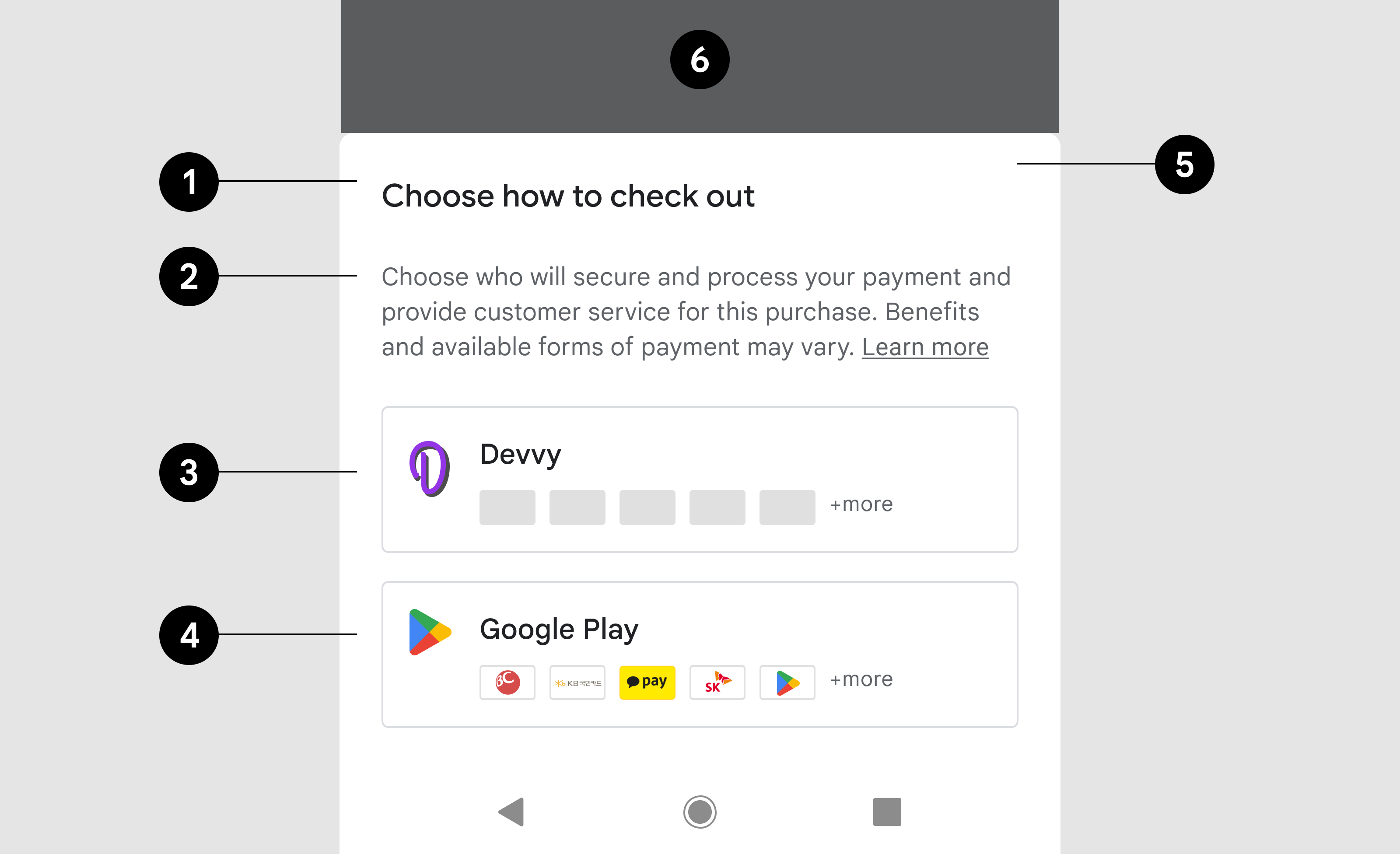
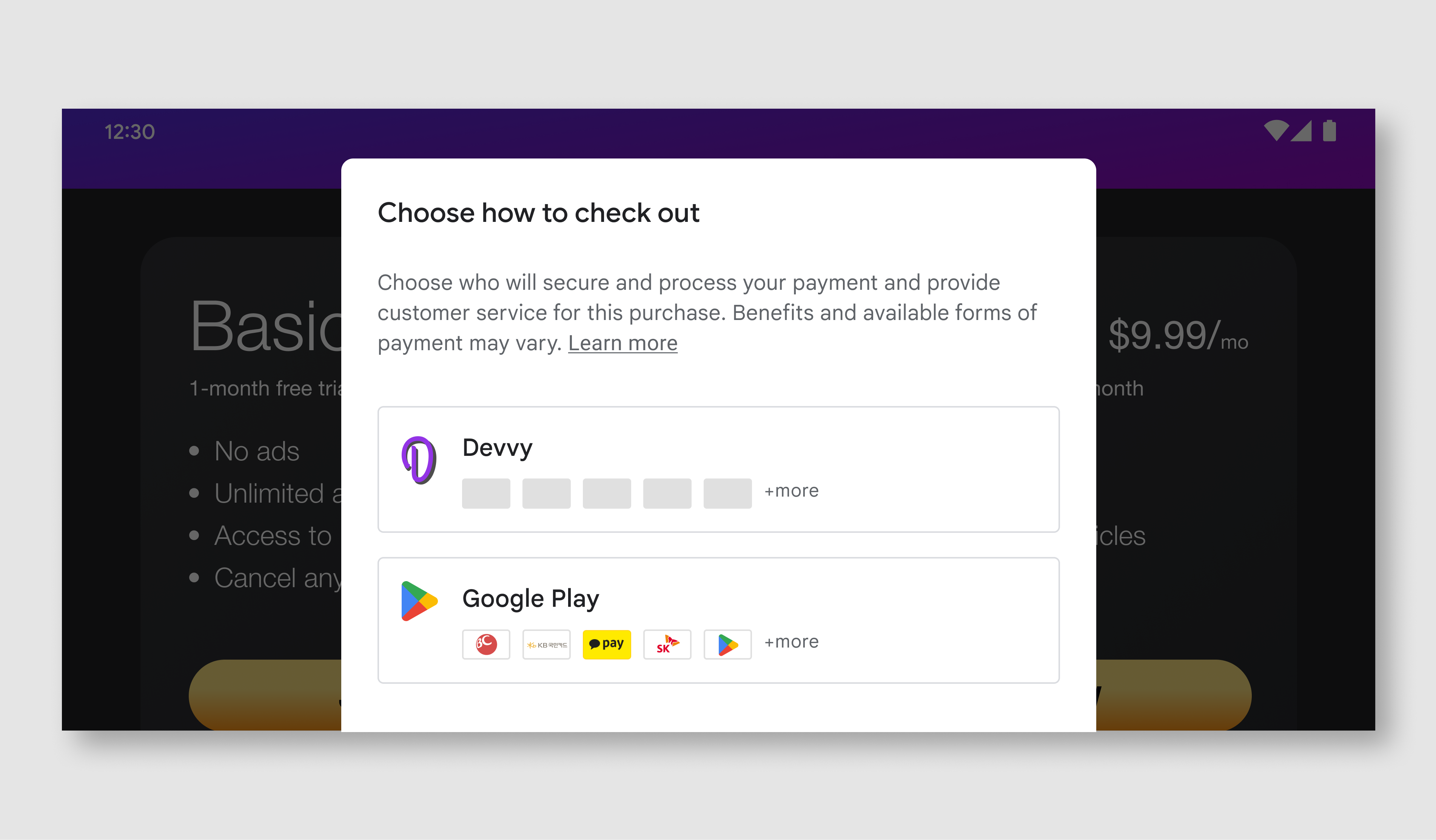
বিলিং চয়েস স্ক্রীনে চারটি স্বতন্ত্র উপাদান রয়েছে: শিরোনাম, বিবরণ, বিকাশকারী বোতাম এবং Google Play বোতাম। সমস্ত উপাদান ব্যবহার করা উচিত, এবং এই নির্দেশিকাগুলিতে সংজ্ঞায়িত সঠিক পাঠ্য এবং UI উপাদান থাকা উচিত। আমরা আপনাকে এই স্ক্রিনে কোনও অতিরিক্ত পাঠ্য বা চিত্র অন্তর্ভুক্ত না করার জন্য বলি, তবে আপনি আপনার মালিকানাধীন অন্যান্য স্ক্রিনে অতিরিক্ত পাঠ্য এবং চিত্র অন্তর্ভুক্ত করতে মুক্ত।
Google Play এবং পেমেন্ট আইকনগুলির জন্য ভিজ্যুয়াল সম্পদগুলি নীচে দেওয়া লিঙ্কগুলির মাধ্যমে উপলব্ধ৷
উদাহরণ: পোর্ট্রেট ভিউতে, নীচের শীটটি মোট স্ক্রিনের প্রস্থের 100% হওয়া উচিত।

- শিরোনাম
- বর্ণনা
- বিকাশকারী বোতাম
- গুগল প্লে বোতাম
- নীচের শীট
- ব্যাকগ্রাউন্ড স্ক্রিম
শিরোনাম
| পাঠ্য | চেক আউট কিভাবে চয়ন করুন |
| হরফ | রোবোটো (সব ফন্টে প্রযোজ্য) |
| অক্ষরের আকার | 18sp |
| ফন্টের রং | #202124 |
বর্ণনা
| পাঠ্য | কে আপনার অর্থ প্রদানকে সুরক্ষিত এবং প্রক্রিয়া করবে এবং গ্রাহক পরিষেবা প্রদান করবে তা চয়ন করুন৷ সুবিধা এবং উপলব্ধ অর্থপ্রদানের ধরন পরিবর্তিত হতে পারে। |
| অক্ষরের আকার | 14sp |
| ফন্টের রং | #5F6368 |
| টেক্সট লিঙ্ক | আরও জানুন |
| লিঙ্ক গন্তব্য | লিঙ্ক |
| অক্ষরের আকার | 14sp |
| সজ্জা | আন্ডারলাইন করুন |
| ফন্টের রং | #5F6368 |
বিকাশকারী বোতাম

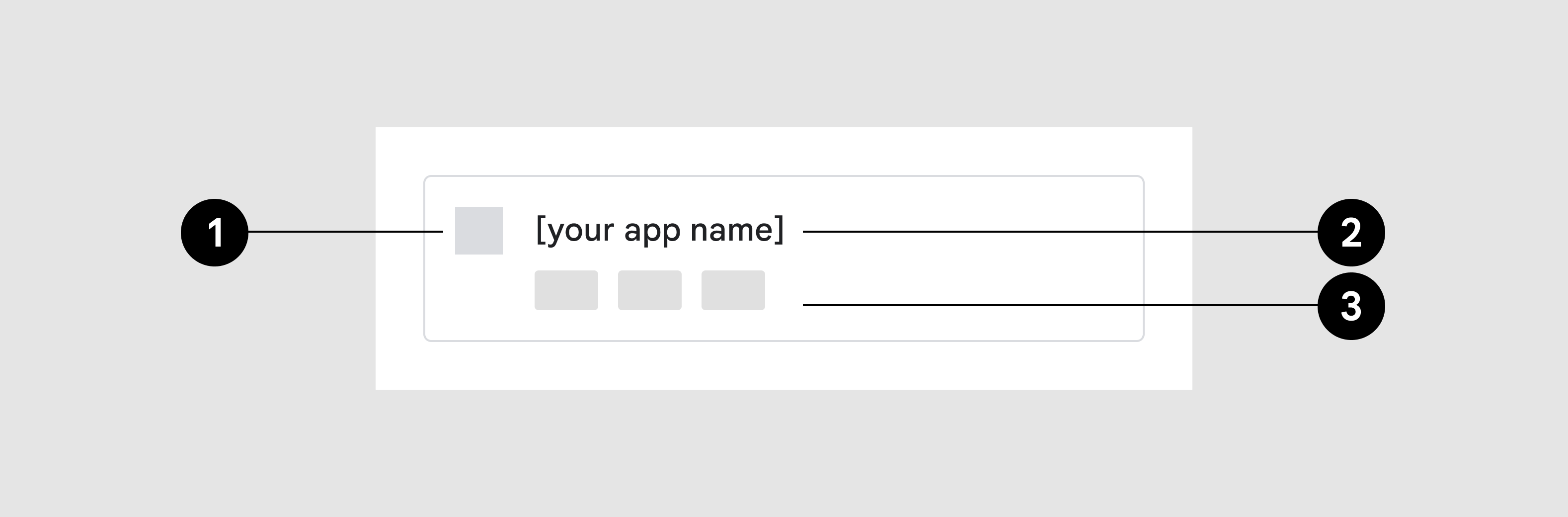
- অ্যাপ আইকন
- অ্যাপ্লিকেশন নাম
- পেমেন্ট পদ্ধতি আইকন

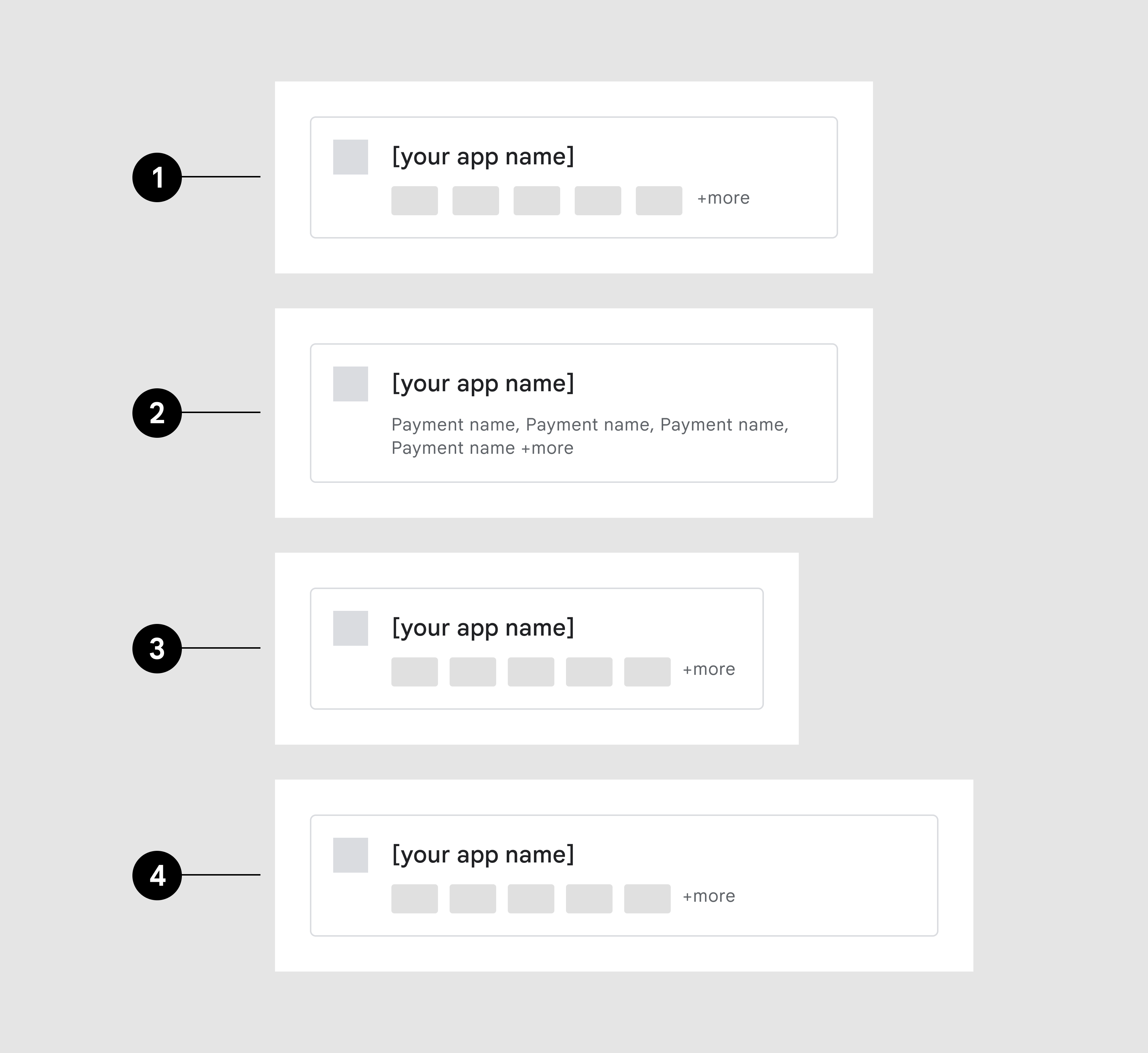
- পেমেন্ট পদ্ধতি আইকনের সর্বাধিক সংখ্যা
- আইকনের পরিবর্তে অর্থপ্রদানের পদ্ধতির নাম
- 360dp প্রস্থ
- 480dp প্রস্থ
পেমেন্ট পদ্ধতি আইকন
স্ক্রীনের প্রস্থে স্কেল করুন
বোতাম ধারক
| রূপরেখা | 1pt, #DADCE0 |
| কোণার ব্যাসার্ধ | 4dp |
| ভিতরের প্যাডিং | 16dp, 16dp, 16dp, 16dp, |
অ্যাপ আইকন
| মাত্রা | উচ্চতা: 24dp, প্রস্থ: পরিবর্তনশীল |
শিরোনাম
| পাঠ্য | {অ্যাপ্লিকেশন নাম} |
| অক্ষরের আকার | 14sp |
| ফন্টের রং | #202124 |
মুল্য পরিশোধ পদ্ধতি
| মাত্রা | 32dp X 20dp |
| কোণার ব্যাসার্ধ | 2 |
| পরিমাণ | সর্বাধিক 5, যদি >5 উপলভ্য অতিরিক্ত সূচক প্রদর্শন করুন |
| অতিরিক্ত সূচক | + আরও (সংকীর্ণ পর্দায় পরবর্তী লাইনে মোড়ানো) |
| অক্ষরের আকার | 12sp |
| ফন্টের রং | #5F6368 |
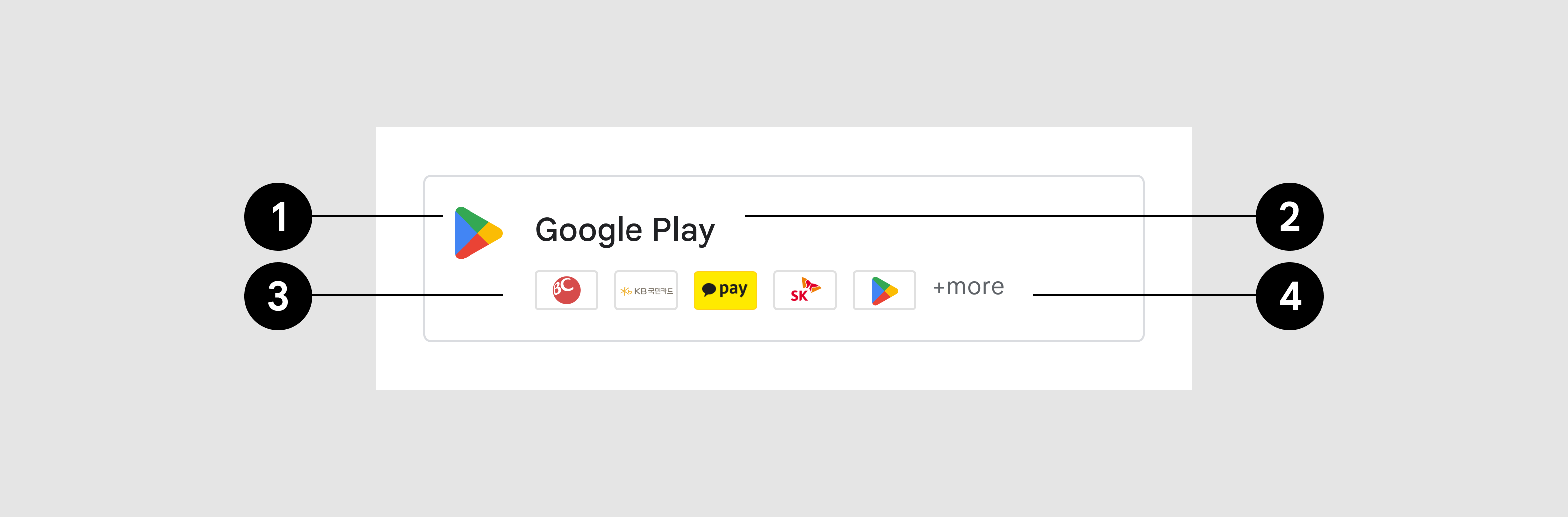
গুগল প্লে বোতাম

- আইকন
- শিরোনাম
- গৃহীত অর্থপ্রদান পদ্ধতি
- অতিরিক্ত সূচক
বোতাম ধারক
| রূপরেখা | 1pt, #DADCE0 |
| কোণার ব্যাসার্ধ | 4dp |
| ভিতরের প্যাডিং | 16dp, 16dp, 16dp, 16dp, |
অ্যাপ আইকন
| চিত্র সম্পদ | গুগল প্লে প্রিজম |
| মাত্রা | 24dp X 24dp |
শিরোনাম
| পাঠ্য | গুগল প্লে |
| অক্ষরের আকার | 14sp |
| ফন্টের রং | #202124 |
মুল্য পরিশোধ পদ্ধতি
| চিত্র সম্পদ | লিঙ্ক |
| অতিরিক্ত সূচক | +আরো |
| অক্ষরের আকার | 12sp |
| ফন্টের রং | #5F6368 |
ল্যান্ডস্কেপ
উদাহরণ: ল্যান্ডস্কেপ ভিউতে, নিচের শীটটি পোর্ট্রেট ভিউয়ের চেয়ে চওড়া, কিন্তু অন্যথায় একই ডিজাইনের বৈশিষ্ট্য এবং কার্যকারিতা অনুসরণ করে।

| নীচের শীট | প্রস্থ: সর্বাধিক 500dp, ভিতরের প্যাডিং: 24dp |
| শিরোনাম | পোর্ট্রেট ভিউ হিসাবে একই |
| বার্তা | পোর্ট্রেট ভিউ হিসাবে একই |
| বোতাম | পোর্ট্রেট ভিউ হিসাবে একই |

