モバイル デベロッパーがアプリの UI を開発する場合、通常は一度にすべてを開発するのではなく、段階的に開発を行います。Android Studio では、Jetpack Compose を使用して、検査、値の変更、最終結果の検証にフルビルドを必要としないツールを提供することで、この段階的なアプローチを実現しています。
ライブ編集
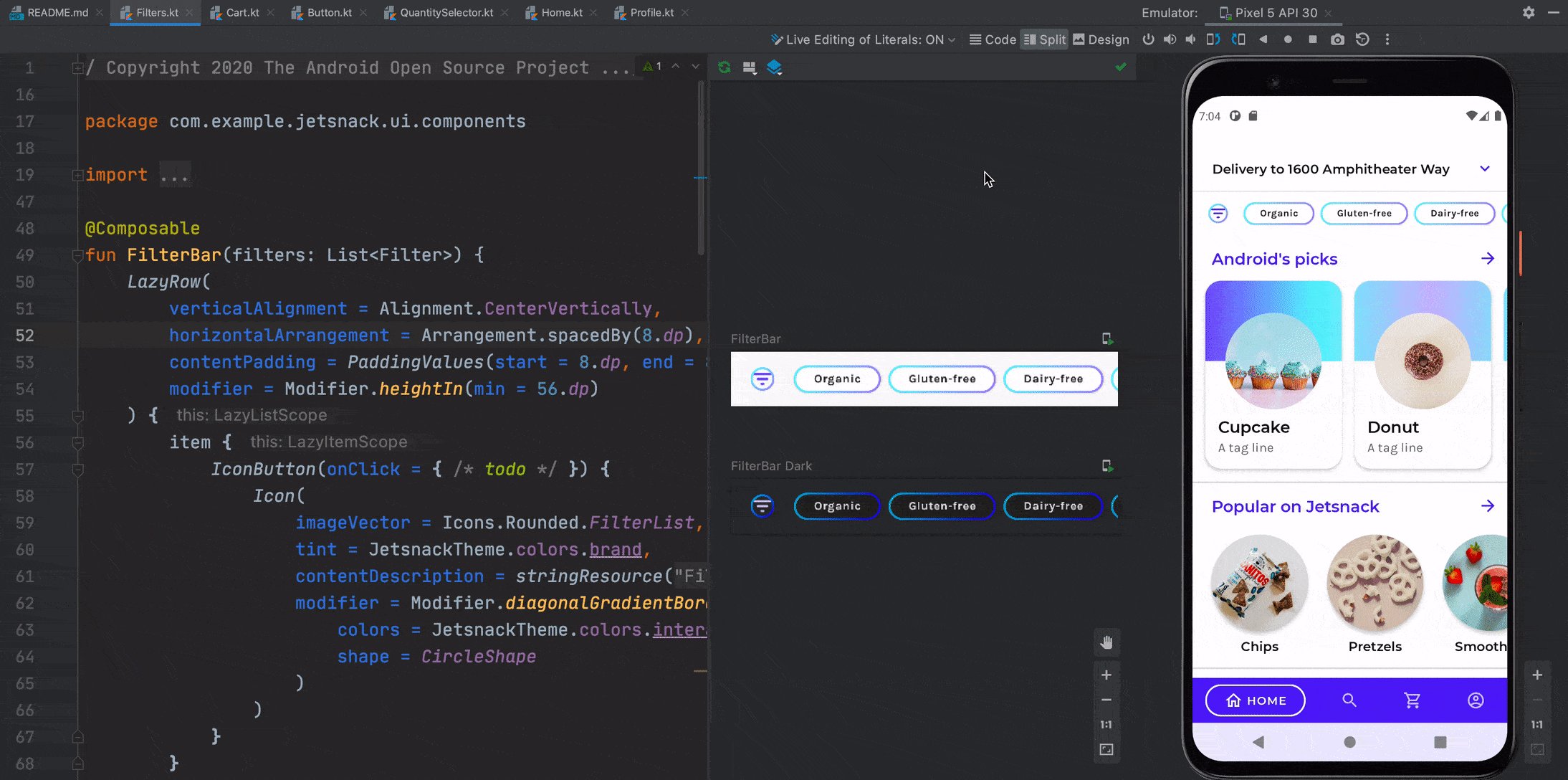
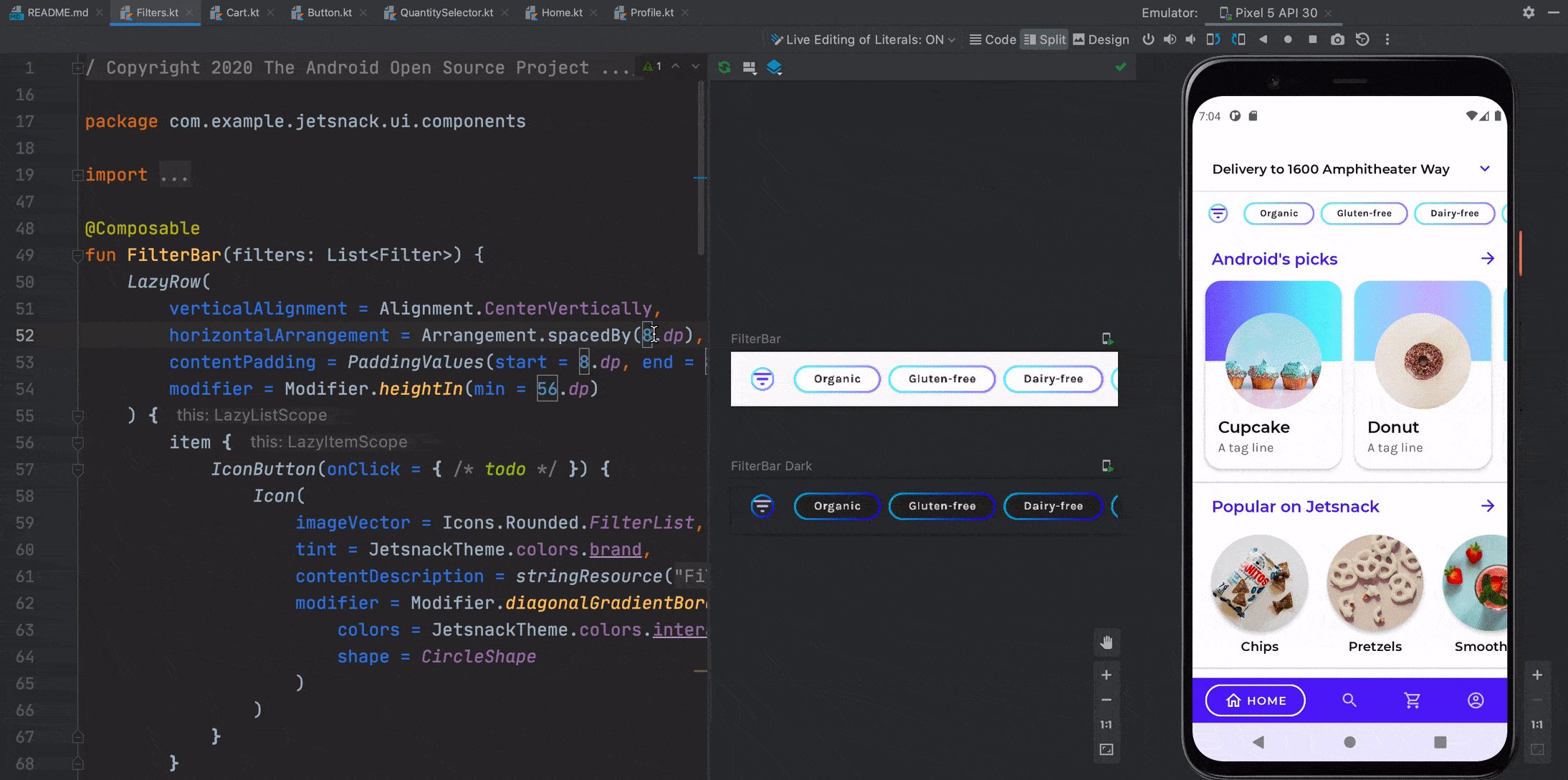
ライブ編集は、エミュレータと実機でコンポーザブルをリアルタイムに更新できる機能です。アプリの作成環境とビルド環境の切り替えが最小限に抑えられるため、コードの作成により長く集中できるようになります。
ライブ編集には次の 3 つのモードがあります。
- 手動: Ctrl+'(macOS では Command+')キーを使用して手動でプッシュすると、コードの変更が適用されます。
- 保存時に手動: Ctrl+S(macOS では Command+S)キーを使用して手動で保存すると、コードの変更が適用されます。
- 自動: コンポーズ可能な関数を更新すると、デバイスまたはエミュレータに変更が適用されます。
ライブ編集は、UI および UX 関連のコード変更に重点を置いています。メソッド シグネチャの更新、新しいメソッドの追加、クラス階層の変更などの変更はサポートしていません。詳しくは、ライブ編集の制限事項のリストをご覧ください。
この機能は、アプリの作成と実行や Apply Changes の代替ではなく、Compose UI の開発におけるビルド、デプロイ、反復のワークフローを最適化するためのものです。
ベスト プラクティスのワークフローは次のとおりです。
- アプリをセットアップして実行できるようにします。
- ライブ編集でサポートされない変更(アプリ実行中の新しいメソッドの追加など)を行う必要性が生じるまで、可能な限りの変更をライブ編集で行います。
- ライブ編集ではサポートされていない変更が済んだら、実行アイコン
 をクリックしてアプリを再起動し、ライブ編集を再開します。
をクリックしてアプリを再起動し、ライブ編集を再開します。
ライブ編集を使ってみる
まず、次の手順で空の Compose アクティビティを作成し、プロジェクトでライブ編集を有効にして、ライブ編集で変更を加えます。
新しいプロジェクトをセットアップする
始める前に、Android Studio Giraffe 以降がインストールされていることと、実機またはエミュレータの API レベルが 30 以降であることを確認します。
Android Studio を開き、[Welcome to Android Studio] ダイアログで [New Project] を選択します。すでにプロジェクトが開いている場合は、[File] > [New] > [New Project] に移動することで新しいプロジェクトを作成できます。
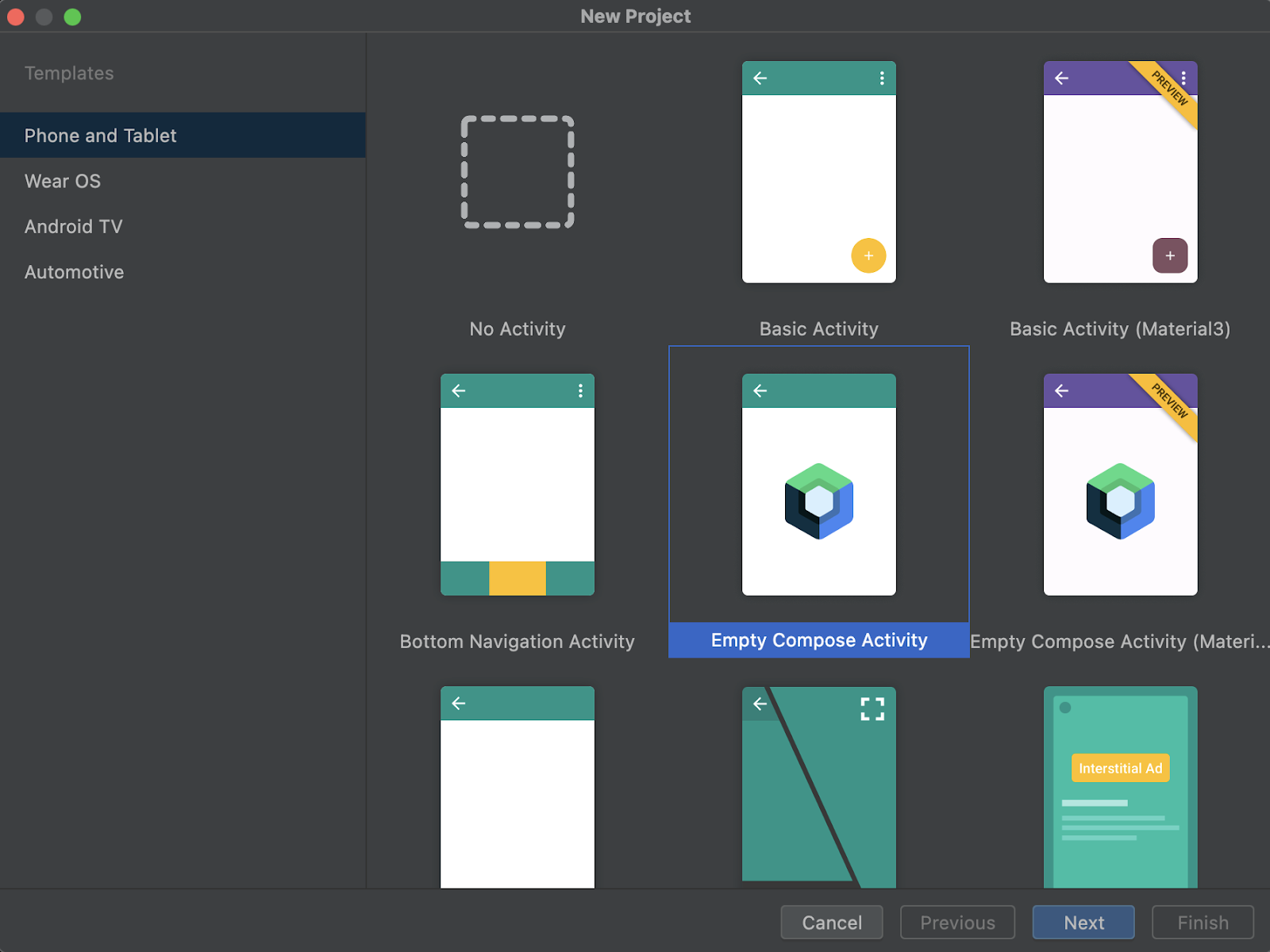
[Phone and Tablet] の [Empty Compose Activity] テンプレートを選択し、[Next] をクリックします。

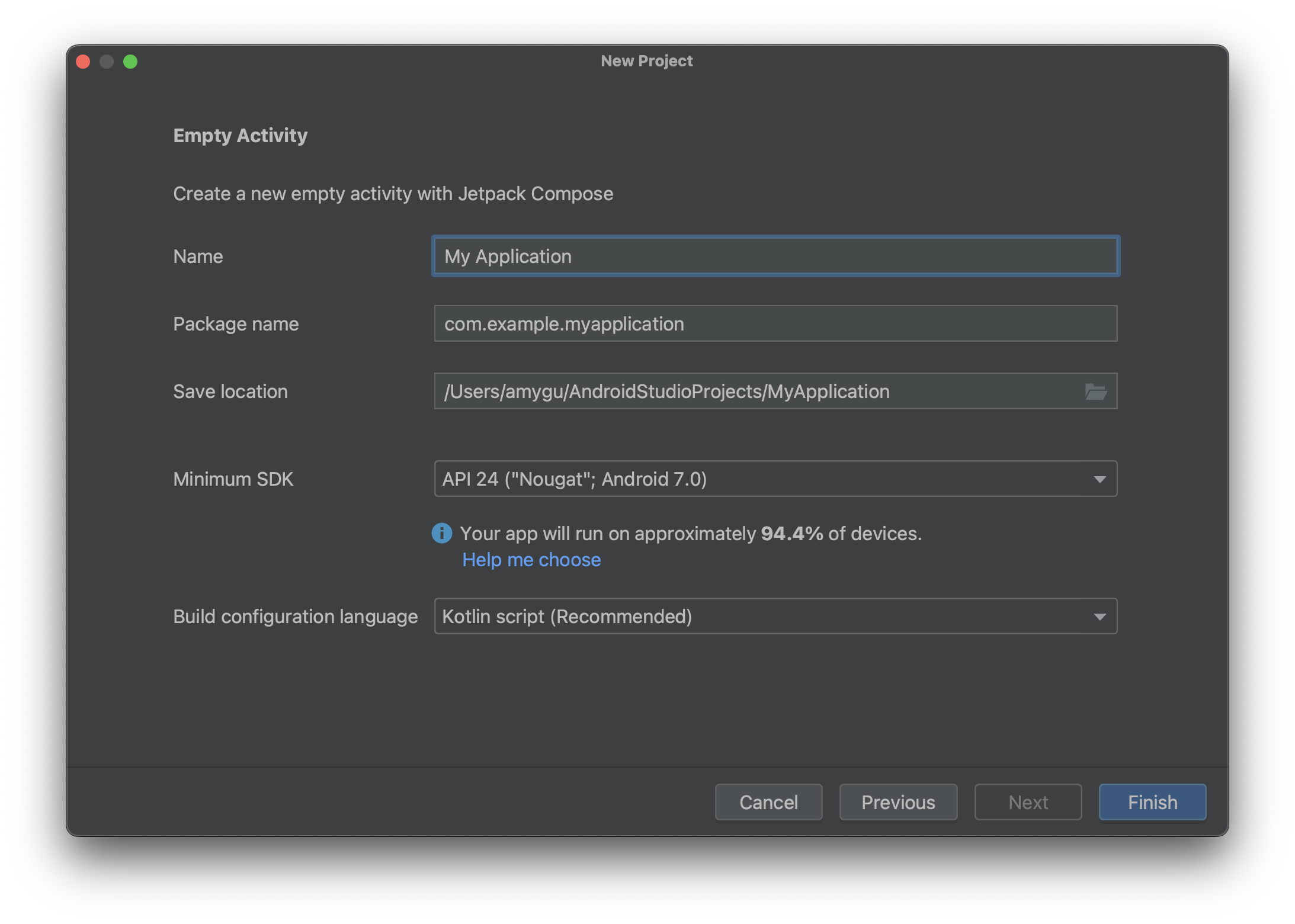
図 1. 選択できるテンプレート。ライブ編集用に [Empty Compose Activity] を選択します。 [New Project] ダイアログで必要な情報をすべて入力します。具体的には、名前、パッケージ名、保存場所、最小 SDK、ビルド構成の言語です。

図 2. プロジェクト設定の例。 [Finish] をクリックします。
ライブ編集を有効にする
設定に移動してライブ編集を有効にします。
- Windows または Linux の場合、[File] > [Settings] > [Editor] > [Live Edit] に移動します。
- macOS の場合、[Android Studio] > [Settings] > [Editor] > [Live Edit] に移動します。
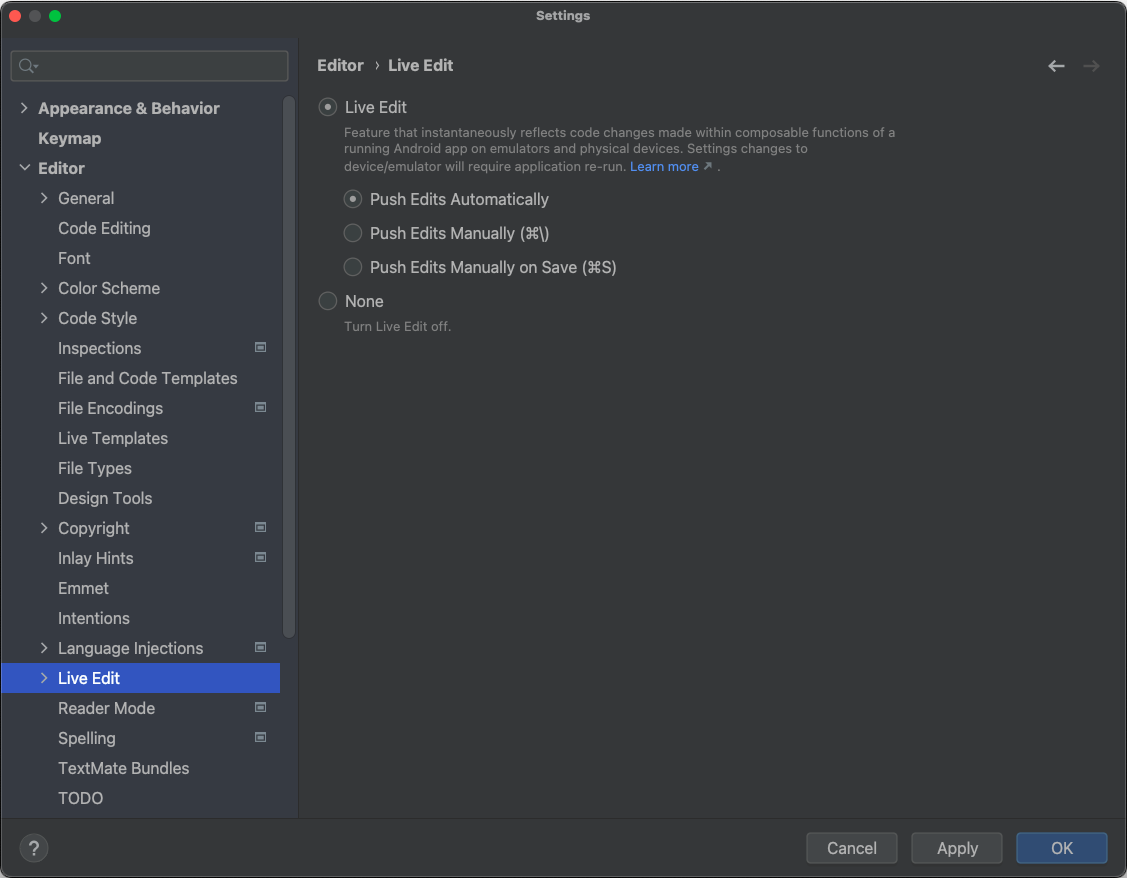
設定で [Live Edit] オプションを選択し、実行するモードを選びます。
手動モードでは、Ctrl+'(macOS では Command+')キーを押すたびに、コードの変更がプッシュされます。手動モードでは、Ctrl+S(macOS では Command+S)キーを押して手動で保存するたびに、コードの変更が適用されます。自動モードでは、変更するごとにデバイスまたはエミュレータでコードの変更が適用されます。

図 3. ライブ編集の設定。 エディタで、アプリのエントリ ポイントである
MainActivityファイルを開きます。実行アイコン
 をクリックしてアプリをデプロイします。
をクリックしてアプリをデプロイします。ライブ編集を有効にすると、[Running Devices] ツール ウィンドウの右上に「Up-to-date」(最新)という緑色のチェックマークが表示されます。

変更を加えて確認する
エディタでサポートされている変更を行うと、仮想テストデバイスまたは物理的なテストデバイスが自動的に更新されます。
たとえば、MainActivity の既存の Greeting メソッドを次のように編集します。
@Composable fun Greeting(name: String) { Text( text = "Hello $name!", Modifier .padding(80.dp) // Outer padding; outside background .background(color = Color.Cyan) // Solid element background color .padding(16.dp) // Inner padding; inside background, around text) ) }
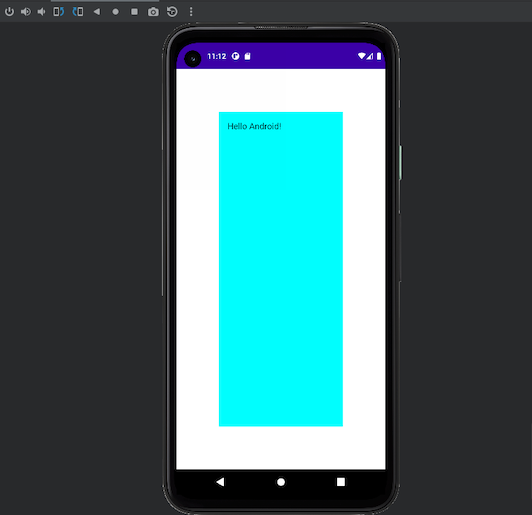
図 4 に示すように、変更は瞬時にテストデバイスに表示されます。

Greeting メソッドに加えた変更が表示されているテストデバイス。ライブ編集のトラブルシューティング
編集した内容がテストデバイスで表示されない場合は、Android Studio での編集内容の更新が失敗している可能性があります。ライブ編集のインジケーターで、図 5 のようにコンパイル エラーを示す「Out Of Date」(要更新)が表示されているかどうかを確認します。エラーの詳細と解決方法の提案については、このインジケーターをクリックしてください。

ライブ編集の制限事項
現在の制限事項は次のとおりです。
[Android Studio Giraffe 以降にのみ適用] ライブ編集には Compose Runtime 1.3.0 以降が必要です。プロジェクトでそれより前のバージョンの Compose を使用している場合、ライブ編集は無効になります。
[Android Studio Giraffe 以降にのみ適用] ライブ編集には AGP 8.1.0-alpha05 以降が必要です。プロジェクトでそれより前のバージョンの AGP を使用している場合、ライブ編集は無効になります。
ライブ編集には、API レベル 30 以降を搭載している実機またはエミュレータが必要です。
ライブ編集は関数本体の編集のみをサポートします。関数名やシグネチャの変更、関数の追加または削除、関数以外のフィールドの変更はできません。
ライブ編集では、ファイル内の Compose 関数を初めて変更したときに、アプリの状態がリセットされます。これは最初のコード変更の後にのみ発生します。そのファイル内の Compose 関数に対して行った後続のコード変更によって、アプリの状態がリセットされることはありません。
ライブ編集で変更したクラスは、パフォーマンスが低下することがあります。パフォーマンスを評価する場合は、アプリを実行し、クリーンなリリースビルドを使用します。
ライブ編集で変更したクラスでデバッガを機能させるには、完全な実行を行う必要があります。
実行中のアプリをライブ編集で編集すると、クラッシュする可能性があります。その場合、実行ボタン
 でアプリを再デプロイできます。
でアプリを再デプロイできます。ライブ編集では、プロジェクトのビルドファイルで定義されているバイトコード操作は実行されません。たとえば、[Build] メニューのオプションを使用して、またはビルドボタンや実行ボタンをクリックしてプロジェクトをビルドしたときに適用されるバイトコード操作は実行されません。
コンポーズ可能な関数以外の関数は、デバイスまたはエミュレータでリアルタイムに更新され、完全な再コンポーズがトリガーされます。完全な再コンポーズでは、更新された関数が呼び出されない場合があります。コンポーズ可能な関数以外の関数については、新しく更新された関数をトリガーするか、アプリを再度実行する必要があります。
アプリを再起動してもライブ編集は再開されません。アプリを再度実行する必要があります。
ライブ編集はデバッグ可能なプロセスにのみ対応しています。
ライブ編集はビルド構成で
kotlinOptionsのmoduleNameにカスタム値を使用しているプロジェクトはサポートしていません。マルチデプロイの導入では、ライブ編集は機能しません。つまり、あるデバイスにデプロイ後、別のデバイスにデプロイすることはできません。ライブ編集はアプリがデプロイされた最後のデバイスセットのみで有効となります。
ライブ編集は、マルチデバイス デプロイ(対象デバイスのプルダウンの [Select Multiple Devices] から作成された複数デバイスへのデプロイ)で機能します。ただし、公式にはサポートされておらず、問題が発生する可能性があります。問題が発生した場合は、ご報告ください。
Apply Changes/Apply Code Changes はライブ編集と互換性がなく、実行中のアプリを再起動する必要があります。
ライブ編集は現在、Android Automotive プロジェクトをサポートしていません。
ライブ編集に関するよくある質問
ライブ編集の現在のステータスを教えてください。
ライブ編集は Android Studio Giraffe でご利用いただけます。この機能を有効にするには、[File] > [Settings] > [Editor] > [Live Edit](macOS では [Android Studio] > [Settings] > [Editor] > [Live Edit])に移動します。
ライブ編集を使うのはどのような場合ですか?
UX 要素(修飾子の更新やアニメーションなど)の変更がアプリ エクスペリエンス全体に与える影響をすぐに確認したい場合に、ライブ編集を使用します。
ライブ編集を使わない方がよいのはどのような場合ですか?
ライブ編集は、UI および UX 関連のコード変更に重点を置いています。メソッド シグネチャの更新、新しいメソッドの追加、クラス階層の変更などの変更はサポートしていません。詳しくは、ライブ編集の制限事項をご覧ください。
Compose プレビューを使うのはどのような場合ですか?
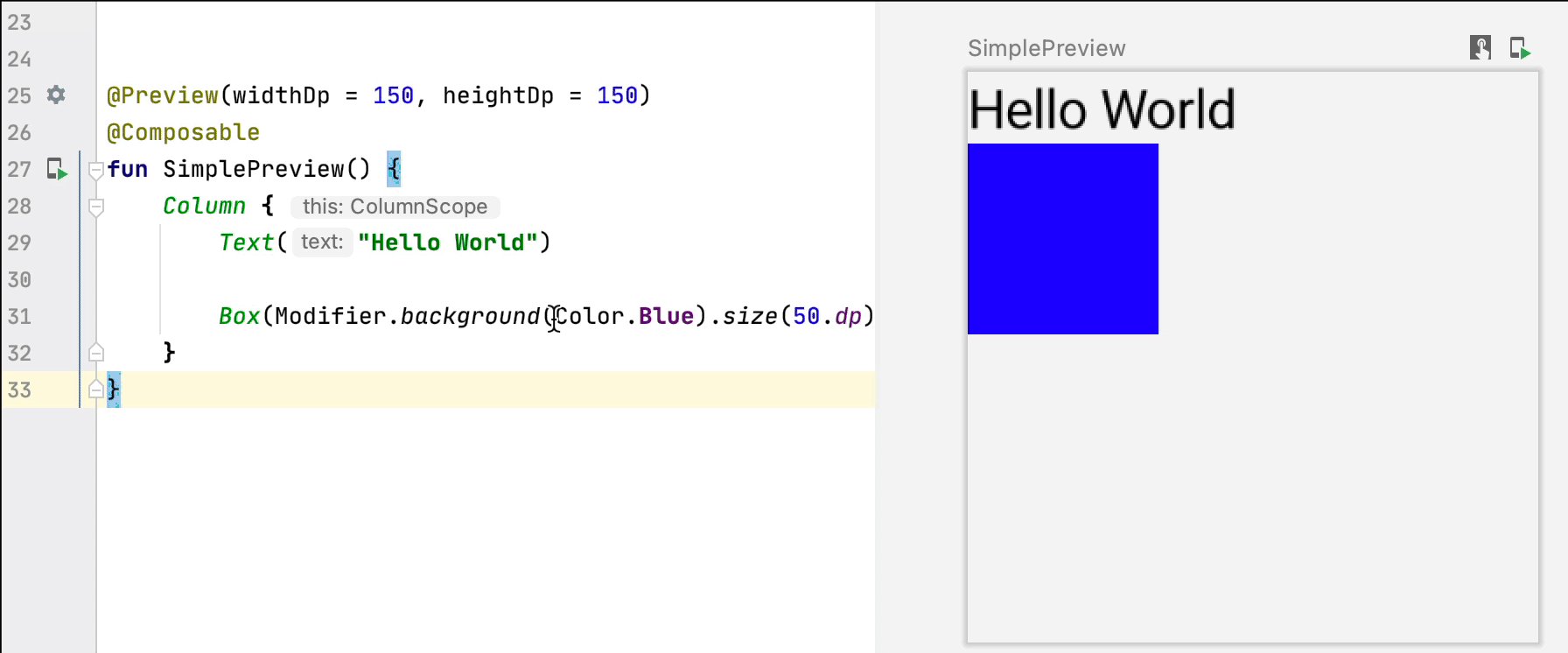
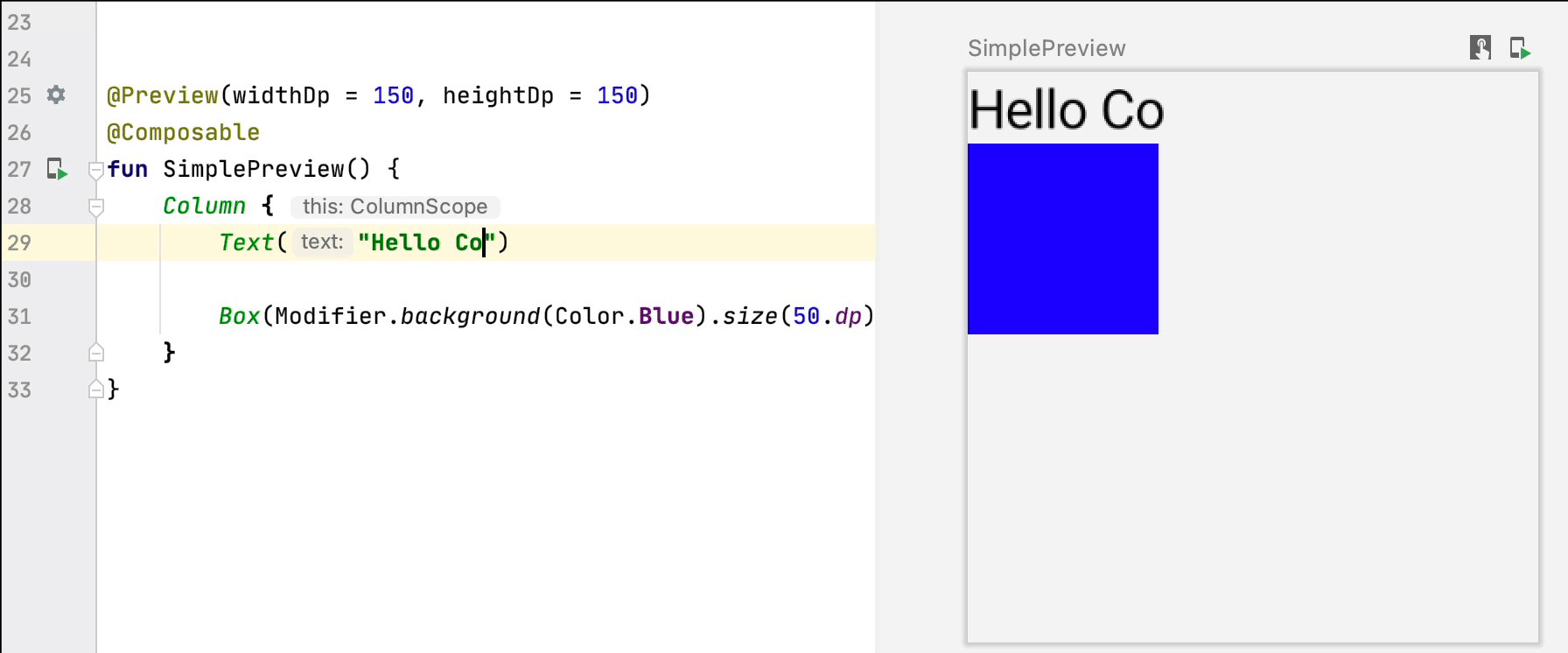
個々のコンポーザブルを開発する場合は、Compose プレビューを使用します。Compose プレビューは、Compose 要素を視覚化し、コードの変更を反映するように自動的に更新します。さらに、さまざまな構成や状態(ダークモード、ロケール、フォント スケールなど)での UI 要素の表示もサポートしています。
Compose を使用した反復型コード開発
Compose Multiplatform のライブ編集とホットリロードは、Compose での開発で時間を節約し、生産性を高めることができる機能です。ただし、さまざまなタイプの開発のニーズに対応しています。
ライブ編集は、Android アプリケーションの Jetpack Compose を使用した反復開発をサポートしています。エミュレータと実機でコンポーザブルをリアルタイムに更新できます。アプリの作成環境とビルド環境の切り替えが最小限に抑えられるため、コードの作成により長く集中できるようになります。
Compose ホットリロードも同じニーズに対応しますが、Compose マルチプラットフォームで構築されたデスクトップ アプリケーションをサポートします。Compose Multiplatform アプリケーションで UI コードを変更し、変更されるたびにコードをインテリジェントに再読み込みすることで、結果をリアルタイムで確認できます。
この 2 つの機能は、Compose エンジン内で多くのテクノロジーを共有し、多くの同様のユースケースをサポートしていますが、適用される Compose 開発のタイプが異なるため、同じ機能はありません。
Android アプリを開発している場合は、ライブ編集を使用して開発プロセスを高速化する必要があります。Compose Multiplatform を使用してデスクトップ アプリケーションを開発している場合は、Compose ホットリロードを使用する必要があります。
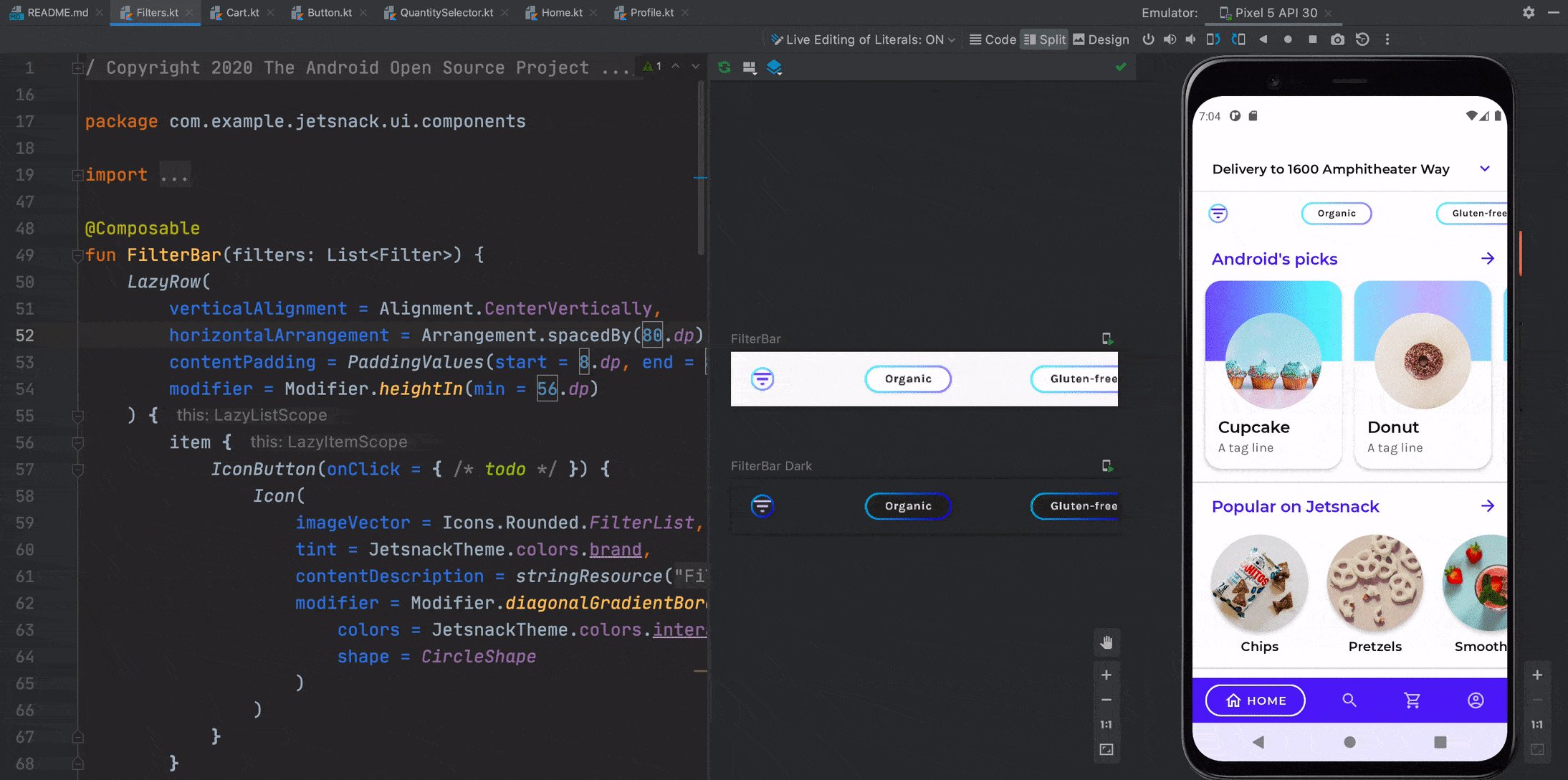
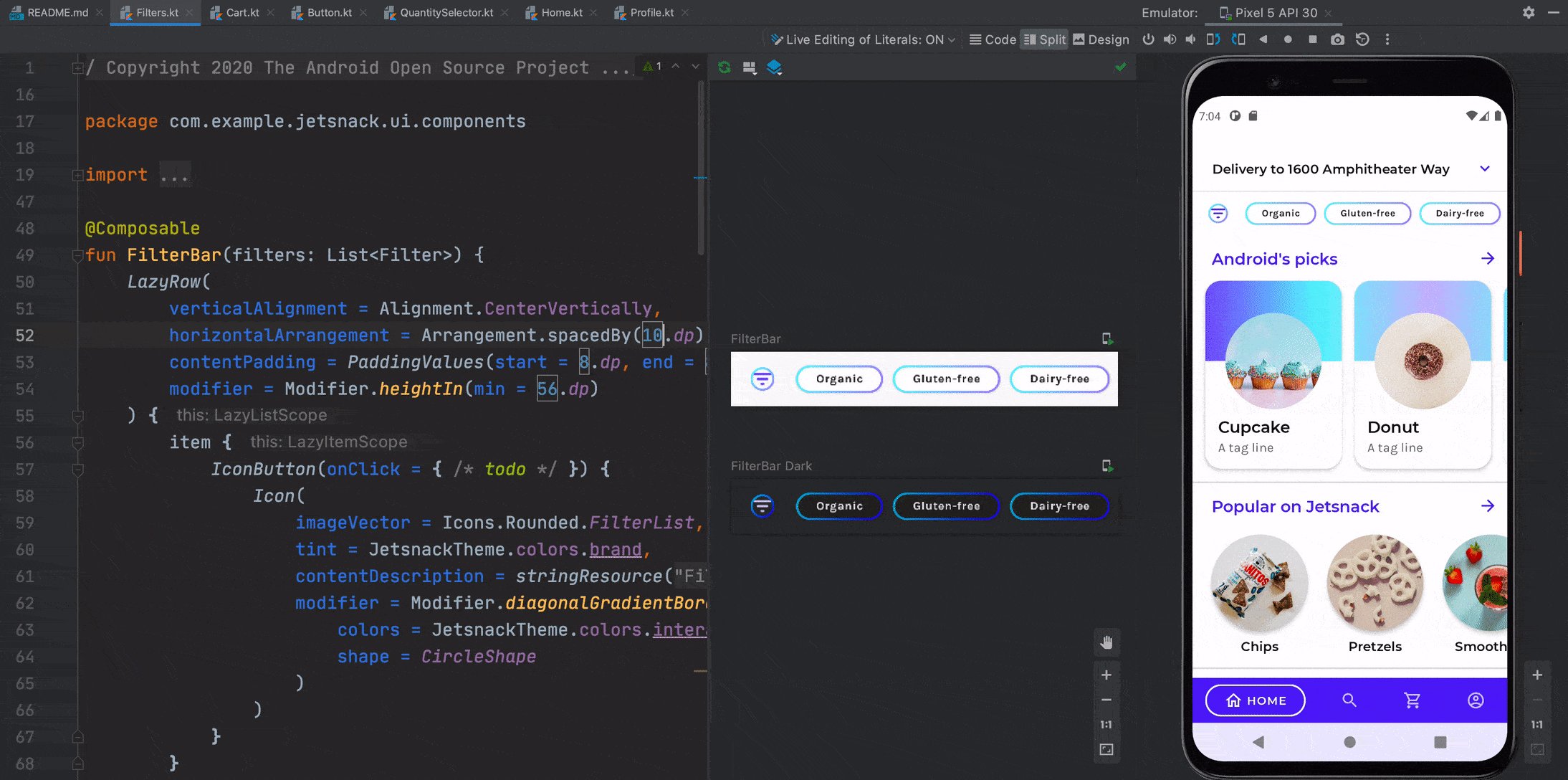
リテラルのリアルタイム編集(非推奨)
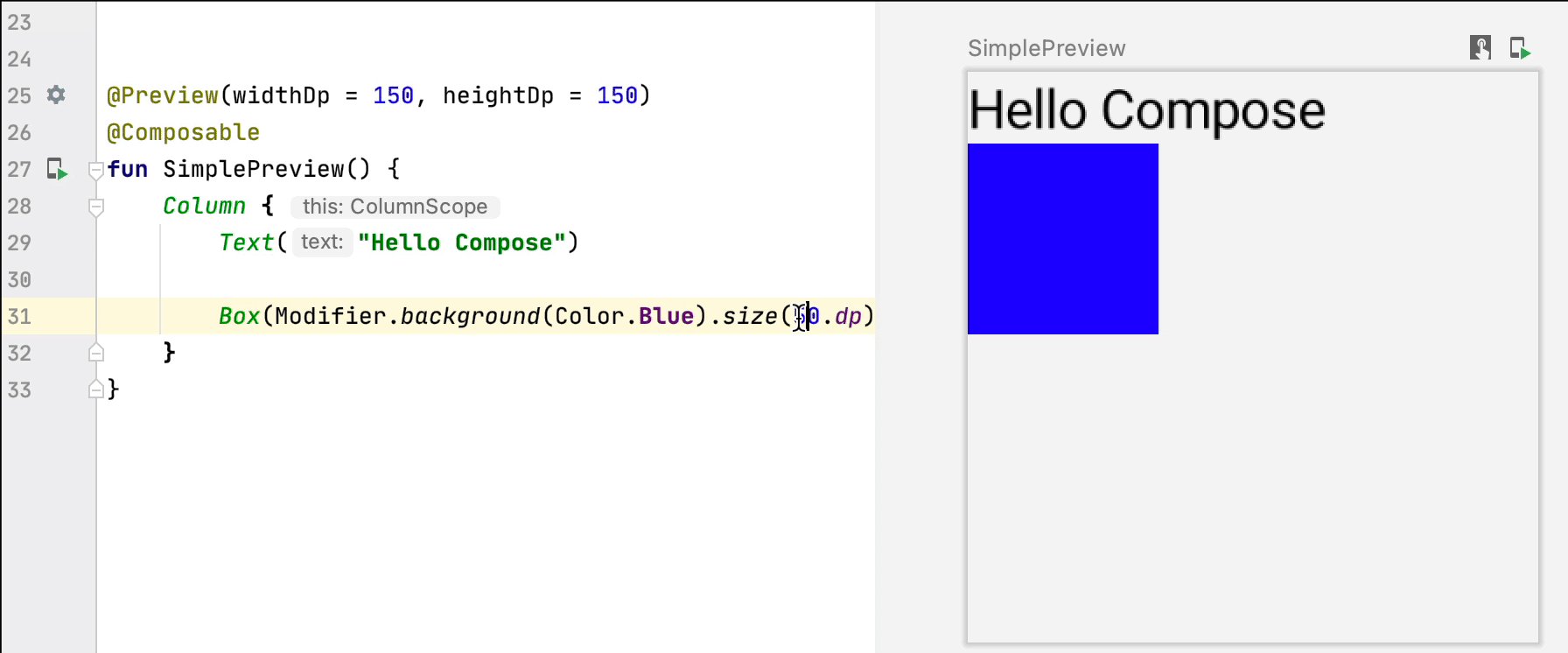
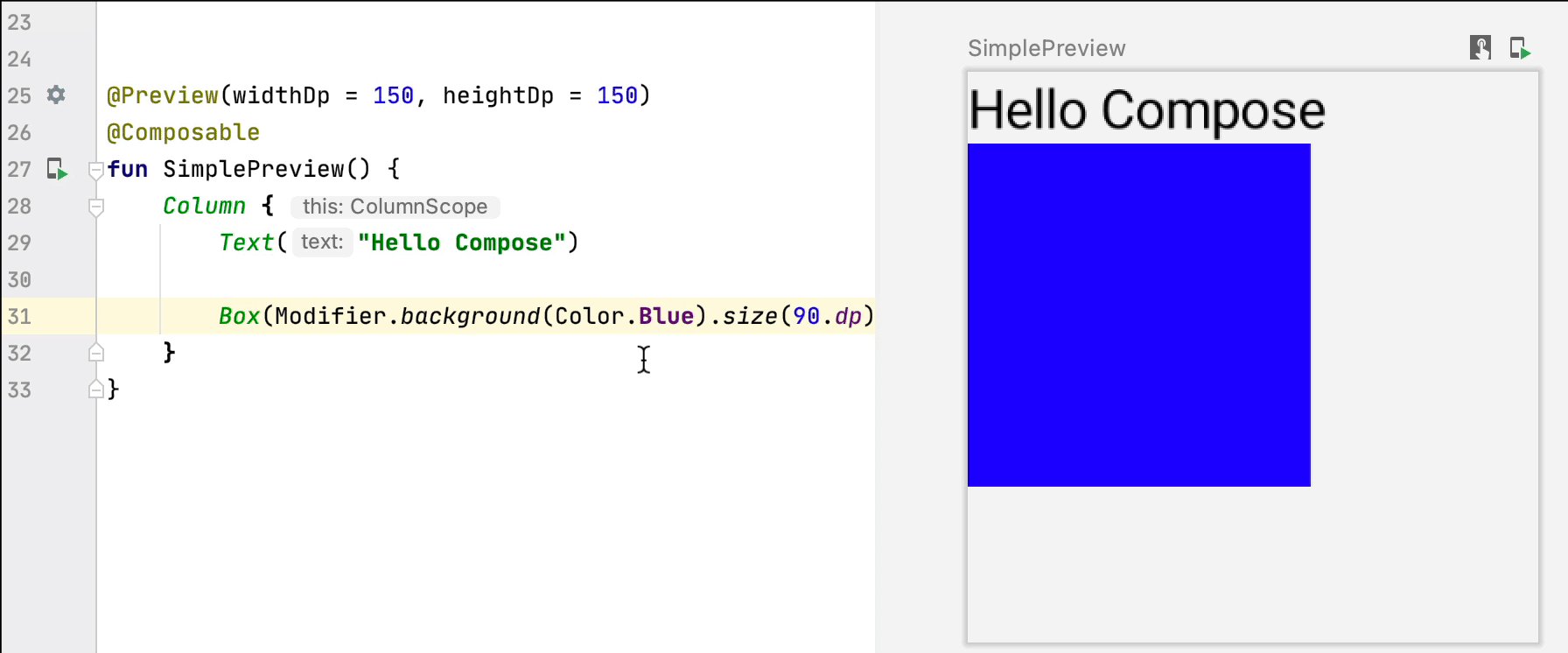
Android Studio は、プレビュー、エミュレータ、物理デバイス内のコンポーザブルで使用されている一部の定数リテラルを、リアルタイムで更新できます。サポートされている型は次のとおりです。
IntStringColorDpBoolean

リテラル UI インジケーターのリアルタイム編集を使用してリテラル装飾を有効にすることにより、コンパイル ステップなしでリアルタイム更新をトリガーする定数リテラルを確認できます。

Apply Changes
Apply Changes を使用すると、エミュレータや物理デバイスにアプリを再デプロイすることなく、コードやリソースを更新できます(いくつか制限事項があります)。
コンポーザブルを追加、変更、削除してから [コードの変更を適用] ボタンをクリックすることで、再デプロイすることなくアプリを更新できます。

あなたへのおすすめ
- 注: JavaScript がオフになっている場合はリンクテキストが表示されます
- アニメーションをカスタマイズする {:#customize-animations}
- 値ベースのアニメーション

