
Khi thiết kế ứng dụng cho Wear OS, hãy chú ý đến bố cục mà bạn chọn từng trải nghiệm. Vì Wear OS chạy trên màn hình tròn và hoạt động cắt video sẽ hiệu quả hơn phổ biến hơn so với trên thiết bị cầm tay, có hai loại bố cục chuẩn mà bạn nên cân nhắc khi thiết kế ứng dụng.
Bố cục ứng dụng không cuộn
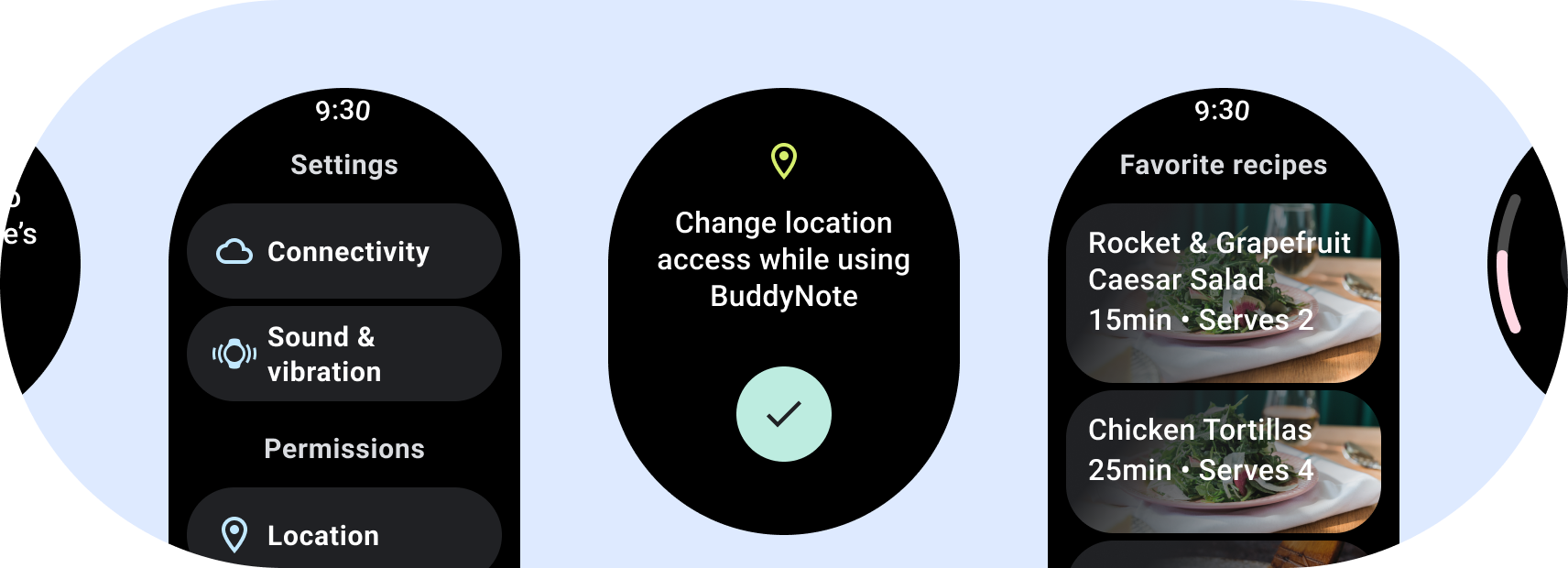
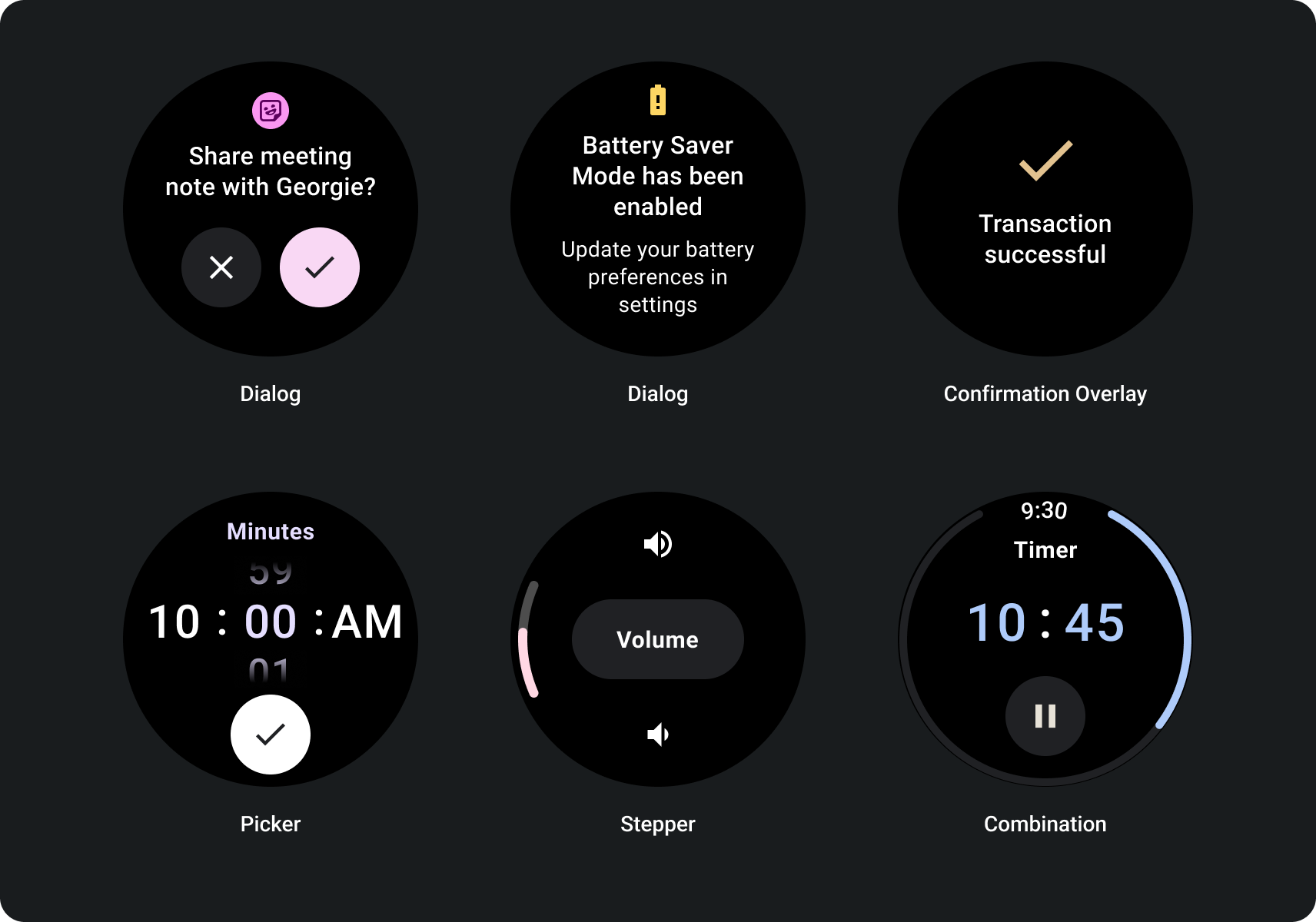
Bố cục không cuộn tập trung vào thông tin có thể xem nhanh và mang lại giá trị cho người dùng ít hoặc không có tương tác. Do đó, có thể khó khăn trong việc tạo hành vi thích ứng vào các bố cục này:

Xây dựng chế độ xem không cuộn thích ứng
- Thử nghiệm bằng cách kết hợp ngôn ngữ, tỷ lệ phông chữ, thiết bị và biến nội dung.
- Chỉ sử dụng bố cục không cuộn được khi nội dung đã được xác định hoặc kiểm soát trước thời điểm đó hoặc nếu bạn phải sử dụng một thiết kế cụ thể.
- Áp dụng lề trên, dưới và bên được đề xuất cho bố cục.
- Xác định lề theo giá trị phần trăm ở những vị trí mà nội dung có thể khác cắt bớt.
- Sắp xếp các phần tử để tận dụng không gian trong phần tử và duy trì sự cân bằng trên nhiều kích thước thiết bị.
Cuộn bố cục ứng dụng
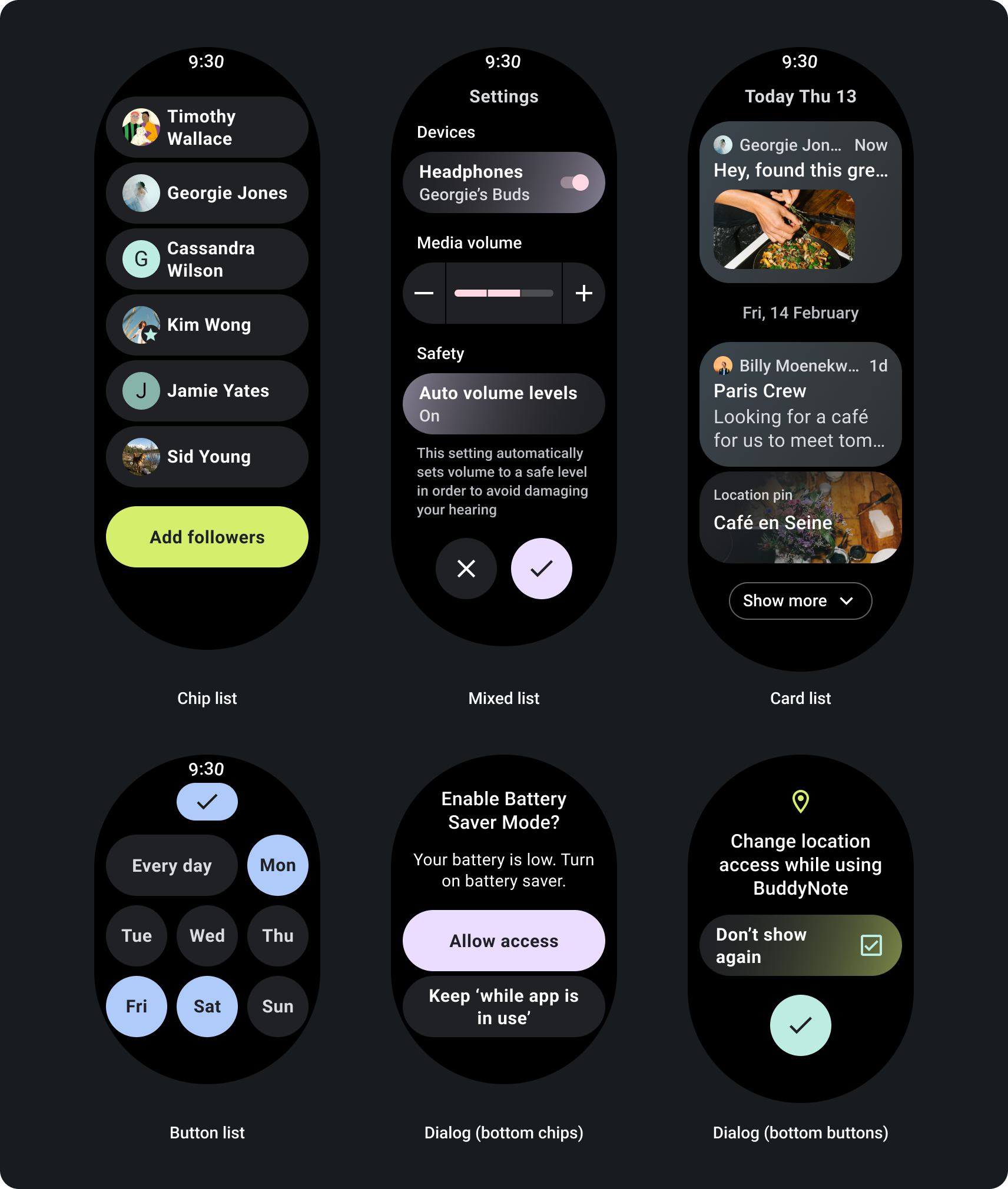
Đối với các trang chứa nhiều thông tin hơn mức vừa với một màn hình, hoặc để hỗ trợ những hành trình dài và sống động hơn, hãy dùng tính năng cuộn chế độ xem.

Xây dựng cho khung hiển thị cuộn thích ứng
- Áp dụng lề trên, dưới và bên được đề xuất.
- Xác định lề bên ngoài theo giá trị phần trăm để ngăn việc cắt xén ở phần đầu và phần cuối của vùng chứa có thể cuộn.
- Áp dụng lề trong các giá trị DP cố định giữa các phần tử trên giao diện người dùng.
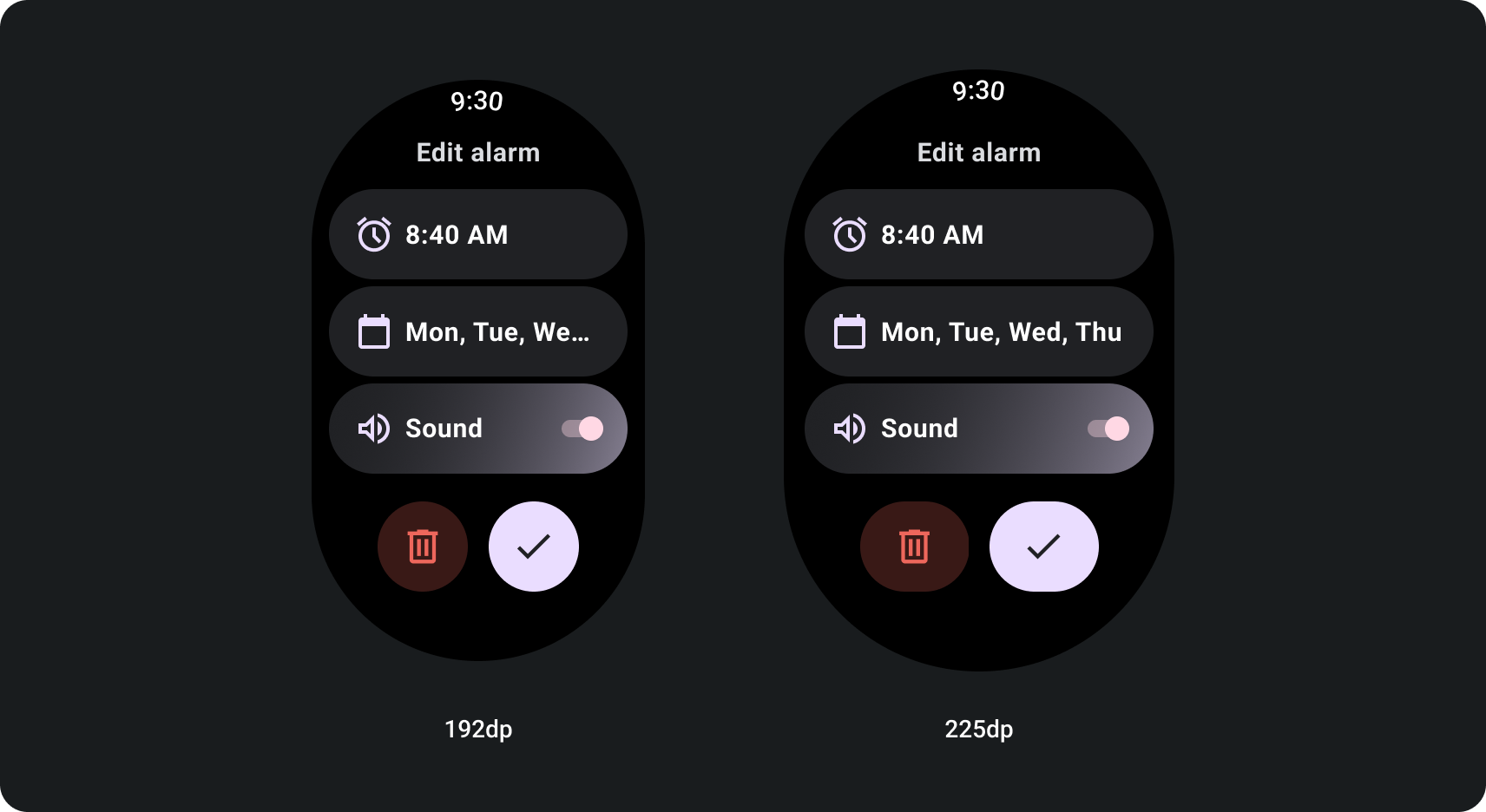
Cách tạo khung hiển thị cuộn thích ứng bằng cách sử dụng điểm ngắt kích thước màn hình
Chế độ xem cuộn sử dụng phương pháp thiết kế đáp ứng thường thích ứng với nhiều kích thước màn hình. Tuy nhiên, trong một số trường hợp đặc biệt, bạn có thể sử dụng điểm ngắt để ghi đè phương diện và bổ sung bố cục để cho thấy các lựa chọn bổ sung, cải thiện khả năng xem nhanh hoặc làm cho nội dung phù hợp hơn với màn hình. Ví dụ sau đây cho thấy cách mở rộng 2 nút dưới cùng trên màn hình lớn:

Bộ công cụ thiết kế Figma
Truy cập trang tải bộ thiết kế xuống để khám phá các bố cục thiết kế có sẵn thành phần, tuỳ chọn và nội dung đề xuất để tạo các ứng dụng và thẻ thông tin khác nhau các thiết kế tuân theo các phương pháp hay nhất.

