
Wähle beim Entwerfen von Apps für Wear OS genau die Layouts, für die du dich auswählst. zu jeder Erfahrung. Wear OS läuft auf runden Displays und als auf Handheld-Geräten, gibt es zwei Kategorien kanonischer Layouts die Sie beim Entwerfen Ihrer App berücksichtigen sollten.
Nicht scrollbare App-Layouts
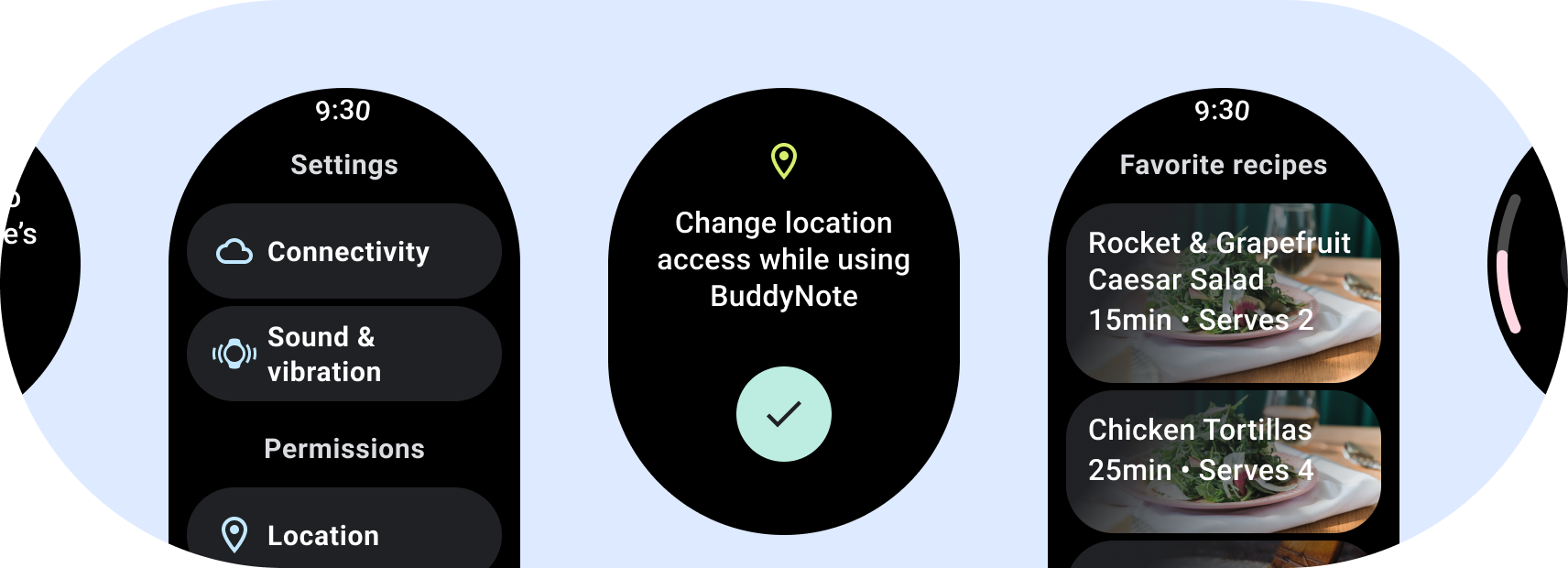
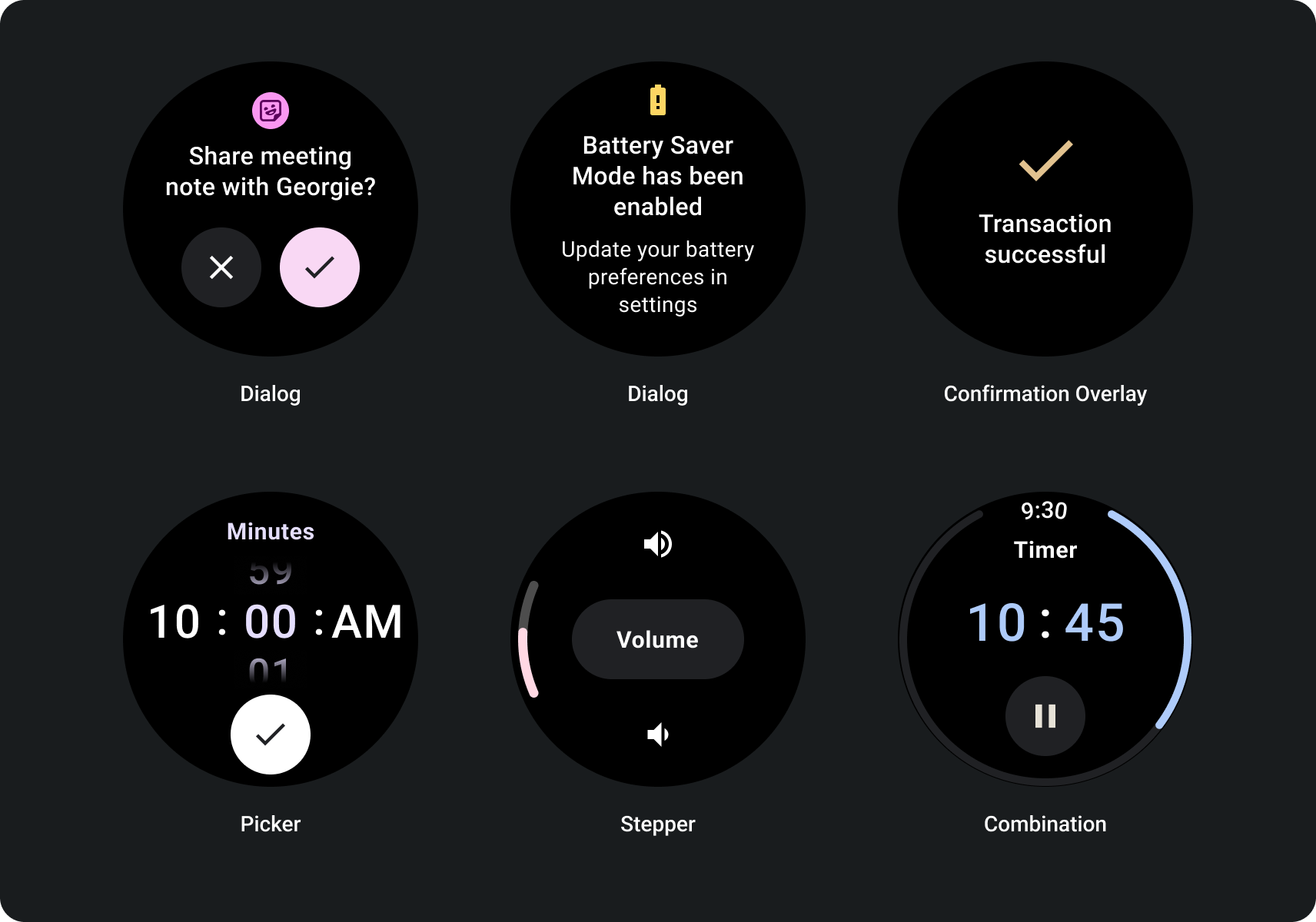
Nicht scrollbare Layouts konzentrieren sich auf Informationen auf einen Blick und bieten Nutzern einen Mehrwert wenig oder gar keine Interaktion. Daher kann es schwierig sein, responsiv in diese Layouts ein:

Für responsive, nicht scrollbare Ansichten erstellen
- Mit einer Kombination aus Sprachen, Schriftskalierung, Geräten und Variablen testen Inhalte.
- Nicht scrollbare Layouts nur verwenden, wenn die Inhalte bekannt sind oder kontrolliert werden oder ob Sie ein bestimmtes Design verwenden müssen.
- Wenden Sie die empfohlenen oberen, unteren und seitlichen Ränder auf das Layout an.
- Definieren Sie Ränder als Prozentwerte an Stellen, an denen der Inhalt normalerweise abgeschnitten.
- Ordnen Sie die Elemente so an, dass der Raum innerhalb der und die Balance zwischen verschiedenen Gerätegrößen zu gewährleisten.
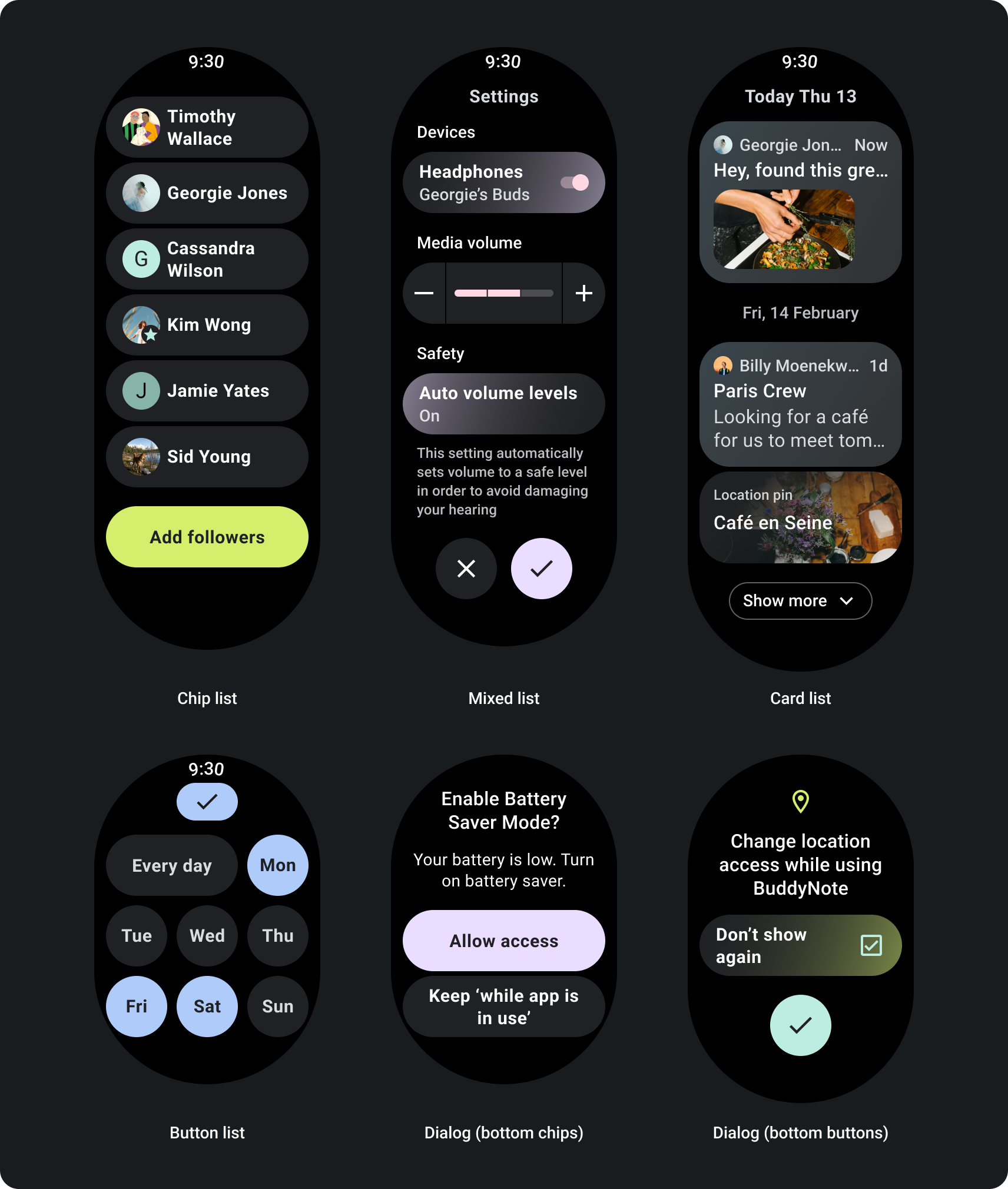
Scroll-App-Layouts
für Seiten, die mehr Informationen enthalten, als auf einen einzigen Bildschirm passen, oder die für längere und immersivere Reisen erforderlich sind, Ansicht.

Für responsive Scroll-Ansichten erstellen
- Wenden Sie die empfohlenen oberen, unteren und seitlichen Ränder an.
- Legen Sie die äußeren Ränder in Prozentsätzen fest, um eine Begrenzung an der Anfang und Ende des scrollbaren Containers.
- Ränder in festen DP-Werten zwischen UI-Elementen anwenden.
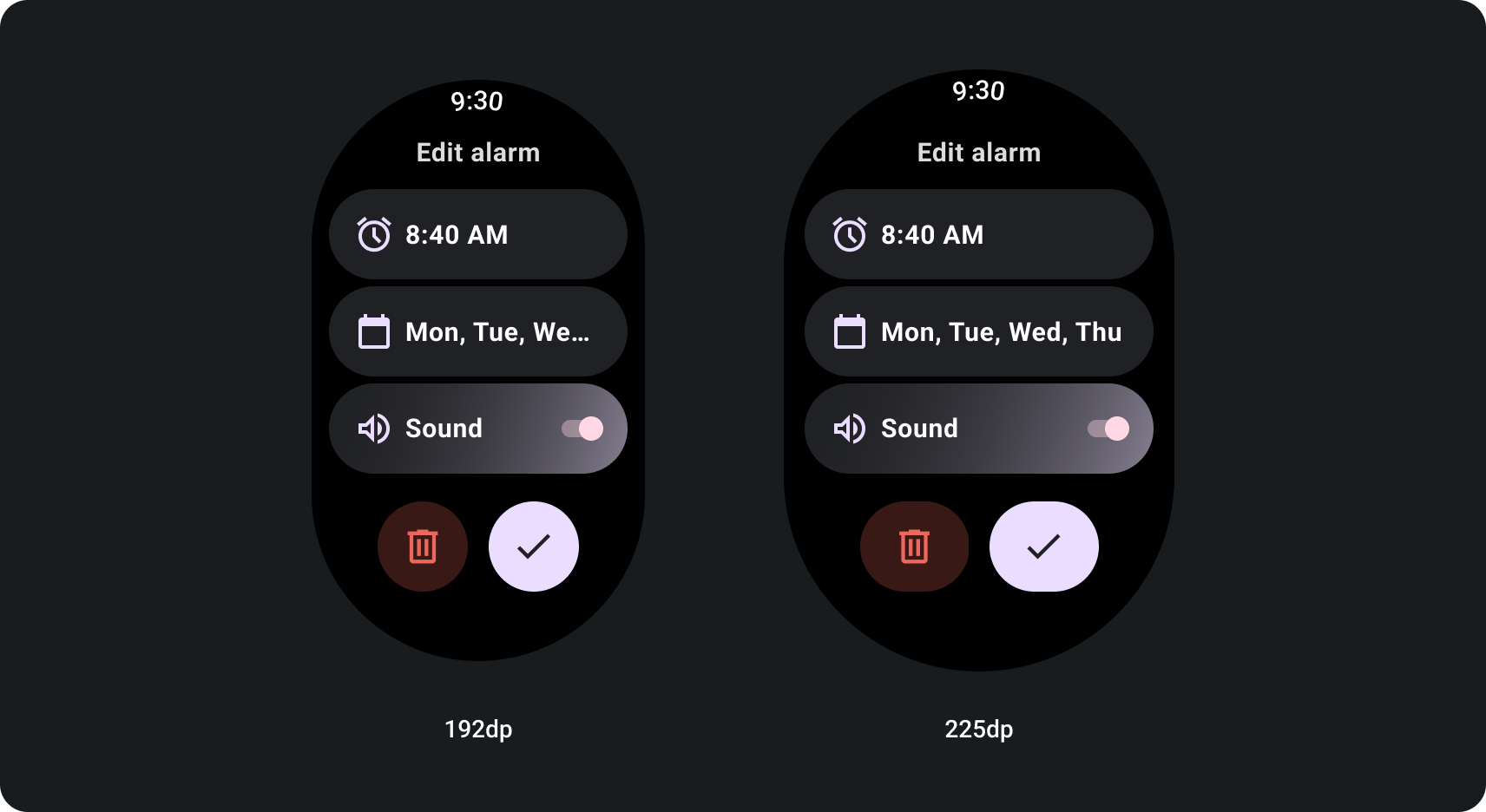
Adaptive Scroll-Ansichten mit einem Haltepunkt für die Bildschirmgröße erstellen
Scrollansichten mit responsiven Designpraktiken passen sich in der Regel an eine Reihe von Bildschirmgrößen. In einigen Sonderfällen können Sie jedoch Abmessungen überschreiben und Layouts erweitern, die zusätzliche Optionen anzeigen, oder dafür sorgen, dass Inhalte besser auf den Bildschirm passen. Im folgenden Beispiel zeigt, wie die unteren beiden Schaltflächen auf größeren Bildschirmen breiter werden:

Figma-Designkits
Rufen Sie die Downloadseite für Designkits auf, um Designlayouts mit integrierten Komponenten, Optionen und Empfehlungen zum Erstellen unterschiedlicher Apps und Ansichten Designs, die Best Practices entsprechen.

