Stepper
Sử dụng bộ sưu tập để sắp xếp ngăn nắp các trang
Lưu và phân loại nội dung dựa trên lựa chọn ưu tiên của bạn.

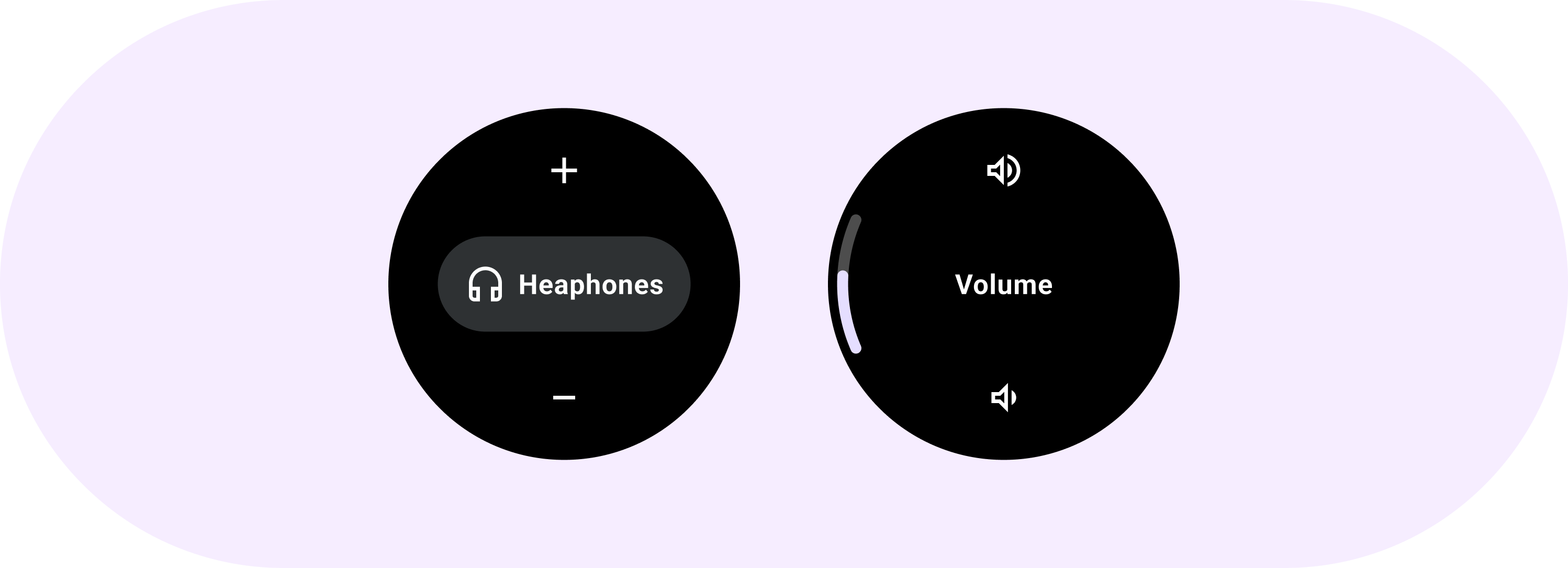
Bước cho phép người dùng lựa chọn trong một phạm vi các giá trị.

Sử dụng bước để điều khiển toàn màn hình, cho phép người dùng lựa chọn trong một phạm vi các giá trị.
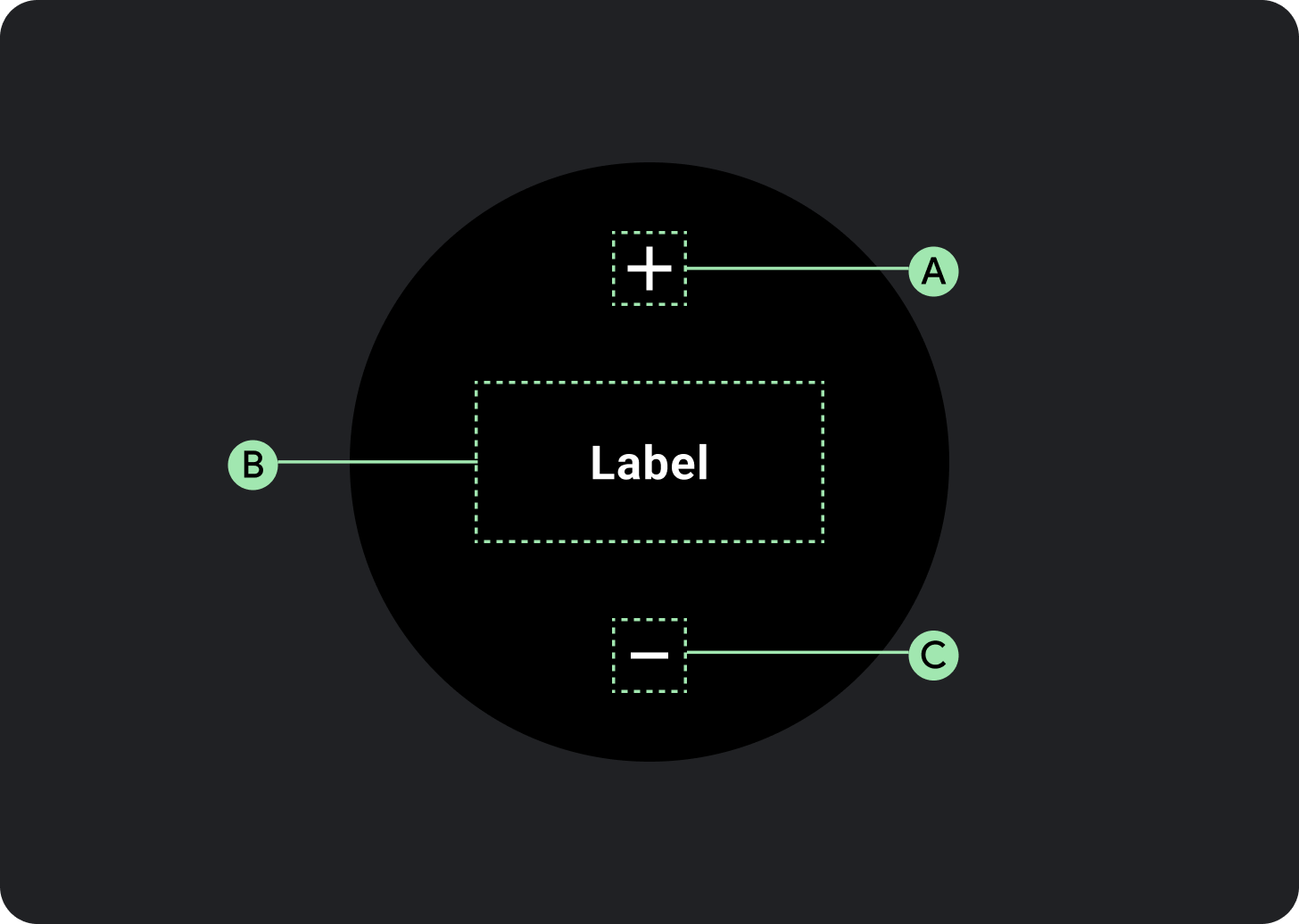
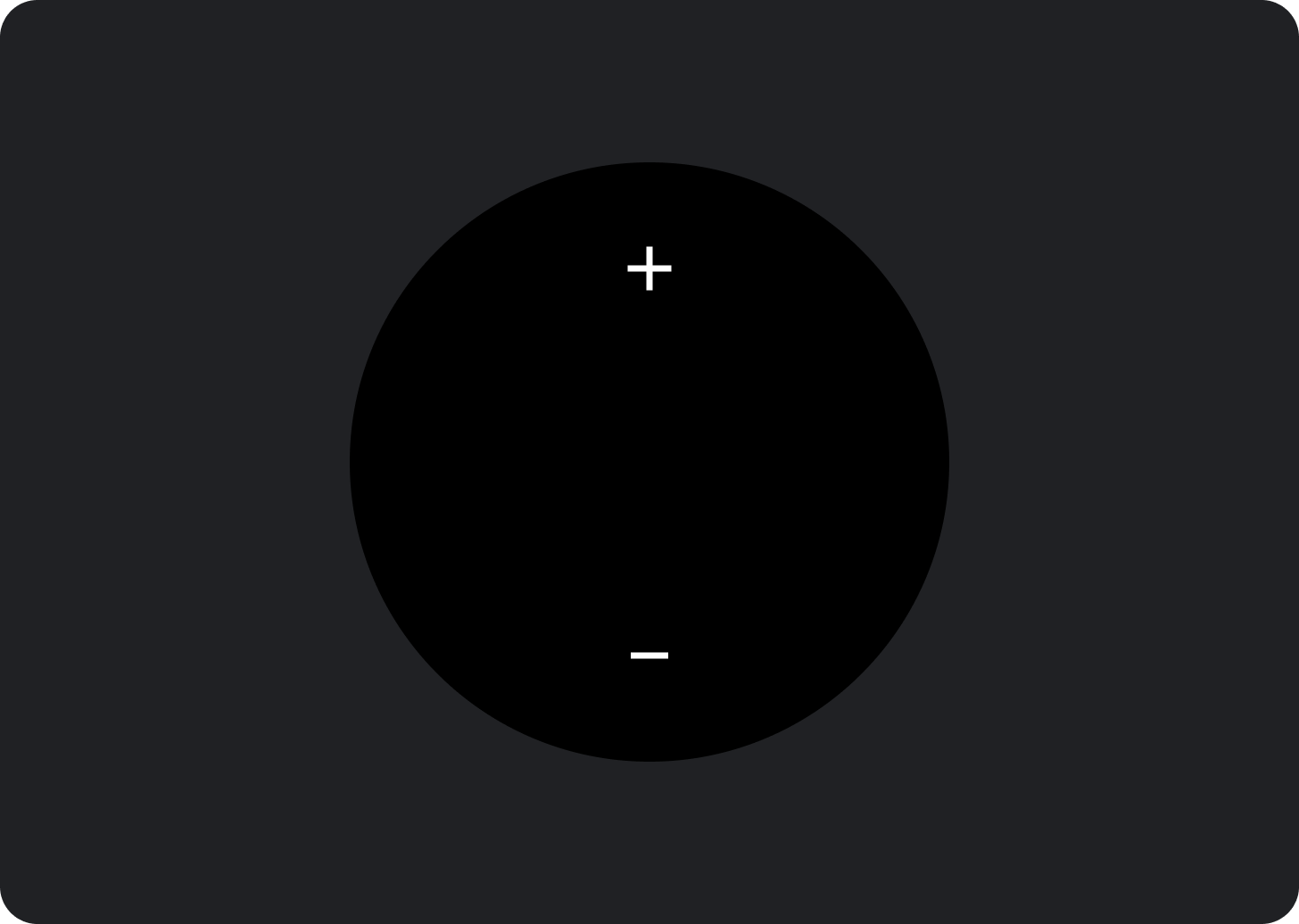
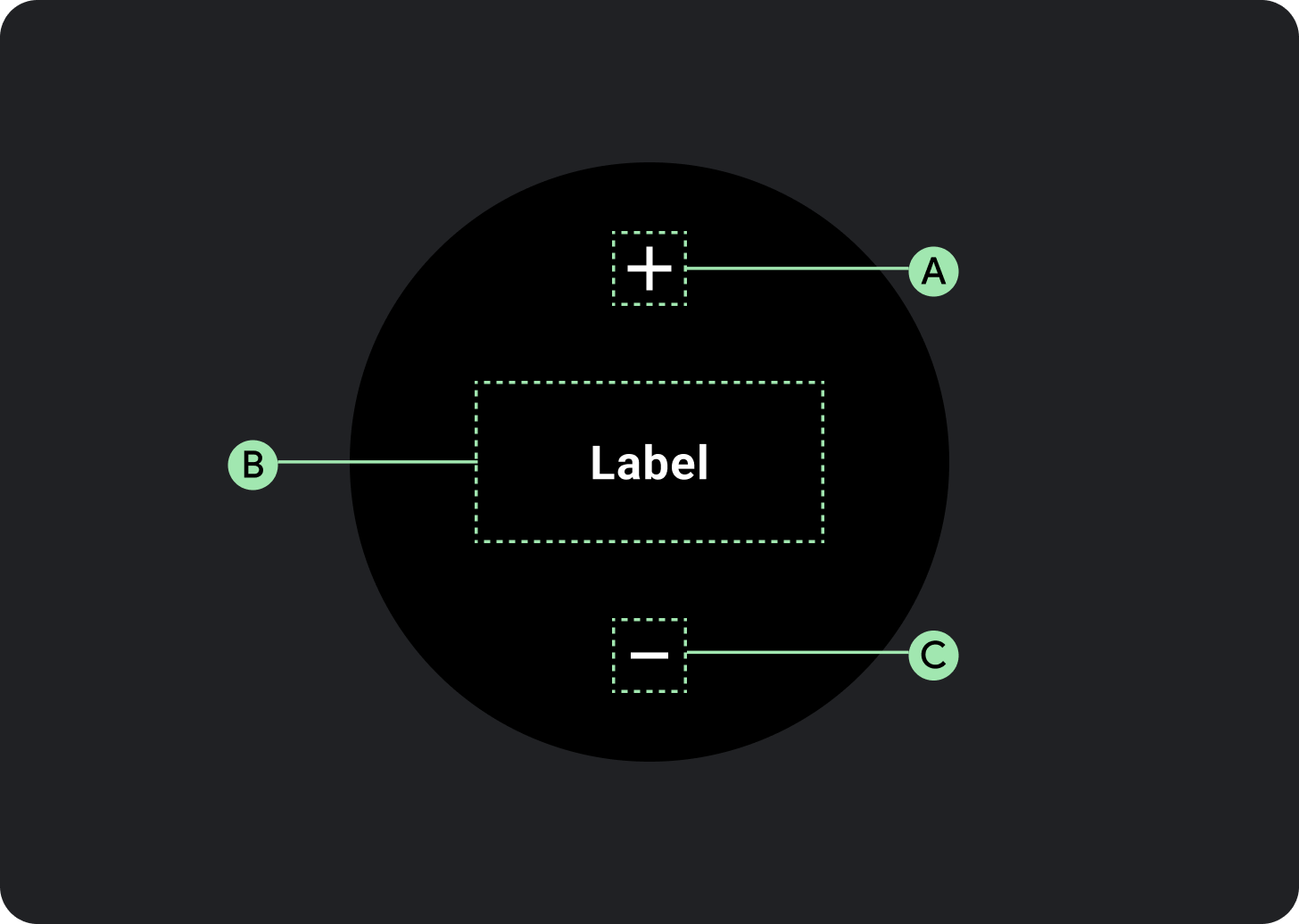
Phân tích

A. Nút tăng
B. Nhãn hoặc khối
C. Nút giảm
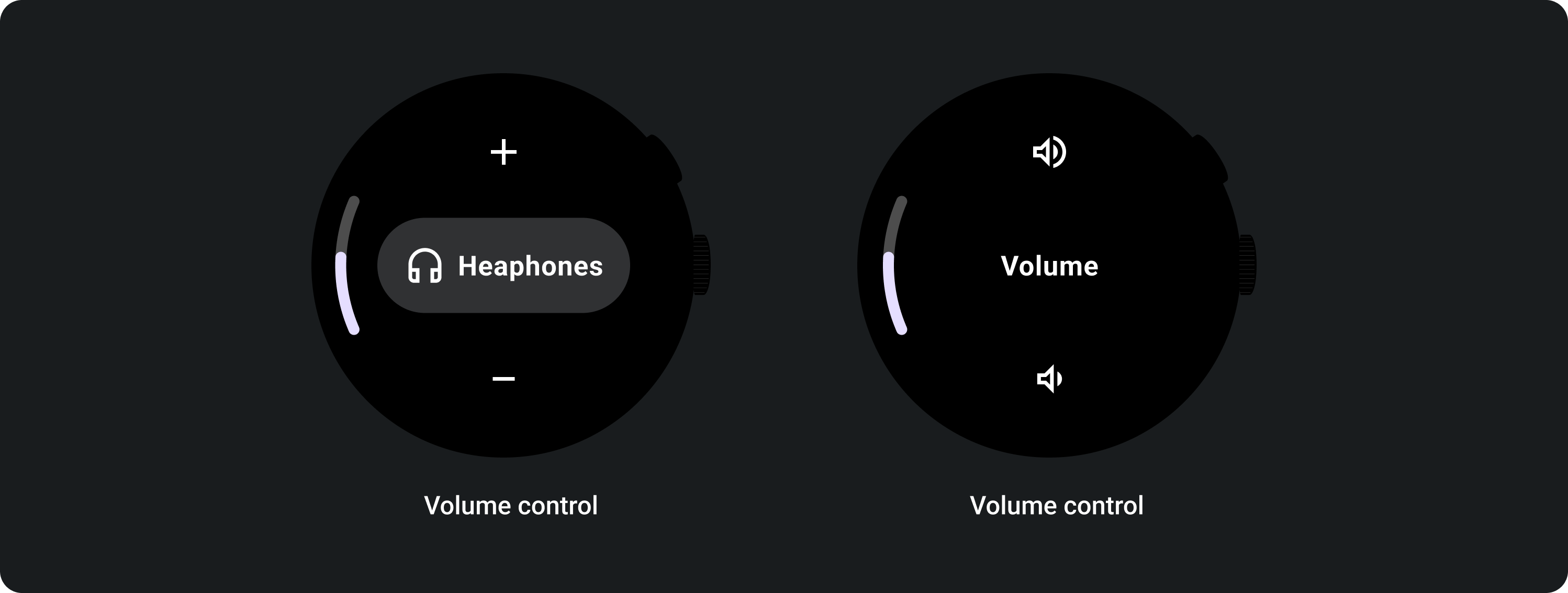
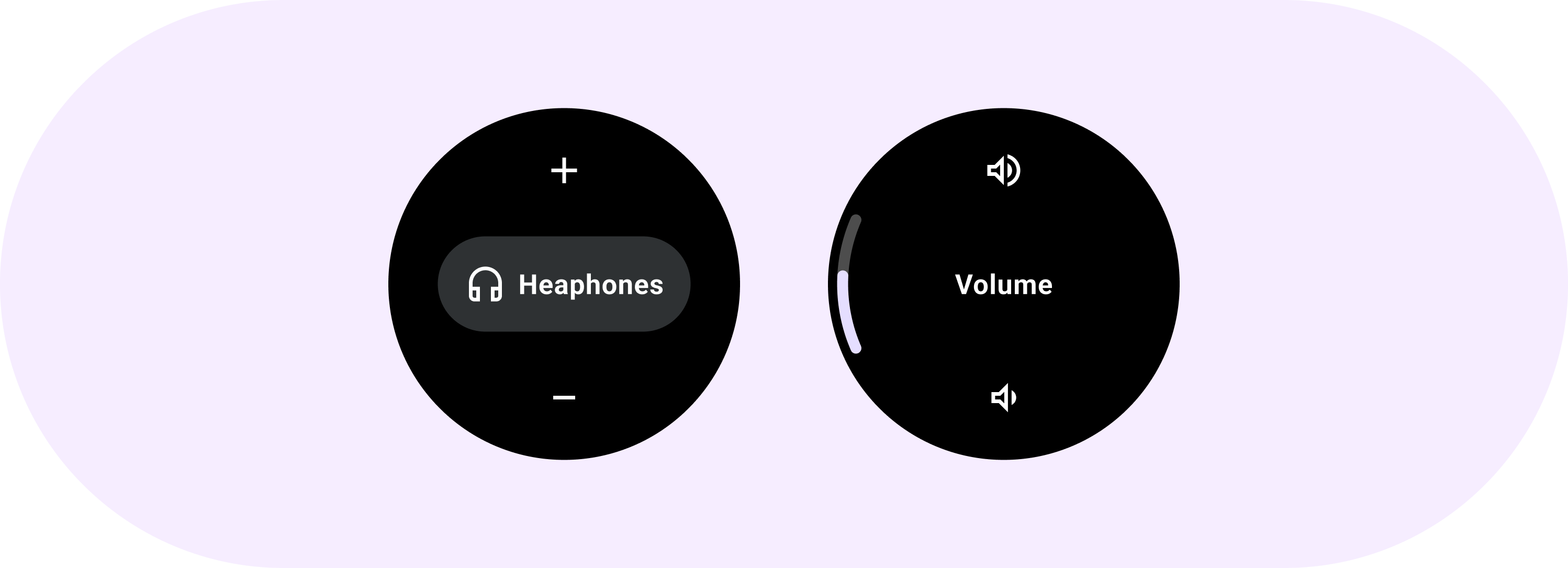
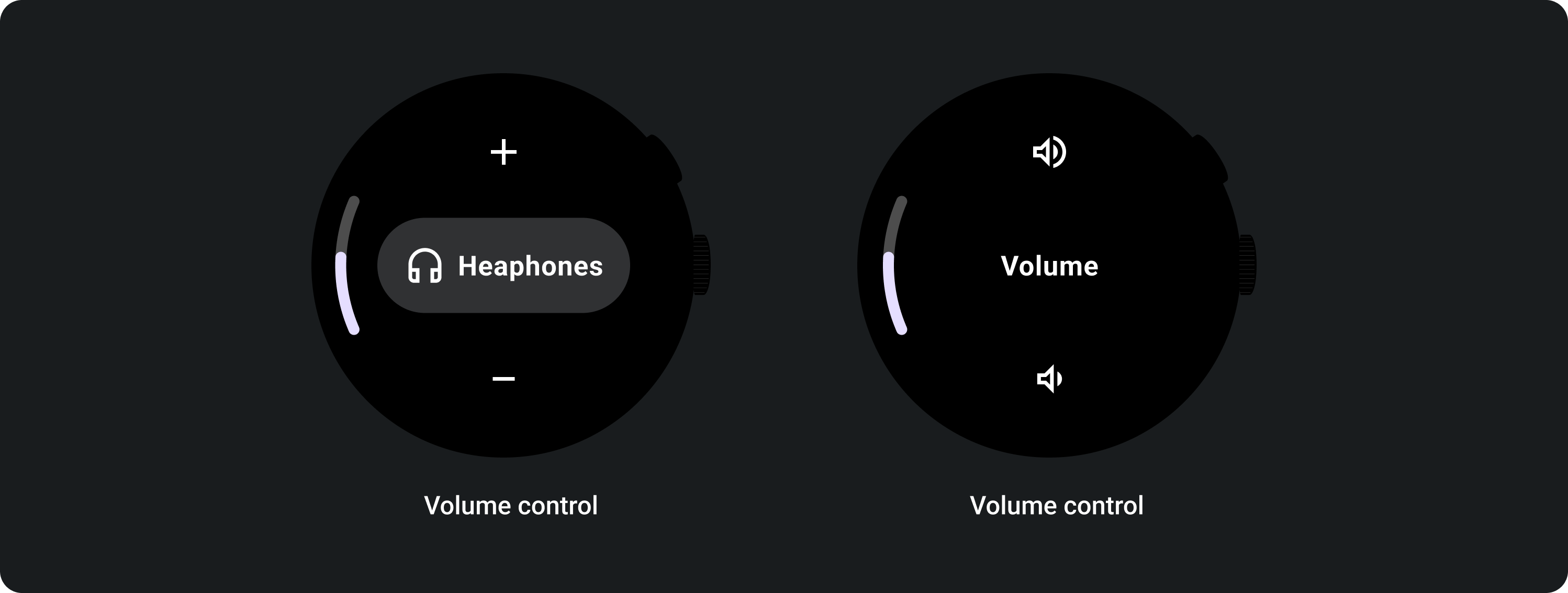
Cách sử dụng
Hãy xem các ví dụ sau đây về cách sử dụng bước.

Xem thư viện Horologist trên GitHub. Thư viện này cung cấp cách triển khai màn hình điều chỉnh âm lượng.
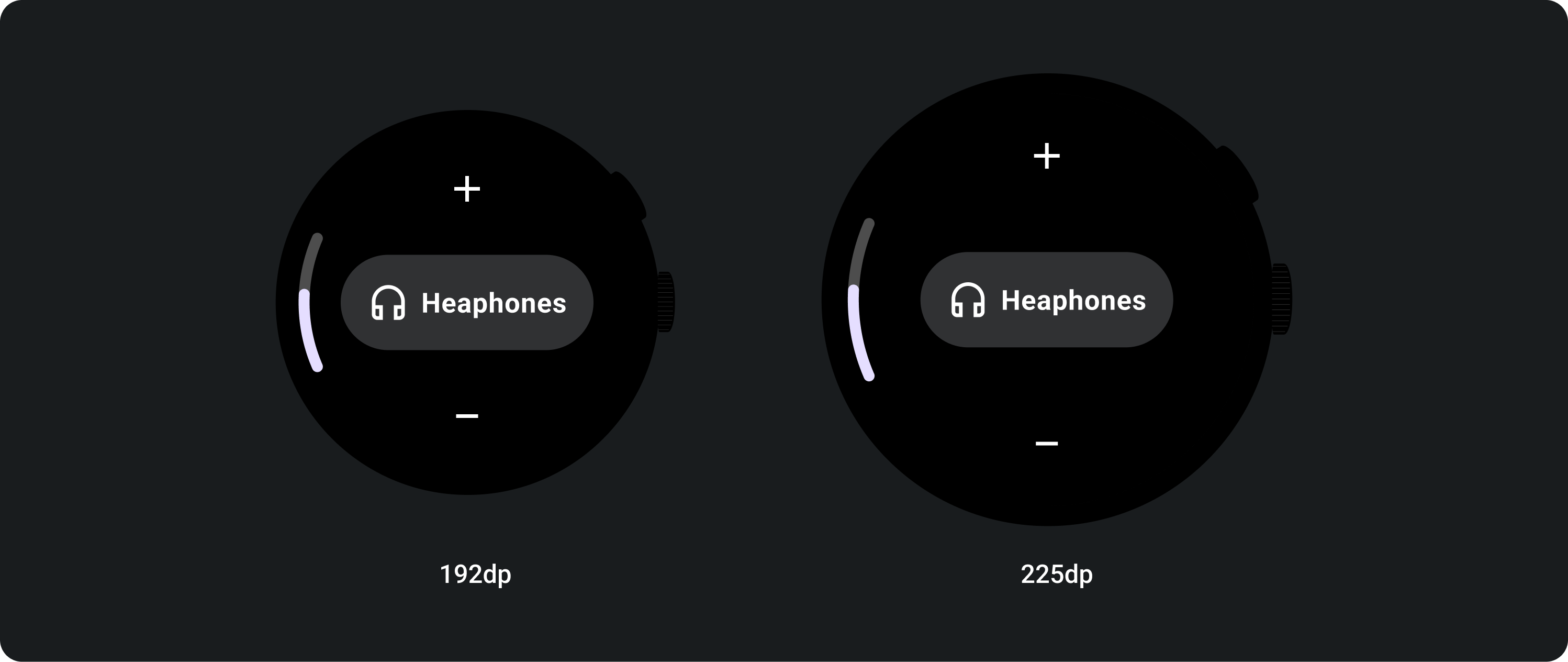
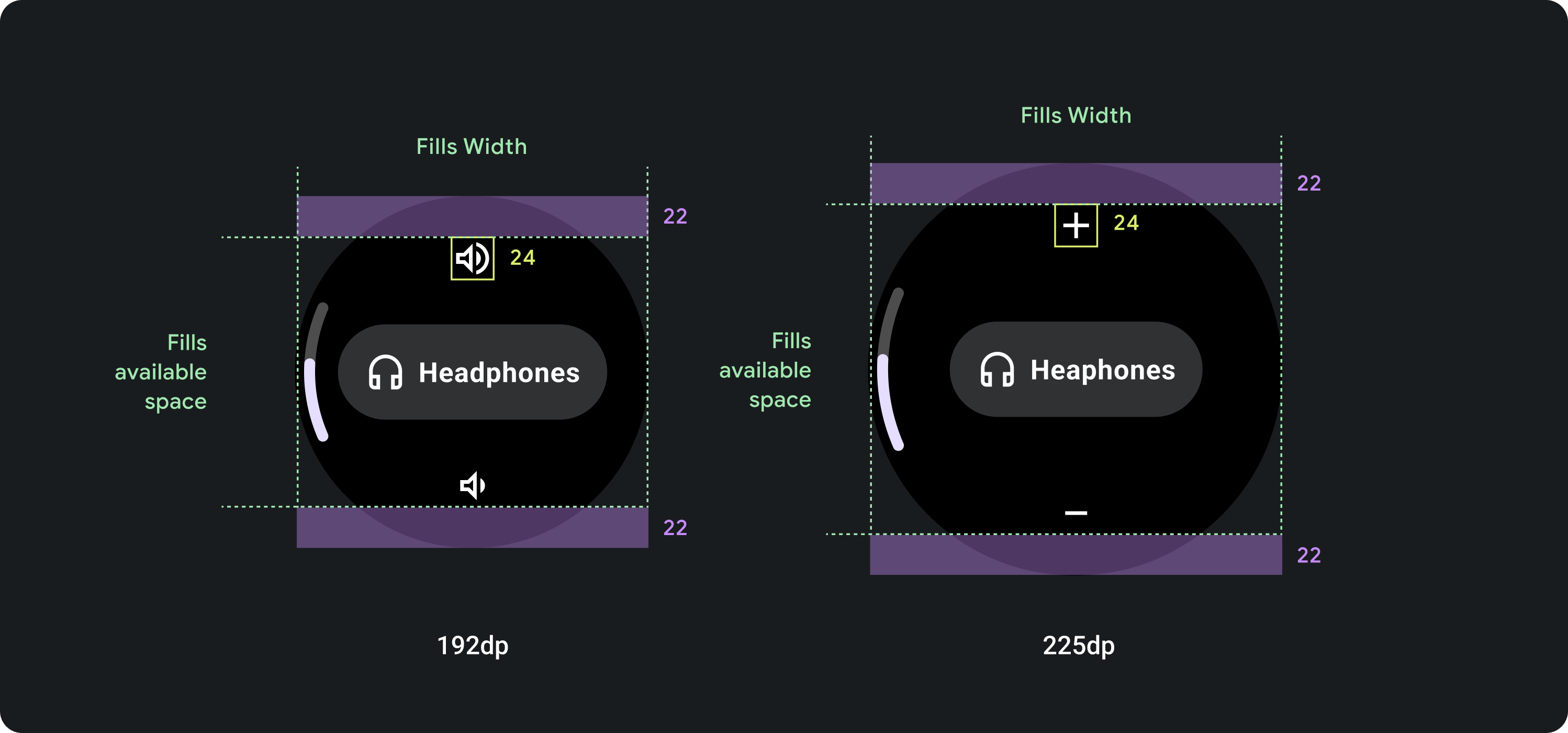
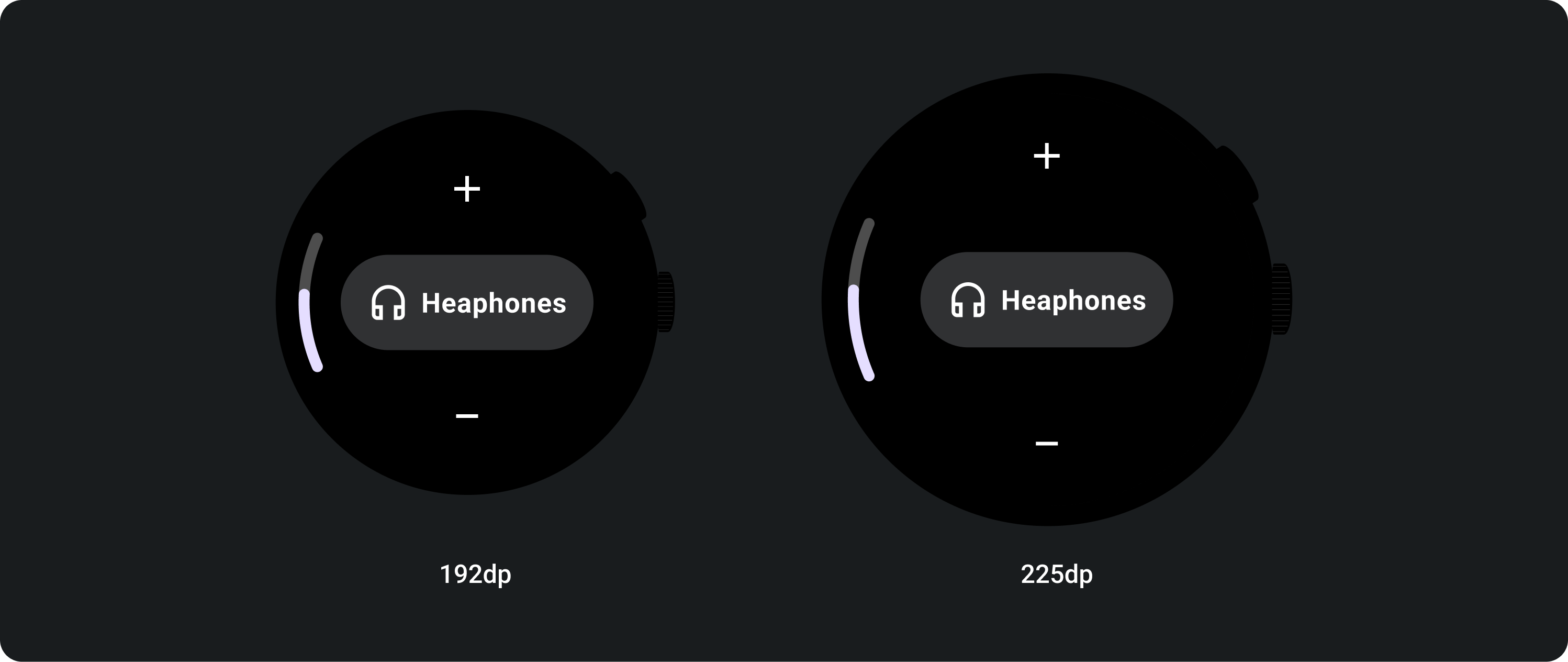
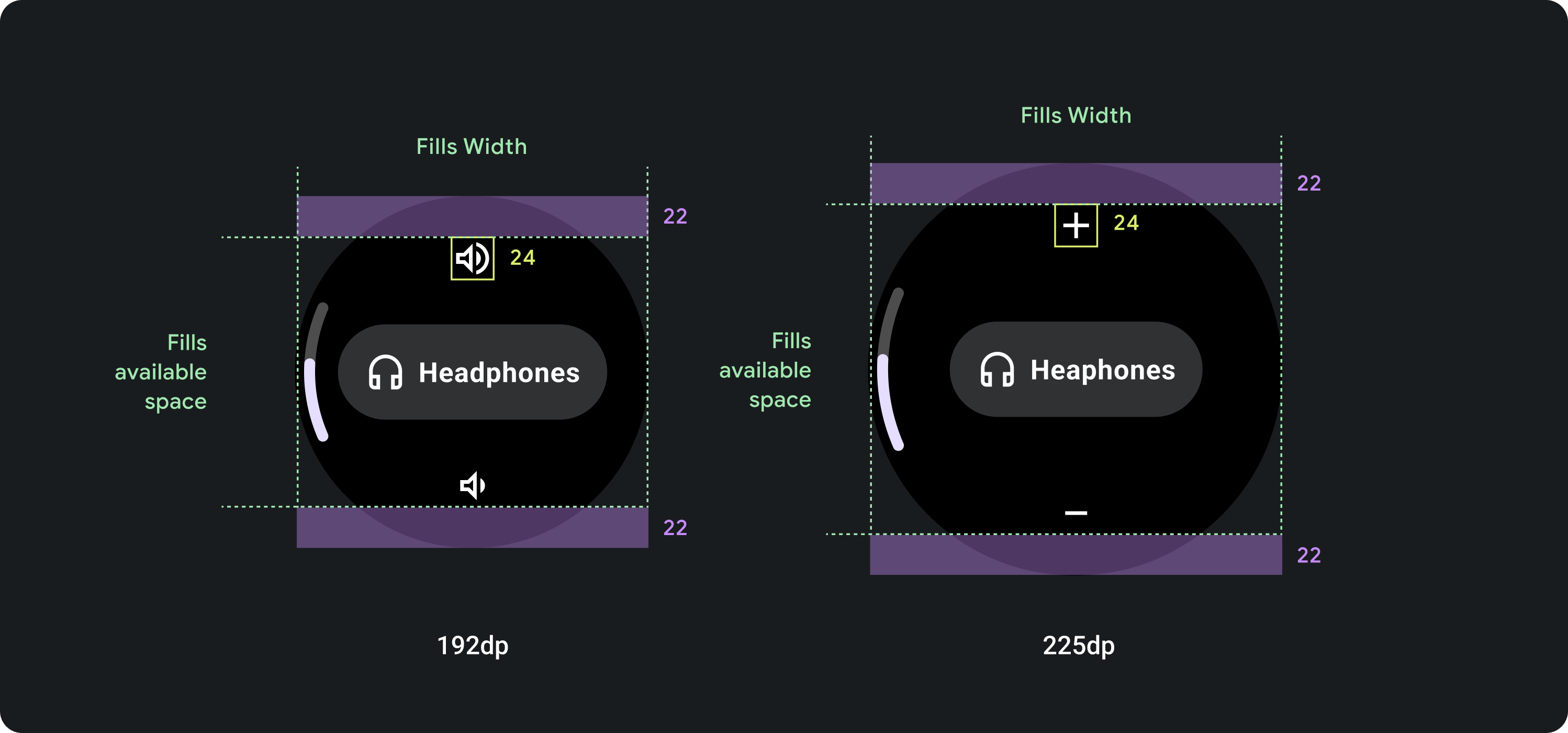
Bố cục thích ứng (Adaptive Layouts)

Hành vi thích ứng
Thành phần bước lấp đầy chiều cao và chiều rộng có sẵn, do đó, khoảng cách giữa các thành phần được xác định theo kích thước màn hình và chiều cao có sẵn.

Nội dung và mã mẫu trên trang này phải tuân thủ các giấy phép như mô tả trong phần Giấy phép nội dung. Java và OpenJDK là nhãn hiệu hoặc nhãn hiệu đã đăng ký của Oracle và/hoặc đơn vị liên kết của Oracle.
Cập nhật lần gần đây nhất: 2024-07-12 UTC.
[[["Dễ hiểu","easyToUnderstand","thumb-up"],["Giúp tôi giải quyết được vấn đề","solvedMyProblem","thumb-up"],["Khác","otherUp","thumb-up"]],[["Thiếu thông tin tôi cần","missingTheInformationINeed","thumb-down"],["Quá phức tạp/quá nhiều bước","tooComplicatedTooManySteps","thumb-down"],["Đã lỗi thời","outOfDate","thumb-down"],["Vấn đề về bản dịch","translationIssue","thumb-down"],["Vấn đề về mẫu/mã","samplesCodeIssue","thumb-down"],["Khác","otherDown","thumb-down"]],["Cập nhật lần gần đây nhất: 2024-07-12 UTC."],[],[]]