
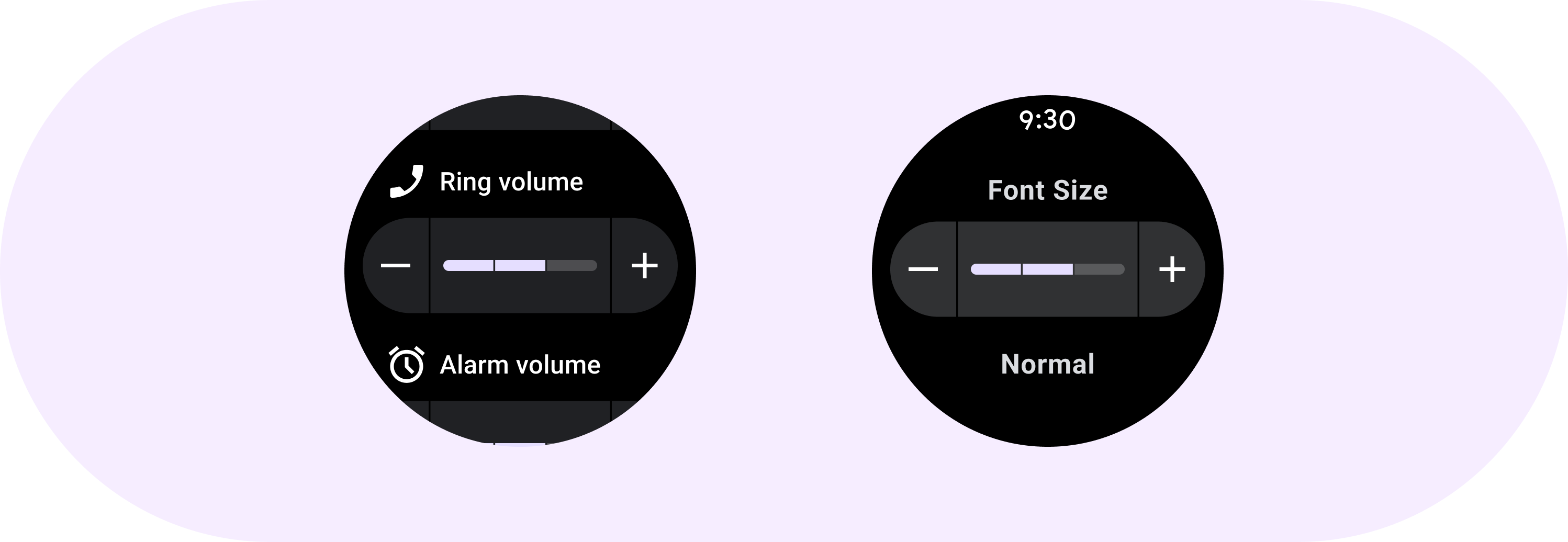
Penggeser inline memungkinkan pengguna membuat pilihan dari rentang nilai.

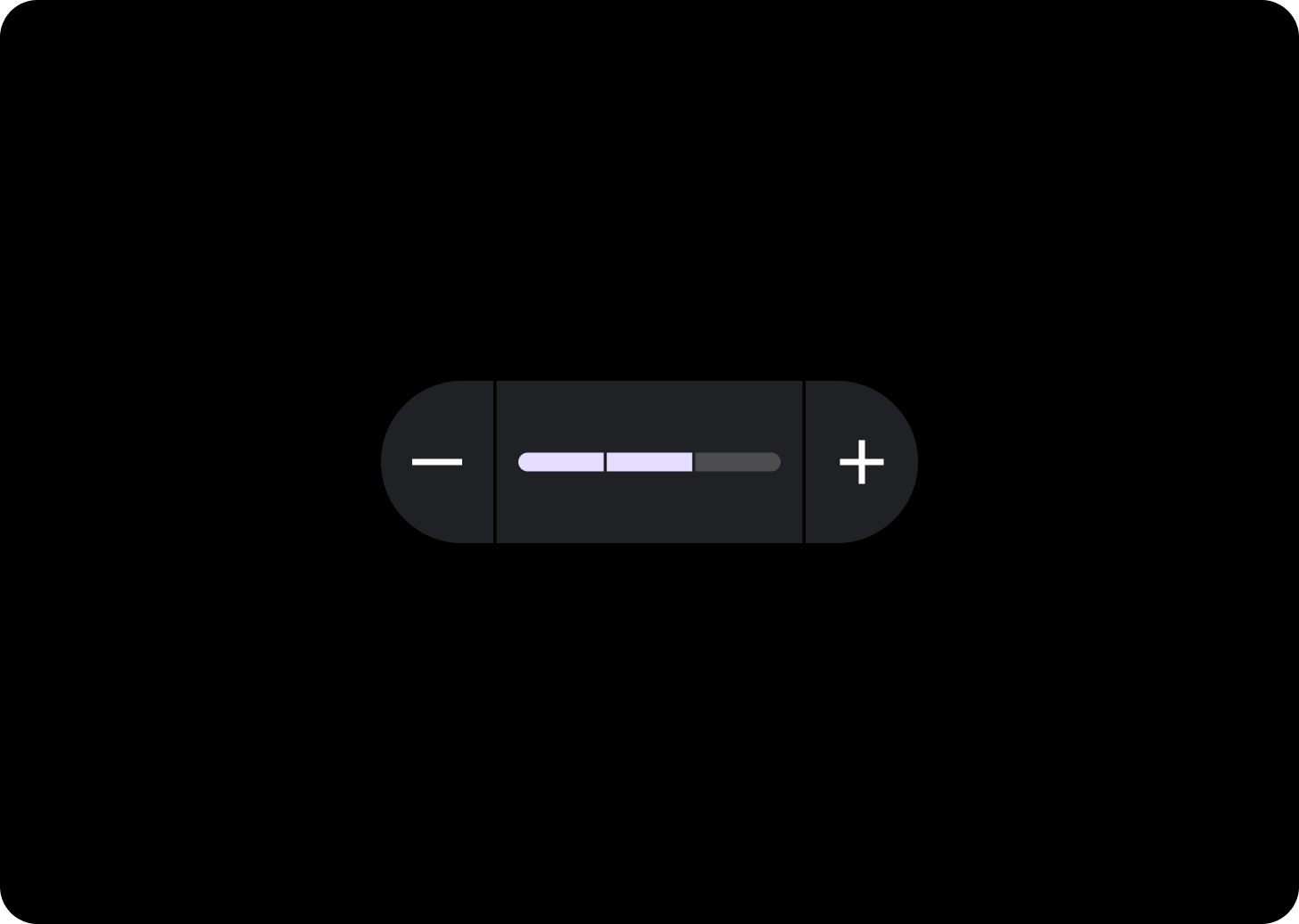
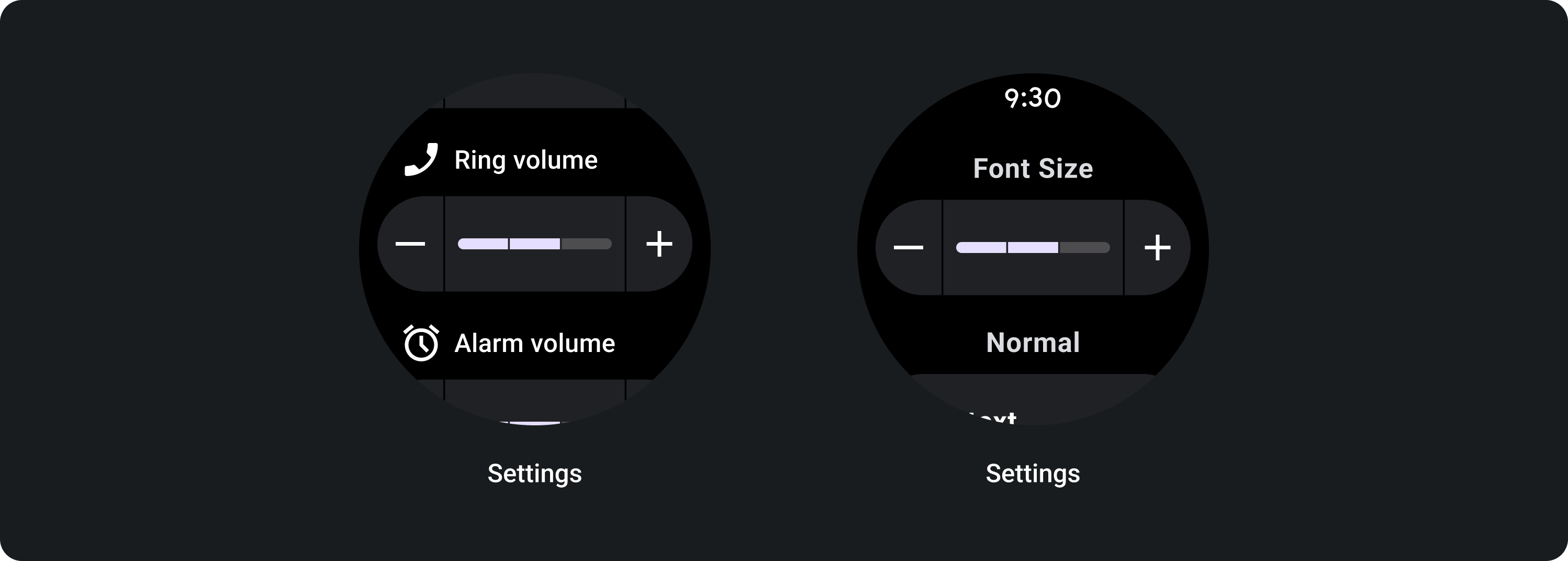
Gunakan penggeser sisipan untuk memilih nilai dari rentang, seperti menyetel kecerahan layar atau ukuran font. Perubahan yang dibuat dengan penggeser akan langsung diterapkan, memungkinkan pengguna untuk terus melakukan penyesuaian sampai mereka puas. Jangan gunakan penggeser dalam situasi ketika penyesuaian tidak langsung dilakukan.
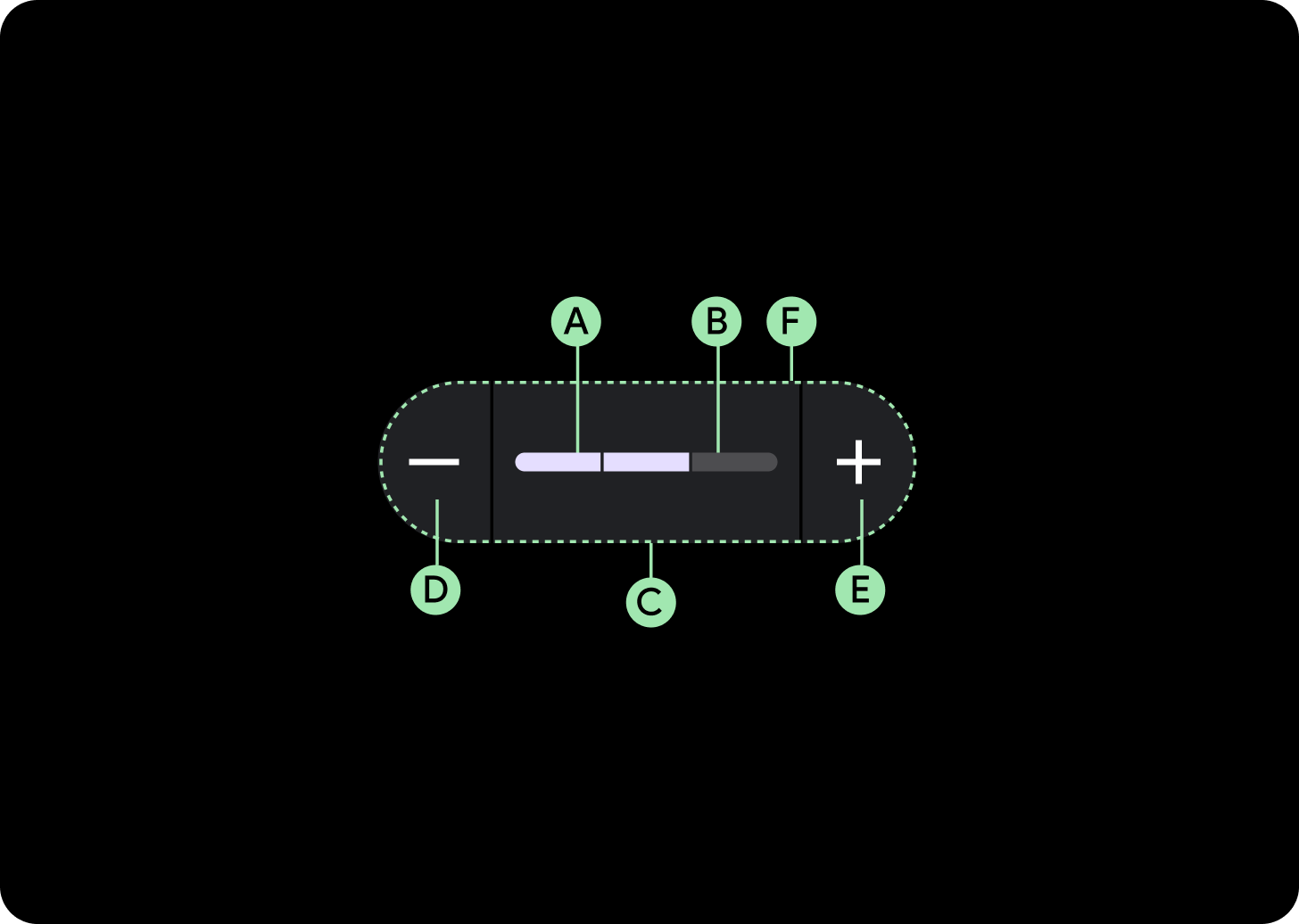
Anatomi

A. Status progres
B. Jalur progres
C. Penampung
D. Ikon perkecil
E. Ikon perbesar
F. Pemisah
Rekomendasi desain

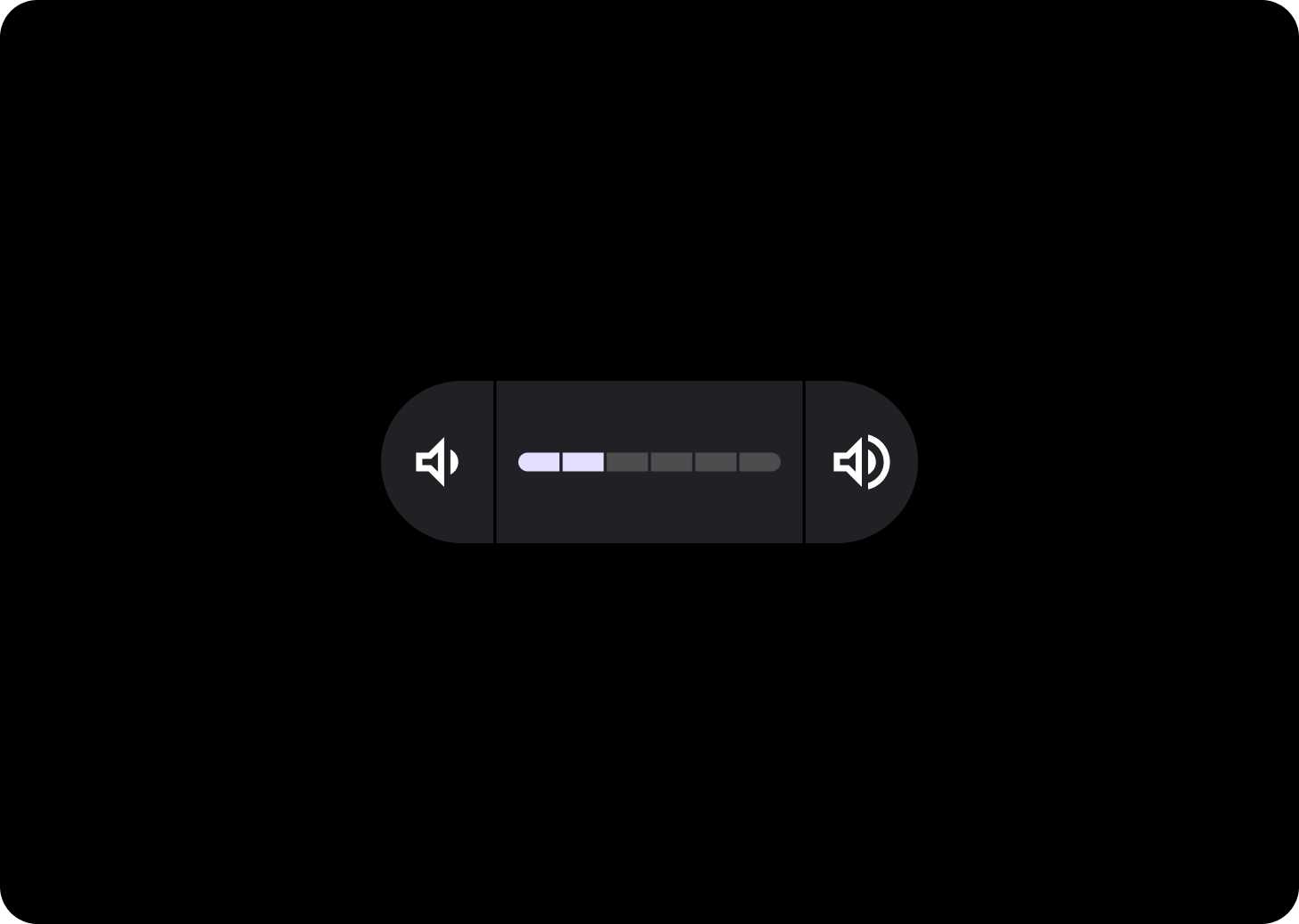
Penggeser tersegmentasi
Pertimbangkan untuk menggunakan penggeser yang tersegmentasi jika rentang nilainya antara tiga dan sembilan. Jika rentangnya lebih besar dari delapan, segmen akan terlalu kecil untuk terlihat.
Penggunaan

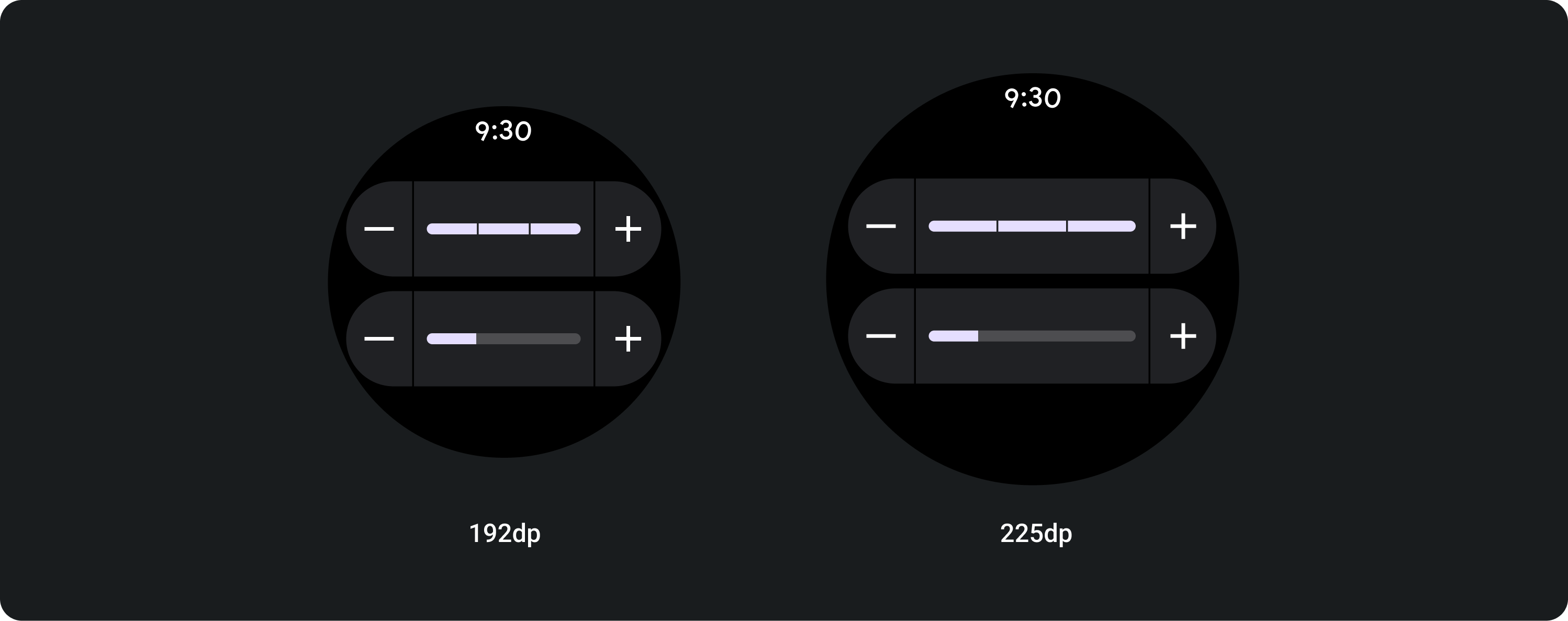
Tata letak adaptif
Segmen langkah mengisi lebar yang tersedia, sehingga akan muncul lebih panjang bergantung pada ukuran layar.


Memenuhi lebar yang tersedia
Penggeser direntangkan untuk mengisi lebar yang tersedia di layar yang lebih besar.
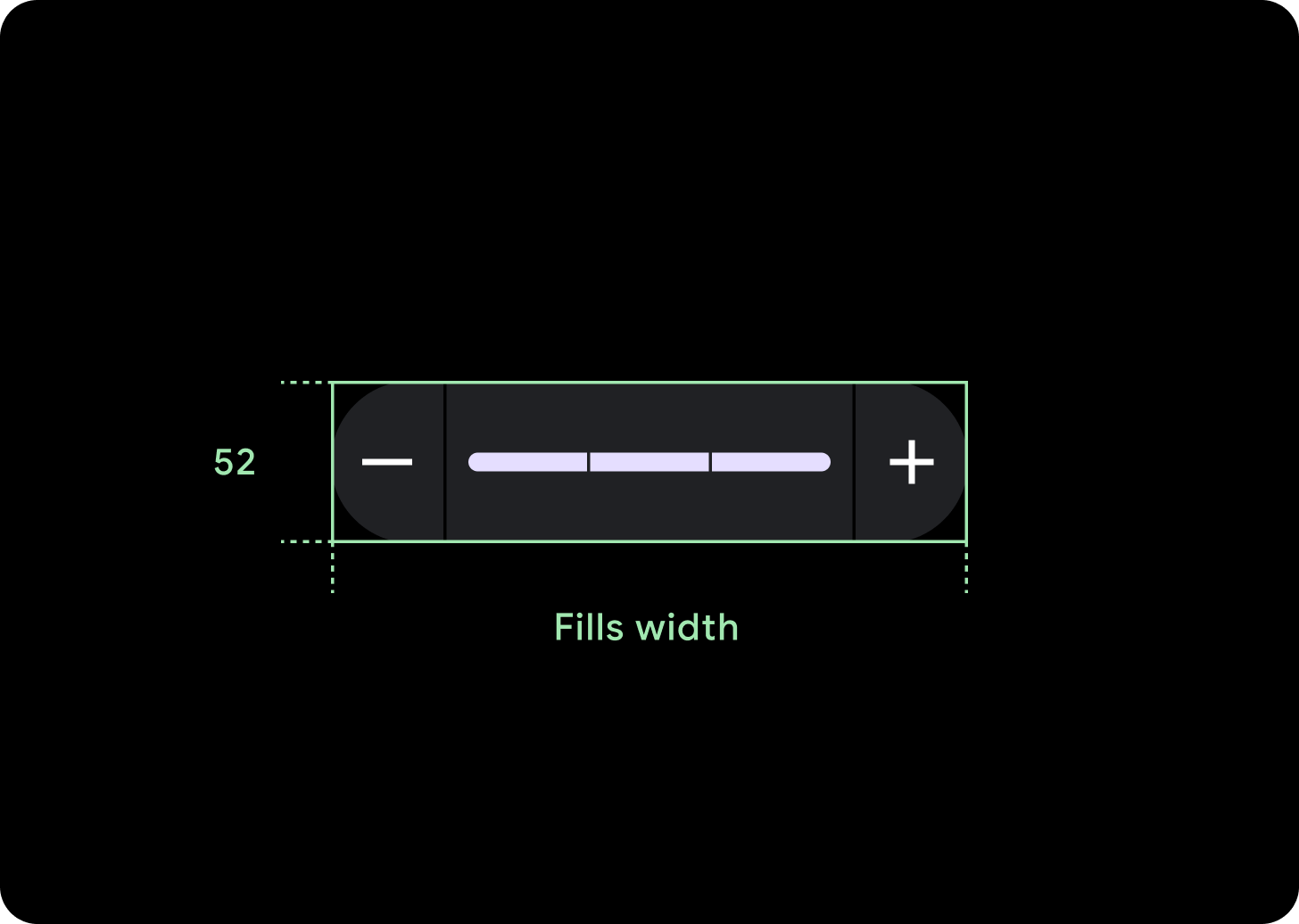
Ikon (24 x 24 dp)
Penampung (52 x XX dp)

