Akıllı saatler, avuç içi cihazlardan daha küçük ekran boyutlarına sahiptir. Bu nedenle, öğeleri kullanıcıların erişebileceği ve mevcut ekran alanını verimli şekilde kullanacak şekilde düzenleyip görüntülemeniz son derece önemlidir. Öğelerinizin ekrana sığmasına yardımcı olmak için Materyal yönergeleri'nde belirtilen doğru miktarda dolgu ve kenar boşluğu kullanın.
Tasarımınız ekrana sığsa bile, kullanıcı aşağıdakilerden birini yaptığında arayüz öğeleri kesilebilir veya kırpılabilir:
- Görüntüleme dilini değiştirir.
- Metin boyutunu değiştirir.
- Kalın metin sistem ayarını etkinleştirir.
Tasarımlarınızı farklı kullanıcı ortamlarına sorunsuz bir şekilde uyum sağladıklarından emin olmak için bu noktaları göz önünde bulundurarak test etmeniz önemlidir.
Etkileşimli öğelerin tamamen görünür olmasını sağlayın
Arayüzünüzde etkileşimli öğeler varsa kullanıcıların bu öğeleri (özellikle de bu öğeler sayfanın kenarlarına yerleştirilmişse) görünümün içine tamamen kaydırabildiğinden emin olun. Uygulamanız Horology kitaplığını kullanıyorsa responsive() düzen fabrikasını kullanın. Aksi takdirde, ilk ve son liste öğelerinin sürekli kırpılmasını önlemek için ScalingLazyColumn nesnesinin üst ve alt kısmına boşluklar kullanın ve kenar boşlukları ekleyin.
Yoğun düzenler için kart yerine çip kullanın
Daha yoğun bir düzene ihtiyacınız varsa kartlar yerine CompactChip simgesini kullanın. Kartların daha geniş yüzey alanı, metnin kesilmesini ve içerik kırpmayı önlemeyi çok daha zorlaştırır.
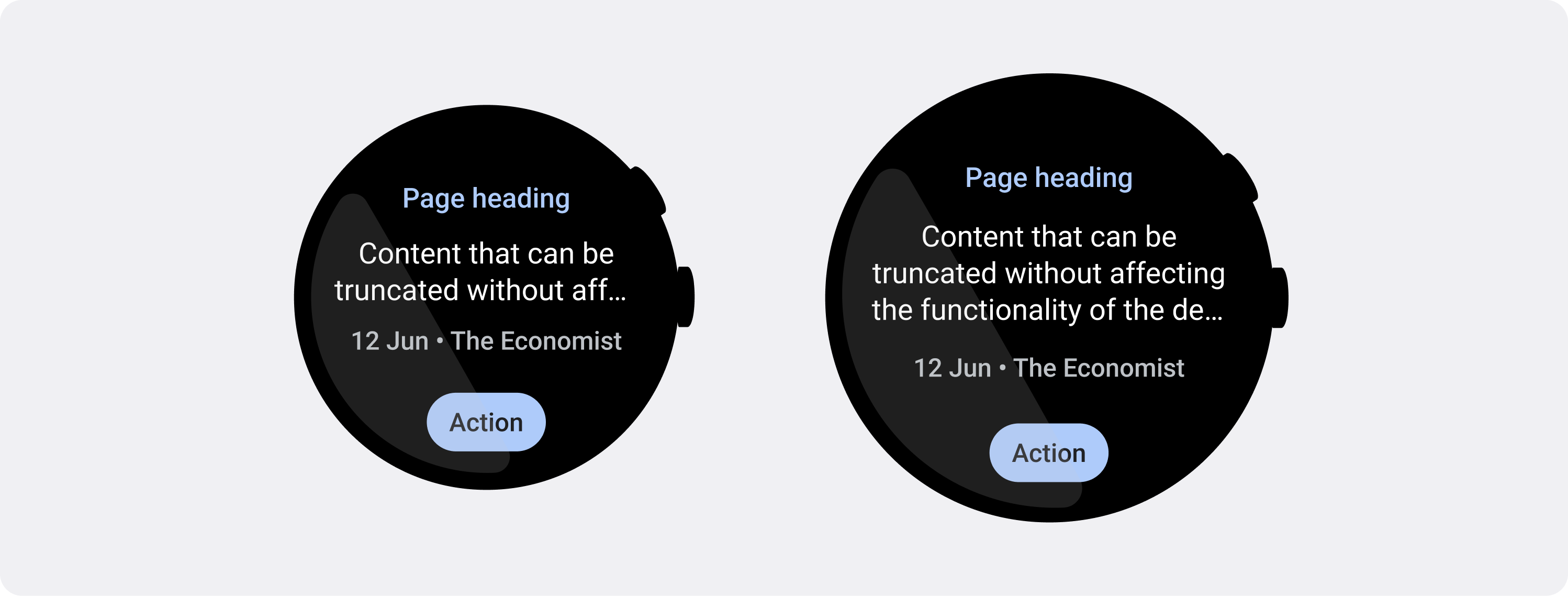
Kırpma ve kırpmada ekran boyutu efektlerini değerlendirin
Wear OS cihazın ekran boyutuna bağlı olarak, ek metin ve düğmelerin görünmesi için daha küçük veya daha büyük bir alanınız olur:
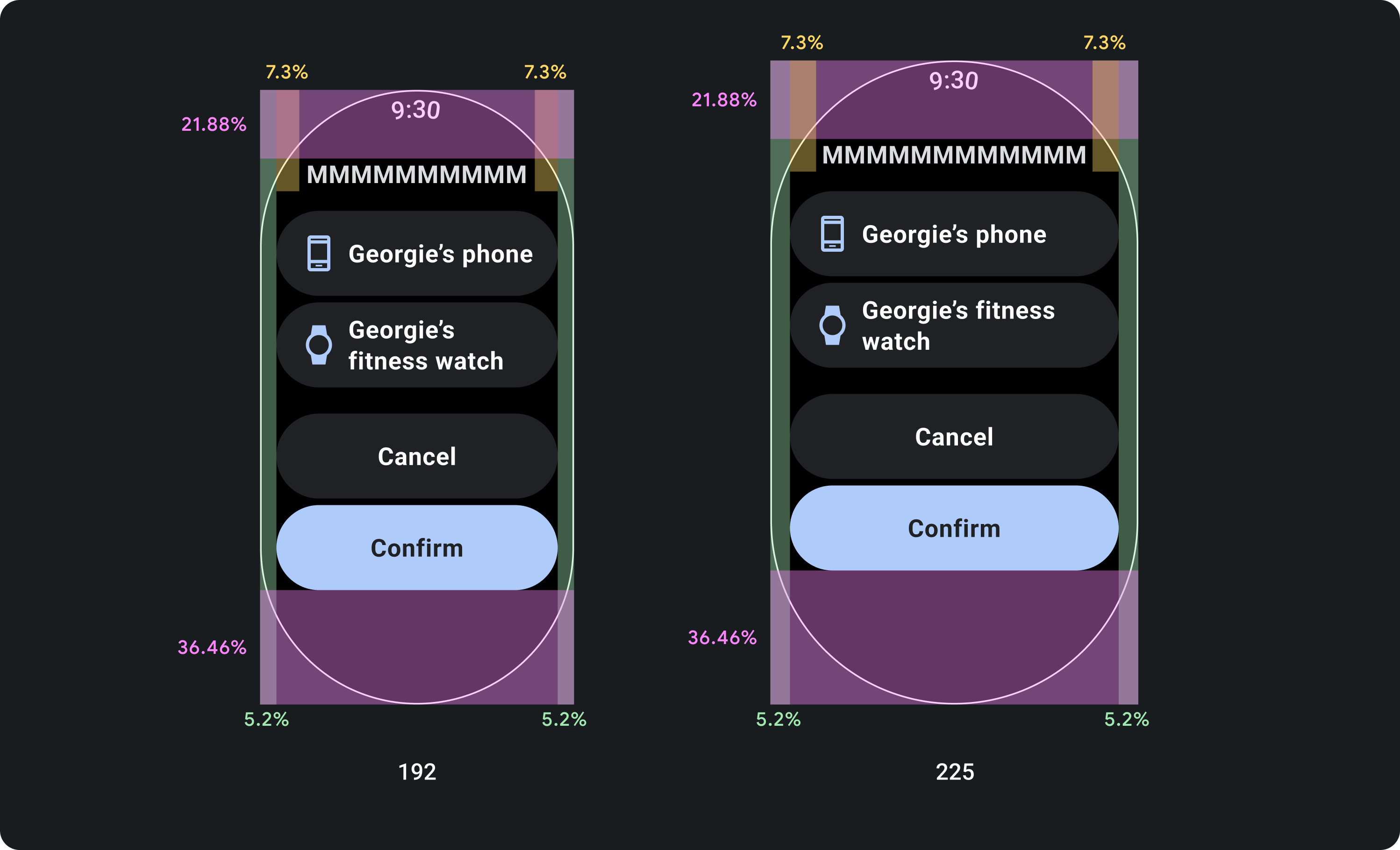
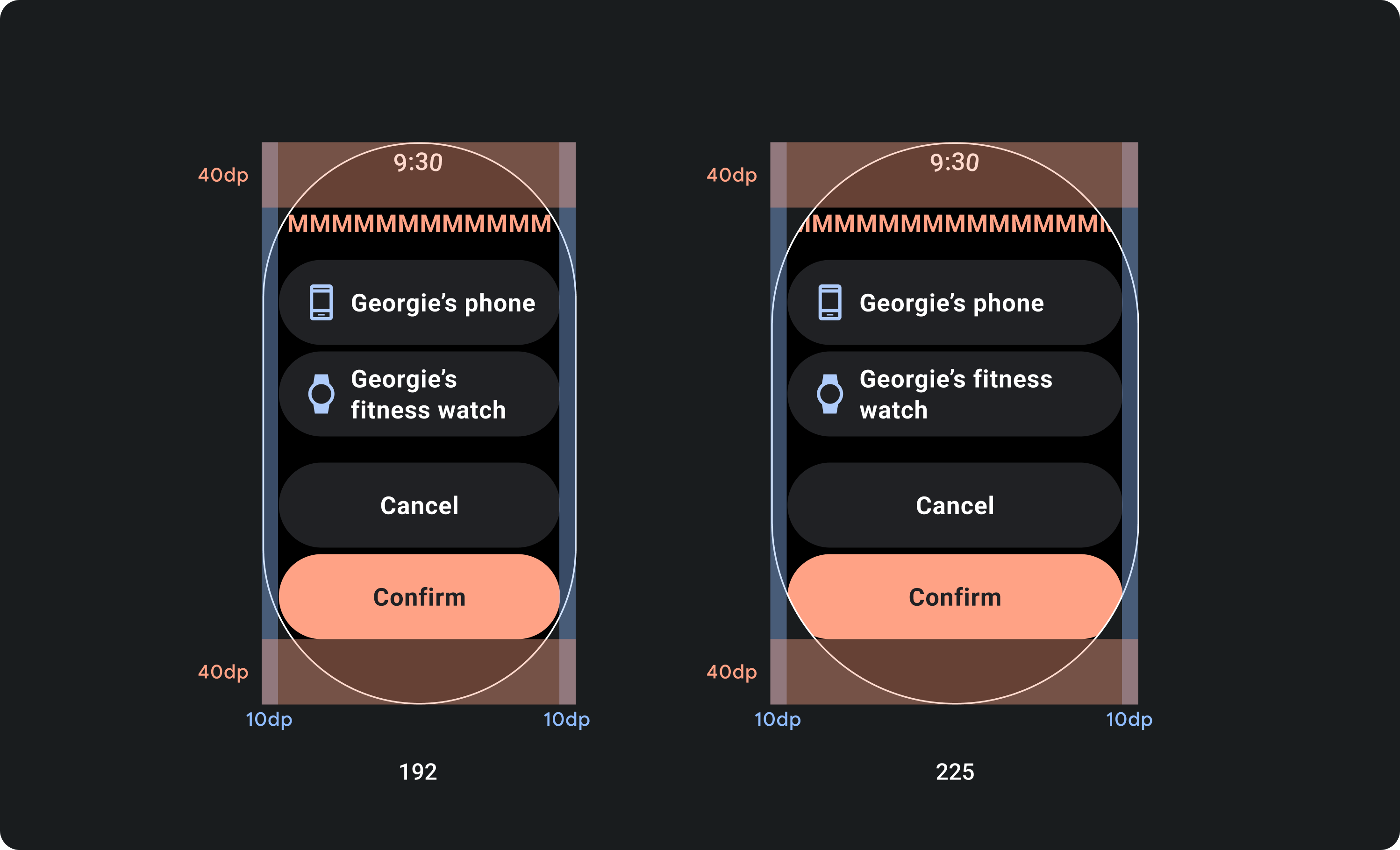
Tasarımda sabit kâr marjları yerine yüzdelik marjlar dikkate alınmalıdır
Wear OS cihazın ekran boyutuna uyum sağlayan içerikler oluşturmak için kenar boşluklarını yüzde olarak uygulayın. Burada kenar boşluklarının boyutu ekran boyutuna göre belirlenir. Öğelerin ekranın üst veya alt kısmında durduğu durumlarda, ekranın kavisli kenarından içerik kırpmayı en aza indirmek için ek iç dolgu uygulayın. Buna karşılık, içerik grubu bir ekrana sığacak kadar küçük olduğunda üstteki ve alttaki alan artar.

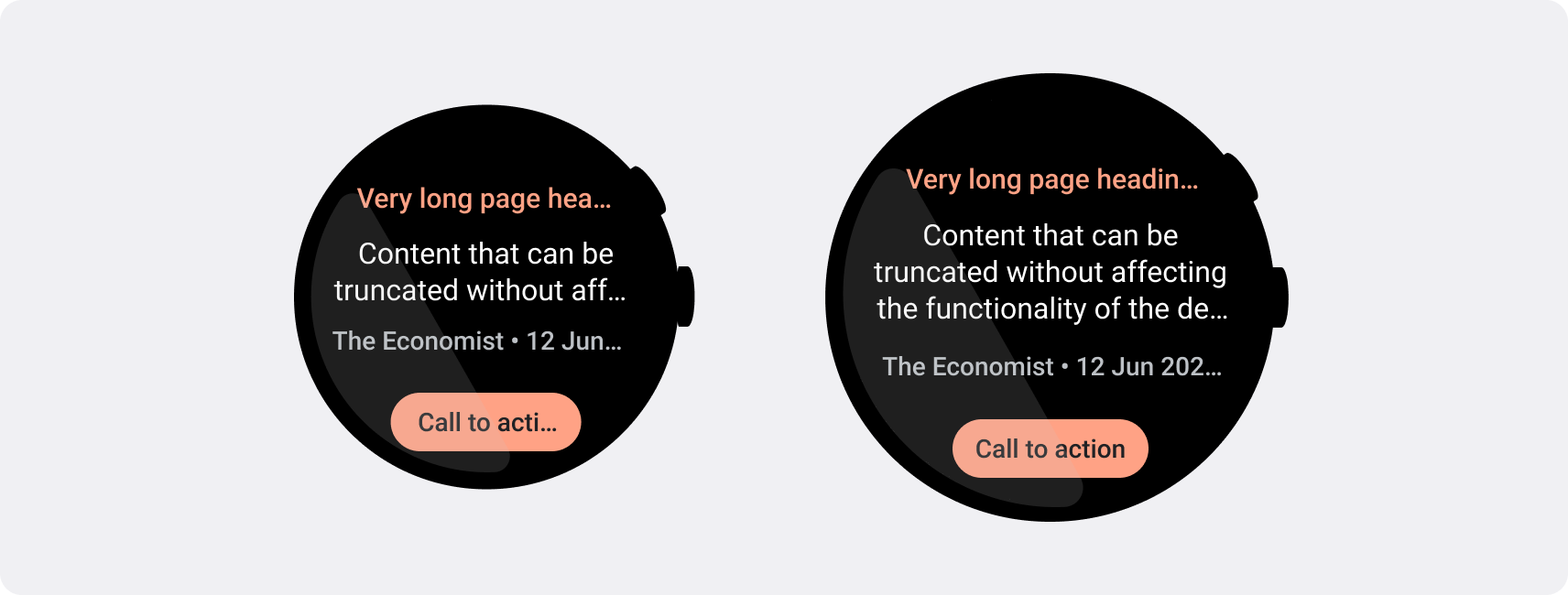
Yapılması gerekenler

Yapılmaması gerekenler
Küçük ekranların gerektirdiği karakter sınırlarını kullanın.
Çoğu durumda, büyük ekranlarda kısaltmadan önce daha fazla metin ve içerik gösterilebilir. Daha fazla yatay alan mevcut olsa da, cihazlar arasında tutarlı bir deneyim sunmak için tasarımı her zaman en küçük ekran boyutuna göre yapın.
Örneğin, bir düğmede kırpma işleminden önce büyük bir ekranda daha fazla karakter için yer bulunabilir. Ancak düğme, kullanıcı deneyimi için hayati önem taşıyan önemli bir harekete geçirici mesajsa kırpılmadan küçük bir cihazın ekranında tamamen görünecek kadar kısa bir metin kullanın.
Alternatif olarak, karoda bir sunucudan getirilen metin gibi değişken içerikler gösteriliyorsa bu metnin daha küçük ekranlarda kısaltılma ihtimalini göz önünde bulundurun.

Yapılması gerekenler