Hướng dẫn này mô tả cách tạo biểu ngữ và biểu tượng trình chạy cho Android TV.
Những điểm chính cần ghi nhớ
Sau đây là những điểm chính cần ghi nhớ từ trang này:
- Có 2 loại biểu tượng cho các ứng dụng trên hệ điều hành Android TV trong AndroidManifest.xml:
android:icon(tiêu chuẩn, bắt buộc)android:banner(biểu ngữ, bắt buộc)
- Bạn nên sử dụng biểu tượng thích ứng.
- Cả biểu tượng và biểu ngữ đều phải tuân thủ các nguyên tắc thiết kế nêu trong hướng dẫn này.
- Hãy dùng mẫu figma chính thức để tạo biểu ngữ và biểu tượng
- Hệ điều hành Android TV không hỗ trợ các biểu tượng theo chủ đề.
Tổng quan
Google TV và hệ điều hành Android sử dụng biểu tượng được cung cấp qua AndroidManifest.xml theo 3 cách:
- Biểu tượng trình chạy (tỷ lệ khung hình 1x1)
- Biểu tượng trình chạy hình tròn (tỷ lệ khung hình 1x1, nhưng hình tròn)
- Biểu trưng biểu ngữ (tỷ lệ khung hình 16x9)
Các ứng dụng này được dùng ở những nơi khác nhau cho các trường hợp sử dụng khác nhau, chẳng hạn như hàng Ứng dụng của bạn, Cài đặt hoặc tiến trình cài đặt.
Biểu ngữ
Biểu trưng Biểu ngữ là một biểu trưng có tỷ lệ khung hình 16x9 được dùng trong hệ điều hành Android TV để hiển thị trình chạy ứng dụng. Các ứng dụng TV nên cung cấp biểu ngữ thích ứng 16:9 có các thông số kỹ thuật sau. Bạn cũng có thể cung cấp tài nguyên xhdpi có kích thước là 320 x 180px khi sử dụng API cấp 25 trở xuống.
| Mật độ | Cỡ tối thiểu | Vị trí thư mục (dưới độ phân giải) | Tỷ lệ pixel |
|---|---|---|---|
| mdpi | 160 x 90 pixel | mipmap-mdpi | 1 |
| hdpi | 240 x 135 pixel | mipmap-hdpi | 1,5 |
| xhdpi | 320 x 180 pixel | mipmap-xhdpi | 2 |
| xxhdpi | 480 x 270 pixel | mipmap-xxhdpi | 3 |
| xxxhdpi | 640 x 360 pixel | mipmap-xxxhdpi | 4 |
Biểu tượng trình chạy
Biểu tượng Trình chạy là một tài nguyên tỷ lệ khung hình 1x1 được dùng ở nhiều vị trí, chẳng hạn như phần Cài đặt và tích hợp phiên Nội dung nghe nhìn (Thẻ Phát hiện nhạc) trên Android TV. Bạn cũng có thể sử dụng biểu tượng trình chạy trong hàng Ứng dụng của bạn trên Google TV.
| Mật độ | Cỡ tối thiểu | Vị trí thư mục (dưới độ phân giải) | Tỷ lệ pixel |
|---|---|---|---|
| mdpi | 80 x 80 pixel | mipmap-mdpi | 1 |
| hdpi | 120 x 120 pixel | mipmap-hdpi | 1,5 |
| xhdpi | 160 x 160 pixel | mipmap-xhdpi | 2 |
| xxhdpi | 240 x 240 pixel | mipmap-xxhdpi | 3 |
| xxxhdpi | 320 x 320 pixel | mipmap-xxxhdpi | 4 |
Biểu tượng thích ứng
Kể từ bản phát hành Android 8.0 (API cấp 26), chúng tôi đã hỗ trợ biểu tượng trình chạy thích ứng, giúp tăng tính linh hoạt và hiệu ứng hình ảnh thú vị cho biểu tượng ứng dụng. Đối với các nhà phát triển, điều đó có nghĩa là biểu tượng ứng dụng được tạo thành từ 2 lớp: lớp nền trước và lớp nền sau.
Biểu ngữ thích ứng
Bạn cũng có thể cung cấp biểu ngữ thích ứng cùng với biểu ngữ cũ, tương tự như biểu ngữ biểu tượng trình chạy cũng có 2 lớp.
Biểu tượng trình chạy thích ứng
Để đảm bảo biểu tượng thích ứng hỗ trợ nhiều hình dạng và hiệu ứng hình ảnh, thiết kế phải đáp ứng các yêu cầu sau:
Cung cấp 2 lớp cho phiên bản màu của biểu tượng: một cho nền trước và một cho nền sau.
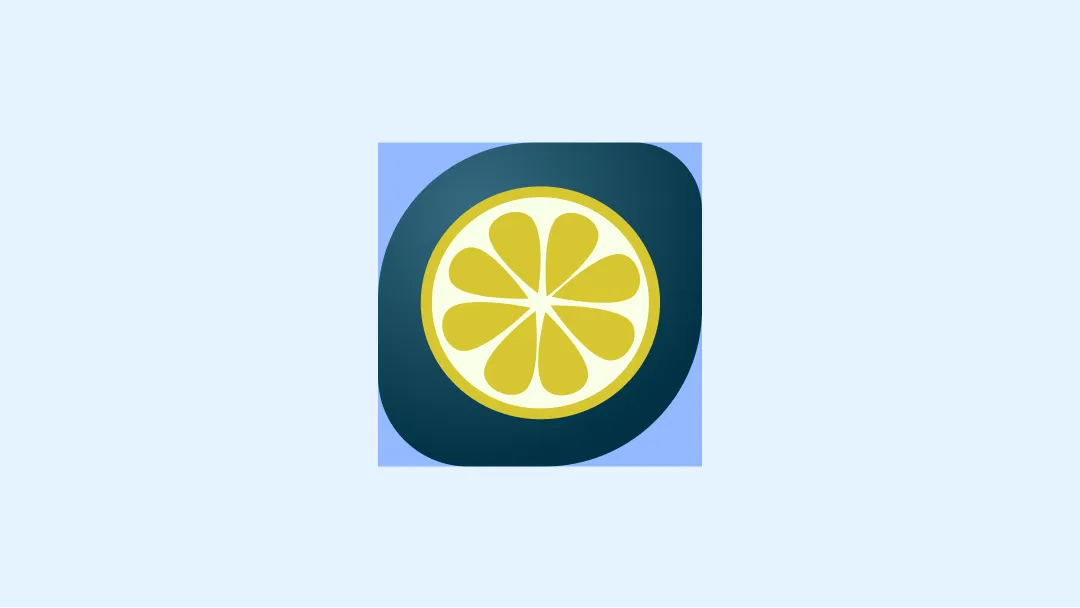
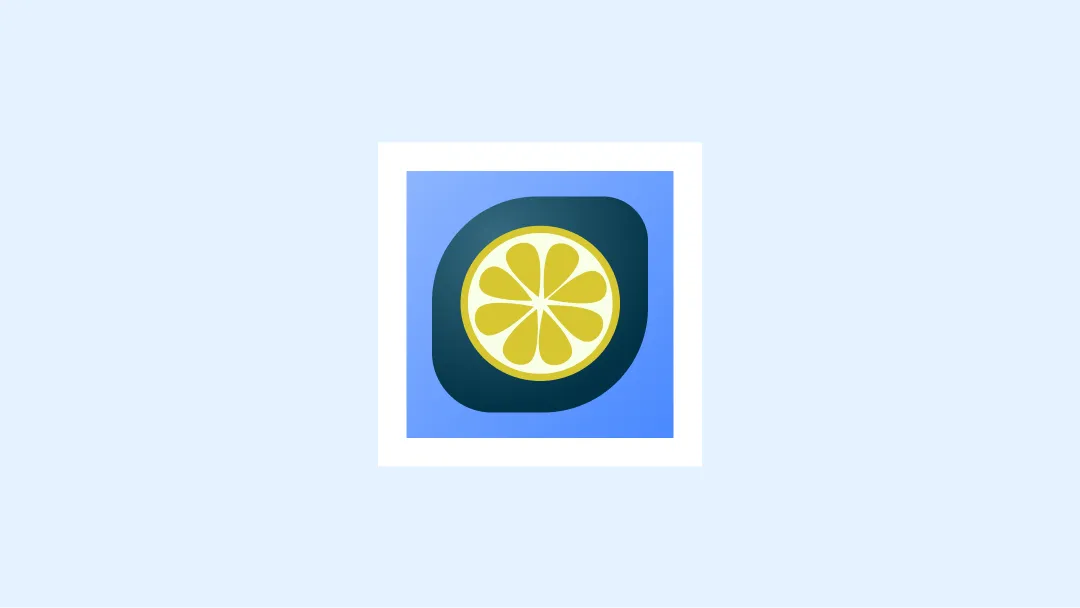
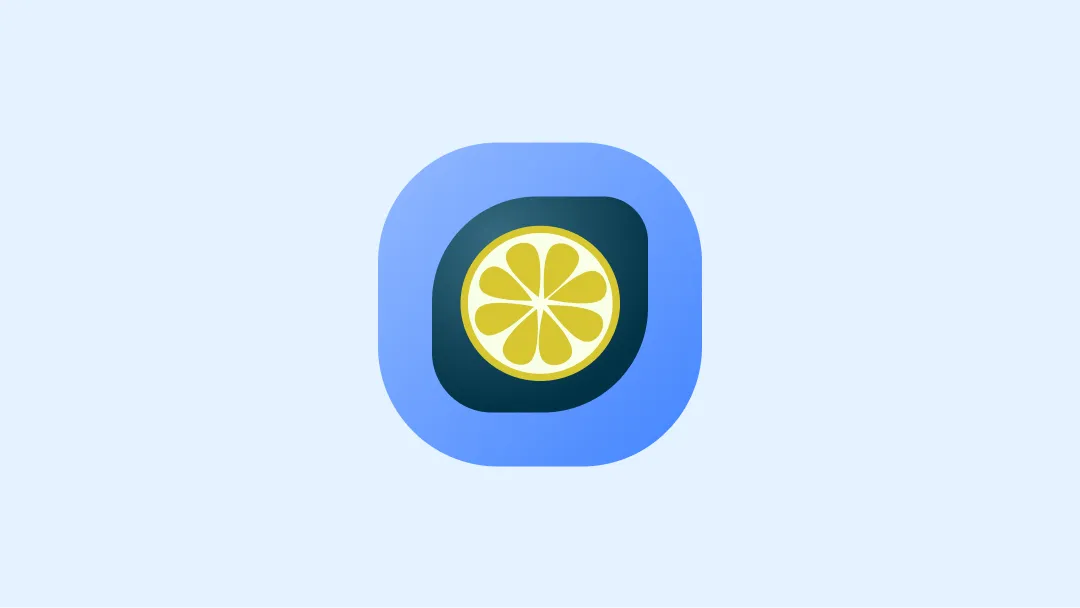
Biểu tượng thích ứng được xác định bằng cách sử dụng các lớp nền trước và nền sau. Vùng an toàn 72 x 72 trong hình ảnh đầu tiên cho thấy vị trí mà biểu tượng và các lớp nền trước không bao giờ bị cắt bớt bằng một mặt nạ có hình dạng.
Bạn không bắt buộc phải sử dụng phiên bản đơn sắc của biểu tượng này vì Android TV không hỗ trợ các biểu tượng theo chủ đề.
Ví dụ
Dưới đây là một số việc nên và không nên xem xét khi thiết kế biểu tượng ứng dụng TV.
Ví dụ về quảng cáo biểu ngữ

Nên

Không nên

Không nên

Không nên

Không nên

Không nên

Thận trọng
Ví dụ về trình chạy

Nên

Không nên

Không nên

Không nên

Không nên

Không nên
Tài nguyên
- Mẫu figma chính thức cho biểu ngữ và biểu tượng
Tài liệu đọc có liên quan
- Biểu tượng thích ứng dành cho thiết bị di động
- Sử dụng biểu tượng thích ứng
- Thiết kế biểu tượng thích ứng

