Os layouts são modelos estruturais que fornecem uma estrutura para manter a consistência visual no aplicativo. Ao definir grades visuais, espaçamento e seções, os layouts estabelecem uma estrutura coesa e organizada para a apresentação de informações e elementos da interface.

Destaques
- Ao contrário da Web ou dispositivos móveis, as TVs têm uma proporção de tela fixa de 16:9.
- Otimize layouts nos eixos horizontal e vertical para facilitar o uso e o controle.
Princípios
Diretrizes para ajudar você a tomar decisões de design ao criar layouts de TV.

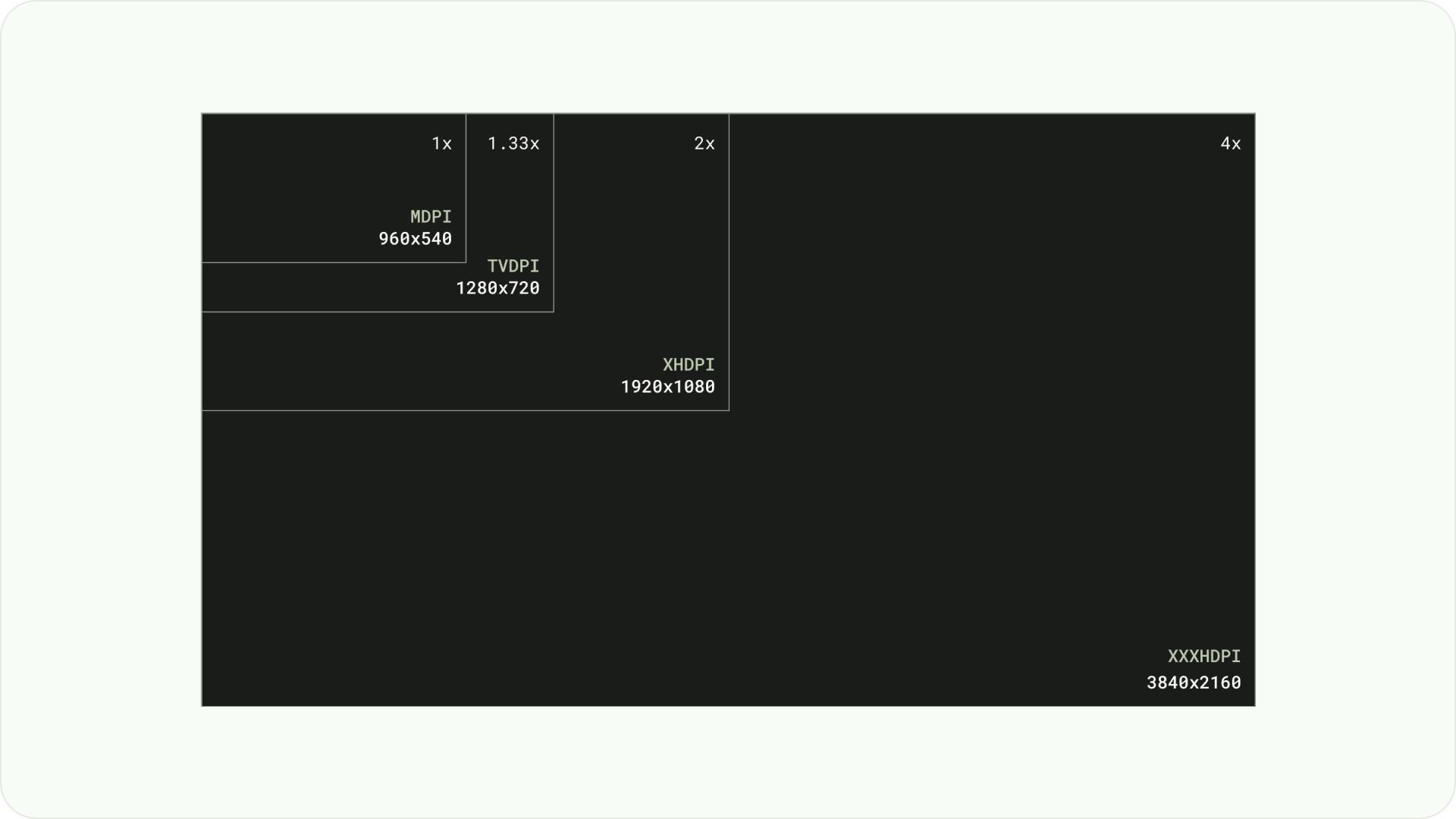
Design para telas grandes
Desde a popularização da HDTV, as TVs retangulares com proporção de 16:9 se tornaram a norma. Historicamente, as televisões eram fabricadas em uma forma quadrada conhecida como proporção 4:3 ou 1,33 a 1.

Design na plataforma Android
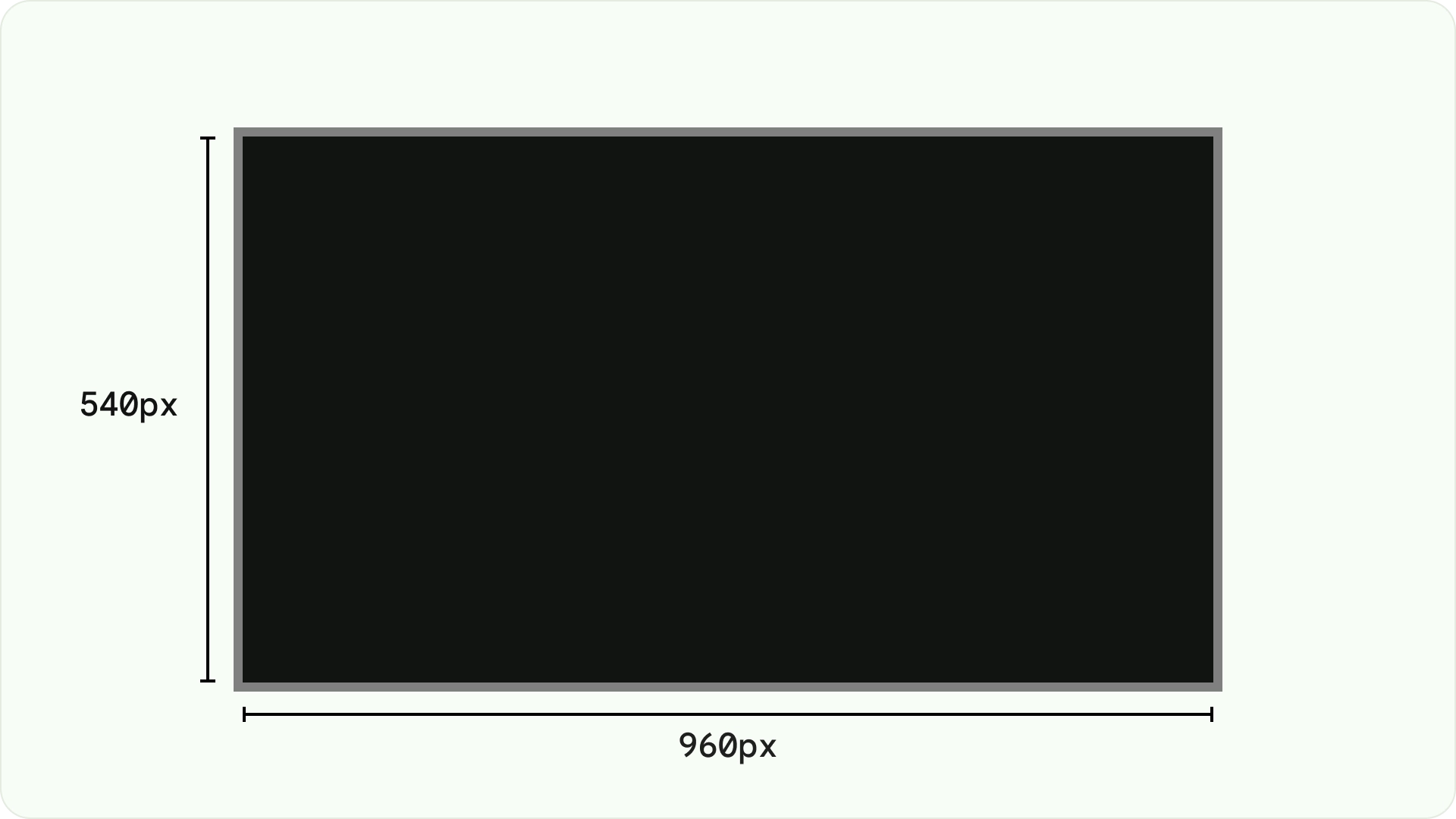
Ao projetar, use dp para mostrar elementos uniformemente em telas com densidades diferentes, como em qualquer outro dispositivo Android. Sempre projete na resolução de MDPI em 960 px * 540 px.
Em MDPI, 1 px = 1 dp.
Os recursos precisam ter 1080p. Isso permite que o sistema Android reduza o tamanho dos elementos do layout para 720p, se necessário.

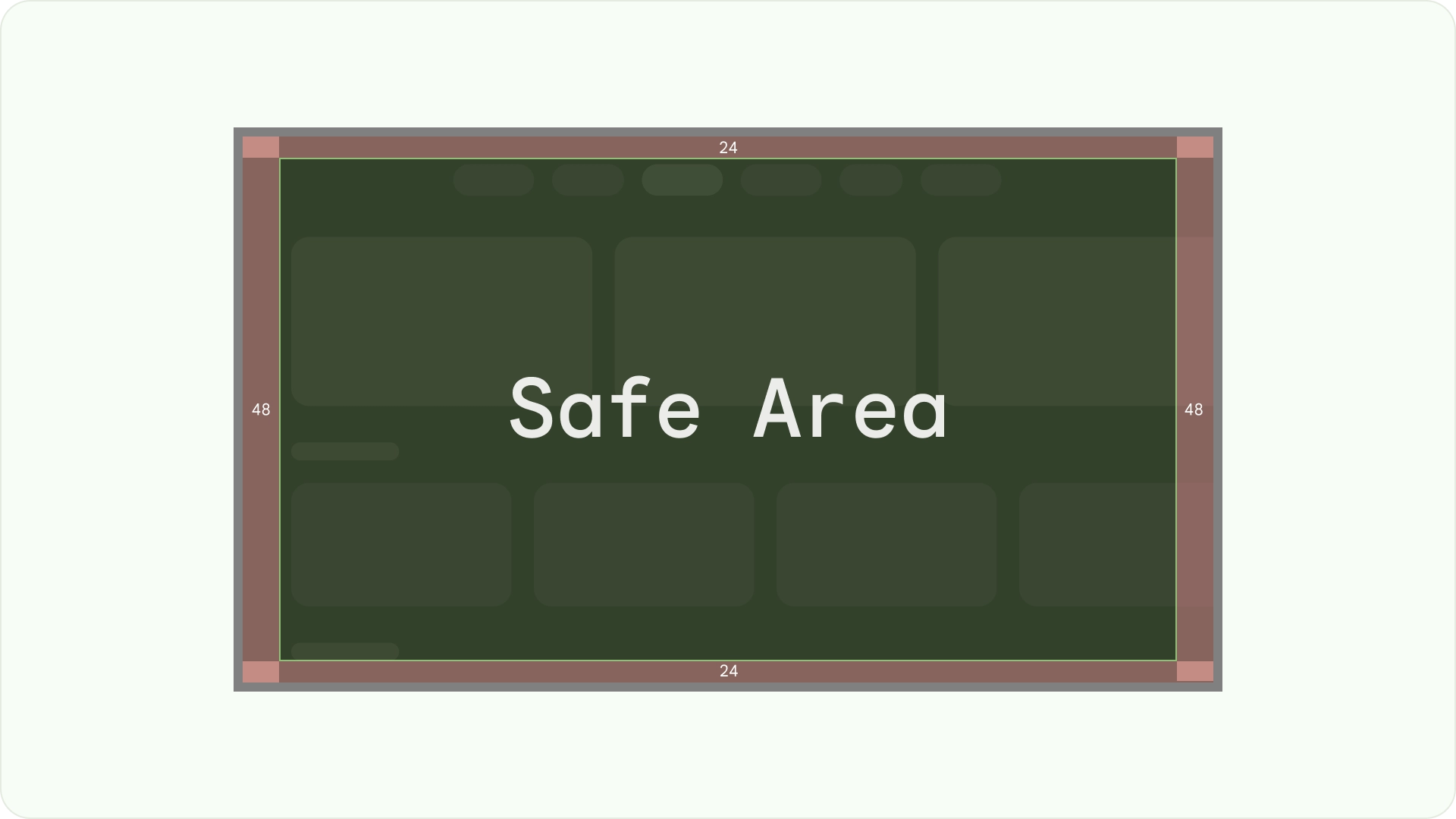
Garantir a visibilidade e a segurança da sobreposição
Garanta que os elementos importantes estejam sempre visíveis para os usuários. Para fazer isso, posicione os elementos com uma margem de 5% de 48 dp nas laterais esquerda e direita e 27 dp na parte superior e inferior de um layout. Isso garante que os elementos da tela do layout estejam dentro do overscan.

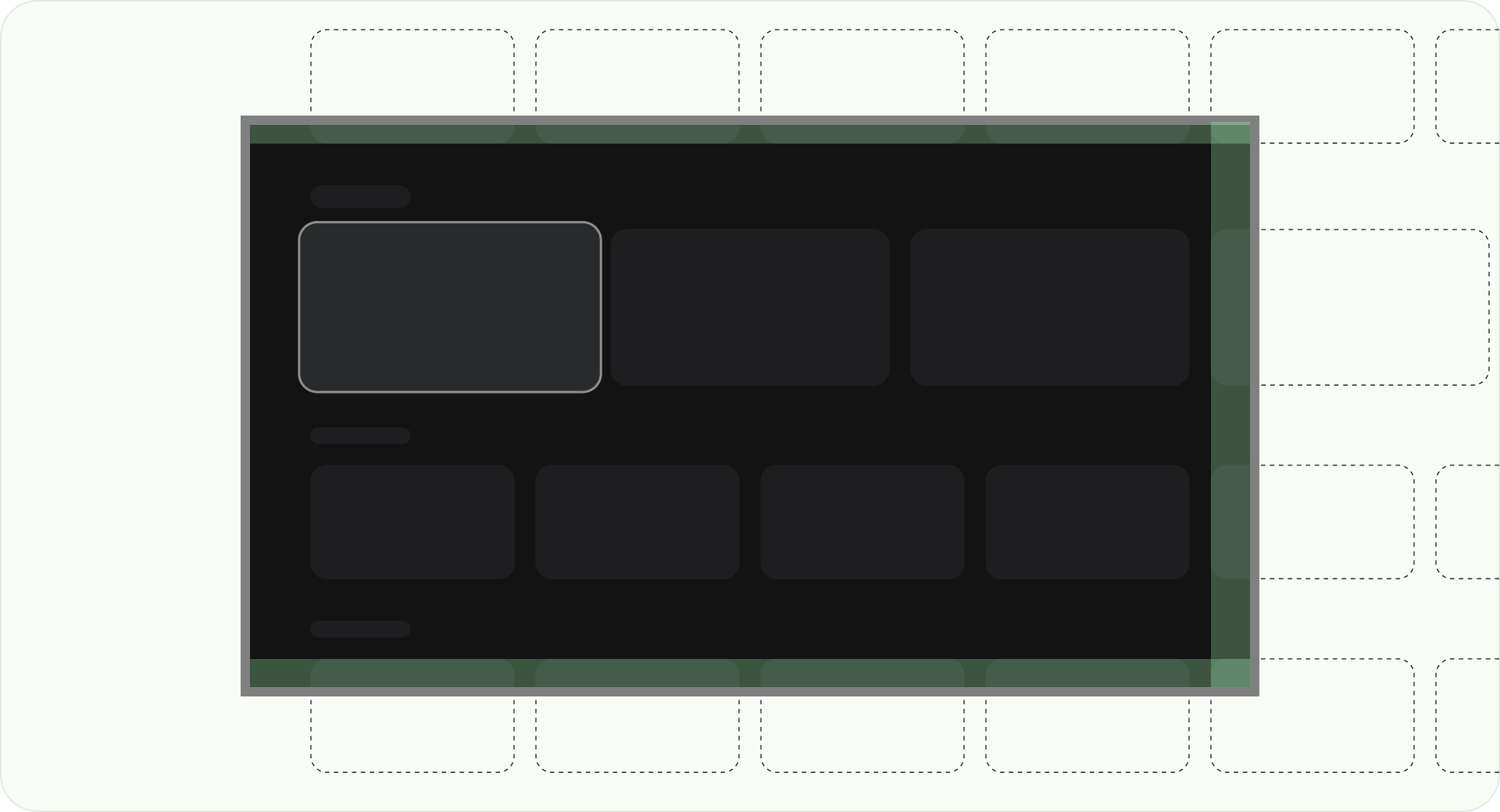
Preencher a tela cheia
Não ajuste nem recorte elementos da tela de segundo plano na área segura de overscan. Em vez disso, permita a exibição parcial de elementos fora da tela. Isso garante que todas as telas mostrem corretamente os elementos de plano de fundo e fora da tela.

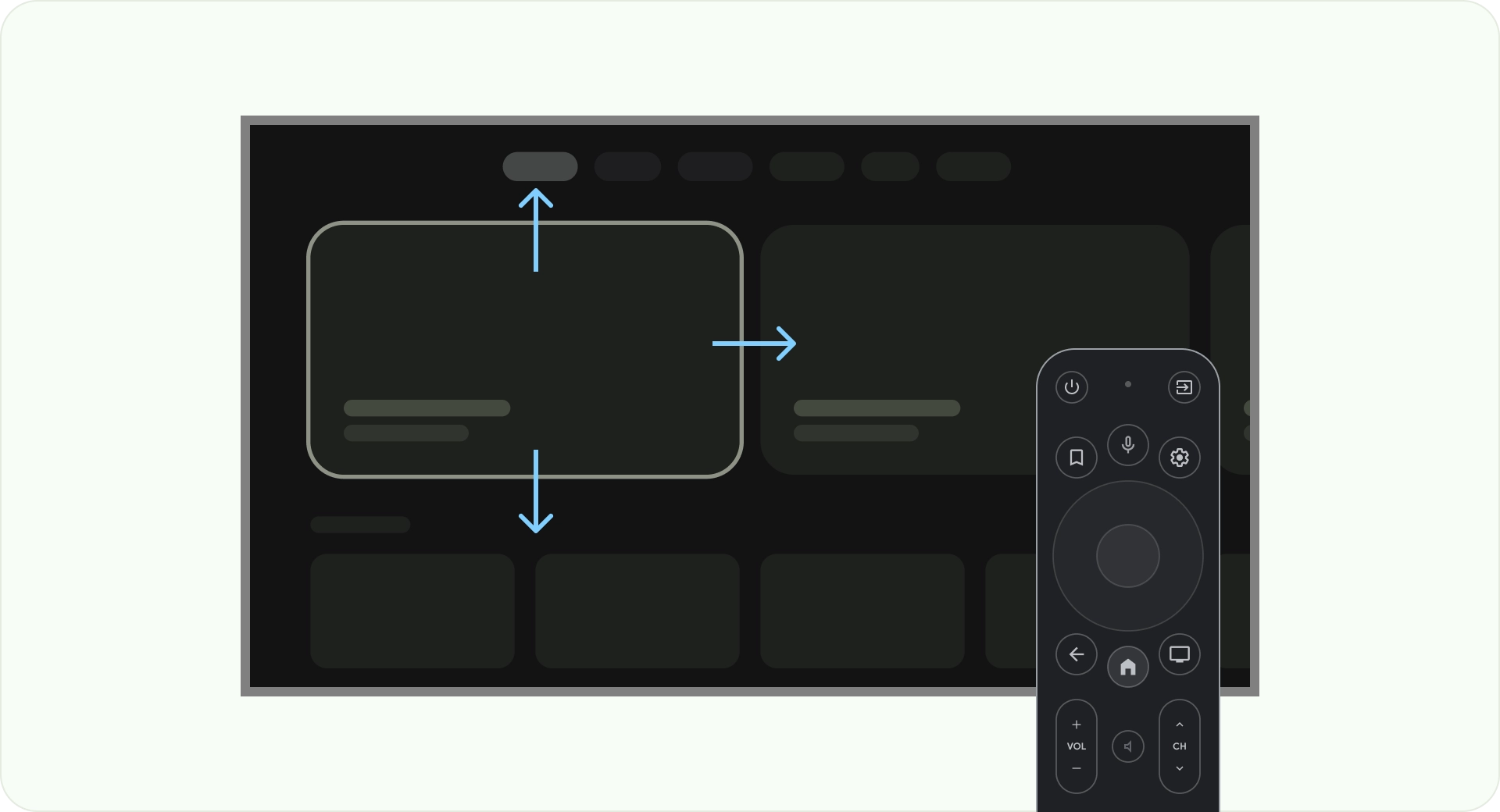
Otimizar com eixos
Pense em como as pessoas usam o controle remoto com a TV. Confira se a interface da TV é fácil de usar com o controle remoto. Projete cada direção (para cima, para baixo, esquerda e direita) para ter um propósito e um padrão de navegação claros e ajudar os usuários a entender como navegar por grandes grupos de opções.
Layout
Os tamanhos das telas de TV variam de dispositivo para dispositivo. Como uma TV moderna tem uma proporção de 16:9, é recomendável projetar o app com um tamanho de tela de 960 x 540 pixels. Isso garante que todos os elementos possam ser redimensionados proporcionalmente para telas HD ou 4K.

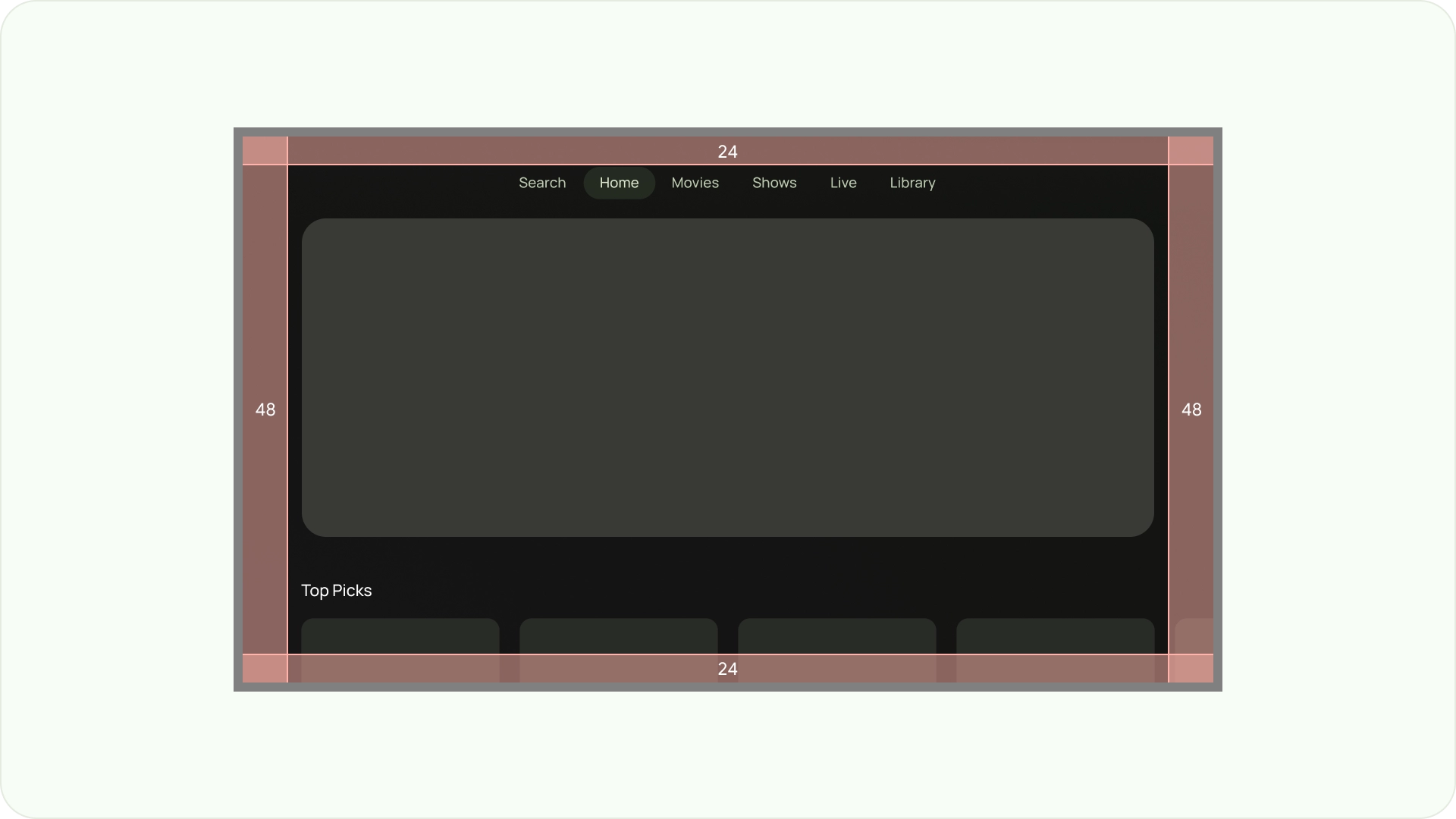
Margens de overscan
As margens de overscan são os espaços entre o conteúdo e as bordas esquerda e direita da tela.
960 * ~5% = 48dp
540 * ~5% = 27dp round off to 24dp
Essas margens de borda protegem os elementos principais de possíveis problemas de overscan. Para manter seu conteúdo e informações seguros, use um layout de margem de 5% (58 dp nas laterais e 28 dp nas bordas superior e inferior).

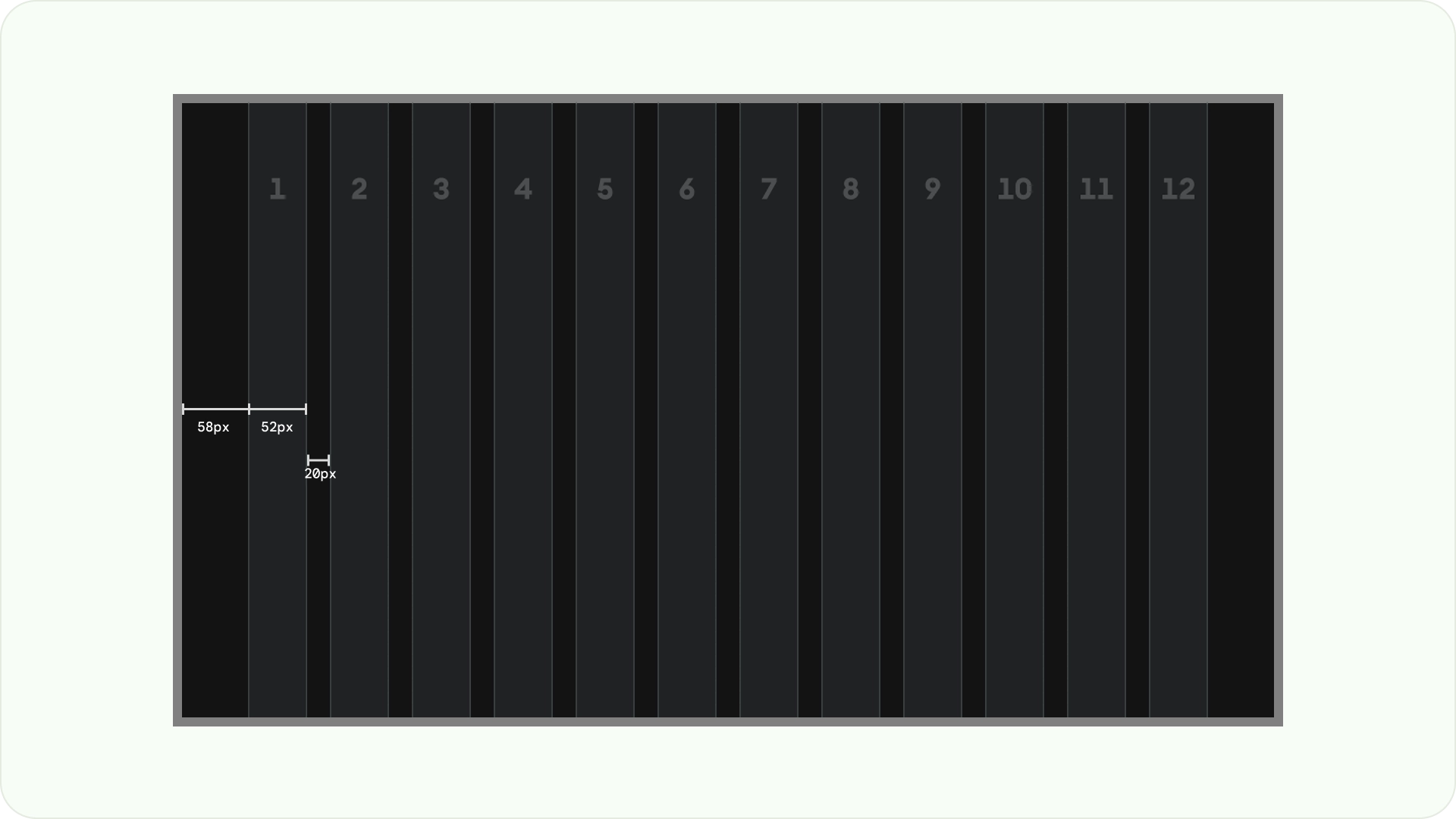
Colunas e gutters
O conteúdo é colocado em áreas da tela que têm colunas e gutters. O sistema de grade tem 12 colunas. Os gutters são os espaços entre as colunas que ajudam a dividir o conteúdo.
Use 12 colunas com 52 dp de largura e 20 dp de espaço entre elas. É necessário ter 58 dp de espaço em ambos os lados e 4 dp de espaçamento vertical entre as linhas.

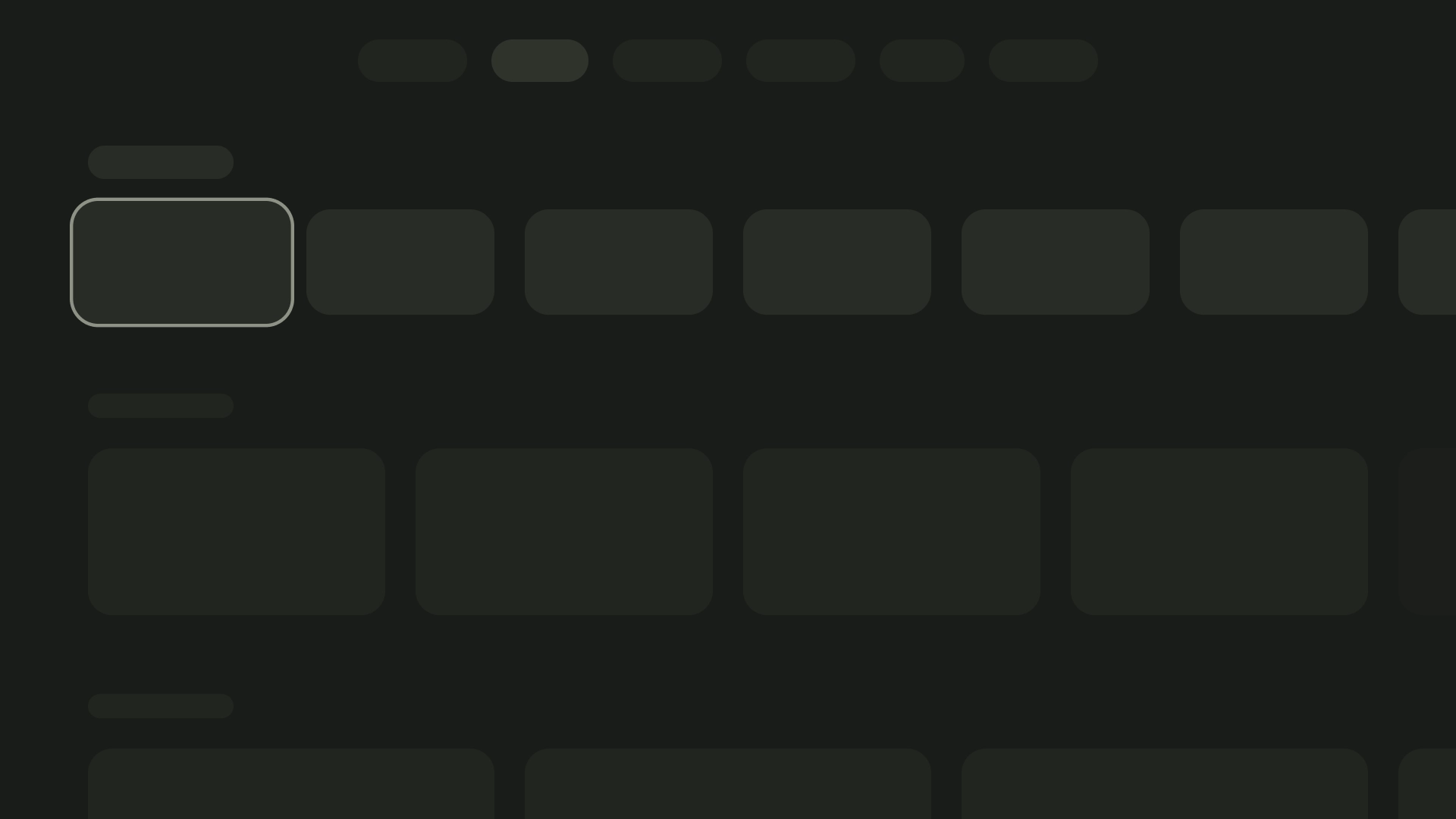
Padrões de layout
Há três padrões de layout disponíveis, dependendo do seu objetivo e do dispositivo de exibição: layout de pilha horizontal, layout de pilha vertical e layout de grade.
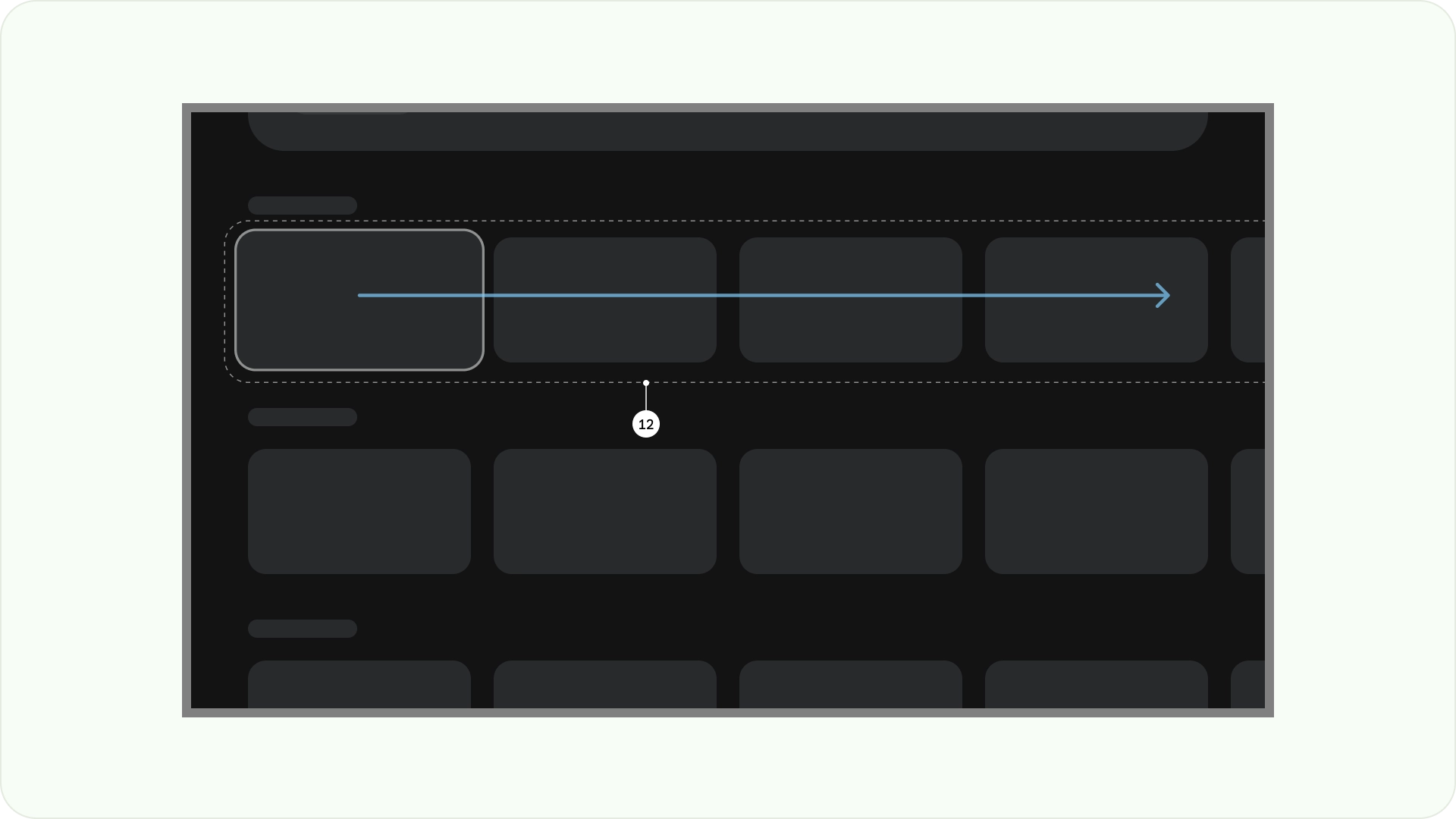
Layout de pilha horizontal
Um layout de pilha horizontal organiza os componentes horizontalmente. Elas podem variar em tamanho, proporção ou formato. Esse layout é usado com frequência para agrupar conteúdo e componentes.

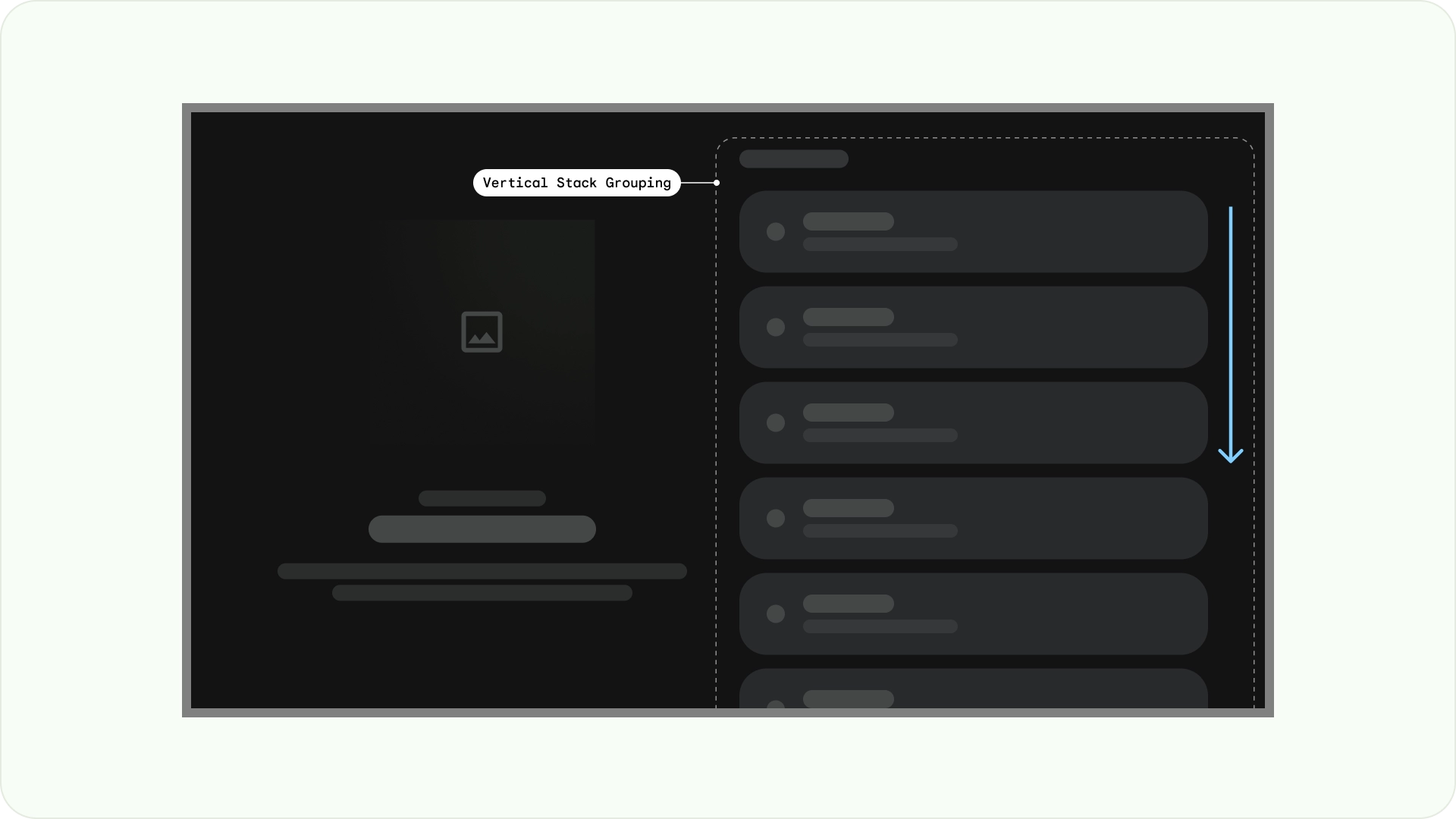
Layout de pilha vertical
Um layout de pilha vertical organiza os componentes de maneira vertical, permitindo um tamanho, proporção e formato flexíveis. Ele é usado com frequência para agrupar vários tipos de texto, componentes interativos e padrões de layout.

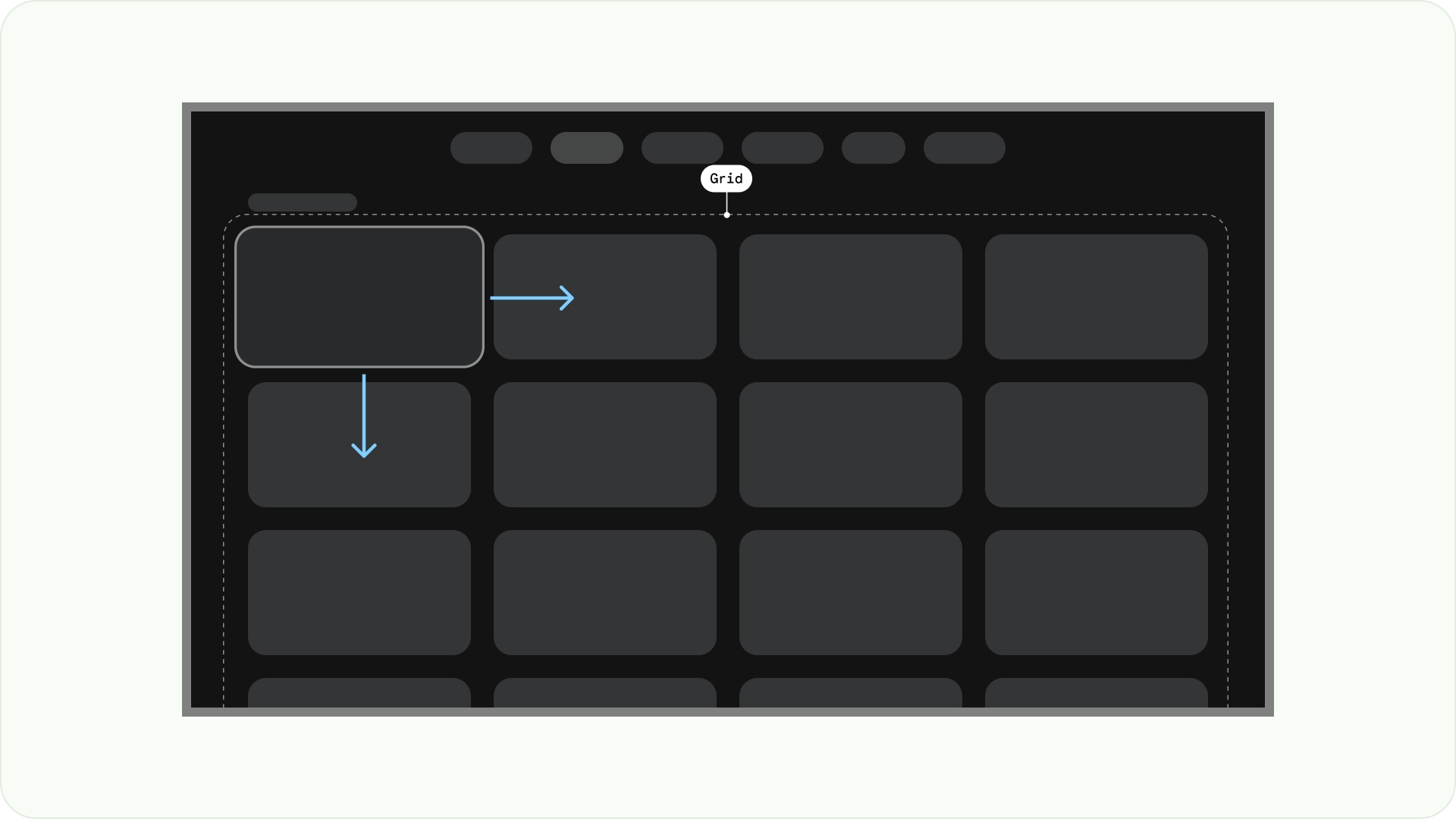
Layout de grade
Uma grade é uma coleção de colunas e linhas que se cruzam, e um layout de grade exibe conteúdo nela. Ele organiza o conteúdo de maneira lógica, facilitando a navegação e a pesquisa.

Para evitar sobreposições, é importante considerar o padding entre os itens e o aumento de tamanho dos estados de foco. Por exemplo, quando um componente em foco (como um card) é destacado. Se você estiver usando o layout de grade sugerido (12 colunas em 52 dp, com espaços em 20 dp), consulte "Cards" para layouts e visualizações de componentes recomendados.
Estruturas de layout
Confira algumas estruturas de layout para ajudar você a tomar melhores decisões ao projetar layouts de TV. Ao dividir as telas de TV horizontalmente, é possível separar diferentes tipos de componentes, comunicar a hierarquia de informações e a lógica de navegação. Um painel pode conter várias colunas de unidades. Cada painel pode hospedar padrões de layout diferentes, como o layout de pilha e o layout de grade.

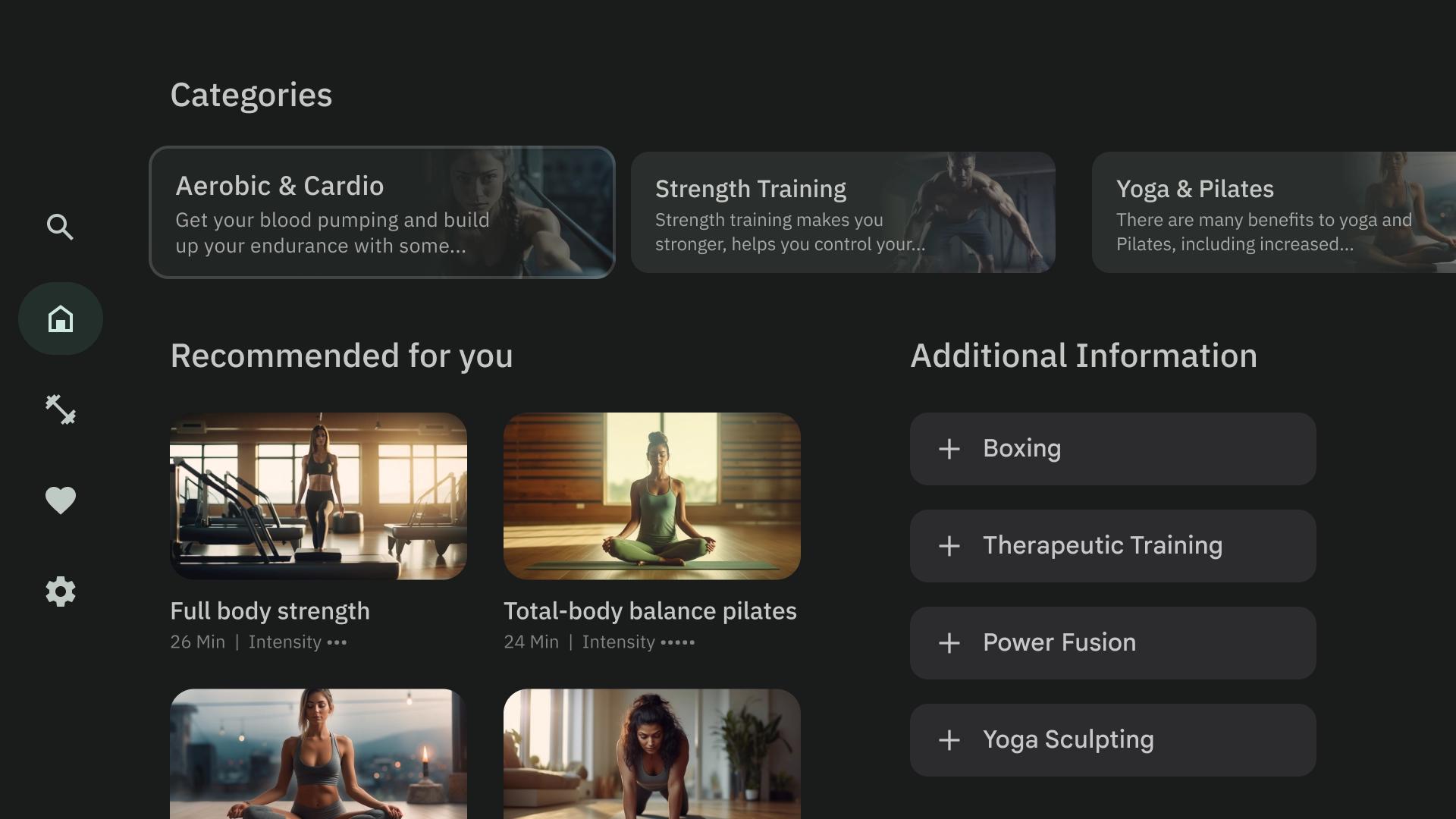
Layout de painel único
Um layout de painel único pode ajudar a chamar a atenção para o conteúdo principal. Use-o com páginas de informações essenciais e de experiência de conteúdo.

Layout de dois painéis
Um layout de dois painéis tem melhor desempenho quando a página mostra conteúdo hierárquico. Ele é amplamente usado em experiências de encaminhamento de tarefas.
Sobrecarga cognitiva
Conteúdo complicado e pouco claro pode causar confusão, irritação e uma queda no engajamento. Faça com que o design seja legível, organizado e apresente apenas informações essenciais.
Evite usar muitos painéis para agrupar conteúdos. Isso cria uma carga cognitiva e uma hierarquia desnecessárias para os usuários.

O que fazer

O que não fazer
Hierarquia e navegação expressas
Os painéis separam e organizam visualmente o conteúdo. Eles ajudam a orientar os usuários e podem criar uma interface mais intuitiva que melhora a experiência.

O que fazer

O que não fazer
Modelos de layout
Os modelos de layout promovem ordem, consistência e familiaridade. O design cria uma experiência de interface confortável que comunica claramente onde o usuário está e para onde ele pode ir.
Procurar
O modelo de navegador mostra "clusters" ou linhas de conteúdo de mídia em uma pilha vertical. Os usuários navegam para cima e para baixo para procurar as linhas e para a direita e para a esquerda para procurar o conteúdo de uma linha específica.

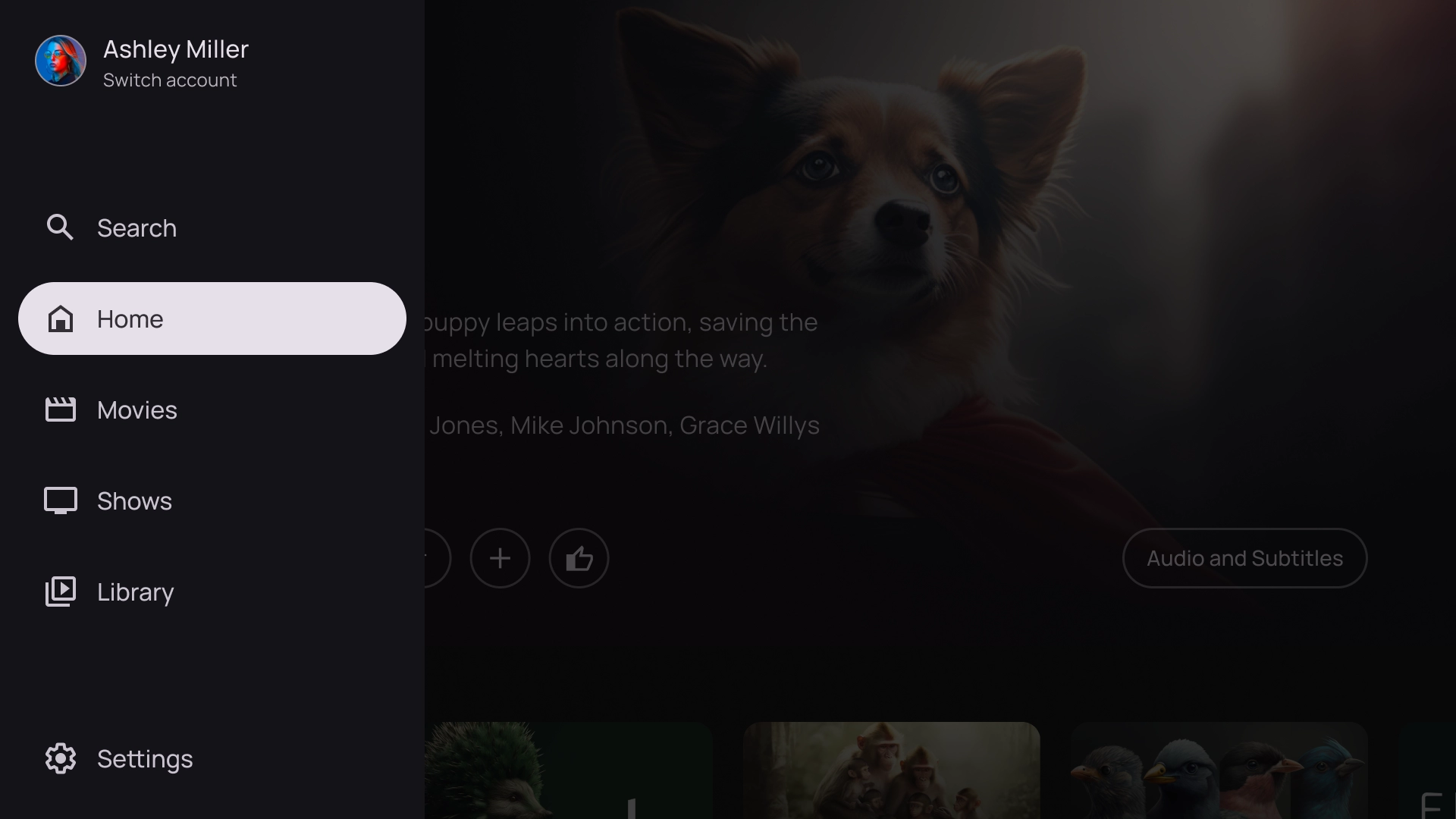
Sobreposição à esquerda
O modelo de navegação à esquerda mostra um painel de sobreposição no lado esquerdo da tela. Ele geralmente mostra a navegação ou itens que você pode usar para interagir com o conteúdo em segundo plano.

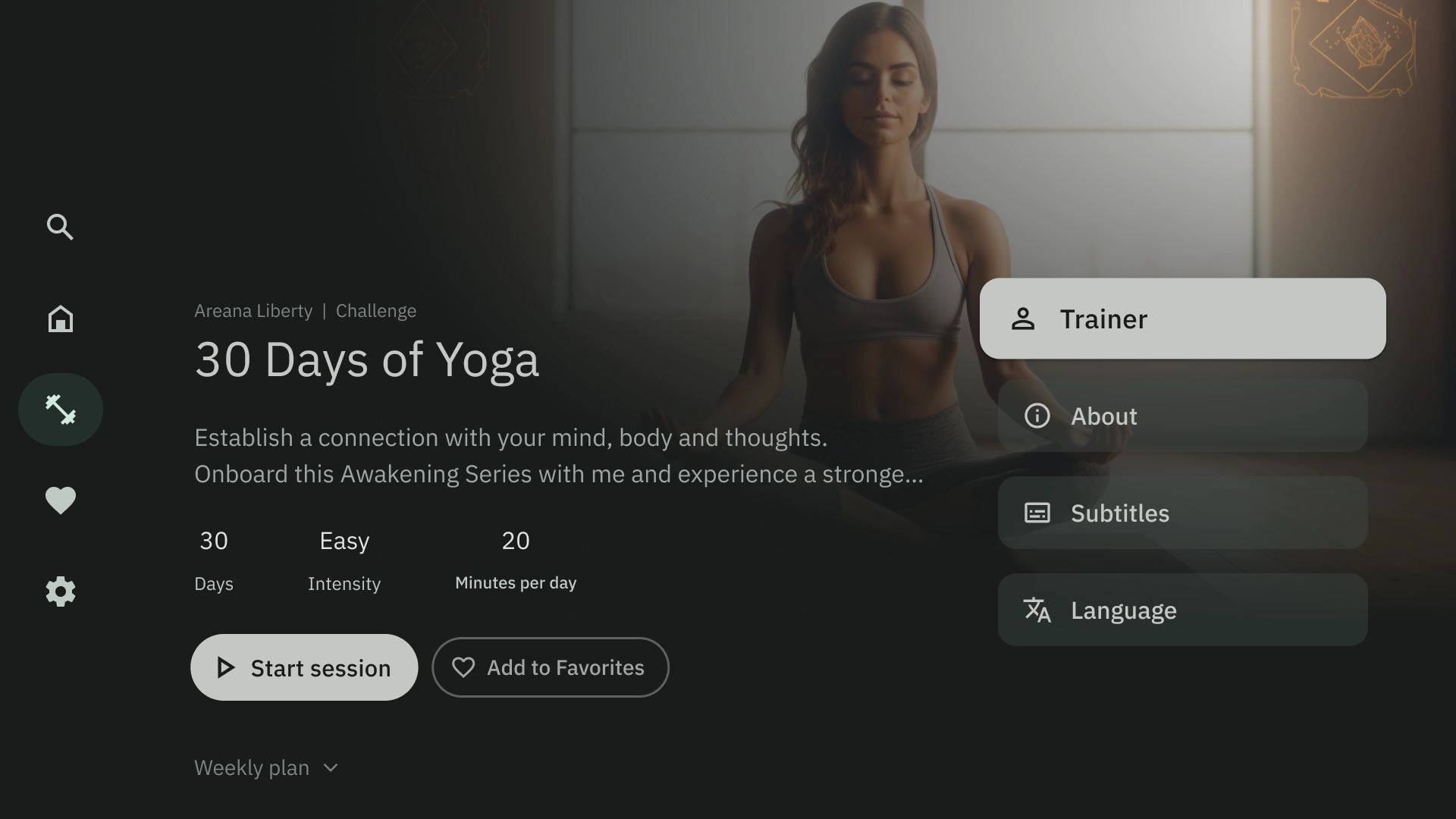
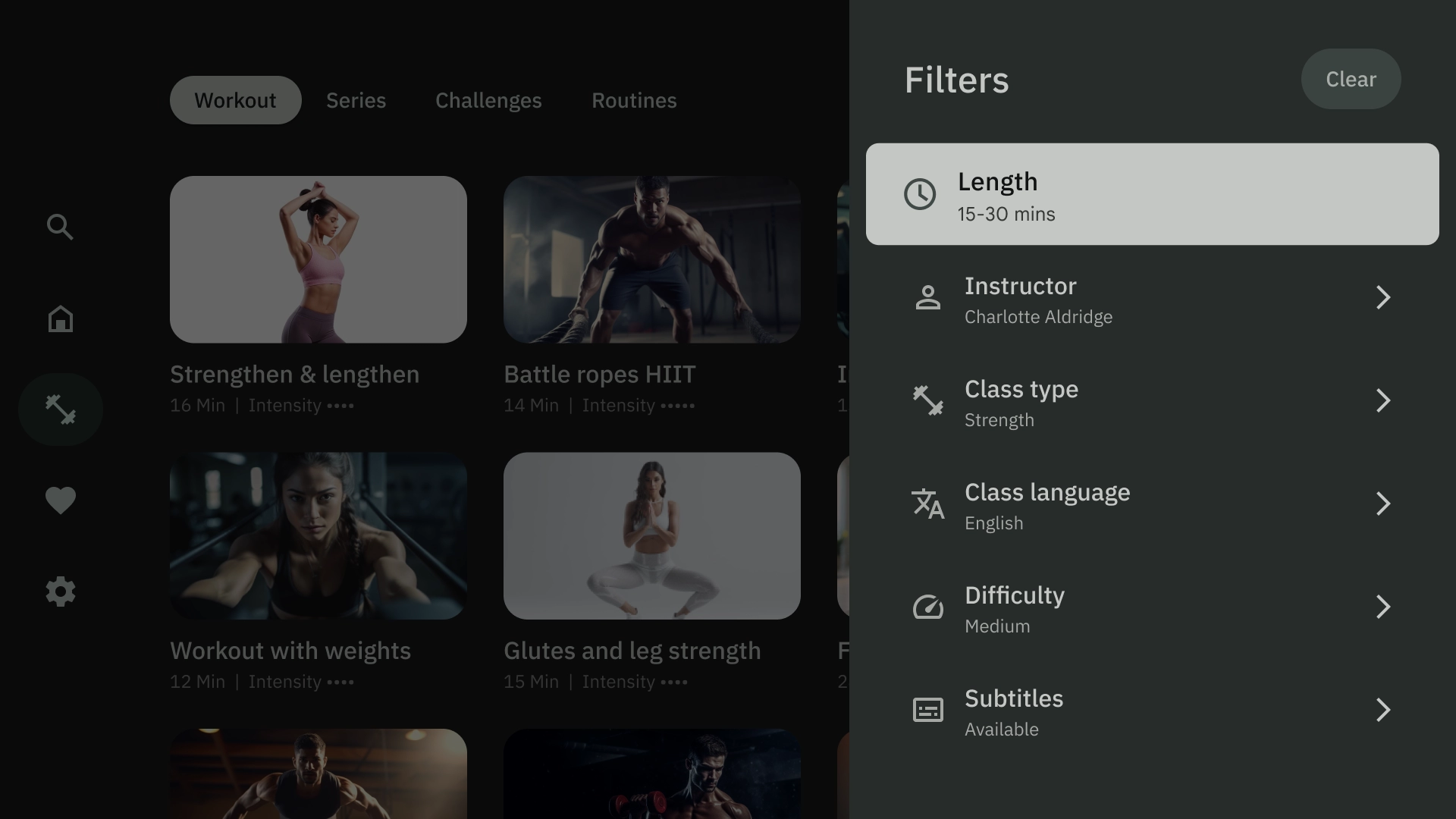
Sobreposição à direita
O modelo de sobreposição à direita mostra um painel de sobreposição no lado direito da tela. Ele geralmente mostra itens que você pode usar de forma independente do conteúdo em segundo plano.

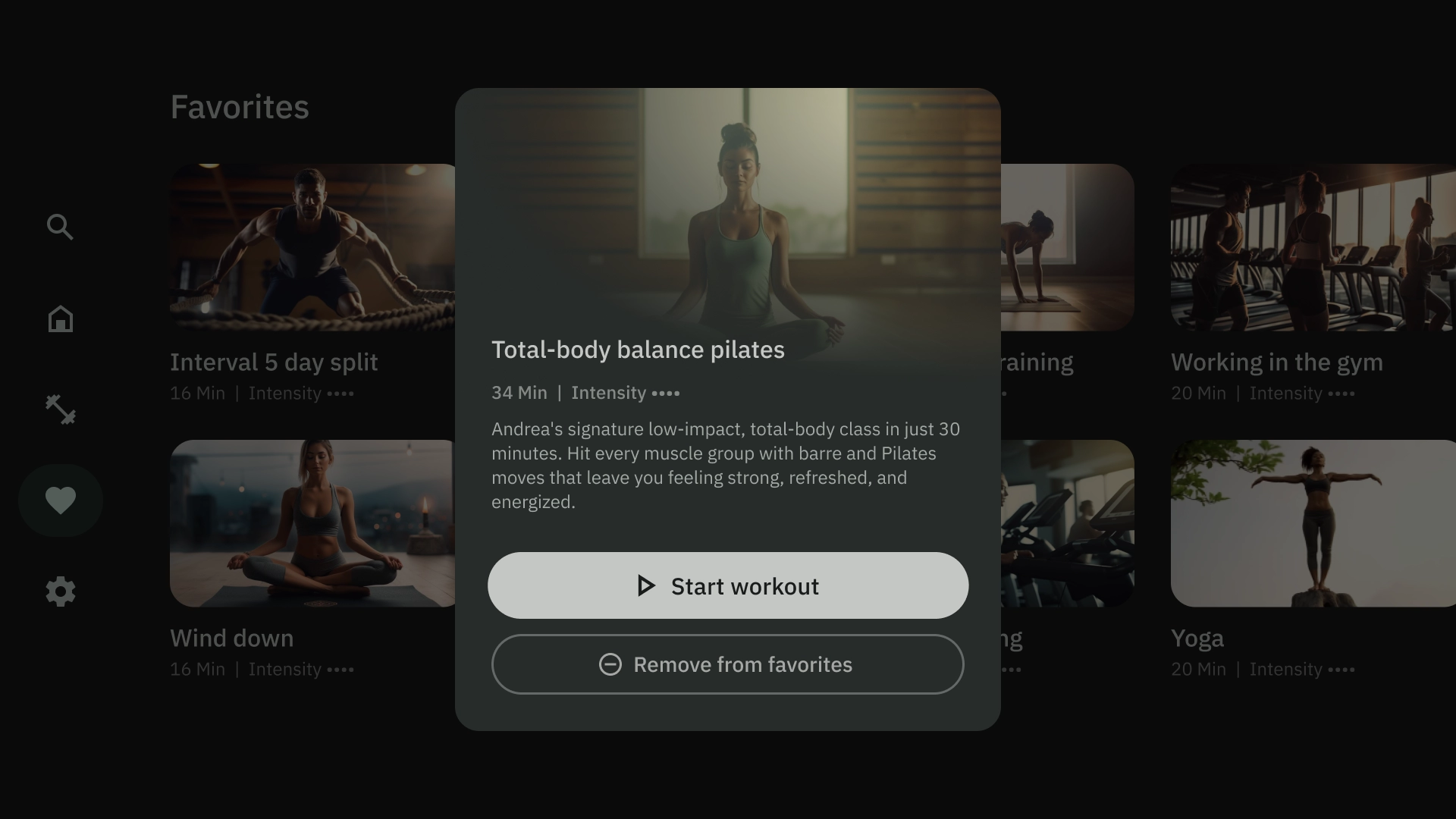
Sobreposição centralizada
O modelo de sobreposição central mostra um elemento modal que é sobreposto a uma visualização existente. Ele é usado para comunicar informações urgentes ou estimular uma decisão.

Sobreposição inferior
O modelo de sobreposição inferior é comumente usado para cards de informações. As páginas inferiores são superfícies com conteúdo complementar ancorado na parte de baixo da tela. Eles permitem criar minifluxos sem perder o contexto da página atual.

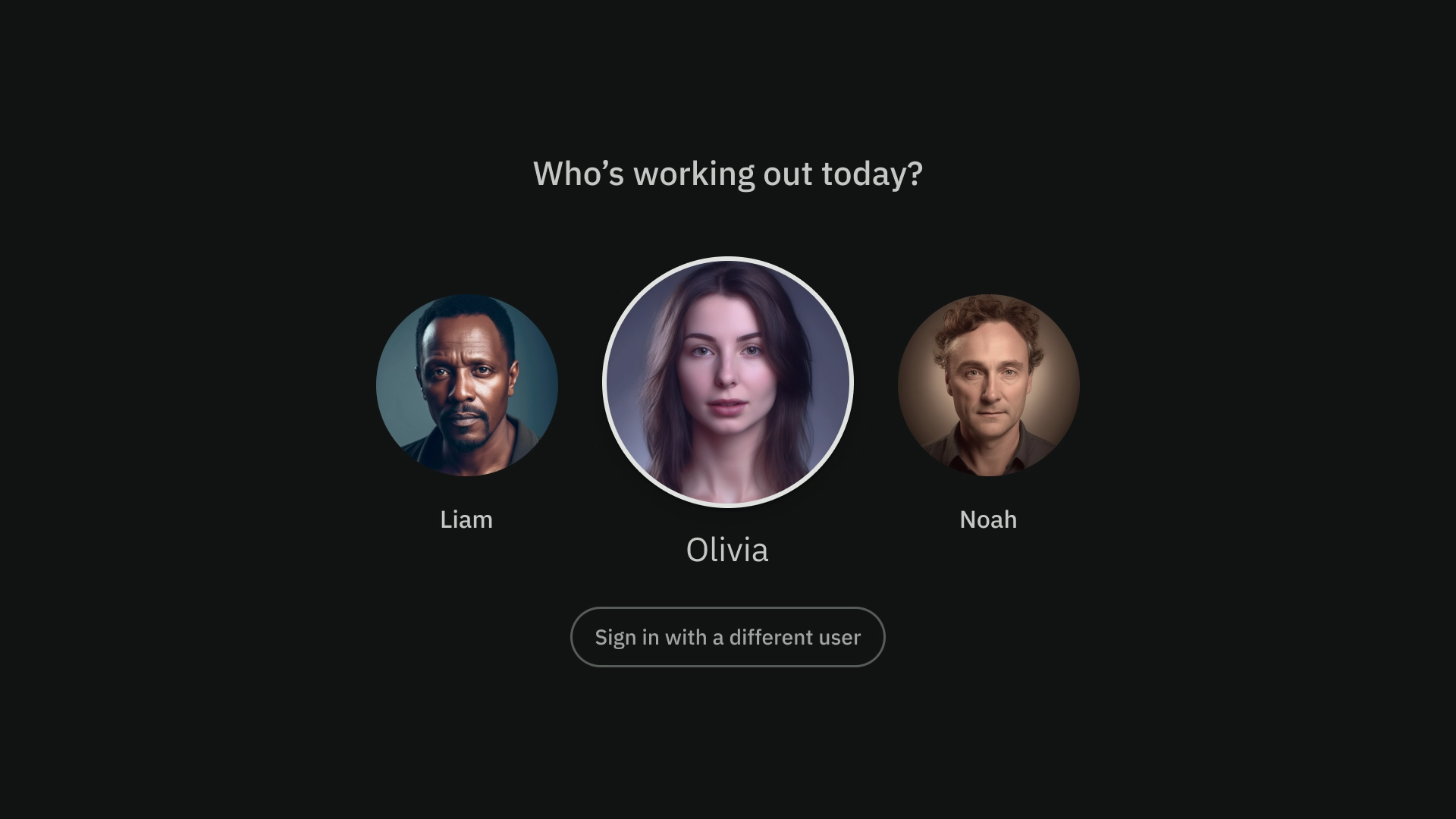
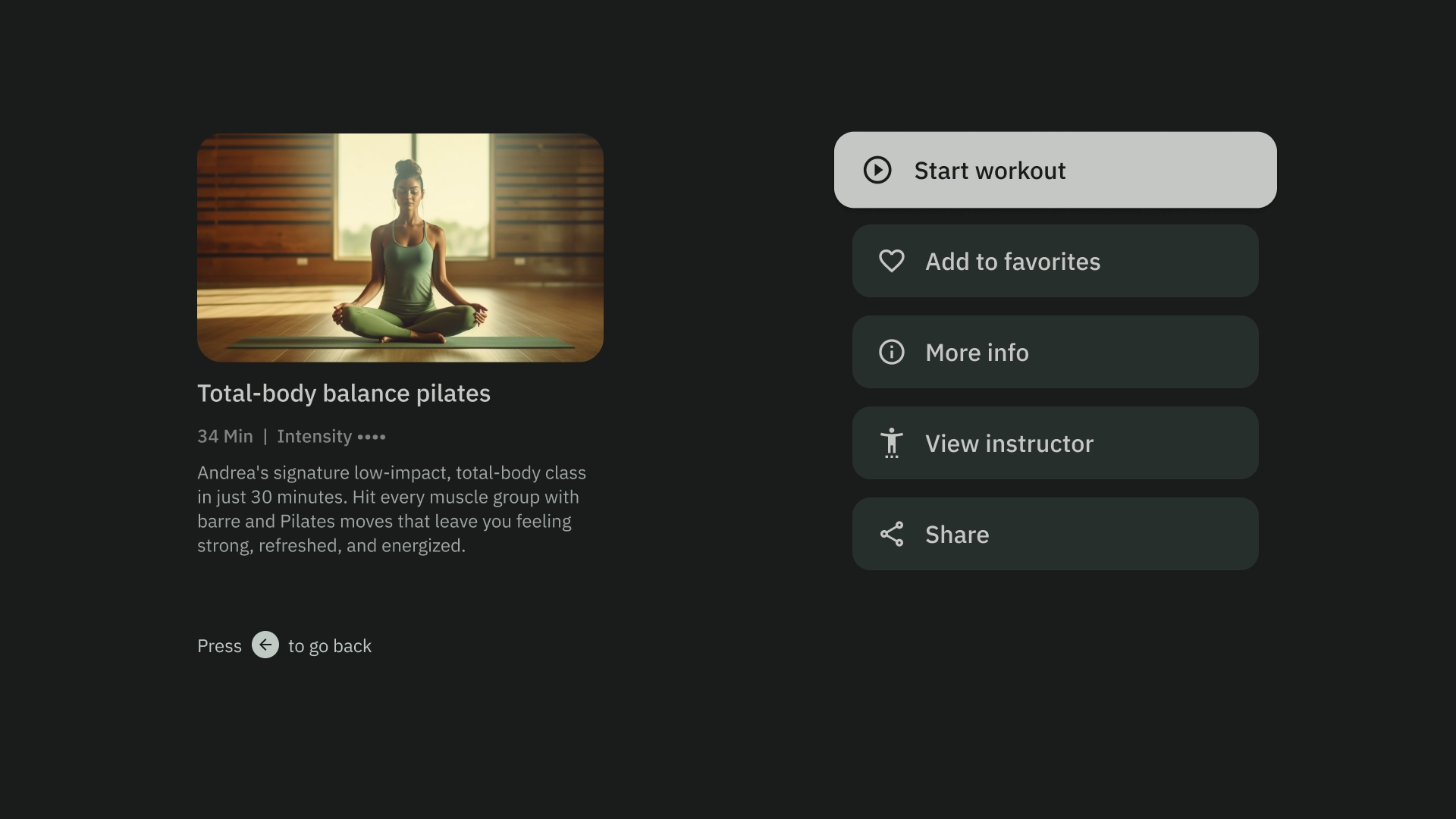
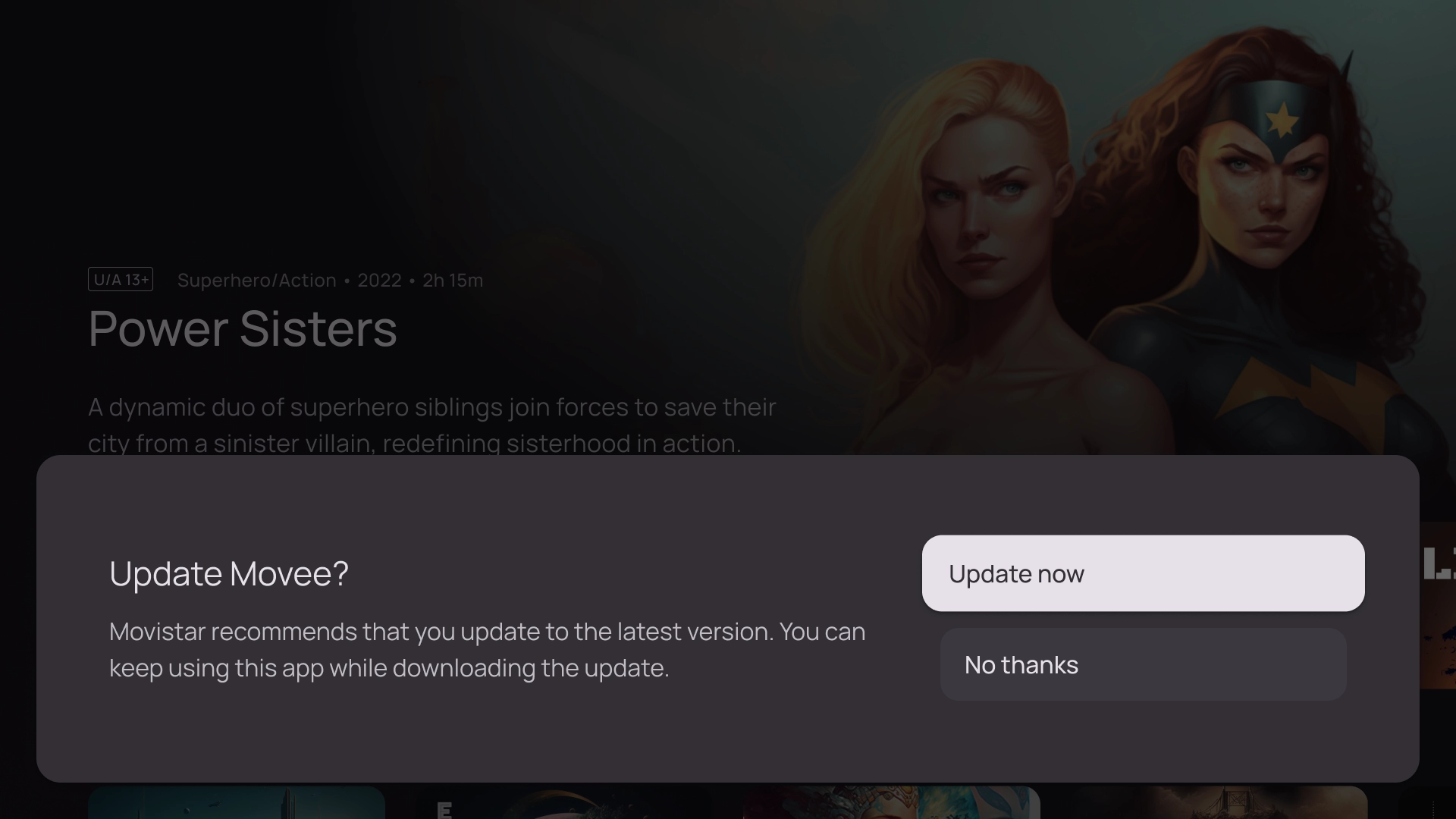
Ações
O modelo de ação mostra o título e o subtítulo à esquerda, com opções ou ações à direita. Geralmente, os usuários precisam escolher uma opção ou realizar uma ação com esse modelo.

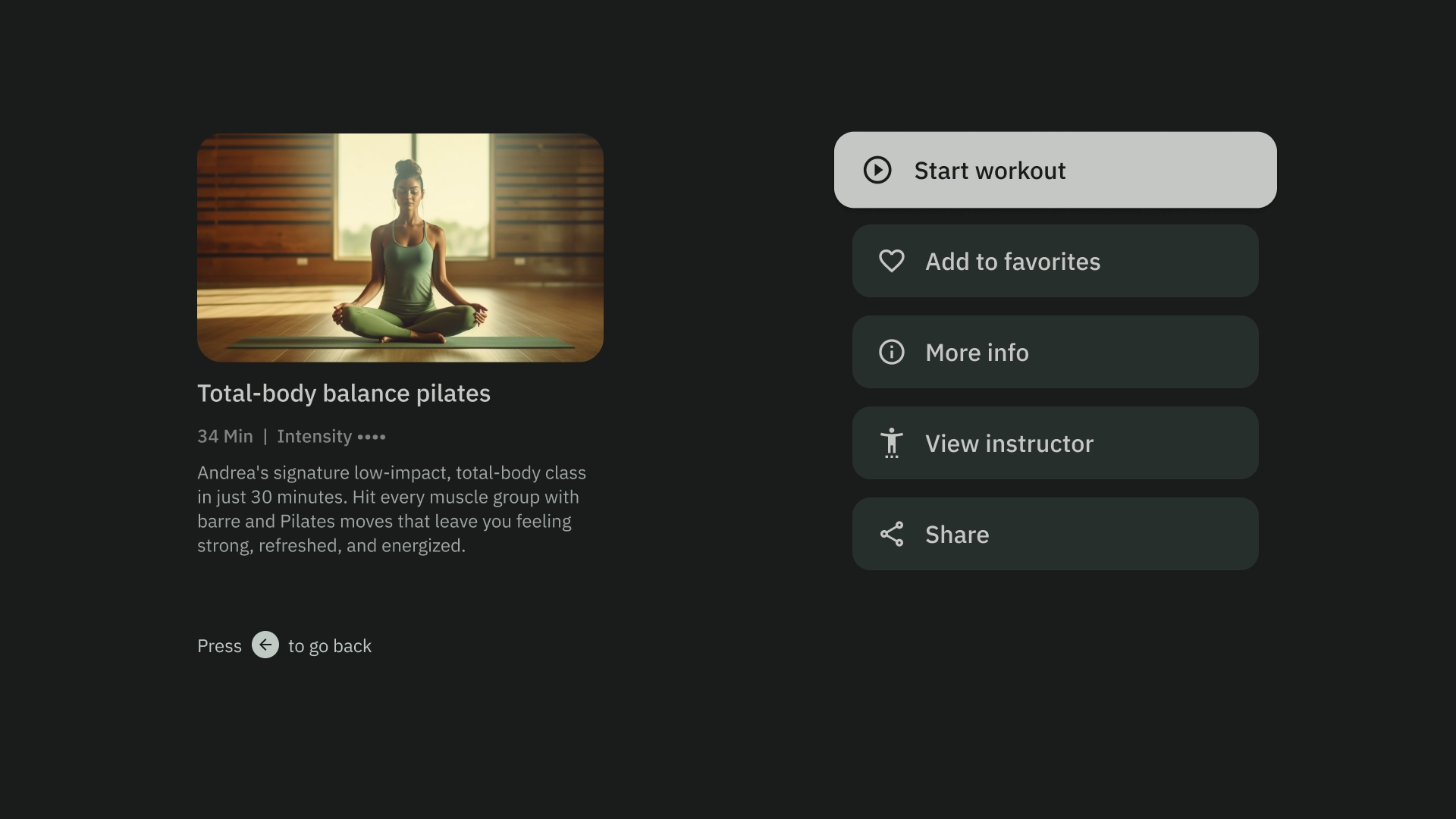
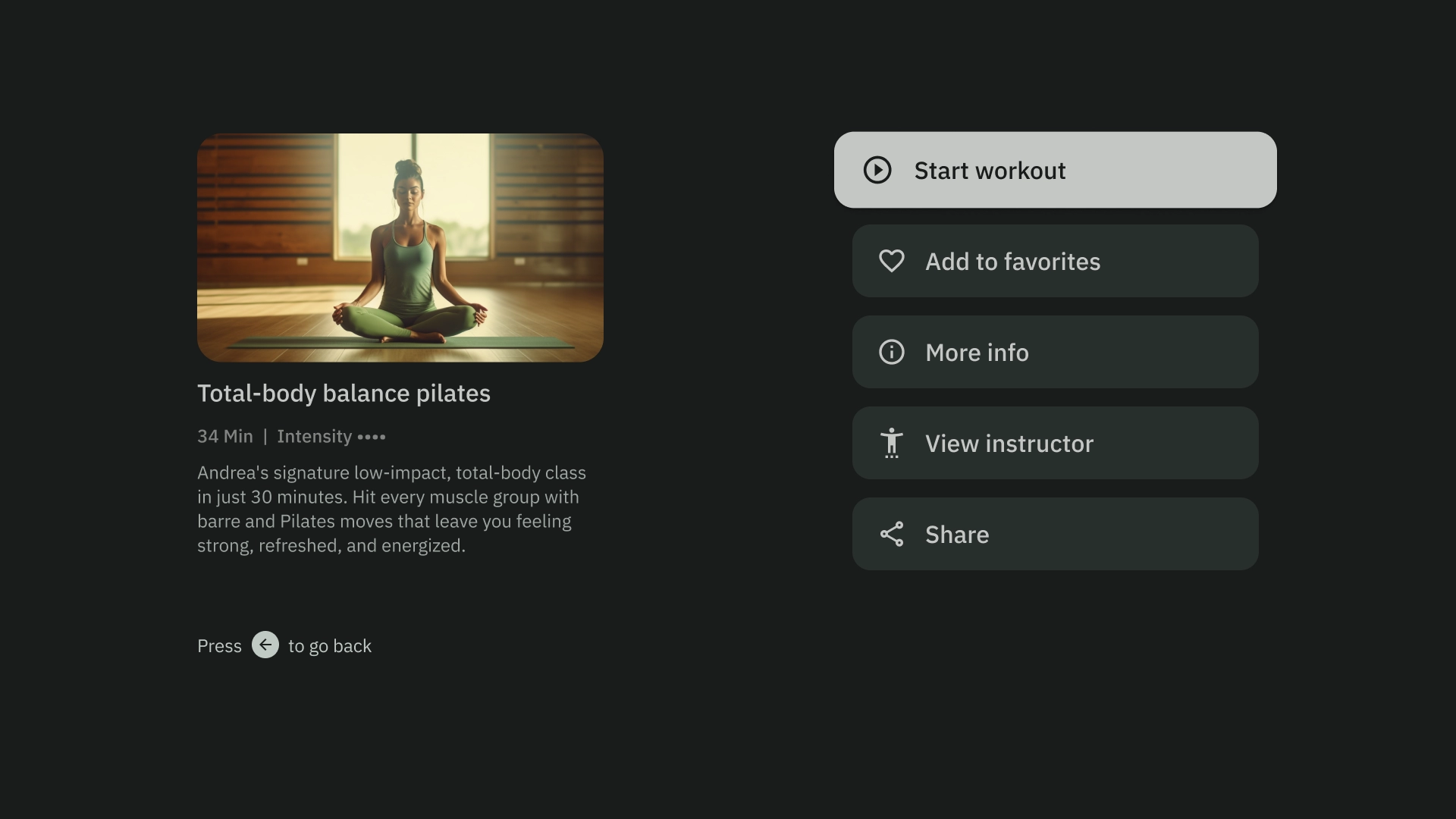
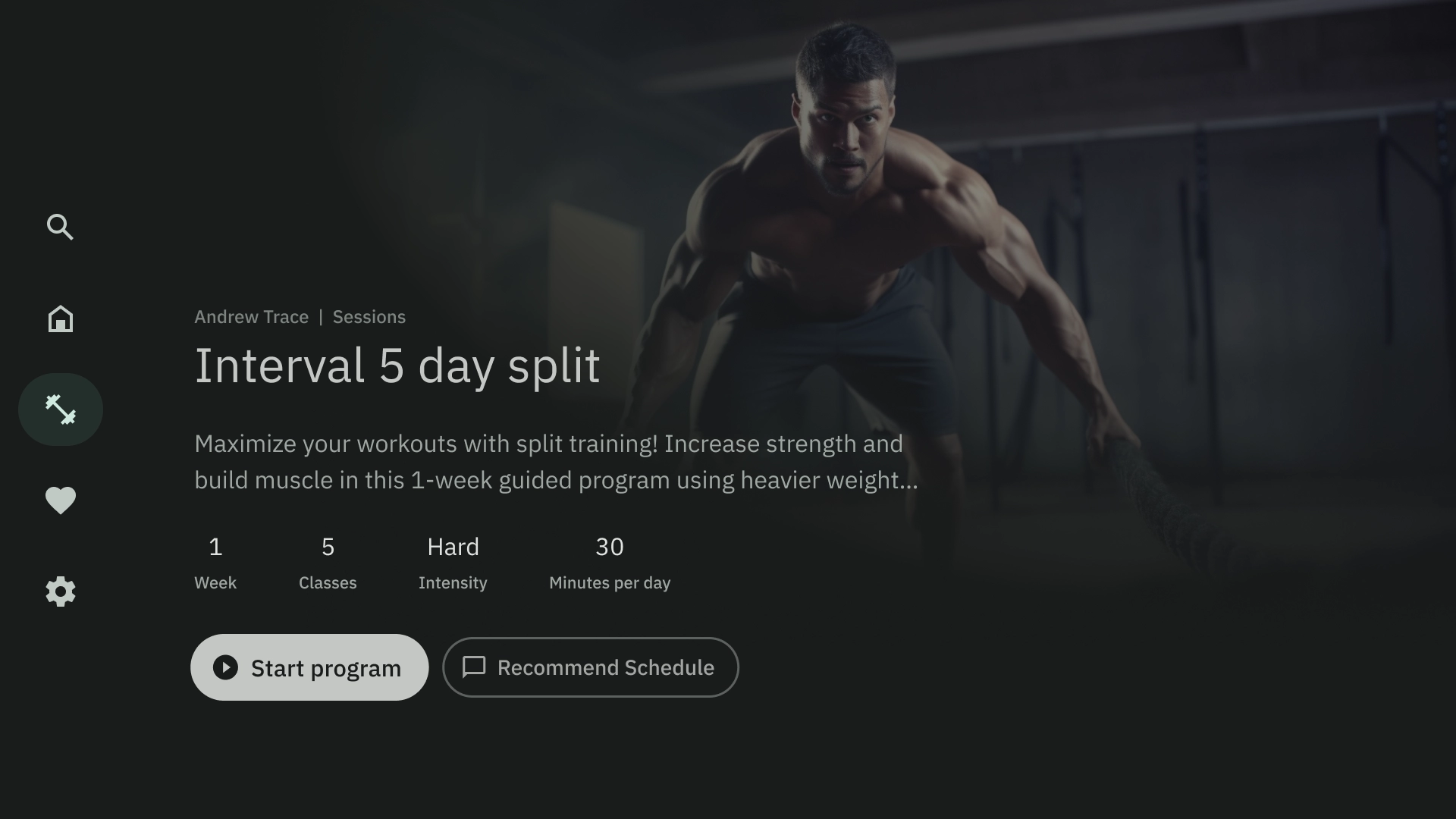
Detalhes do conteúdo
O modelo de detalhes do conteúdo mostra o conteúdo em um layout horizontal empilhado. O conteúdo geralmente inclui título, metadados, descrição curta, ações rápidas e clusters de informações relacionadas.

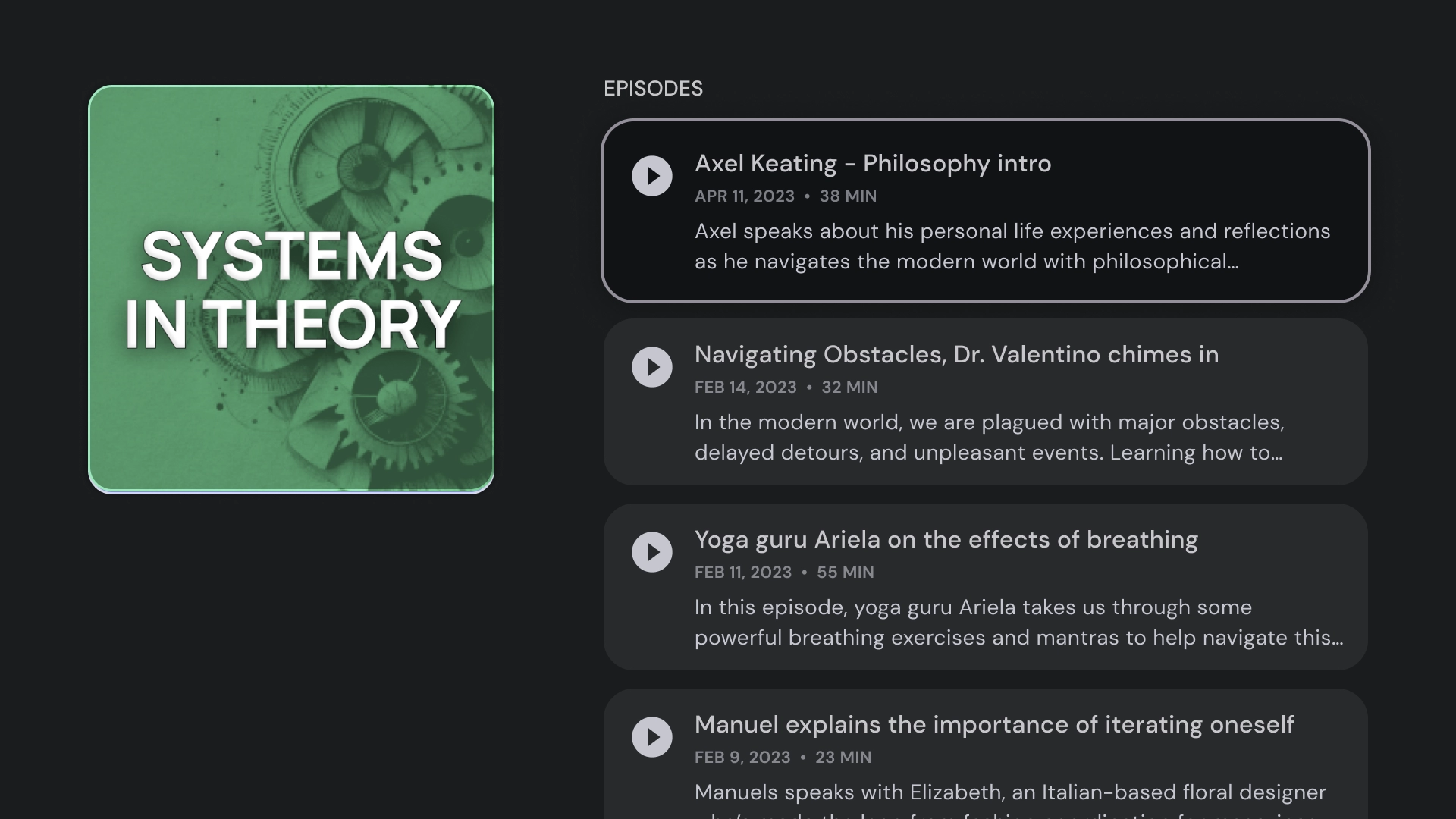
Compilação
O modelo de compilação mostra os detalhes de um item no lado esquerdo da tela, como um podcast, com os elementos, por exemplo, os episódios, no painel à direita.

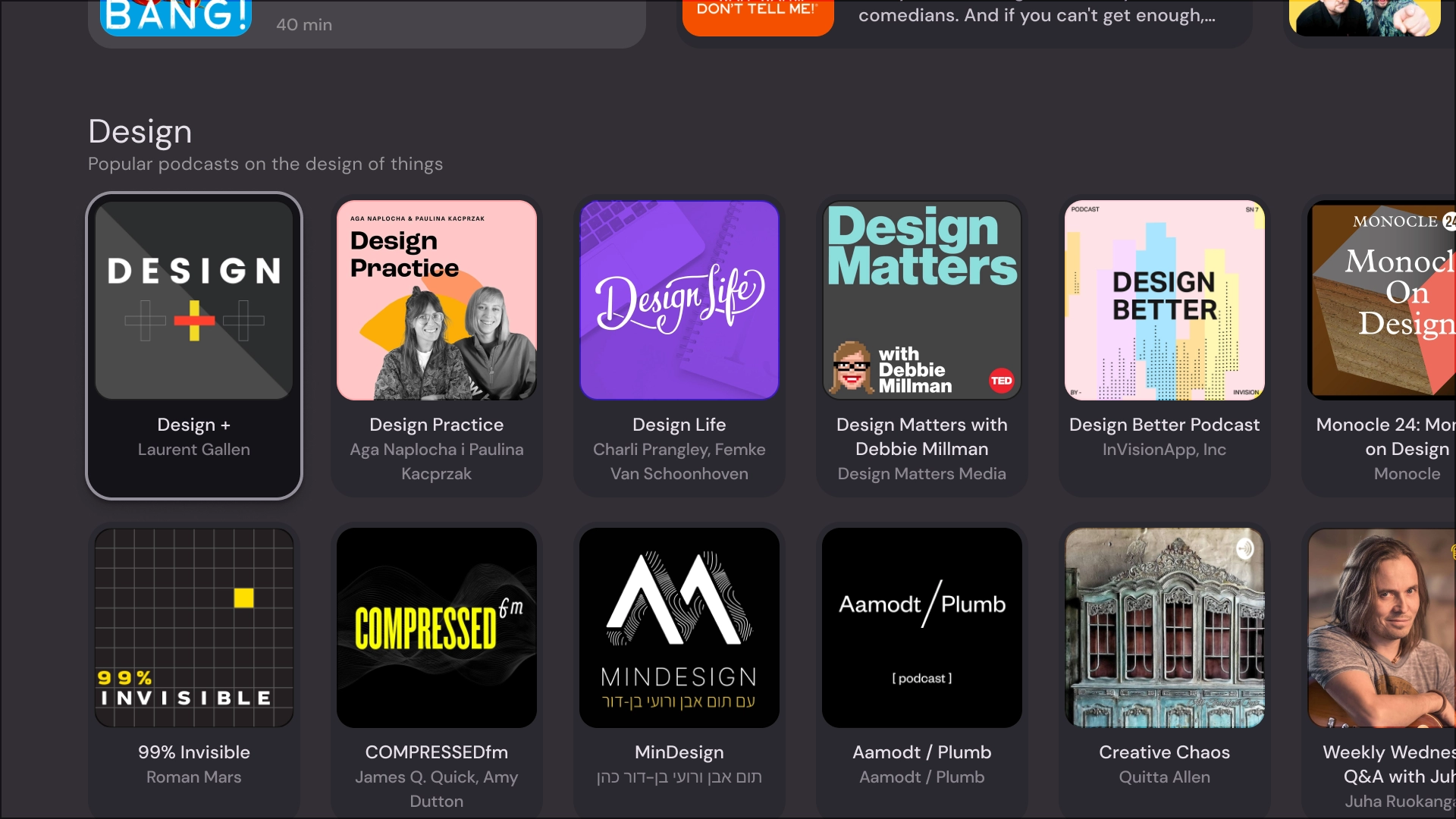
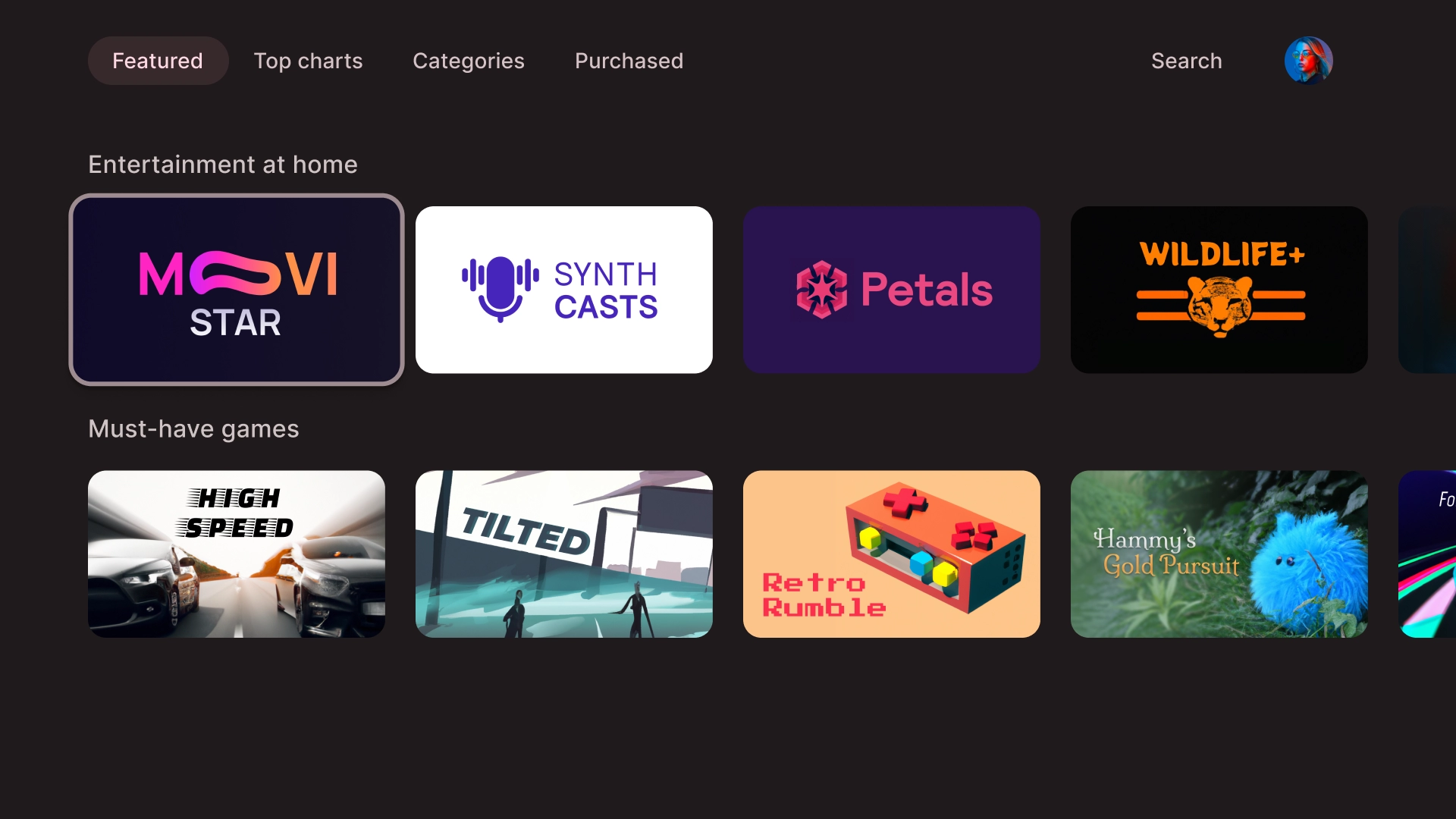
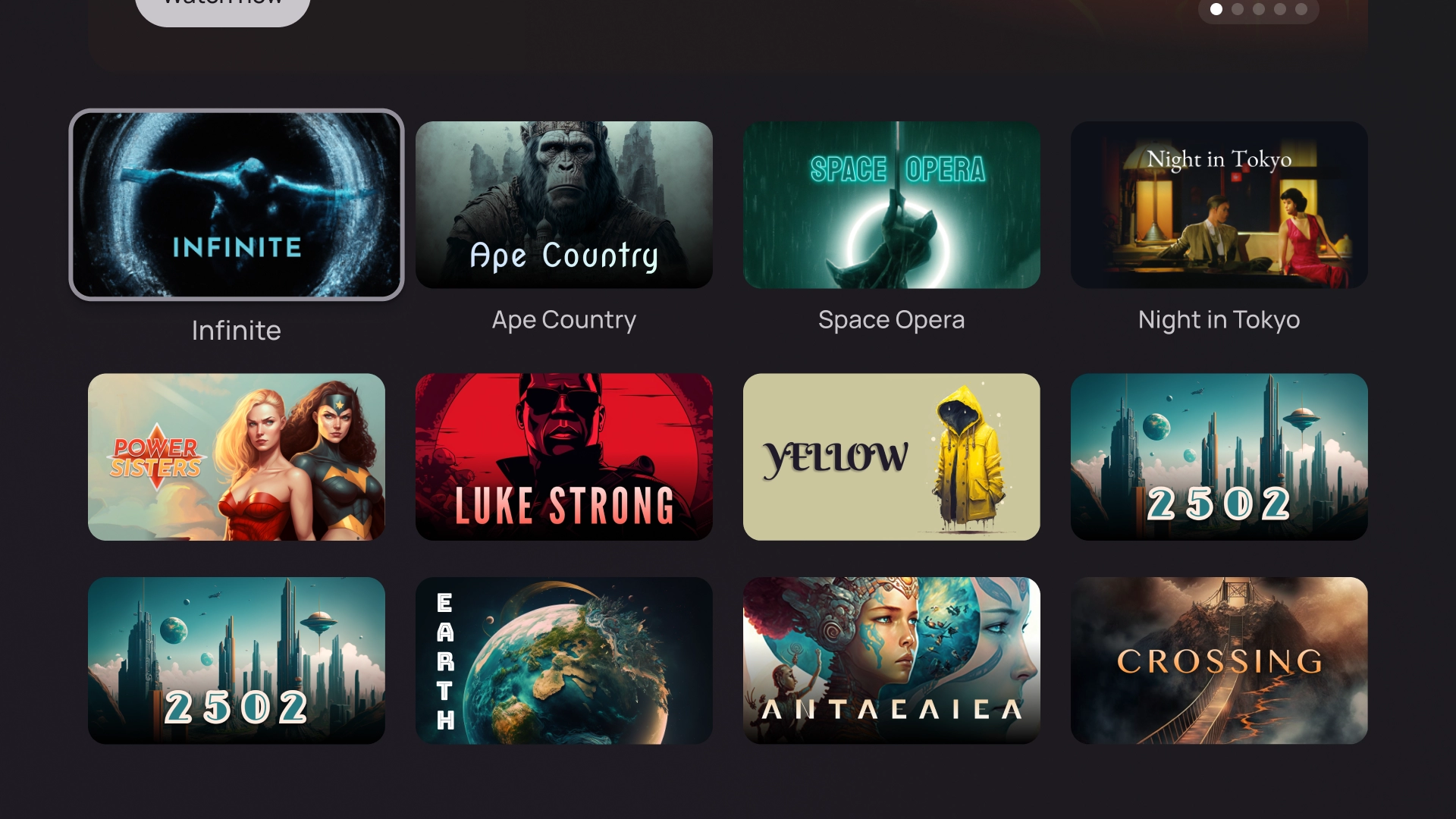
Grade
O modelo de grade mostra coleções de conteúdo em uma grade organizada. Ele mostra conteúdo com uma lógica de navegação remota clara e uma experiência de navegação otimizada.

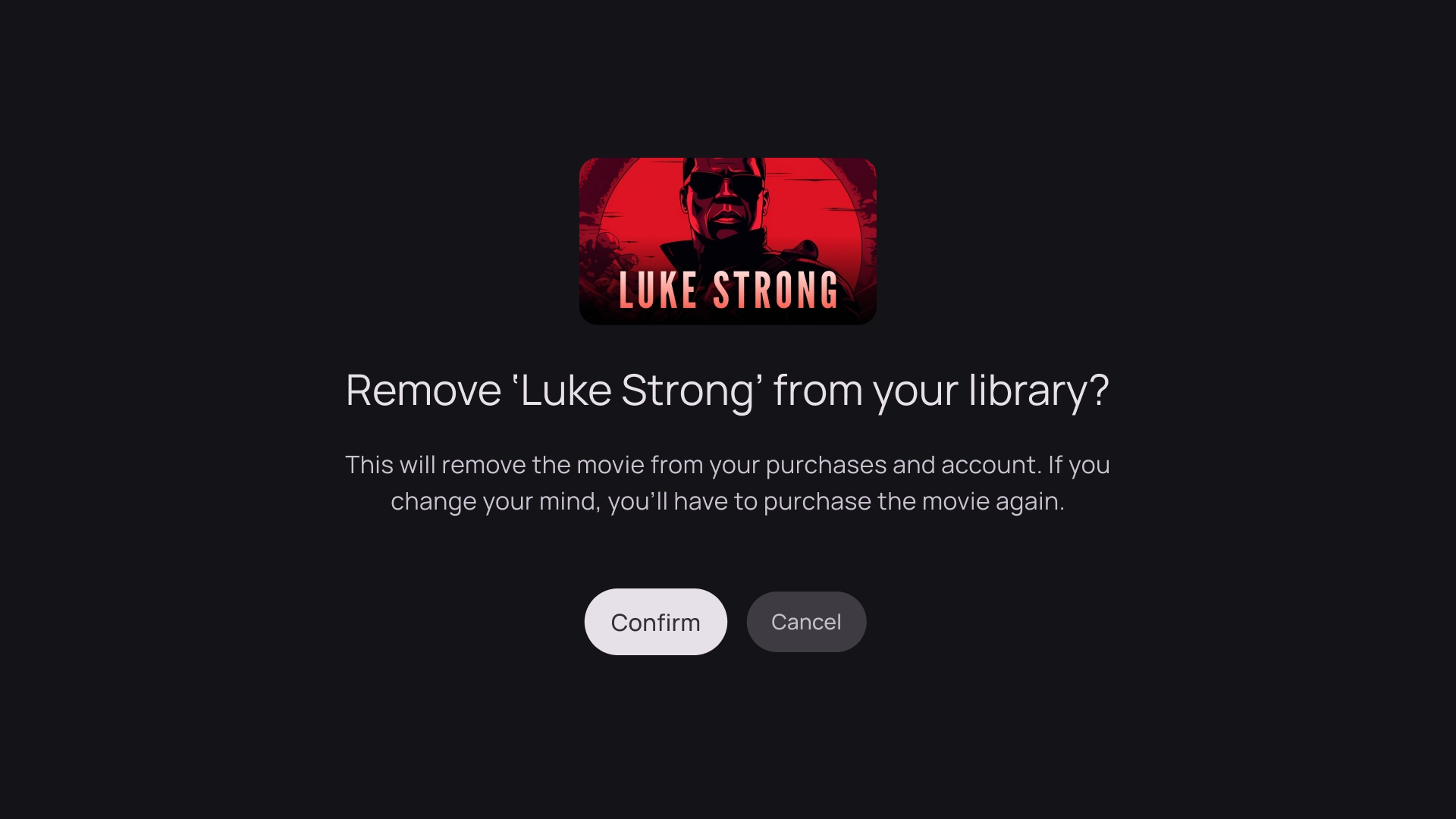
Alerta
O modelo de alerta mostra uma mensagem em tela cheia. Normalmente, é necessário realizar uma ação para desbloquear o alerta e voltar à tela anterior.

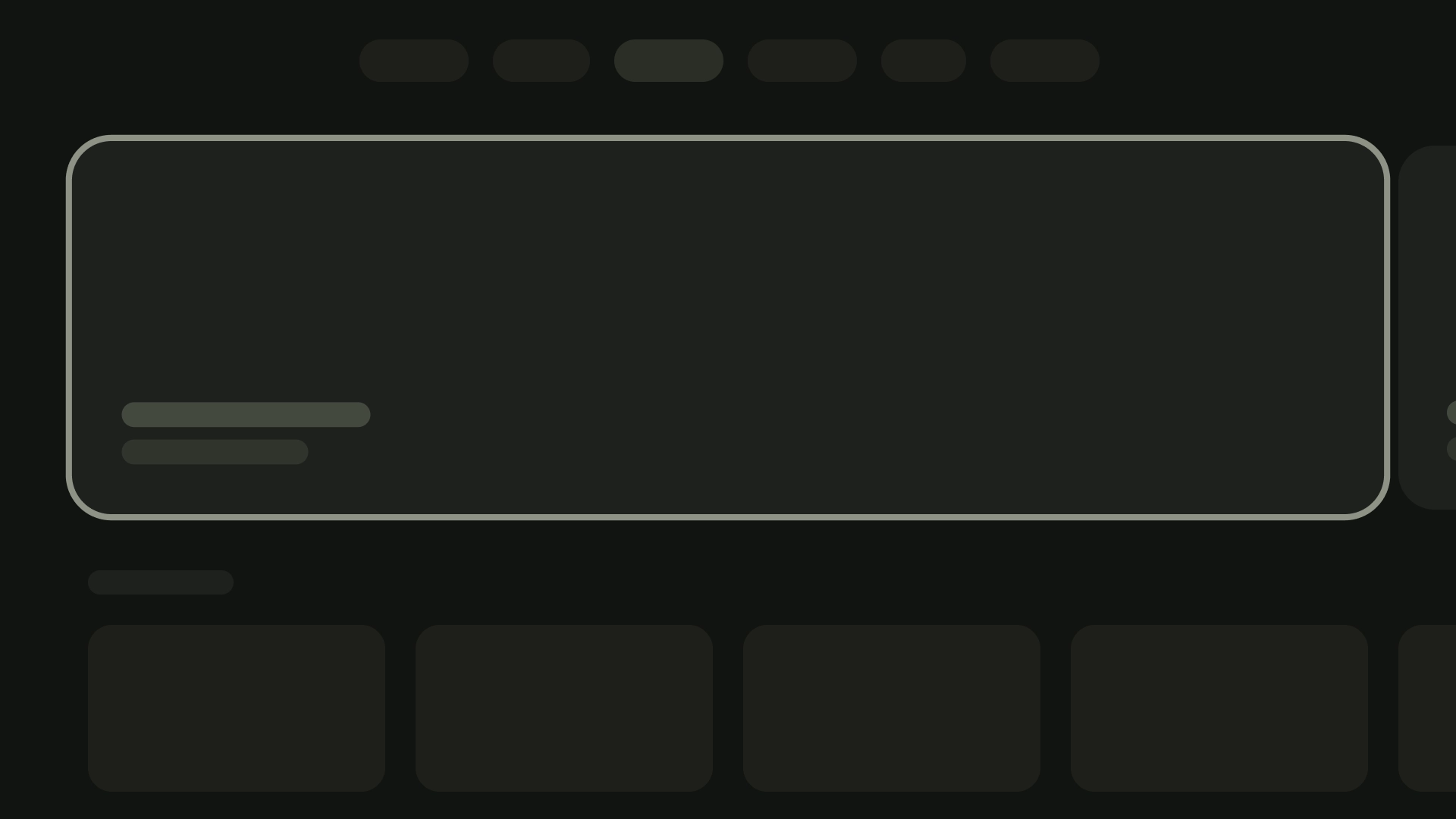
Colunas do card
1 layout de card
Largura do card: 844 dp

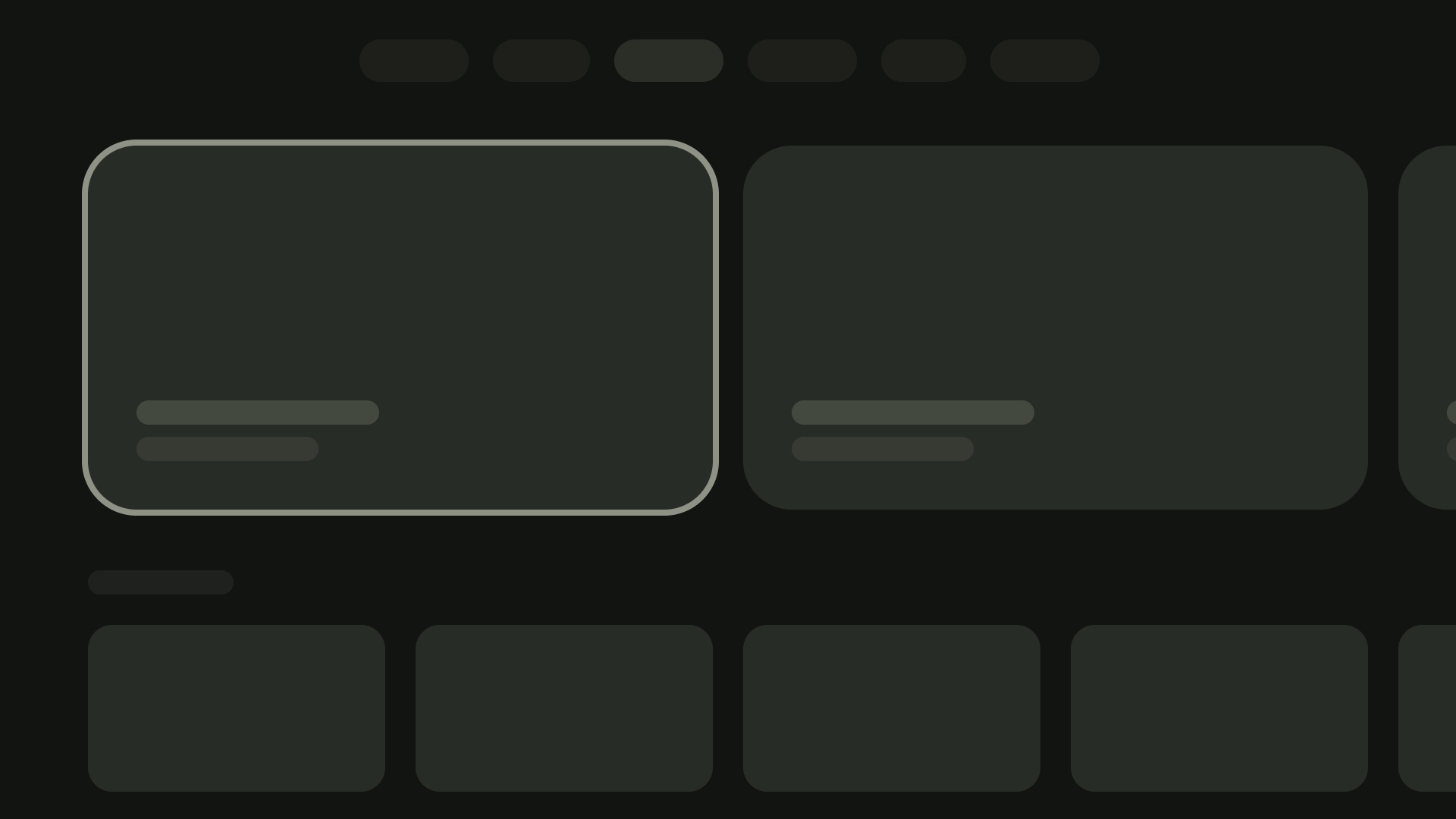
Layout de dois cards
Largura do card: 412 dp

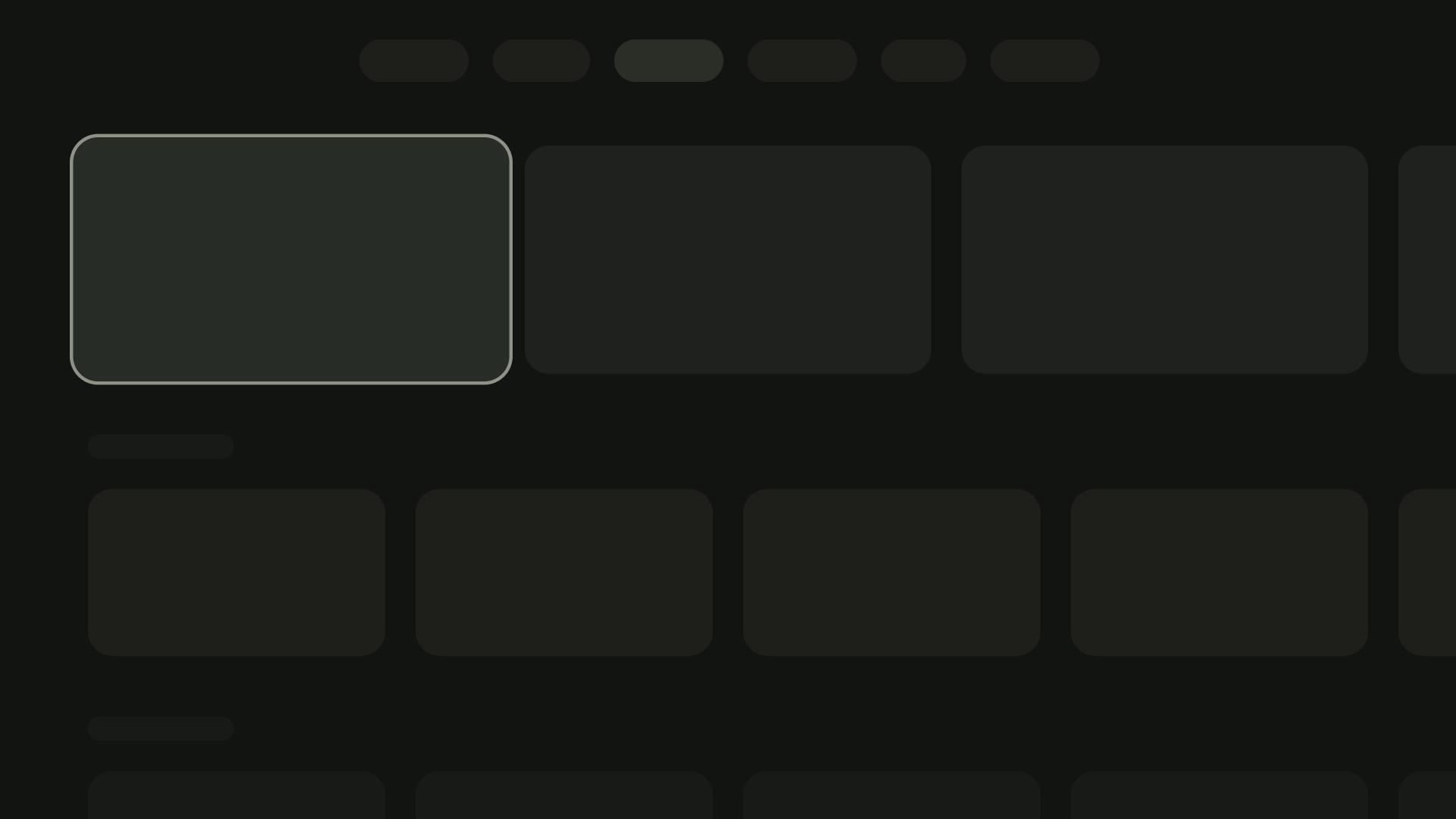
Layout de três cards
Largura do card: 268 dp

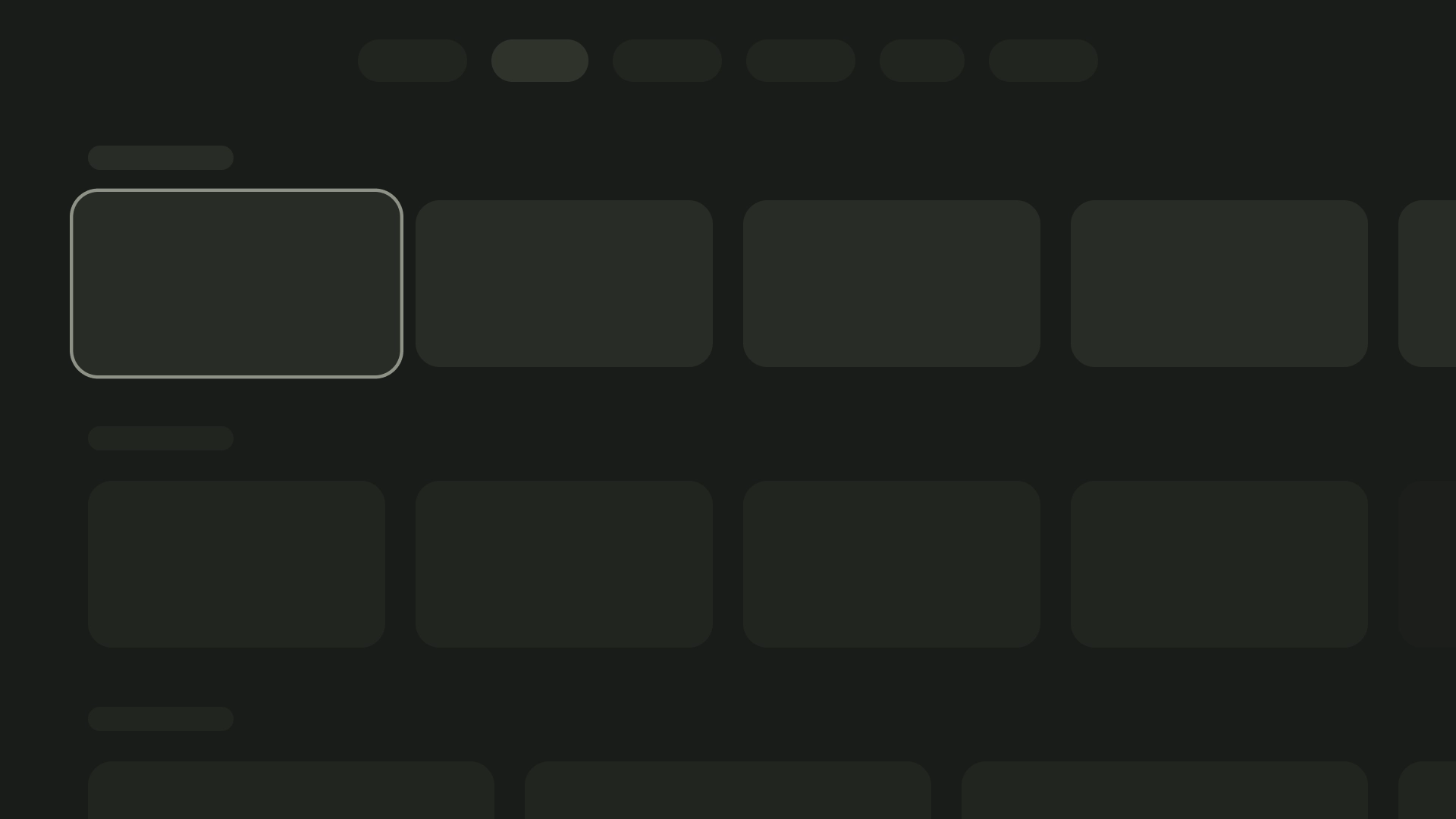
Layout de 4 cards
Largura do card: 196 dp

Layout de 5 cards
Largura do card: 124 dp