টিভি ডিভাইসগুলি অ্যাপগুলির জন্য নেভিগেশন নিয়ন্ত্রণের একটি সীমিত সেট প্রদান করে। আপনার টিভি UI-এর জন্য একটি কার্যকর নেভিগেশন স্কিম তৈরি করতে, এই সীমিত নিয়ন্ত্রণগুলি বিবেচনা করুন এবং কীভাবে ব্যবহারকারী একটি টাচ স্ক্রিনের পরিবর্তে রিমোট কন্ট্রোল বোতাম ব্যবহার করে নেভিগেট করে।

হাইলাইট
- কন্ট্রোলার সীমিত নেভিগেশন ক্ষমতা অফার করে - উপরে-নিচে-বাম-ডান - তাই এটি কীভাবে আপনার অ্যাপের UI ডিজাইনকে আকার দিতে পারে সেদিকে মনোযোগ দিন।
- নেভিগেশন স্বাভাবিক এবং পরিচিত বোধ করা উচিত.
- রিমোটের ব্যাক বোতাম দিয়ে একটি সহজ নেভিগেশন অভিজ্ঞতা তৈরি করুন।
- যদি একজন ব্যবহারকারীর নিয়ন্ত্রণে যাওয়ার জন্য একটি সরল পথ না থাকে, তাহলে এটি স্থানান্তর করার কথা বিবেচনা করুন।
নীতিমালা
লক্ষ্য হল ব্যবহারকারীর ইন্টারফেসে আধিপত্য না করে বা বিষয়বস্তু থেকে মনোযোগ না সরিয়ে নেভিগেশন স্বাভাবিক এবং পরিচিত বোধ করা। নিম্নলিখিত নীতিগুলি টিভি অ্যাপ্লিকেশানগুলি জুড়ে একটি সামঞ্জস্যপূর্ণ এবং স্বজ্ঞাত ব্যবহারকারীর অভিজ্ঞতার জন্য একটি বেসলাইন সেট করতে সহায়তা করে৷
দক্ষ
বিষয়বস্তু পেতে এটি দ্রুত এবং সহজ করুন। ব্যবহারকারীরা অল্প সংখ্যক ক্লিক ব্যবহার করে দ্রুত বিষয়বস্তু অ্যাক্সেস করতে চান। আপনার তথ্য এমনভাবে সংগঠিত করুন যাতে সবচেয়ে কম স্ক্রীনের প্রয়োজন হয়।
অনুমানযোগ্য
ব্যবহারকারীদের কাছে নেভিগেশন অনুমানযোগ্য করতে সর্বোত্তম অনুশীলন এবং সুপারিশ অনুসরণ করুন। অপ্রয়োজনীয়ভাবে নেভিগেশন প্যাটার্ন পুনরায় উদ্ভাবন করবেন না, কারণ এটি বিভ্রান্তি এবং অনির্দেশ্যতার দিকে নিয়ে যায়।
স্বজ্ঞাত
ব্যাপকভাবে গৃহীত ব্যবহারকারীর আচরণগুলিকে নির্বিঘ্নে সমর্থন করার জন্য নেভিগেশনকে যথেষ্ট সহজ করুন। নেভিগেশনের অপ্রয়োজনীয় স্তর যোগ করে অতিরিক্ত জটিল করবেন না।
নিয়ন্ত্রক
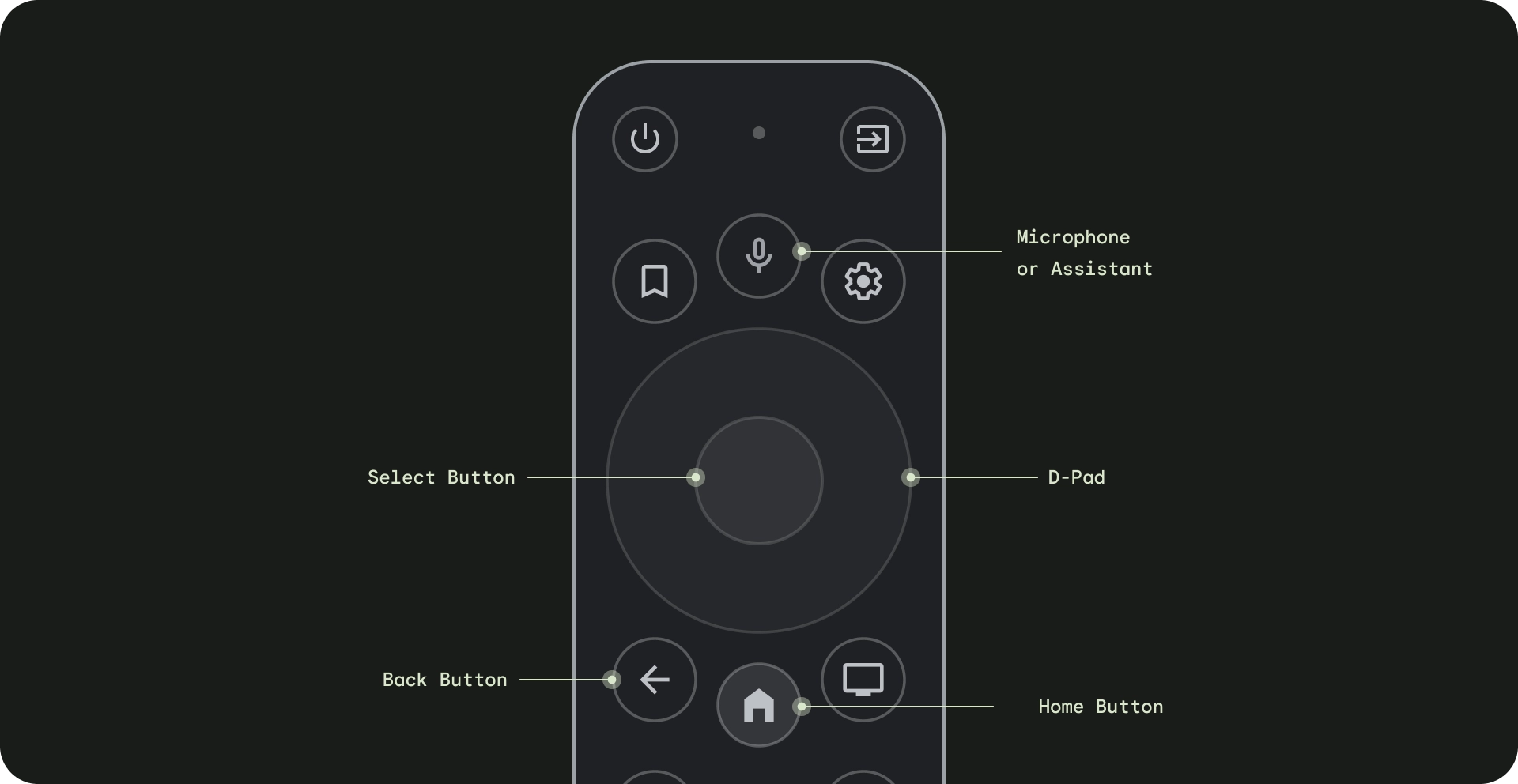
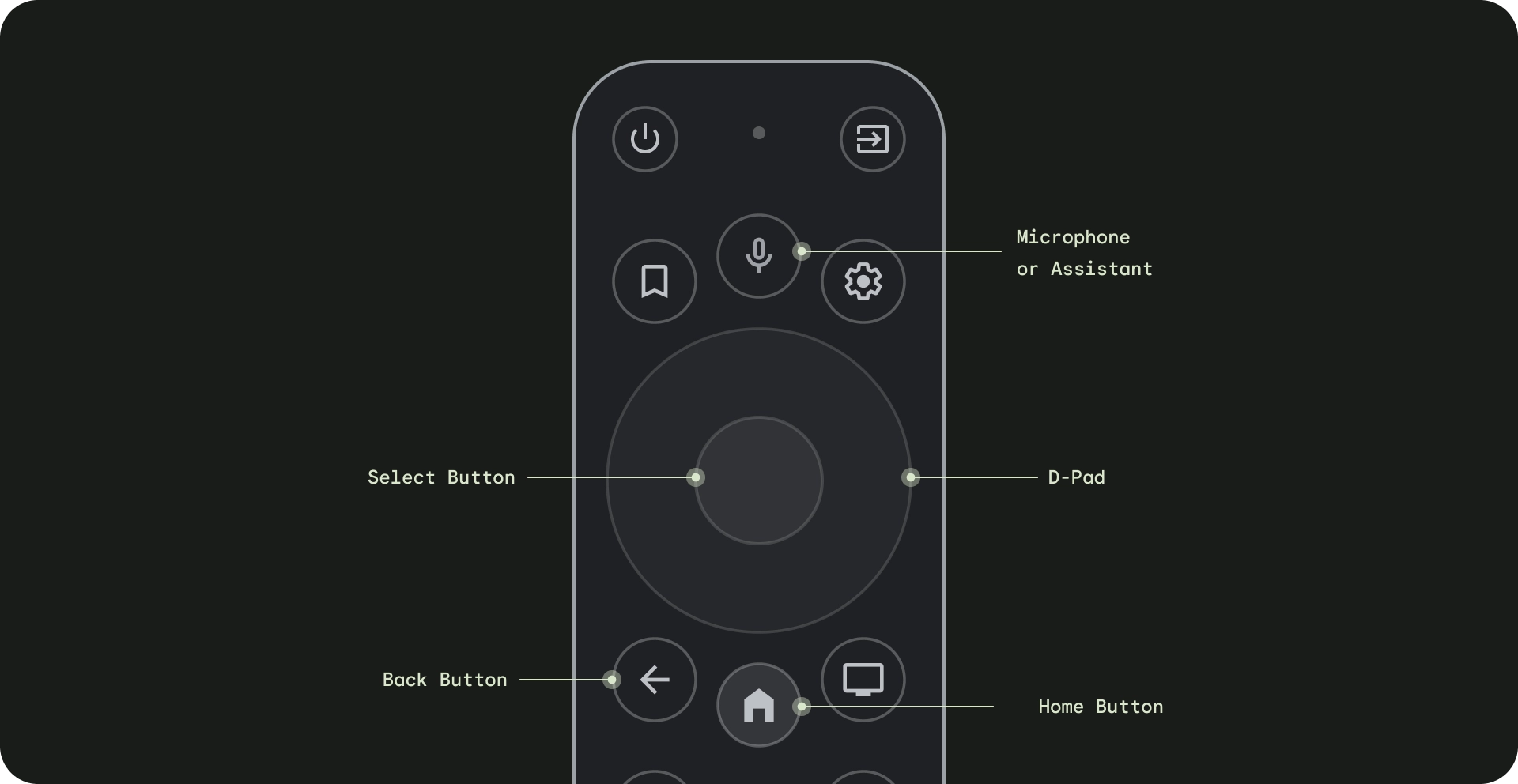
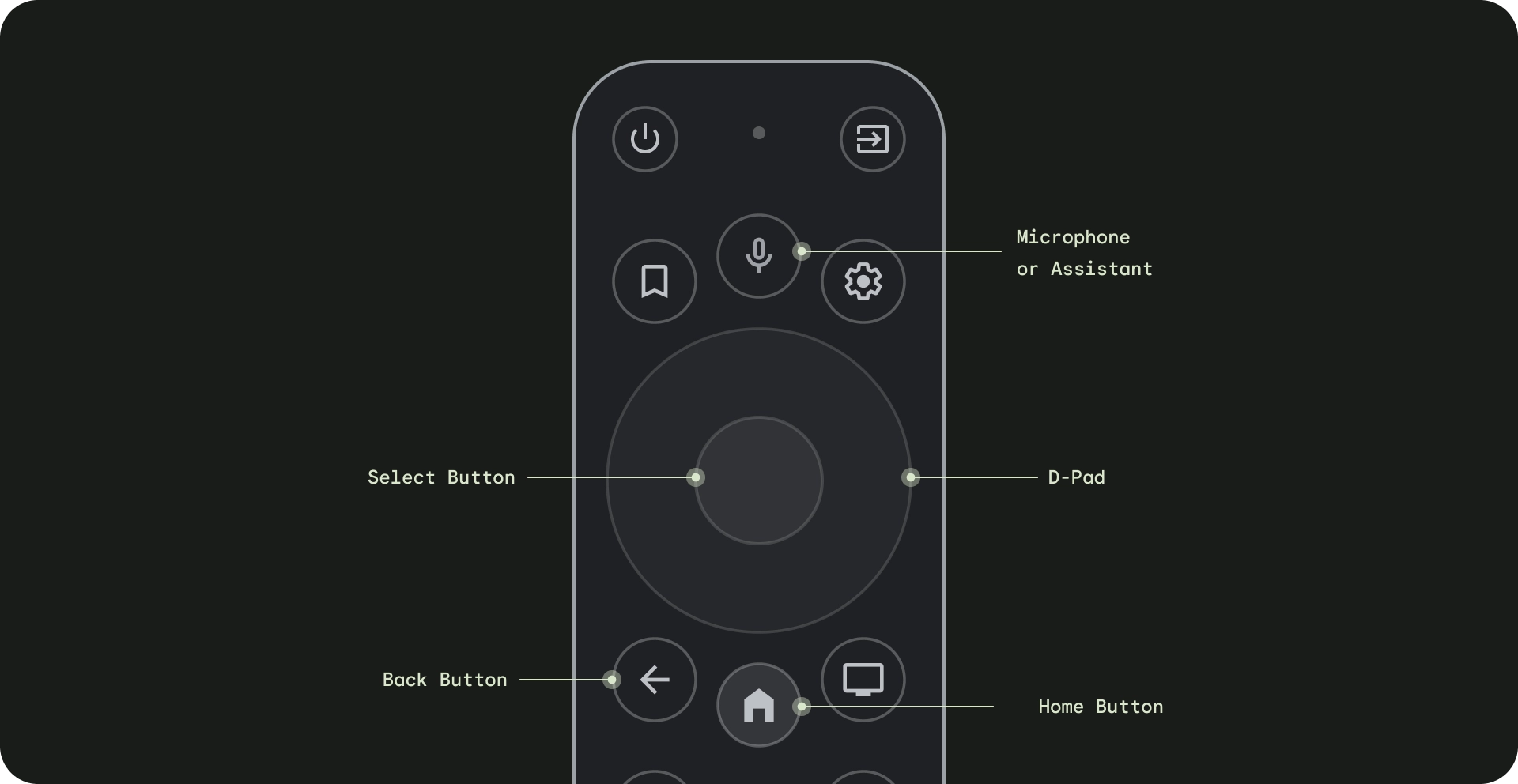
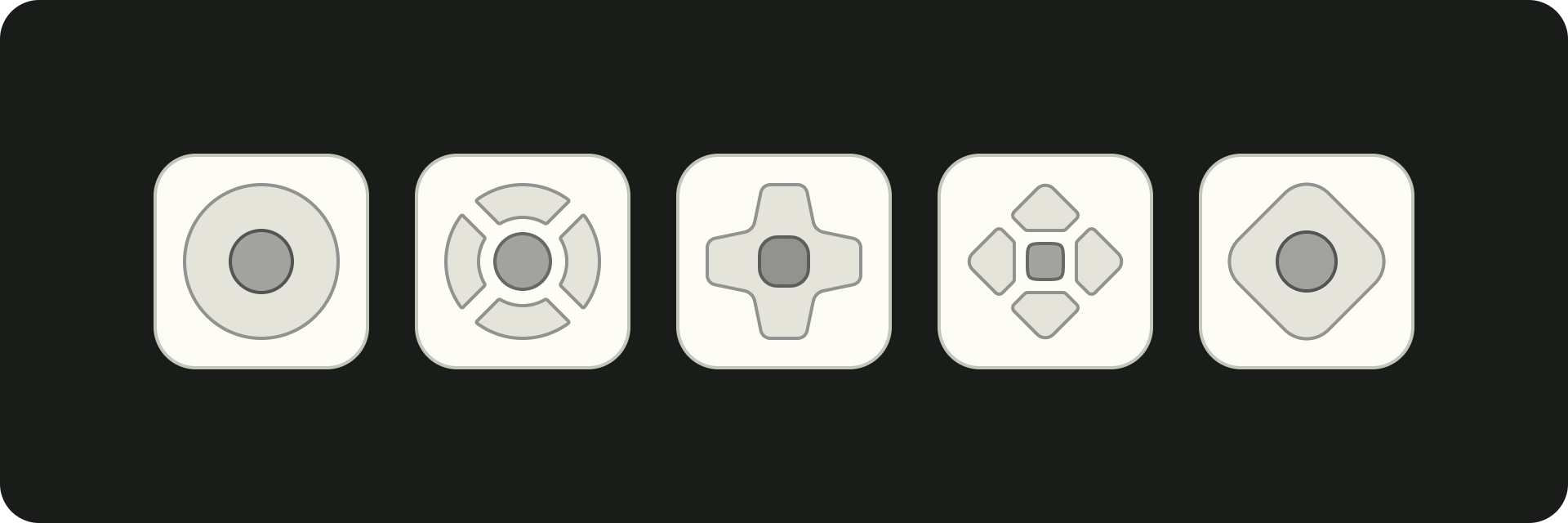
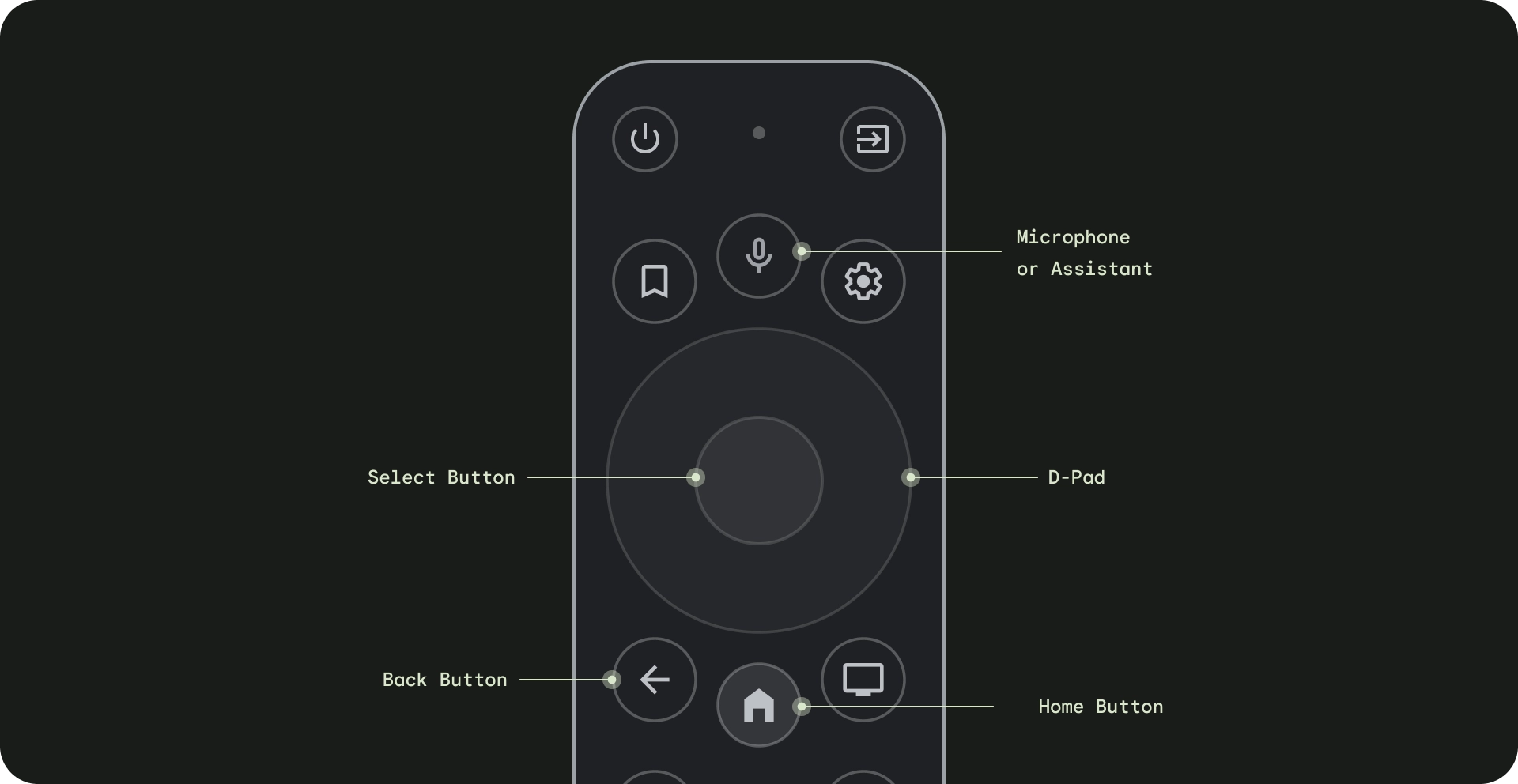
কন্ট্রোলারগুলি বিভিন্ন ধরণের শৈলীতে আসে, একটি মিনিমালিস্ট রিমোট কন্ট্রোল থেকে জটিল গেম কন্ট্রোলার পর্যন্ত। সমস্ত কন্ট্রোলারে একটি দিকনির্দেশক প্যাড (ডি-প্যাড) প্লাস সিলেক্ট, হোম এবং ব্যাক বোতাম অন্তর্ভুক্ত থাকে। অন্যান্য বোতাম মডেল অনুসারে পরিবর্তিত হয়।

- দিকনির্দেশক প্যাড (ডি-প্যাড) - টিভিতে প্রাথমিক নেভিগেশন পদ্ধতি হল ডি-প্যাডের মাধ্যমে, যার মধ্যে রয়েছে উপরে, নিচে, বাম এবং ডান দিকনির্দেশক হার্ডওয়্যার বোতাম।
- নির্বাচন করুন বোতাম - ফোকাস সহ অন-স্ক্রীন আইটেম নির্বাচন করে। টিপুন এবং ধরে রাখুন আরও বিকল্পগুলি দেখাতে ব্যবহার করা যেতে পারে।
- হোম বোতাম - ব্যবহারকারীকে সিস্টেম হোম স্ক্রিনে নিয়ে যায়।
- পিছনের বোতাম - ব্যবহারকারীদের পূর্ববর্তী দৃশ্যে ফিরে যাওয়ার একটি উপায় দেয়।
- মাইক্রোফোন বোতাম - হয় Google সহকারী বা ভয়েস ইনপুট আহ্বান করে।
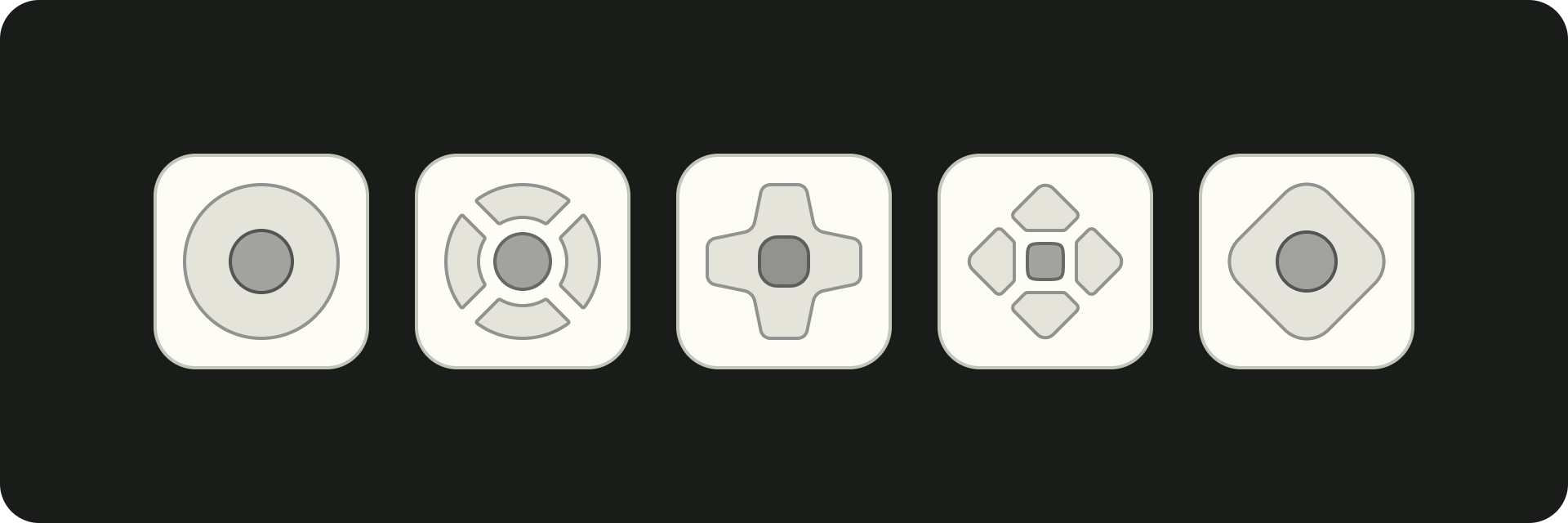
ডি-প্যাড নেভিগেশন
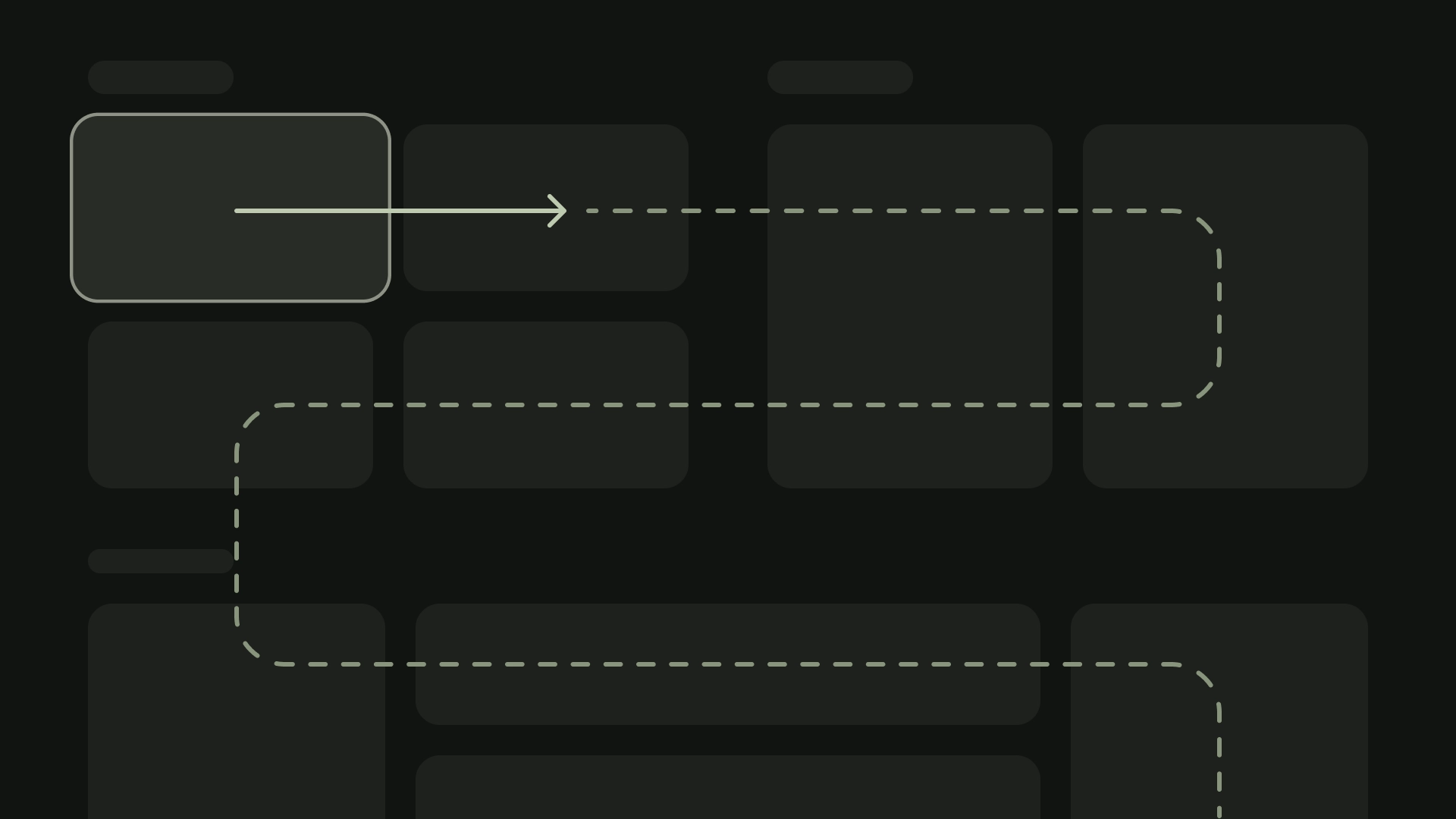
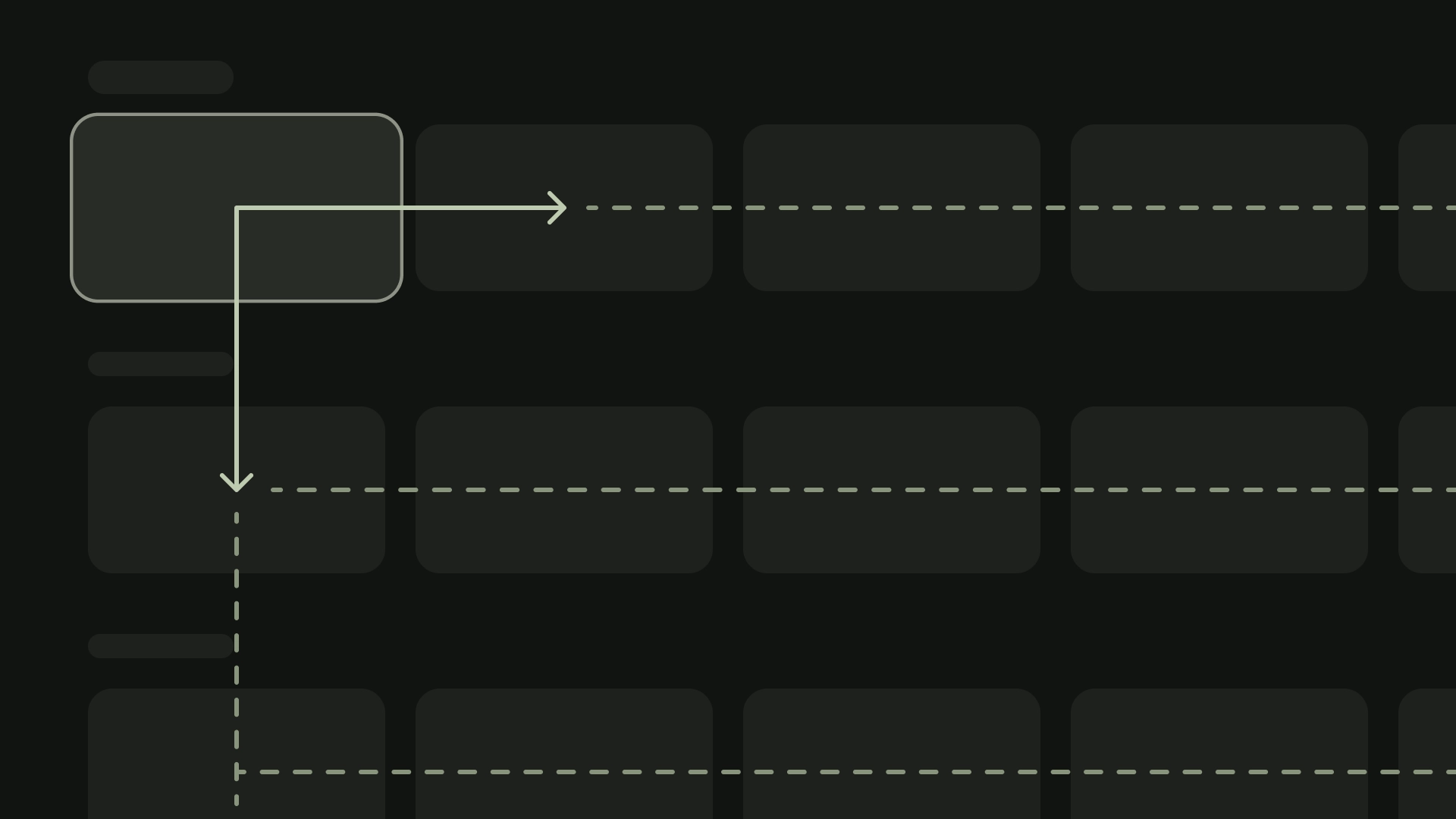
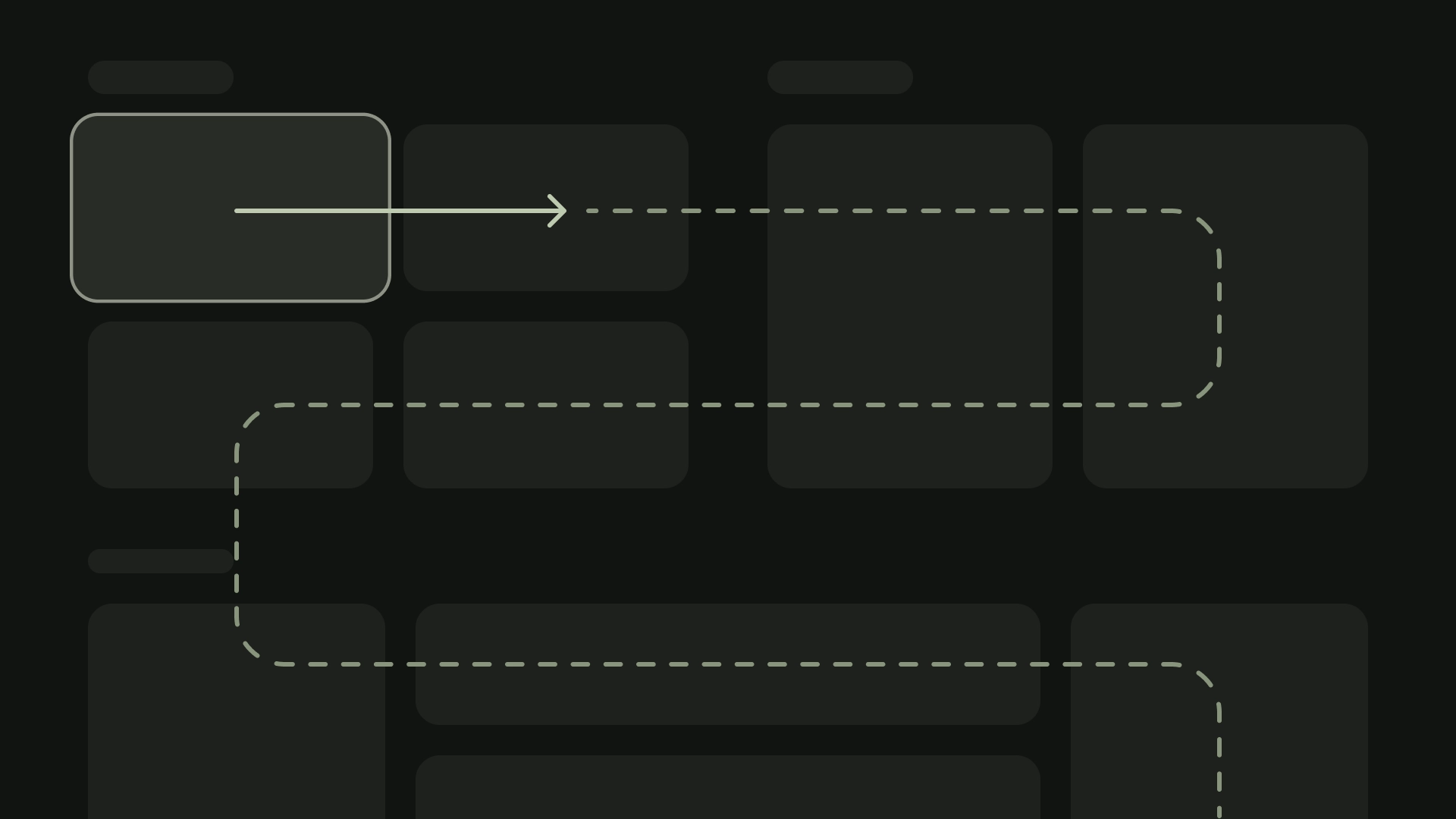
একটি টিভি ডিভাইসে, ব্যবহারকারীরা 4-ওয়ে ডি-প্যাড ব্যবহার করে নেভিগেট করেন: উপরে, নিচে, বাম এবং ডানে। একটি সর্বোত্তম টিভি অ্যাপ তৈরি করতে, একটি নেভিগেশন স্কিম ডিজাইন করুন যেখানে ব্যবহারকারী দ্রুত চারটি তীর কী দিয়ে আপনার অ্যাপটি কীভাবে ব্যবহার করবেন তা শিখতে পারে। ডি-প্যাড ফোকাসকে একটি উপাদান থেকে সংশ্লিষ্ট দিক থেকে নিকটতম উপাদানে নিয়ে যায়।
একটি টিভি ডিভাইসে একটি ডি-প্যাডের সাথে আপনার অ্যাপের নেভিগেশন ভালভাবে কাজ করে তা পরীক্ষা করতে, নিম্নলিখিতগুলি বিবেচনা করুন:
- নিশ্চিত করুন যে একজন ব্যবহারকারী স্ক্রিনের সমস্ত ফোকাসযোগ্য উপাদানগুলিতে নেভিগেট করতে পারে৷
- নিশ্চিত করুন যে নেভিগেশন দিক সোজা এবং অনুমানযোগ্য।
- স্ক্রলিং তালিকার জন্য, নিশ্চিত করুন যে ডি-প্যাড আপ এবং ডাউন বোতামগুলি পুরো তালিকাটি স্ক্রোল করে এবং প্রতিটি তালিকা আইটেম নির্বাচন করা যেতে পারে।
হোম বোতাম
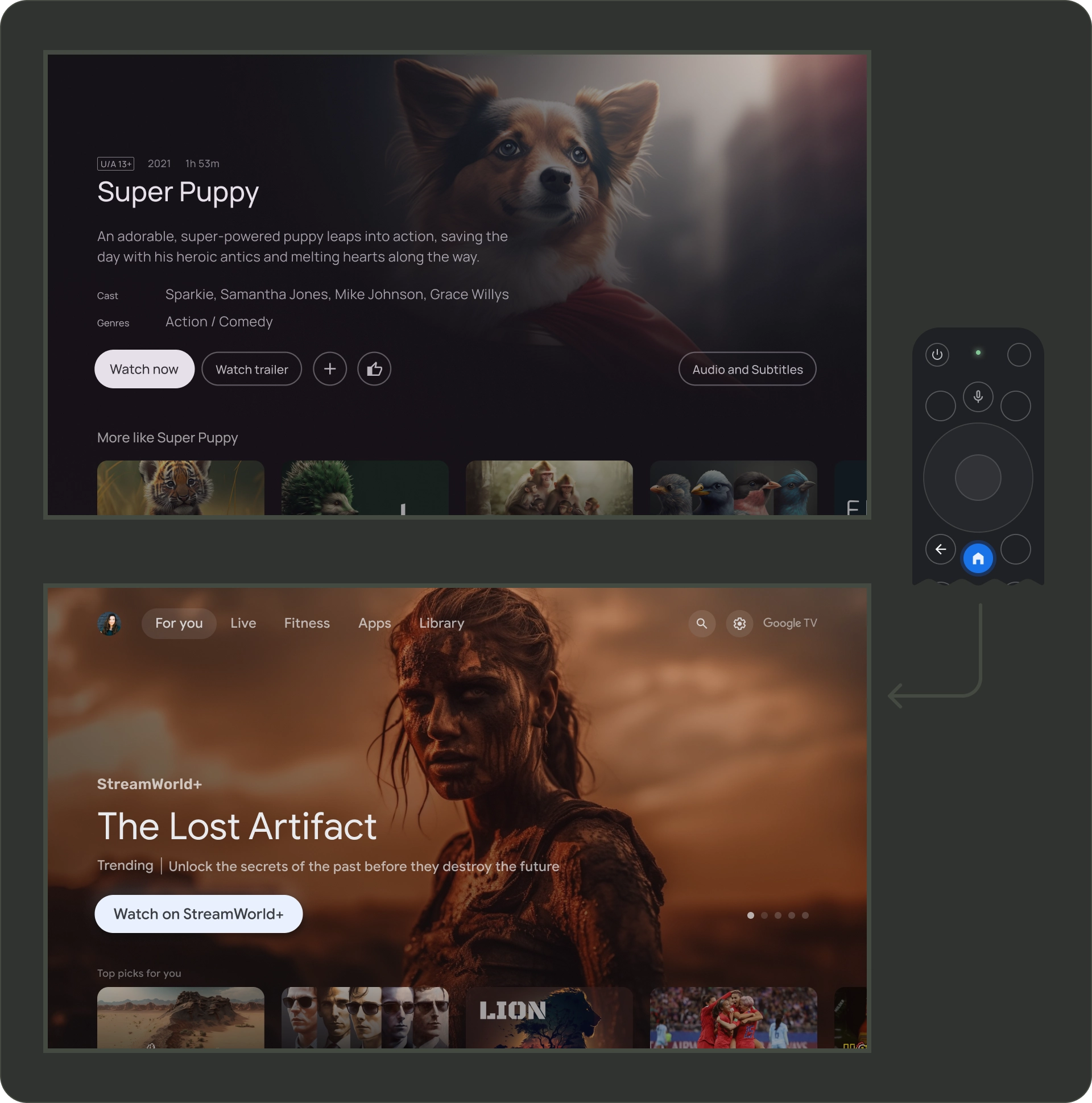
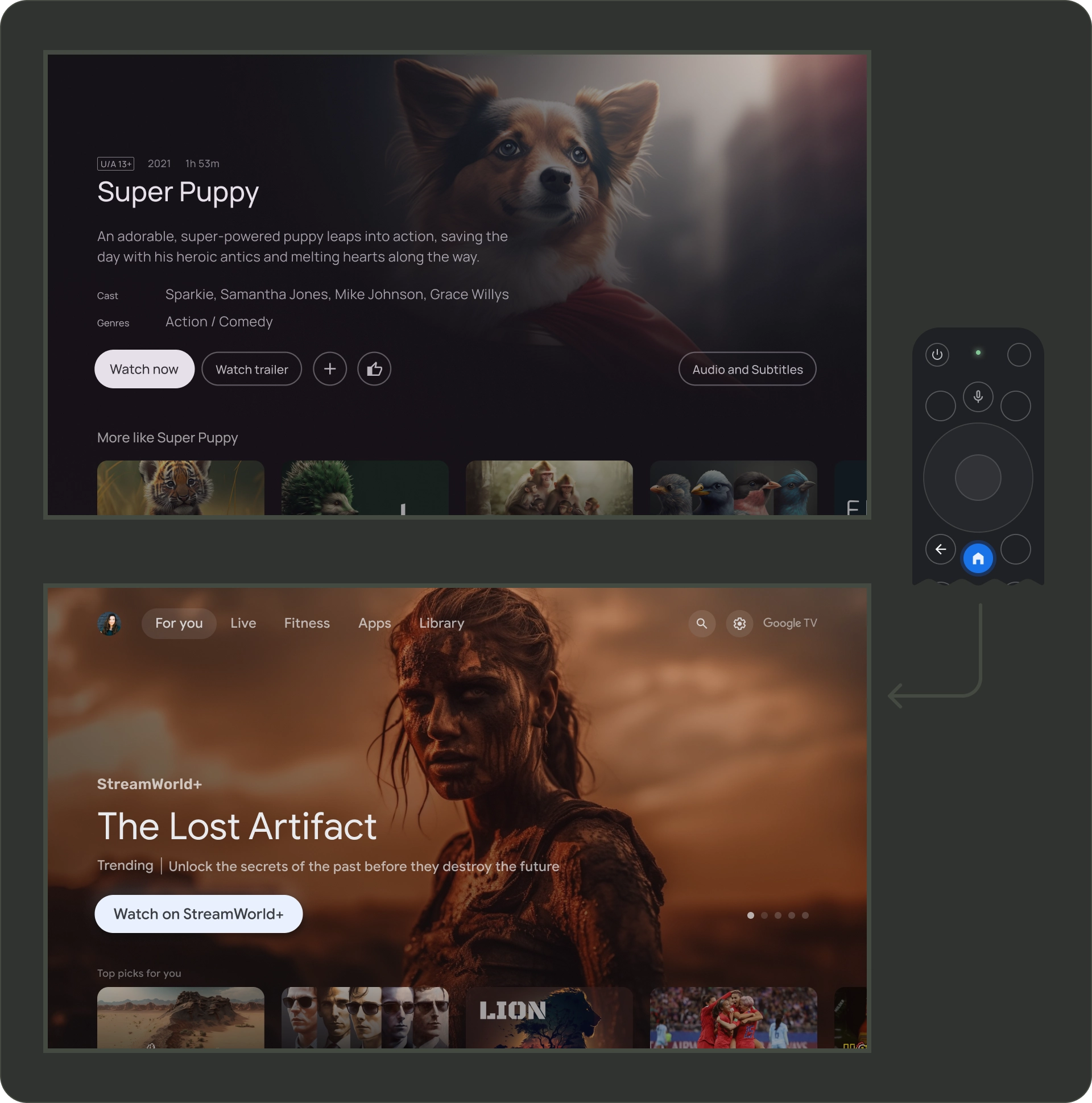
হোম বোতাম টিপলে ব্যবহারকারীকে সর্বদা Google TV হোম বা লঞ্চারে ফিরিয়ে নিয়ে যায়। বর্তমান অ্যাপটি ডিফল্টরূপে ব্যাকগ্রাউন্ডে সাসপেন্ড হবে।
হোম বোতামে দীর্ঘক্ষণ টিপে Google টিভিতে সিস্টেম ড্যাশবোর্ড এবং অ্যান্ড্রয়েড টিভিতে অ্যাপস গ্রিড প্রদর্শন করে। ডিফল্ট আচরণ প্রস্তুতকারকের অনুযায়ী পরিবর্তিত হতে পারে।

পিছনের বোতাম
প্ল্যাটফর্মের সমস্ত অ্যাপ জুড়ে ধারাবাহিকতার জন্য, নিশ্চিত করুন যে পিছনের বোতামের আচরণ এই নির্দেশিকাগুলি অনুসরণ করে।
অনুমানযোগ্য ব্যাক বোতাম আচরণ ব্যবহার করুন
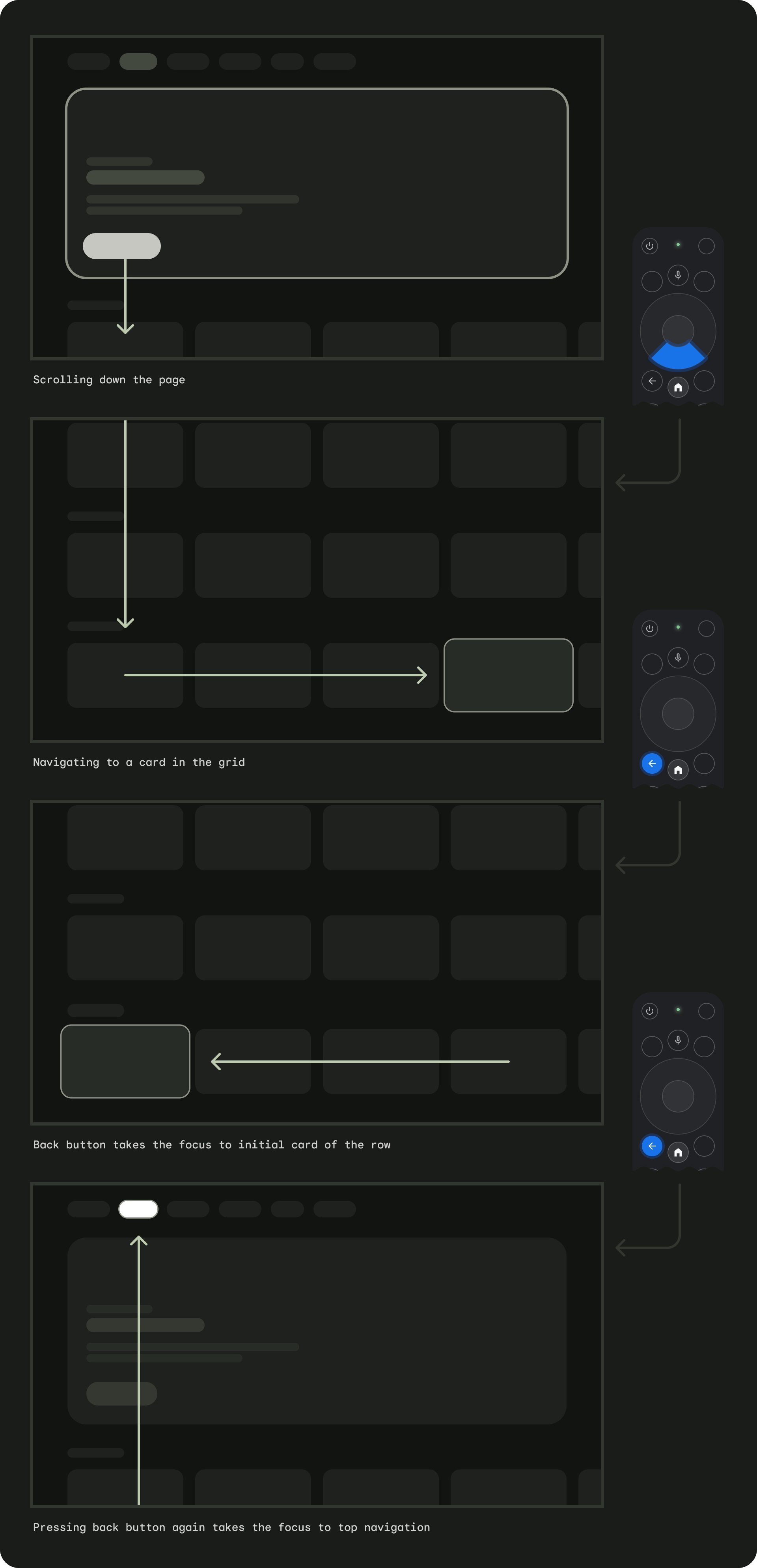
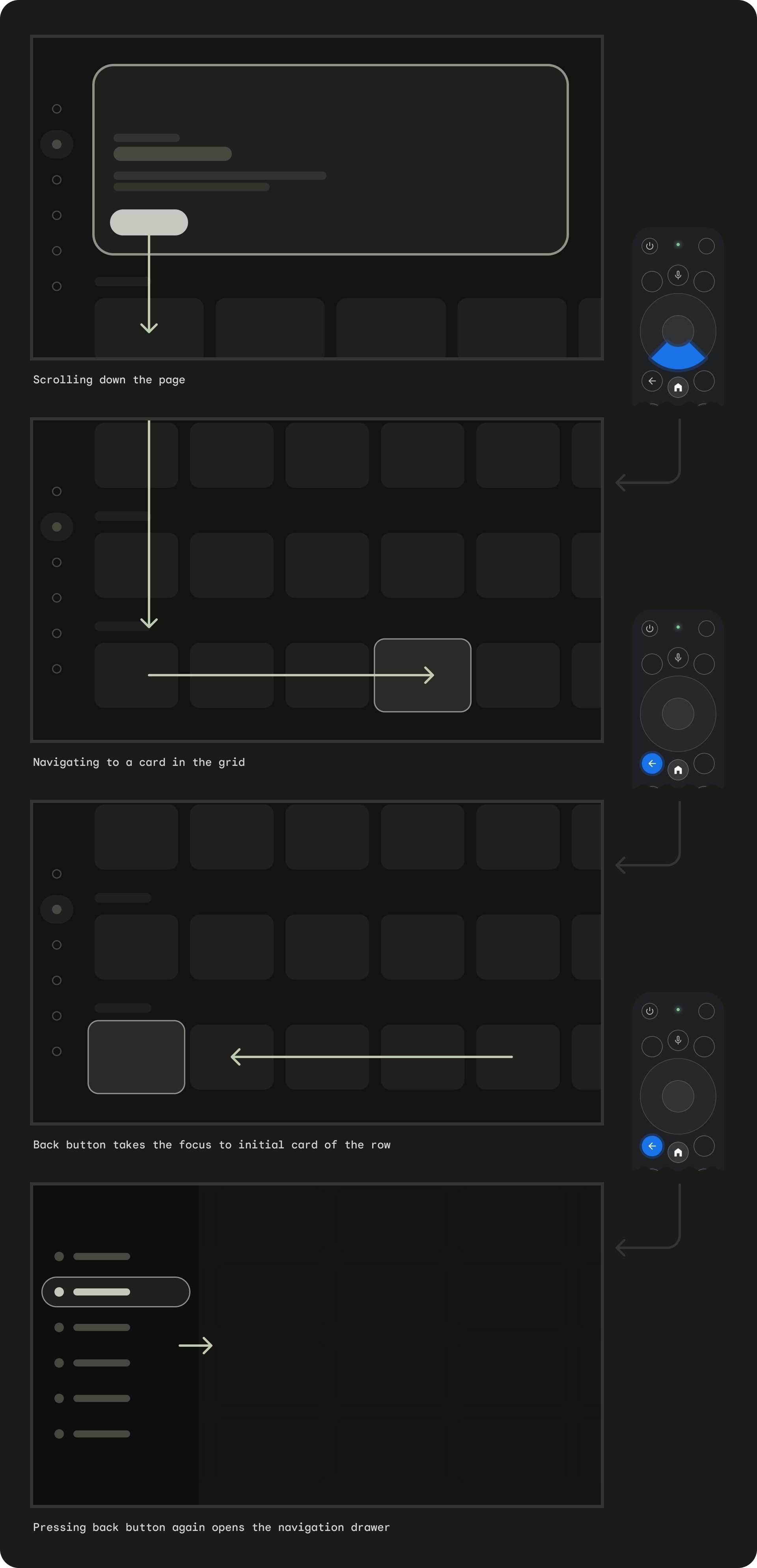
একটি অনুমানযোগ্য নেভিগেশন অভিজ্ঞতা তৈরি করতে, ব্যবহারকারী যখন রিমোটের পিছনের বোতাম টিপে, তখন তাদের পূর্ববর্তী গন্তব্যে নিয়ে যান। শেষ পর্যন্ত, ব্যবহারকারীরা যদি পিছনের বোতাম টিপতে থাকে তবে তাদের Google TV হোম বা লঞ্চারে অবতরণ করা উচিত।
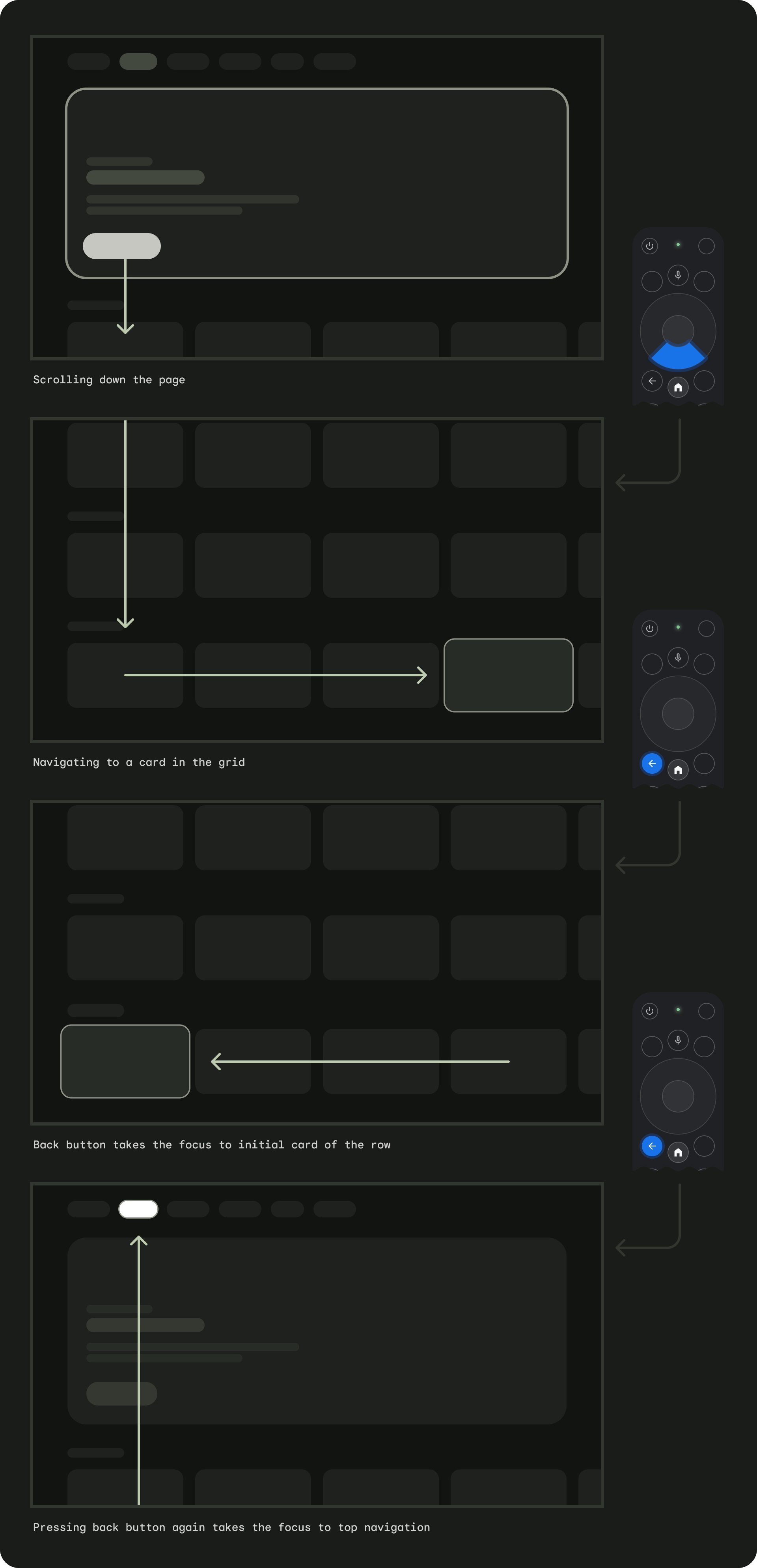
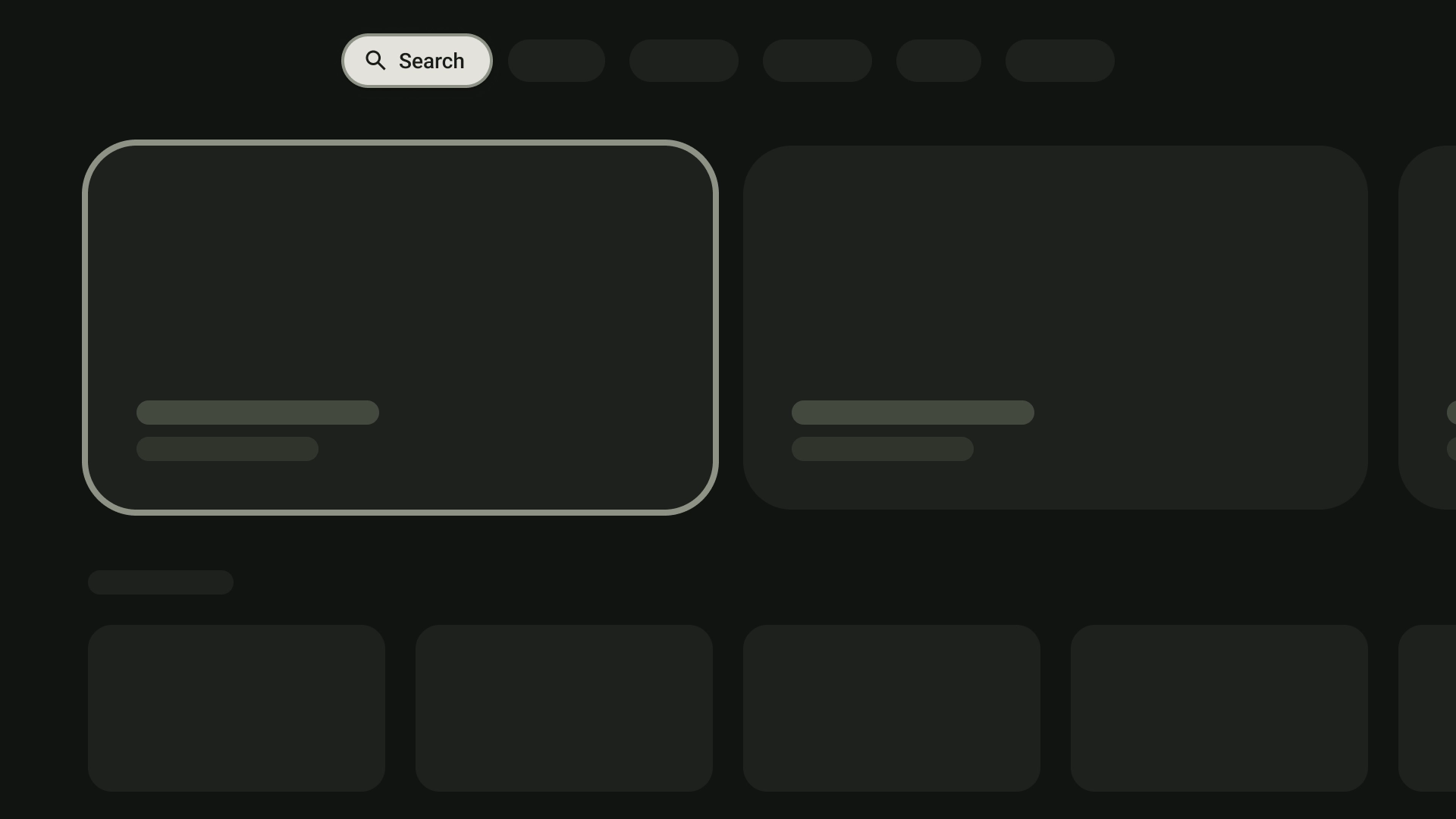
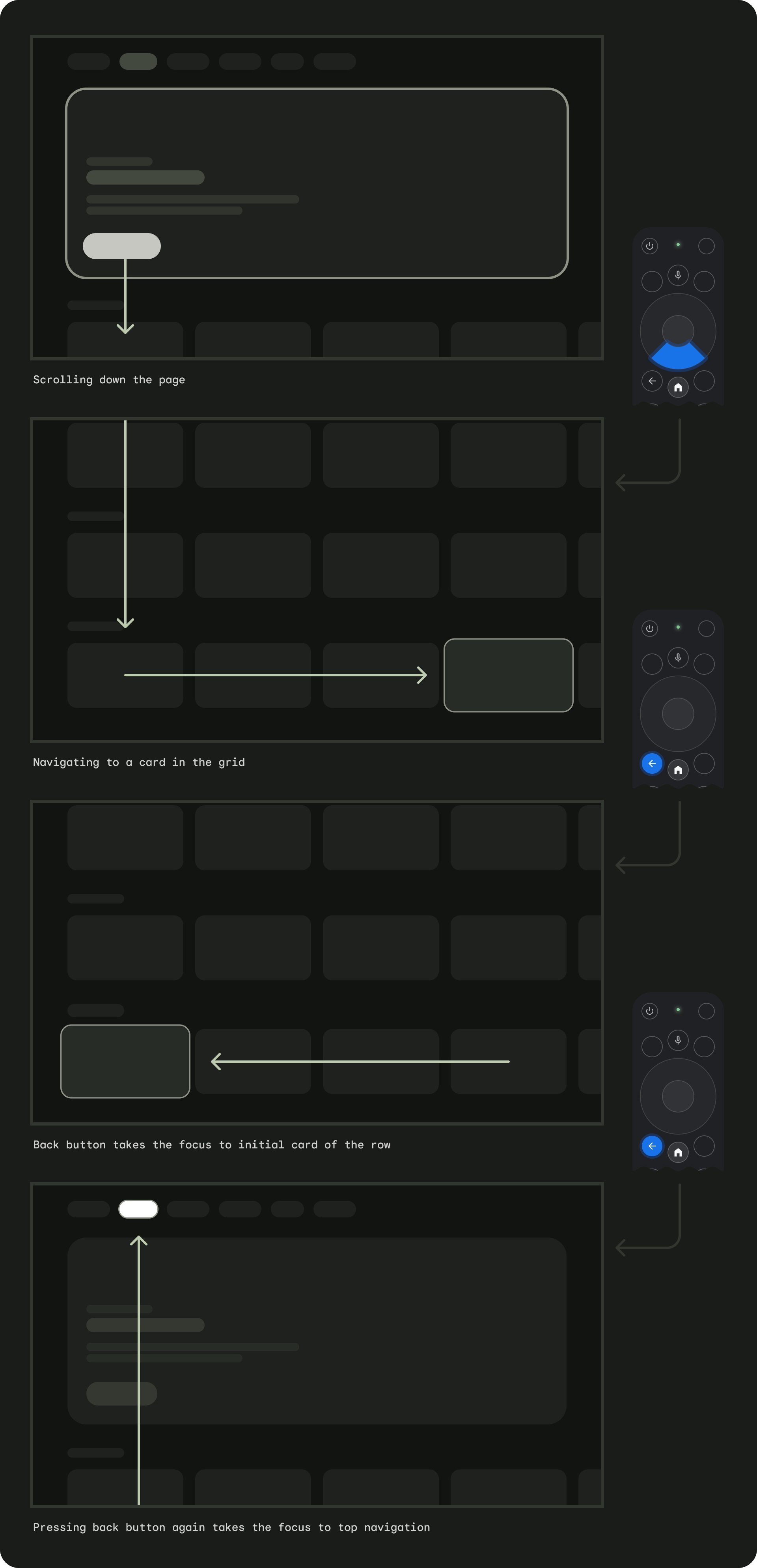
শীর্ষ নেভিগেশন সহ অ্যাপ
ব্যবহারকারীকে দ্রুত স্ক্রল করে পৃষ্ঠার শীর্ষে নিয়ে যাওয়া হয় এবং মেনুতে ফোকাস সক্রিয় করে।

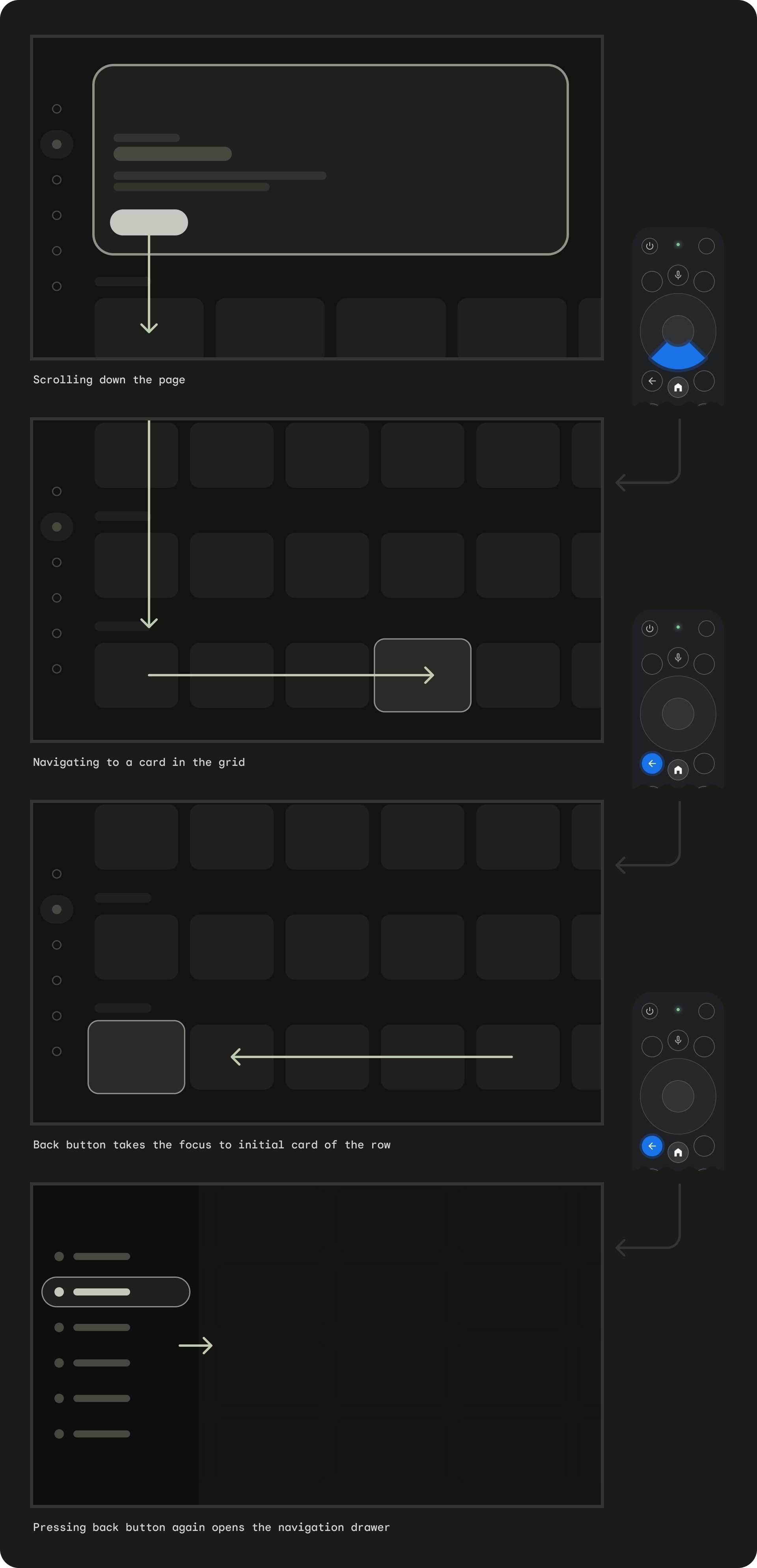
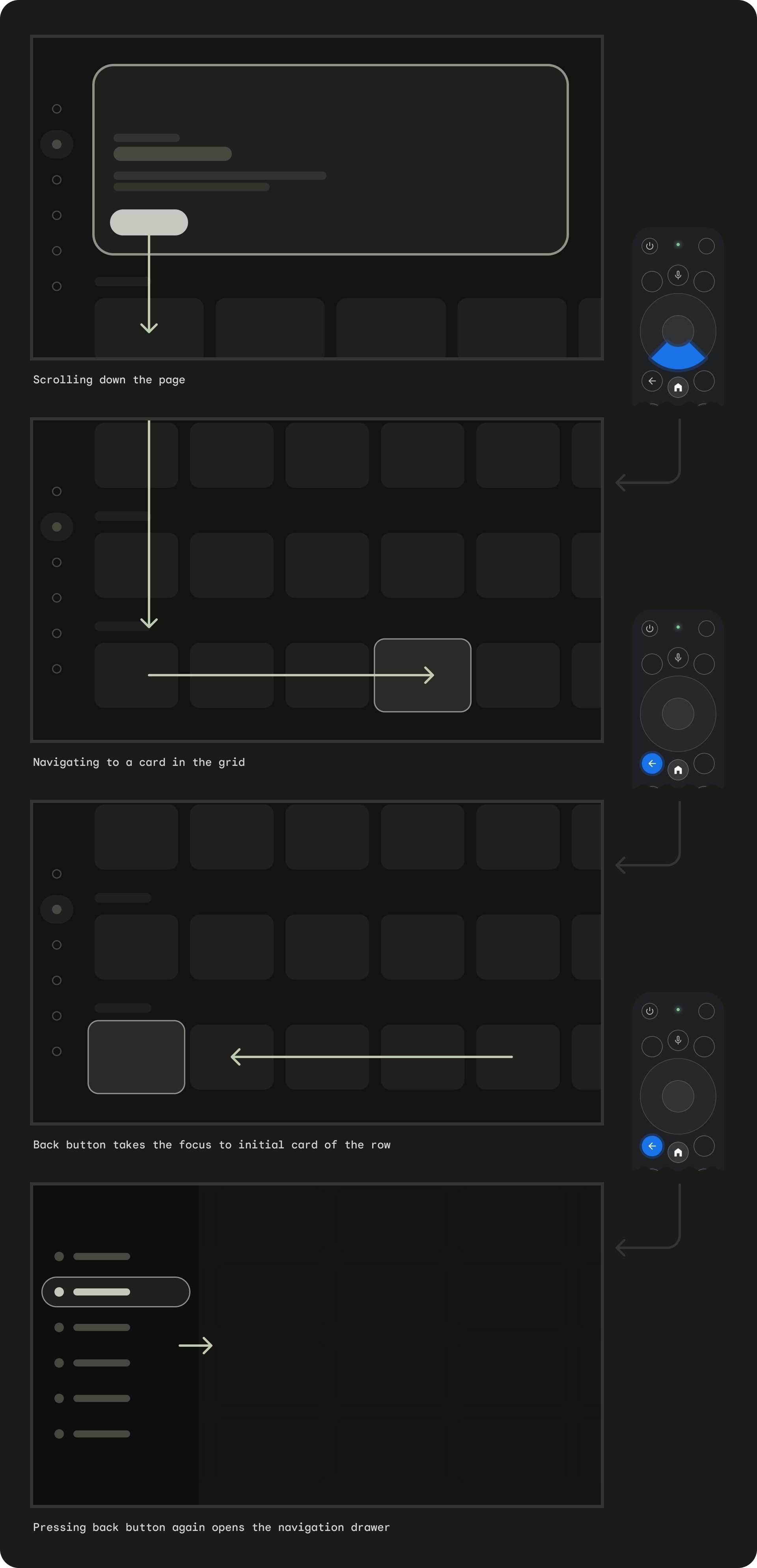
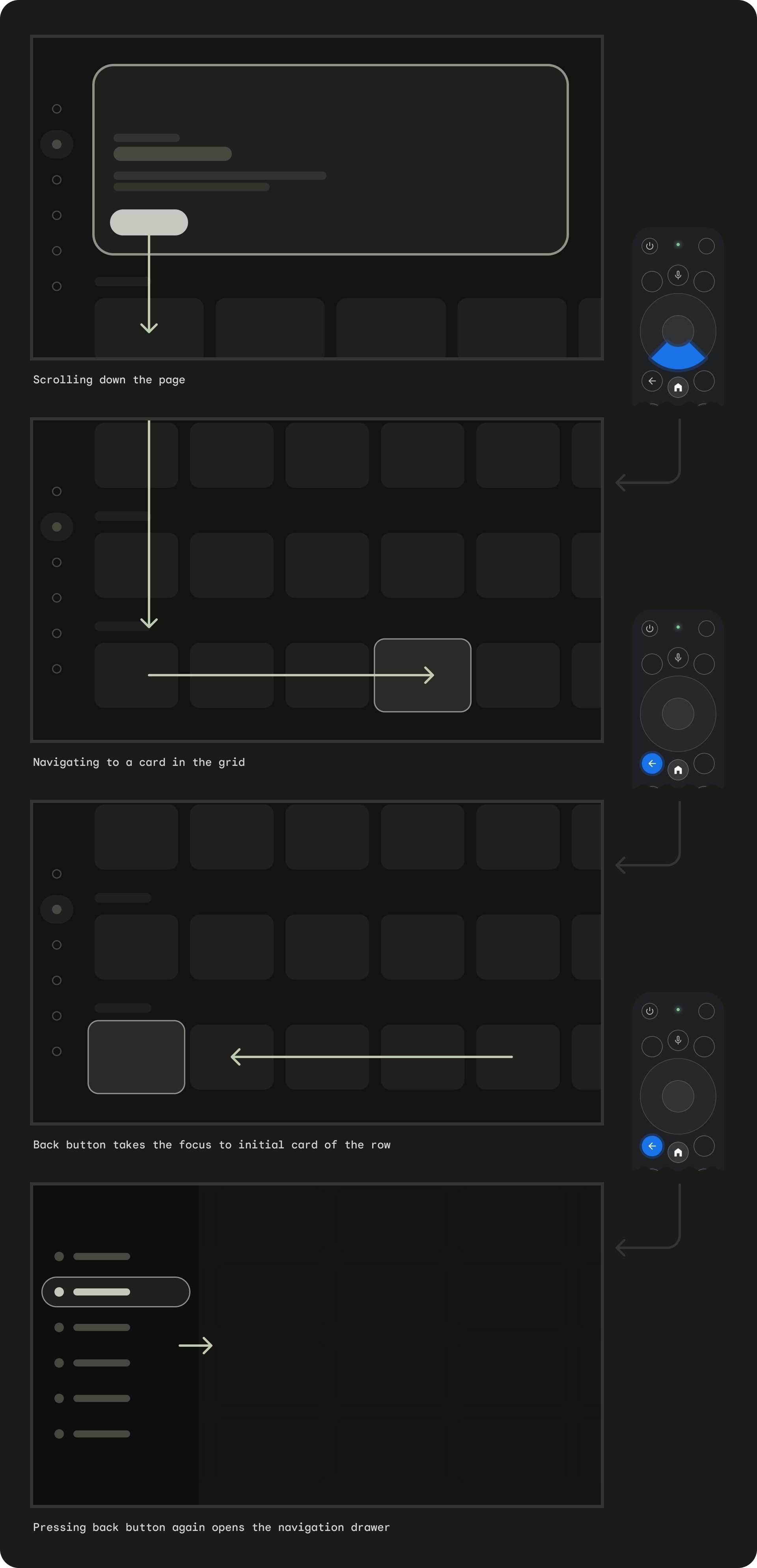
বাম নেভিগেশন সহ অ্যাপ
বাম পাশের মেনুটি সক্রিয় করা হয়েছে এবং ব্যবহারকারীর ফোকাস সক্রিয় মেনু আইটেমে নেওয়া হয়েছে।

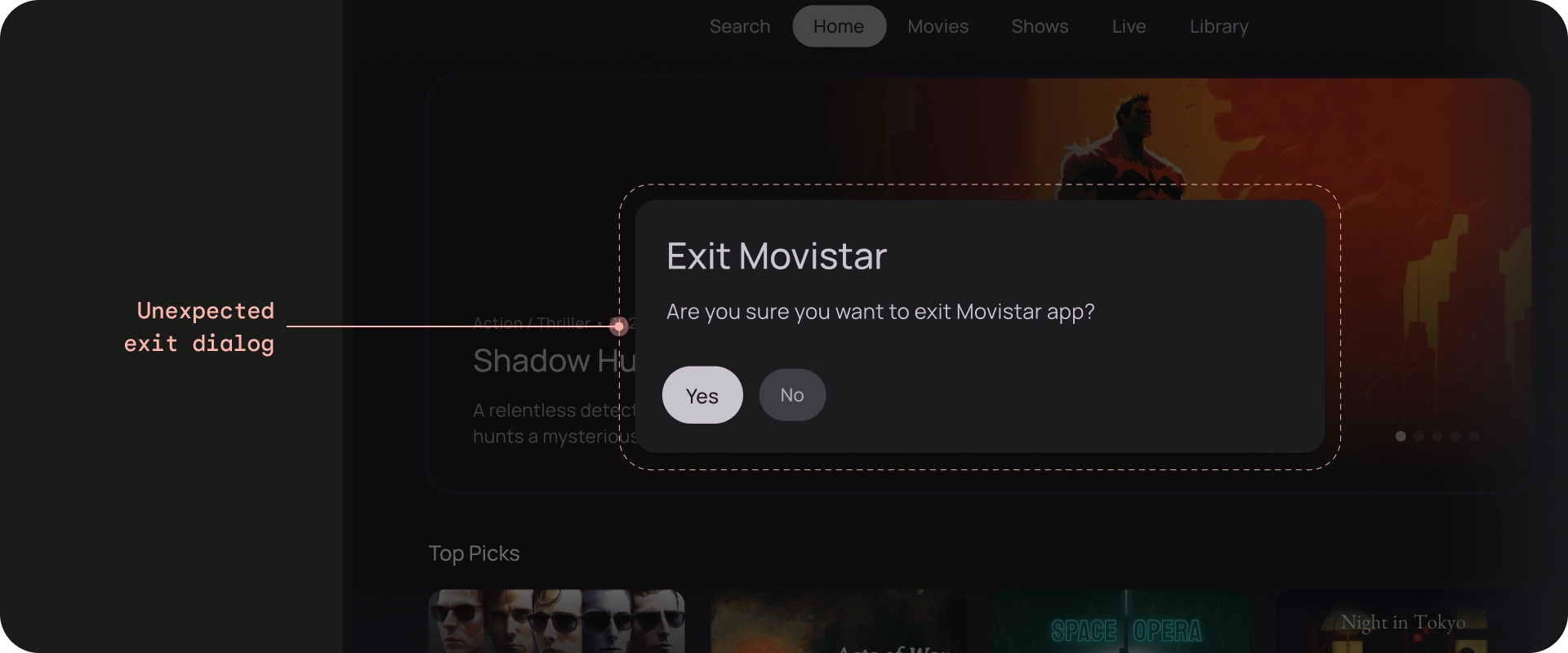
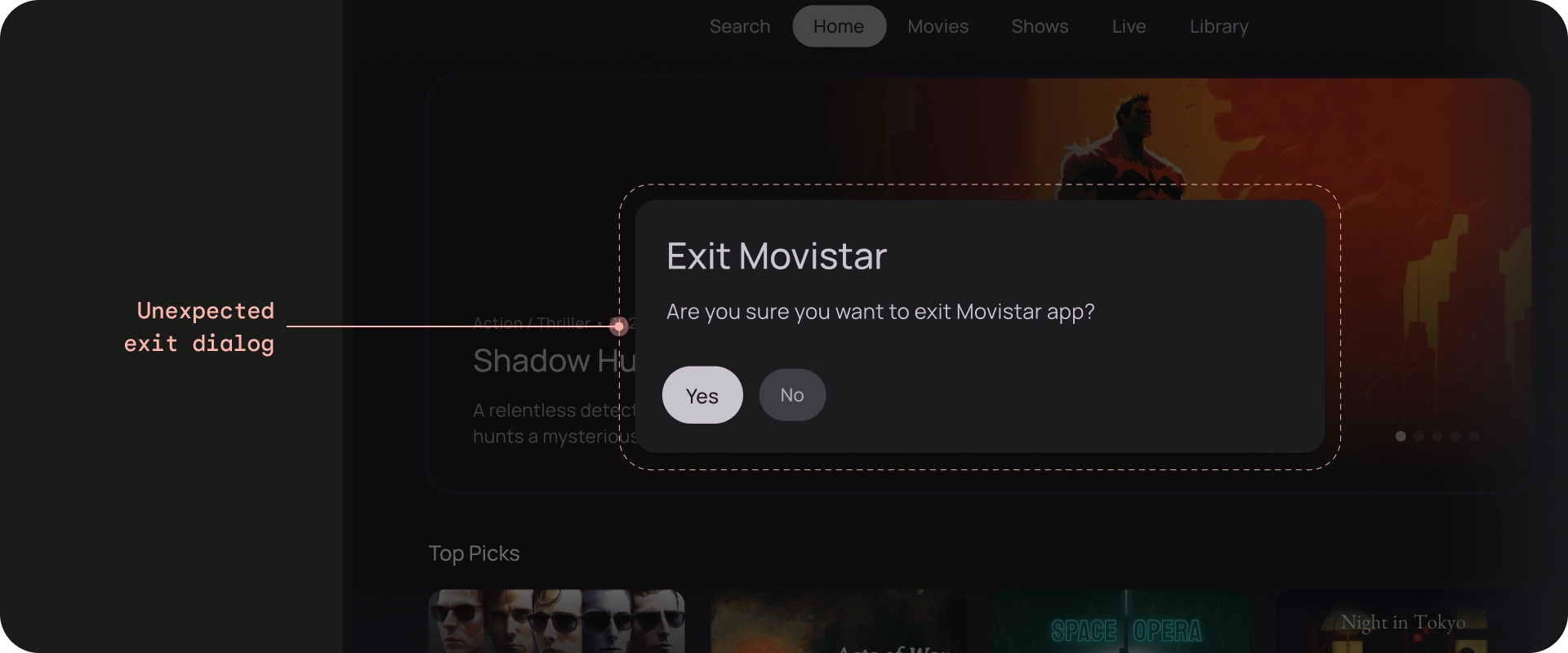
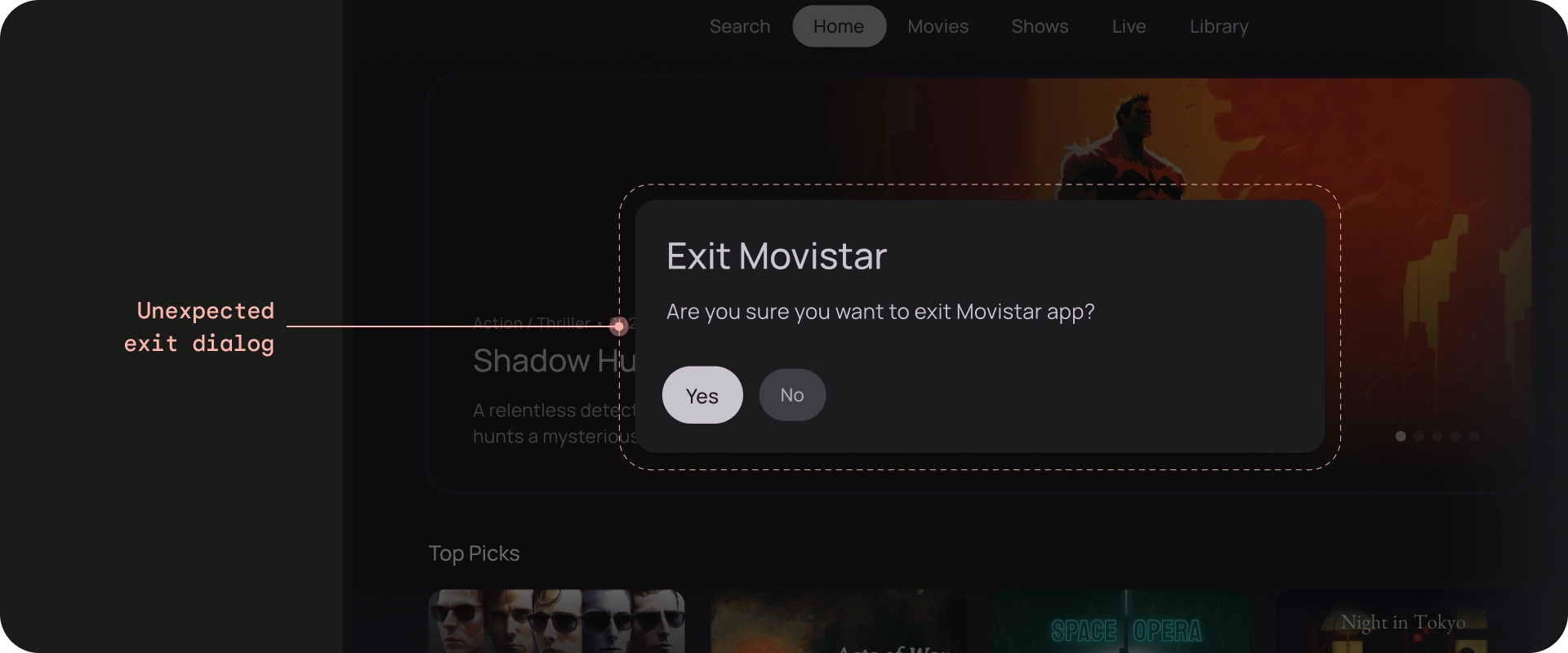
নিশ্চিত করুন যে পিছনের বোতামটি নিশ্চিতকরণ স্ক্রীন বা একটি অসীম লুপের অংশ দ্বারা গেট করা হয়নি৷

করবেন না
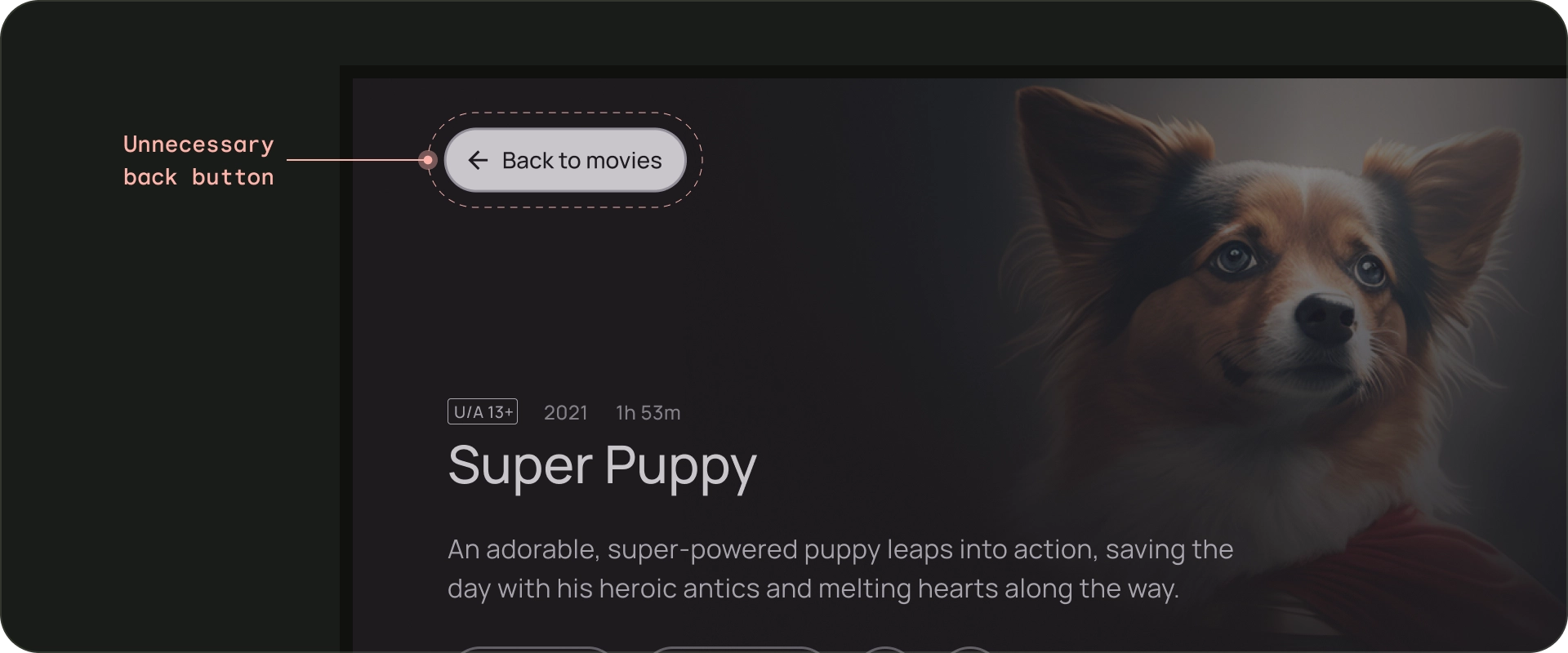
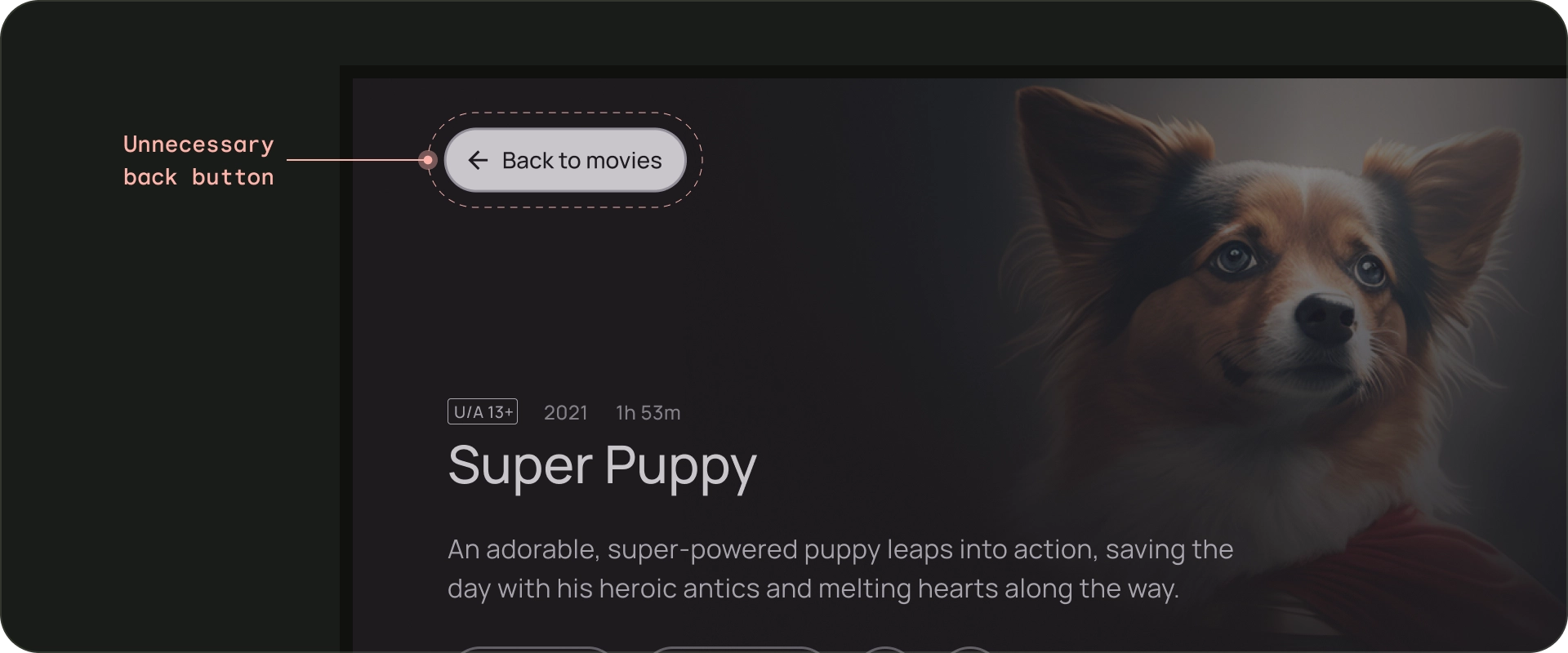
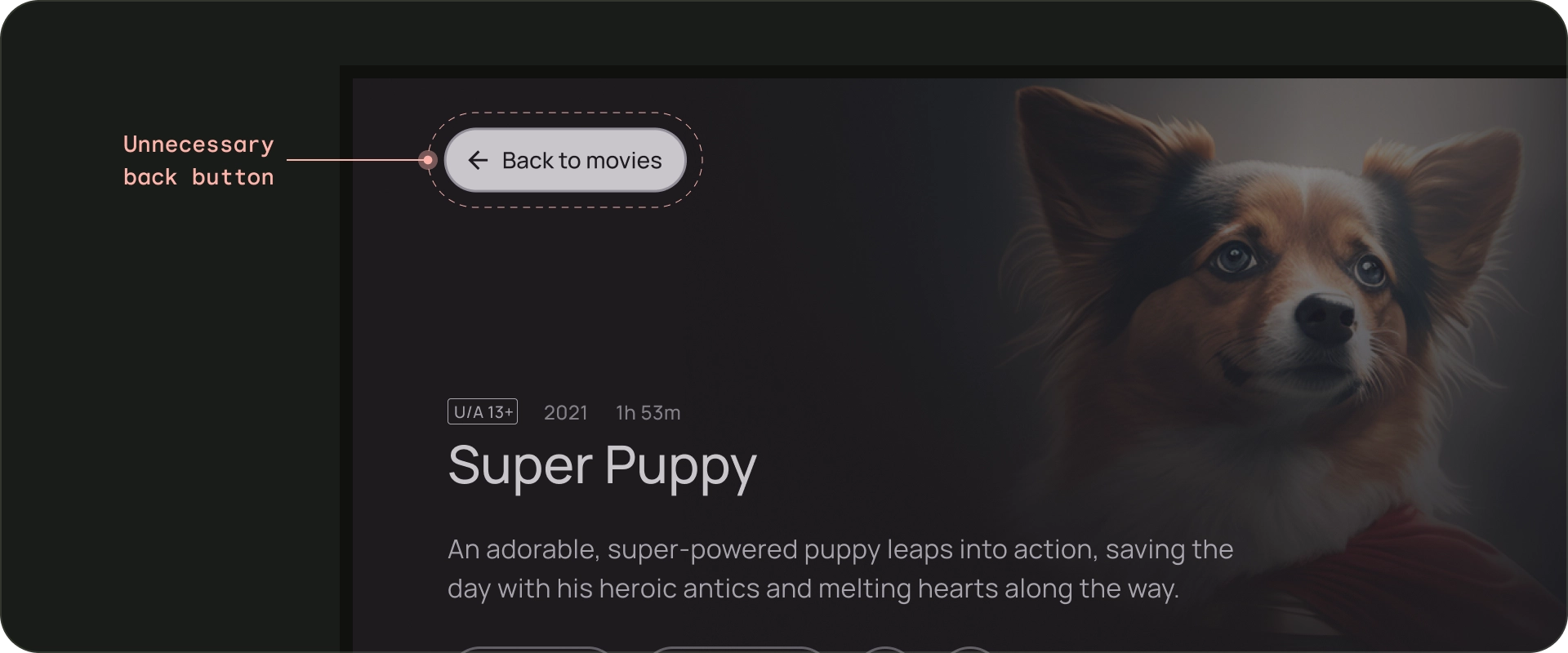
একটি পিছনের বোতাম প্রদর্শন করবেন না
হ্যান্ডহেল্ড ডিভাইসের বিপরীতে, রিমোটের পিছনের বোতামটি টিভিতে পিছনে নেভিগেট করতে ব্যবহৃত হয়। স্ক্রিনে ভার্চুয়াল ব্যাক বোতাম দেখানোর প্রয়োজন নেই।

করবেন না
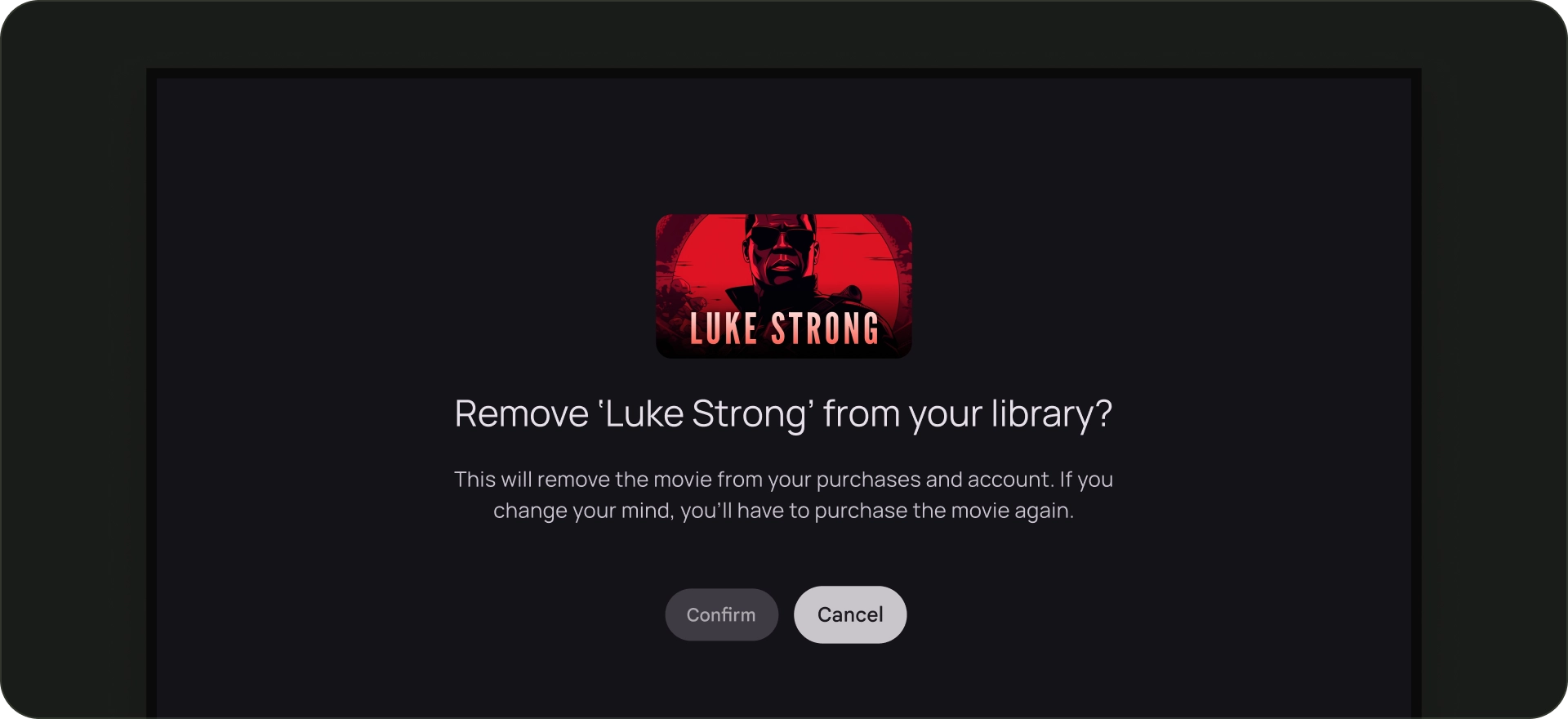
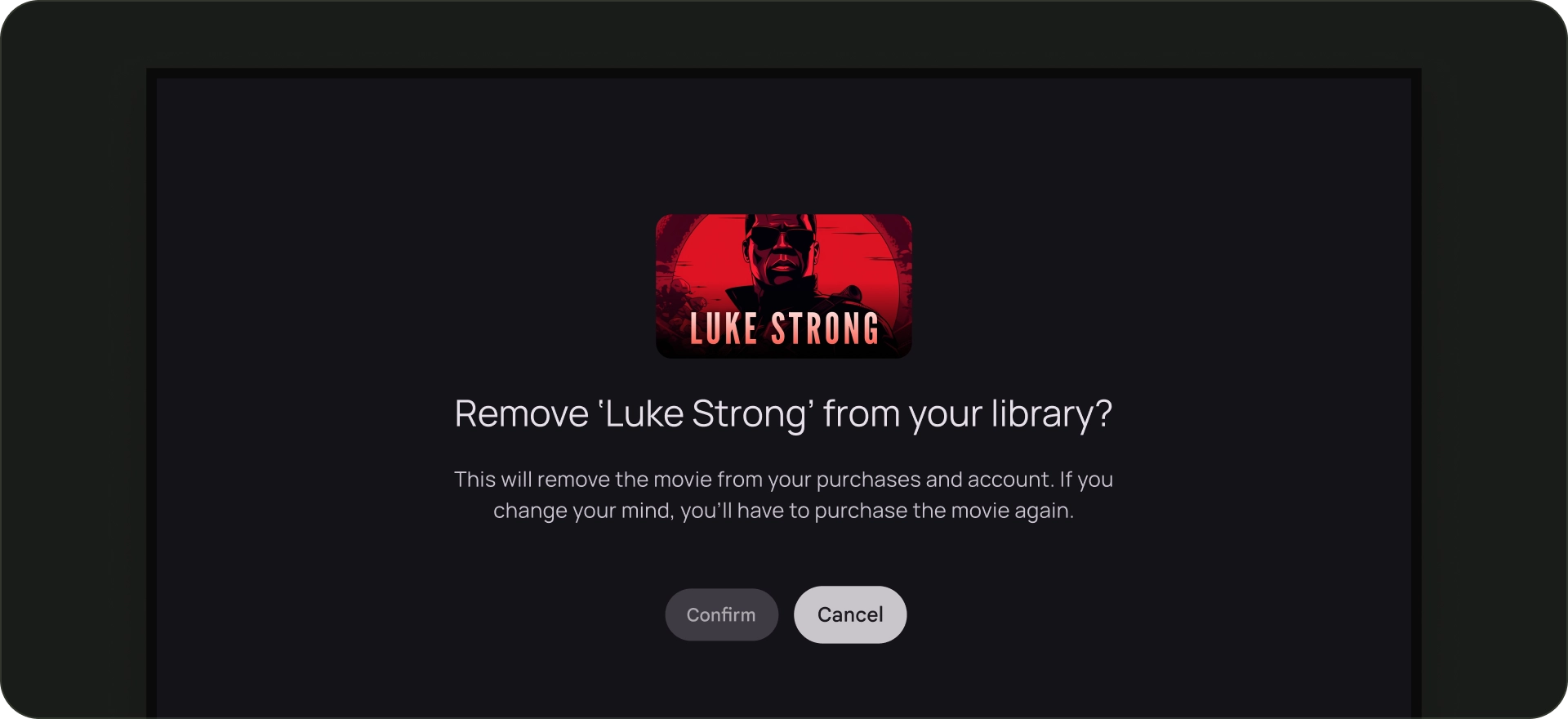
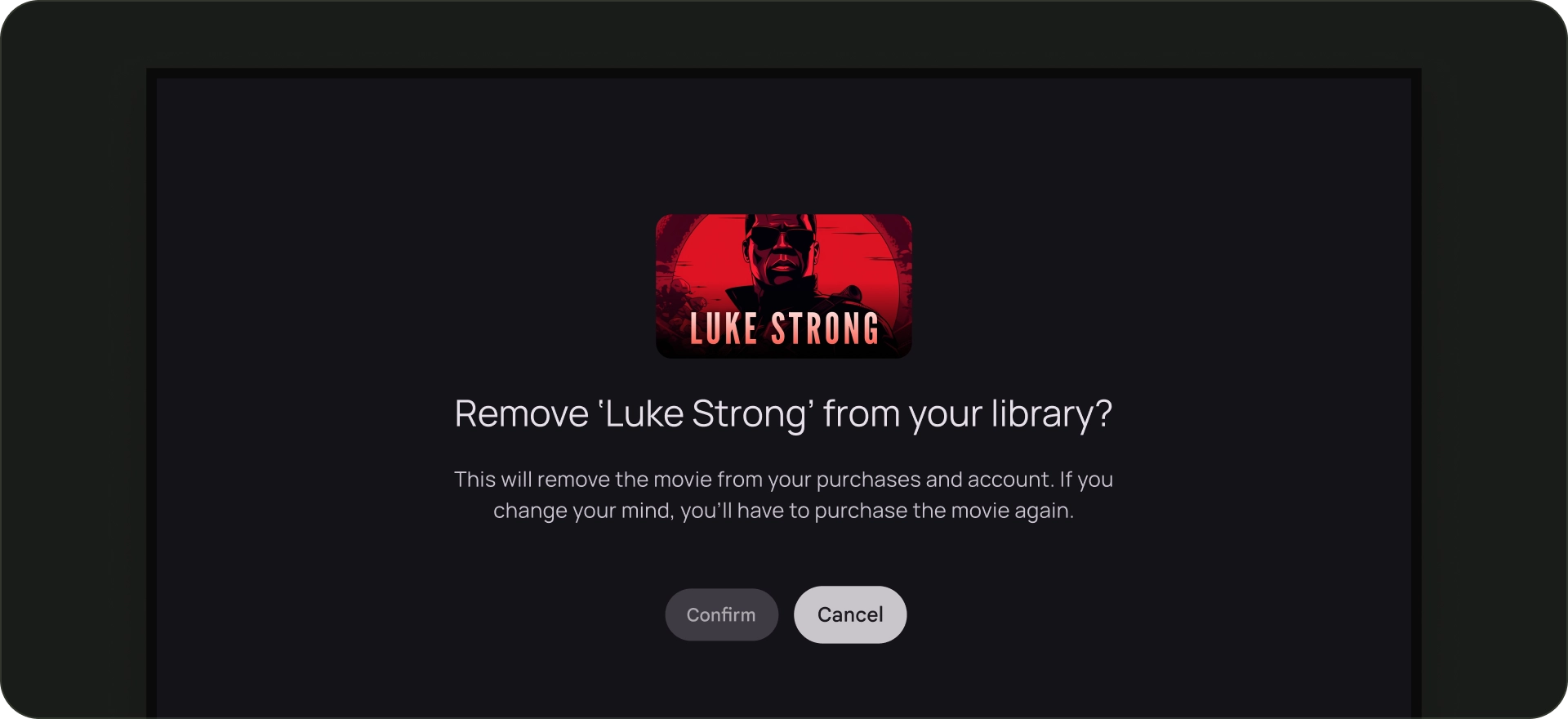
প্রয়োজনে বাতিল বোতাম দেখান
যদি শুধুমাত্র দৃশ্যমান ক্রিয়াগুলি নিশ্চিতকরণ, ধ্বংসাত্মক, বা ক্রয়ের ক্রিয়াগুলি হয়, তবে একটি বাতিল বোতাম থাকা ভাল অভ্যাস যা পূর্ববর্তী গন্তব্যে ফিরে আসে৷

করবেন
নেভিগেশন আর্কিটেকচার
শুরুর নির্দিষ্ট গন্তব্য
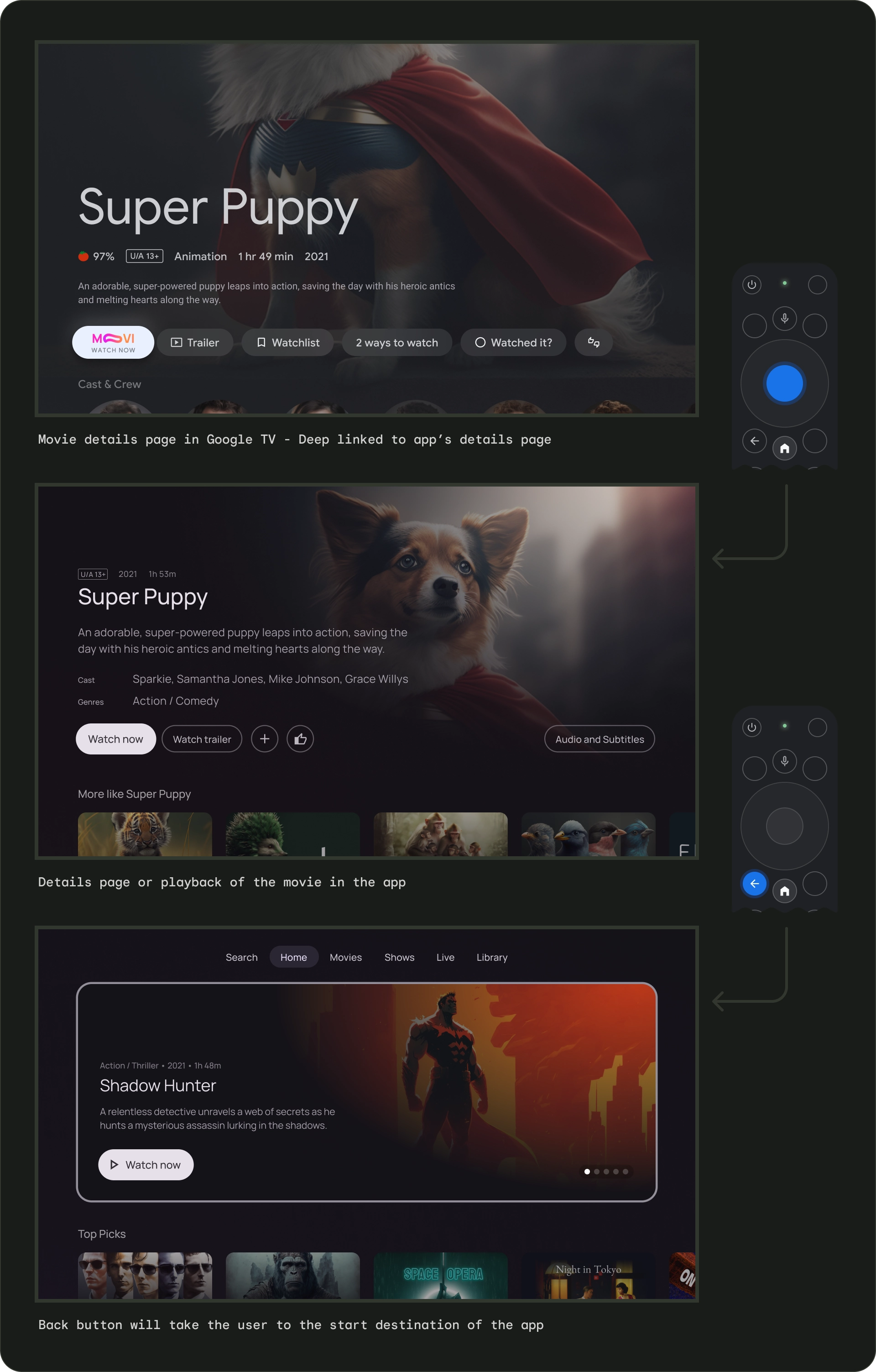
লঞ্চার থেকে অ্যাপটি চালু করার সময় ব্যবহারকারী প্রথম যে স্ক্রীনটি দেখেন সেটিও ব্যাক বোতাম টিপে লঞ্চারে ফিরে আসার পর ব্যবহারকারীরা শেষ স্ক্রীনটি দেখতে পান।
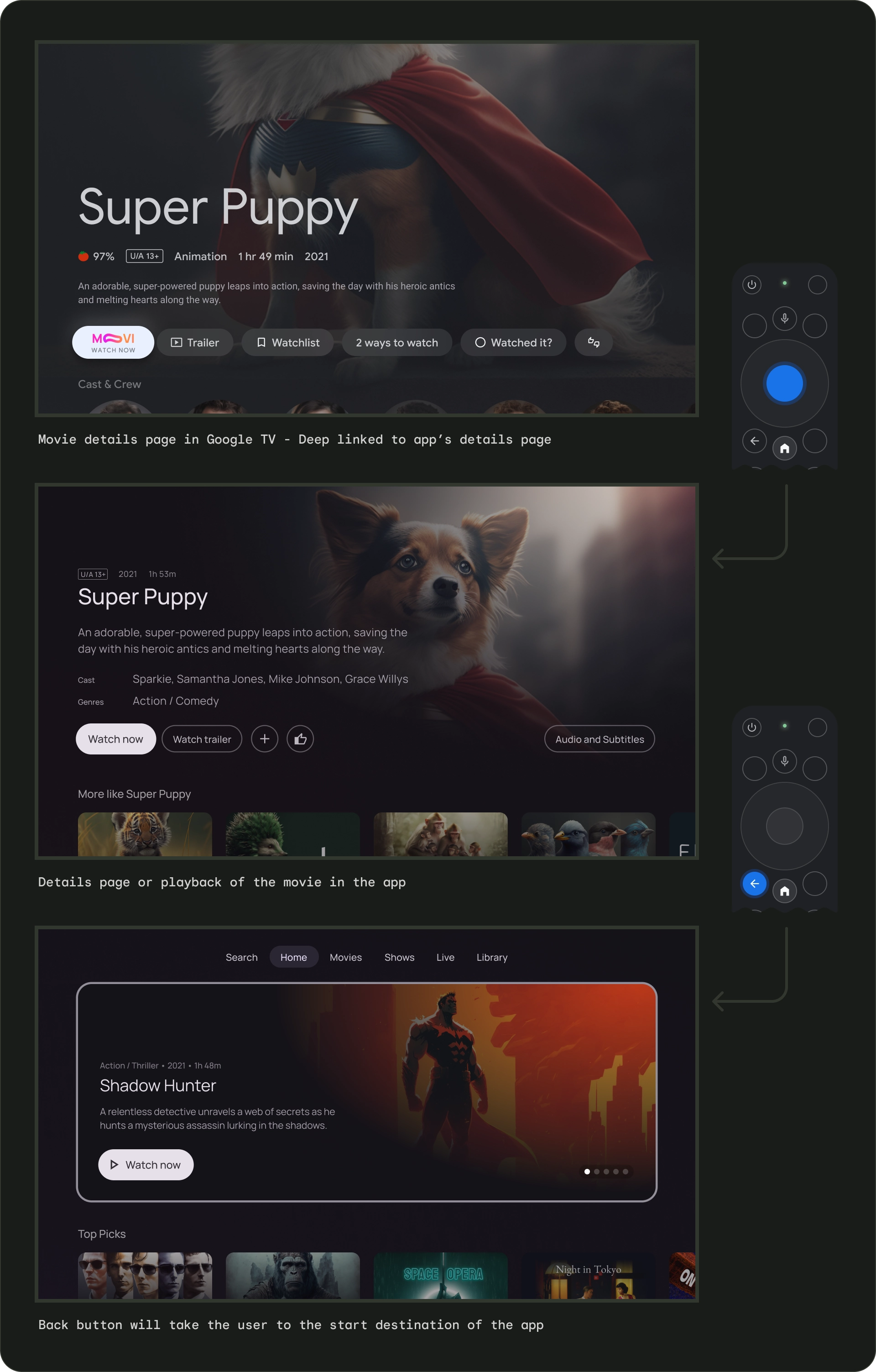
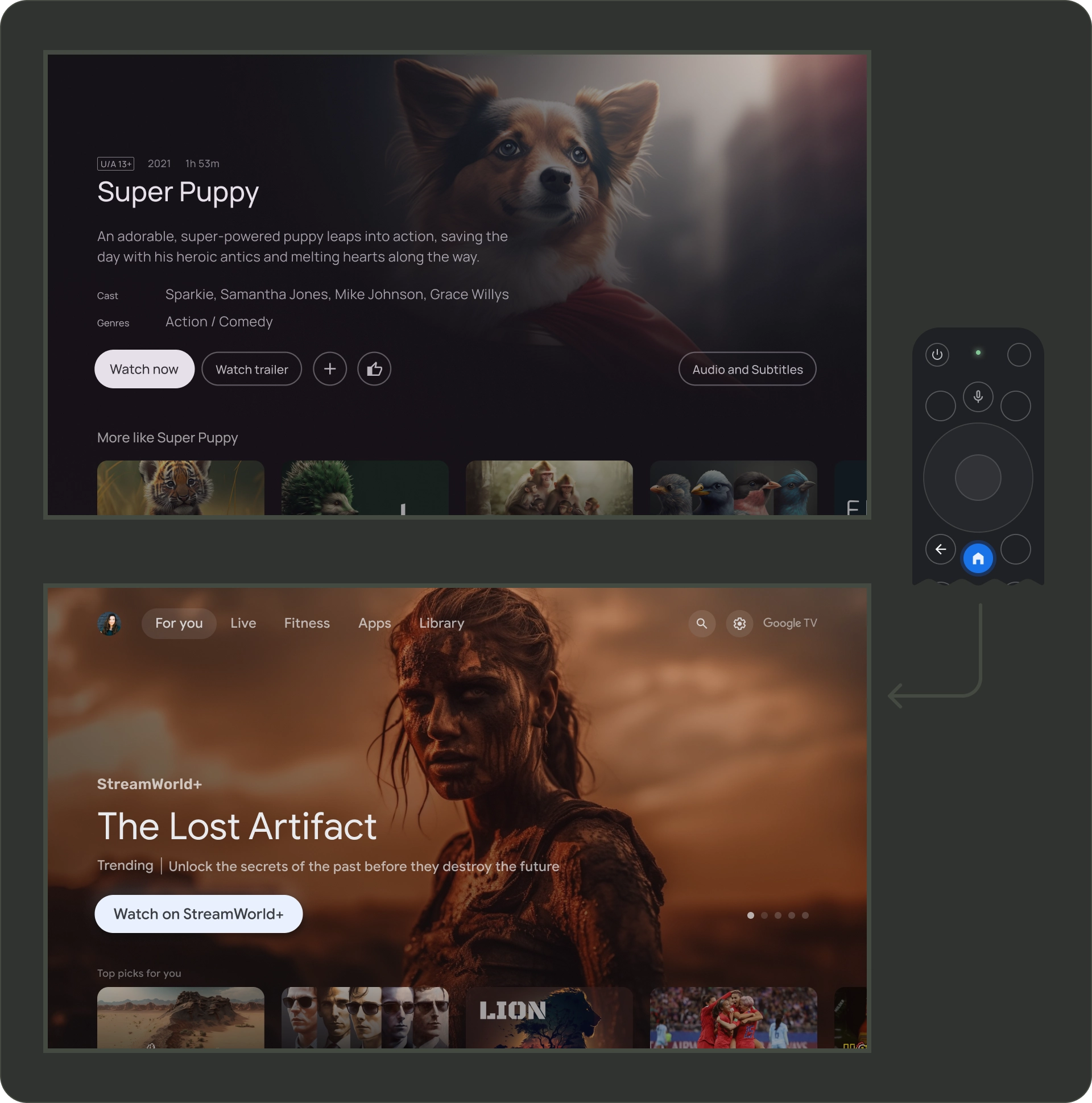
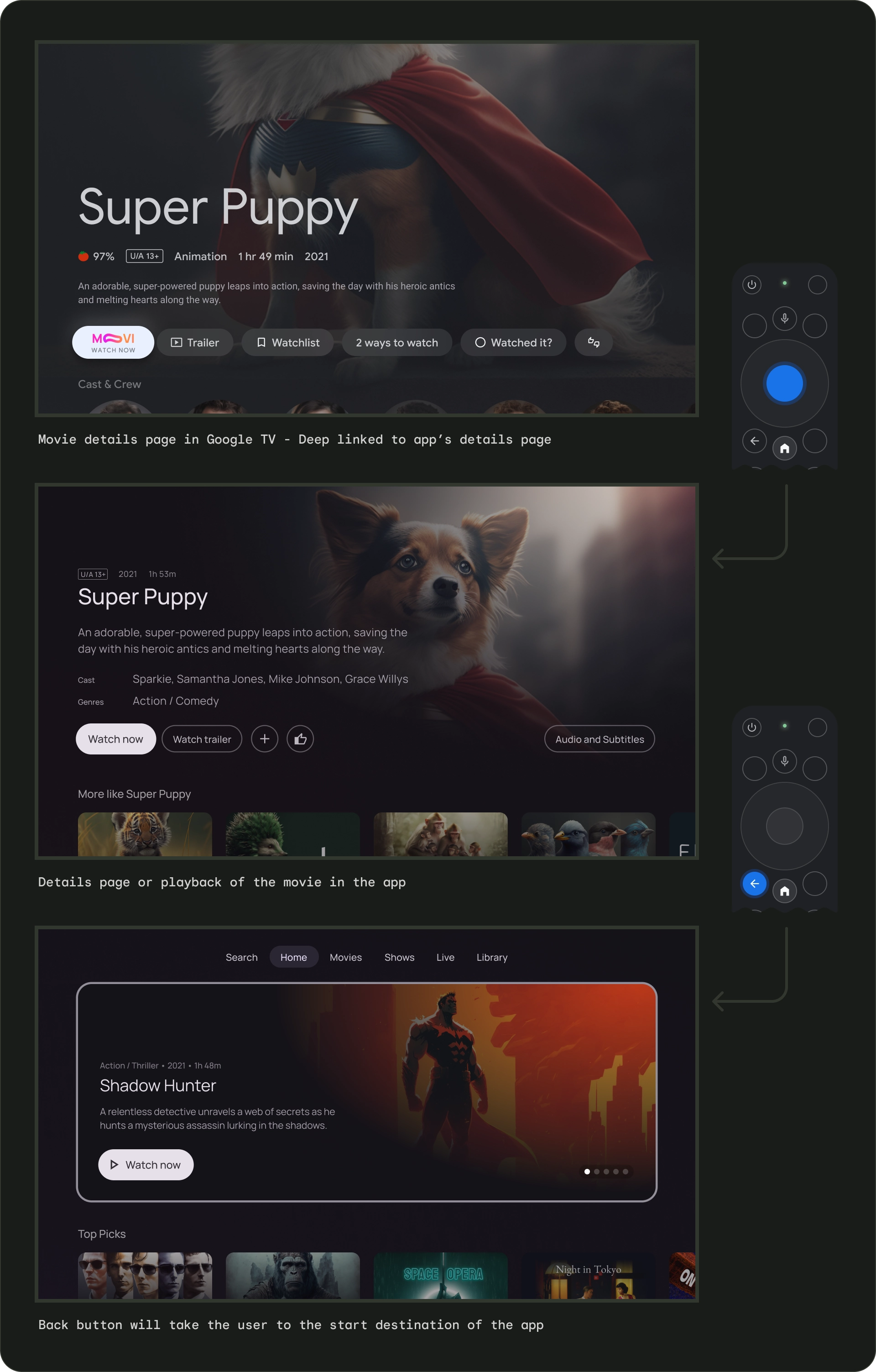
ডিপ লিঙ্কিং ম্যানুয়াল নেভিগেশন অনুকরণ করে
ডিপ লিঙ্কিং হোক বা ম্যানুয়ালি একটি নির্দিষ্ট গন্তব্যে নেভিগেট করা হোক না কেন, ব্যবহারকারীরা অ্যাপের যেকোনো জায়গা থেকে শুরুর গন্তব্যে নেভিগেট করতে ব্যাক বোতাম ব্যবহার করতে পারেন।

অন্য অ্যাপ থেকে একটি অ্যাপে গভীর লিঙ্ক করা ম্যানুয়াল নেভিগেশনকে অনুকরণ করে। উদাহরণস্বরূপ, ব্যবহারকারী যদি সরাসরি Google TV থেকে মুভিস্টার অ্যাপের একটি বিশদ পৃষ্ঠায় যান এবং তারপরে পিছনের বোতাম টিপুন, তাহলে তাদের মুভিস্টার অ্যাপের হোম পেজে নিয়ে যাওয়া হয়।
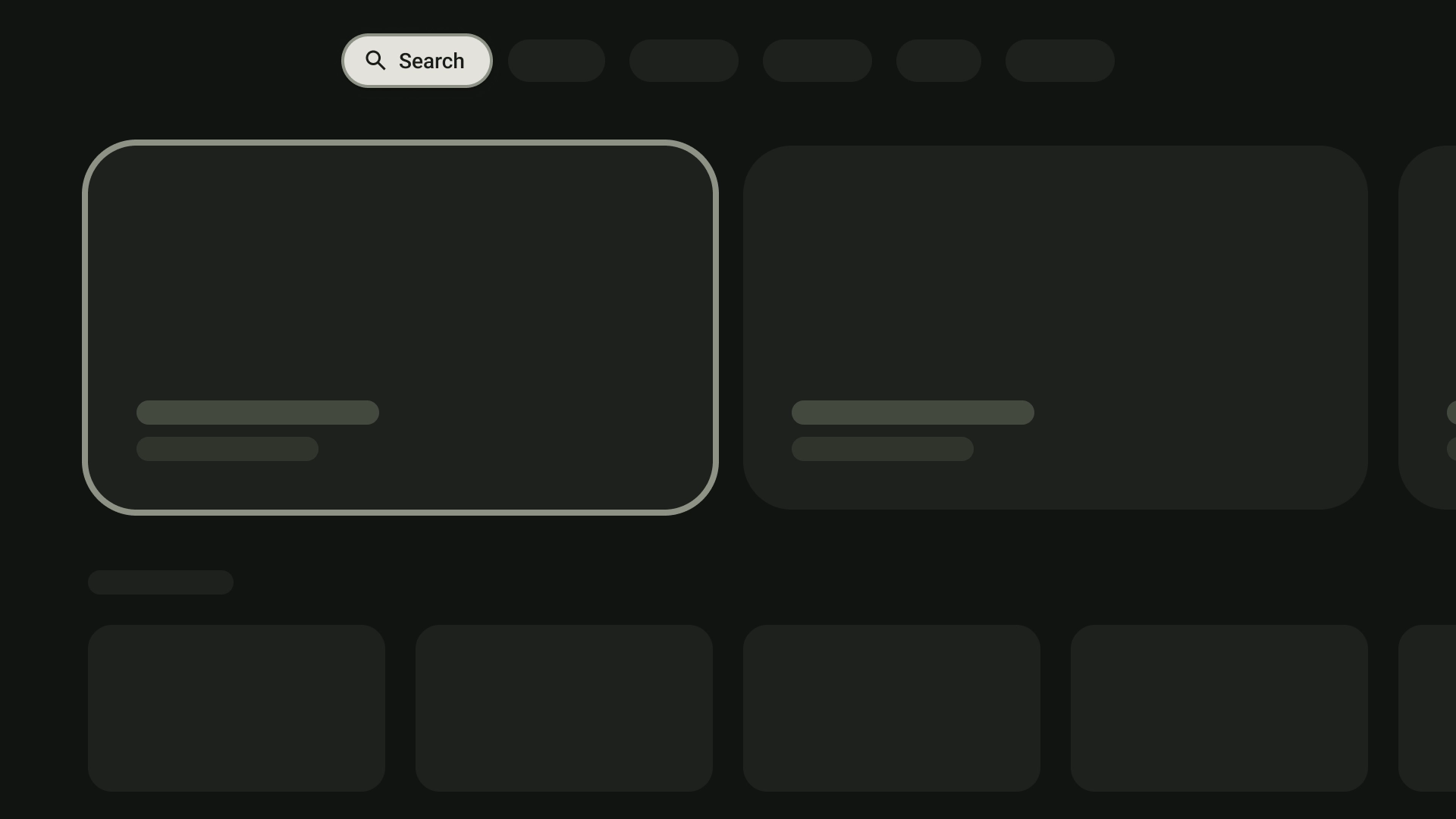
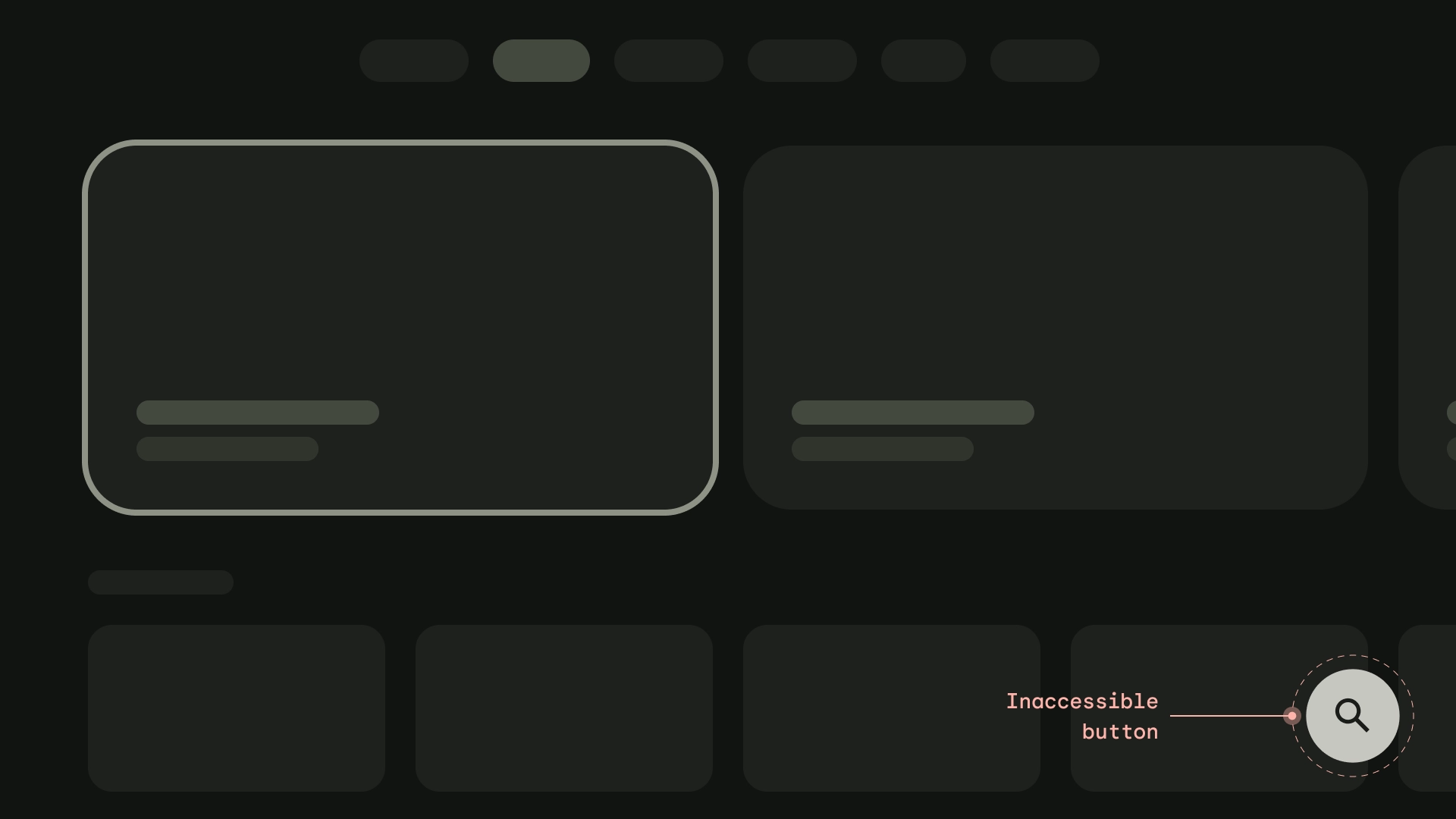
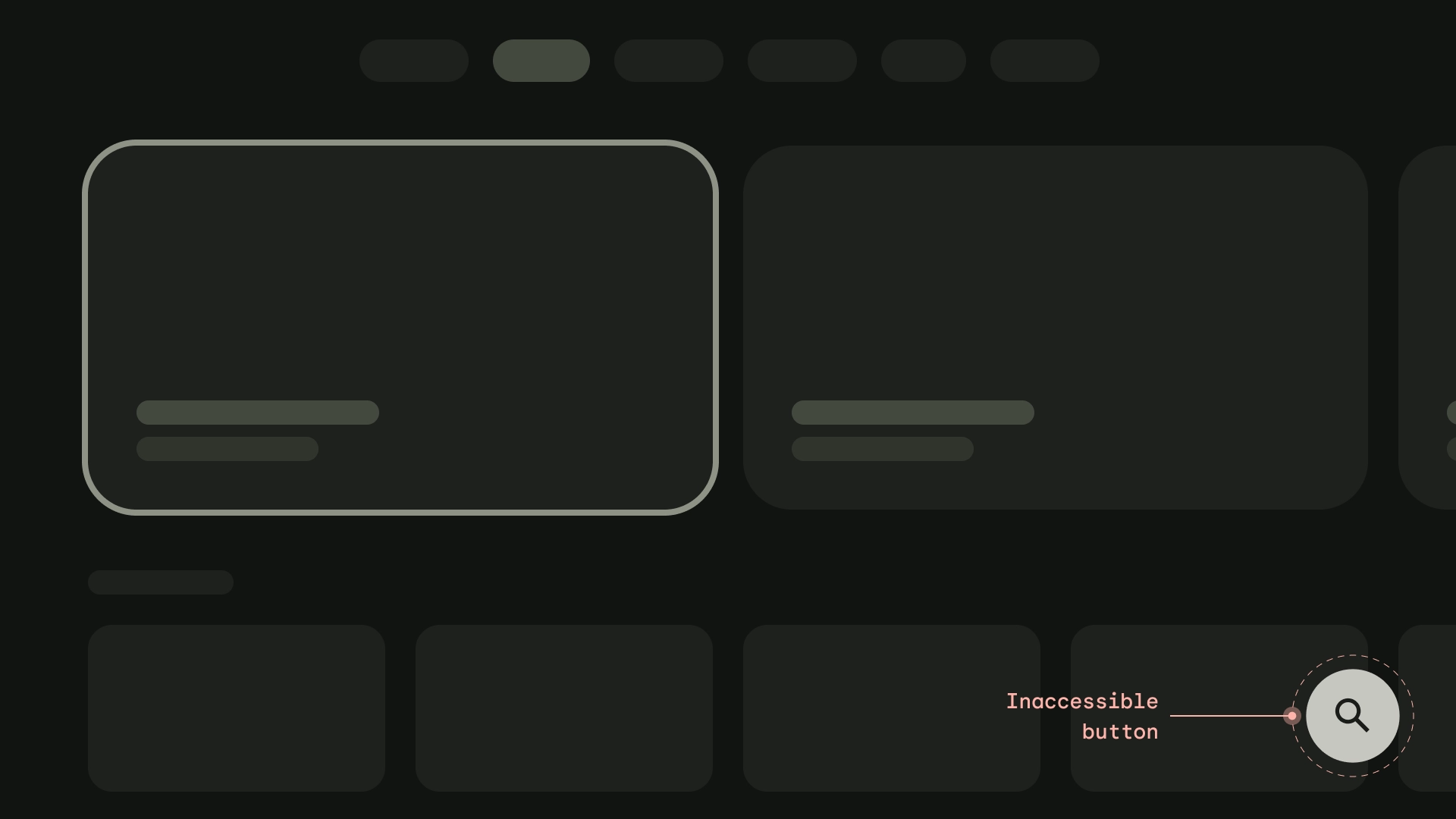
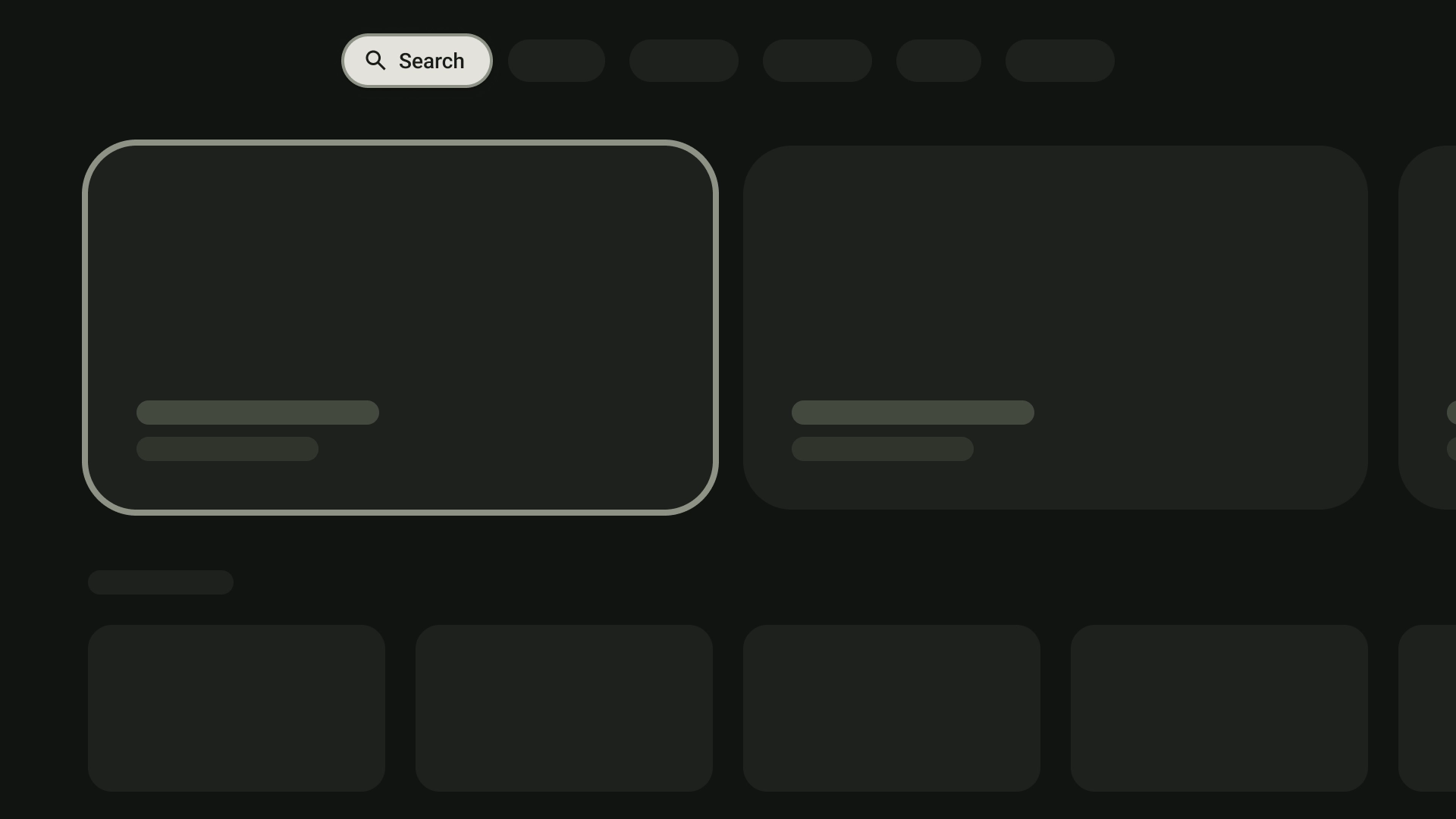
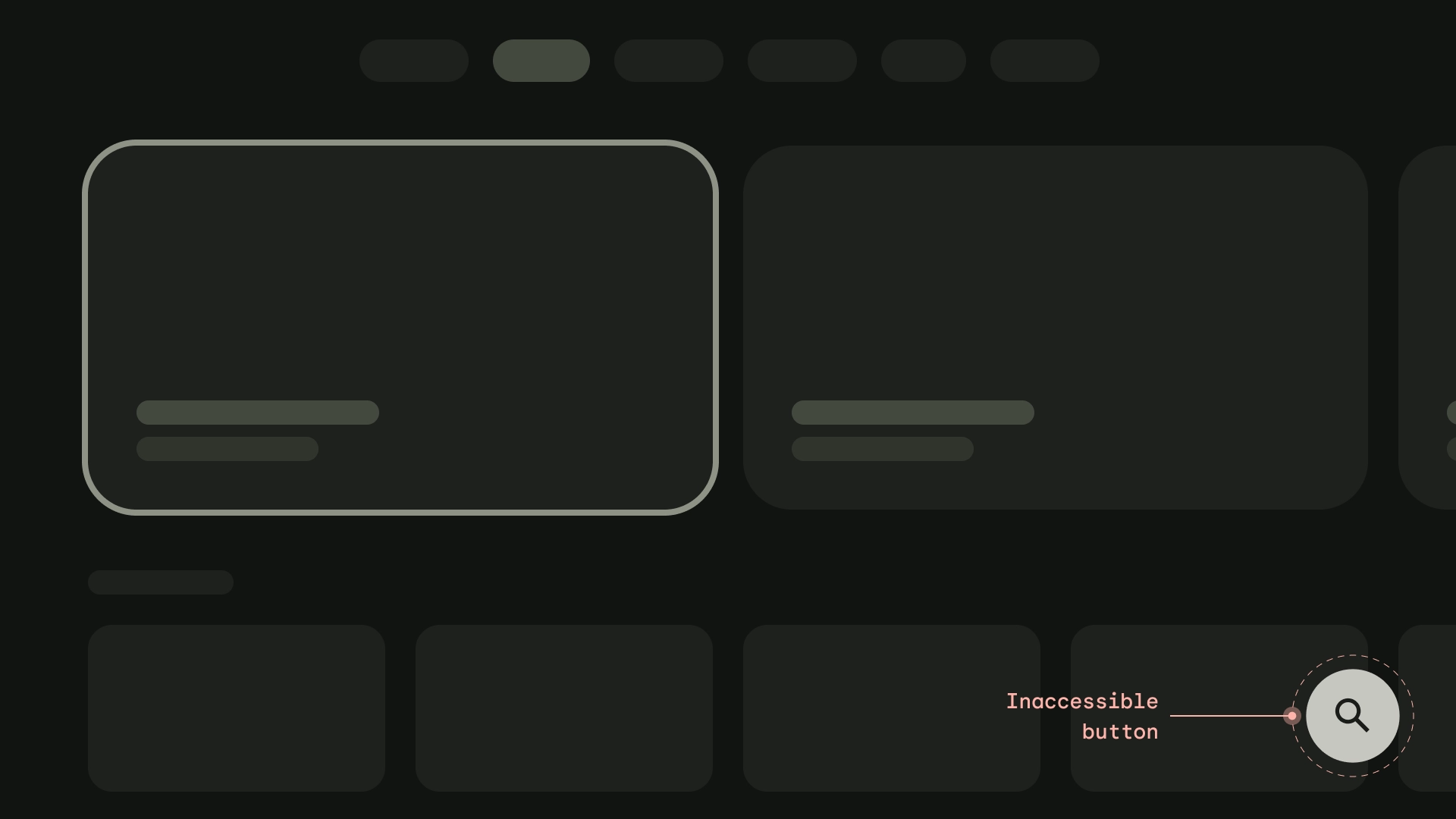
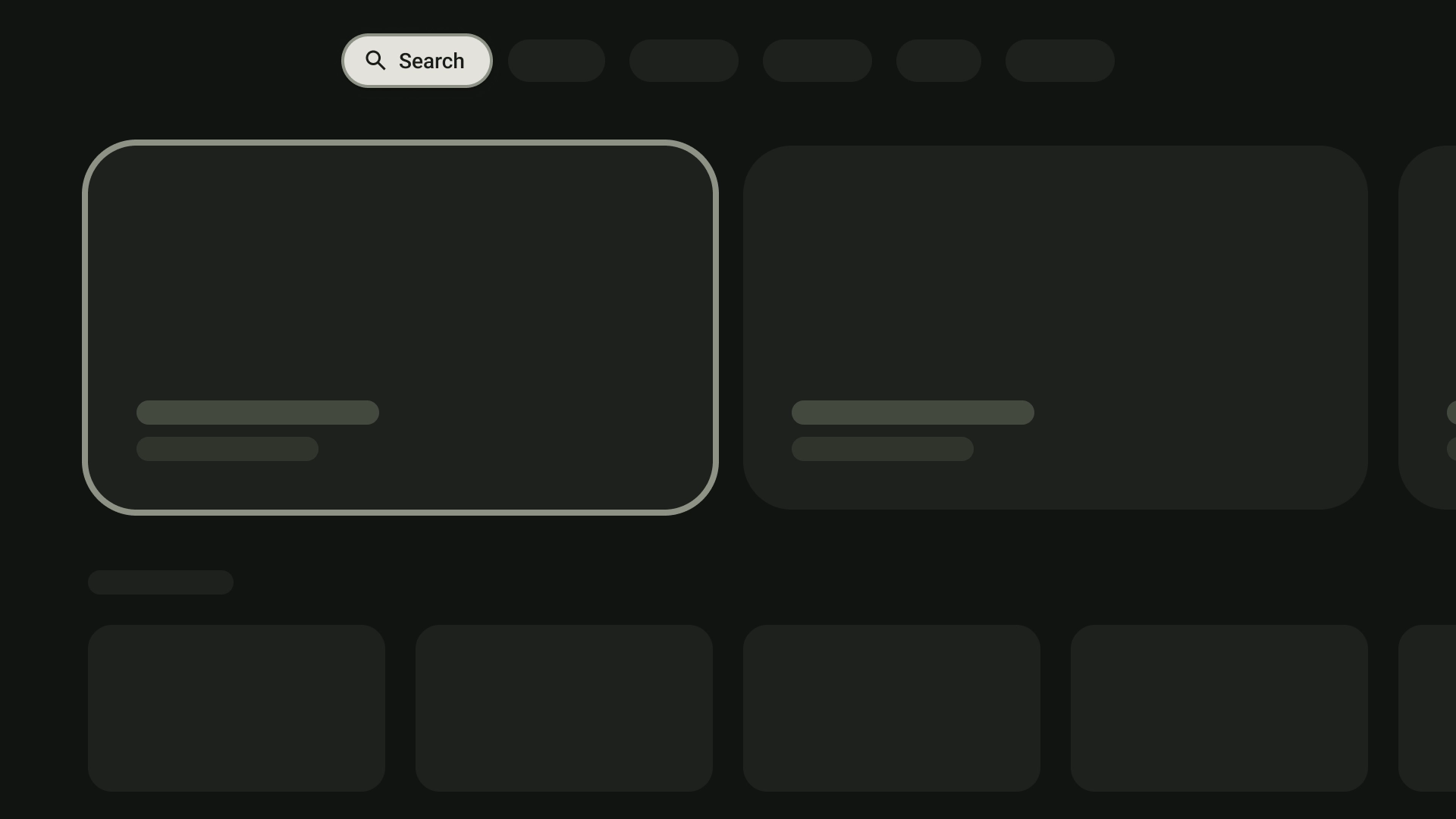
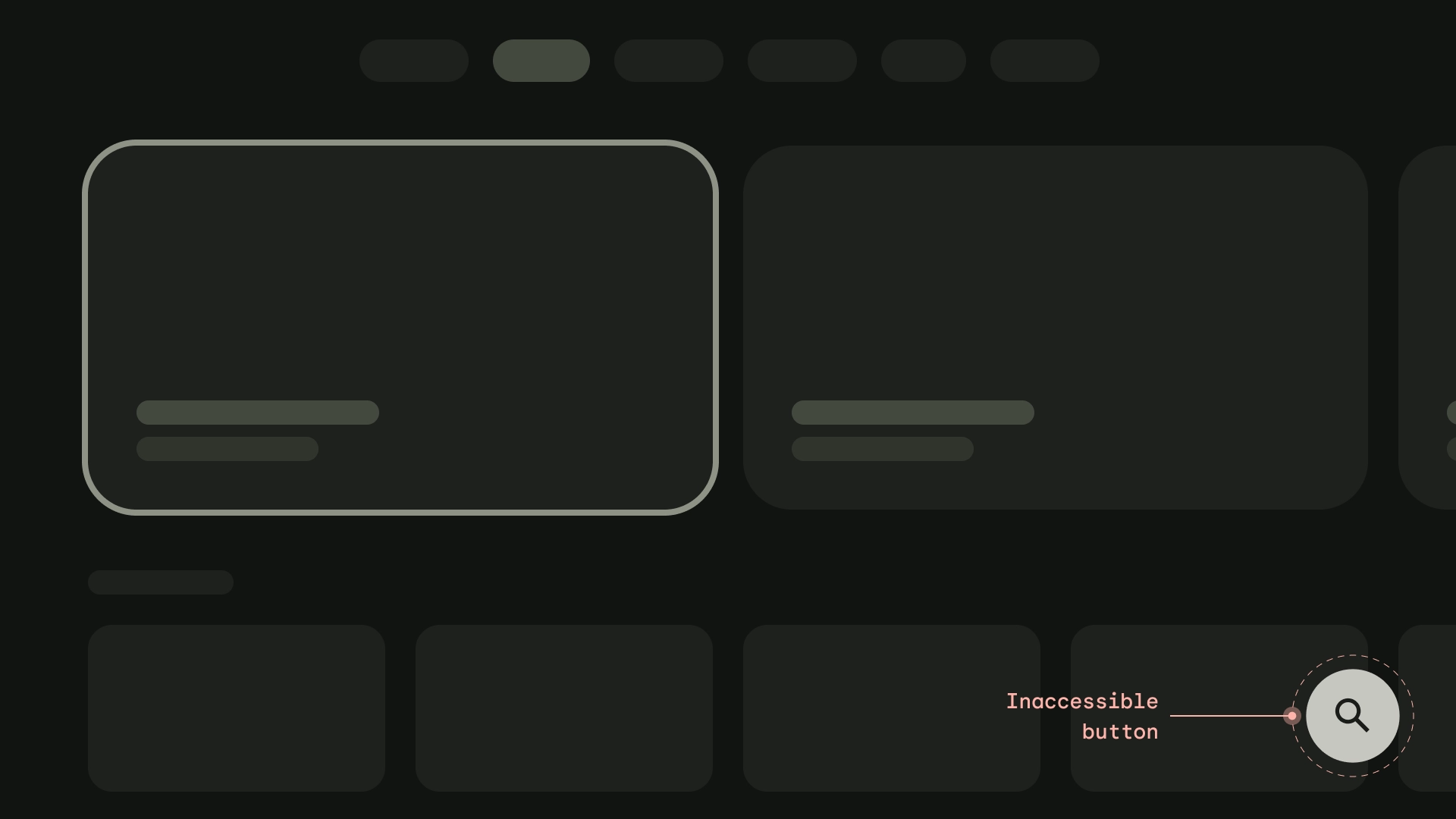
সমস্ত ফোকাসযোগ্য উপাদানের পথ পরিষ্কার করুন
ব্যবহারকারীদের একটি পরিষ্কার দিক দিয়ে আপনার UI নেভিগেট করতে দিন। যদি নিয়ন্ত্রণে যাওয়ার জন্য একটি সরল পথ না থাকে তবে এটি স্থানান্তর করার কথা বিবেচনা করুন।

করবেন

করবেন না
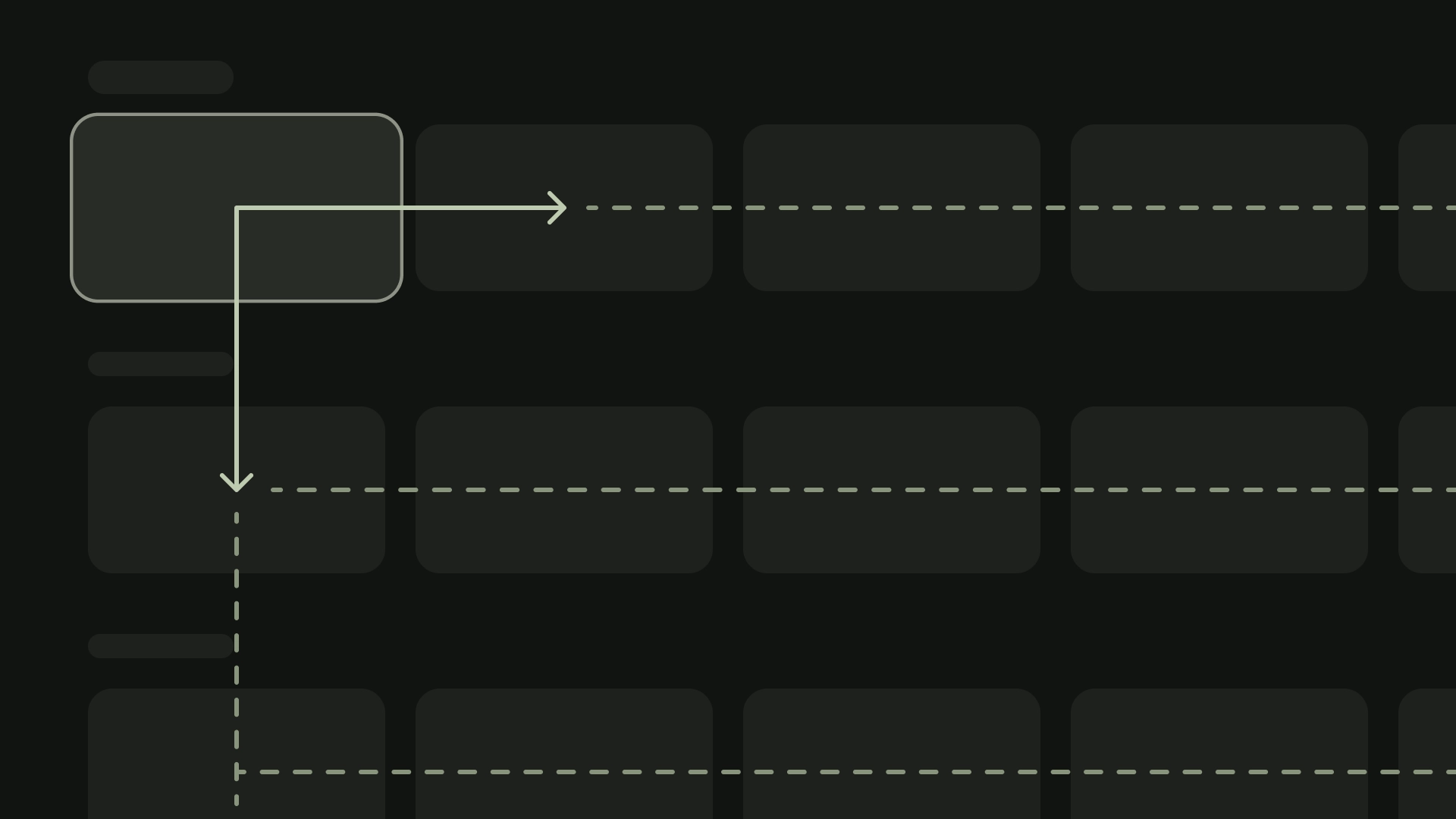
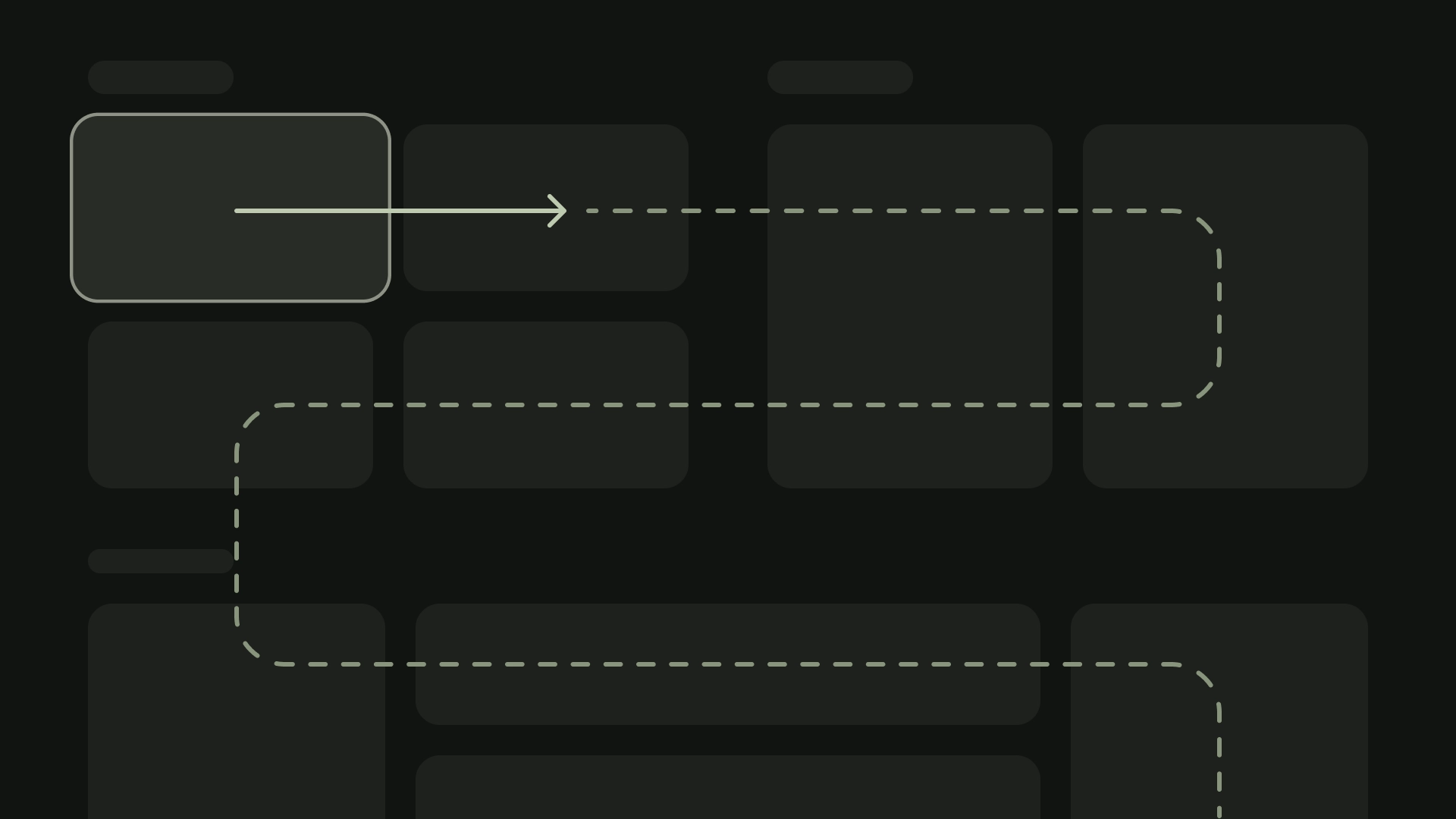
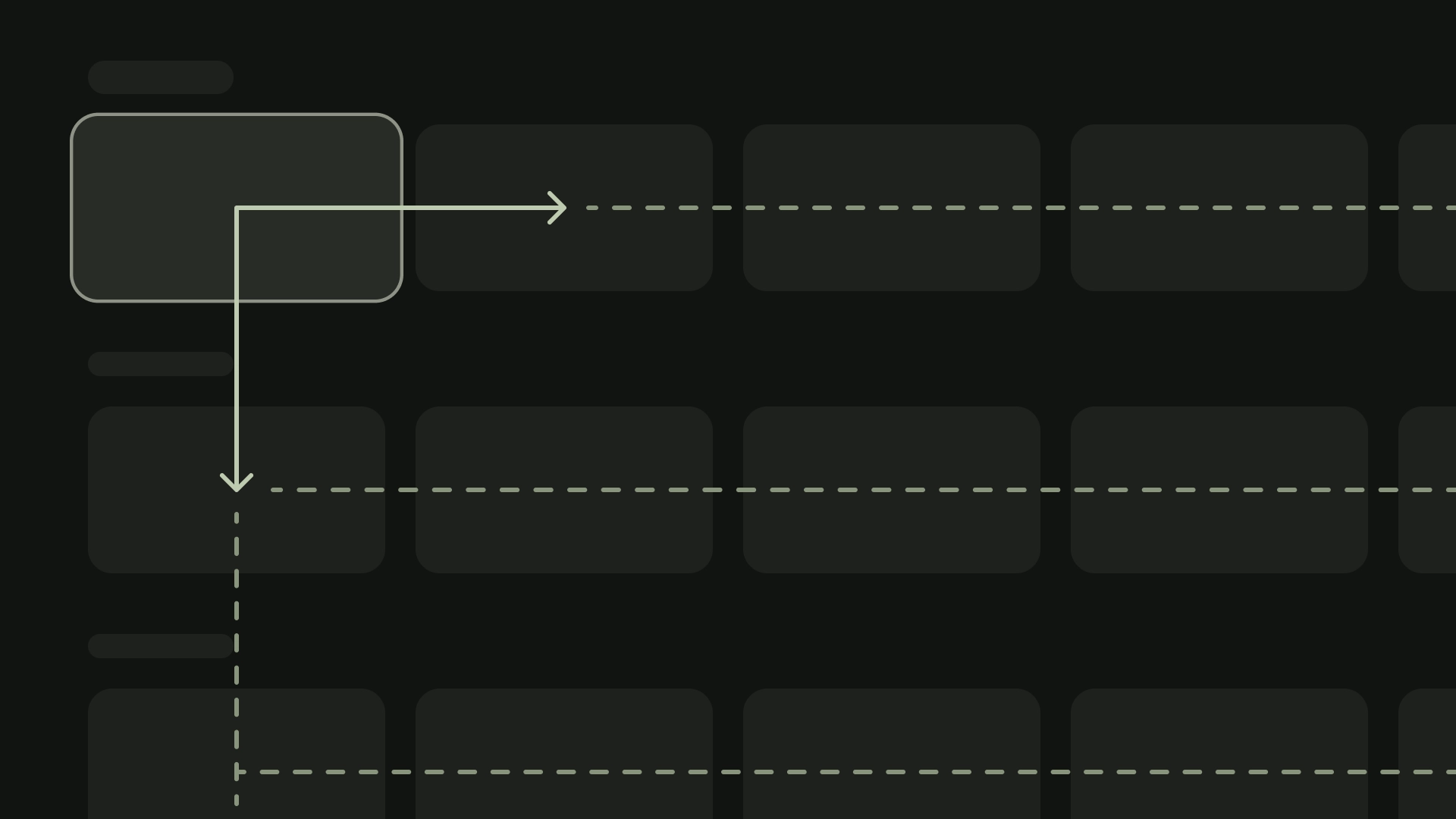
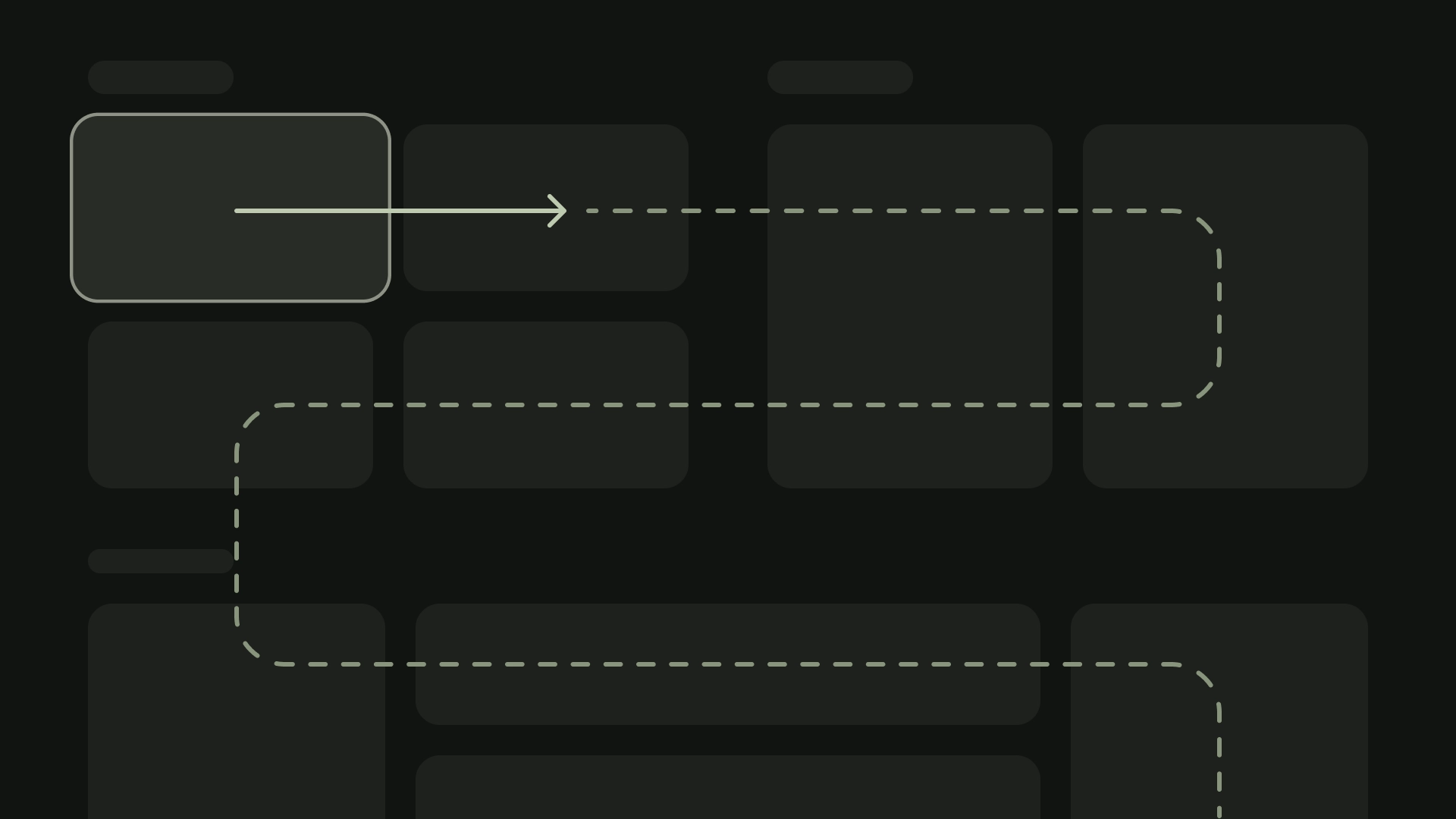
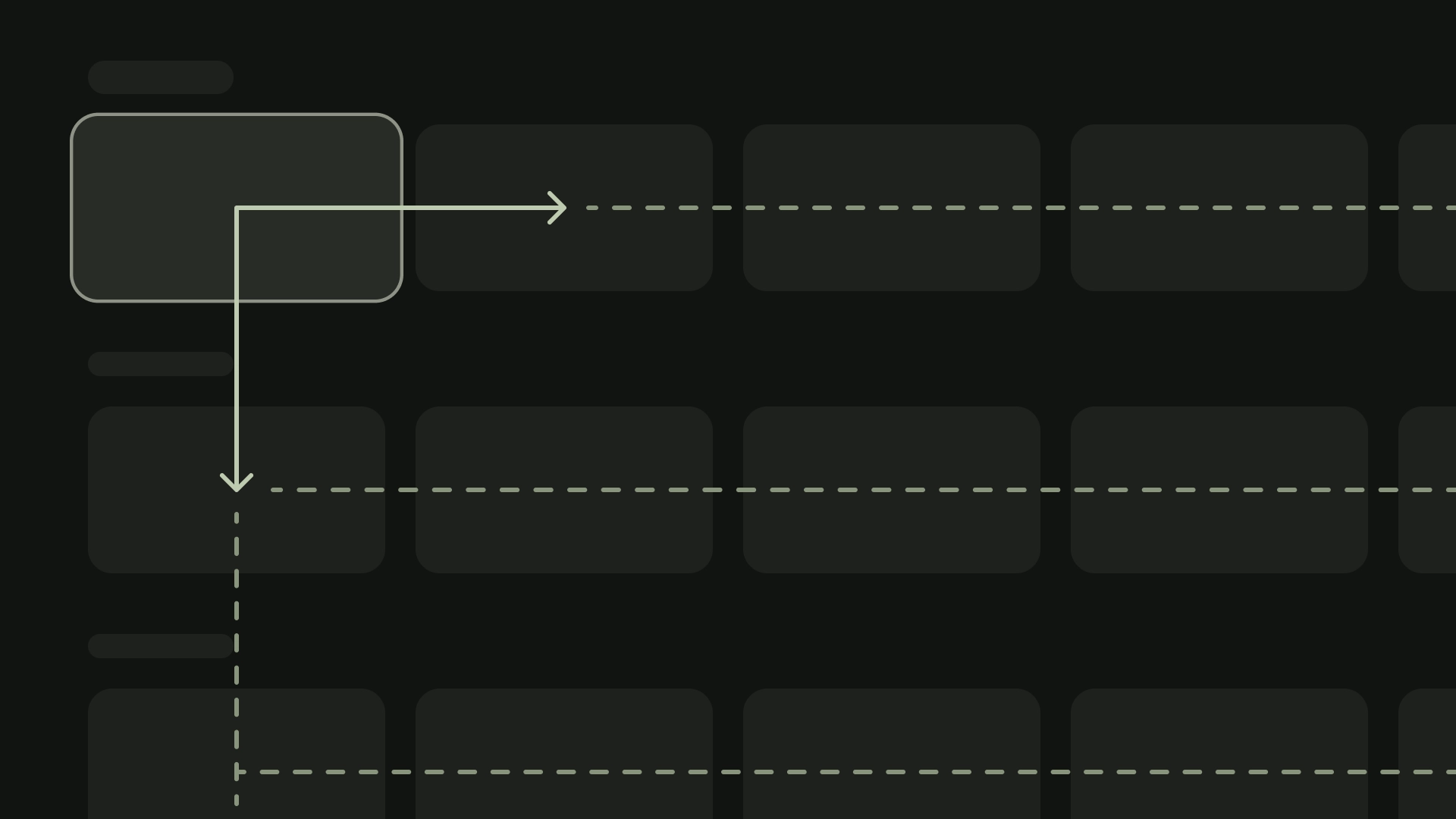
অক্ষ
অনুভূমিক এবং উল্লম্ব অক্ষের সুবিধা নিতে আপনার লেআউট ডিজাইন করুন। বৃহৎ শ্রেণিবিন্যাস নেভিগেট করার জন্য প্রতিটি দিককে একটি নির্দিষ্ট ফাংশন দিন।

করবেন

করবেন না
টিভি ডিভাইসগুলি অ্যাপগুলির জন্য নেভিগেশন নিয়ন্ত্রণের একটি সীমিত সেট প্রদান করে। আপনার টিভি UI-এর জন্য একটি কার্যকর নেভিগেশন স্কিম তৈরি করতে, এই সীমিত নিয়ন্ত্রণগুলি বিবেচনা করুন এবং কীভাবে ব্যবহারকারী একটি টাচ স্ক্রিনের পরিবর্তে রিমোট কন্ট্রোল বোতাম ব্যবহার করে নেভিগেট করে।

হাইলাইট
- কন্ট্রোলার সীমিত নেভিগেশন ক্ষমতা অফার করে - উপরে-নিচে-বাম-ডান - তাই এটি কীভাবে আপনার অ্যাপের UI ডিজাইনকে আকার দিতে পারে সেদিকে মনোযোগ দিন।
- নেভিগেশন স্বাভাবিক এবং পরিচিত বোধ করা উচিত.
- রিমোটের ব্যাক বোতাম দিয়ে একটি সহজ নেভিগেশন অভিজ্ঞতা তৈরি করুন।
- যদি একজন ব্যবহারকারীর নিয়ন্ত্রণে যাওয়ার জন্য একটি সরল পথ না থাকে, তাহলে এটি স্থানান্তর করার কথা বিবেচনা করুন।
নীতিমালা
লক্ষ্য হল ব্যবহারকারীর ইন্টারফেসে আধিপত্য না করে বা বিষয়বস্তু থেকে মনোযোগ না সরিয়ে নেভিগেশন স্বাভাবিক এবং পরিচিত বোধ করা। নিম্নলিখিত নীতিগুলি টিভি অ্যাপ্লিকেশানগুলি জুড়ে একটি সামঞ্জস্যপূর্ণ এবং স্বজ্ঞাত ব্যবহারকারীর অভিজ্ঞতার জন্য একটি বেসলাইন সেট করতে সহায়তা করে৷
দক্ষ
বিষয়বস্তু পেতে এটি দ্রুত এবং সহজ করুন। ব্যবহারকারীরা অল্প সংখ্যক ক্লিক ব্যবহার করে দ্রুত বিষয়বস্তু অ্যাক্সেস করতে চান। আপনার তথ্য এমনভাবে সংগঠিত করুন যাতে সবচেয়ে কম স্ক্রীনের প্রয়োজন হয়।
অনুমানযোগ্য
ব্যবহারকারীদের কাছে নেভিগেশন অনুমানযোগ্য করতে সর্বোত্তম অনুশীলন এবং সুপারিশ অনুসরণ করুন। অপ্রয়োজনীয়ভাবে নেভিগেশন প্যাটার্ন পুনরায় উদ্ভাবন করবেন না, কারণ এটি বিভ্রান্তি এবং অনির্দেশ্যতার দিকে নিয়ে যায়।
স্বজ্ঞাত
ব্যাপকভাবে গৃহীত ব্যবহারকারীর আচরণগুলিকে নির্বিঘ্নে সমর্থন করার জন্য নেভিগেশনকে যথেষ্ট সহজ করুন। নেভিগেশনের অপ্রয়োজনীয় স্তর যোগ করে অতিরিক্ত জটিল করবেন না।
নিয়ন্ত্রক
কন্ট্রোলারগুলি বিভিন্ন শৈলীতে আসে, একটি মিনিমালিস্ট রিমোট কন্ট্রোল থেকে জটিল গেম কন্ট্রোলার পর্যন্ত। সমস্ত কন্ট্রোলারে একটি দিকনির্দেশক প্যাড (ডি-প্যাড) প্লাস সিলেক্ট, হোম এবং ব্যাক বোতাম অন্তর্ভুক্ত থাকে। অন্যান্য বোতাম মডেল অনুসারে পরিবর্তিত হয়।

- দিকনির্দেশক প্যাড (ডি-প্যাড) - টিভিতে প্রাথমিক নেভিগেশন পদ্ধতি হল ডি-প্যাডের মাধ্যমে, যার মধ্যে রয়েছে উপরে, নিচে, বাম এবং ডান দিকনির্দেশক হার্ডওয়্যার বোতাম।
- নির্বাচন করুন বোতাম - ফোকাস সহ অন-স্ক্রীন আইটেম নির্বাচন করে। টিপুন এবং ধরে রাখুন আরও বিকল্পগুলি দেখাতে ব্যবহার করা যেতে পারে।
- হোম বোতাম - ব্যবহারকারীকে সিস্টেম হোম স্ক্রিনে নিয়ে যায়।
- পিছনের বোতাম - ব্যবহারকারীদের পূর্ববর্তী দৃশ্যে ফিরে যাওয়ার একটি উপায় দেয়।
- মাইক্রোফোন বোতাম - হয় Google সহকারী বা ভয়েস ইনপুট আহ্বান করে।
ডি-প্যাড নেভিগেশন
একটি টিভি ডিভাইসে, ব্যবহারকারীরা 4-ওয়ে ডি-প্যাড ব্যবহার করে নেভিগেট করেন: উপরে, নিচে, বাম এবং ডানে। একটি সর্বোত্তম টিভি অ্যাপ তৈরি করতে, একটি নেভিগেশন স্কিম ডিজাইন করুন যেখানে ব্যবহারকারী দ্রুত চারটি তীর কী দিয়ে আপনার অ্যাপটি কীভাবে ব্যবহার করবেন তা শিখতে পারে। ডি-প্যাড ফোকাসকে একটি উপাদান থেকে সংশ্লিষ্ট দিক থেকে নিকটতম উপাদানে নিয়ে যায়।
একটি টিভি ডিভাইসে একটি ডি-প্যাডের সাথে আপনার অ্যাপের নেভিগেশন ভালভাবে কাজ করে তা পরীক্ষা করতে, নিম্নলিখিতগুলি বিবেচনা করুন:
- নিশ্চিত করুন যে একজন ব্যবহারকারী স্ক্রিনের সমস্ত ফোকাসযোগ্য উপাদানগুলিতে নেভিগেট করতে পারে৷
- নিশ্চিত করুন যে নেভিগেশন দিক সোজা এবং অনুমানযোগ্য।
- স্ক্রলিং তালিকার জন্য, নিশ্চিত করুন যে ডি-প্যাড আপ এবং ডাউন বোতামগুলি পুরো তালিকাটি স্ক্রোল করে এবং প্রতিটি তালিকা আইটেম নির্বাচন করা যেতে পারে।
হোম বোতাম
হোম বোতাম টিপলে ব্যবহারকারীকে সর্বদা Google TV হোম বা লঞ্চারে ফিরিয়ে নিয়ে যায়। বর্তমান অ্যাপটি ডিফল্টরূপে ব্যাকগ্রাউন্ডে সাসপেন্ড হবে।
হোম বোতামে দীর্ঘক্ষণ টিপে Google টিভিতে সিস্টেম ড্যাশবোর্ড এবং অ্যান্ড্রয়েড টিভিতে অ্যাপস গ্রিড প্রদর্শন করে। ডিফল্ট আচরণ প্রস্তুতকারকের অনুযায়ী পরিবর্তিত হতে পারে।

পিছনের বোতাম
প্ল্যাটফর্মের সমস্ত অ্যাপ জুড়ে ধারাবাহিকতার জন্য, নিশ্চিত করুন যে পিছনের বোতামের আচরণ এই নির্দেশিকাগুলি অনুসরণ করে।
অনুমানযোগ্য ব্যাক বোতাম আচরণ ব্যবহার করুন
একটি অনুমানযোগ্য নেভিগেশন অভিজ্ঞতা তৈরি করতে, ব্যবহারকারী যখন রিমোটের পিছনের বোতাম টিপে, তখন তাদের পূর্ববর্তী গন্তব্যে নিয়ে যান। শেষ পর্যন্ত, ব্যবহারকারীরা যদি পিছনের বোতাম টিপতে থাকে তবে তাদের Google TV হোম বা লঞ্চারে অবতরণ করা উচিত।
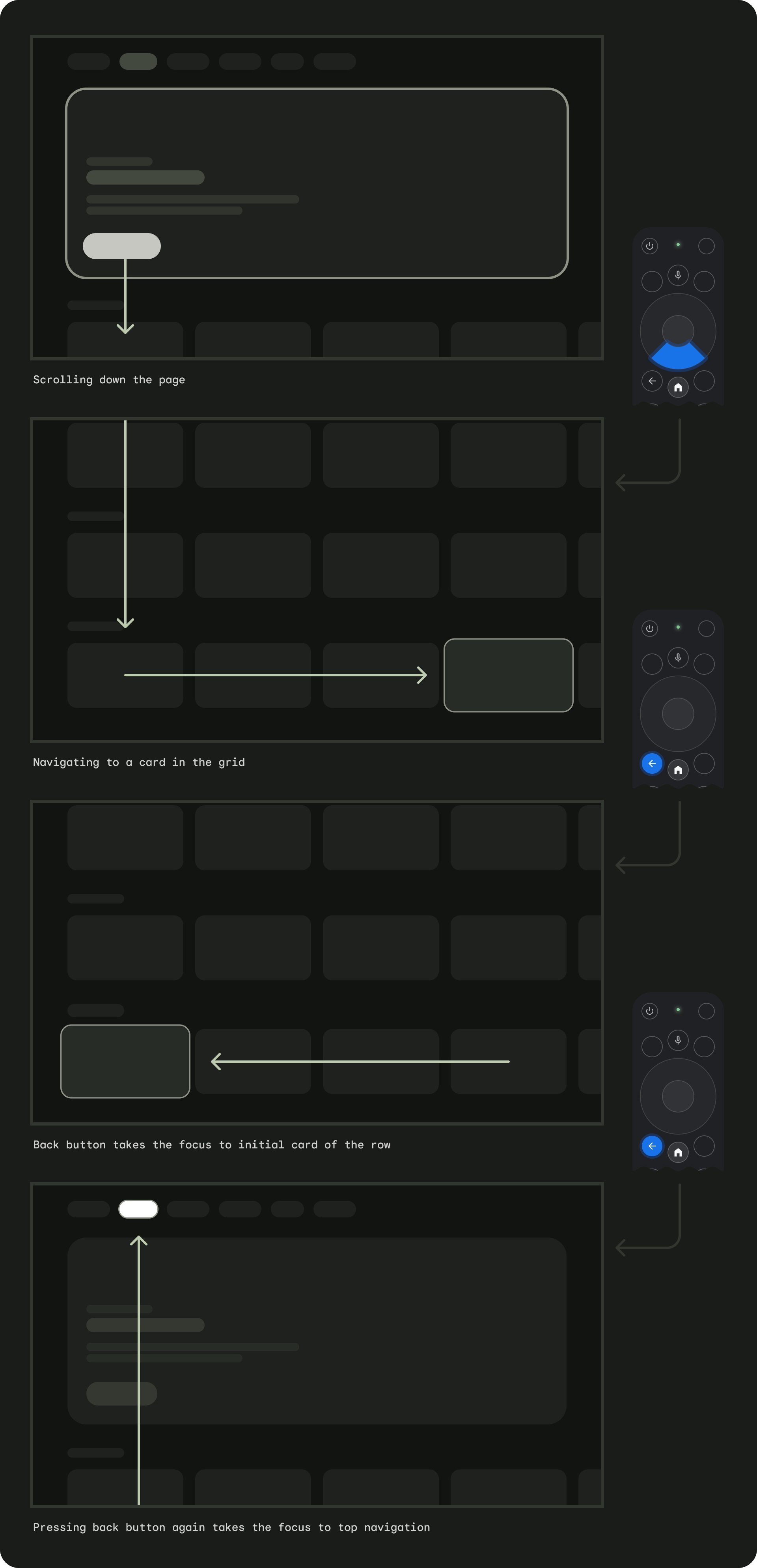
শীর্ষ নেভিগেশন সহ অ্যাপ
ব্যবহারকারীকে দ্রুত স্ক্রল করে পৃষ্ঠার শীর্ষে নিয়ে যাওয়া হয় এবং মেনুতে ফোকাস সক্রিয় করে।

বাম নেভিগেশন সহ অ্যাপ
বাম পাশের মেনুটি সক্রিয় করা হয়েছে এবং ব্যবহারকারীর ফোকাস সক্রিয় মেনু আইটেমে নেওয়া হয়েছে।

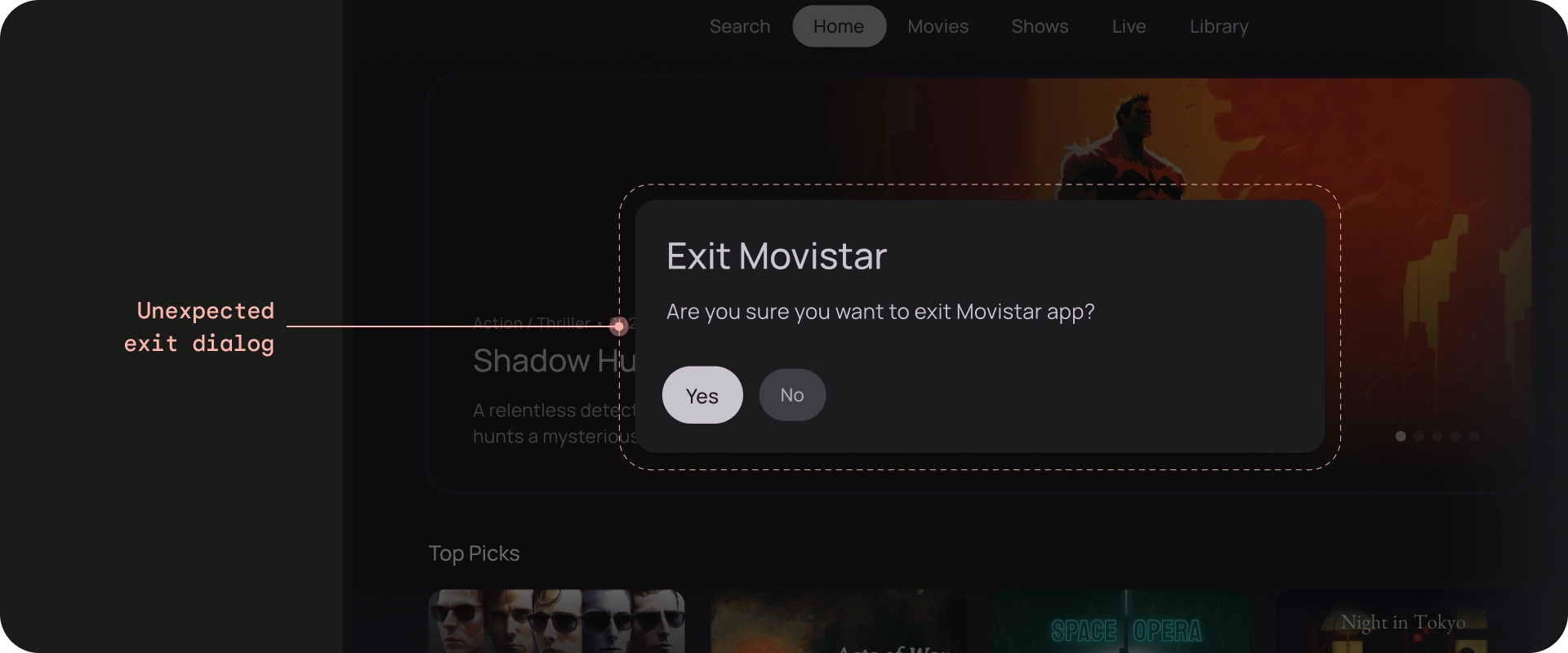
নিশ্চিত করুন যে পিছনের বোতামটি নিশ্চিতকরণ স্ক্রীন বা একটি অসীম লুপের অংশ দ্বারা গেট করা হয়নি৷

করবেন না
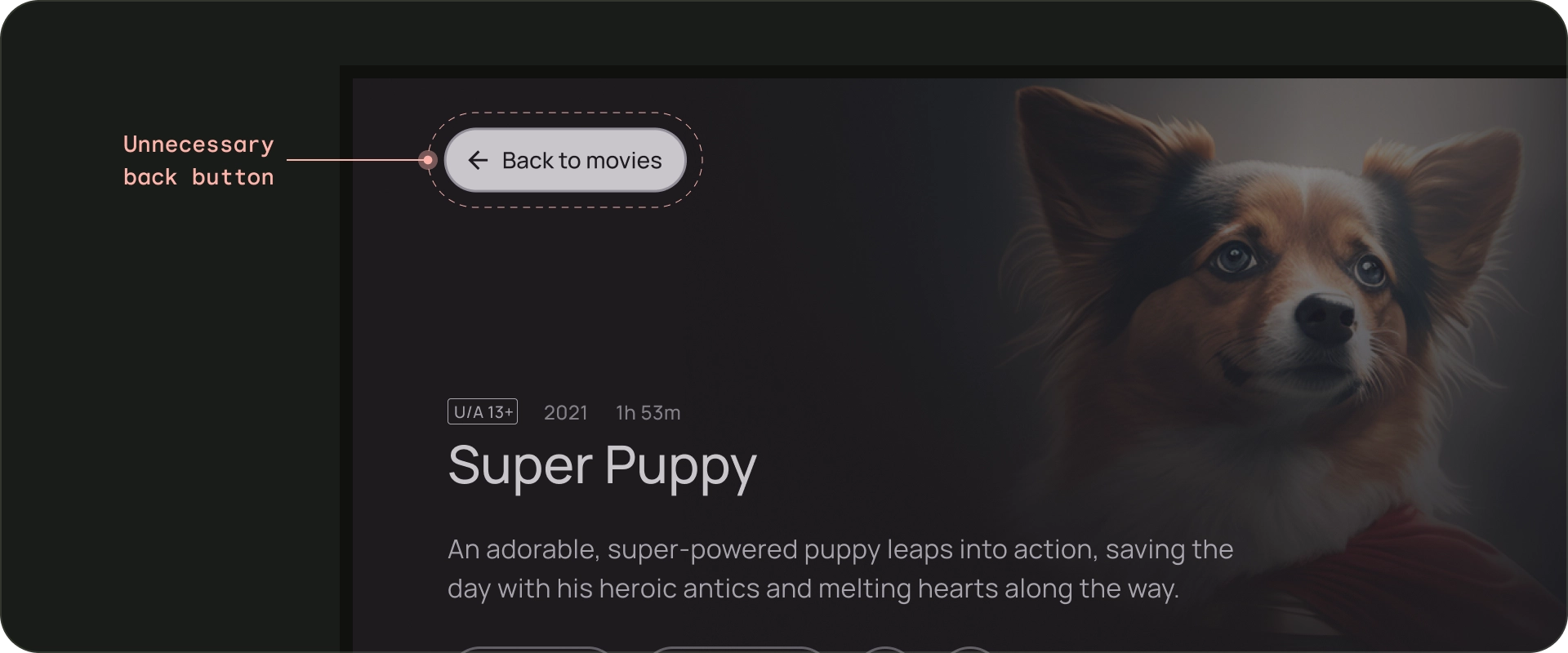
একটি পিছনের বোতাম প্রদর্শন করবেন না
হ্যান্ডহেল্ড ডিভাইসের বিপরীতে, রিমোটের পিছনের বোতামটি টিভিতে পিছনে নেভিগেট করতে ব্যবহৃত হয়। স্ক্রিনে ভার্চুয়াল ব্যাক বোতাম দেখানোর প্রয়োজন নেই।

করবেন না
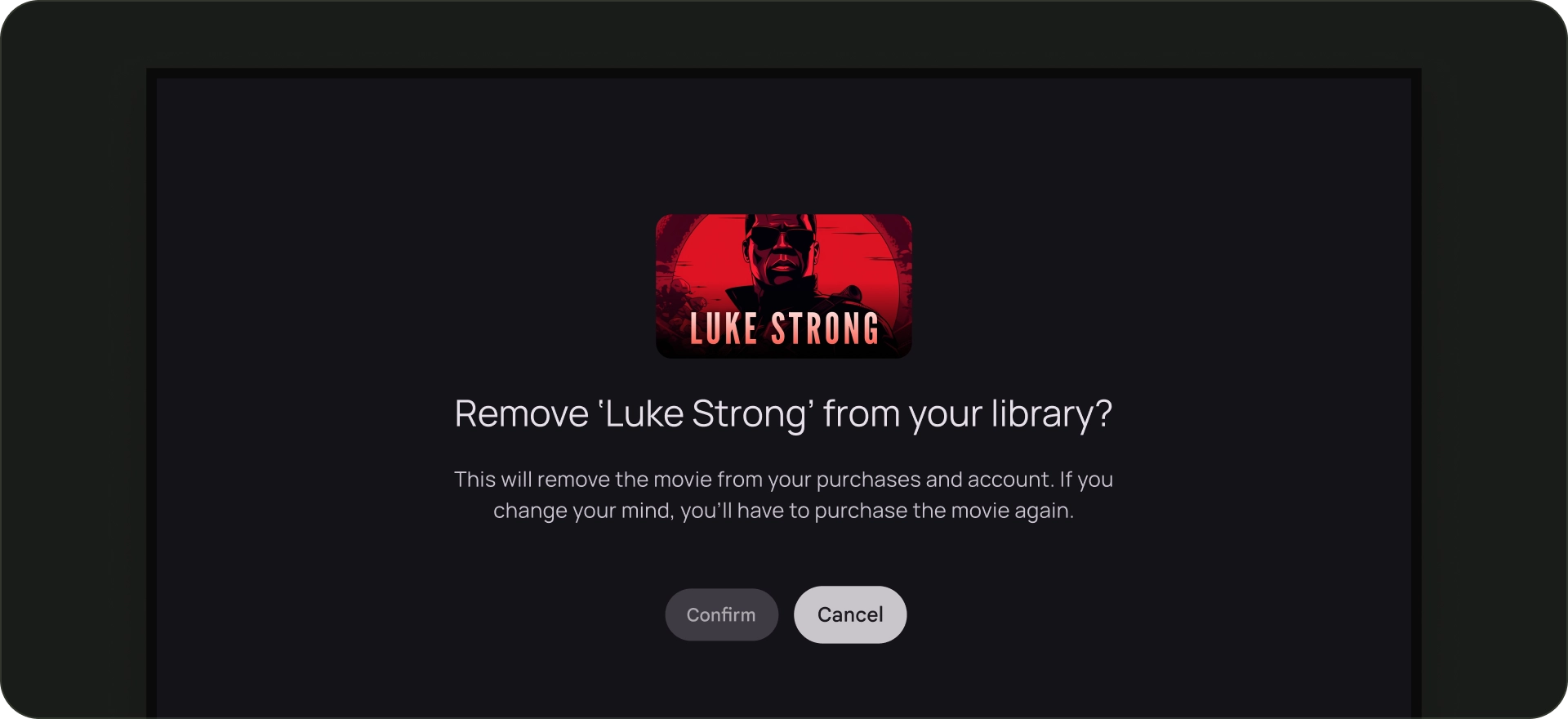
প্রয়োজনে বাতিল বোতাম দেখান
যদি শুধুমাত্র দৃশ্যমান ক্রিয়াগুলি নিশ্চিতকরণ, ধ্বংসাত্মক, বা ক্রয়ের ক্রিয়াগুলি হয়, তবে একটি বাতিল বোতাম থাকা ভাল অভ্যাস যা পূর্ববর্তী গন্তব্যে ফিরে আসে৷

করবেন
নেভিগেশন আর্কিটেকচার
শুরুর নির্দিষ্ট গন্তব্য
লঞ্চার থেকে অ্যাপটি চালু করার সময় ব্যবহারকারী প্রথম যে স্ক্রীনটি দেখেন সেটিও ব্যাক বোতাম টিপে লঞ্চারে ফিরে আসার পর ব্যবহারকারীরা শেষ স্ক্রীনটি দেখতে পান।
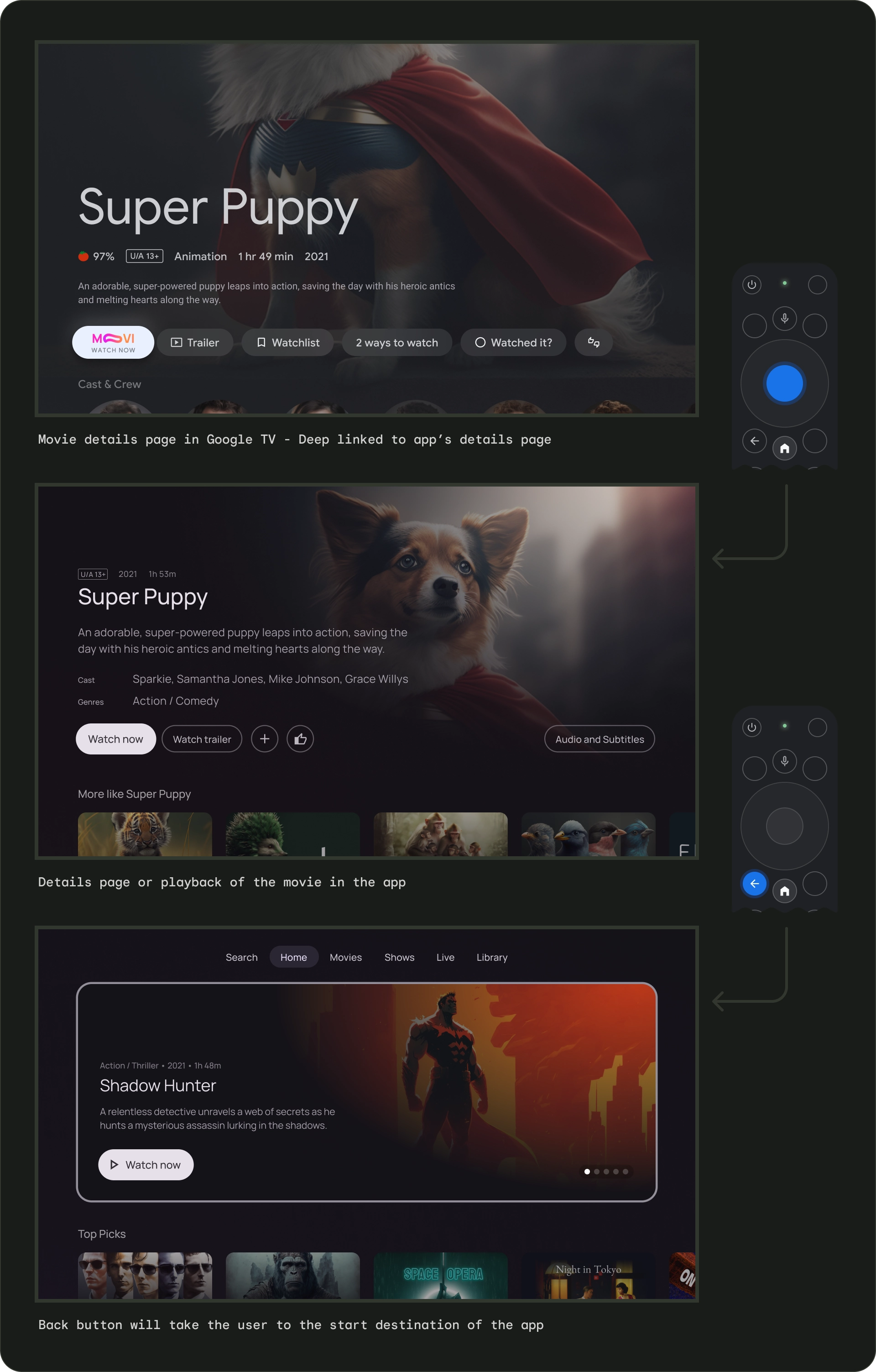
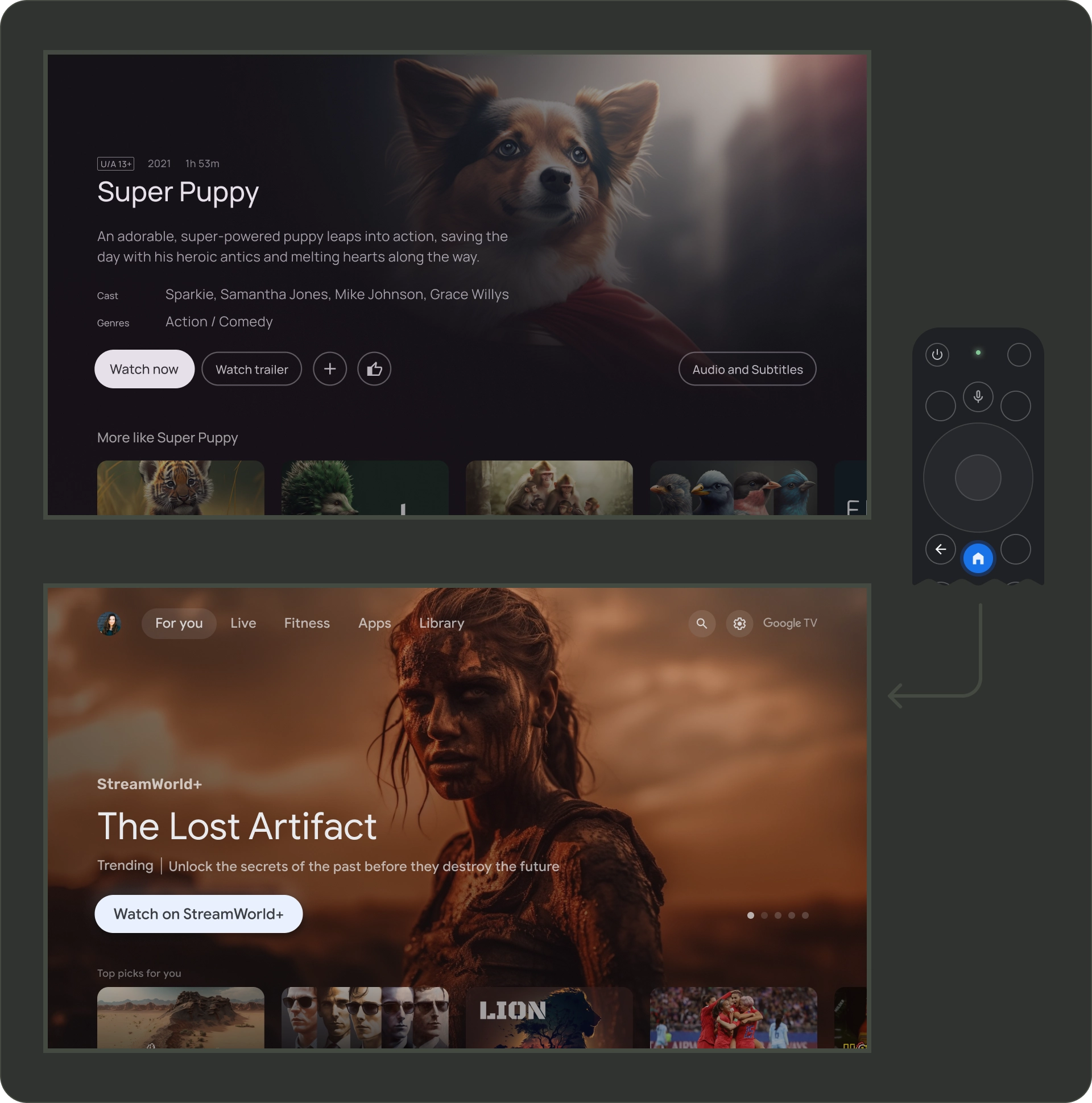
ডিপ লিঙ্কিং ম্যানুয়াল নেভিগেশন অনুকরণ করে
ডিপ লিঙ্কিং হোক বা ম্যানুয়ালি একটি নির্দিষ্ট গন্তব্যে নেভিগেট করা হোক না কেন, ব্যবহারকারীরা অ্যাপের যেকোনো জায়গা থেকে শুরুর গন্তব্যে নেভিগেট করতে ব্যাক বোতাম ব্যবহার করতে পারেন।

অন্য অ্যাপ থেকে একটি অ্যাপে গভীর লিঙ্ক করা ম্যানুয়াল নেভিগেশনকে অনুকরণ করে। উদাহরণস্বরূপ, ব্যবহারকারী যদি সরাসরি Google TV থেকে মুভিস্টার অ্যাপের একটি বিশদ পৃষ্ঠায় যান এবং তারপরে পিছনের বোতাম টিপুন, তাহলে তাদের মুভিস্টার অ্যাপের হোম পেজে নিয়ে যাওয়া হয়।
সমস্ত ফোকাসযোগ্য উপাদানের পথ পরিষ্কার করুন
ব্যবহারকারীদের একটি পরিষ্কার দিক দিয়ে আপনার UI নেভিগেট করতে দিন। যদি নিয়ন্ত্রণে যাওয়ার জন্য একটি সরল পথ না থাকে তবে এটি স্থানান্তর করার কথা বিবেচনা করুন।

করবেন

করবেন না
অক্ষ
অনুভূমিক এবং উল্লম্ব অক্ষের সুবিধা নিতে আপনার লেআউট ডিজাইন করুন। বৃহৎ শ্রেণিবিন্যাস নেভিগেট করার জন্য প্রতিটি দিককে একটি নির্দিষ্ট ফাংশন দিন।

করবেন

করবেন না
টিভি ডিভাইসগুলি অ্যাপগুলির জন্য নেভিগেশন নিয়ন্ত্রণের একটি সীমিত সেট প্রদান করে। আপনার টিভি UI-এর জন্য একটি কার্যকর নেভিগেশন স্কিম তৈরি করতে, এই সীমিত নিয়ন্ত্রণগুলি বিবেচনা করুন এবং কীভাবে ব্যবহারকারী একটি টাচ স্ক্রিনের পরিবর্তে রিমোট কন্ট্রোল বোতাম ব্যবহার করে নেভিগেট করে।

হাইলাইট
- কন্ট্রোলার সীমিত নেভিগেশন ক্ষমতা অফার করে - উপরে-নিচে-বাম-ডান - তাই এটি কীভাবে আপনার অ্যাপের UI ডিজাইনকে আকার দিতে পারে সেদিকে মনোযোগ দিন।
- নেভিগেশন স্বাভাবিক এবং পরিচিত বোধ করা উচিত.
- রিমোটের ব্যাক বোতাম দিয়ে একটি সহজ নেভিগেশন অভিজ্ঞতা তৈরি করুন।
- যদি একজন ব্যবহারকারীর নিয়ন্ত্রণে যাওয়ার জন্য একটি সরল পথ না থাকে, তাহলে এটি স্থানান্তর করার কথা বিবেচনা করুন।
নীতিমালা
লক্ষ্য হল ব্যবহারকারীর ইন্টারফেসে আধিপত্য না করে বা বিষয়বস্তু থেকে মনোযোগ না সরিয়ে নেভিগেশন স্বাভাবিক এবং পরিচিত বোধ করা। নিম্নলিখিত নীতিগুলি টিভি অ্যাপ্লিকেশানগুলি জুড়ে একটি সামঞ্জস্যপূর্ণ এবং স্বজ্ঞাত ব্যবহারকারীর অভিজ্ঞতার জন্য একটি বেসলাইন সেট করতে সহায়তা করে৷
দক্ষ
বিষয়বস্তু পেতে এটি দ্রুত এবং সহজ করুন। ব্যবহারকারীরা অল্প সংখ্যক ক্লিক ব্যবহার করে দ্রুত বিষয়বস্তু অ্যাক্সেস করতে চান। আপনার তথ্য এমনভাবে সাজান যাতে সবচেয়ে কম স্ক্রীনের প্রয়োজন হয়।
অনুমানযোগ্য
ব্যবহারকারীদের কাছে নেভিগেশন অনুমানযোগ্য করতে সর্বোত্তম অনুশীলন এবং সুপারিশ অনুসরণ করুন। অপ্রয়োজনীয়ভাবে নেভিগেশন প্যাটার্ন পুনরায় উদ্ভাবন করবেন না, কারণ এটি বিভ্রান্তি এবং অনির্দেশ্যতার দিকে নিয়ে যায়।
স্বজ্ঞাত
ব্যাপকভাবে গৃহীত ব্যবহারকারীর আচরণগুলিকে নির্বিঘ্নে সমর্থন করার জন্য নেভিগেশনকে যথেষ্ট সহজ করুন। নেভিগেশনের অপ্রয়োজনীয় স্তর যোগ করে অতিরিক্ত জটিল করবেন না।
নিয়ন্ত্রক
কন্ট্রোলারগুলি বিভিন্ন শৈলীতে আসে, একটি মিনিমালিস্ট রিমোট কন্ট্রোল থেকে জটিল গেম কন্ট্রোলার পর্যন্ত। সমস্ত কন্ট্রোলারে একটি দিকনির্দেশক প্যাড (ডি-প্যাড) প্লাস সিলেক্ট, হোম এবং ব্যাক বোতাম অন্তর্ভুক্ত থাকে। অন্যান্য বোতাম মডেল অনুসারে পরিবর্তিত হয়।

- দিকনির্দেশক প্যাড (ডি-প্যাড) - টিভিতে প্রাথমিক নেভিগেশন পদ্ধতি হল ডি-প্যাডের মাধ্যমে, যার মধ্যে রয়েছে উপরে, নিচে, বাম এবং ডান দিকনির্দেশক হার্ডওয়্যার বোতাম।
- নির্বাচন করুন বোতাম - ফোকাস সহ অন-স্ক্রীন আইটেম নির্বাচন করে। টিপুন এবং ধরে রাখুন আরও বিকল্পগুলি দেখাতে ব্যবহার করা যেতে পারে।
- হোম বোতাম - ব্যবহারকারীকে সিস্টেম হোম স্ক্রিনে নিয়ে যায়।
- পিছনের বোতাম - ব্যবহারকারীদের পূর্ববর্তী দৃশ্যে ফিরে যাওয়ার একটি উপায় দেয়।
- মাইক্রোফোন বোতাম - হয় Google সহকারী বা ভয়েস ইনপুট আহ্বান করে।
ডি-প্যাড নেভিগেশন
একটি টিভি ডিভাইসে, ব্যবহারকারীরা 4-ওয়ে ডি-প্যাড ব্যবহার করে নেভিগেট করেন: উপরে, নিচে, বাম এবং ডানে। একটি সর্বোত্তম টিভি অ্যাপ তৈরি করতে, একটি নেভিগেশন স্কিম ডিজাইন করুন যেখানে ব্যবহারকারী দ্রুত চারটি তীর কী দিয়ে আপনার অ্যাপটি কীভাবে ব্যবহার করবেন তা শিখতে পারে। ডি-প্যাড ফোকাসকে একটি উপাদান থেকে সংশ্লিষ্ট দিক থেকে নিকটতম উপাদানে নিয়ে যায়।
একটি টিভি ডিভাইসে একটি ডি-প্যাডের সাথে আপনার অ্যাপের নেভিগেশন ভালভাবে কাজ করে তা পরীক্ষা করতে, নিম্নলিখিতগুলি বিবেচনা করুন:
- নিশ্চিত করুন যে একজন ব্যবহারকারী স্ক্রিনের সমস্ত ফোকাসযোগ্য উপাদানগুলিতে নেভিগেট করতে পারে৷
- নিশ্চিত করুন যে নেভিগেশন দিক সোজা এবং অনুমানযোগ্য।
- স্ক্রলিং তালিকার জন্য, নিশ্চিত করুন যে ডি-প্যাড আপ এবং ডাউন বোতামগুলি পুরো তালিকাটি স্ক্রোল করে এবং প্রতিটি তালিকা আইটেম নির্বাচন করা যেতে পারে।
হোম বোতাম
হোম বোতাম টিপলে ব্যবহারকারীকে সর্বদা Google TV হোম বা লঞ্চারে ফিরিয়ে নিয়ে যায়। বর্তমান অ্যাপটি ডিফল্টরূপে ব্যাকগ্রাউন্ডে সাসপেন্ড হবে।
হোম বোতামে দীর্ঘক্ষণ টিপে Google টিভিতে সিস্টেম ড্যাশবোর্ড এবং অ্যান্ড্রয়েড টিভিতে অ্যাপস গ্রিড প্রদর্শন করে। ডিফল্ট আচরণ প্রস্তুতকারকের অনুযায়ী পরিবর্তিত হতে পারে।

পিছনের বোতাম
প্ল্যাটফর্মের সমস্ত অ্যাপ জুড়ে ধারাবাহিকতার জন্য, নিশ্চিত করুন যে পিছনের বোতামের আচরণ এই নির্দেশিকাগুলি অনুসরণ করে।
অনুমানযোগ্য ব্যাক বোতাম আচরণ ব্যবহার করুন
একটি অনুমানযোগ্য নেভিগেশন অভিজ্ঞতা তৈরি করতে, ব্যবহারকারী যখন রিমোটের পিছনের বোতাম টিপে, তখন তাদের পূর্ববর্তী গন্তব্যে নিয়ে যান। শেষ পর্যন্ত, ব্যবহারকারীরা যদি পিছনের বোতাম টিপতে থাকে তবে তাদের Google TV হোম বা লঞ্চারে অবতরণ করা উচিত।
শীর্ষ নেভিগেশন সহ অ্যাপ
ব্যবহারকারীকে দ্রুত স্ক্রল করে পৃষ্ঠার শীর্ষে নিয়ে যাওয়া হয় এবং মেনুতে ফোকাস সক্রিয় করে।

বাম নেভিগেশন সহ অ্যাপ
বাম পাশের মেনুটি সক্রিয় করা হয়েছে এবং ব্যবহারকারীর ফোকাস সক্রিয় মেনু আইটেমে নেওয়া হয়েছে।

নিশ্চিত করুন যে পিছনের বোতামটি নিশ্চিতকরণ স্ক্রীন বা একটি অসীম লুপের অংশ দ্বারা গেট করা হয়নি৷

করবেন না
একটি পিছনের বোতাম প্রদর্শন করবেন না
হ্যান্ডহেল্ড ডিভাইসের বিপরীতে, রিমোটের পিছনের বোতামটি টিভিতে পিছনে নেভিগেট করতে ব্যবহৃত হয়। স্ক্রিনে ভার্চুয়াল ব্যাক বোতাম দেখানোর প্রয়োজন নেই।

করবেন না
প্রয়োজনে বাতিল বোতাম দেখান
যদি শুধুমাত্র দৃশ্যমান ক্রিয়াগুলি নিশ্চিতকরণ, ধ্বংসাত্মক, বা ক্রয়ের ক্রিয়াগুলি হয়, তবে একটি বাতিল বোতাম থাকা ভাল অভ্যাস যা পূর্ববর্তী গন্তব্যে ফিরে আসে৷

করবেন
নেভিগেশন আর্কিটেকচার
শুরুর নির্দিষ্ট গন্তব্য
লঞ্চার থেকে অ্যাপটি চালু করার সময় ব্যবহারকারী প্রথম যে স্ক্রীনটি দেখেন সেটিও ব্যাক বোতাম টিপে লঞ্চারে ফিরে আসার পর ব্যবহারকারীরা শেষ স্ক্রীনটি দেখতে পান।
ডিপ লিঙ্কিং ম্যানুয়াল নেভিগেশন অনুকরণ করে
ডিপ লিঙ্কিং হোক বা ম্যানুয়ালি একটি নির্দিষ্ট গন্তব্যে নেভিগেট করা হোক না কেন, ব্যবহারকারীরা অ্যাপের যেকোনো জায়গা থেকে শুরুর গন্তব্যে নেভিগেট করতে ব্যাক বোতাম ব্যবহার করতে পারেন।

অন্য অ্যাপ থেকে একটি অ্যাপে গভীর লিঙ্ক করা ম্যানুয়াল নেভিগেশনকে অনুকরণ করে। উদাহরণস্বরূপ, ব্যবহারকারী যদি সরাসরি Google TV থেকে মুভিস্টার অ্যাপের একটি বিশদ পৃষ্ঠায় যান এবং তারপরে পিছনের বোতাম টিপুন, তাহলে তাদের মুভিস্টার অ্যাপের হোম পেজে নিয়ে যাওয়া হয়।
সমস্ত ফোকাসযোগ্য উপাদানের পথ পরিষ্কার করুন
ব্যবহারকারীদের একটি পরিষ্কার দিক দিয়ে আপনার UI নেভিগেট করতে দিন। যদি নিয়ন্ত্রণে যাওয়ার জন্য একটি সরল পথ না থাকে তবে এটি স্থানান্তর করার কথা বিবেচনা করুন।

করবেন

করবেন না
অক্ষ
অনুভূমিক এবং উল্লম্ব অক্ষের সুবিধা নিতে আপনার লেআউট ডিজাইন করুন। বৃহৎ শ্রেণিবিন্যাস নেভিগেট করার জন্য প্রতিটি দিককে একটি নির্দিষ্ট ফাংশন দিন।

করবেন

করবেন না
টিভি ডিভাইসগুলি অ্যাপগুলির জন্য নেভিগেশন নিয়ন্ত্রণের একটি সীমিত সেট প্রদান করে। আপনার টিভি UI-এর জন্য একটি কার্যকর নেভিগেশন স্কিম তৈরি করতে, এই সীমিত নিয়ন্ত্রণগুলি বিবেচনা করুন এবং কীভাবে ব্যবহারকারী একটি টাচ স্ক্রিনের পরিবর্তে রিমোট কন্ট্রোল বোতাম ব্যবহার করে নেভিগেট করে।

হাইলাইট
- কন্ট্রোলার সীমিত নেভিগেশন ক্ষমতা অফার করে - উপরে-নিচে-বাম-ডান - তাই এটি কীভাবে আপনার অ্যাপের UI ডিজাইনকে আকার দিতে পারে সেদিকে মনোযোগ দিন।
- নেভিগেশন স্বাভাবিক এবং পরিচিত বোধ করা উচিত.
- রিমোটের ব্যাক বোতাম দিয়ে একটি সহজ নেভিগেশন অভিজ্ঞতা তৈরি করুন।
- যদি একজন ব্যবহারকারীর নিয়ন্ত্রণে যাওয়ার জন্য একটি সরল পথ না থাকে, তাহলে এটি স্থানান্তর করার কথা বিবেচনা করুন।
নীতিমালা
লক্ষ্য হল ব্যবহারকারীর ইন্টারফেসে আধিপত্য না করে বা বিষয়বস্তু থেকে মনোযোগ না সরিয়ে নেভিগেশন স্বাভাবিক এবং পরিচিত বোধ করা। নিম্নলিখিত নীতিগুলি টিভি অ্যাপ্লিকেশানগুলি জুড়ে একটি সামঞ্জস্যপূর্ণ এবং স্বজ্ঞাত ব্যবহারকারীর অভিজ্ঞতার জন্য একটি বেসলাইন সেট করতে সহায়তা করে৷
দক্ষ
বিষয়বস্তু পেতে এটি দ্রুত এবং সহজ করুন। ব্যবহারকারীরা অল্প সংখ্যক ক্লিক ব্যবহার করে দ্রুত বিষয়বস্তু অ্যাক্সেস করতে চান। আপনার তথ্য এমনভাবে সংগঠিত করুন যাতে সবচেয়ে কম স্ক্রীনের প্রয়োজন হয়।
অনুমানযোগ্য
ব্যবহারকারীদের কাছে নেভিগেশন অনুমানযোগ্য করতে সর্বোত্তম অনুশীলন এবং সুপারিশ অনুসরণ করুন। অপ্রয়োজনীয়ভাবে নেভিগেশন প্যাটার্ন পুনরায় উদ্ভাবন করবেন না, কারণ এটি বিভ্রান্তি এবং অনির্দেশ্যতার দিকে নিয়ে যায়।
স্বজ্ঞাত
ব্যাপকভাবে গৃহীত ব্যবহারকারীর আচরণগুলিকে নির্বিঘ্নে সমর্থন করার জন্য নেভিগেশনকে যথেষ্ট সহজ করুন। নেভিগেশনের অপ্রয়োজনীয় স্তর যোগ করে অতিরিক্ত জটিল করবেন না।
নিয়ন্ত্রক
কন্ট্রোলারগুলি বিভিন্ন শৈলীতে আসে, একটি মিনিমালিস্ট রিমোট কন্ট্রোল থেকে জটিল গেম কন্ট্রোলার পর্যন্ত। সমস্ত কন্ট্রোলারে একটি দিকনির্দেশক প্যাড (ডি-প্যাড) প্লাস সিলেক্ট, হোম এবং ব্যাক বোতাম অন্তর্ভুক্ত থাকে। অন্যান্য বোতাম মডেল অনুসারে পরিবর্তিত হয়।

- দিকনির্দেশক প্যাড (ডি-প্যাড) - টিভিতে প্রাথমিক নেভিগেশন পদ্ধতি হল ডি-প্যাডের মাধ্যমে, যার মধ্যে রয়েছে উপরে, নিচে, বাম এবং ডান দিকনির্দেশক হার্ডওয়্যার বোতাম।
- নির্বাচন করুন বোতাম - ফোকাস সহ অন-স্ক্রীন আইটেম নির্বাচন করে। টিপুন এবং ধরে রাখুন আরও বিকল্পগুলি দেখাতে ব্যবহার করা যেতে পারে।
- হোম বোতাম - ব্যবহারকারীকে সিস্টেম হোম স্ক্রিনে নিয়ে যায়।
- পিছনের বোতাম - ব্যবহারকারীদের পূর্ববর্তী দৃশ্যে ফিরে যাওয়ার একটি উপায় দেয়।
- মাইক্রোফোন বোতাম - হয় Google সহকারী বা ভয়েস ইনপুট আহ্বান করে।
ডি-প্যাড নেভিগেশন
একটি টিভি ডিভাইসে, ব্যবহারকারীরা 4-ওয়ে ডি-প্যাড ব্যবহার করে নেভিগেট করেন: উপরে, নিচে, বাম এবং ডানে। একটি সর্বোত্তম টিভি অ্যাপ তৈরি করতে, একটি নেভিগেশন স্কিম ডিজাইন করুন যেখানে ব্যবহারকারী দ্রুত চারটি তীর কী দিয়ে আপনার অ্যাপটি কীভাবে ব্যবহার করবেন তা শিখতে পারে। ডি-প্যাড ফোকাসকে একটি উপাদান থেকে সংশ্লিষ্ট দিক থেকে নিকটতম উপাদানে নিয়ে যায়।
একটি টিভি ডিভাইসে একটি ডি-প্যাডের সাথে আপনার অ্যাপের নেভিগেশন ভালভাবে কাজ করে তা পরীক্ষা করতে, নিম্নলিখিতগুলি বিবেচনা করুন:
- নিশ্চিত করুন যে একজন ব্যবহারকারী স্ক্রিনের সমস্ত ফোকাসযোগ্য উপাদানগুলিতে নেভিগেট করতে পারে৷
- নিশ্চিত করুন যে নেভিগেশন দিক সোজা এবং অনুমানযোগ্য।
- স্ক্রলিং তালিকার জন্য, নিশ্চিত করুন যে ডি-প্যাড আপ এবং ডাউন বোতামগুলি পুরো তালিকাটি স্ক্রোল করে এবং প্রতিটি তালিকা আইটেম নির্বাচন করা যেতে পারে।
হোম বোতাম
হোম বোতাম টিপলে ব্যবহারকারীকে সর্বদা Google TV হোম বা লঞ্চারে ফিরিয়ে নিয়ে যায়। বর্তমান অ্যাপটি ডিফল্টরূপে ব্যাকগ্রাউন্ডে সাসপেন্ড হবে।
হোম বোতামে দীর্ঘক্ষণ টিপে Google টিভিতে সিস্টেম ড্যাশবোর্ড এবং অ্যান্ড্রয়েড টিভিতে অ্যাপস গ্রিড প্রদর্শন করে। ডিফল্ট আচরণ প্রস্তুতকারকের অনুযায়ী পরিবর্তিত হতে পারে।

পিছনের বোতাম
প্ল্যাটফর্মের সমস্ত অ্যাপ জুড়ে ধারাবাহিকতার জন্য, নিশ্চিত করুন যে পিছনের বোতামের আচরণ এই নির্দেশিকাগুলি অনুসরণ করে।
অনুমানযোগ্য ব্যাক বোতাম আচরণ ব্যবহার করুন
একটি অনুমানযোগ্য নেভিগেশন অভিজ্ঞতা তৈরি করতে, ব্যবহারকারী যখন রিমোটের পিছনের বোতাম টিপে, তখন তাদের পূর্ববর্তী গন্তব্যে নিয়ে যান। শেষ পর্যন্ত, ব্যবহারকারী যদি পিছনের বোতাম টিপতে থাকে তবে তাদের Google TV হোম বা লঞ্চারে অবতরণ করা উচিত।
শীর্ষ নেভিগেশন সহ অ্যাপ
ব্যবহারকারীকে দ্রুত স্ক্রল করে পৃষ্ঠার শীর্ষে নিয়ে যাওয়া হয় এবং মেনুতে ফোকাস সক্রিয় করে।

বাম নেভিগেশন সহ অ্যাপ
বাম পাশের মেনুটি সক্রিয় করা হয়েছে এবং ব্যবহারকারীর ফোকাস সক্রিয় মেনু আইটেমে নেওয়া হয়েছে।

নিশ্চিত করুন যে পিছনের বোতামটি নিশ্চিতকরণ স্ক্রীন বা একটি অসীম লুপের অংশ দ্বারা গেট করা হয়নি৷

করবেন না
একটি পিছনের বোতাম প্রদর্শন করবেন না
হ্যান্ডহেল্ড ডিভাইসের বিপরীতে, রিমোটের পিছনের বোতামটি টিভিতে পিছনে নেভিগেট করতে ব্যবহৃত হয়। স্ক্রিনে ভার্চুয়াল ব্যাক বোতাম দেখানোর প্রয়োজন নেই।

করবেন না
প্রয়োজনে বাতিল বোতাম দেখান
যদি শুধুমাত্র দৃশ্যমান ক্রিয়াগুলি নিশ্চিতকরণ, ধ্বংসাত্মক, বা ক্রয়ের ক্রিয়াগুলি হয়, তবে একটি বাতিল বোতাম থাকা ভাল অভ্যাস যা পূর্ববর্তী গন্তব্যে ফিরে আসে৷

করবেন
নেভিগেশন আর্কিটেকচার
শুরুর নির্দিষ্ট গন্তব্য
লঞ্চার থেকে অ্যাপটি চালু করার সময় ব্যবহারকারী প্রথম যে স্ক্রীনটি দেখেন সেটিও ব্যাক বোতাম টিপে লঞ্চারে ফিরে আসার পর ব্যবহারকারীরা শেষ স্ক্রীনটি দেখতে পান।
ডিপ লিঙ্কিং ম্যানুয়াল নেভিগেশন অনুকরণ করে
ডিপ লিঙ্কিং হোক বা ম্যানুয়ালি একটি নির্দিষ্ট গন্তব্যে নেভিগেট করা হোক না কেন, ব্যবহারকারীরা অ্যাপের যেকোনো জায়গা থেকে শুরুর গন্তব্যে নেভিগেট করতে ব্যাক বোতাম ব্যবহার করতে পারেন।

অন্য অ্যাপ থেকে একটি অ্যাপে গভীর লিঙ্ক করা ম্যানুয়াল নেভিগেশনকে অনুকরণ করে। উদাহরণস্বরূপ, ব্যবহারকারী যদি সরাসরি Google TV থেকে মুভিস্টার অ্যাপের একটি বিশদ পৃষ্ঠায় যান এবং তারপরে পিছনের বোতাম টিপুন, তাহলে তাদের মুভিস্টার অ্যাপের হোম পেজে নিয়ে যাওয়া হয়।
সমস্ত ফোকাসযোগ্য উপাদানের পথ পরিষ্কার করুন
ব্যবহারকারীদের একটি পরিষ্কার দিক দিয়ে আপনার UI নেভিগেট করতে দিন। যদি নিয়ন্ত্রণে যাওয়ার জন্য একটি সরল পথ না থাকে তবে এটি স্থানান্তর করার কথা বিবেচনা করুন।

করবেন

করবেন না
অক্ষ
অনুভূমিক এবং উল্লম্ব অক্ষের সুবিধা নিতে আপনার লেআউট ডিজাইন করুন। বৃহৎ শ্রেণিবিন্যাস নেভিগেট করার জন্য প্রতিটি দিককে একটি নির্দিষ্ট ফাংশন দিন।

করবেন