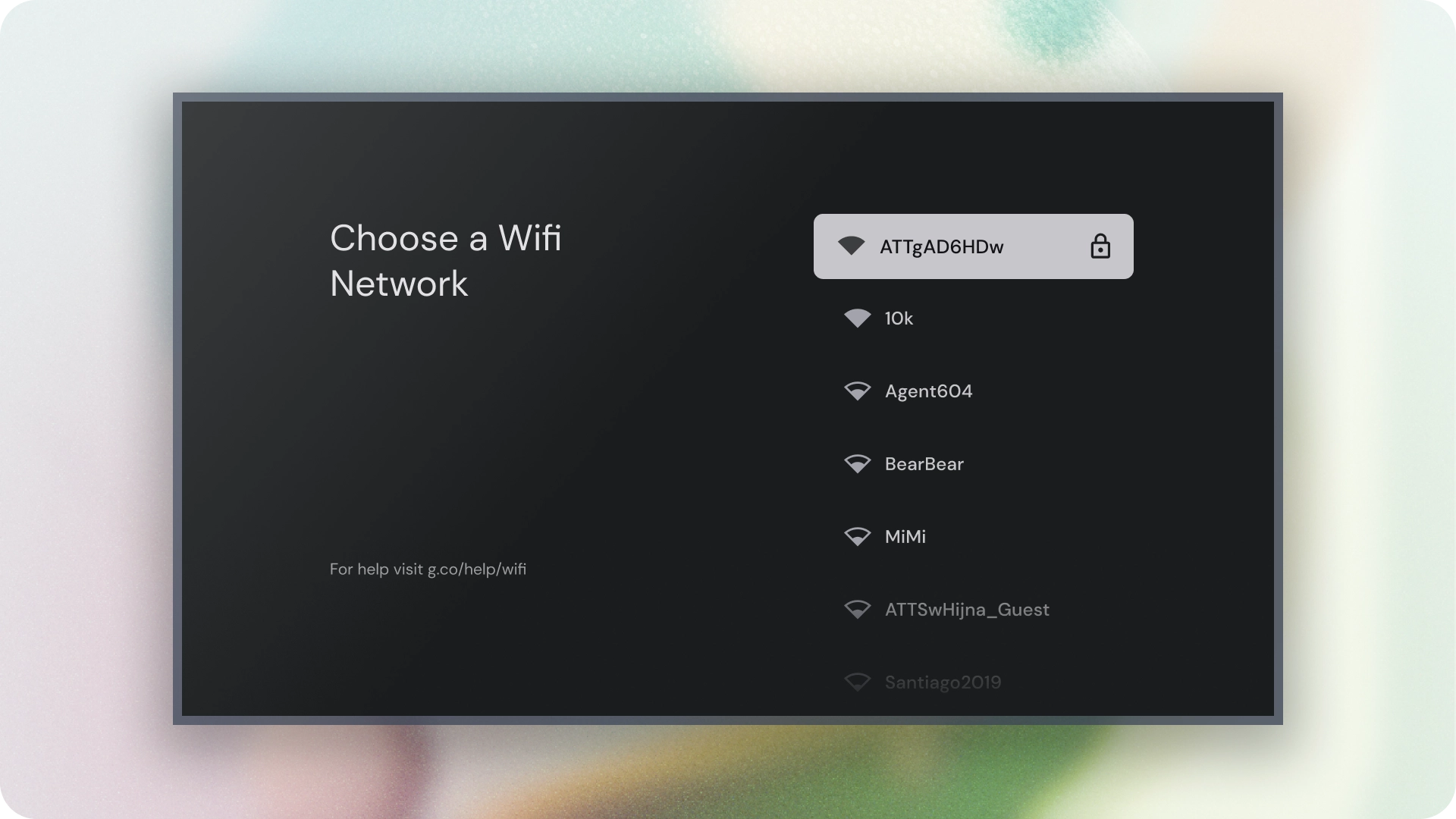
सूचियां, एक या उससे ज़्यादा मिलते-जुलते आइटम की विज़ुअल तौर पर जानकारी होती हैं. आम तौर पर, इनका इस्तेमाल विकल्पों का कलेक्शन दिखाने के लिए किया जाता है.

संसाधन
| टाइप | लिंक | स्थिति |
|---|---|---|
| डिज़ाइन | डिज़ाइन का सोर्स (Figma) | उपलब्ध है |
| लागू करना | Jetpack Compose | उपलब्ध है |
हाइलाइट
- सूचियां, टेक्स्ट या इमेज का एक कलेक्शन होती हैं.
- सूचियां स्वाभाविक लगनी चाहिए और उन्हें स्कैन किया जा सकता हो.
- सूचियां, आइकॉन और टेक्स्ट से दिखाए जाने वाले प्राइमरी और सप्लीमेंटल ऐक्शन वाले आइटम से बनी होती हैं.
वैरिएंट
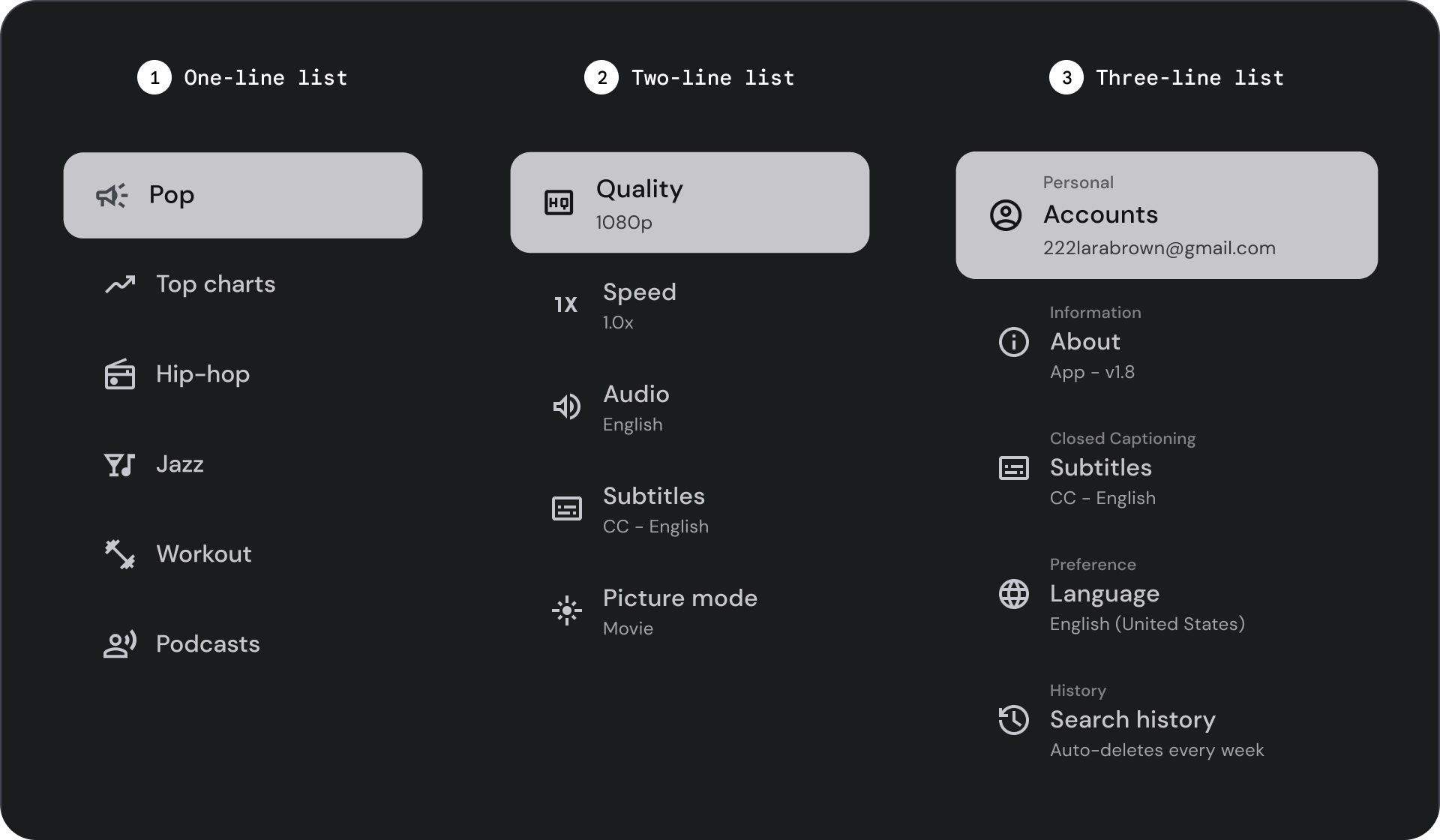
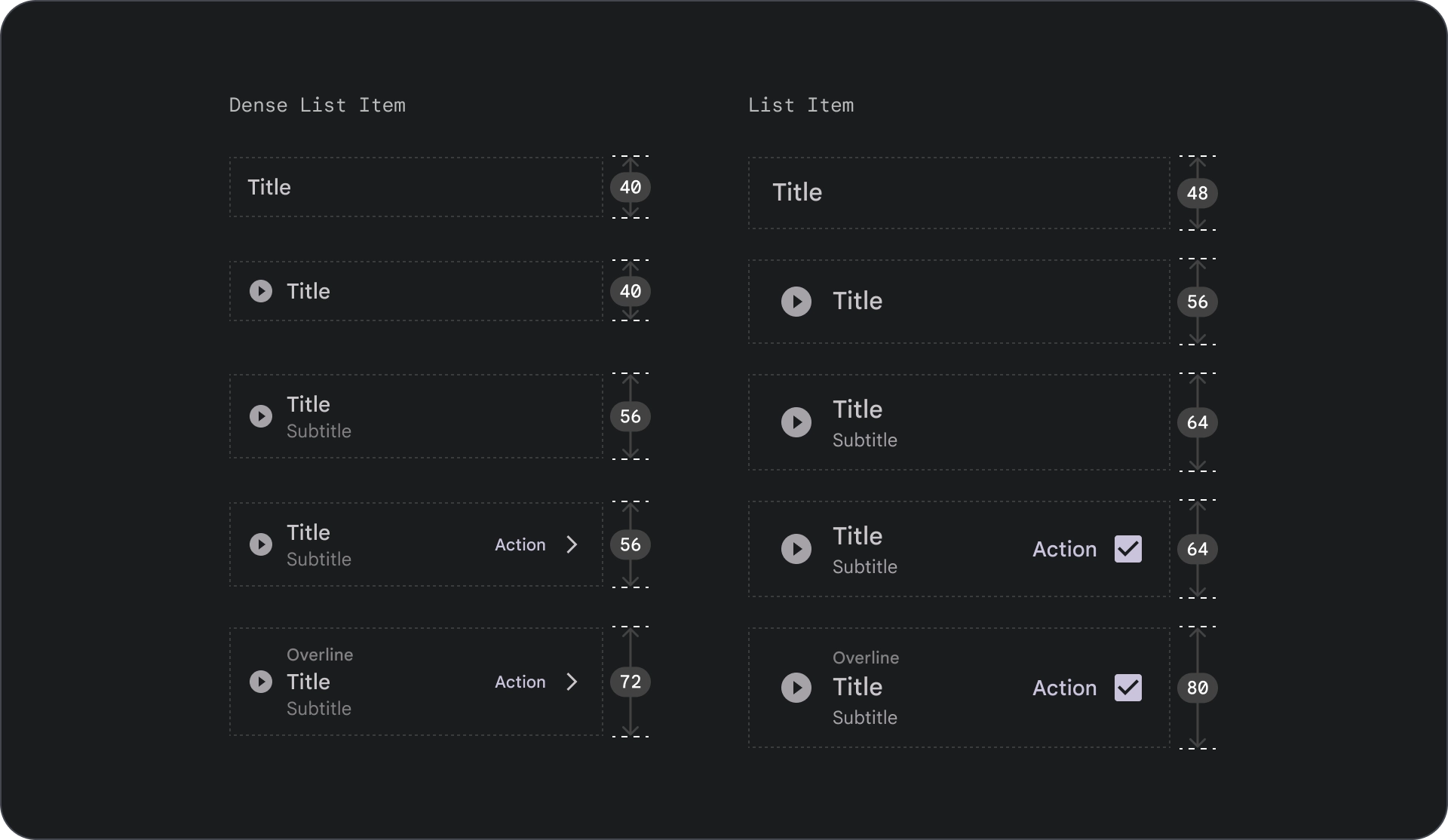
सूचियां तीन तरह की होती हैं: एक लाइन वाली सूची, दो लाइन वाली सूची, और तीन लाइन वाली सूची.

- एक लाइन वाली सूची: हर आइटम की जानकारी देने के लिए एक लाइन. इस आसान डिज़ाइन से यह पक्का होता है कि हर आइटम दूसरे आइटम से अलग दिखे.
- दो लाइन वाली सूची: हर आइटम की जानकारी देने के लिए, दो पैरलल लाइनों का इस्तेमाल करती है. इस स्ट्रक्चर्ड डिज़ाइन की मदद से, डेटा को आसानी से पढ़ा जा सकता है. साथ ही, इससे उपयोगकर्ताओं को बहुत ज़्यादा जानकारी नहीं मिलती.
- तीन लाइन वाली सूची: हर आइटम को दिखाने के लिए, तीन पैरलल लाइन का इस्तेमाल करती है. इस डिज़ाइन में सजावट की गई है, जिससे यह ज़्यादा आकर्षक दिखता है.
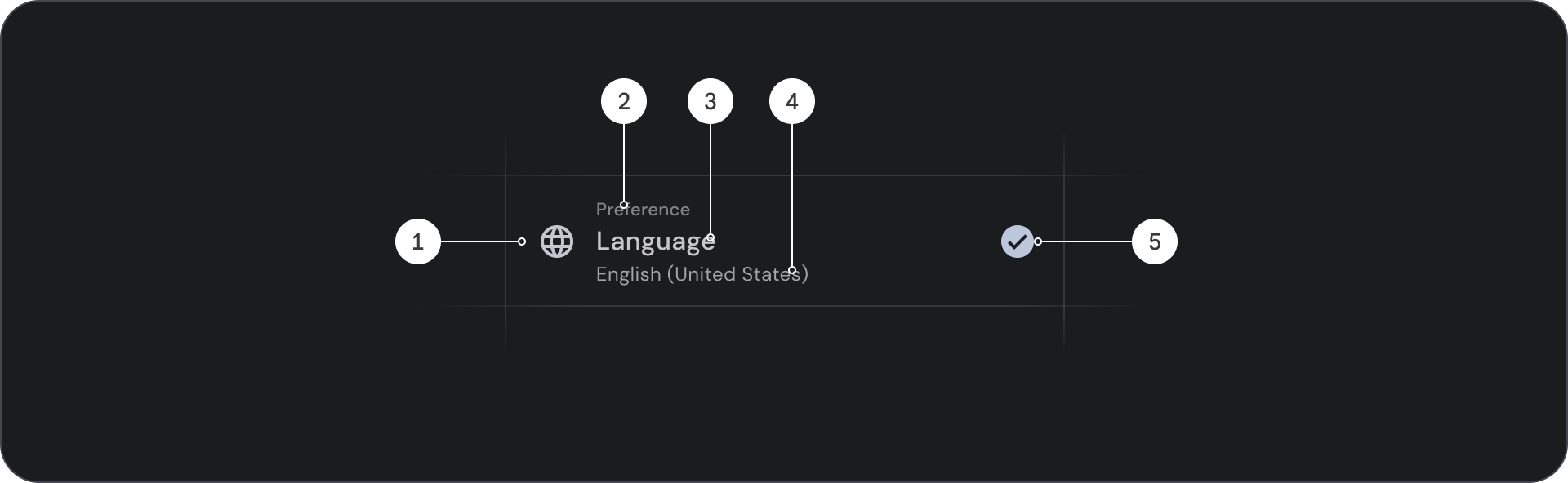
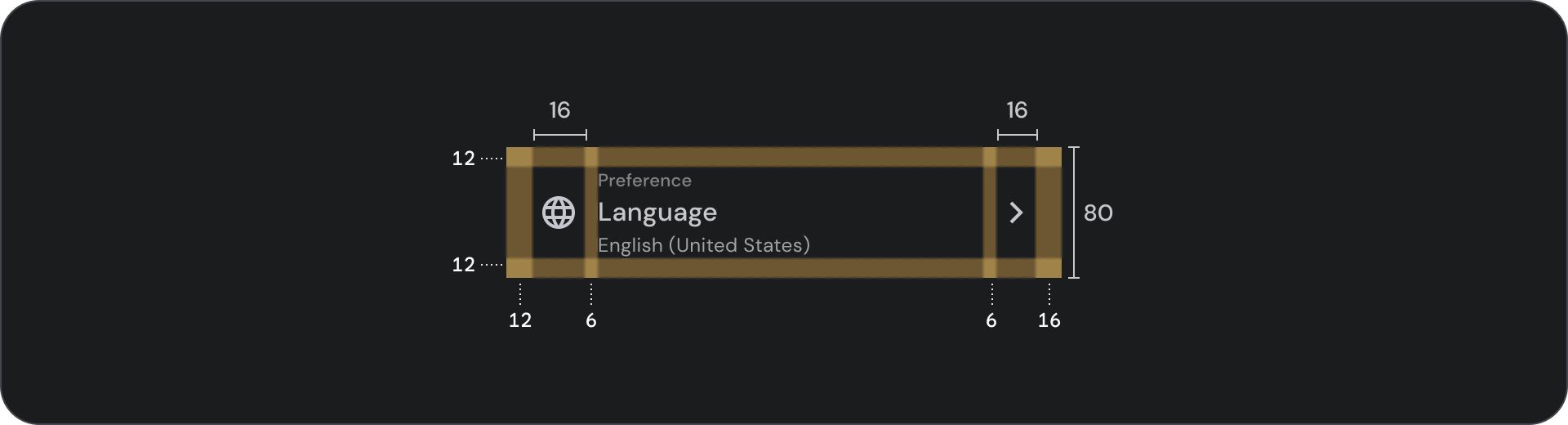
शरीर-रचना विज्ञान

- आइकॉन: यह एक छोटा ग्राफ़िक होता है, जो किसी खास ऑब्जेक्ट या कार्रवाई को दिखाता है. आम तौर पर, इसका इस्तेमाल किसी आइडिया या कॉन्सेप्ट को विज़ुअल तरीके से बताने के लिए किया जाता है.
- ओवरलाइन: यह टेक्स्ट की एक छोटी लाइन होती है, जो टाइटल या सबटाइटल के ऊपर दिखती है. इसका इस्तेमाल, अक्सर ज़्यादा जानकारी देने या किसी चीज़ पर ज़ोर देने के लिए किया जाता है.
- टाइटल: टेक्स्ट की बड़ी और बोल्ड लाइन, जो किसी डिज़ाइन एलिमेंट या पेज की मुख्य हेडिंग के तौर पर काम करती है.
- सबटाइटल: टेक्स्ट की छोटी लाइन, जो मुख्य टाइटल के नीचे ज़्यादा जानकारी या संदर्भ देती है.
- कंट्रोल: यह एक इंटरैक्टिव एलिमेंट है, जिसकी मदद से उपयोगकर्ता कोई फ़ैसला ले सकता है.
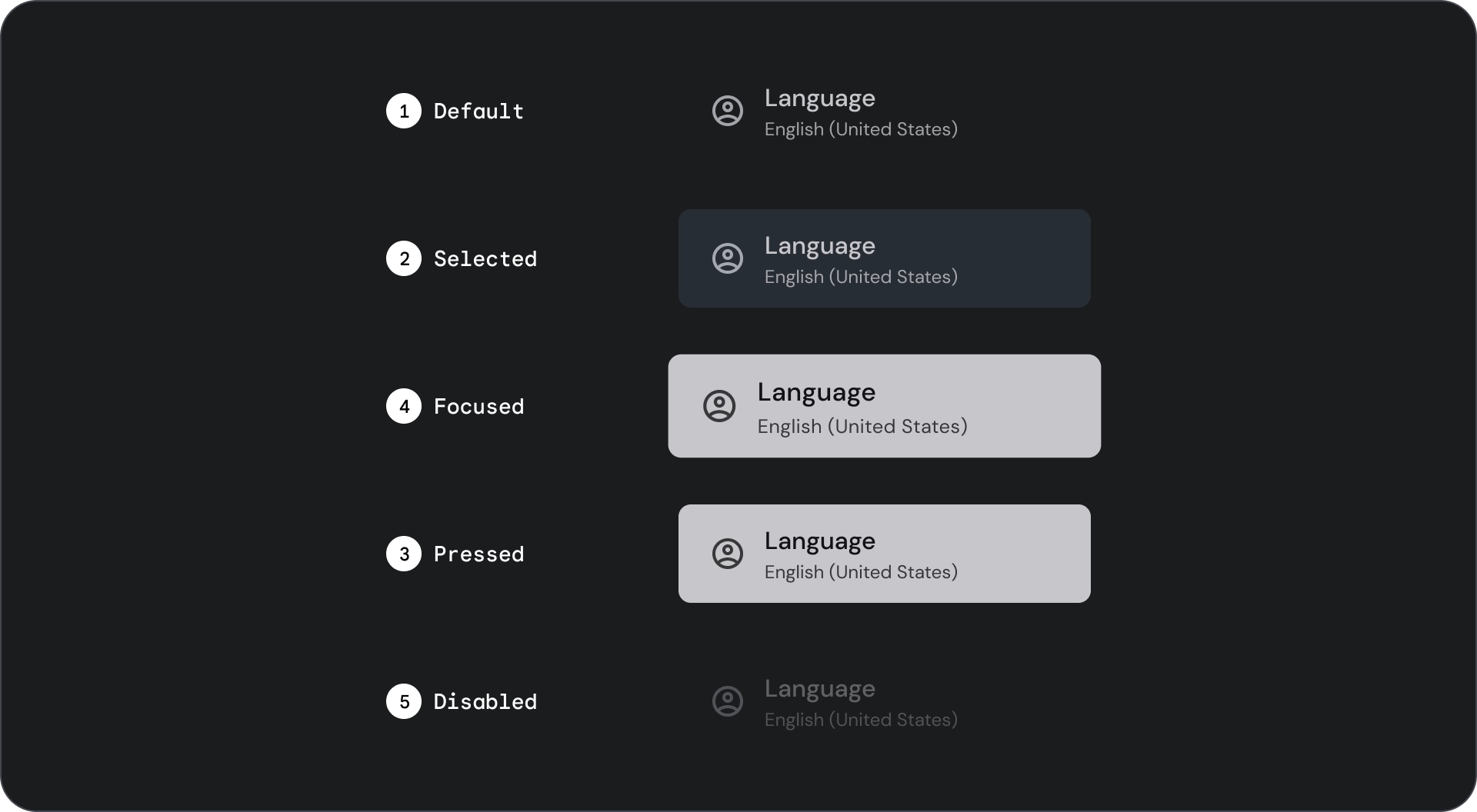
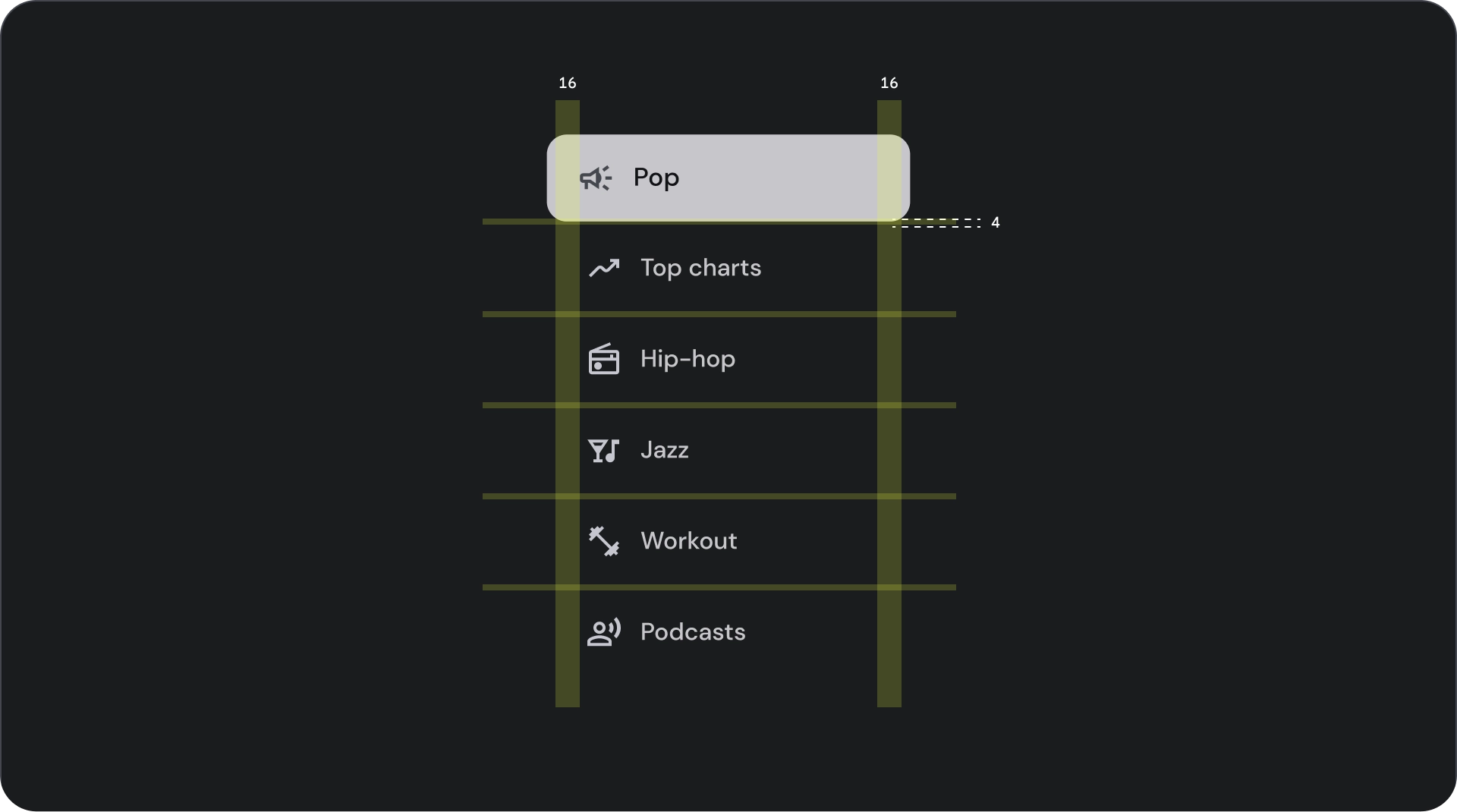
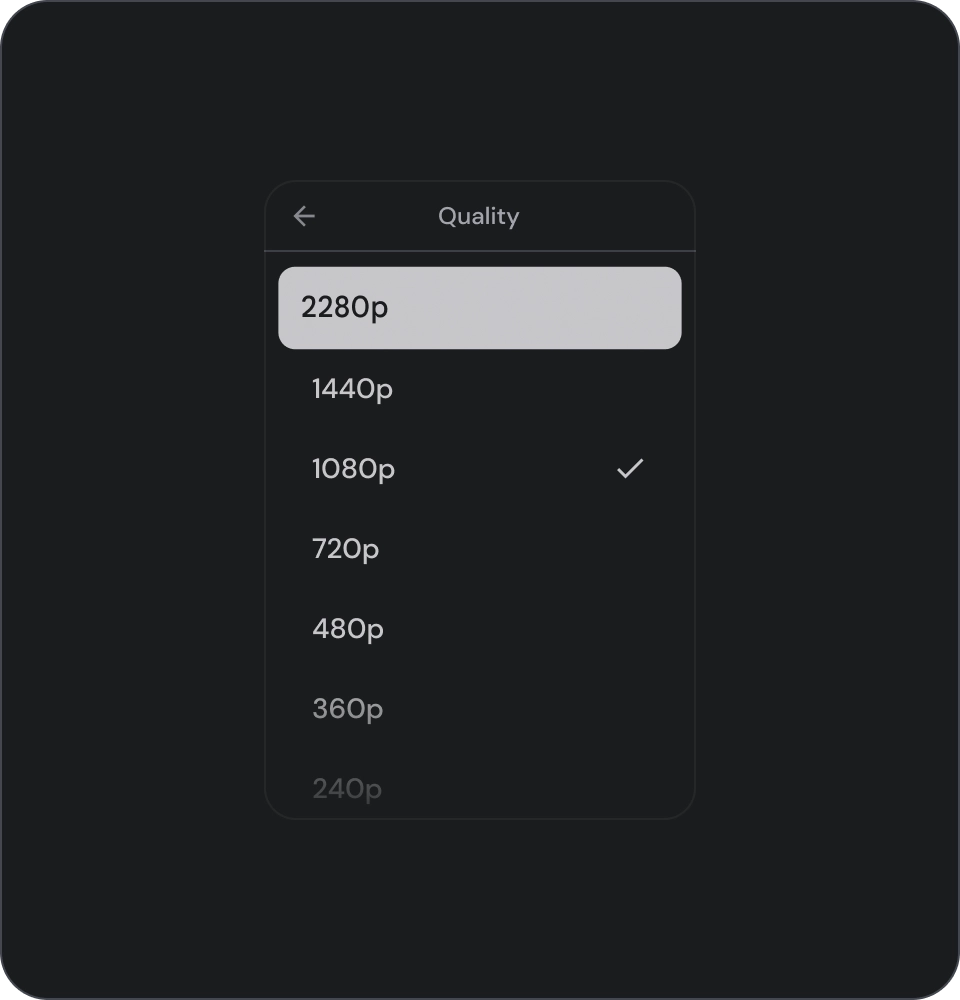
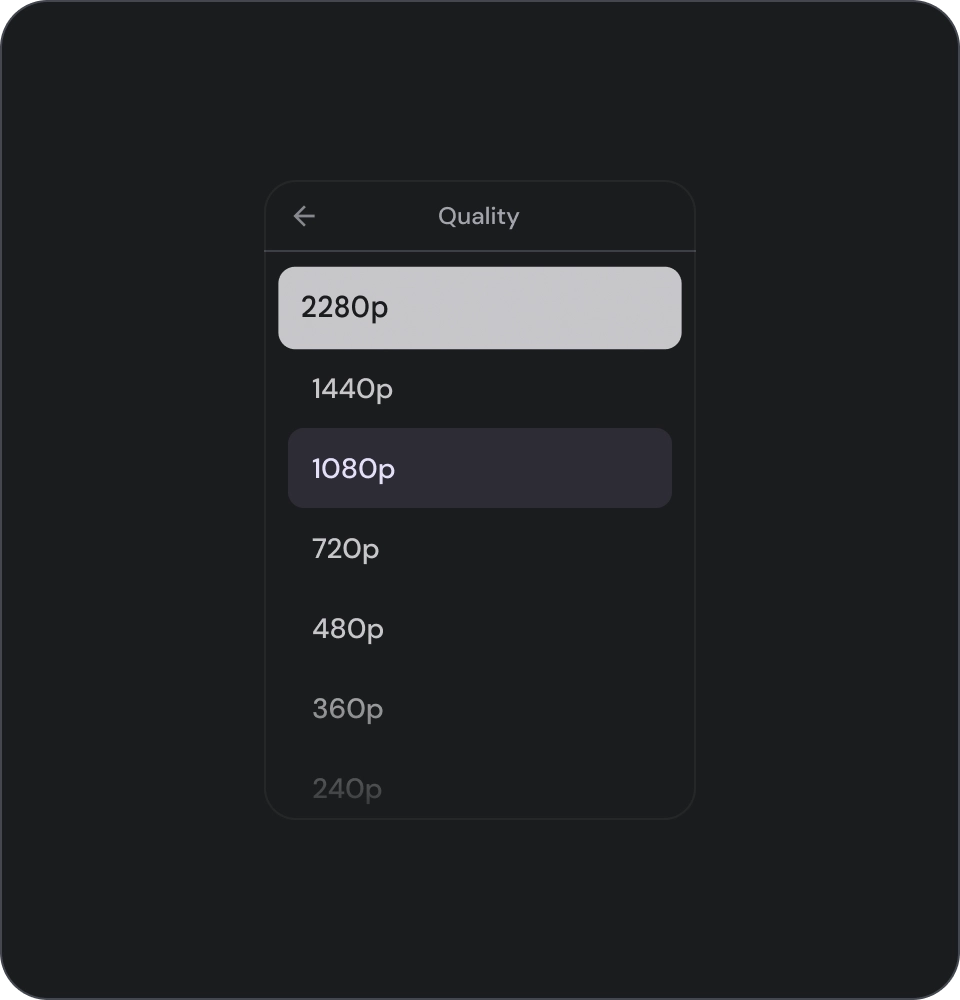
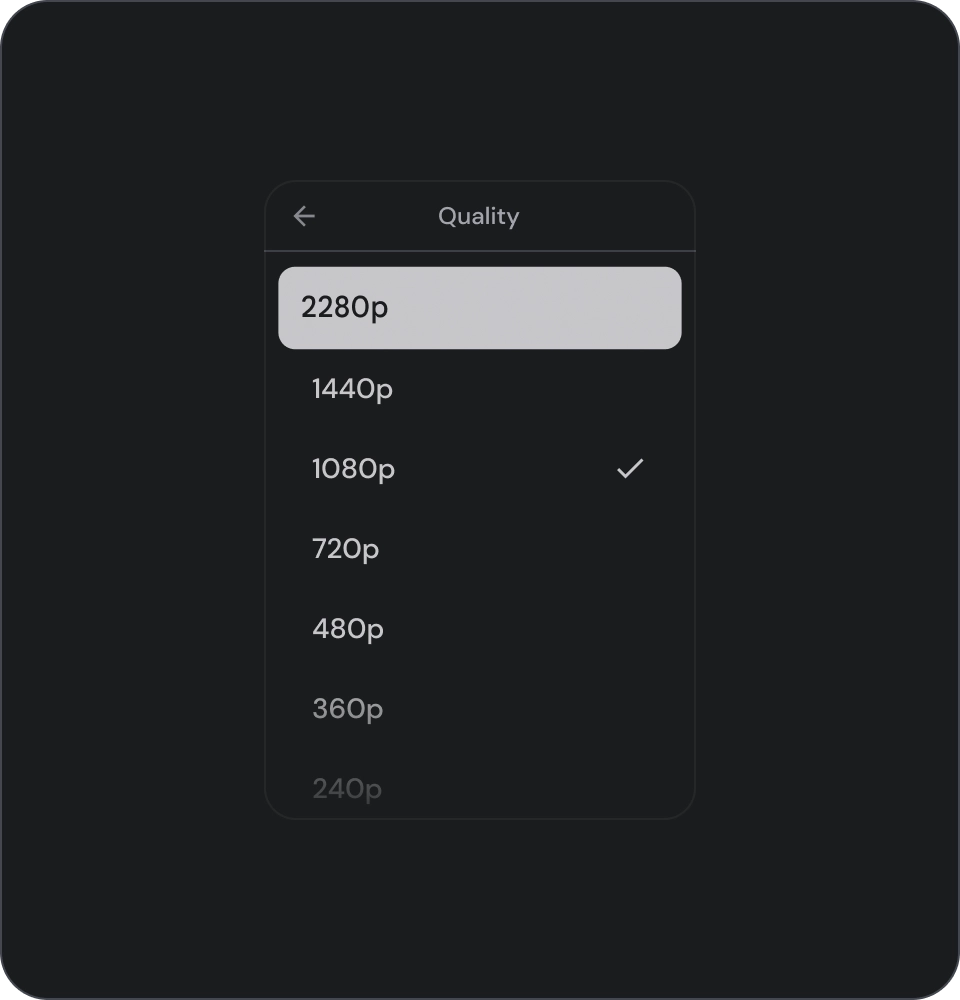
राज्य

खास जानकारी



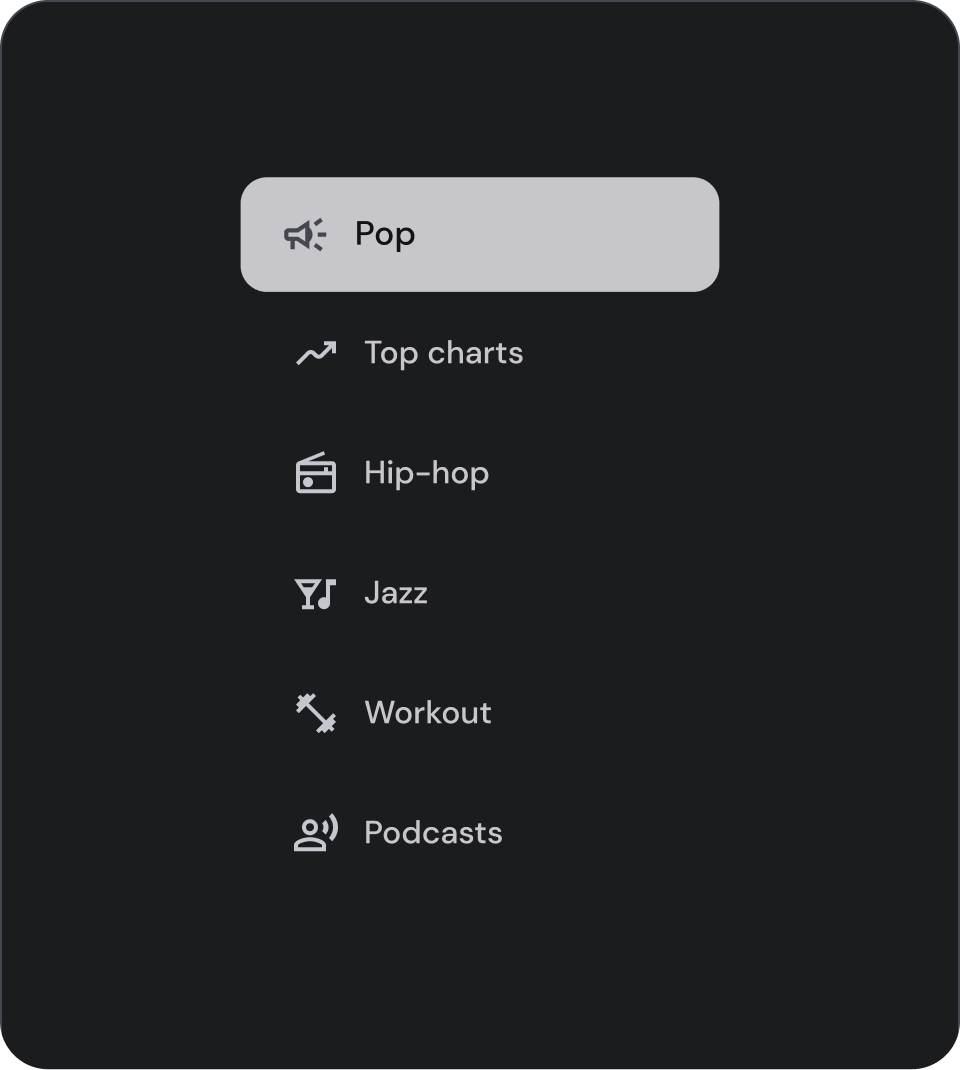
इस्तेमाल
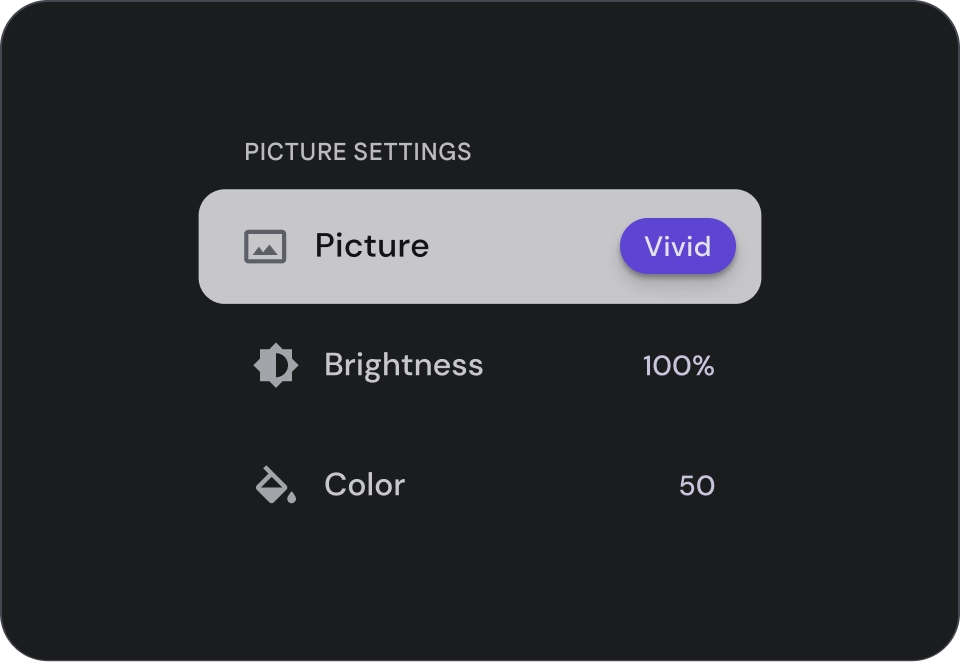
सूचियां, टेक्स्ट और इमेज के वर्टिकल ग्रुप होती हैं. इस सूची में आइटम का एक कॉलम होता है, जो पढ़ने में आसान होता है. सूची के आइटम में प्राइमरी और सहायक कार्रवाइयां हो सकती हैं. इन्हें आइकॉन और टेक्स्ट से दिखाया जाता है.

यह करें

सावधान
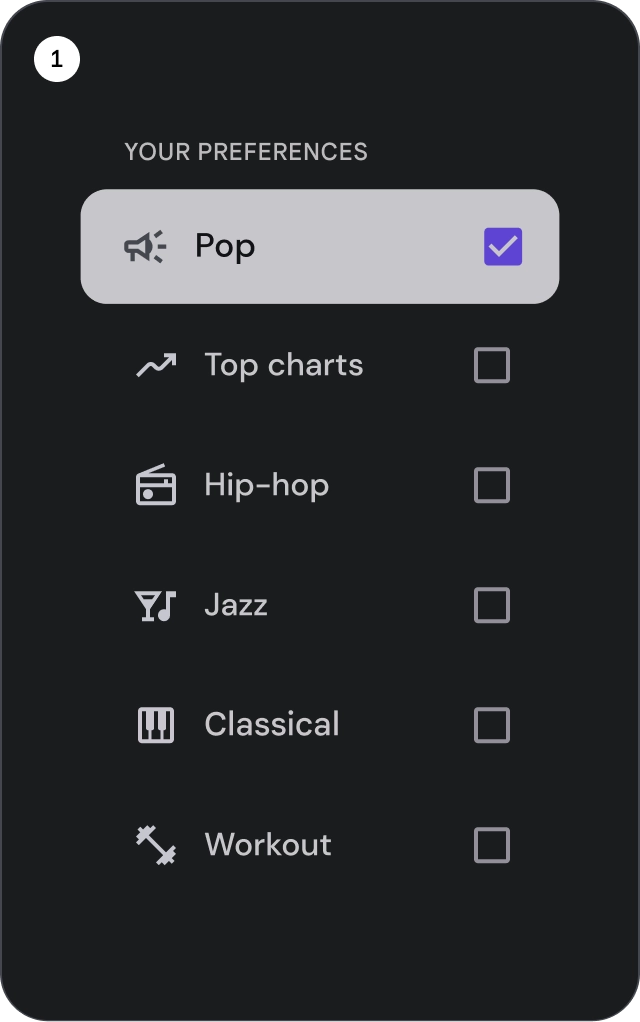
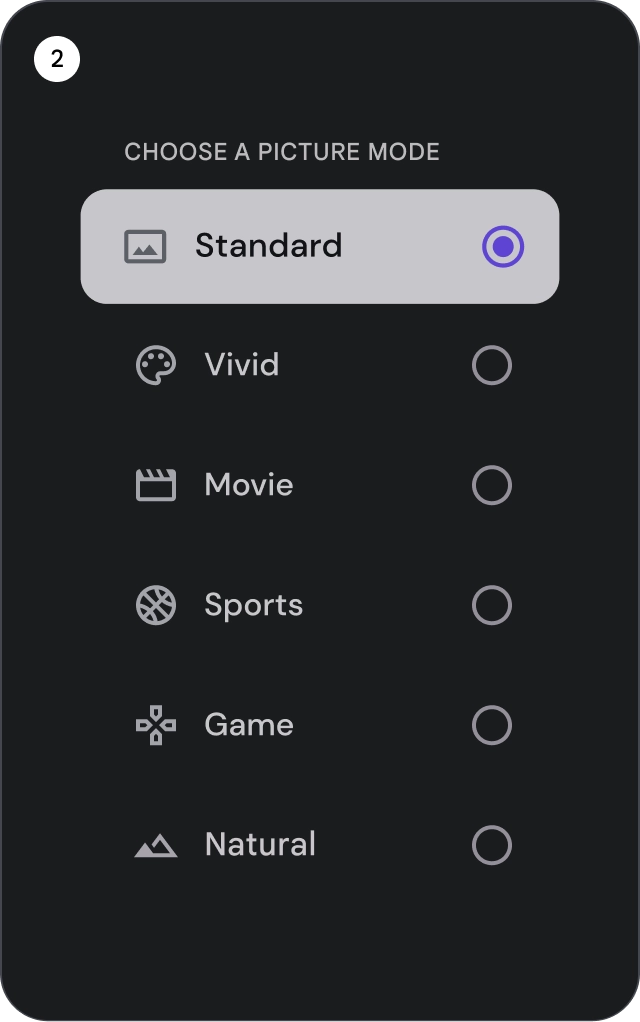
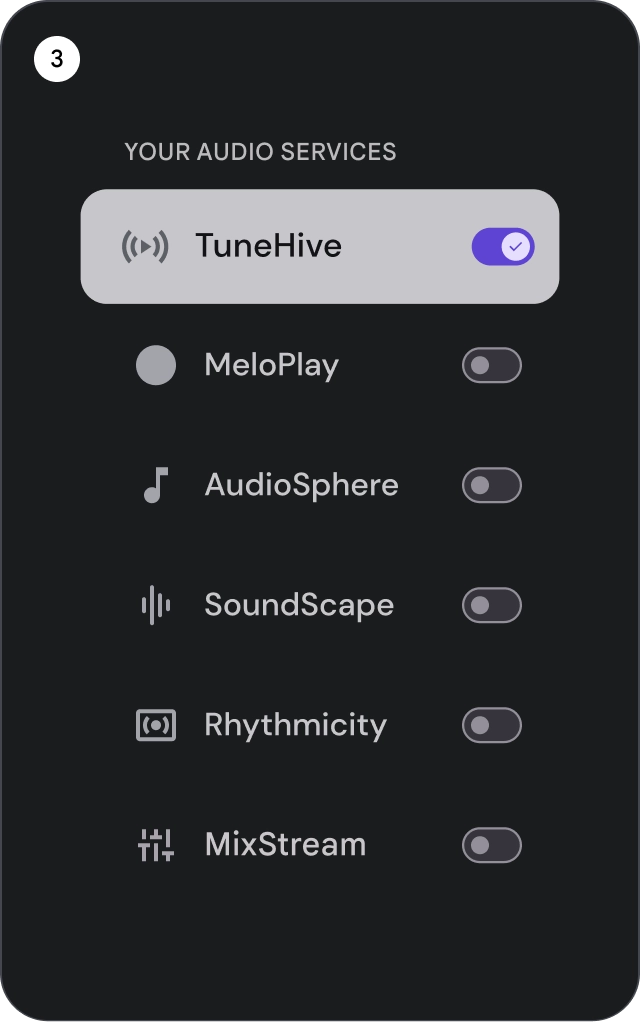
चुनने के नियंत्रण
सूची के आइटम के लिए, जानकारी और कार्रवाइयां दिखाने वाले कंट्रोल. इन्हें सूची के आइटम के शुरू या आखिर में अलाइन किया जा सकता है.



- चेकबॉक्स: सूची में से एक या उससे ज़्यादा आइटम चुनें.
- रेडियो बटन: सूची में से एक आइटम चुनें.
- स्विच: किसी कंट्रोल को टॉगल करके उसे चालू या बंद करें.

यह करें

यह न करें

यह न करें
आइकॉन

यह करें

यह न करें
अवतार और इमेज
सूची के आइटम में, किसी व्यक्ति या इकाई को दिखाने के लिए, सर्कुलर काट-छांट वाली इमेज शामिल की जा सकती हैं.
![]()
