बटन की मदद से, उपयोगकर्ता किसी कार्रवाई या फ़्लो को शुरू कर सकते हैं. किसी जानकारी पर ज़्यादा ध्यान देने के लिए, अलग-अलग तरह के बटन चुनें.

संसाधन
| टाइप | लिंक | स्थिति |
|---|---|---|
| डिज़ाइन | डिज़ाइन का सोर्स (Figma) | उपलब्ध है |
| लागू करना | Jetpack Compose | उपलब्ध है |
हाइलाइट
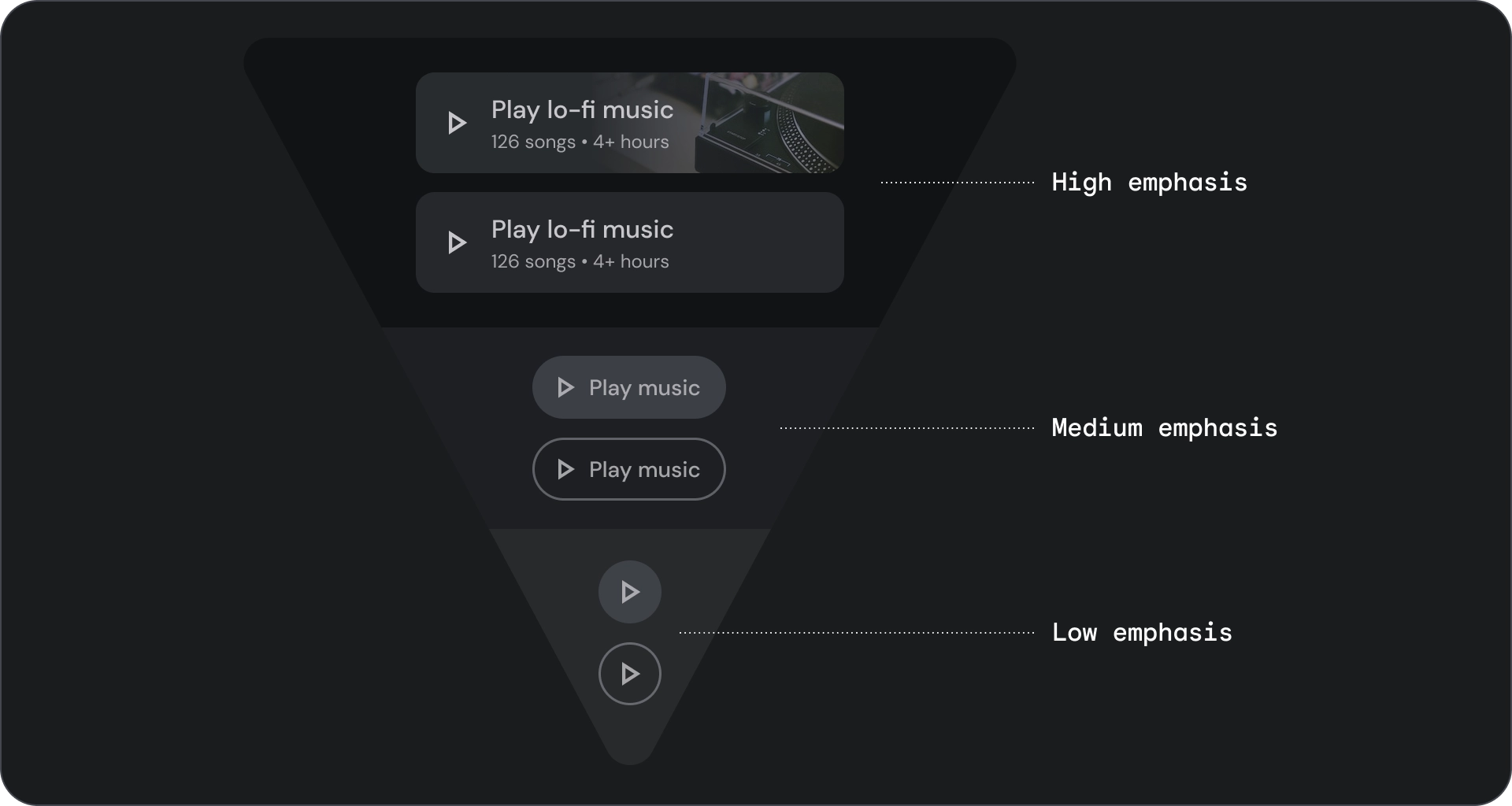
- कार्रवाई की अहमियत के आधार पर, बटन का टाइप चुनें. जो कार्रवाई ज़्यादा अहम होती है उसके बटन पर ज़्यादा फ़ोकस किया जाता है.
- बटनों पर साफ़ तौर पर लेबल होने चाहिए, ताकि यह पता चल सके कि वे कौनसी कार्रवाई करते हैं.
- बटन को स्क्रीन पर सही जगह पर रखें—जहां उपयोगकर्ताओं को उन्हें मिलने की उम्मीद हो.
- बटन का ज़्यादा इस्तेमाल न करें. स्क्रीन पर बहुत ज़्यादा बटन होने से, विज़ुअल हैरारकी में रुकावट आती है.
वैरिएंट
बटन छह तरह के होते हैं:
- भरा हुआ बटन
- आउटलाइन बटन
- आइकॉन बटन
- आउटलाइन आइकॉन वाला बटन
- लंबा बटन
- तस्वीर वाला बटन






कार्रवाई की अहमियत के आधार पर, बटन का टाइप चुनें. कोई कार्रवाई जितनी ज़्यादा अहम होगी, उसके बटन पर उतना ही ज़्यादा फ़ोकस होना चाहिए.

भरा हुआ और आउटलाइन वाला बटन
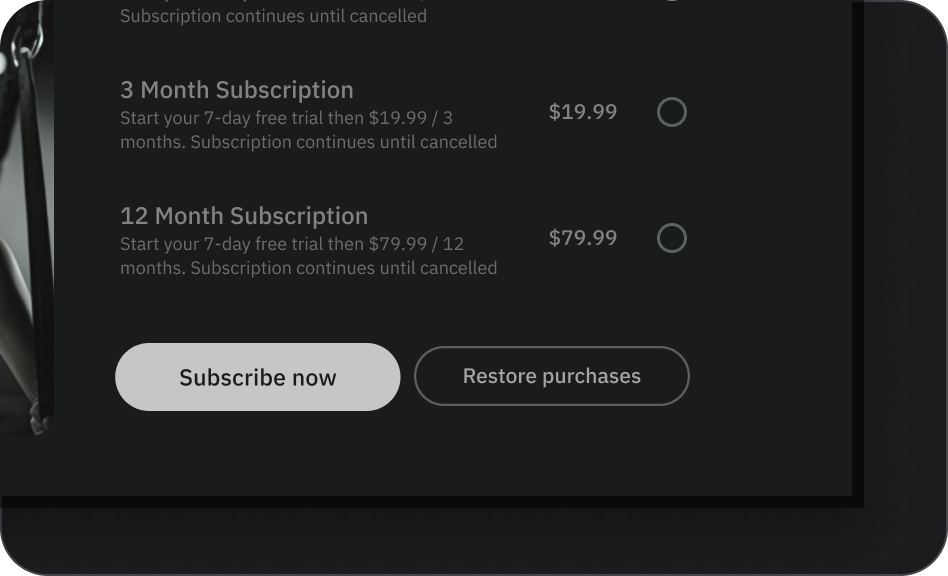
भरी हुई बॉटन का विज़ुअल असर सबसे ज़्यादा होता है. इनका इस्तेमाल, फ़्लो को पूरा करने वाली अहम और आखिरी कार्रवाइयों के लिए किया जाना चाहिए. जैसे, सेव करें, अभी शामिल हों, पुष्टि करें या डाउनलोड करें.
आउटलाइन वाले बटन, ज़्यादा अहमियत वाले बटन होते हैं. इनमें ऐसी कार्रवाइयां शामिल होती हैं जो अहम हैं, लेकिन किसी ऐप्लिकेशन में मुख्य ऐक्शन नहीं हैं. आउटलाइन वाले बटन, भरे हुए बटन के साथ अच्छी तरह से जोड़े जाते हैं, ताकि किसी वैकल्पिक, सेकंडरी ऐक्शन के बारे में बताया जा सके.
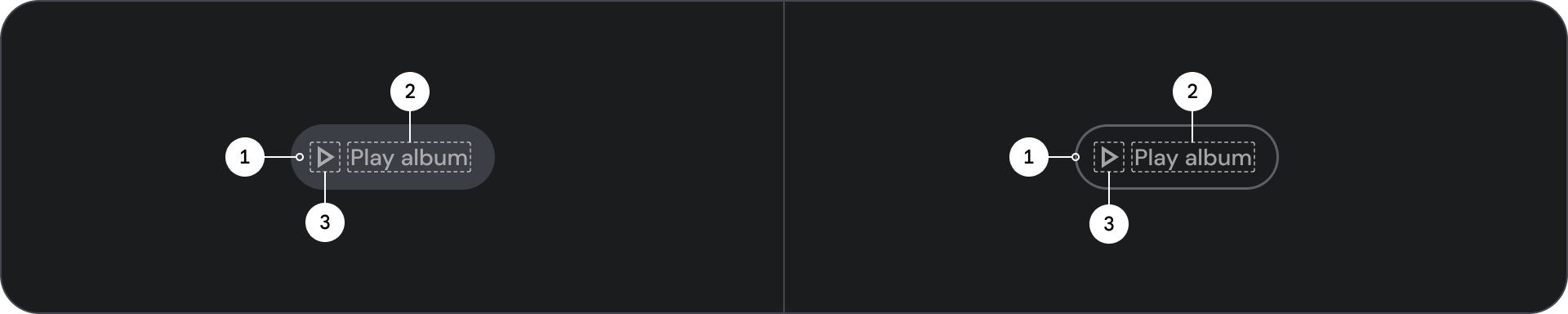
शरीर-रचना विज्ञान

- कंटेनर
- लेबल लेख
- आइकॉन (ज़रूरी नहीं)
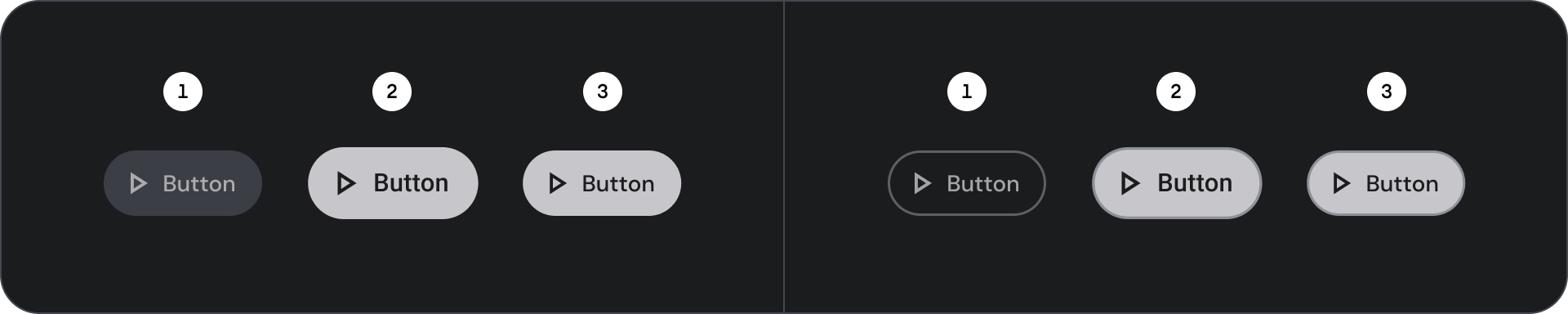
राज्य
किसी कॉम्पोनेंट की स्थिति को विज़ुअल तौर पर दिखाने वाला आइकॉन.

- डिफ़ॉल्ट
- फ़ोकस्ड
- दबाया जा चुका है
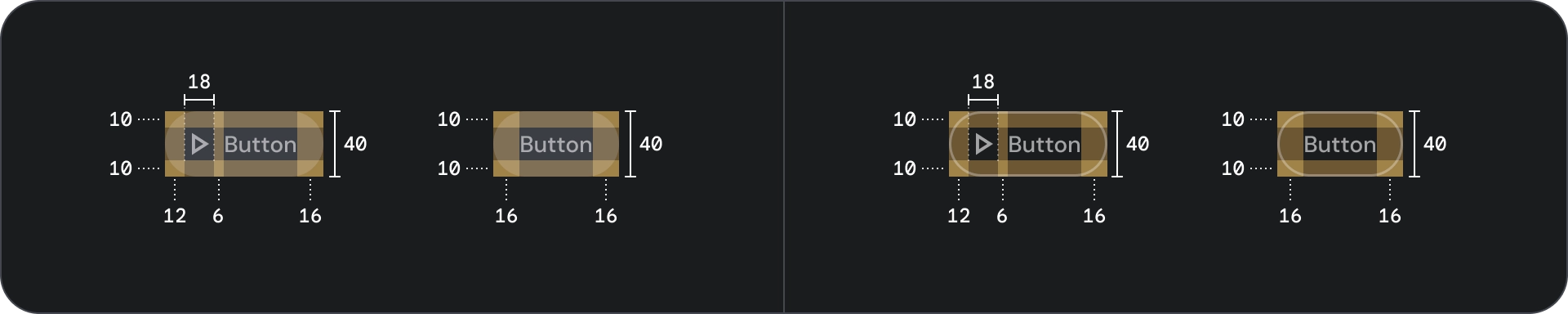
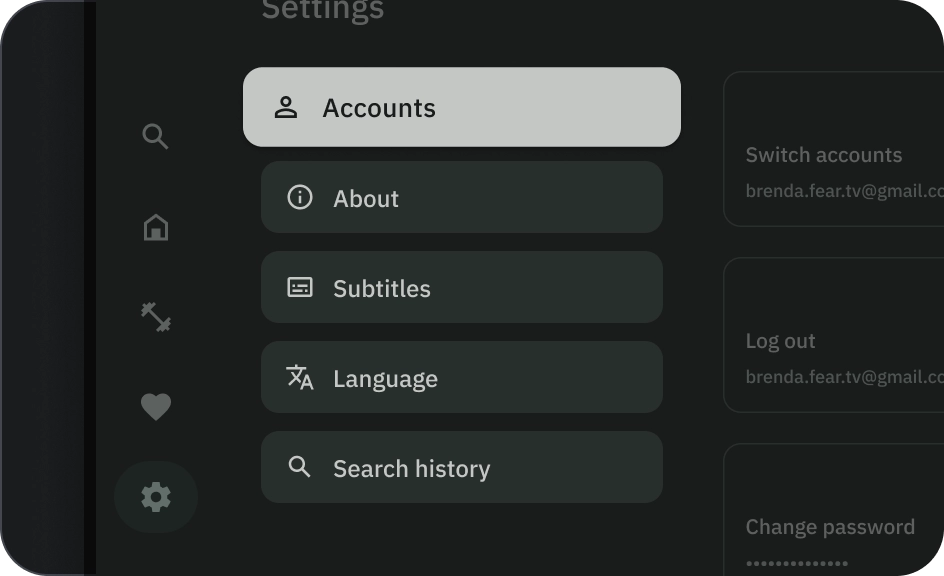
खास जानकारी

आइकॉन और आउटलाइन आइकॉन बटन
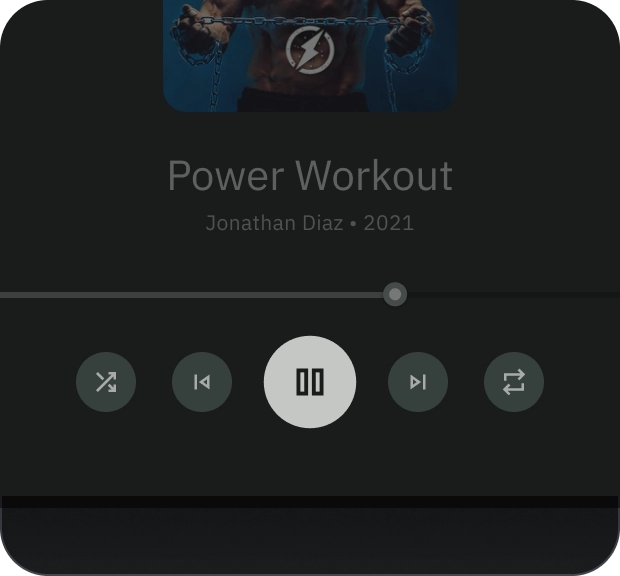
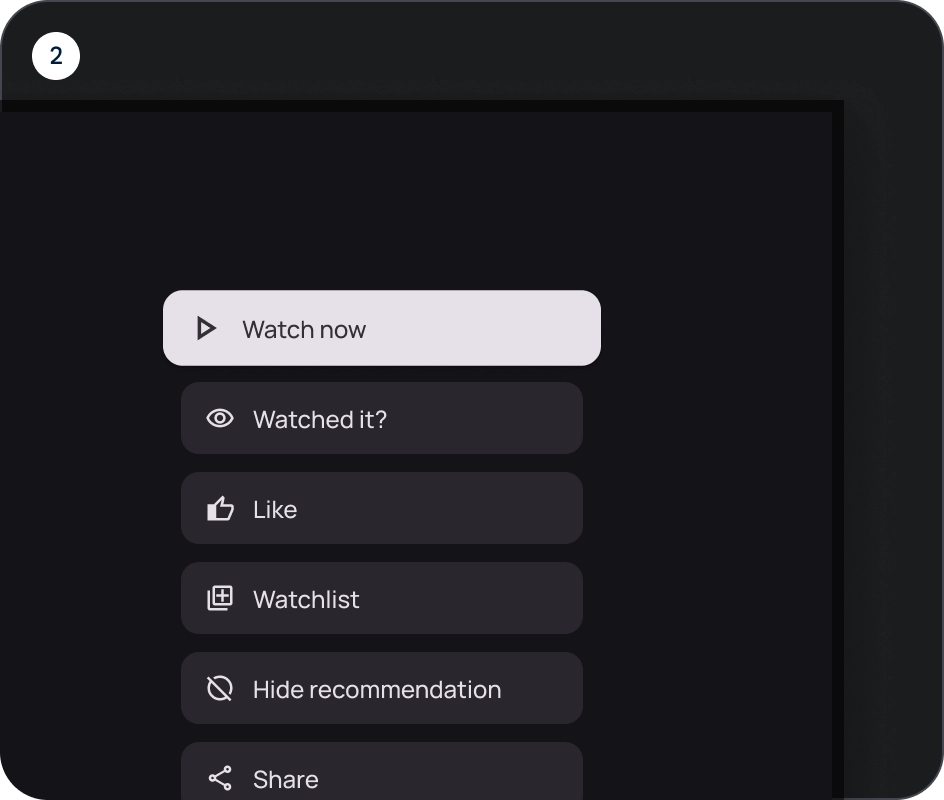
ऐक्शन को कॉम्पैक्ट लेआउट में दिखाने के लिए, आइकॉन बटन का इस्तेमाल करें. आइकॉन बटन, ओवरफ़्लो मेन्यू या खोज जैसी कार्रवाइयों को खोलने के लिए इस्तेमाल किए जा सकते हैं. इसके अलावा, ये बटन बिडरी कार्रवाई के लिए भी इस्तेमाल किए जा सकते हैं. जैसे, पसंदीदा या ब्राउज़र के बुकमार्क में जोड़ना. इन कार्रवाइयों को टॉगल करके चालू या बंद किया जा सकता है. इनका इस्तेमाल मीडिया चलाने या रोकने के लिए भी किया जाता है.
आइकॉन बटन तीन साइज़ में तय किए जा सकते हैं: छोटा, मीडियम, और बड़ा.
शरीर-रचना विज्ञान
![]()
- कंटेनर
- आइकॉन
राज्य
![]()
- डिफ़ॉल्ट
- फ़ोकस्ड
- दबाया जा चुका है
स्टेटस, विज़ुअल के तौर पर दिखाए जाते हैं. इनका इस्तेमाल, किसी कॉम्पोनेंट या इंटरैक्टिव एलिमेंट के स्टेटस के बारे में बताने के लिए किया जाता है.
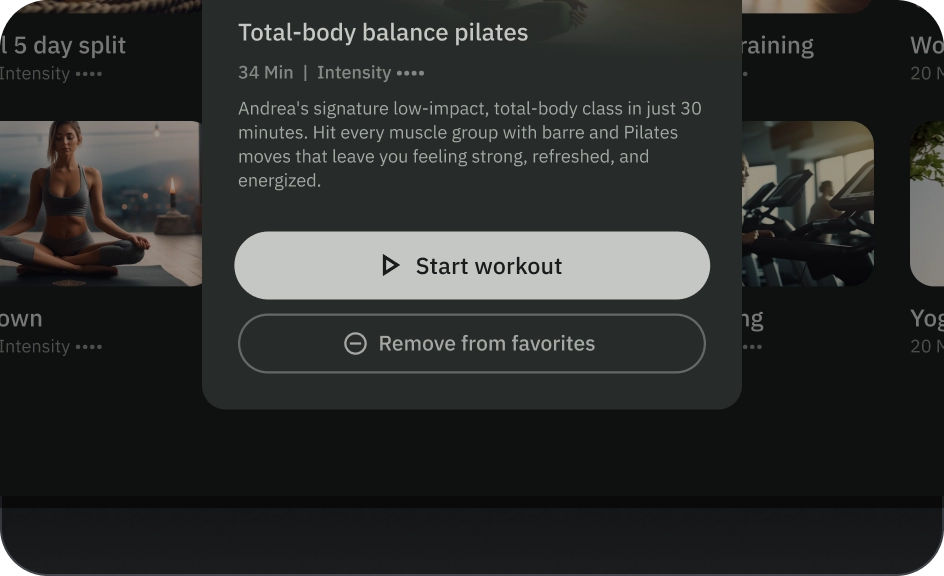
खास जानकारी
![]()
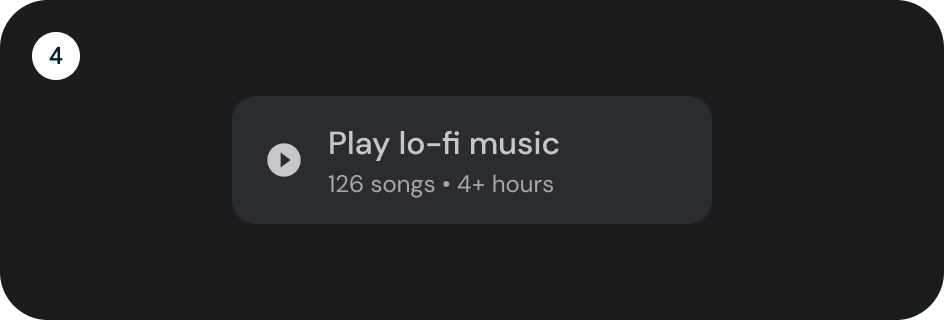
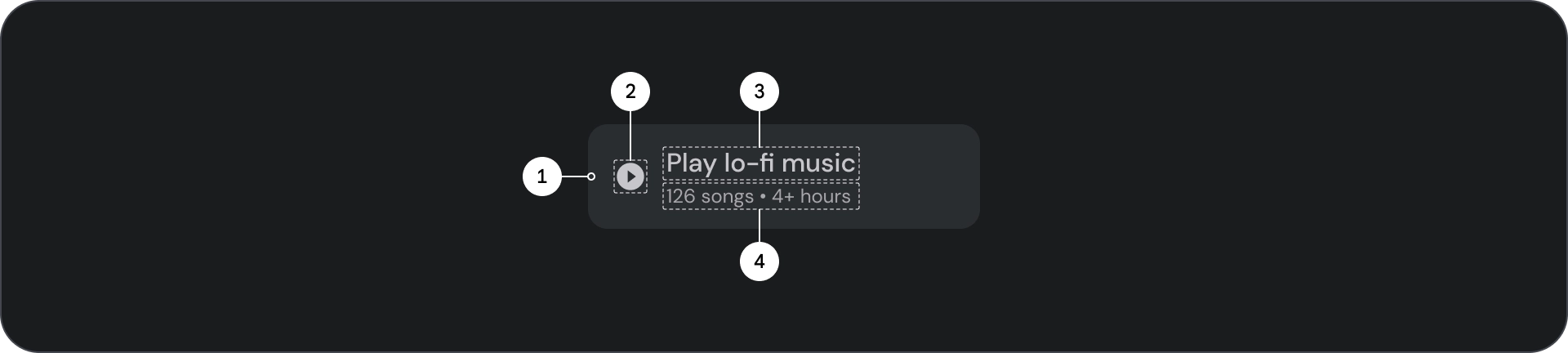
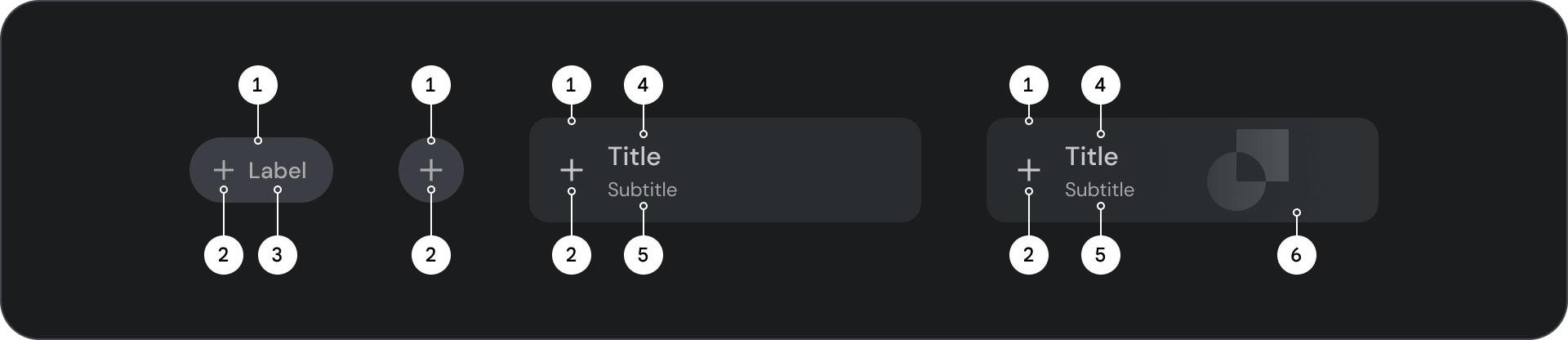
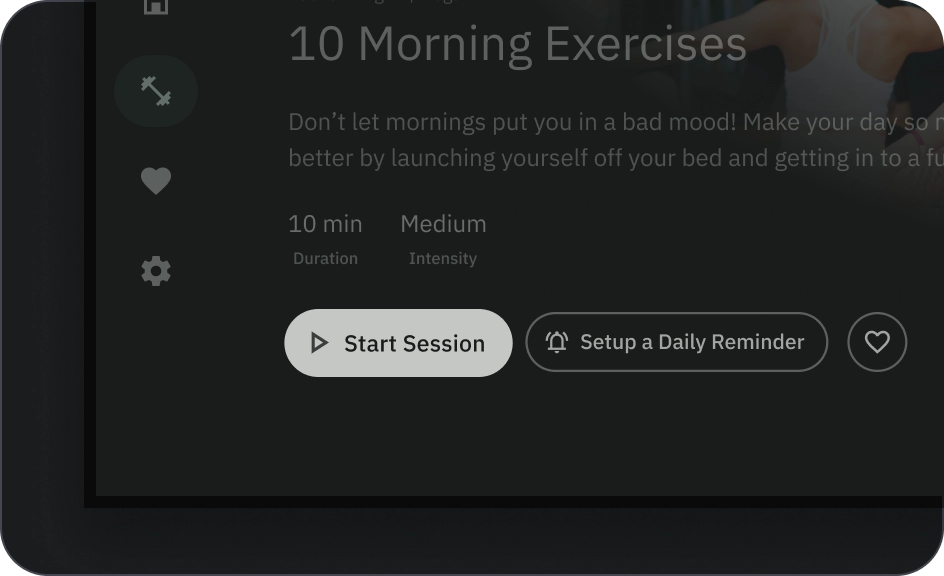
चौड़ा बटन
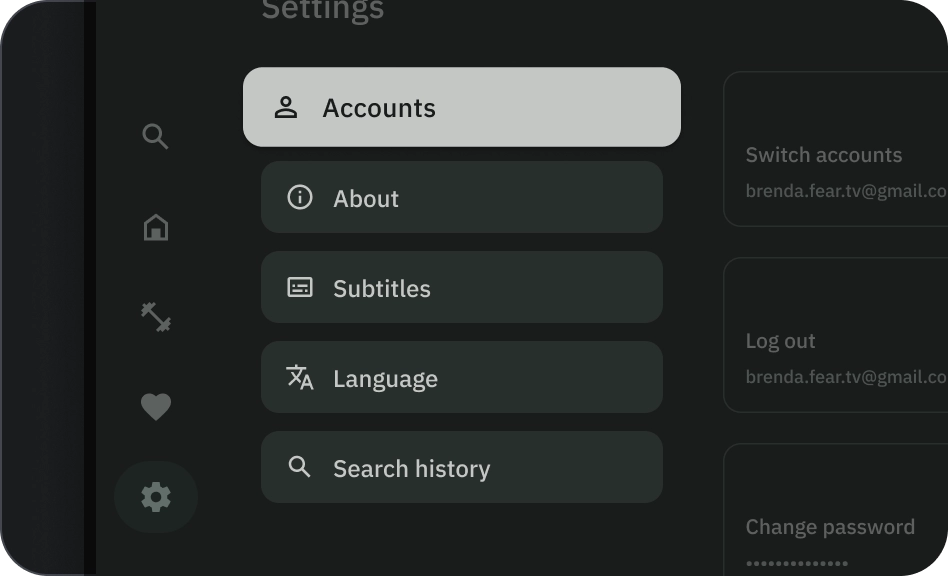
सामान्य बटन के मुकाबले, चौड़े बटन का इस्तेमाल ज़्यादा ध्यान खींचने के लिए किया जाता है. इनमें ऐसी कार्रवाइयां शामिल होती हैं जो अहम होती हैं. मिलते-जुलते विकल्प दिखाने वाले बटन एक साथ ग्रुप में रखे जाते हैं. ग्रुप का एक ही प्लैटफ़ॉर्म होना चाहिए.
शरीर-रचना विज्ञान

- कंटेनर
- लीडिंग आइकॉन
- शीर्षक
- उपशीर्षक
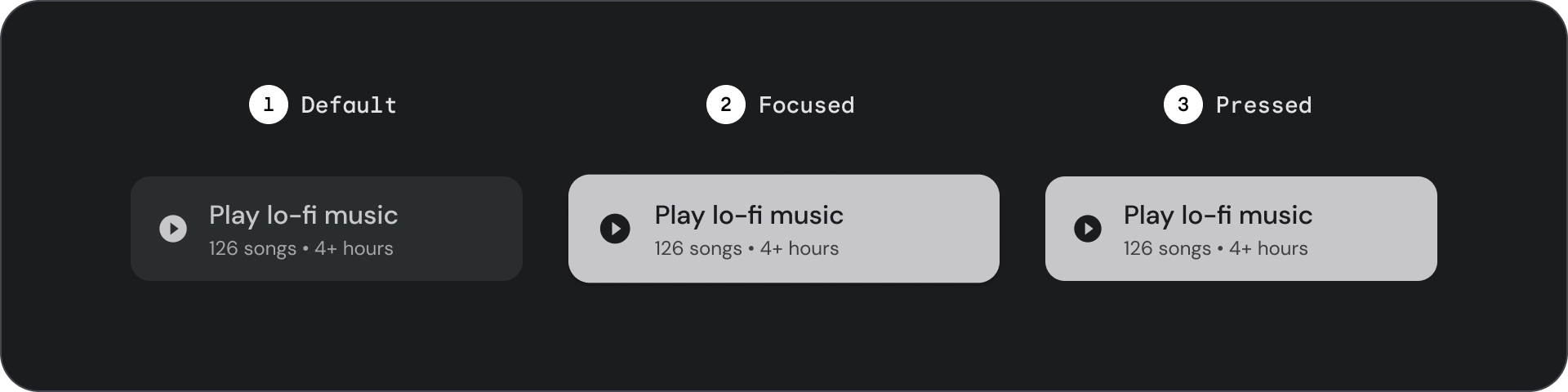
राज्य

- डिफ़ॉल्ट
- फ़ोकस्ड
- दबाया जा चुका है
स्टेटस, विज़ुअल के तौर पर दिखाए जाते हैं. इनका इस्तेमाल, किसी कॉम्पोनेंट या इंटरैक्टिव एलिमेंट के स्टेटस के बारे में बताने के लिए किया जाता है.
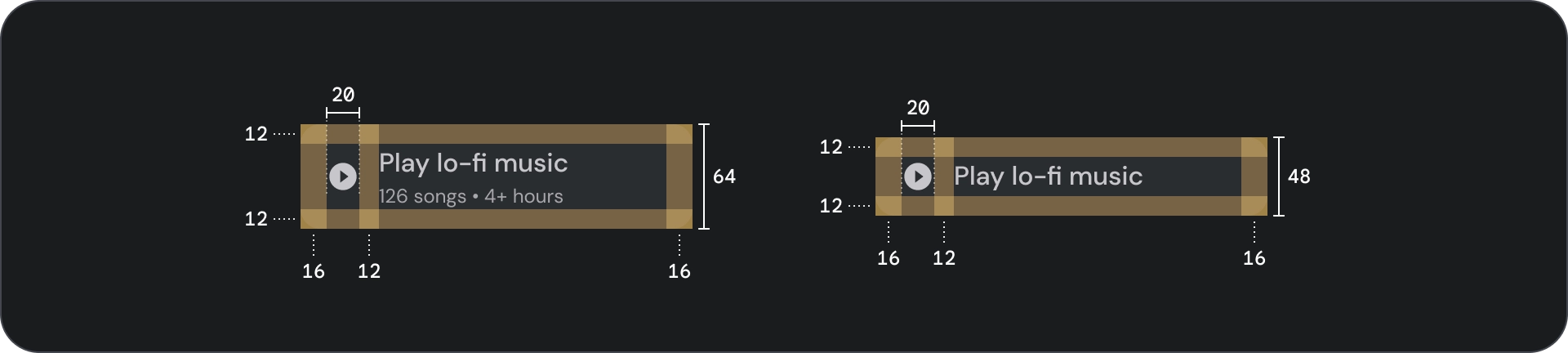
प्रॉडक्ट के बारे में जानकारी

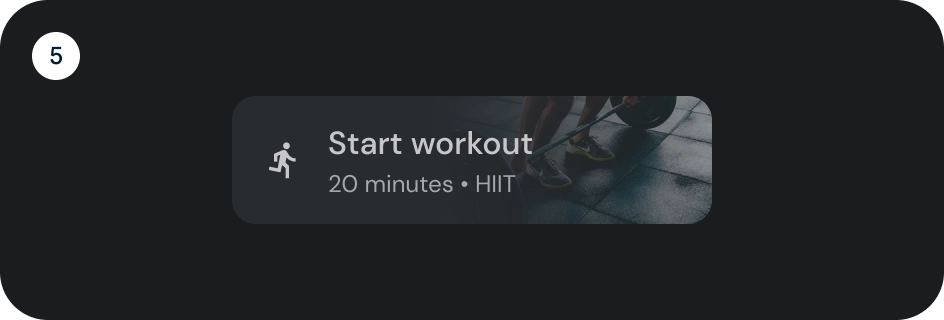
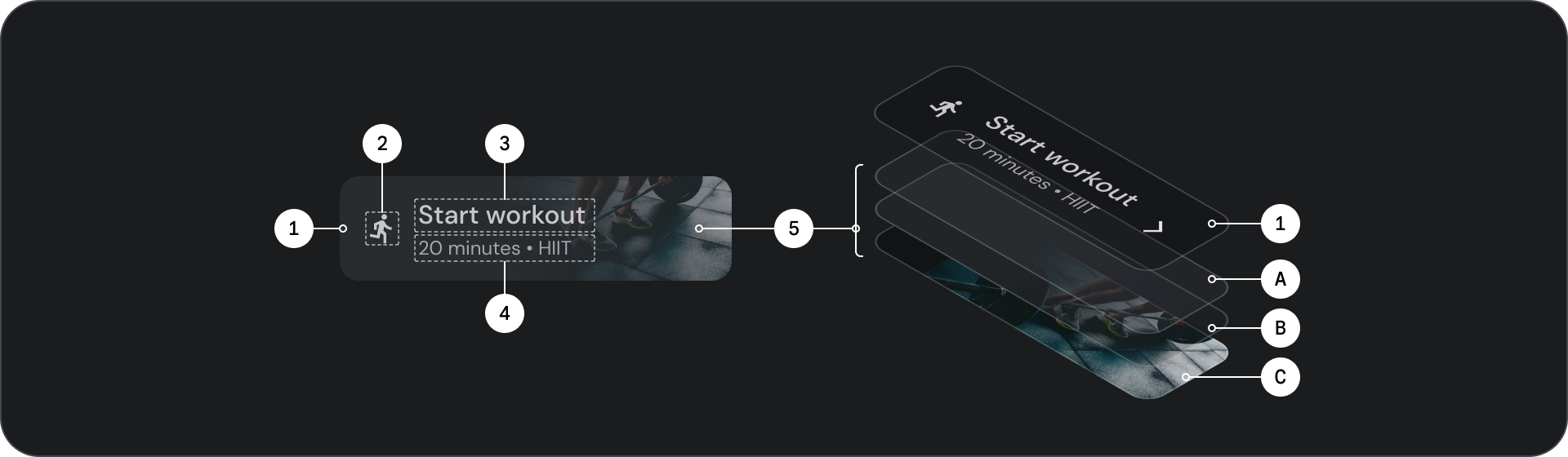
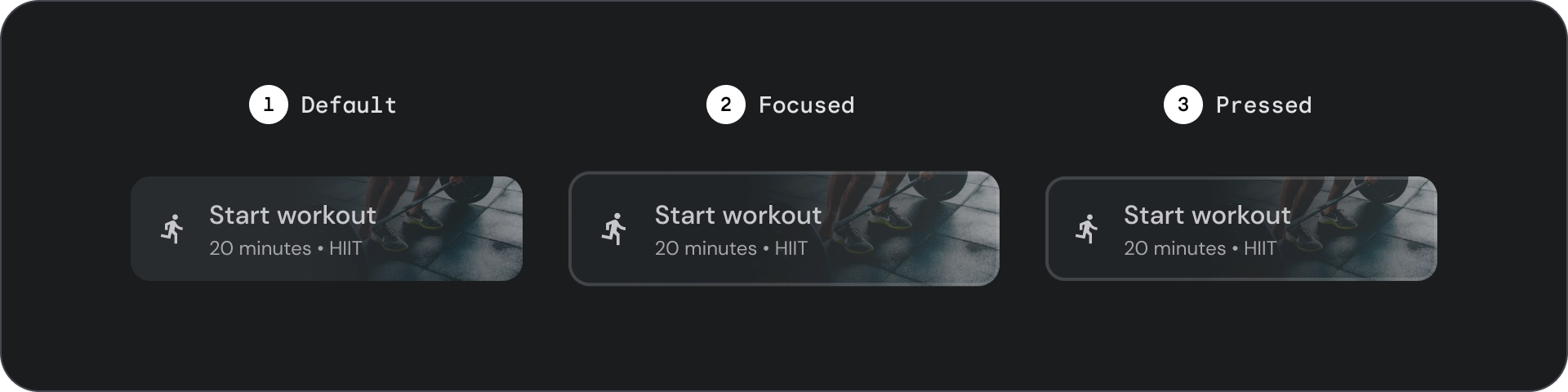
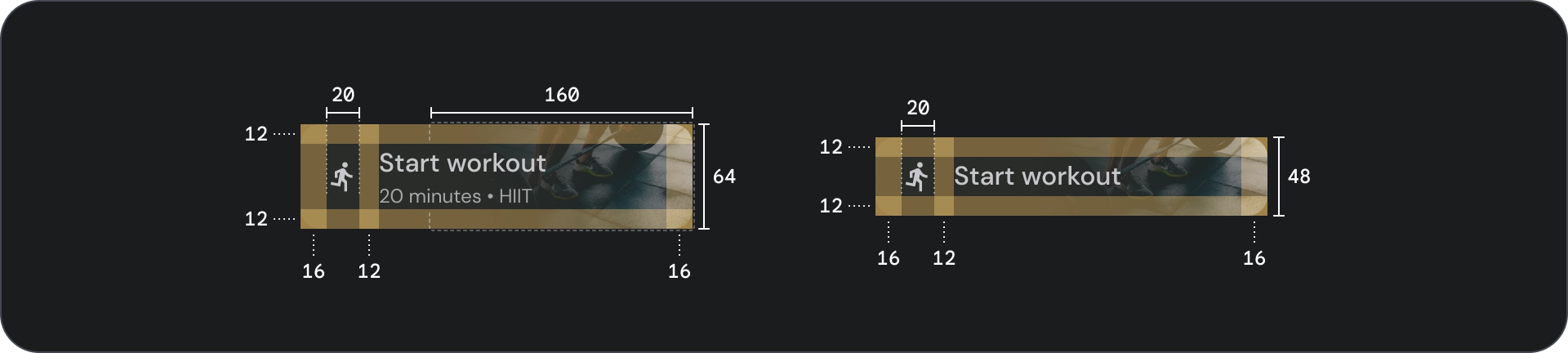
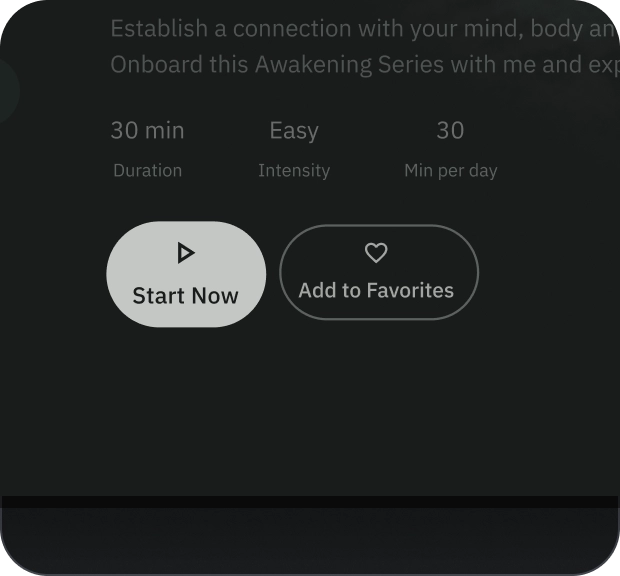
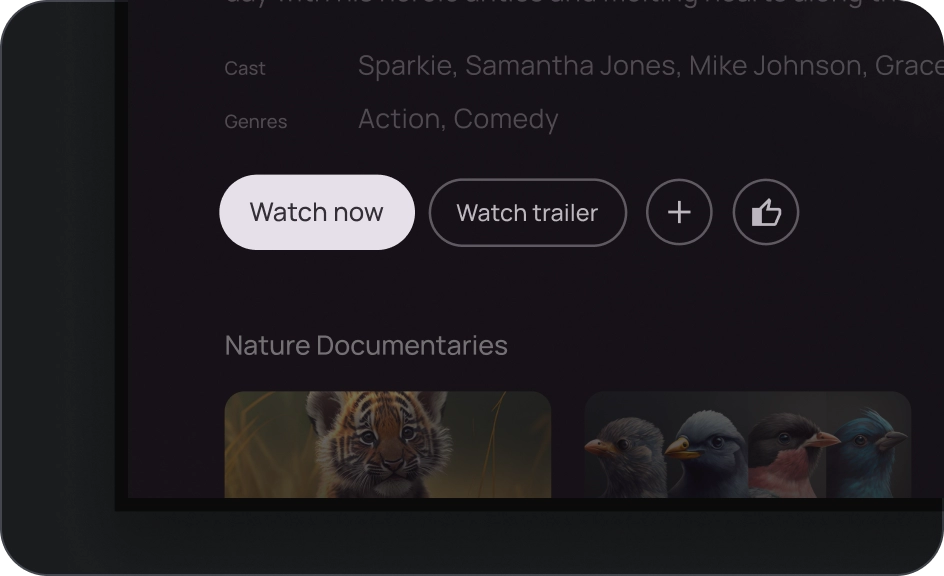
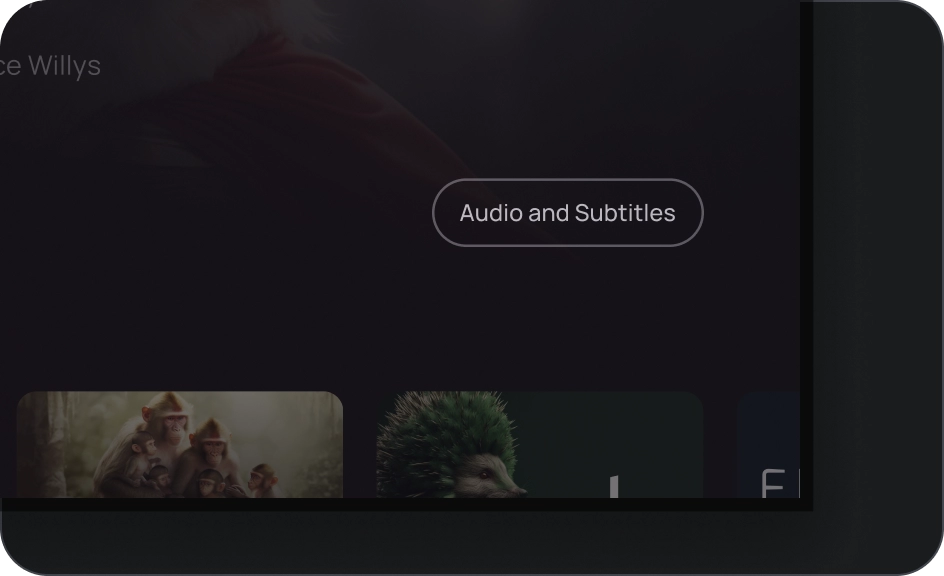
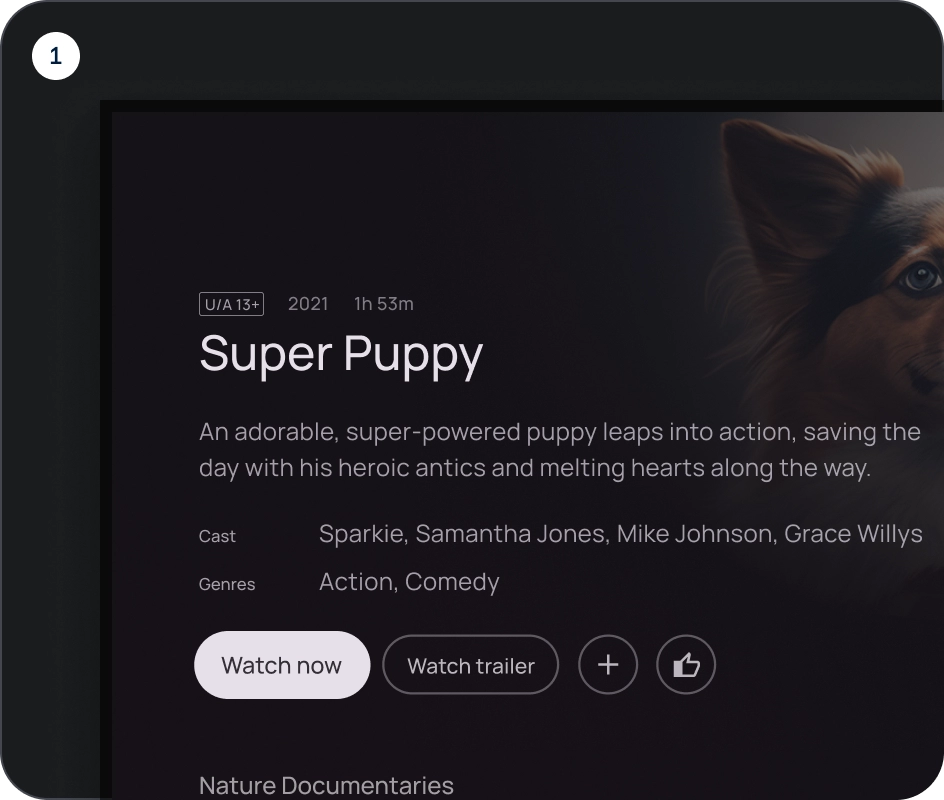
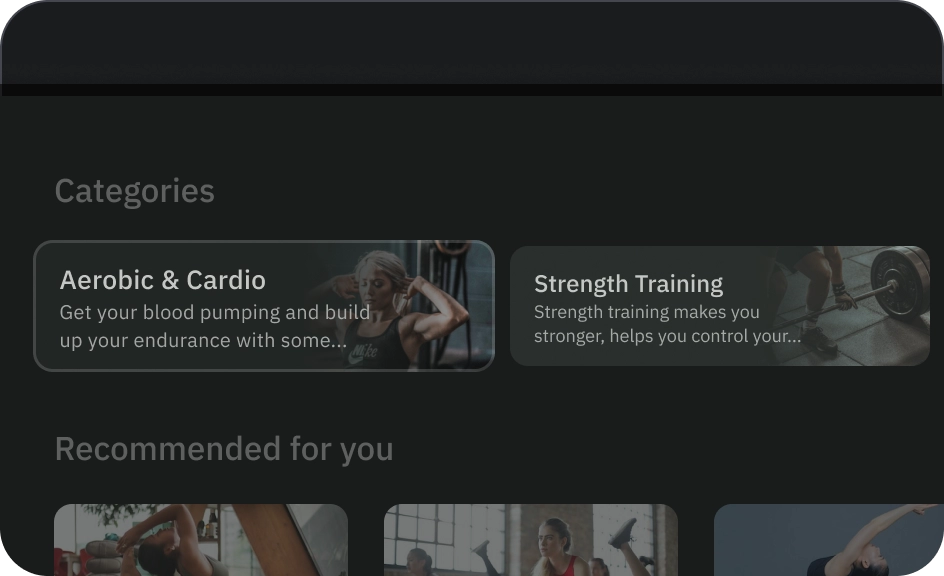
तस्वीर वाला बटन
इमेज बटन का इस्तेमाल आम तौर पर, नेविगेशन के अगले लेवल में उपलब्ध कॉन्टेंट के थंबनेल दिखाने के लिए किया जाता है. आम तौर पर, इन्हें मिलती-जुलती कार्रवाइयों के साथ ग्रुप में रखा जाता है. साथ ही, ग्रुप का एक ही प्लैटफ़ॉर्म होना चाहिए.
शरीर-रचना विज्ञान

- कंटेनर
- लीडिंग आइकॉन
- शीर्षक
- उपशीर्षक
- इमेज लेयर, जिसमें ये शामिल हैं:
- स्क्रिम (स्टेटस ओवरले)
- ग्रेडिएंट (सतह के रंग के आधार पर)
- इमेज
राज्य

- डिफ़ॉल्ट
- फ़ोकस्ड
- दबाया जा चुका है
स्टेटस, विज़ुअल के तौर पर दिखाए जाते हैं. इनका इस्तेमाल, किसी कॉम्पोनेंट या इंटरैक्टिव एलिमेंट के स्टेटस के बारे में बताने के लिए किया जाता है.
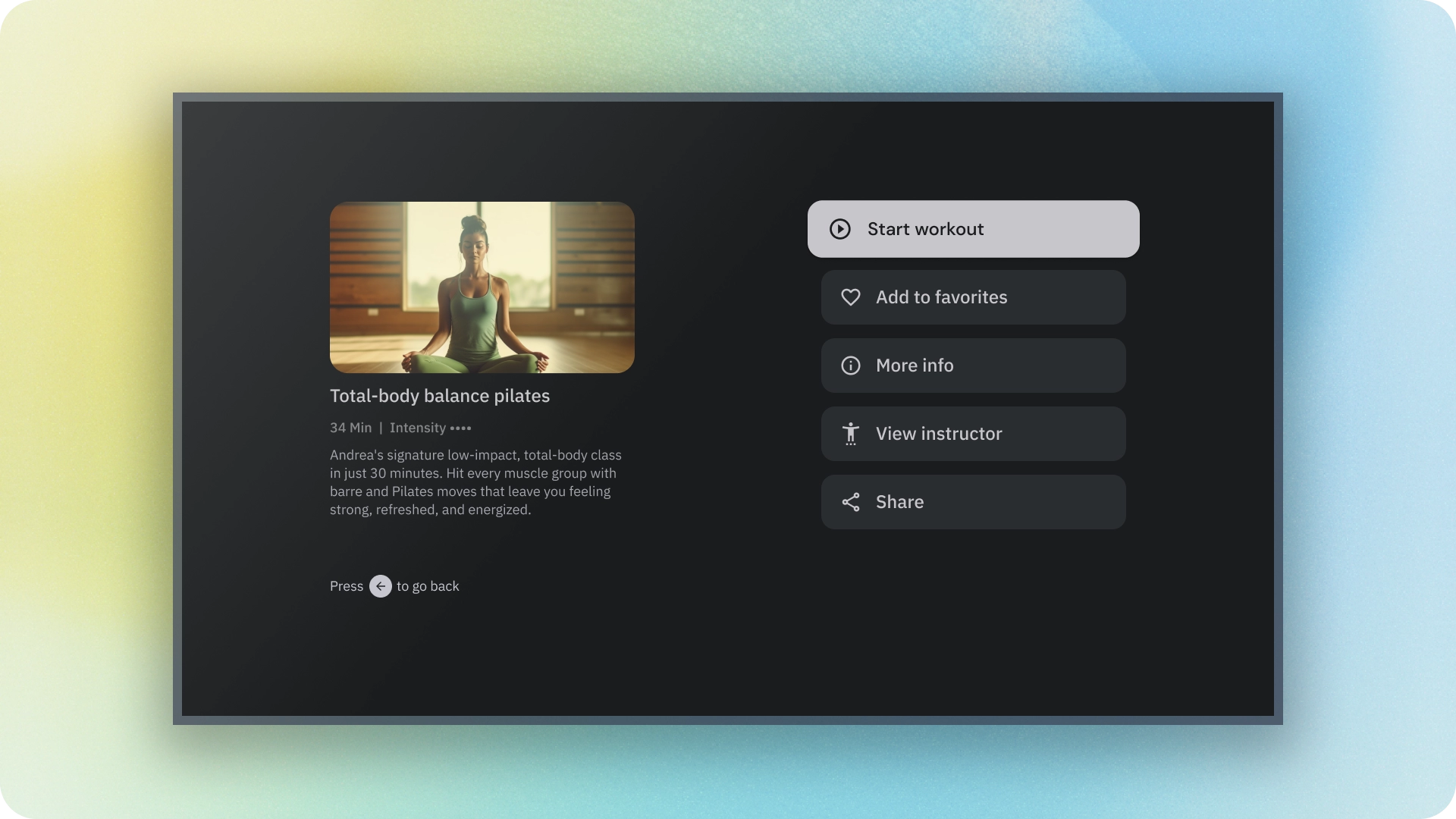
खास जानकारी

इस्तेमाल
आम तौर पर, बटन का इस्तेमाल उन कार्रवाइयों के बारे में बताने के लिए किया जाता है जिन्हें उपयोगकर्ता कर सकता है. ये अक्सर यूज़र इंटरफ़ेस (यूआई) एलिमेंट में मिलते हैं. जैसे, डायलॉग, मॉडल विंडो, फ़ॉर्म, कार्ड, और टूलबार.
बटन, यूज़र इंटरफ़ेस (यूआई) में कार्रवाइयों को दिखाने का सिर्फ़ एक विकल्प है. इनका ज़रूरत से ज़्यादा इस्तेमाल न करें. स्क्रीन पर बहुत ज़्यादा बटन होने से, विज़ुअल हैरारकी में रुकावट आती है.

- कंटेनर
- आइकॉन
- लेबल लेख
- शीर्षक
- उपशीर्षक
- इमेज
कंटेनर
बटन, कॉन्टेंट के चारों ओर एक कंटेनर दिखाते हैं. फ़ोकस होने पर, कंटेनर का साइज़ 1.1 गुना हो जाता है. हालांकि, अंदरूनी पैडिंग में कोई बदलाव नहीं होता. कंटेनर के लिए, यहां दी गई बातों का ध्यान रखें:
- कॉन्टेंट के हिसाब से कंटेनर की चौड़ाई सेट करें. इसके लिए, पैडिंग को एक जैसा रखें.
- रिस्पॉन्सिव लेआउट ग्रिड के हिसाब से, कंटेनर की रिलेटिव पोज़िशन सेट करें.
- भरे हुए बटनों के लिए, एक ही रंग के कंटेनर का इस्तेमाल करें.
- आउटलाइन वाले बटनों के लिए, फ़ोकस पर स्ट्रोक और भरने के रंग का इस्तेमाल करें. फ़ोकस होने पर, कंटेनर को आउटलाइन के साथ-साथ भरने के लिए रंग मिलता है.
- वाइड और इमेज बटन के लिए, कंटेनर की चौड़ाई लेआउट ग्रिड के हिसाब से सेट की जाती है.
- पैरंट कंटेनर के स्केल होने पर, कंटेनर का साइज़, पोज़िशन, और अलाइनमेंट बदल सकता है.

टेक्स्ट और आइकॉन बटन कंटेनर के कोने पूरी तरह गोल होते हैं. वाइड और इमेज बटन कंटेनर में, 12dp के राउंड कंटेनर होते हैं.

यह करें

सावधान
आइकॉन
आइकॉन से, बटन की कार्रवाई के बारे में जानकारी मिलती है. साथ ही, इनसे लोगों का ध्यान खींचने में मदद मिलती है. उन्हें बटन के सामने वाले हिस्से पर रखा जाना चाहिए. आइकॉन, हमेशा कंटेनर में वर्टिकल तौर पर बीच में होते हैं.

यह करें

यह न करें

सावधान
लेबल लेख
लेबल टेक्स्ट, बटन का सबसे अहम एलिमेंट होता है. इससे उस कार्रवाई के बारे में पता चलता है जो उपयोगकर्ता के किसी बटन पर टैप करने पर होती है.
बटन लेबल टेक्स्ट के लिए, वाक्य में केसिंग का इस्तेमाल करें. इसमें पहले शब्द और संज्ञाओं को कैपिटल लेटर में रखें. टेक्स्ट को रैप करने से बचें. टेक्स्ट को आसानी से पढ़ा जा सके, इसके लिए लेबल टेक्स्ट को एक लाइन में रखें.

यह करें

सावधान
इमेज
इमेज बटन में, बैकग्राउंड में मौजूद इमेज के ऊपर हमेशा ग्रेडिएंट ओवरले और स्क्रीम होता है. ग्रेडिएंट ओवरले, कंटेनर के रंग के हिसाब से सेट होता है. स्क्रीम, राज्य के हिसाब से बदलता है.
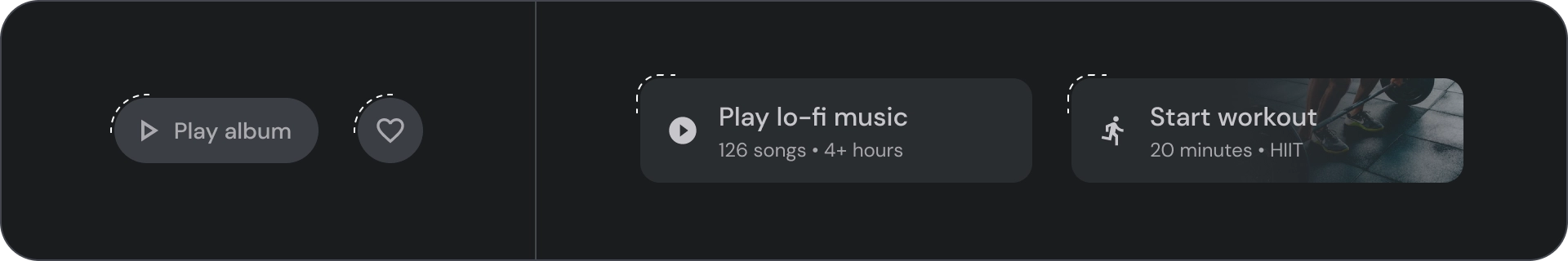
बटन ग्रुप
बटन एक पंक्ति या कॉलम में एक साथ दिखते हैं, ताकि एक कार्रवाई से दूसरी कार्रवाई पर जाने के लिए एक जैसा नेविगेशन बनाए रखा जा सके. यहां दिए गए सेक्शन में, इन बातों पर ध्यान देने के बारे में बताया गया है.
हैरारकी की जानकारी
हर स्क्रीन पर एक मुख्य कार्रवाई होनी चाहिए. इसे आम तौर पर बड़े बटन से दिखाया जाता है. बटन आसानी से दिखना चाहिए और उसे समझना आसान होना चाहिए. अन्य बटन कम प्रमुख होने चाहिए और उनसे उपयोगकर्ताओं का ध्यान मुख्य ऐक्शन से नहीं हटना चाहिए.
ग्रुप में मौजूद पहला बटन, प्राइमरी ऐक्शन के तौर पर काम करता है, क्योंकि फ़ोकस सबसे पहले उस पर जाता है.
लीनियर लेआउट बनाए रखना


- पंक्ति का लेआउट
- कॉलम का लेआउट
वैरिएंट का इस्तेमाल सही तरीके से करना
कॉलम लेआउट में, एक बटन के वैरिएंट बनाए रखने चाहिए. पंक्ति वाले लेआउट में, अलग-अलग वैरिएंट को बटन ग्रुप में एक साथ रखा जा सकता है. हालांकि, इसका लॉजिक साफ़ होना चाहिए. एक ही ग्रुप में, भरे हुए और आउटलाइन वाले बटन का इस्तेमाल किया जा सकता है. हालांकि, यह पक्का करें कि ऐक्शन के लिए हैरारकी साफ़ तौर पर दिख रही हो.

यह करें

यह न करें

सावधान