Les boutons aident les utilisateurs à lancer des actions ou un flux. Choisissez parmi différents types de boutons pour indiquer l'accentuation.

Ressources
| Saisie | Lien | État |
|---|---|---|
| Conception | Source de conception (Figma) | Disponible |
| Implémentation | Jetpack Compose | Disponible |
Sélection
- Choisissez le type de bouton en fonction de l'importance de l'action. Plus l'action est importante, plus le bouton est mis en avant.
- Les boutons doivent comporter des libellés clairs pour indiquer l'action qu'ils effectuent.
- Placez les boutons de manière logique à l'écran, là où les utilisateurs s'attendent probablement à les trouver.
- N'abusez pas des boutons. Trop de boutons sur un écran perturbent la hiérarchie visuelle.
Variantes
Il existe six types de boutons:
- Bouton rempli
- Bouton avec contours
- Bouton avec icône
- Bouton avec une icône en forme de contour
- Bouton long
- Bouton "Image"






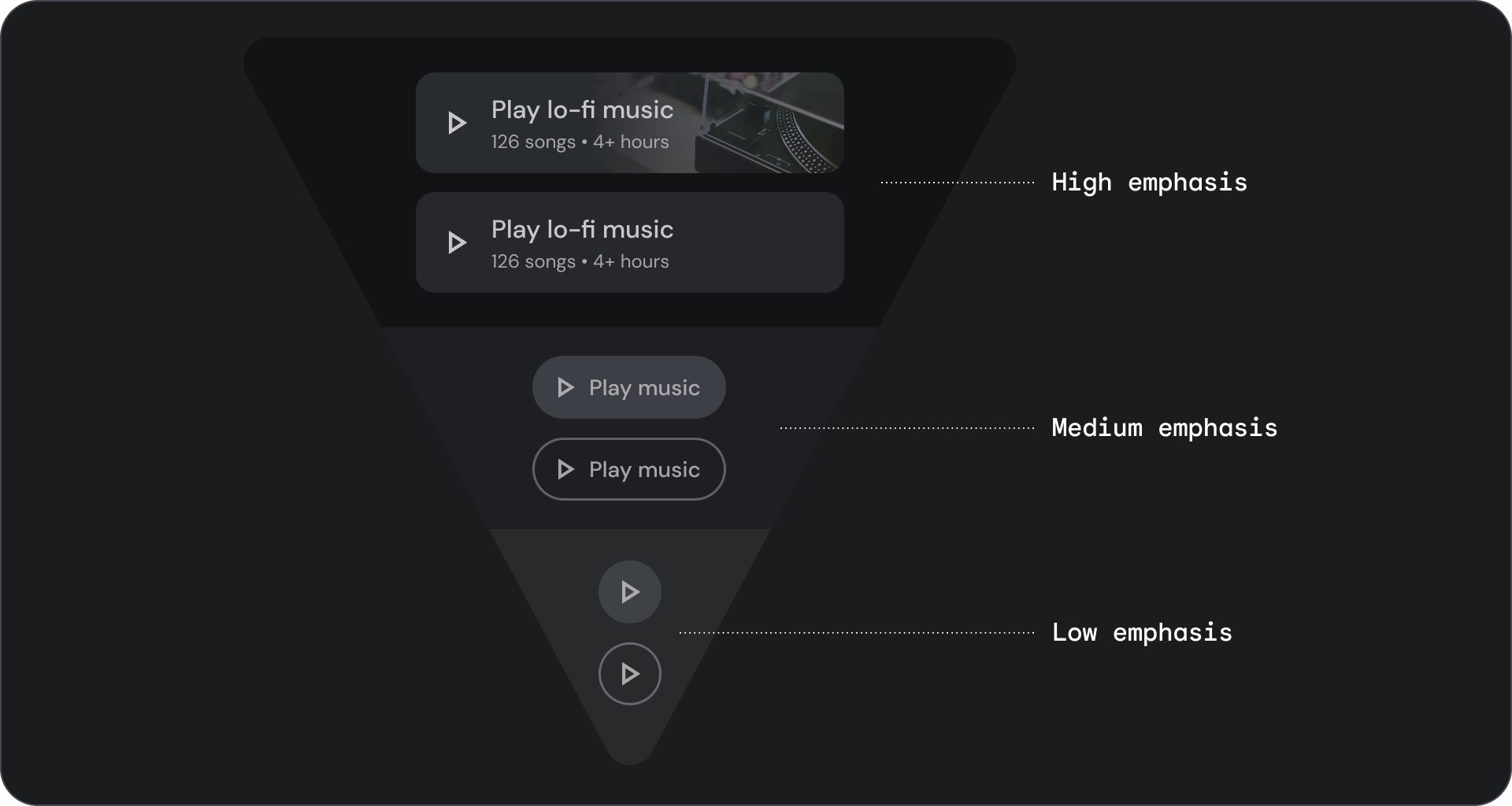
Choisissez le type de bouton en fonction de l'importance de l'action. Plus l'action est importante, plus le bouton correspondant doit être mis en avant.

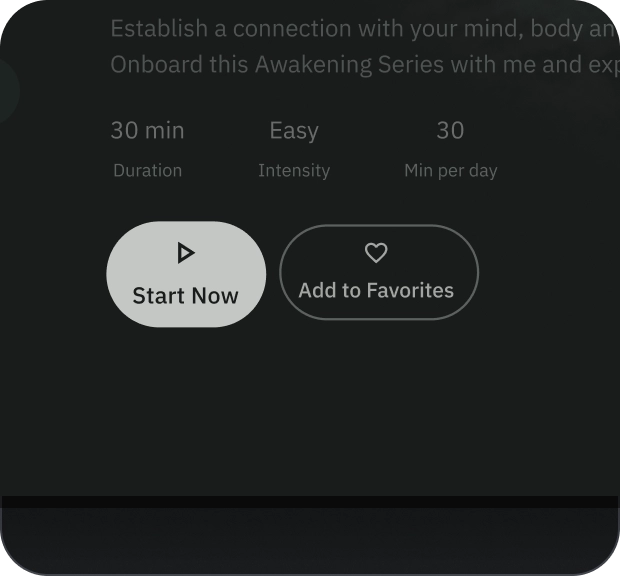
Bouton rempli et avec contour
Les boutons remplis ont le plus d'impact visuel et doivent être utilisés pour les actions finales importantes qui finalisent un parcours, comme "Enregistrer", "Rejoindre", "Confirmer" ou "Télécharger".
Les boutons avec contours sont des boutons à accentuation moyenne. Ils contiennent des actions importantes, mais qui ne sont pas l'action principale d'une application. Les boutons avec contour se marient bien avec les boutons remplis pour indiquer une action secondaire alternative.
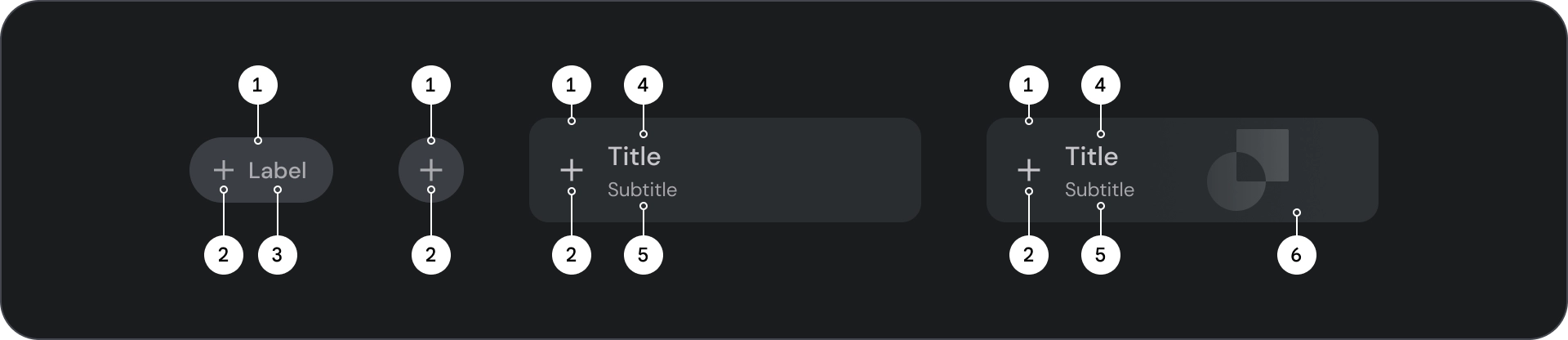
Anatomie

- Conteneur
- Texte du libellé
- Icône (facultatif)
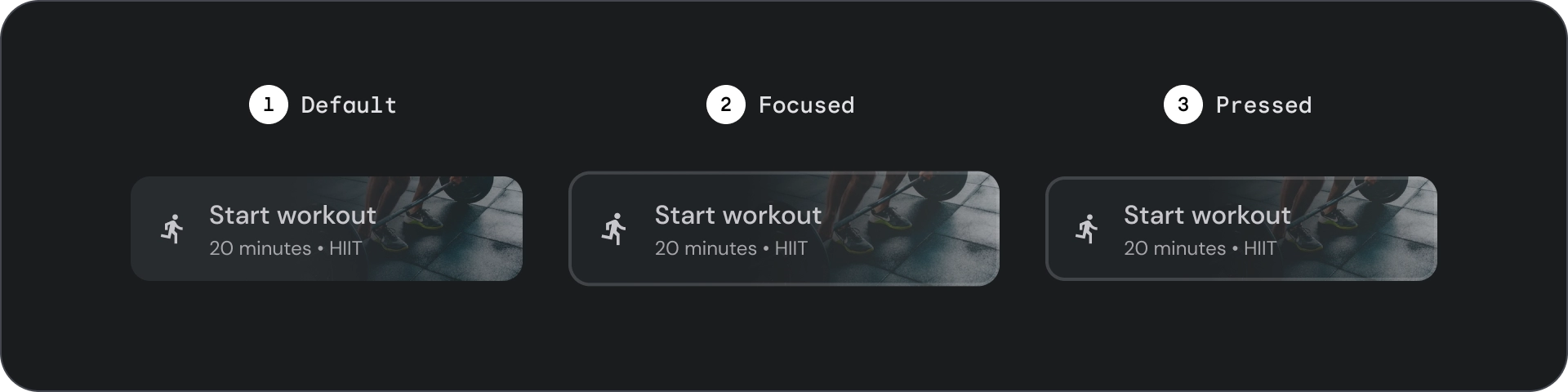
États
Représentation visuelle de l'état d'un composant.

- Par défaut
- Allez à l'essentiel
- Appuyé
Spécification

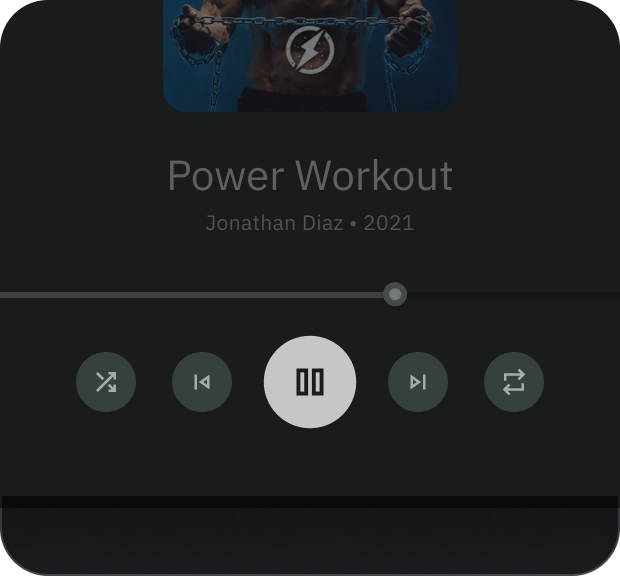
Bouton avec une icône et une icône en forme de contour
Utilisez des boutons avec icône pour afficher des actions dans une mise en page compacte. Les boutons d'icône peuvent représenter des actions d'ouverture telles que l'ouverture d'un menu à développer ou d'une recherche, ou des actions binaires pouvant être activées ou désactivées, telles que les favoris. Ils permettent également de lire ou de mettre en pause des contenus multimédias.
Les boutons avec icône peuvent être définis en trois tailles: petite, moyenne et grande.
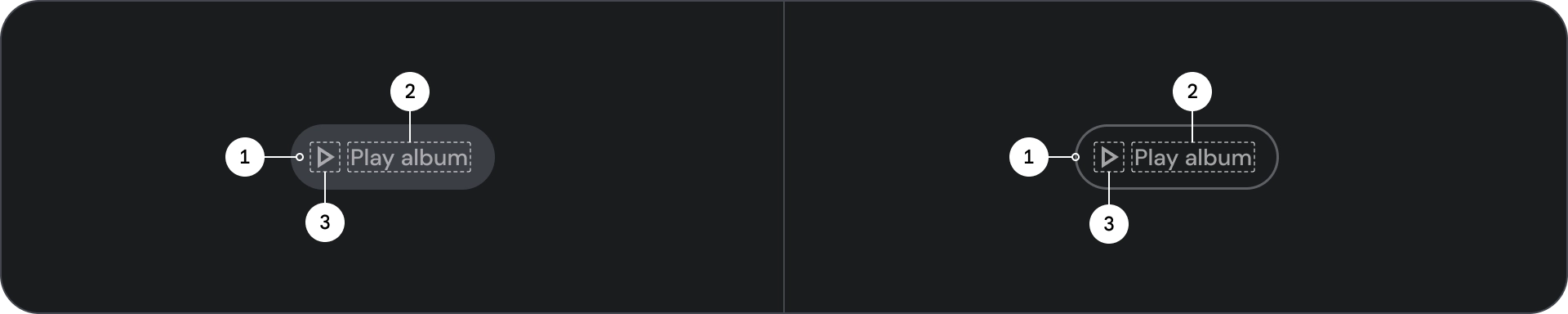
Anatomie
![]()
- Conteneur
- Icône
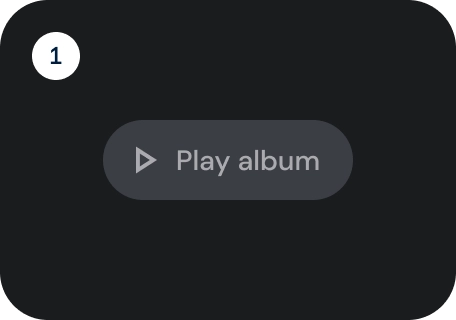
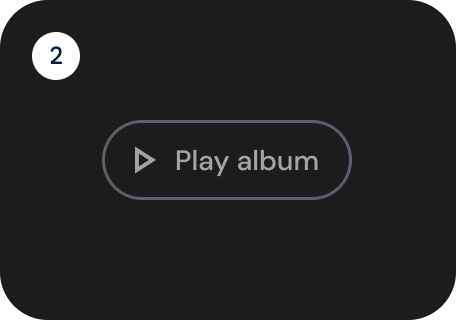
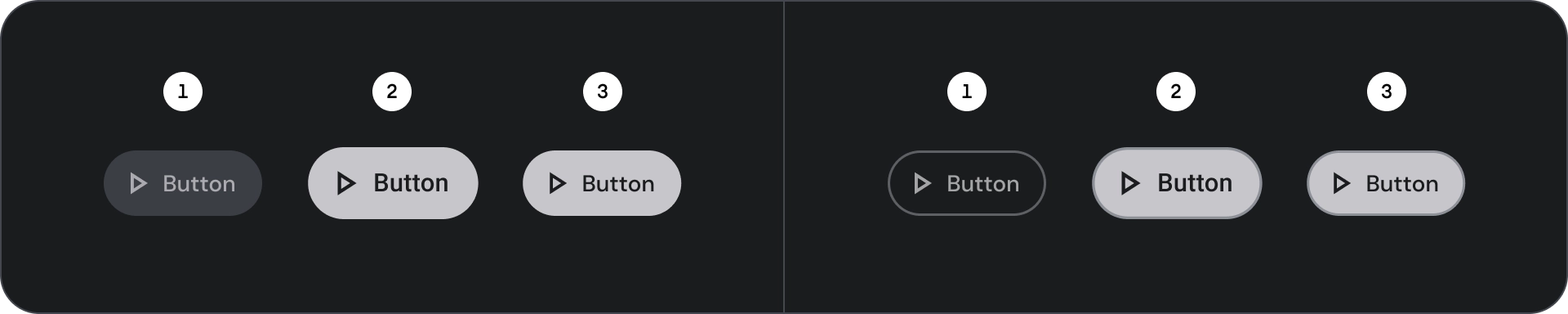
États
![]()
- Par défaut
- Allez à l'essentiel
- Appuyé
Les états sont des représentations visuelles utilisées pour communiquer l'état d'un composant ou d'un élément interactif.
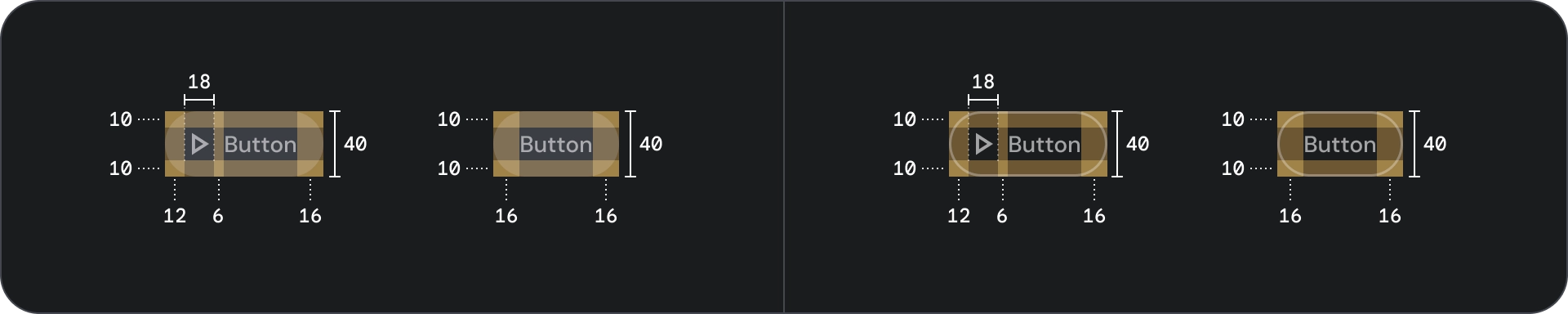
Caractéristiques techniques
![]()
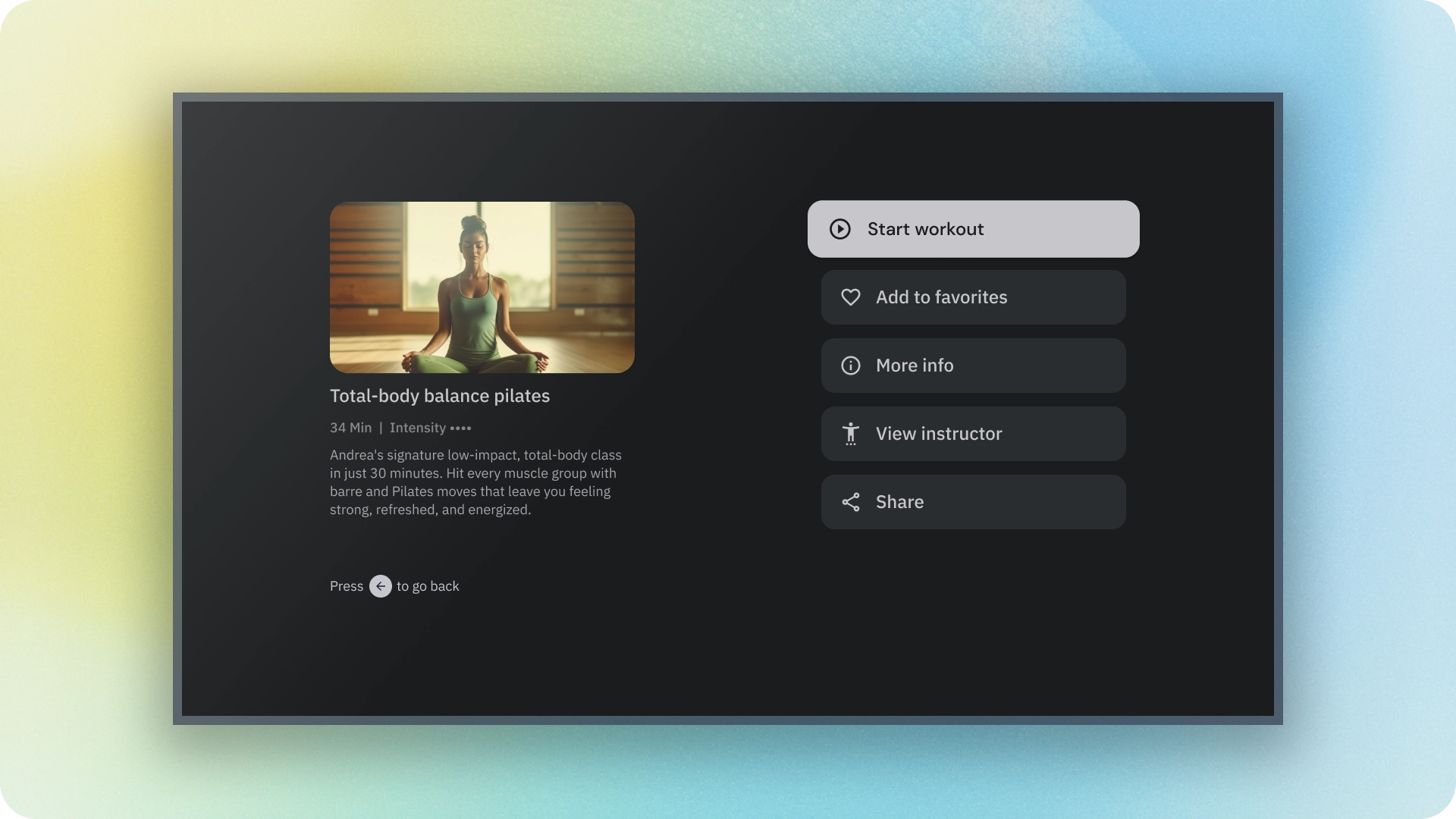
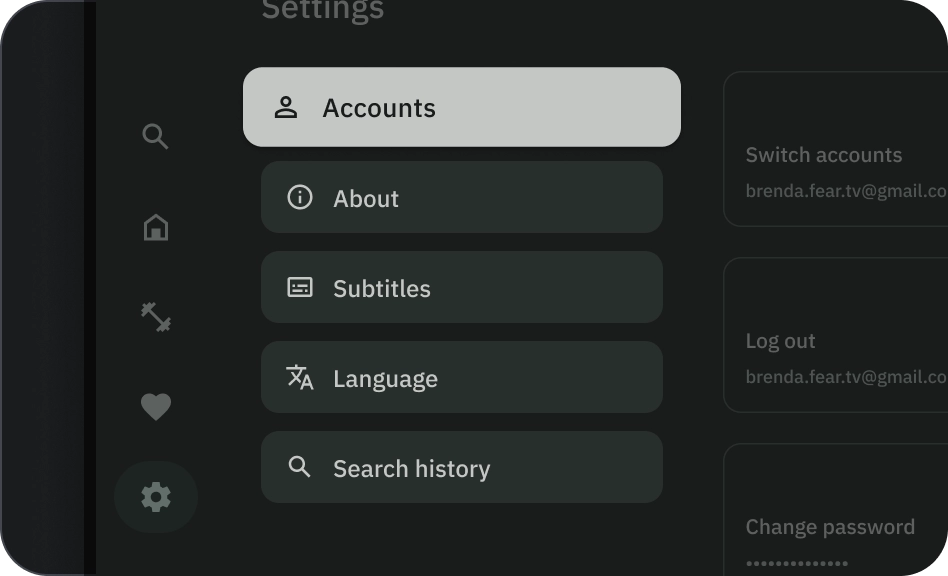
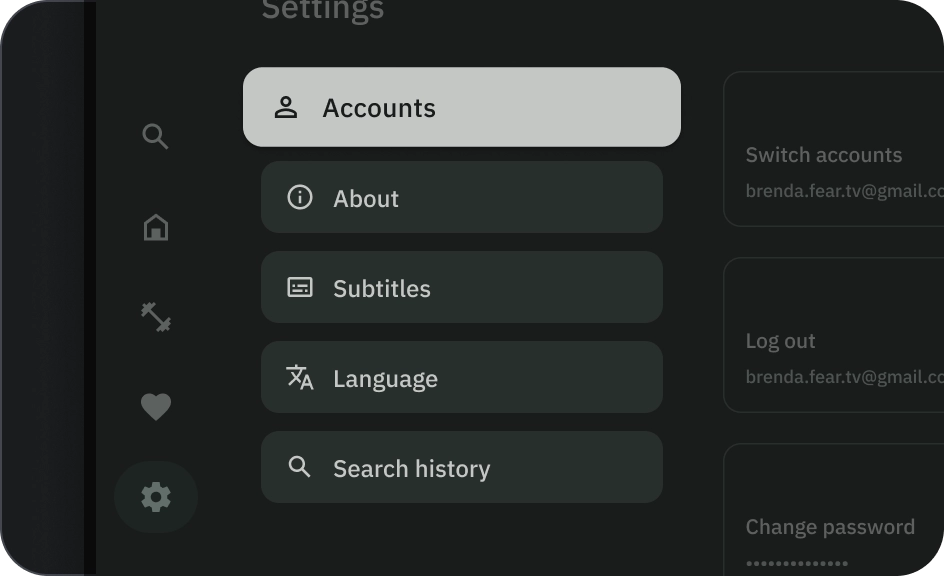
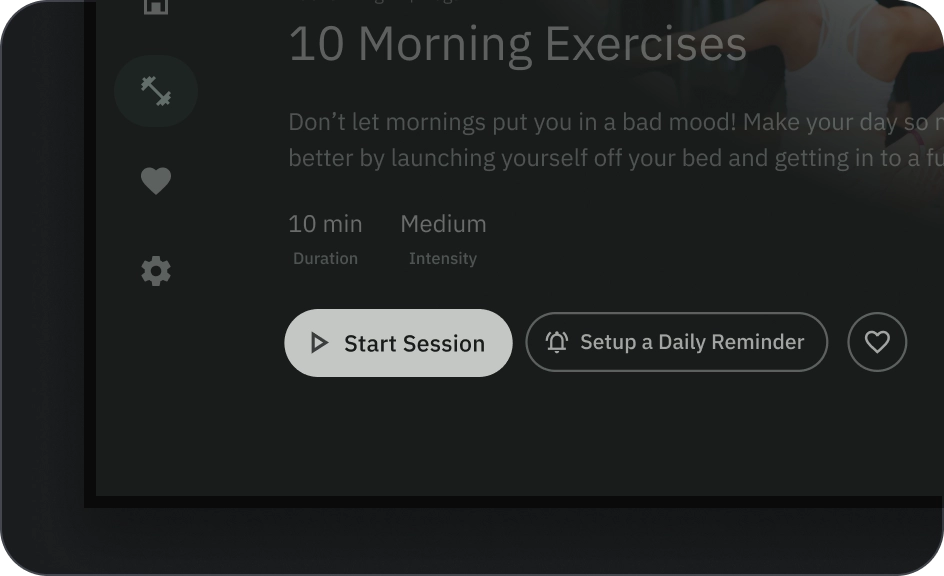
Bouton large
Les boutons larges sont utilisés pour une accentuation plus forte que les boutons habituels. Ils contiennent des actions importantes. Les boutons représentant des options associées sont regroupés. Le groupe doit partager une surface commune.
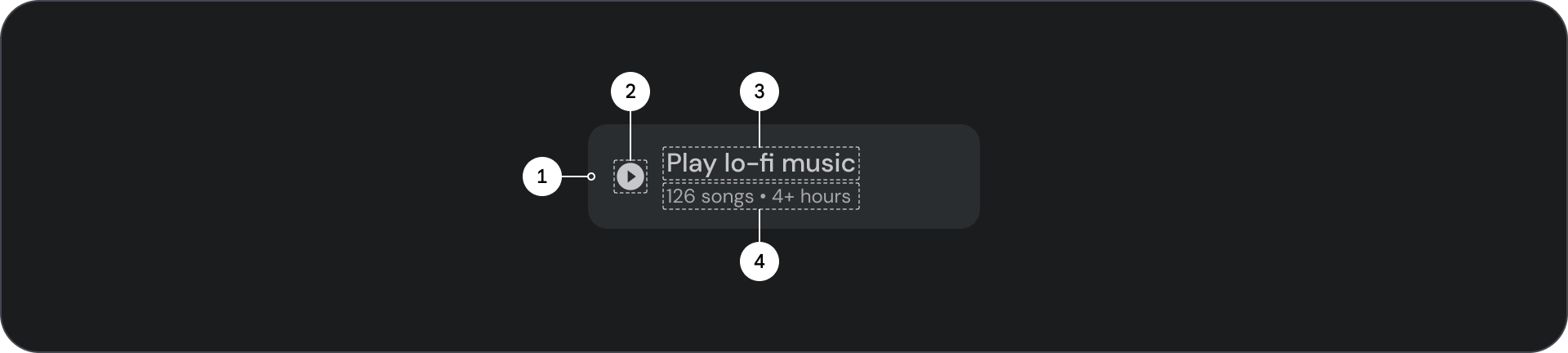
Anatomie

- Conteneur
- Icône précédant le texte
- Titre
- Sous-titre
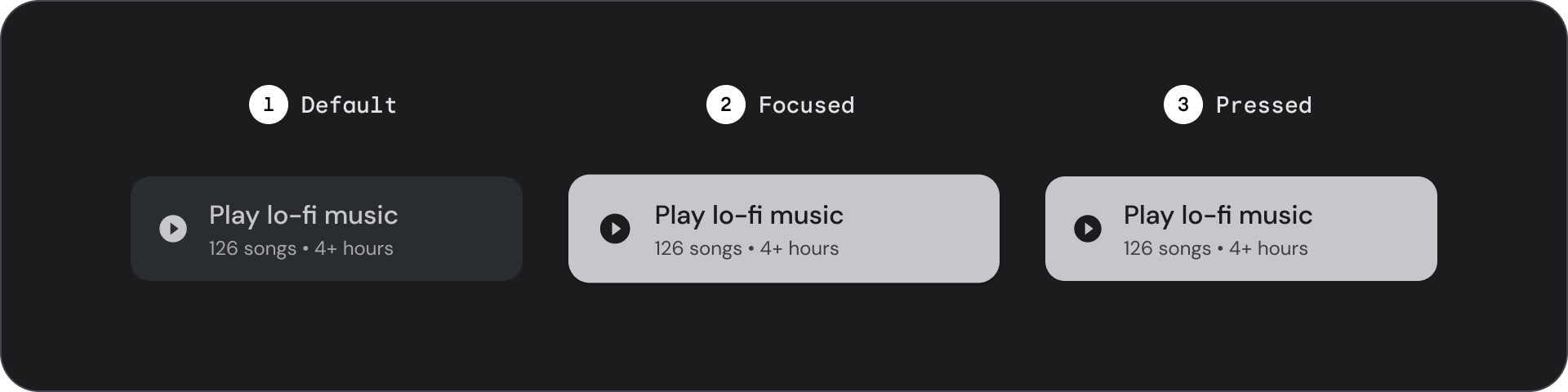
États

- Par défaut
- Allez à l'essentiel
- Appuyé
Les états sont des représentations visuelles utilisées pour communiquer l'état d'un composant ou d'un élément interactif.
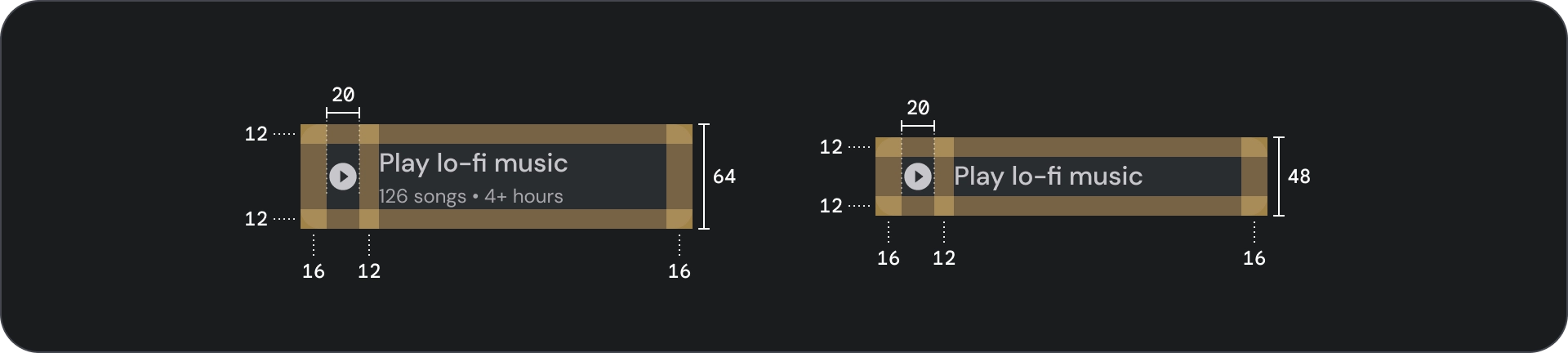
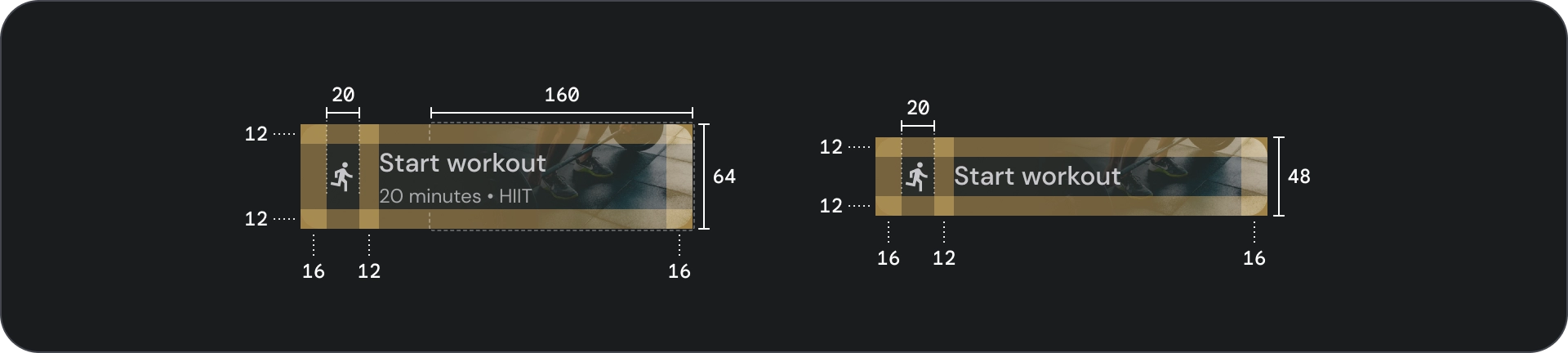
Spécifications

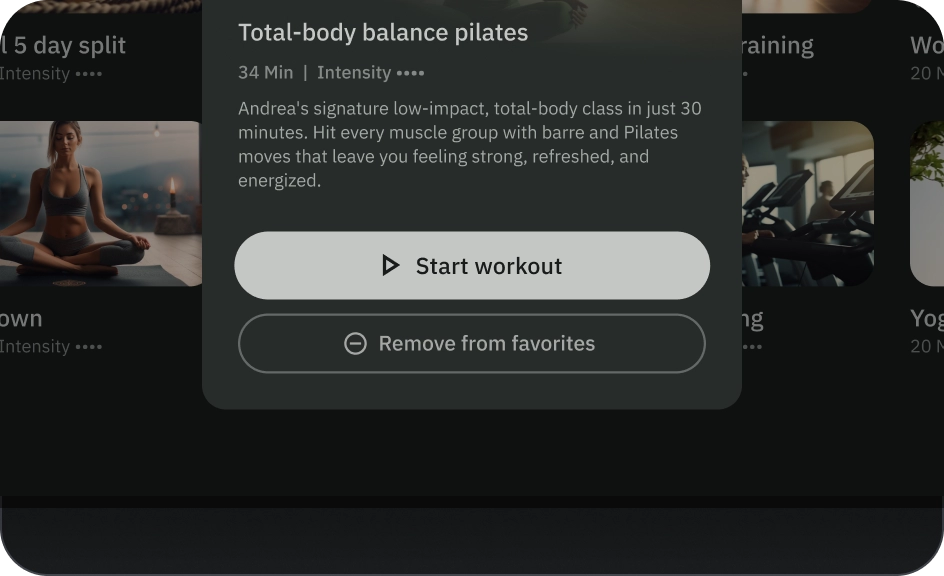
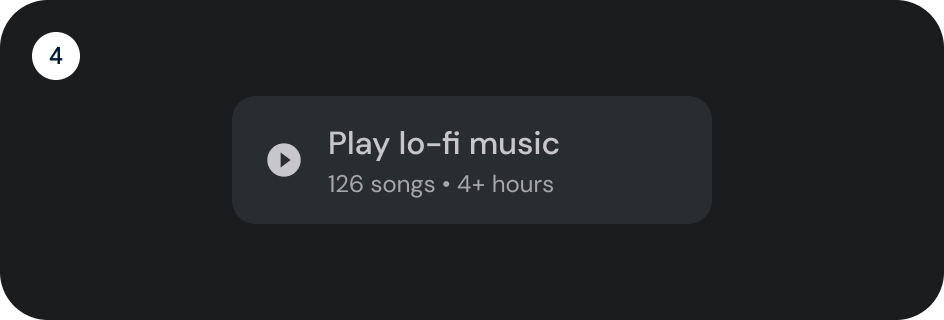
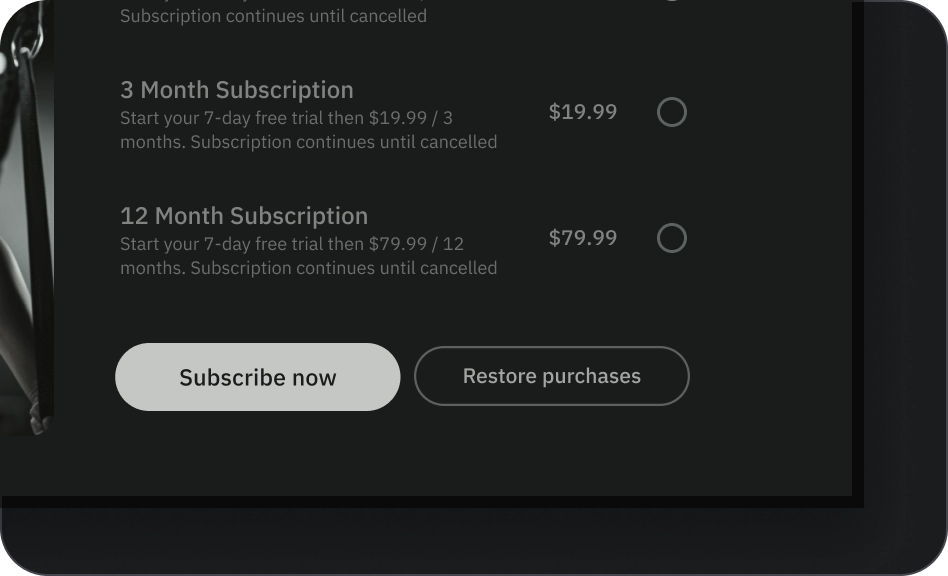
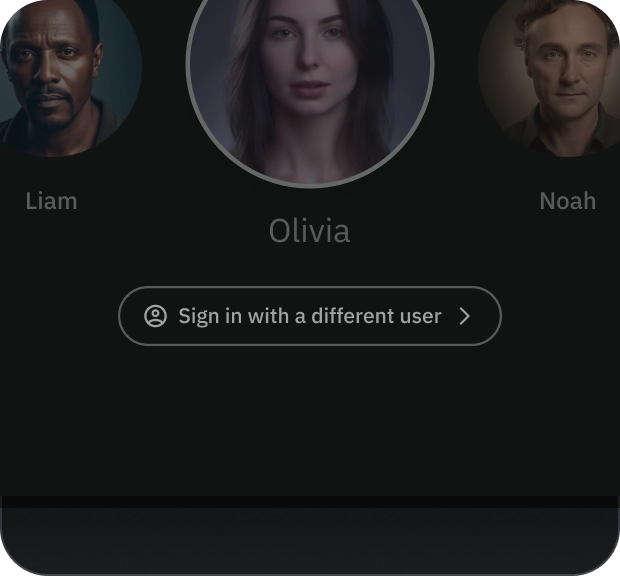
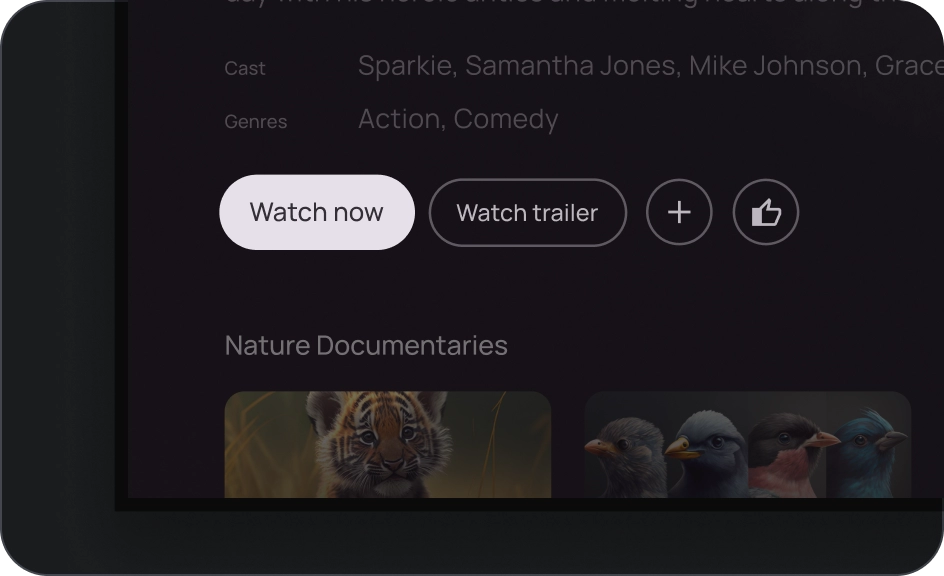
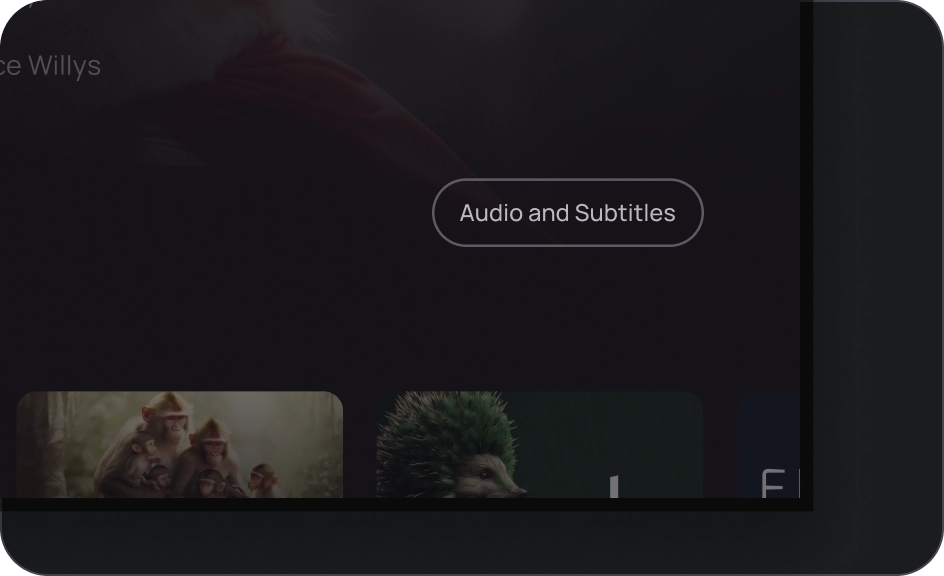
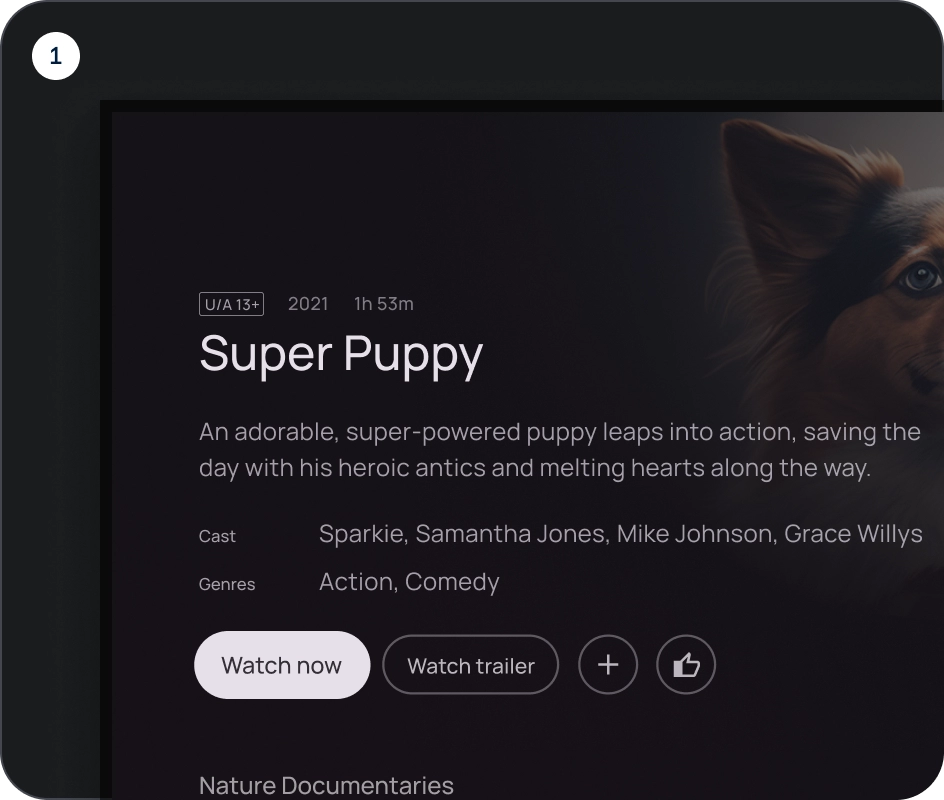
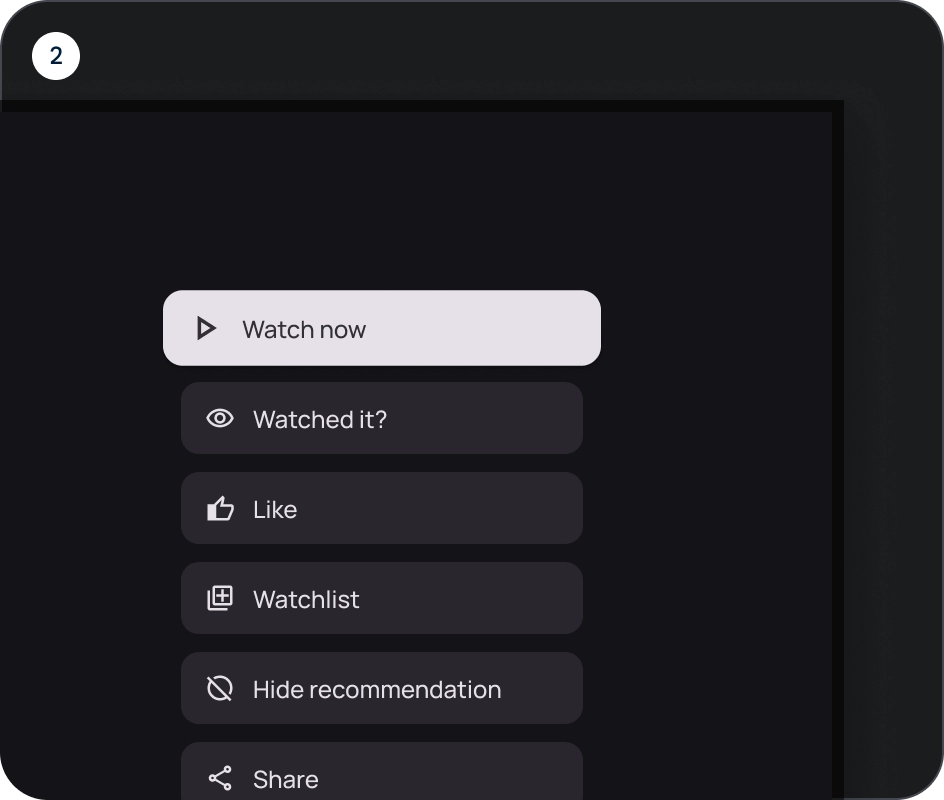
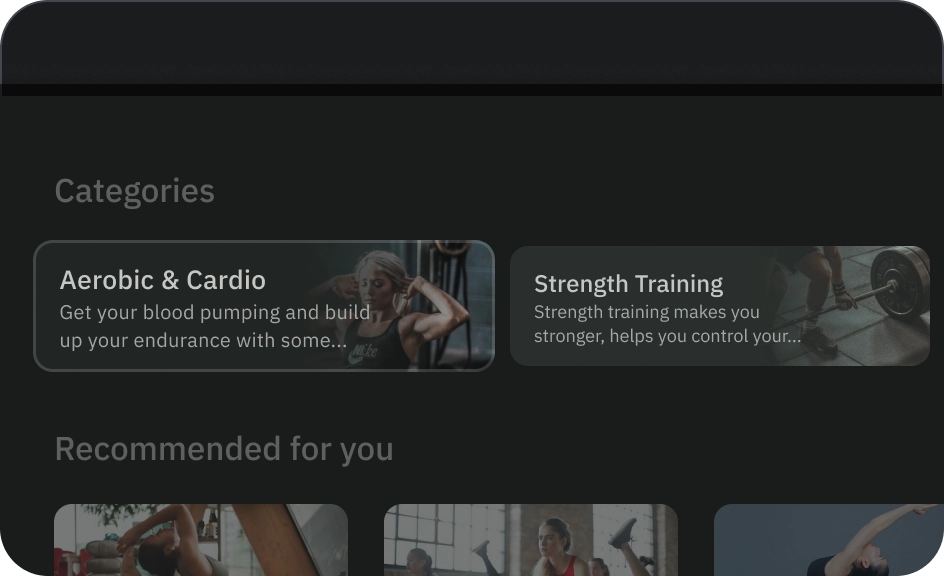
Bouton "Image"
Les boutons Image sont généralement utilisés pour afficher des miniatures du contenu disponible au niveau de navigation suivant. Ils sont généralement regroupés avec des actions associées, et le groupe doit partager une surface commune.
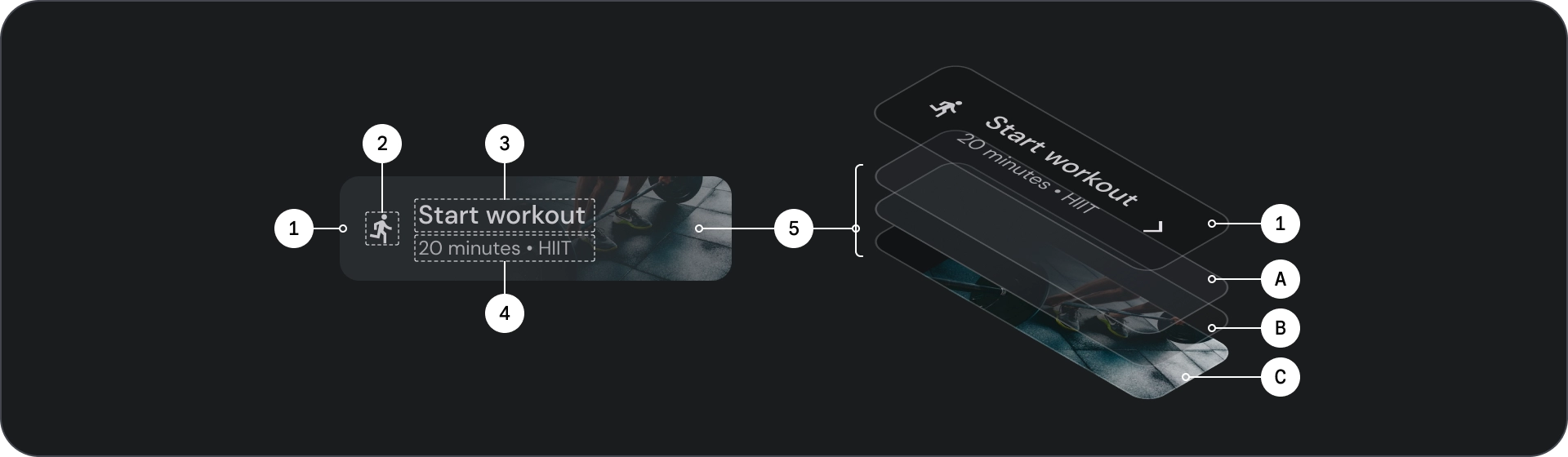
Anatomie

- Conteneur
- Icône précédant le texte
- Titre
- Sous-titre
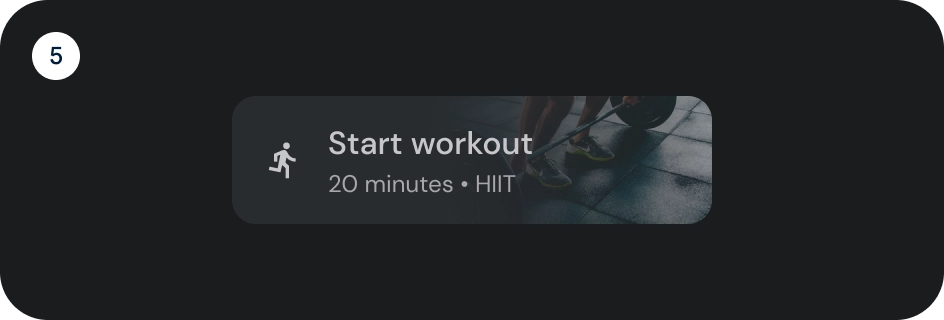
- Calque d'image, qui comprend les éléments suivants :
- Scrim (superposition d'état)
- Dégradé (en fonction de la couleur de la surface)
- Image
États

- Par défaut
- Allez à l'essentiel
- Appuyé
Les états sont des représentations visuelles utilisées pour communiquer l'état d'un composant ou d'un élément interactif.
Caractéristiques techniques

Utilisation
Les boutons sont généralement utilisés pour communiquer les actions qu'un utilisateur peut effectuer. Ils se trouvent fréquemment dans des éléments d'interface utilisateur tels que des boîtes de dialogue, des fenêtres modales, des formulaires, des cartes et des barres d'outils.
Les boutons ne sont qu'une des options pour représenter des actions dans votre UI. N'en abusez pas. Un trop grand nombre de boutons sur un écran perturbe la hiérarchie visuelle.

- Conteneur
- Icône
- Texte du libellé
- Titre
- Sous-titre
- Image
Conteneur
Les boutons affichent un conteneur autour du contenu. Le conteneur est mis à l'échelle de 1,1 fois en cas de mise au point, tout en conservant la marge intérieure. Voici quelques points à prendre en compte pour les conteneurs:
- Définissez la largeur du conteneur en fonction du contenu avec une marge intérieure cohérente.
- Définissez la position relative du conteneur par rapport à la grille de mise en page responsive.
- Utilisez des conteneurs de couleur unie pour les boutons remplis.
- Utilisez la couleur du trait et du remplissage en surbrillance pour les boutons avec contour. En mode focus, le conteneur reçoit une couleur de remplissage ainsi qu'un contour.
- Pour les boutons larges et les boutons avec image, la largeur du conteneur est définie en fonction de la grille de mise en page.
- La taille, la position et l'alignement du conteneur peuvent changer à mesure que son conteneur parent évolue.

Les conteneurs de boutons de texte et d'icône ont des coins entièrement arrondis. Les conteneurs de boutons larges et d'image ont des conteneurs arrondis de 12 dp.

À faire

Attention
Icône
Les icônes communiquent visuellement l'action du bouton et aident à attirer l'attention. Elles doivent être placées sur le côté avant du bouton. Les icônes sont toujours centrées verticalement dans le conteneur.

À faire

À éviter

Attention
Texte du libellé
Le texte du libellé est l'élément le plus important d'un bouton. Il décrit l'action qui se produit si un utilisateur appuie sur un bouton.
Utilisez la casse de phrase pour le texte des libellés de bouton, en ajoutant une majuscule au premier mot et aux noms propres. Évitez le retour à la ligne. Pour une lisibilité maximale, le texte du libellé doit rester sur une seule ligne.

À faire

Attention
Image
Les boutons Image comportent toujours une superposition en dégradé et un écran de masquage au-dessus de l'image en arrière-plan. La superposition de dégradé est définie en fonction de la couleur du conteneur. Le scrim change en fonction de l'état.
Groupes de boutons
Les boutons apparaissent ensemble dans une ligne ou une colonne pour assurer une navigation cohérente entre les actions. Les sections suivantes décrivent les considérations.
Hiérarchie d'information
Chaque écran doit comporter une action principale représentée par un bouton bien visible, généralement large. Le bouton doit être plus facile à voir et à comprendre. Les autres boutons doivent être moins visibles et ne pas détourner l'attention des utilisateurs de l'action principale.
Le premier bouton du groupe agit comme l'action principale, car le focus s'y arrête en premier.
Maintenir la mise en page linéaire


- Disposition des lignes
- Mise en page en colonnes
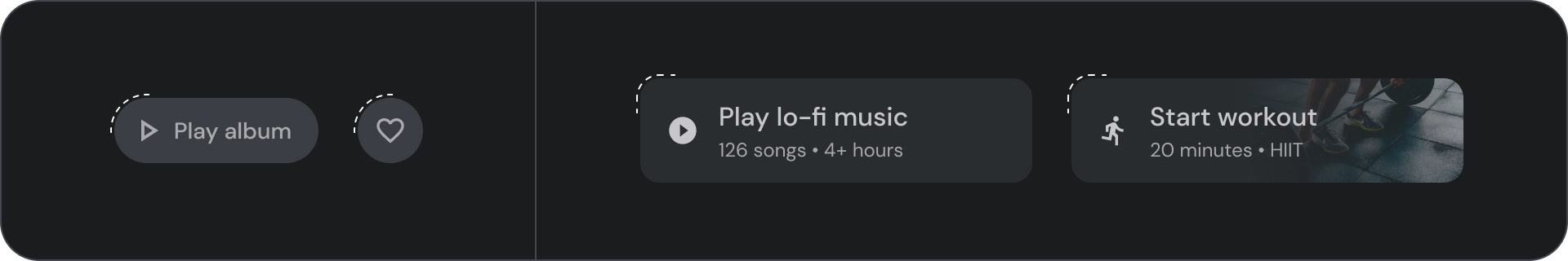
Utiliser des variantes de manière logique
Dans la mise en page en colonnes, les variantes à bouton unique doivent être conservées. Dans la mise en page en ligne, différentes variantes peuvent être regroupées dans un groupe de boutons, mais la logique doit être claire. Vous pouvez utiliser des boutons remplis et des boutons avec contour dans le même groupe, mais assurez-vous d'une hiérarchie claire des actions.

À faire

À éviter

Attention