ボタンは、ユーザーがアクションやフローを開始する際に役立ちます。さまざまな種類のボタンから選択して、強調を示すことができます。

リソース
| タイプ | リンク | ステータス |
|---|---|---|
| デザイン | デザインソース(Figma) | 利用可能 |
| 実装 | Jetpack Compose | 利用可能 |
ハイライト
- アクションの重要性に応じてボタンの種類を選択します。アクションの重要度が高いほど、ボタンの強調度が高くなります。
- ボタンには、実行するアクションを示す明確なラベルを付ける必要があります。
- ボタンは、ユーザーが見つけやすい場所に論理的に配置します。
- ボタンを過度に使用しないでください。画面に表示されるボタンが多すぎると、視覚的な階層が乱れます。
バリエーション
ボタンには次の 6 種類があります。
- 塗りつぶしボタン
- アウトライン ボタン
- アイコンボタン
- アウトライン アイコン ボタン
- 長いボタン
- 画像ボタン






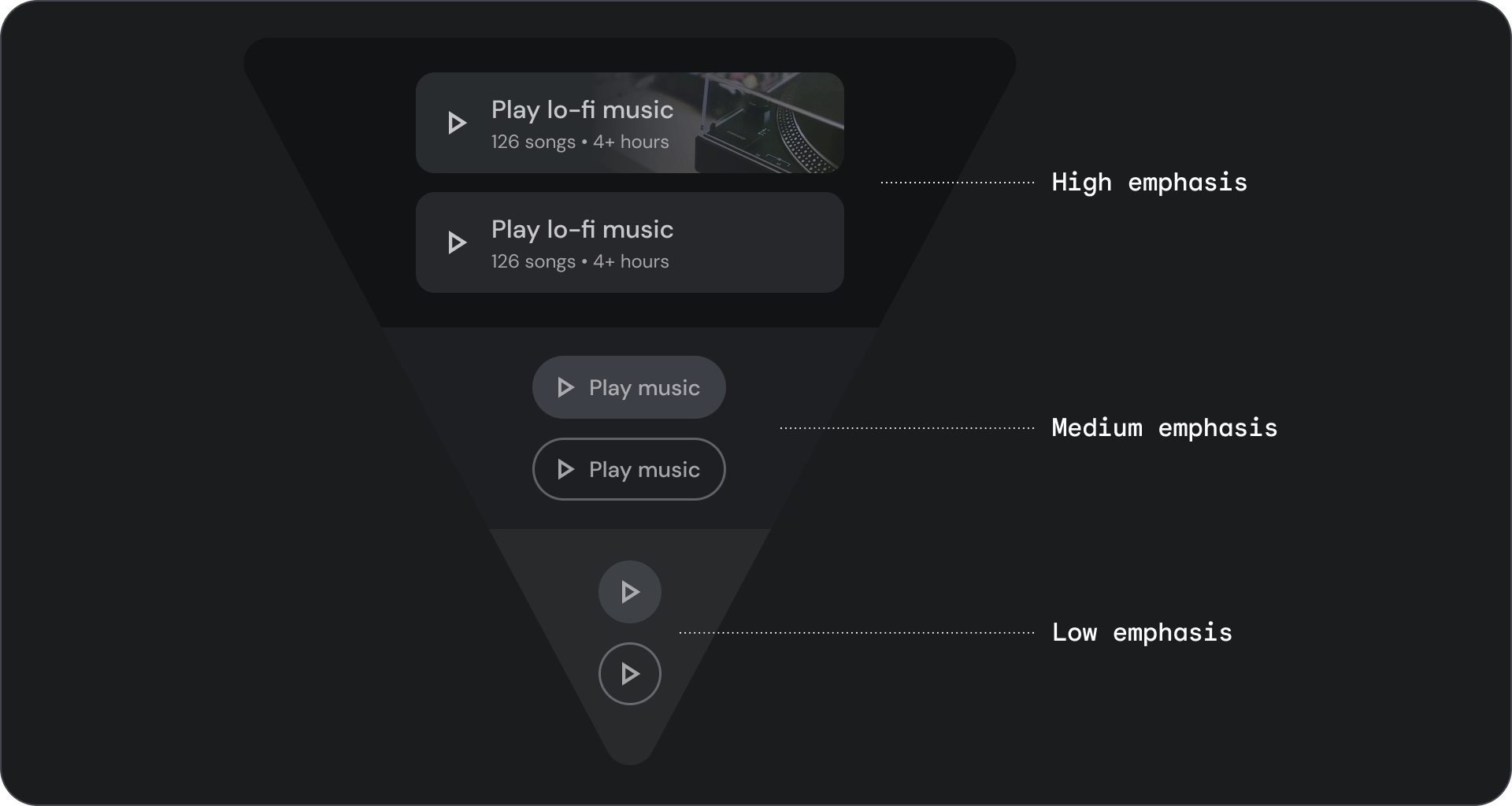
アクションの重要性に応じてボタンの種類を選択します。アクションの重要度が高いほど、ボタンの強調度を高くします。

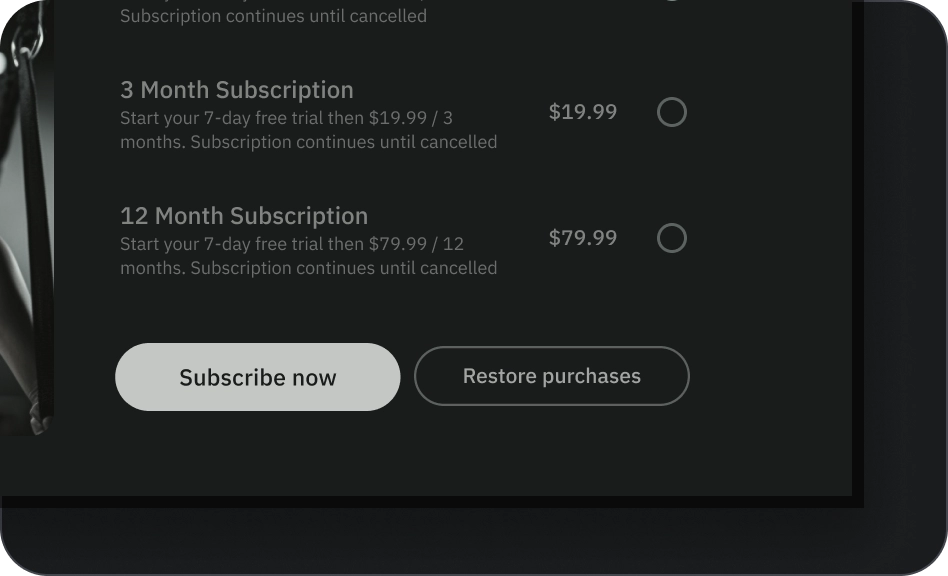
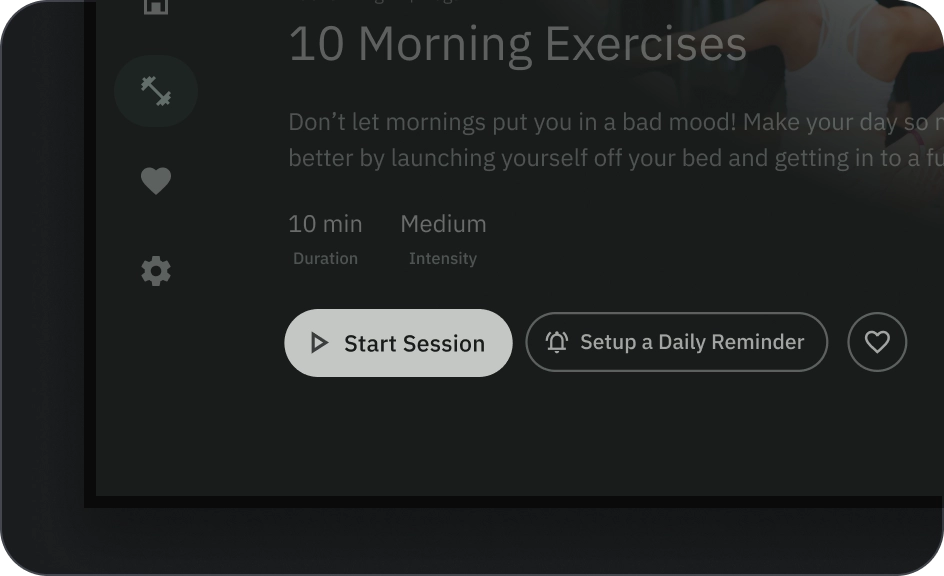
塗りつぶしとアウトラインのボタン
塗りつぶしボタンは視覚的なインパクトが最も大きく、フロー全体を完了する重要な最終アクション(保存、今すぐ登録、確認、ダウンロードなど)に使用する必要があります。
アウトライン ボタンは中強調ボタンです。重要ではあるが、アプリのメイン アクションではないアクションが含まれます。アウトライン ボタンは、塗りつぶしボタンと組み合わせて、代替のサブアクションを示します。
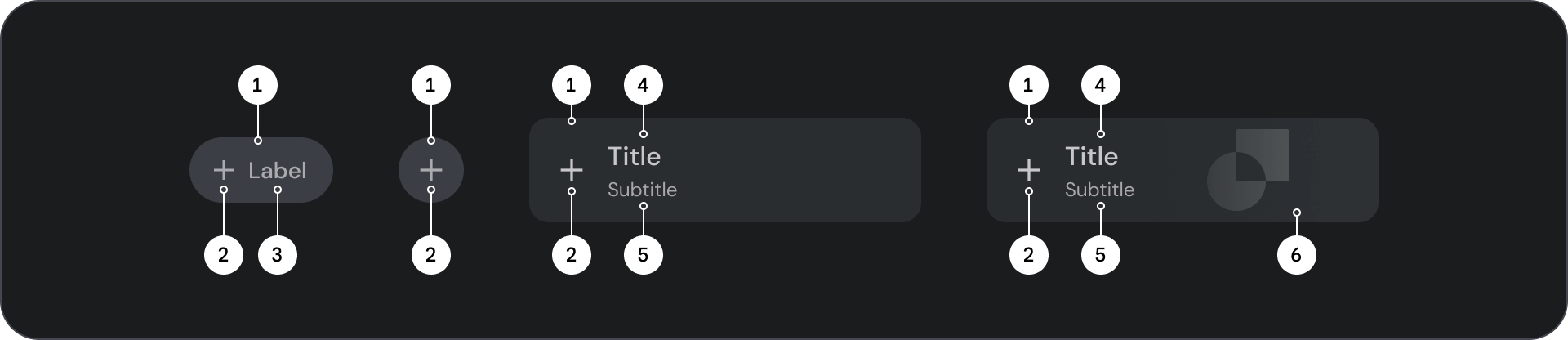
解剖学

- コンテナ
- ラベルテキスト
- アイコン(省略可)
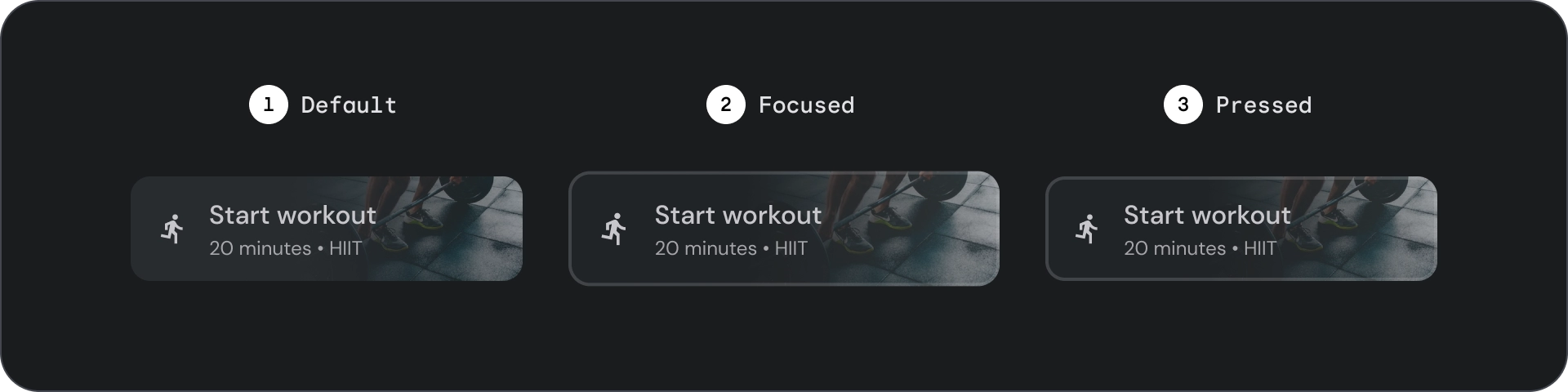
状態
コンポーネントのステータスの視覚的表現。

- デフォルト
- フォーカス
- 押下
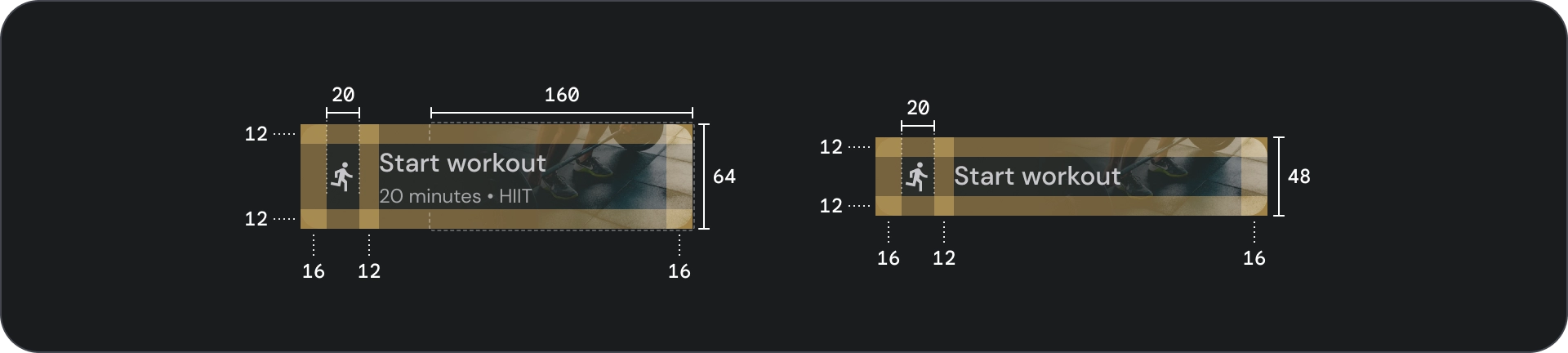
仕様

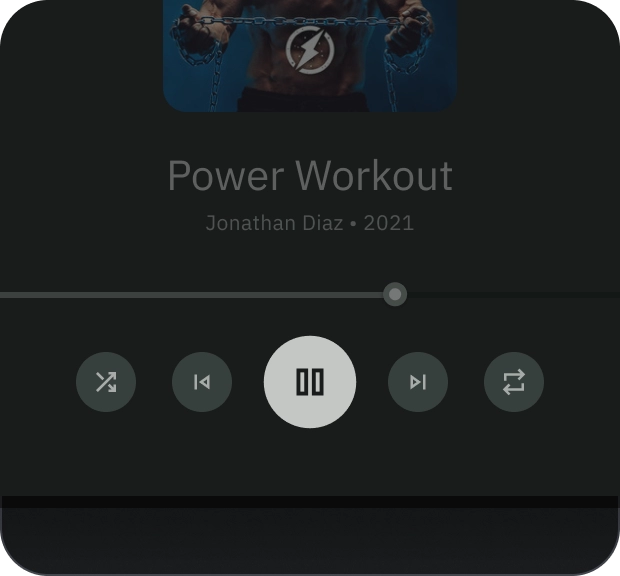
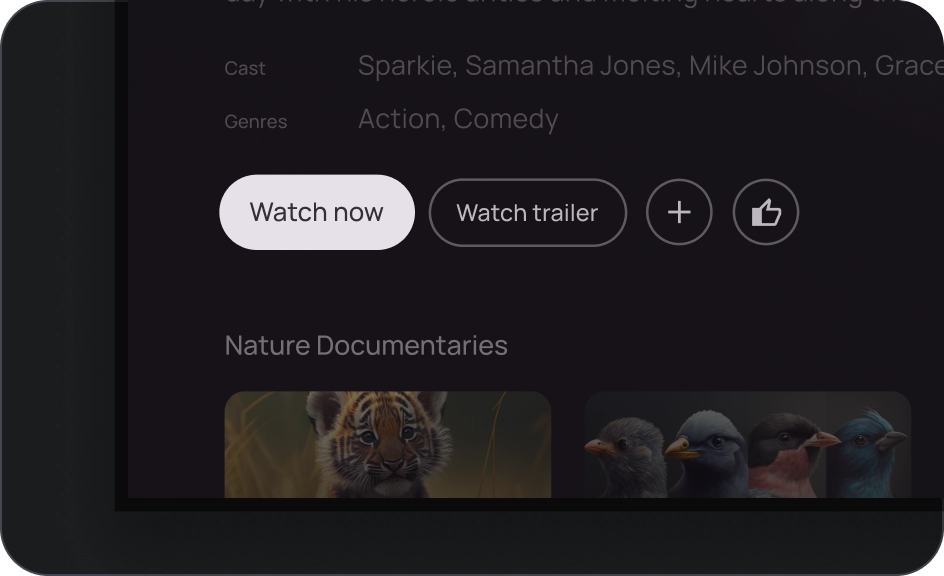
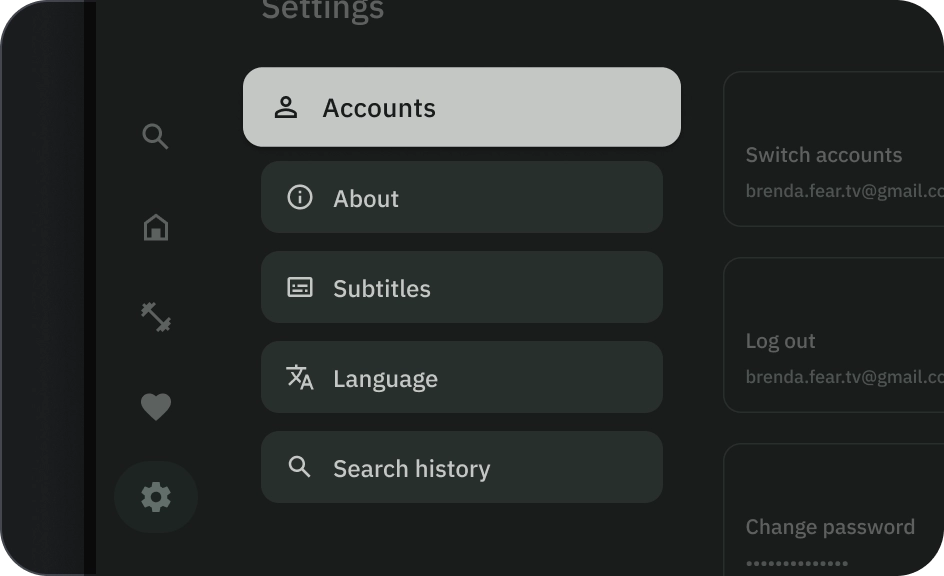
アイコンと輪郭アイコンのボタン
アイコンボタンを使用すると、アクションをコンパクトなレイアウトで表示できます。アイコンボタンは、オーバーフロー メニューや検索の開くアクションを表したり、お気に入りやブックマークなど、オンとオフを切り替えることができるバイナリ アクションを表したりできます。メディアの再生や一時停止にも使用されます。
アイコンボタンは、小、中、大の 3 つのサイズで定義できます。
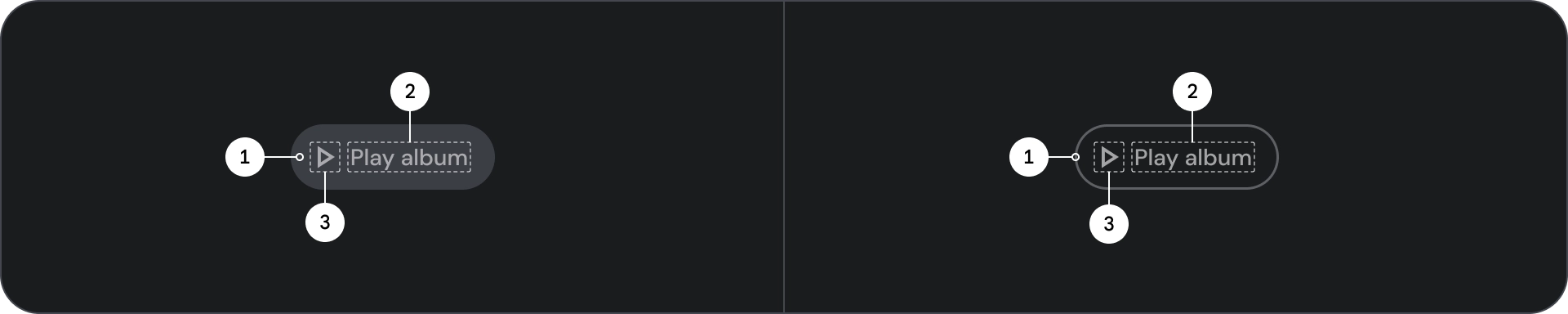
解剖学
![]()
- コンテナ
- アイコン
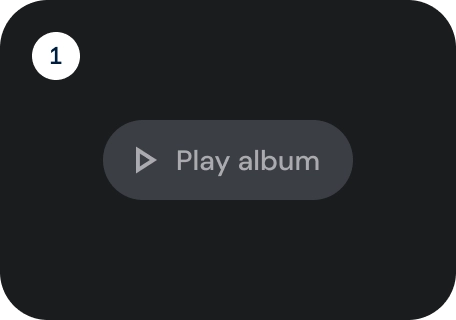
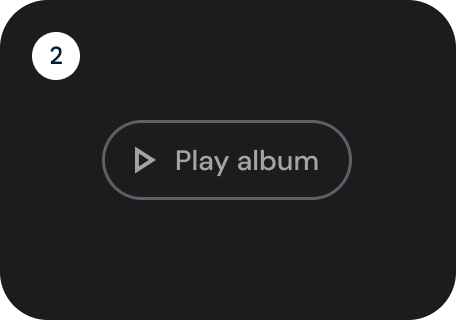
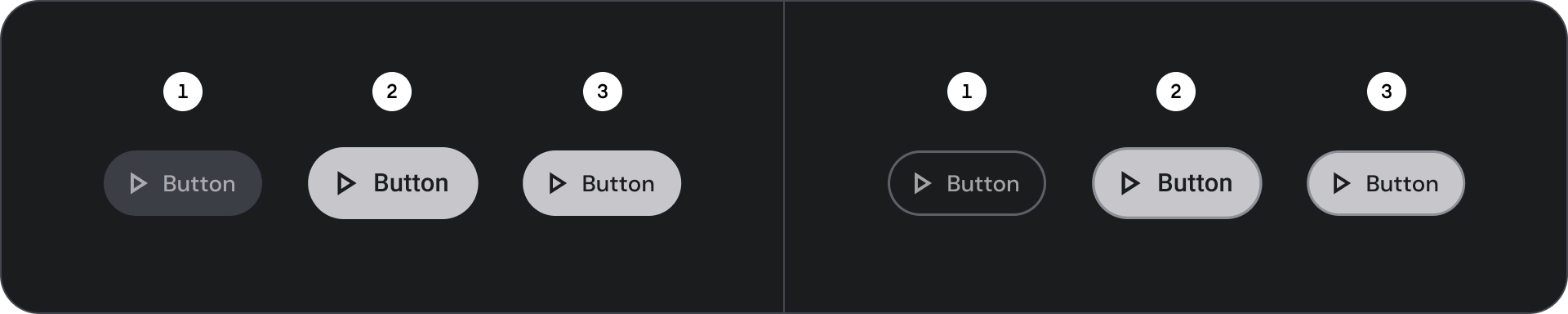
状態
![]()
- デフォルト
- フォーカス
- 押下
状態は、コンポーネントまたはインタラクティブな要素のステータスを通知するために使用される視覚的な表現です。
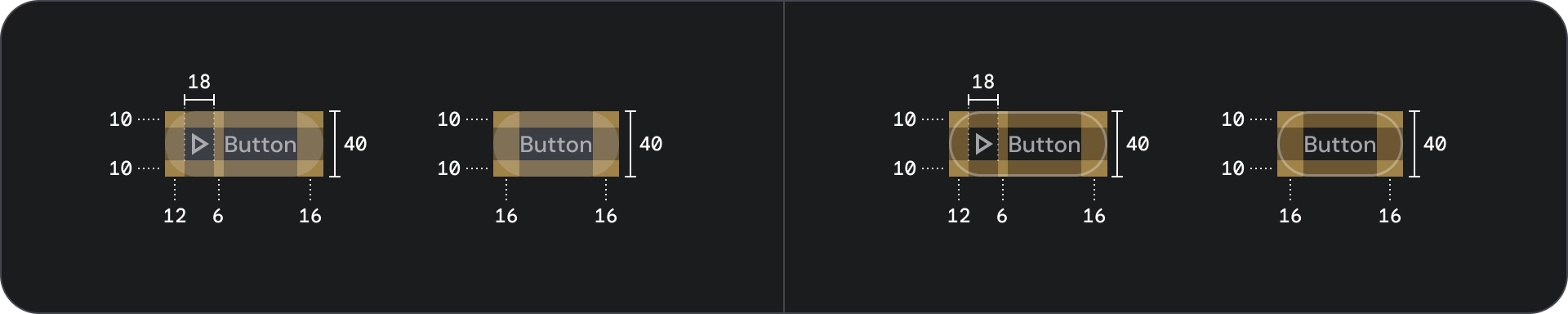
仕様
![]()
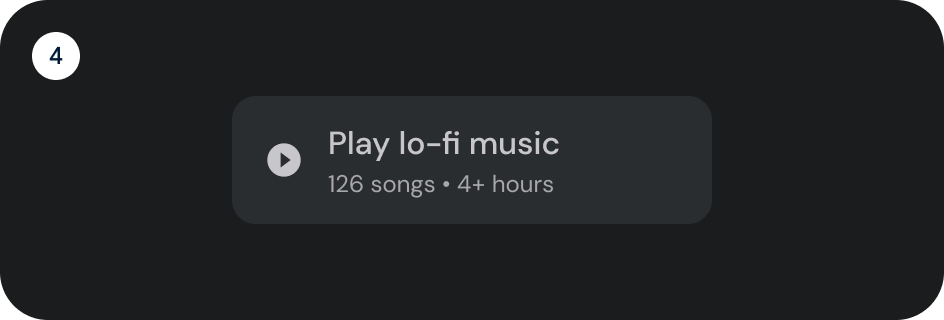
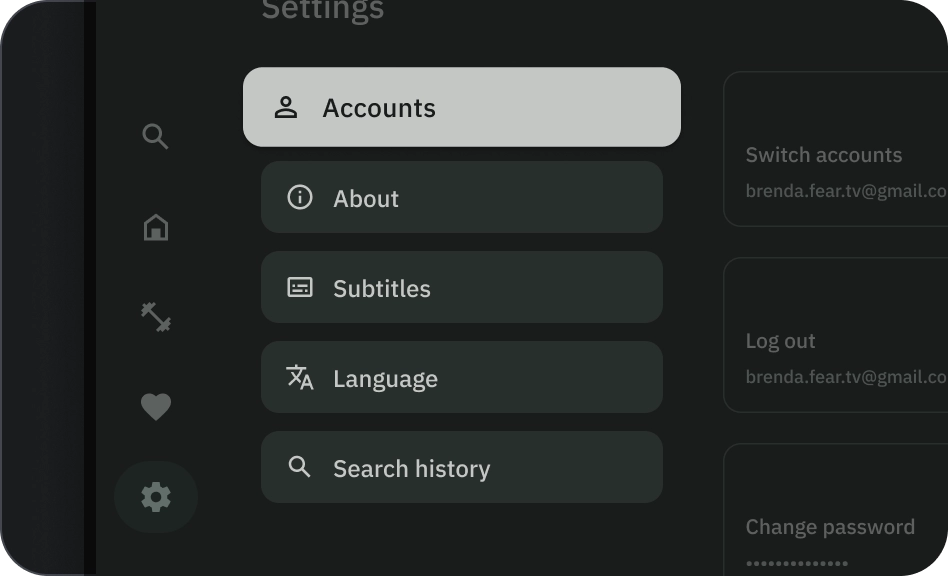
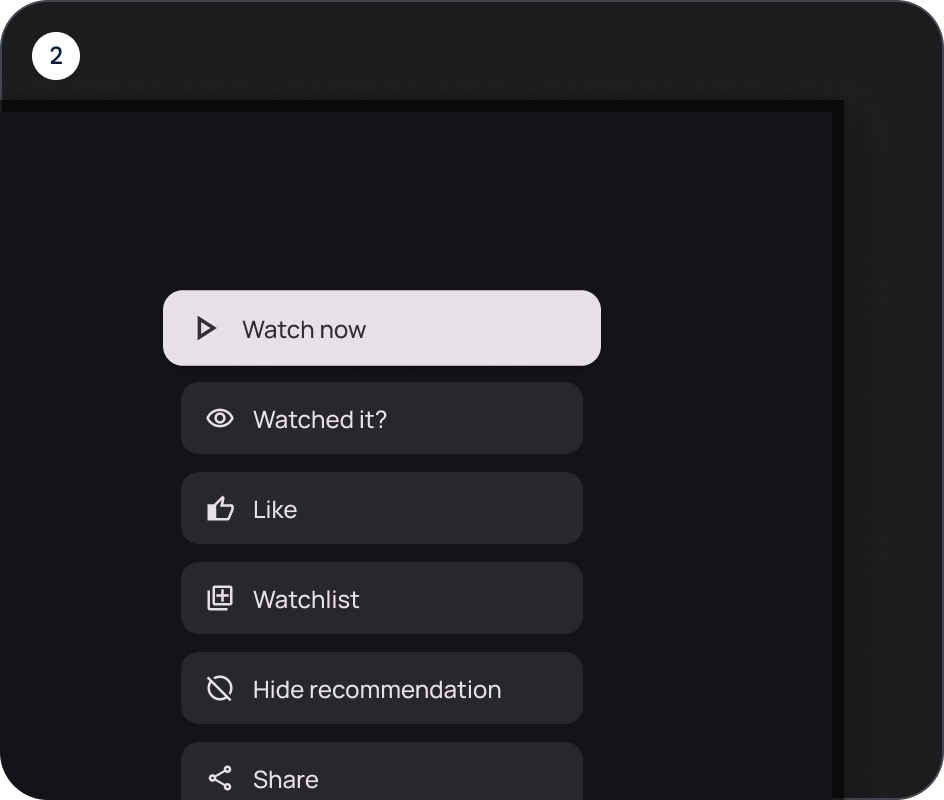
ワイドボタン
ワイドボタンは、通常のボタンよりも強調したい場合に使用します。重要なアクションが含まれます。関連するオプションを表すボタンはグループ化されます。グループは共通のサーフェスを共有する必要があります。
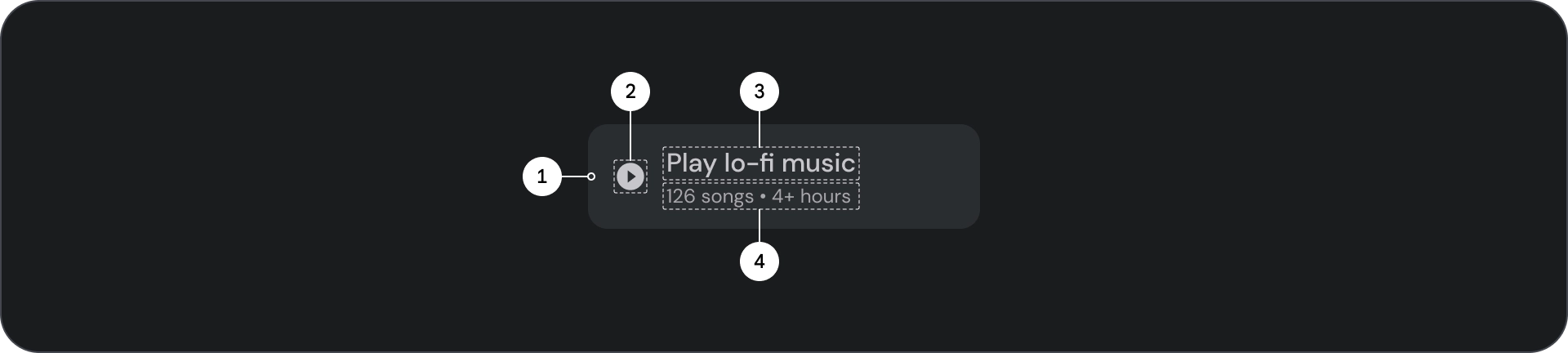
解剖学

- コンテナ
- 先頭のアイコン
- タイトル
- 字幕
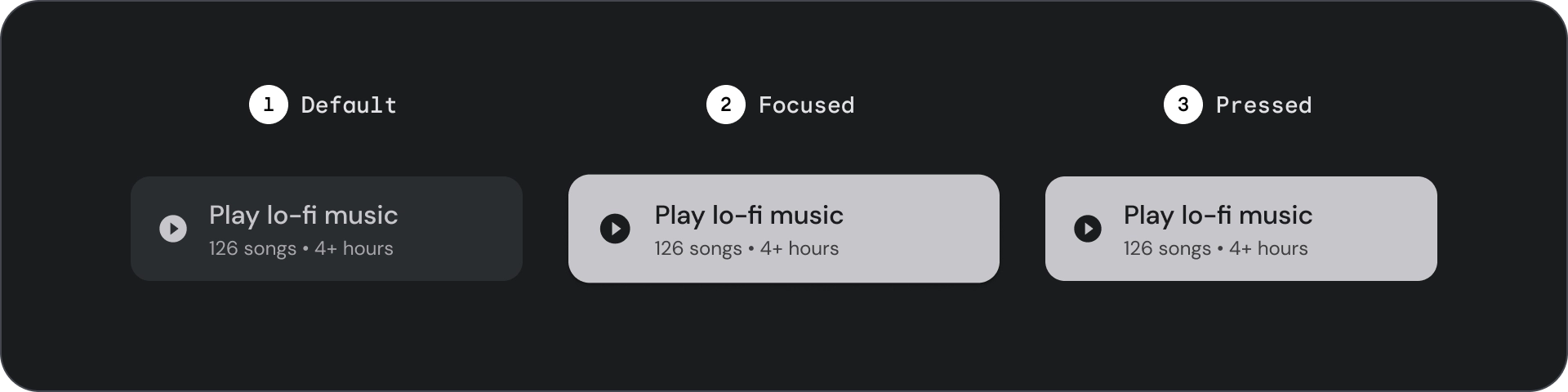
状態

- デフォルト
- フォーカス
- 押下
状態は、コンポーネントまたはインタラクティブな要素のステータスを通知するために使用される視覚的な表現です。
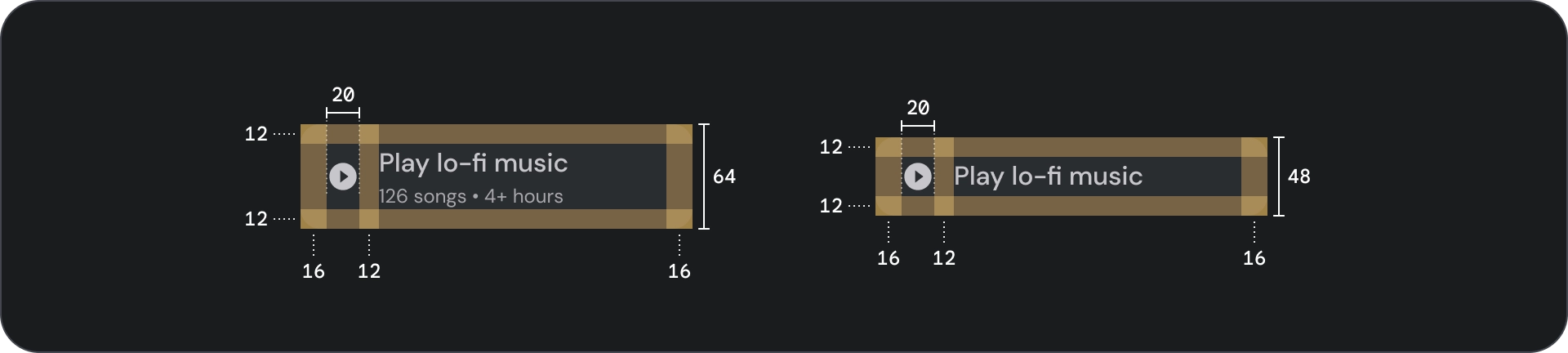
仕様

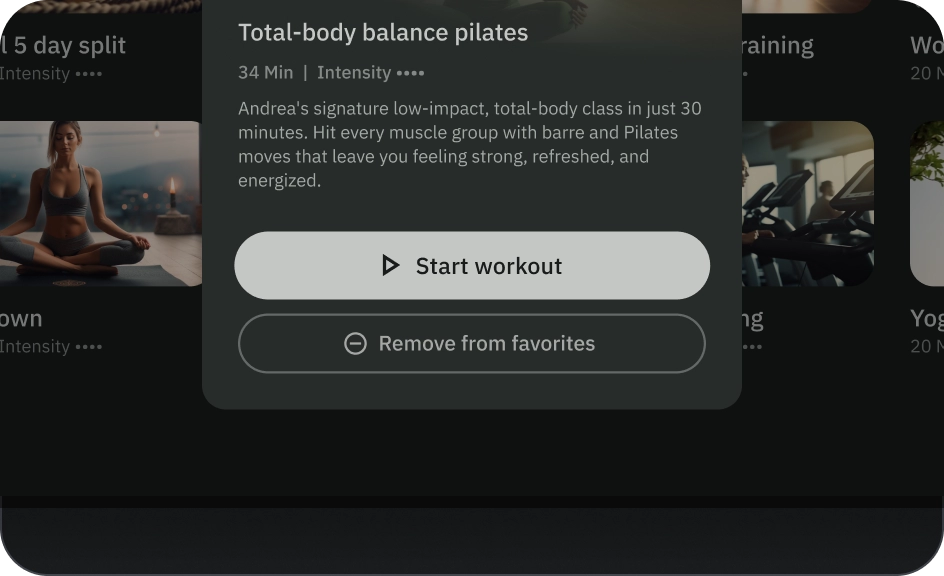
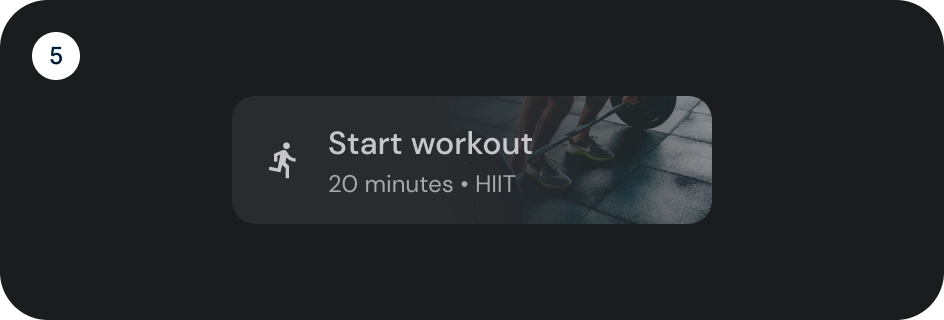
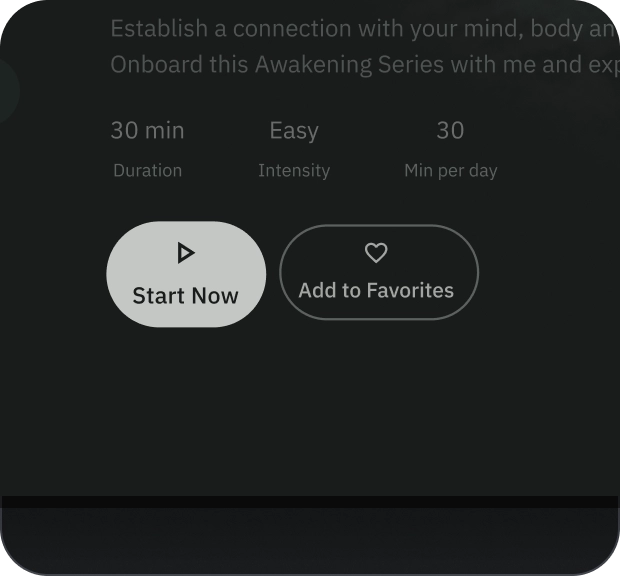
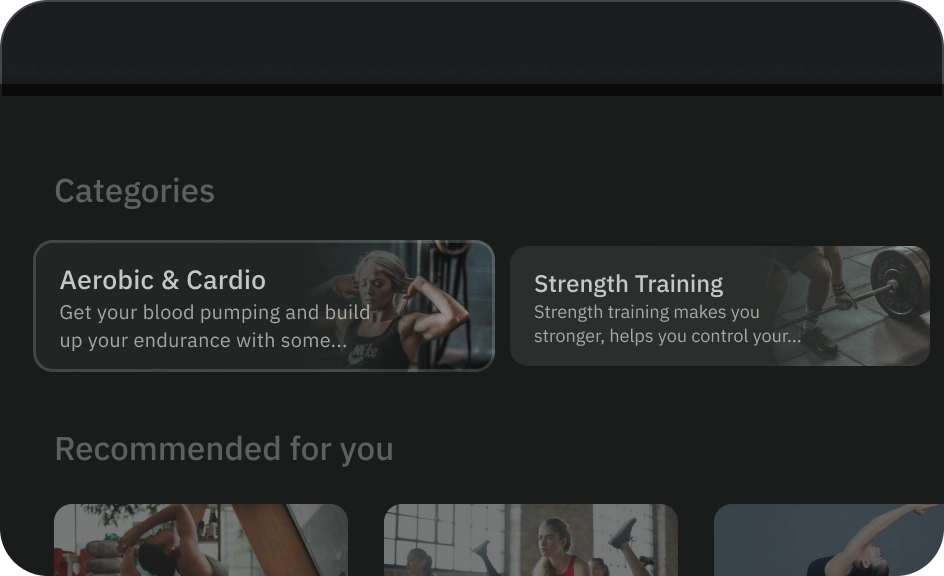
画像ボタン
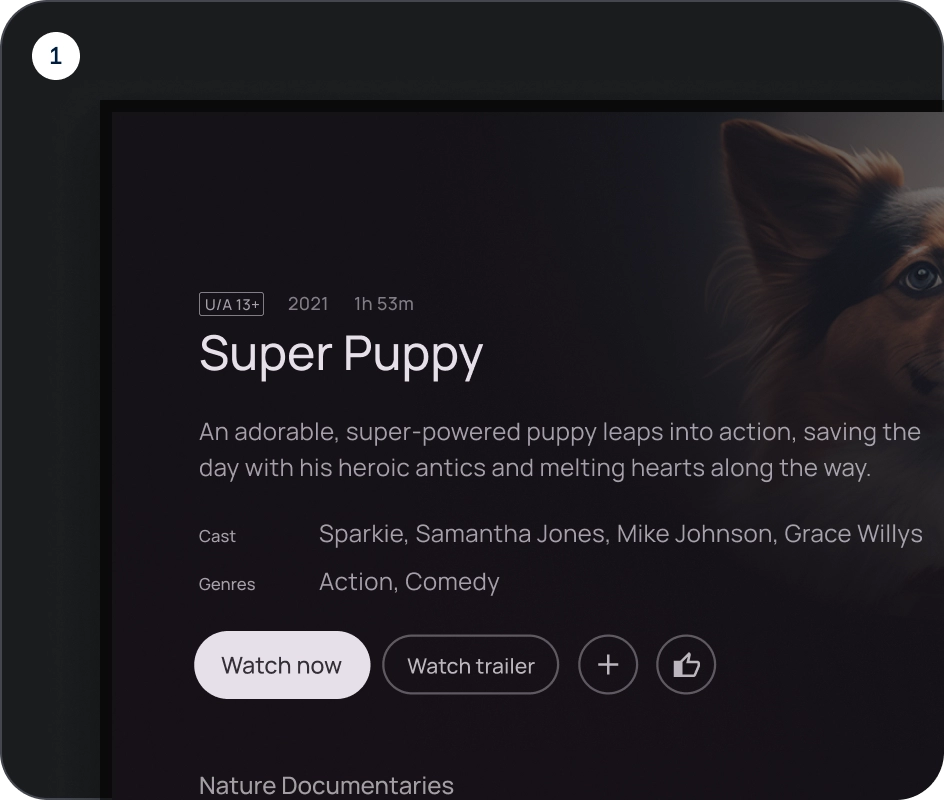
画像ボタンは通常、次のレベルのナビゲーションで利用可能なコンテンツのサムネイルを表示するために使用されます。通常、関連するアクションとともにグループ化され、グループは共通のサーフェスを共有する必要があります。
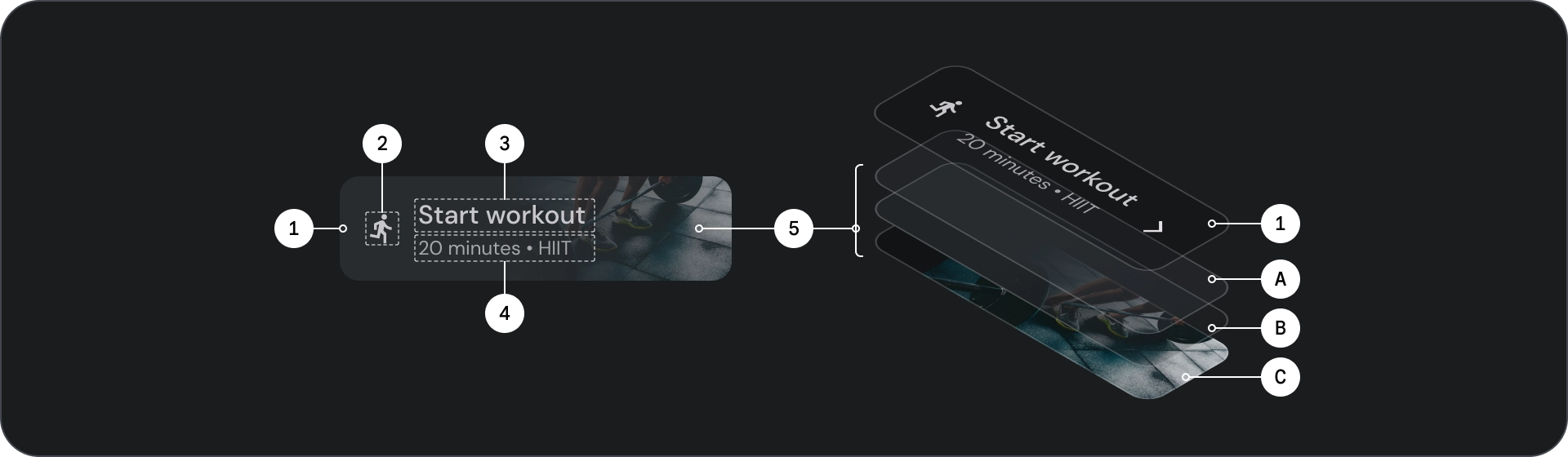
解剖学

- コンテナ
- 先頭のアイコン
- タイトル
- 字幕
- 画像レイヤ。次で構成されます。
- スクリム(状態オーバーレイ)
- グラデーション(サーフェスの色に基づく)
- 画像
状態

- デフォルト
- フォーカス
- 押下
状態は、コンポーネントまたはインタラクティブな要素のステータスを通知するために使用される視覚的な表現です。
仕様

使用方法
ボタンは通常、ユーザーが実行できるアクションを伝えるために使用されます。ダイアログ、モーダル ウィンドウ、フォーム、カード、ツールバーなどの UI 要素でよく見られます。
ボタンは、UI でアクションを表すためのオプションの 1 つにすぎません。過度に使用しないでください。画面に表示されるボタンが多すぎると、視覚的な階層が乱れます。

- コンテナ
- アイコン
- ラベルテキスト
- タイトル
- 字幕
- 画像
コンテナ
ボタンは、コンテンツの周囲にコンテナを表示します。コンテナはフォーカス時に 1.1 倍に拡大され、内部パディングは維持されます。コンテナに関する考慮事項は次のとおりです。
- コンテンツに基づいてコンテナの幅を設定し、パディングを一定にします。
- レスポンシブ レイアウト グリッドに対するコンテナの相対位置を設定します。
- 塗りつぶしボタンには単色のコンテナを使用します。
- 枠線付きのボタンでは、フォーカス時のストロークと塗りつぶしの色を使用します。フォーカスが当たると、コンテナは塗りつぶし色と枠線を取得します。
- ワイドボタンと画像ボタンの場合、コンテナの幅はレイアウト グリッドに従って設定されます。
- コンテナのサイズ、位置、配置は、親コンテナのスケーリングに応じて変更される場合があります。

テキスト ボタンとアイコン ボタンのコンテナは、角が完全に丸い形状です。ワイドボタン コンテナと画像ボタン コンテナは、12 dp の丸いコンテナを使用します。

すべきこと

注意
アイコン
アイコンは、ボタンのアクションを視覚的に伝え、注意を引くのに役立ちます。ボタンの開始側に配置する必要があります。アイコンは常にコンテナ内で垂直方向に中央揃えになります。

すべきこと

すべきでないこと

注意
ラベルテキスト
ラベル テキストはボタンの最も重要な要素です。ユーザーがボタンをタップしたときに発生するアクションを記述します。
ボタンのラベル テキストは先頭を大文字にします。テキストの折り返しは避けてください。読みやすさを最大限に高めるには、ラベルのテキストを 1 行に収める必要があります。

すべきこと

注意
画像
画像ボタンには、常に背景の画像の上にグラデーション オーバーレイとスクリームが配置されます。グラデーション オーバーレイは、コンテナの色に応じて設定されます。スクリムは状態に応じて変化します。
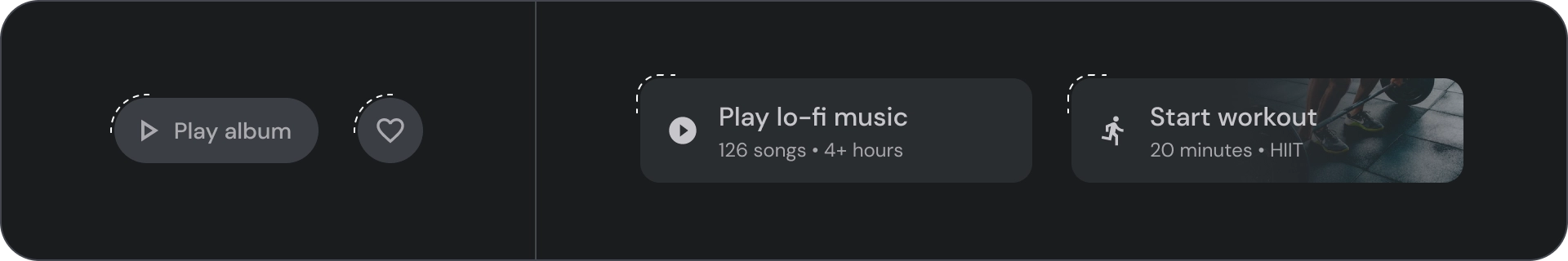
ボタングループ
ボタンは行または列にまとめて表示され、アクション間のナビゲーションを一貫して維持します。以降のセクションでは、考慮事項について説明します。
情報の階層
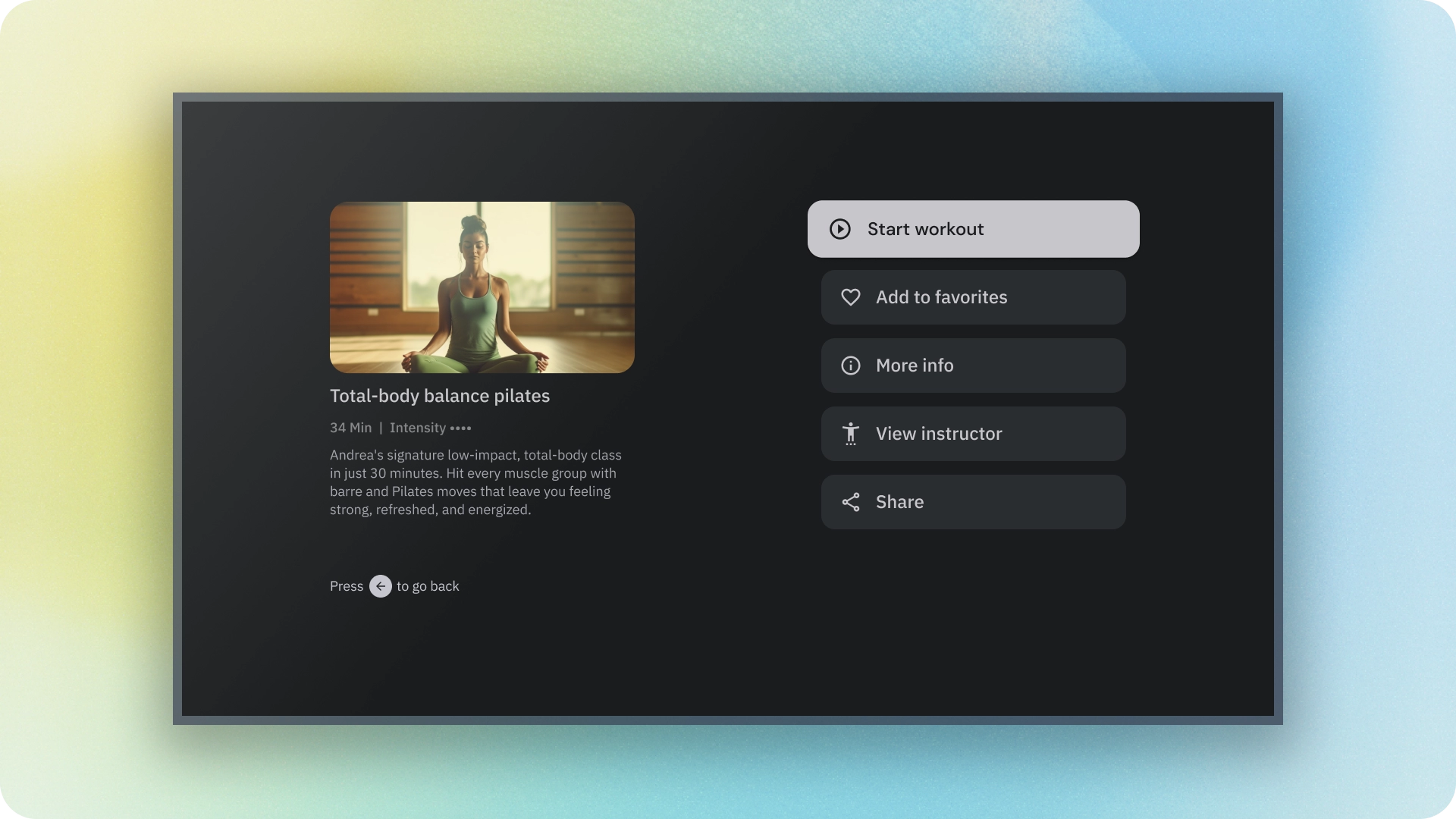
各画面には、目立つ(通常は幅広い)ボタンで表されるプライマリ アクションを 1 つ含める必要があります。ボタンは、見やすく、わかりやすいものにする必要があります。他のボタンは目立たないようにし、メイン アクションからユーザーの注意をそらさないようにします。
グループ内の最初のボタンが最初にフォーカスされるため、メイン アクションとして機能します。
線形レイアウトを維持する


- 行のレイアウト
- 列のレイアウト
バリアントを論理的に使用する
列レイアウトでは、単一ボタンのバリエーションを維持する必要があります。行レイアウトでは、さまざまなバリエーションをボタン グループにまとめることができますが、ロジックは明確にする必要があります。塗りつぶしボタンとアウトライン ボタンは同じグループで使用できますが、アクションの階層を明確にしてください。

すべきこと

すべきでないこと

注意