小工具是自訂使用者主畫面的關鍵元件。這類資訊通常可讓使用者透過單一點選完成應用程式的重要使用者歷程,或是快速提供應用程式最重要的資料摘要。您也可以根據使用者需求和個人偏好自訂這些設定。
小工具的品質可能會影響使用者對應用程式內容和功能的參與度。小工具品質有三個主要等級:
- 第 3 級:低品質 - 未達最低品質標準,且未提供良好的使用者體驗。
- 第 2 級:品質標準 - 實用且可用,並提供優質體驗。
- 第 1 級:差異化 - 是提供個人化主打體驗的典範小工具,有助使用者打造獨特且高效的螢幕畫面。
第 3 級:品質不佳
如果小工具不符合標準版面配置、顏色、探索和內容條件,就會被視為品質不佳。如要進一步瞭解如何建立符合最佳做法且品質優良的小工具,請參閱下列指南。
第 2 級 - 品質標準
小工具必須符合下列所有版面配置、顏色、探索和內容條件,才能視為高品質:
版面配置
- 小工具放置在主畫面時,必須填滿啟動器格線設定的邊界。小工具可調整為下列其中一種大小:2x2、4x2 (啟動器格狀單元)。詳情請參閱尺寸指南。
- 小工具必須與垂直或水平軸上的其他主畫面元素正確對齊,且不得佔用不必要的空間。
- 小工具必須至少輕觸方格的兩個相對邊緣。換句話說,小工具不一定要是矩形。只要形狀的邊緣至少與格線的兩個邊緣相接觸,即可使用自訂形狀。
- 如果可調整大小,小工具必須有適當的最大或最小大小,可在 AppWidgetProviderInfo XML 中使用
minWidth、minHeight、maxResizeWidth和maxResizeHeight進行設定。- 如果調整小工具大小只會增加空白空間,則應設定大小上限。
- 您應根據小工具仍能提供值且符合觸控目標需求 (48x48) 的最小大小來設定最小大小。

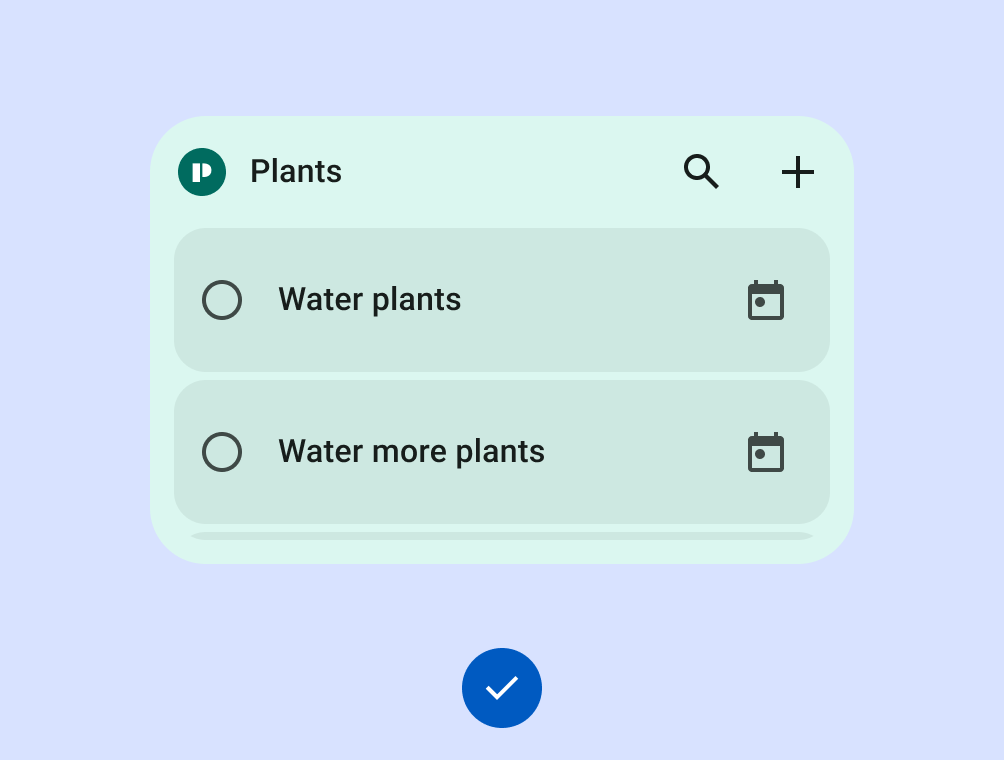
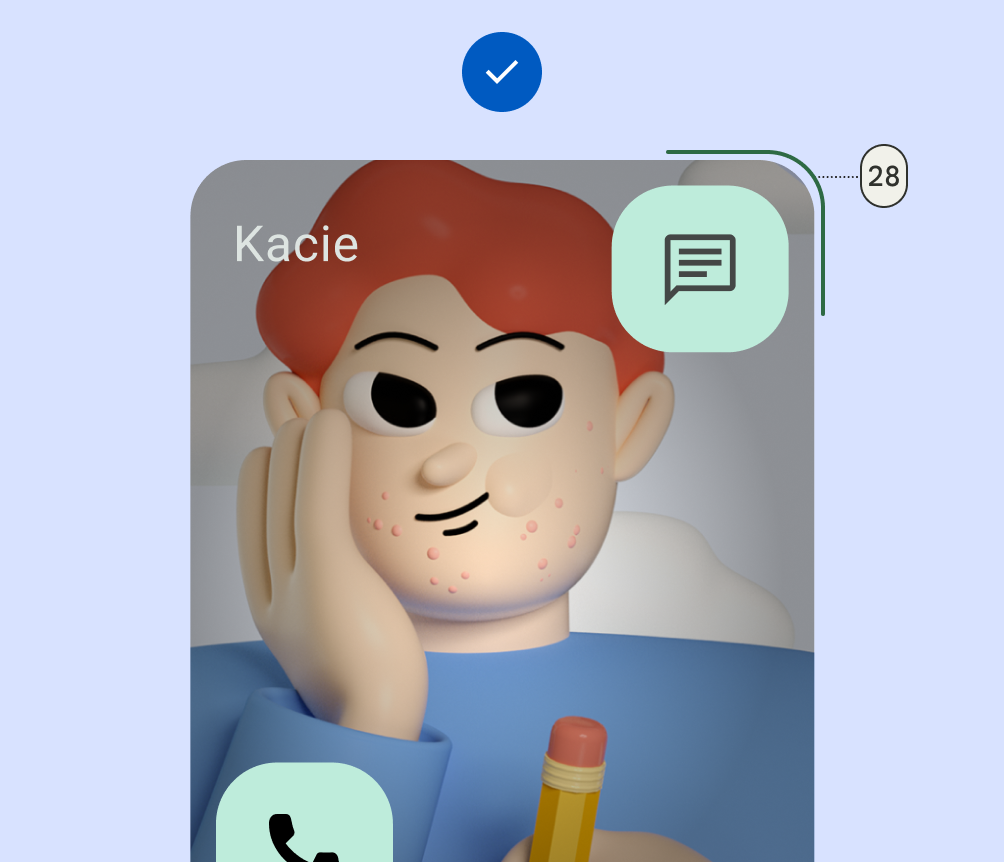
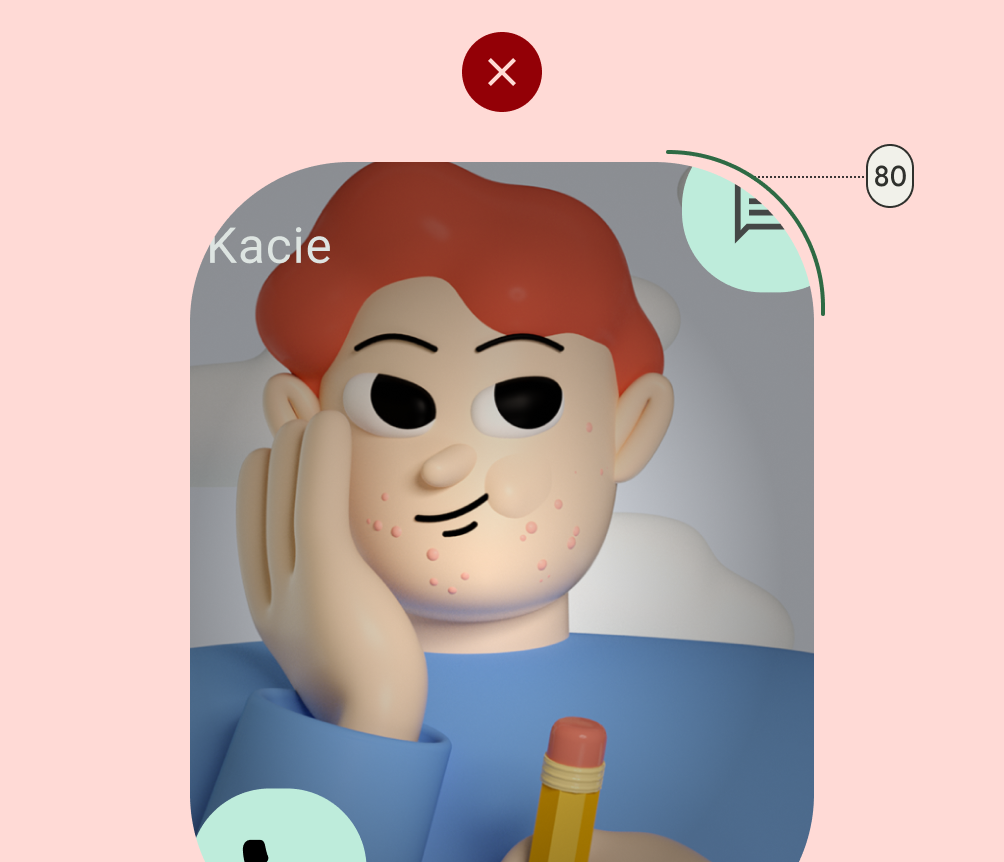
正確做法
提供 48x48 dp 的觸控目標。

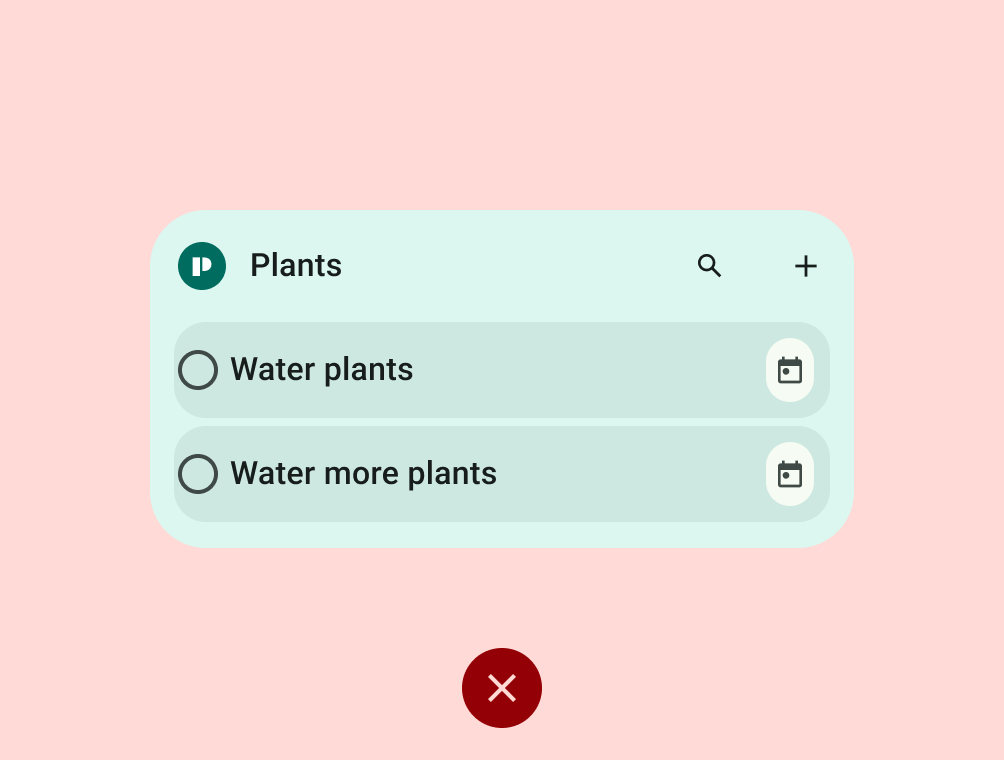
錯誤做法
觸控目標過小。
顏色
- 小工具文字和圖示按鈕必須具有足夠的對比率,才能符合無障礙規定 (不包括縮圖和圖片)。

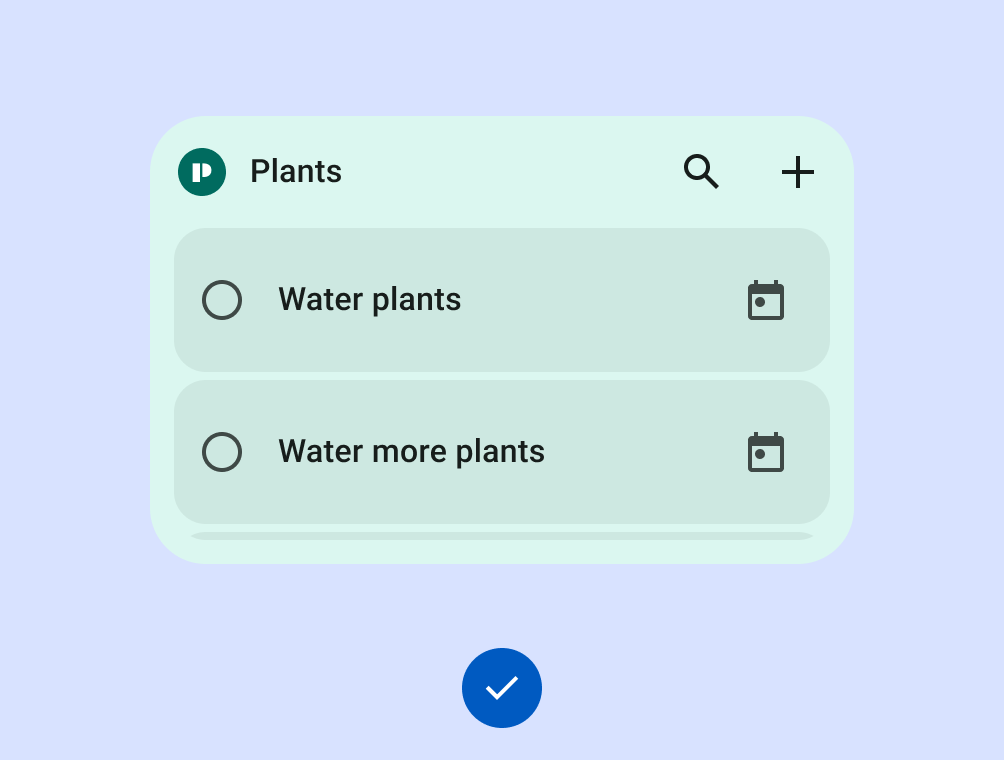
正確做法
確保色彩對比度足夠。

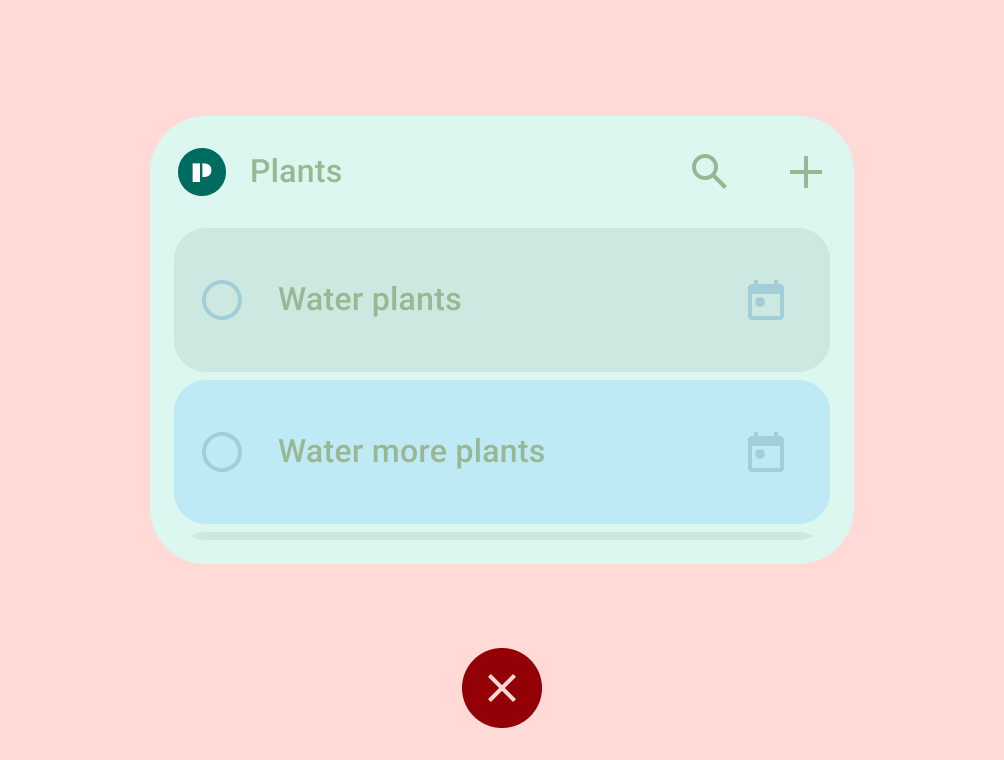
錯誤做法
使用色彩對比不足的顏色。
探索
小工具在小工具挑選器中必須提供正確的預覽。您可以使用 AppWidgetProviderInfo XML 中的
previewImage和previewLayout設定,也可使用產生的預覽進行設定。- 小工具預覽畫面與新增至主畫面時提供的功能一致。
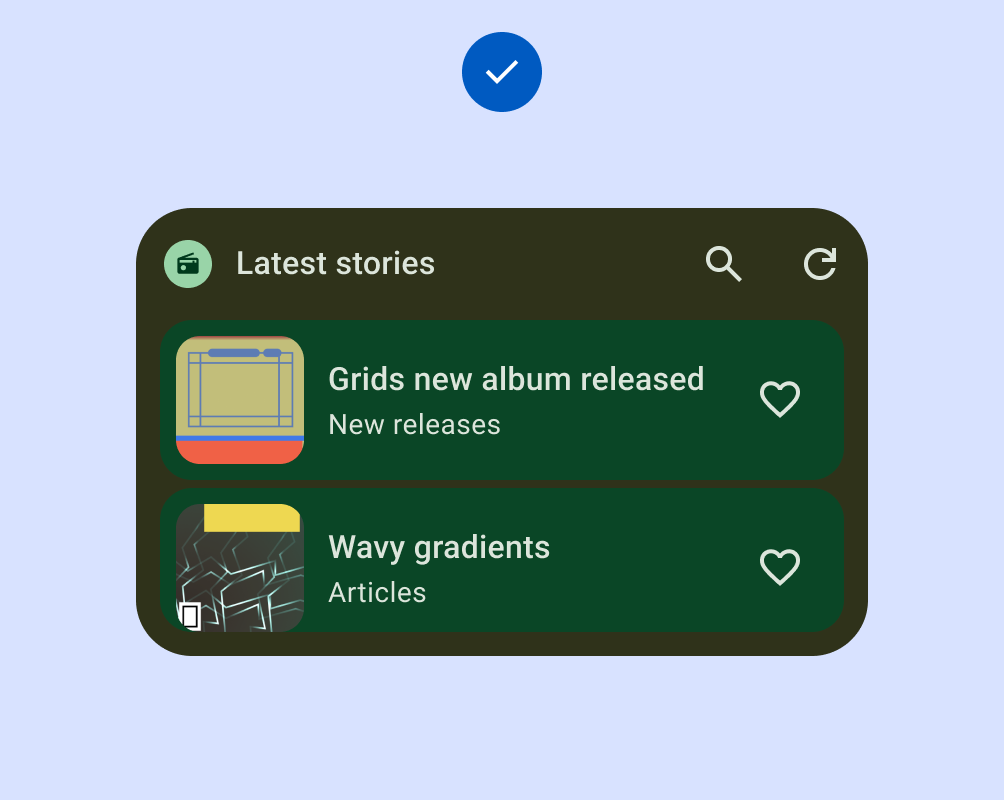
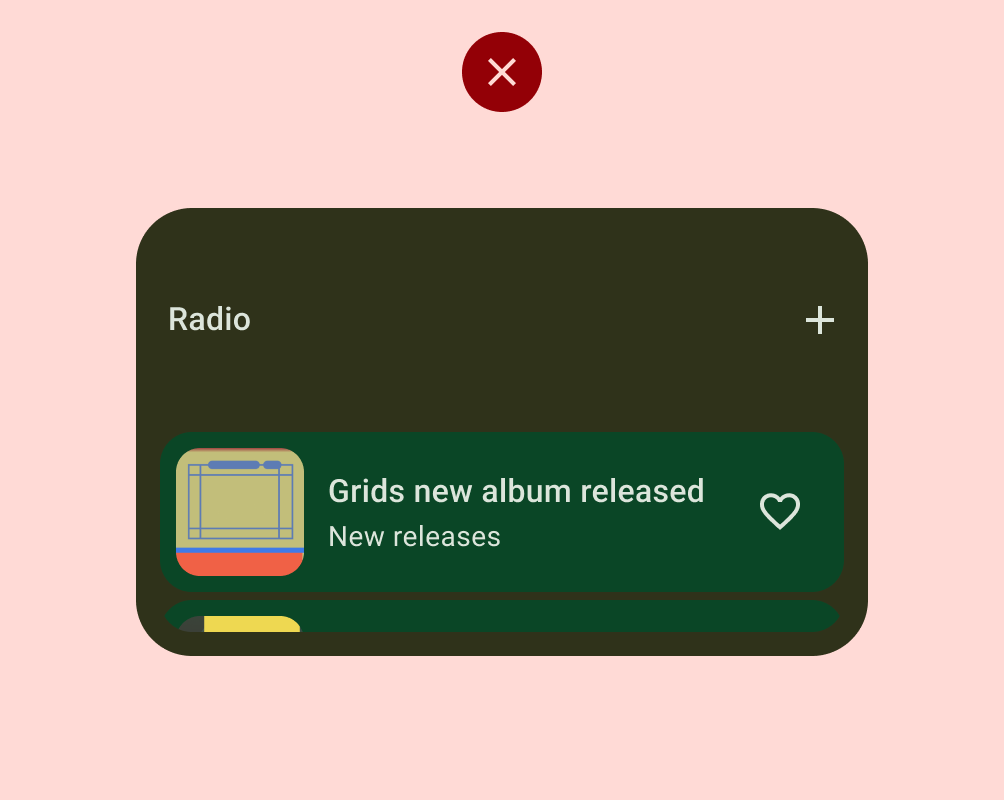
影片 1: 預覽畫面不準確的小工具。
內容
- 小工具內容不得持續過時或及時更新。
- 使用者在小工具中完成操作後,小工具必須更新。
- 小工具必須在使用者在應用程式中完成相關動作後更新
- 如果資料的更新頻率比 UI 還要頻繁,小工具就必須讓使用者手動重新整理內容。
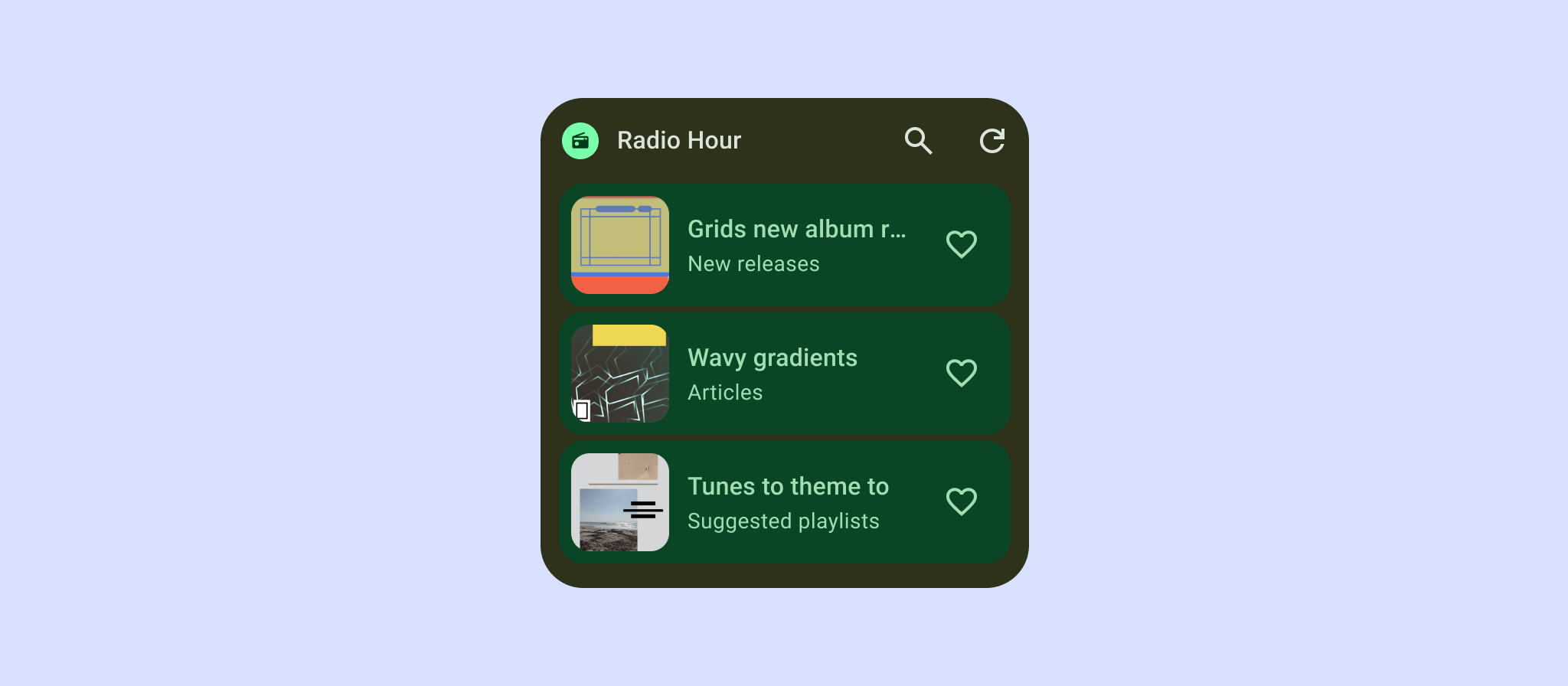
- 小工具 UI 必須可正常運作,否則內容會遭到裁剪。
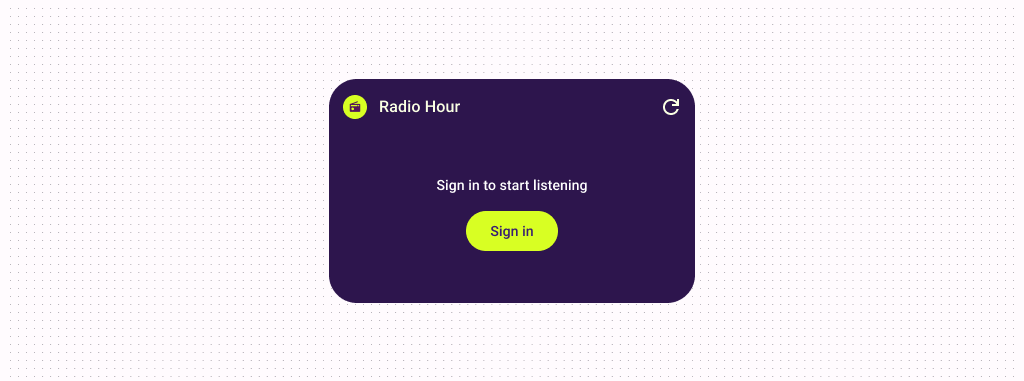
- 小工具零和空白狀態必須是刻意設計,且在小工具已安裝但使用者尚未登入時,必須顯示小工具的值或提供行動號召。


級別 1 - 差異化
最好的小工具符合第 2 級的所有條件,以及下列所有版面配置、顏色、探索和系統連貫標準。
版面配置
- 小工具會填滿邊界,並配合垂直或水平軸的其他主畫面元素,不會佔用不必要的空間
- 所有形狀都必須觸及格線邊界四個邊緣

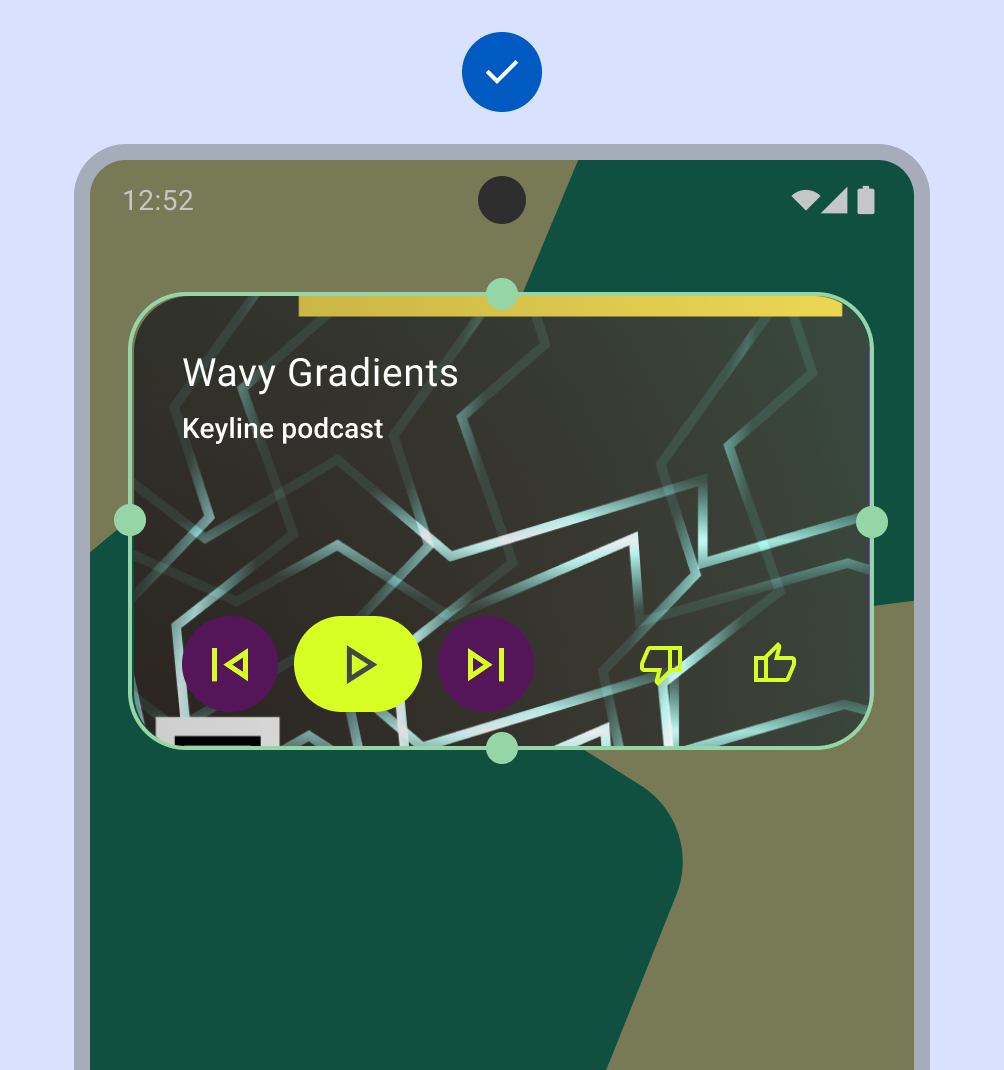
正確做法
讓小工具擴展至格線邊界所有 4 個邊緣。

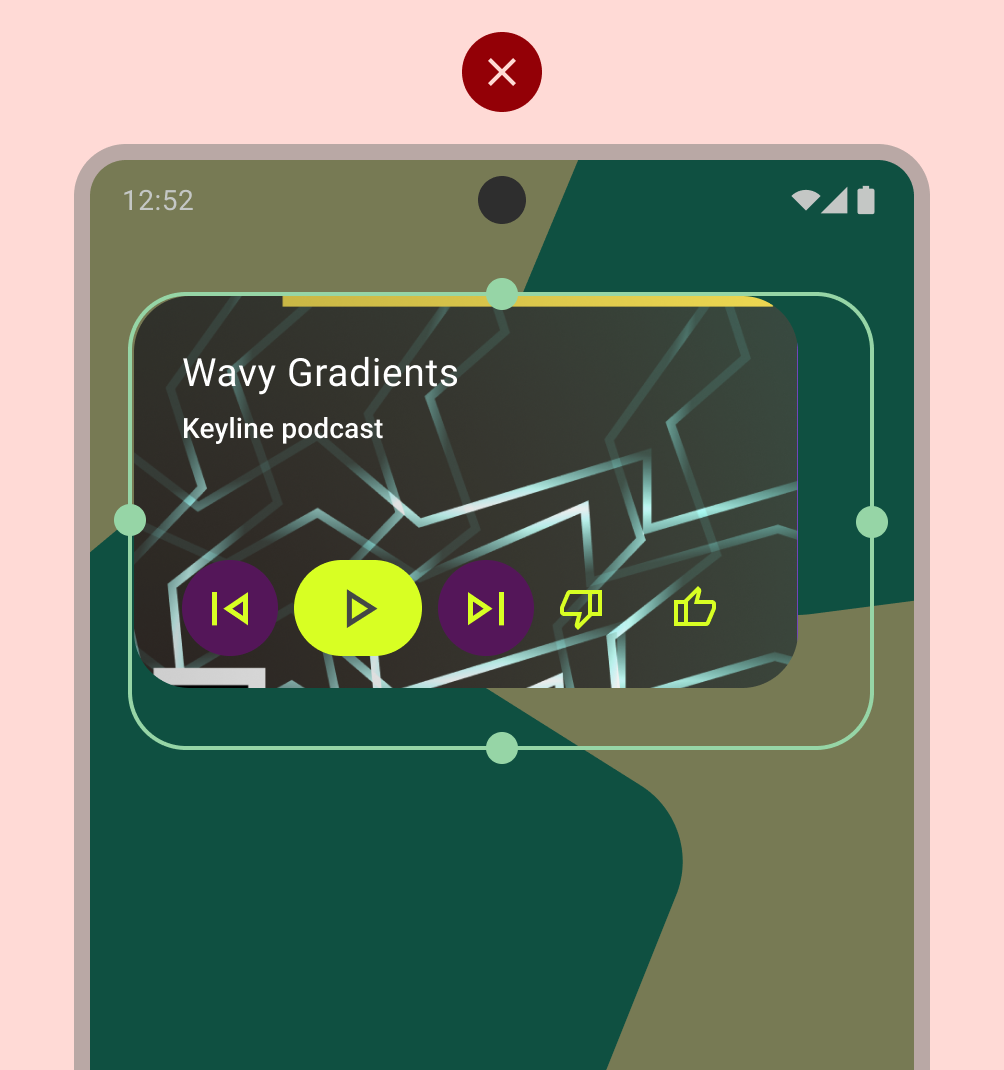
錯誤做法
建立不會填滿格線邊界的自訂大小。
小工具支援偏好的大小
- 小工具可調整為下列任一尺寸:2x2、4x2
使用並一致套用小工具標頭
- 建議在下列情況下使用標頭:
- 您想提供特定應用程式功能 (例如搜尋) 的深層連結。
- 您想套用應用程式品牌宣傳圖示,並將其做為輕觸時連回應用程式的一致連結。
- 小工具包含捲動內容 (清單、格狀等)
- 標題內容提供實用的背景資訊 (待辦事項清單名稱)
- 如有下列情況,則標頭為選填項目:
- 小工具為全出血圖片 (相片)
- 空間有限 (小於 2 列)
- 標頭內容重複時。
- 如果使用標頭,請遵守我們的規格:
- 圖示、標題、動作。
- 一律顯示圖示
- 空間足夠時顯示標題
- 根據小工具內容執行的動作。
- 高度 48 dp,邊框間距 14 dp
- 圖示、標題、動作。
- 建議在下列情況下使用標頭:

正確做法
提供符合小工具規格的標頭。

錯誤做法
使用自訂規格來設定大小和標題。
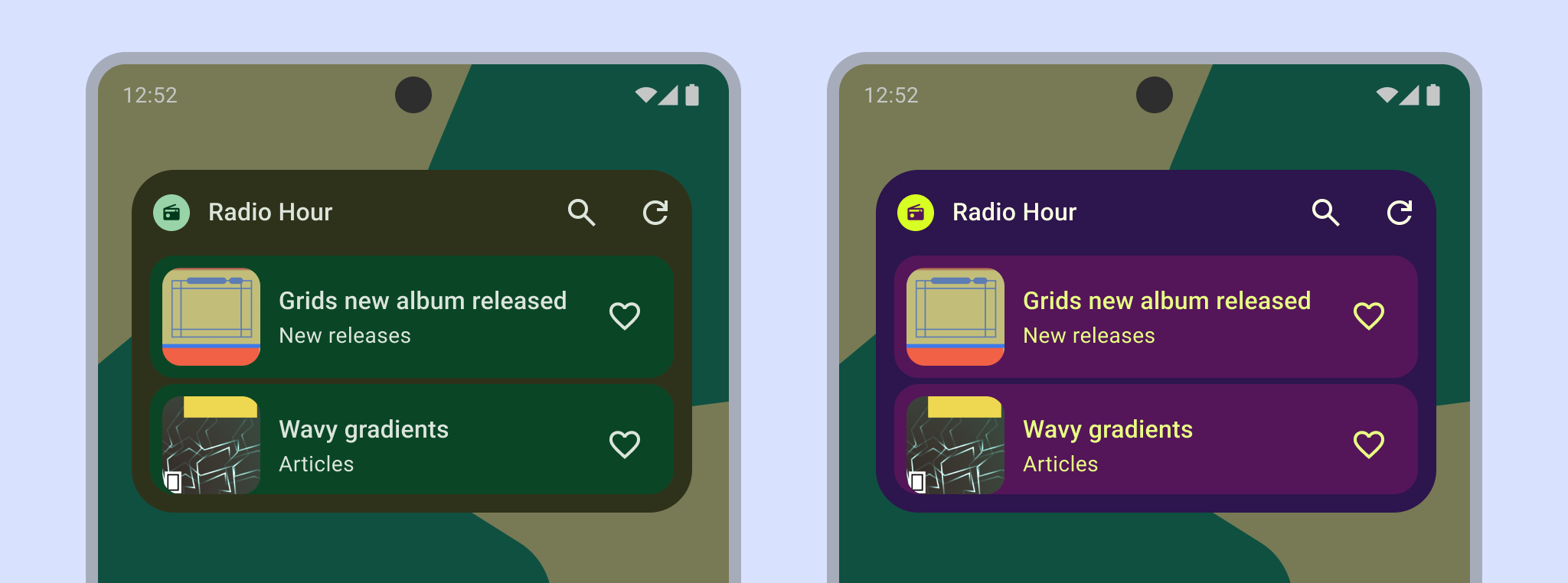
顏色
- 小工具支援根據系統主題、內容顏色或品牌顏色顯示的調色盤。

探索
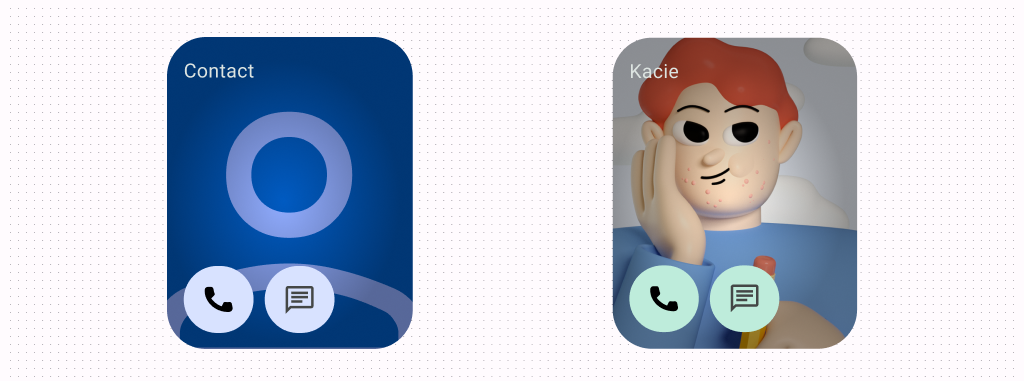
- 預覽畫面包含使用者內容,或套用系統主題 (產生的預覽畫面 API 或 AppWidgetProviderInfo XML 中的
previewLayout)。

- 小工具會提供名稱或說明,協助使用者瞭解小工具的價值。
- 名稱長度不得超過 50 個半形字元。
- 名稱和說明在應用程式中是唯一的。舉例來說,應用程式中不得有名稱相同的多個小工具。

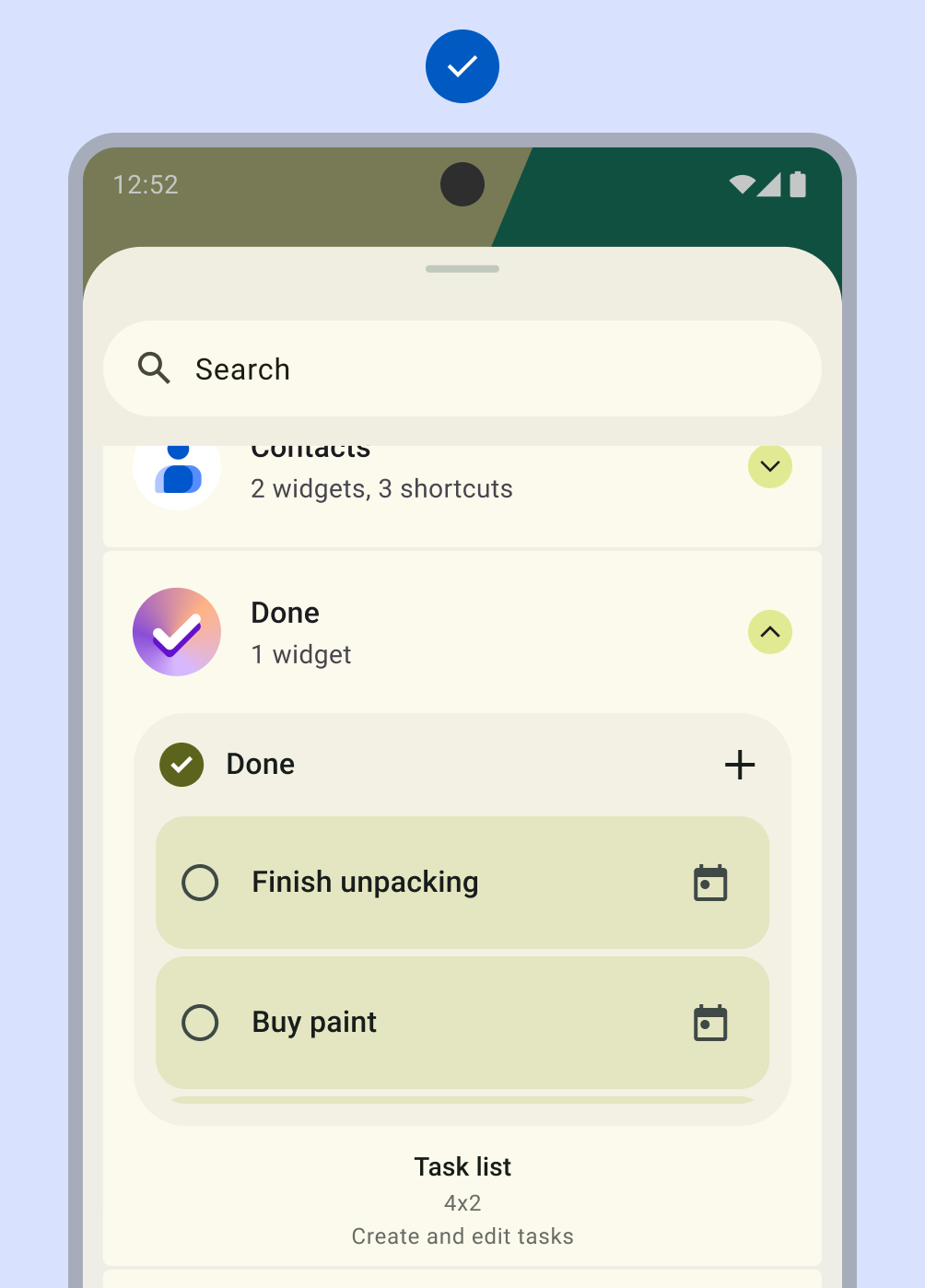
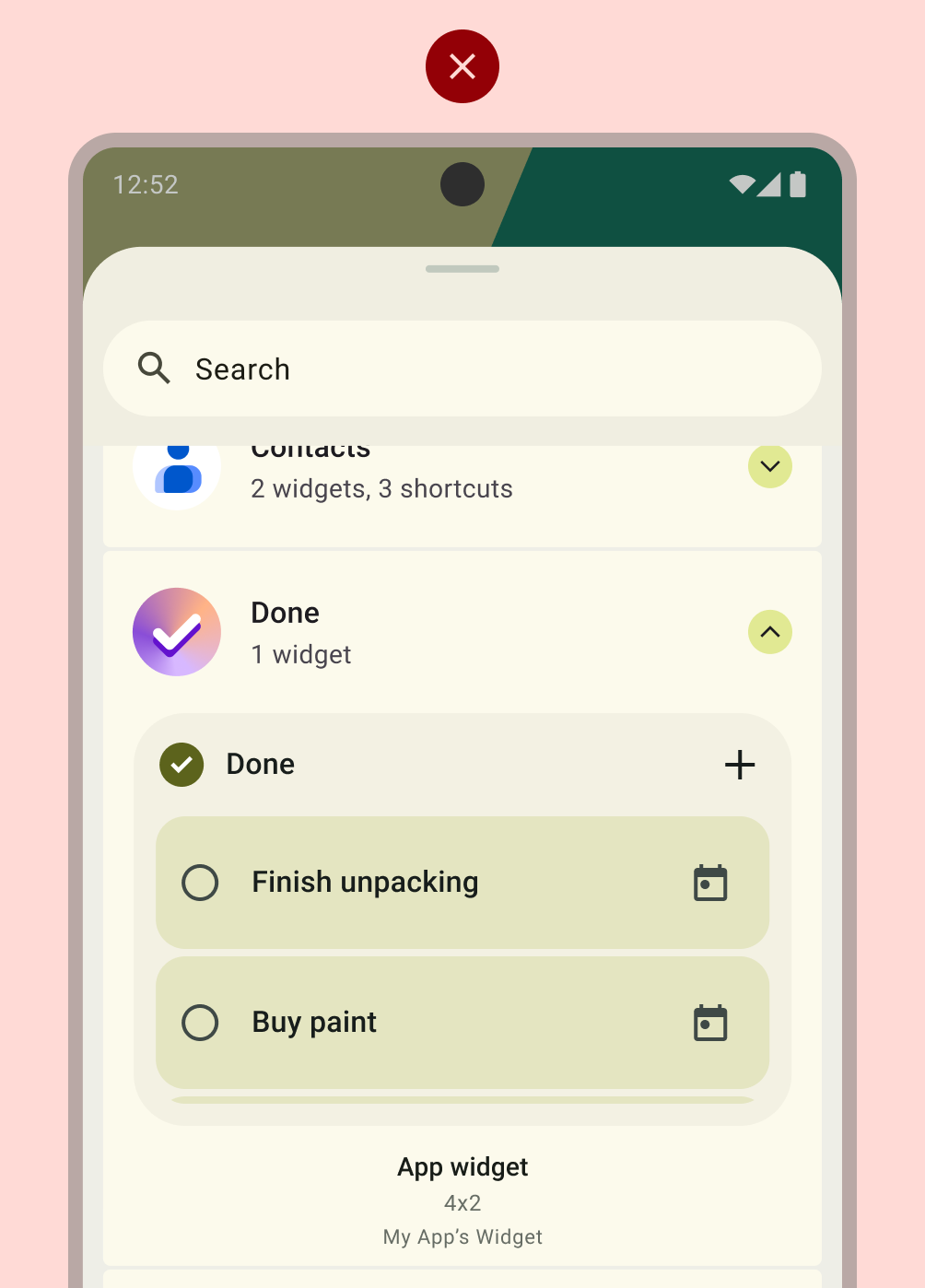
正確做法
提供簡短的說明,並確保不重複。

錯誤做法
提供籠統的說明。
系統連貫性
- 矩形小工具必須使用系統提供的圓角半徑 (原始設備製造商 (OEM))

正確做法
使用系統圓角半徑。

錯誤做法
設定自訂圓角半徑。
- 使用進度指標 (位於使用主題顏色或品牌等同顏色的
initialLayout中) 顯示載入狀態。

- 使用系統設定,而非自訂小工具設定進入點
- 將應用程式進入/離開小工具時,使用系統啟動轉場效果
建立小工具時,請牢記本指南提供的提示。您想要提供最佳品質和良好的使用者體驗,標準版面配置可滿足許多品質標準。如要進一步瞭解品質列,設計人員請參閱 Android Widget 範本,開發人員請參閱平台範例中的版面配置程式碼範例和 版面配置開發人員指南。

