Efektywne stylizowanie widżetów jest kluczowe dla zapewnienia atrakcyjnego wizualnie i spójnego wrażenia użytkownika. W tej sekcji znajdziesz najważniejsze pojęcia i techniki definiowania kolorów i typografii, które pomogą Ci tworzyć przydatne i ciekawe widżety na Androida.
Kolor
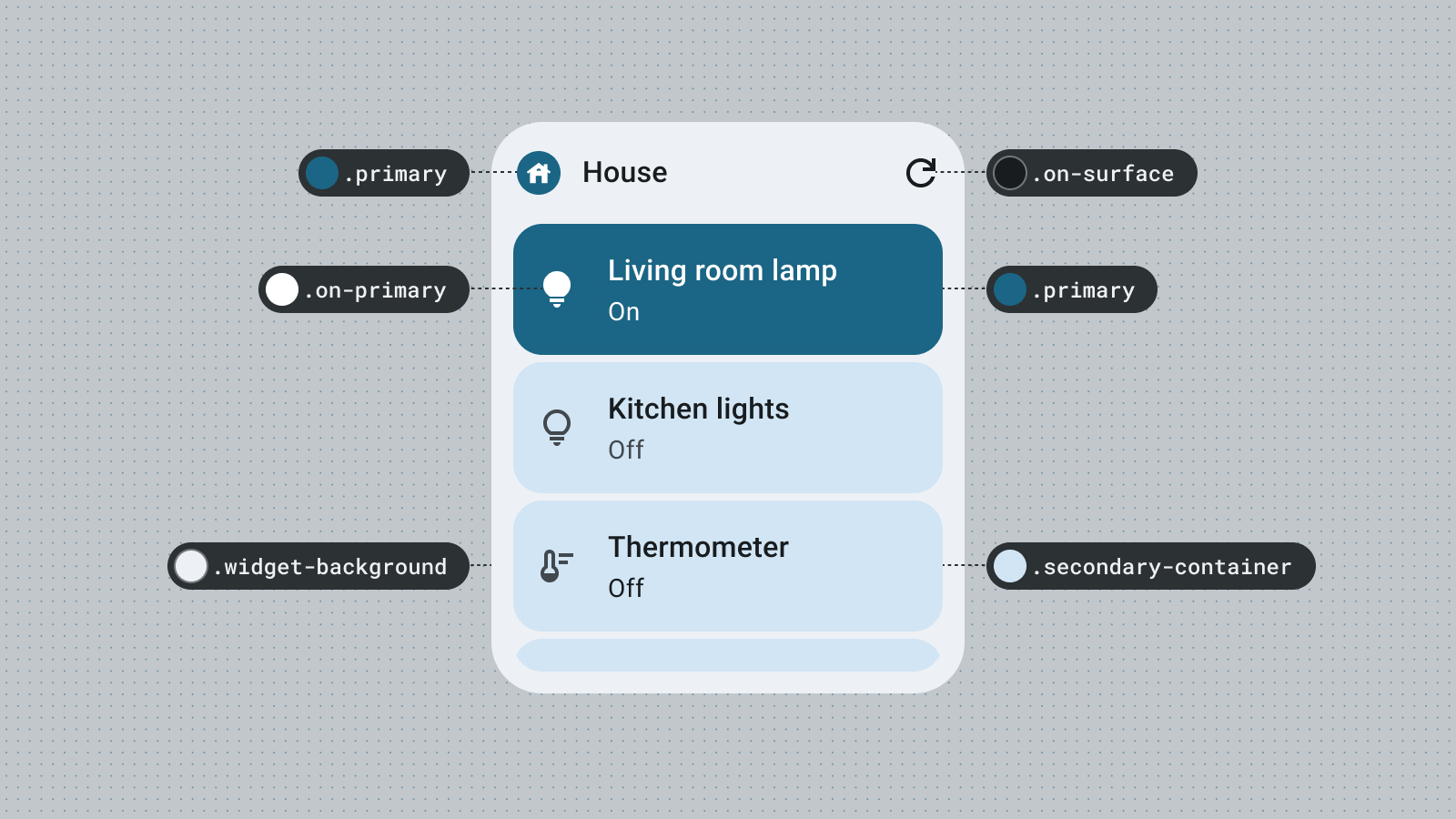
Używaj kolorów, aby wyrazić styl i przekazać znaczenie. Ustawienie odpowiednich kolorów widżetów jest kluczowe dla czytelności, personalizacji i oczywiście wyrażania tożsamości marki aplikacji.
Używaj ról i tokenów kolorów Material Design, aby spełniać wytyczne dotyczące kontrastu w ramach ułatwień dostępu oraz obsługiwać dynamiczne funkcje kolorów, takie jak generowane przez użytkowników kolory i motywy ciemny lub jasny.
Więcej informacji znajdziesz we wskazówkach dotyczących kolorów w interfejsie Material Design.
Kształt
Kształt widżetu nadaje mu nastrój. W przypadku widżetów kwadratowych użyj właściwości promienia zaokrąglonych narożników systemu. Ta właściwość zapewnia spójność na różnych urządzeniach i pomaga zapobiegać przycinaniu treści widżetów.
Więcej informacji znajdziesz w artykule Wdrażanie zaokrąglonych rogów.
Motywy dynamiczne
Od Androida 12 widżet może używać kolorów motywu urządzenia do przycisków, tła i innych komponentów. Zapewnia to spójność wizualną różnych widżetów, ikon na ekranie głównym i tapet, co zapewnia użytkownikom Androida bardziej spójne wrażenia. Użycie dostarczonych tokenów kolorów gwarantuje, że widżet będzie wyglądać spójnie w tematach urządzeń udostępnianych przez różnych producentów urządzeń oraz w tematach dynamicznych ustawianych przez użytkownika.

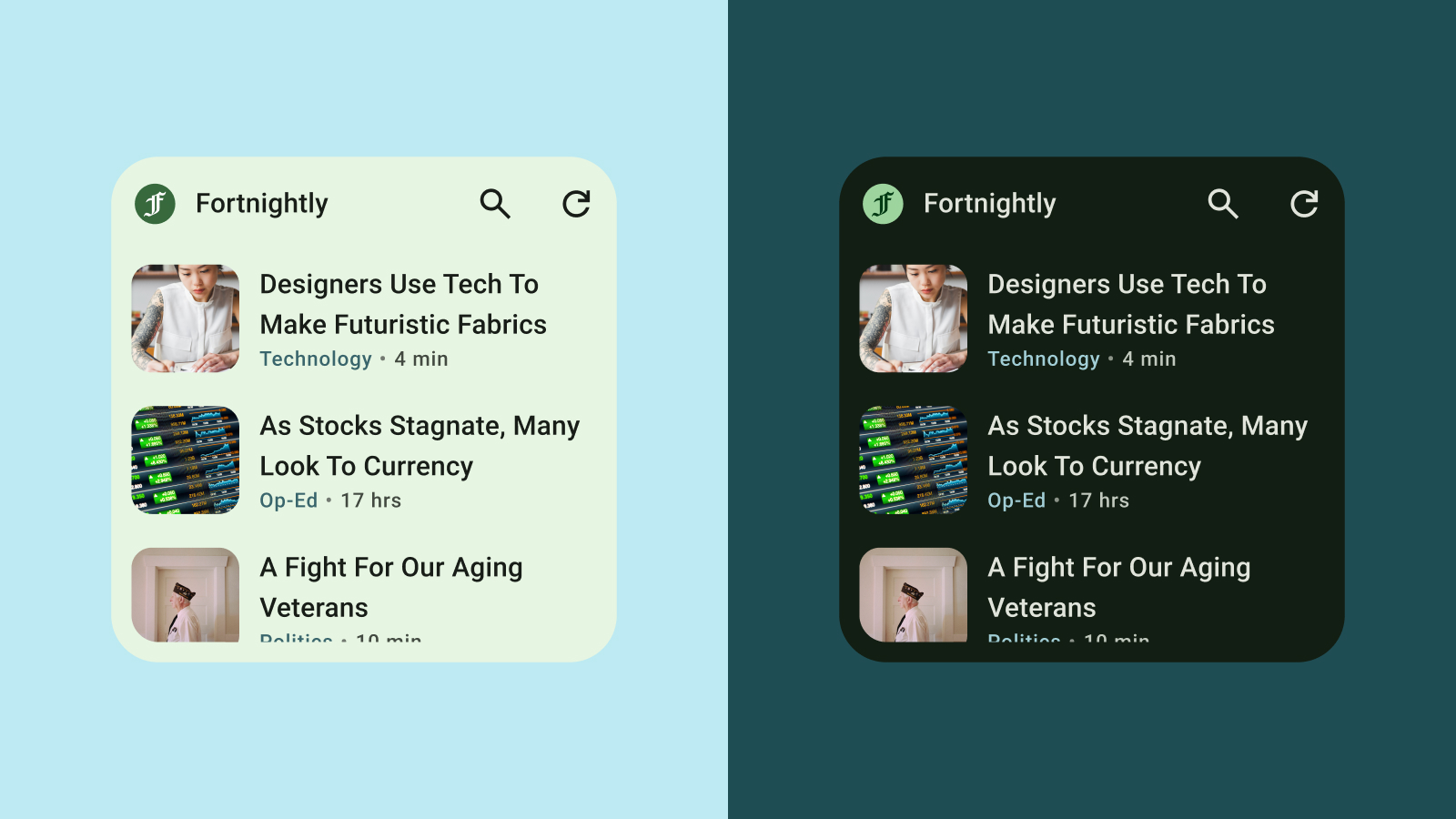
Tryb jasny i ciemny
Tryb ciemny to wersja interfejsu urządzenia przeznaczona do słabego oświetlenia, która wyświetla głównie ciemne kolory powierzchni. Użytkownicy coraz częściej korzystają z ciemnego trybu, aby wydłużyć czas pracy baterii i ograniczyć zmęczenie wzroku. Jeśli widżet nie dostosowuje się do trybu ciemnego, będzie wyglądać nie na miejscu i może wzbudzać frustrację użytkowników.

Typografia
Typografia pomaga w tworzeniu czytelnych i estetycznych tekstów. Używaj rozmiarów i grubości czcionki, aby utworzyć przejrzystą hierarchię, która przyciągnie uwagę użytkownika do najważniejszych elementów. Zwróć uwagę na odstępy między wierszami i literami (kerning), aby poprawić czytelność, zwłaszcza w przypadku mniejszych wyświetlaczy tekstowych w ograniczonej przestrzeni widżetu.
Hierarchia
Hierarchia jest przekazywana przez różnice w grubości czcionki, rozmiarze, wysokości wiersza i odstępach między literami. Zaktualizowana skala typów porządkuje style tekstu w 5 rolach, których nazwy opisują ich przeznaczenie. Te 5 stylów tekstu to wyświetlanie, nagłówek, tytuł, podtytuł i tekst główny. Nowe role są niezależne od urządzenia, co ułatwia ich stosowanie w różnych przypadkach użycia.