Việc tạo kiểu tiện ích một cách hiệu quả là yếu tố quan trọng để mang lại trải nghiệm người dùng nhất quán và hấp dẫn về mặt hình ảnh. Phần này đi sâu vào các khái niệm và kỹ thuật chính để xác định màu sắc và kiểu chữ nhằm tạo ra các tiện ích Android hữu ích và hấp dẫn nhất.
Màu
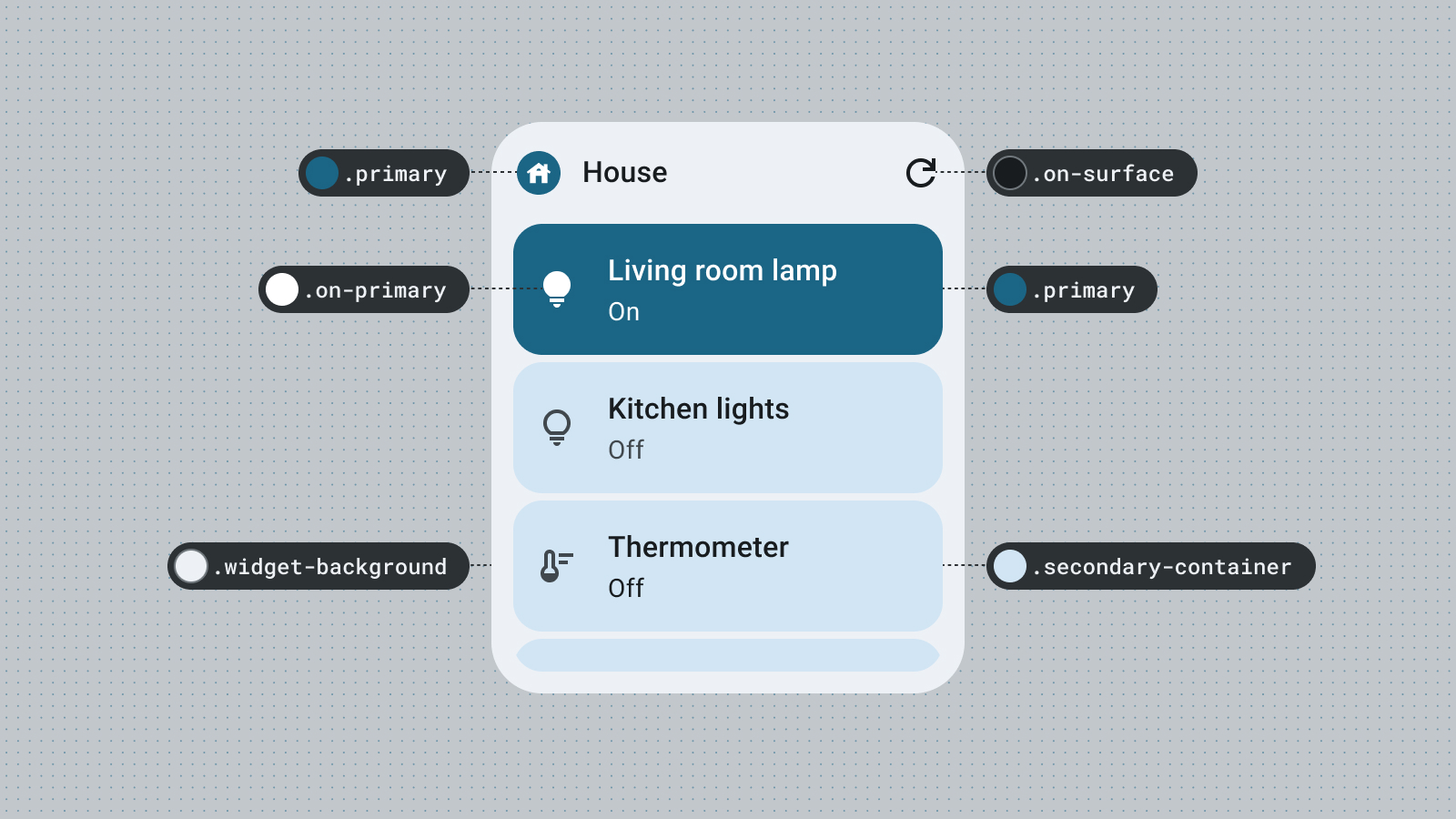
Sử dụng màu sắc để thể hiện phong cách và truyền tải ý nghĩa. Việc đặt màu sắc phù hợp cho màu tiện ích là rất quan trọng để dễ đọc, cá nhân hoá và tất nhiên là thể hiện bản sắc thương hiệu của ứng dụng.
Sử dụng các vai trò và mã thông báo màu của Material để đáp ứng các nguyên tắc về độ tương phản hỗ trợ tiếp cận và hỗ trợ các tính năng màu động, chẳng hạn như màu do người dùng tạo và giao diện sáng hoặc tối.
Để biết thêm thông tin, hãy xem Hướng dẫn về màu sắc trong Material Design.
Hình dạng
Hình dạng của tiện ích sẽ tạo nên tâm trạng của tiện ích. Đối với các tiện ích hình chữ nhật, hãy sử dụng thuộc tính bán kính góc hệ thống. Thuộc tính này tạo ra tính nhất quán trên nhiều thiết bị và giúp ngăn nội dung tiện ích bị cắt bớt.
Để biết thêm thông tin, hãy xem phần Triển khai góc bo tròn.
Giao diện động
Kể từ Android 12, tiện ích có thể sử dụng màu giao diện của thiết bị cho các nút, nền và các thành phần khác. Điều này mang lại sự nhất quán về hình ảnh trên các tiện ích, biểu tượng màn hình chính và hình nền, mang đến cho người dùng Android trải nghiệm người dùng gắn kết hơn. Việc sử dụng mã thông báo màu được cung cấp đảm bảo rằng tiện ích của bạn sẽ trông được tích hợp trên các giao diện thiết bị do các nhà sản xuất thiết bị khác nhau cung cấp và giao diện động do người dùng đặt.

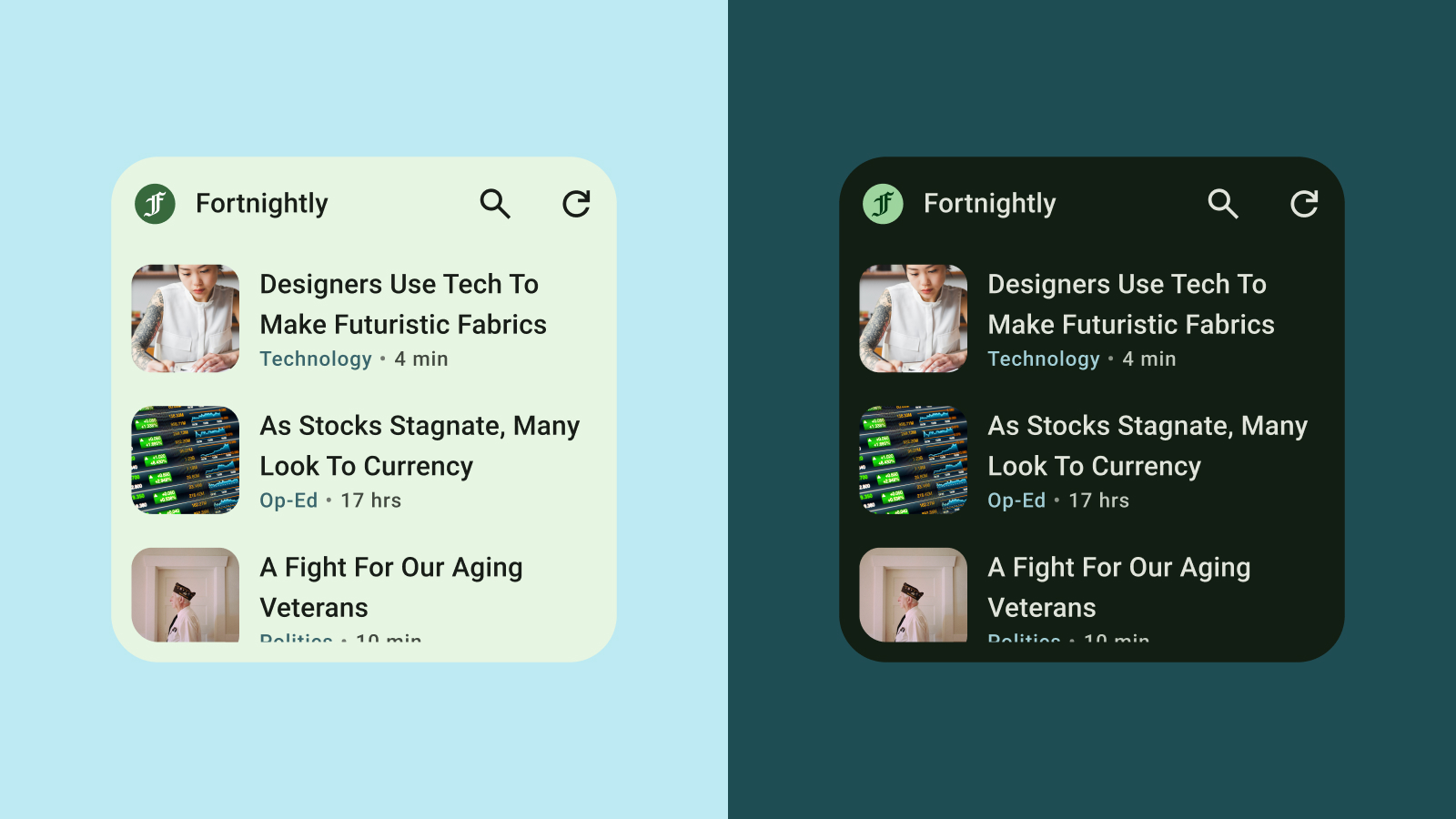
Chế độ sáng và tối
Chế độ tối là phiên bản giao diện người dùng ở chế độ ánh sáng yếu của thiết bị, hiển thị hầu hết các màu bề mặt tối. Ngày càng có nhiều người dùng chuyển sang chế độ tối để tăng thời lượng pin và giúp mắt thoải mái hơn. Nếu tiện ích của bạn không thích ứng với chế độ tối, thì tiện ích đó sẽ xuất hiện không đúng vị trí và có thể khiến người dùng khó chịu.

Kiểu chữ
Kiểu chữ giúp văn bản dễ đọc và đẹp mắt. Sử dụng cỡ chữ và độ đậm để thiết lập hệ thống phân cấp rõ ràng, hướng mắt người dùng đến các thành phần quan trọng nhất. Hãy chú ý đến khoảng cách dòng và khoảng cách chữ cái (kerning) để cải thiện khả năng đọc, đặc biệt là đối với các màn hình văn bản nhỏ hơn trong không gian bị hạn chế của một tiện ích.
Hệ phân cấp
Hệ thống phân cấp (hierarchy) được thể hiện thông qua mức chênh lệch về độ đậm phông chữ, kích thước, chiều cao dòng và khoảng cách giữa các chữ cái. Thang kiểu chữ được cập nhật sẽ sắp xếp các kiểu văn bản thành 5 vai trò với tên gọi mô tả mục đích của vai trò đó. Có 5 kiểu văn bản là hiển thị, dòng tiêu đề, tiêu đề, phụ đề và nội dung. Các vai trò mới không phụ thuộc vào thiết bị, giúp áp dụng dễ dàng hơn trong nhiều trường hợp sử dụng.