Crie widgets adaptáveis do Android que podem ser escalonados sem problemas. Use nossos tamanhos padrão recomendados como ponto de partida e teste seus layouts em diferentes dimensões para garantir a melhor legibilidade e experiência do usuário.
Tamanhos padrão
Ofereça uma experiência de widget refinada otimizando seu layout para pelo menos um
dos tamanhos recomendados. Garanta a posição e a visibilidade corretas no seletor de widgets
definindo os atributos targetCellWidth e targetCellHeight para dispositivos
portáteis e tablets.
Esses valores são baseados em dispositivos Pixel. Use esses tamanhos como ponto de partida para o design do widget. Teste o widget em diferentes tamanhos e em vários dispositivos para garantir uma experiência de qualidade para o usuário.
Filmagem manual
| Tamanhos | Largura mínima | Largura máxima | Altura mínima | Altura máxima |
|---|---|---|---|---|
| 2x1 | 109 | 306 | 56 | 130 |
| 2x2 | 109 | 306 | 115 | 276 |
| 2x3 | 109 | 306 | 185 | 422 |
| 4x1 | 245 | 624 | 56 | 130 |
| 4x2 | 245 | 624 | 115 | 276 |
| 4x3 | 245 | 624 | 185 | 422 |
Tablet
| Tamanhos | Largura mínima | Largura máxima | Altura mínima | Altura máxima |
|---|---|---|---|---|
| 2x1 | 180 | 304 | 64 | 120 |
| 2x2 | 180 | 304 | 184 | 304 |
| 2x3 | 180 | 304 | 304 | 488 |
| 3x1 | 328 | 488 | 64 | 120 |
| 3x2 | 298 | 488 | 184 | 304 |
| 3x3 | 298 | 488 | 304 | 488 |
| 3x4 | 298 | 488 | 424 | 672 |
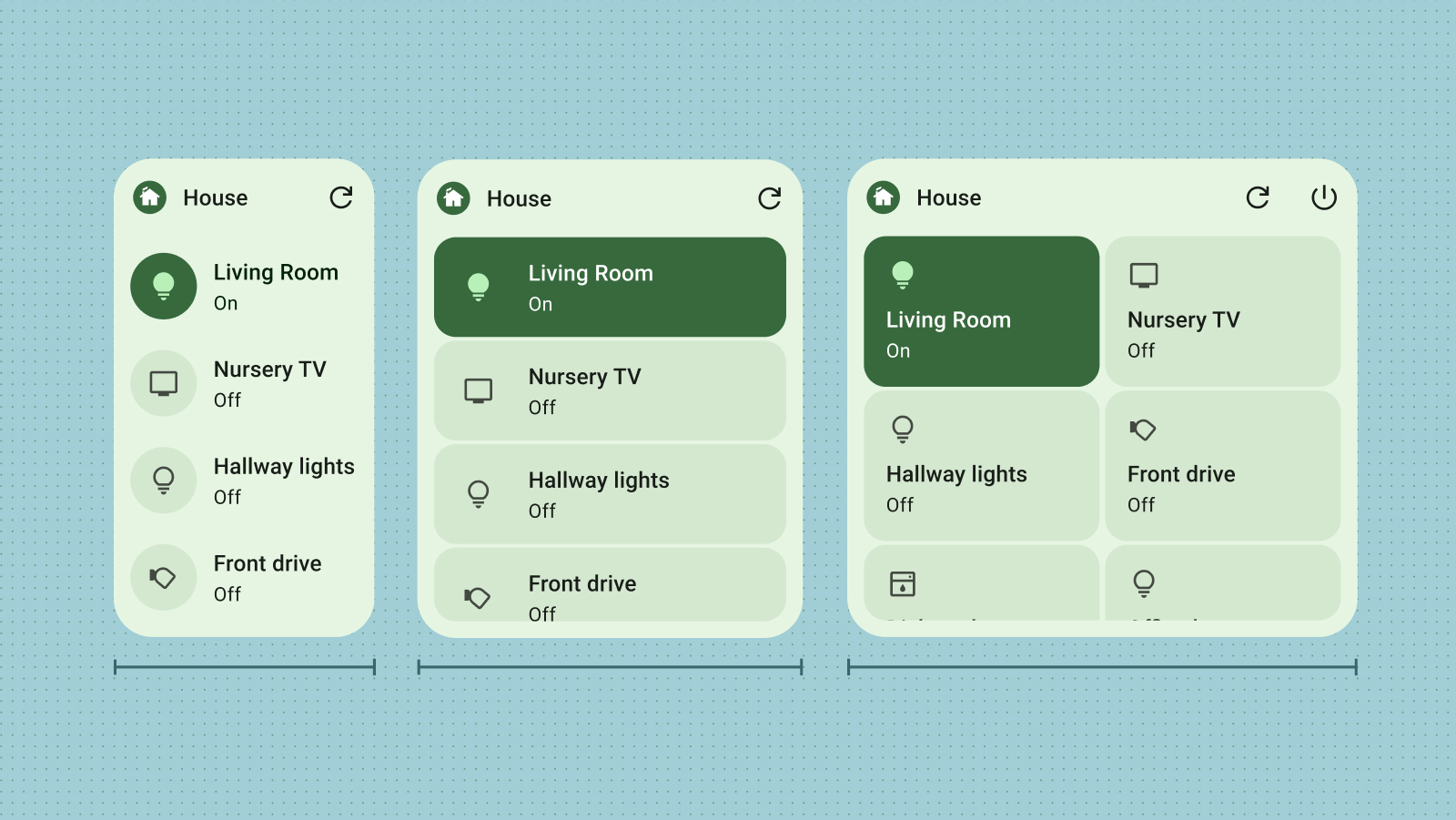
Pontos de interrupção
Os pontos de interrupção são essenciais para criar widgets adaptáveis e redimensionáveis fáceis de usar. Ao testar seu design, você pode identificar os limites de tamanho em que os ajustes de layout são necessários. Implemente pontos de interrupção para acionar essas mudanças, garantindo que o widget mantenha o apelo visual e a funcionalidade em qualquer tamanho.
Os pontos de interrupção também oferecem a flexibilidade de incluir ou excluir conteúdo adicional de forma condicional, otimizando a utilização do espaço com base nas dimensões do widget.

Preencha os limites
Uma das principais razões pelas quais os usuários removem widgets é devido ao desalinhamento com outros elementos da tela inicial. Para evitar isso, verifique se o widget sempre preenche completamente o espaço alocado na grade.

O que fazer

O que não fazer

O que fazer