Thiết kế các tiện ích Android có thể thích ứng và điều chỉnh theo tỷ lệ một cách liền mạch. Hãy sử dụng kích thước mặc định được đề xuất làm điểm xuất phát và kiểm thử bố cục trên nhiều kích thước để đảm bảo khả năng đọc và trải nghiệm người dùng ở mức tối ưu.
Kích thước mặc định
Cung cấp trải nghiệm tiện ích tinh tế bằng cách tối ưu hoá bố cục cho ít nhất một trong các kích thước mà chúng tôi đề xuất. Đảm bảo vị trí và chế độ hiển thị chính xác trong bộ chọn tiện ích bằng cách xác định các thuộc tính targetCellWidth và targetCellHeight cho cả thiết bị cầm tay và máy tính bảng.
Các giá trị này dựa trên thiết bị Pixel. Hãy sử dụng các kích thước này làm điểm xuất phát cho thiết kế tiện ích. Kiểm thử kỹ tiện ích của bạn ở nhiều kích thước và trên nhiều thiết bị để đảm bảo trải nghiệm người dùng chất lượng cao.
Cầm tay
| Kích thước | Chiều rộng tối thiểu | Chiều rộng tối đa | Chiều cao tối thiểu | Chiều cao tối đa |
|---|---|---|---|---|
| 2x1 | 109 | 306 | 56 | 130 |
| 2x2 | 109 | 306 | 115 | 276 |
| 2x3 | 109 | 306 | 185 | 422 |
| 4x1 | 245 | 624 | 56 | 130 |
| 4x2 | 245 | 624 | 115 | 276 |
| 4x3 | 245 | 624 | 185 | 422 |
Máy tính bảng
| Kích thước | Chiều rộng tối thiểu | Chiều rộng tối đa | Chiều cao tối thiểu | Chiều cao tối đa |
|---|---|---|---|---|
| 2x1 | 180 | 304 | 64 | 120 |
| 2x2 | 180 | 304 | 184 | 304 |
| 2x3 | 180 | 304 | 304 | 488 |
| 3x1 | 328 | 488 | 64 | 120 |
| 3x2 | 298 | 488 | 184 | 304 |
| 3x3 | 298 | 488 | 304 | 488 |
| 3x4 | 298 | 488 | 424 | 672 |
Điểm ngắt
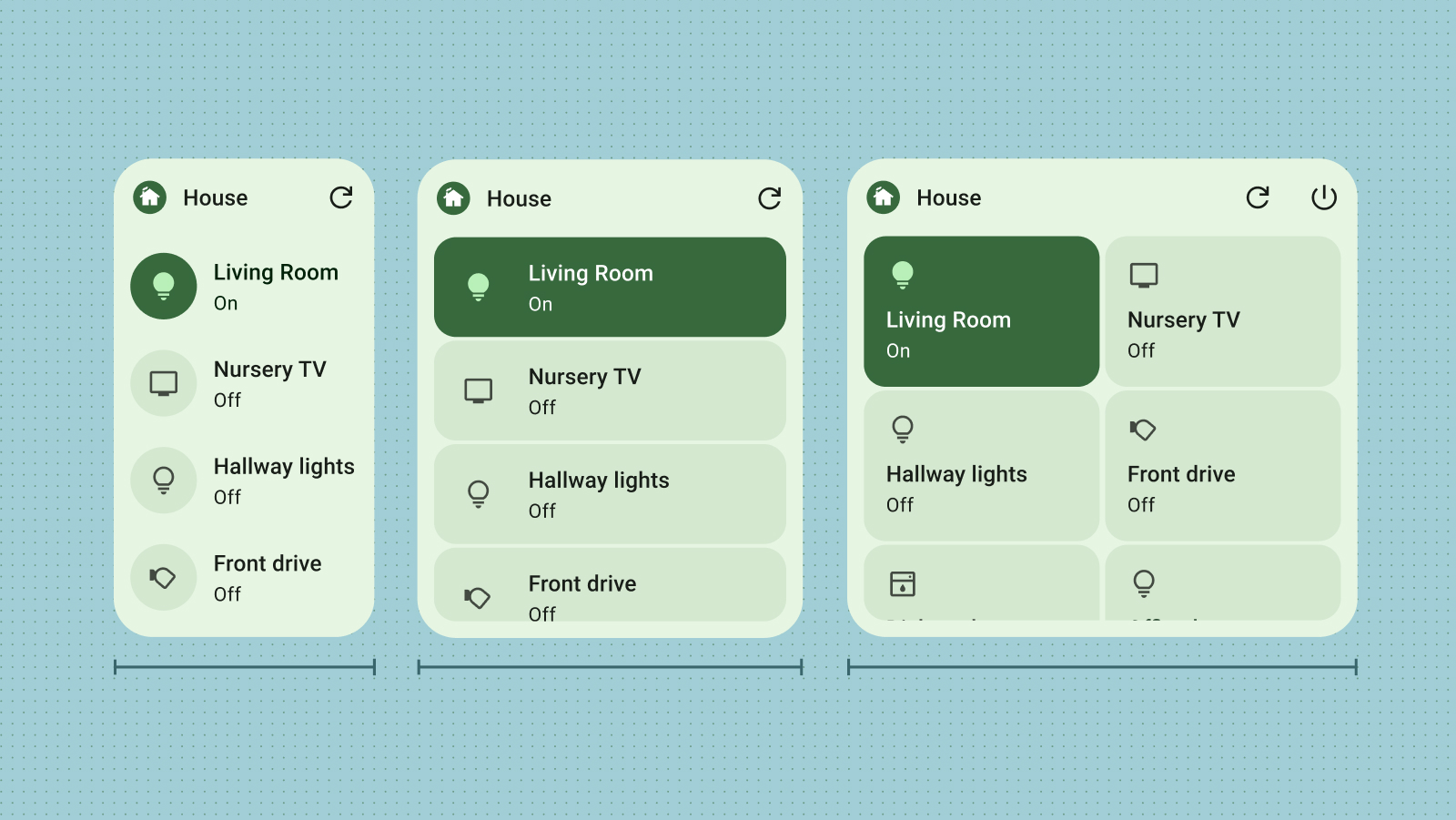
Điểm ngắt là yếu tố cần thiết để tạo các tiện ích có thể thay đổi kích thước, dễ sử dụng và thích ứng. Bằng cách kiểm thử thiết kế, bạn có thể xác định chính xác các ngưỡng kích thước cần điều chỉnh bố cục. Triển khai các điểm ngắt để kích hoạt những thay đổi này, đảm bảo tiện ích của bạn duy trì tính hấp dẫn về hình ảnh và chức năng ở mọi kích thước.
Điểm ngắt cũng mang lại sự linh hoạt để đưa vào hoặc loại trừ nội dung bổ sung theo điều kiện, tối ưu hoá việc sử dụng không gian dựa trên kích thước của tiện ích.

Điền giới hạn
Một trong những lý do chính khiến người dùng xoá tiện ích là do không căn chỉnh với các thành phần khác trên màn hình chính. Để ngăn chặn điều này, hãy đảm bảo tiện ích của bạn luôn lấp đầy hoàn toàn không gian lưới được phân bổ.

Nên

Không nên

Nên