Buat desain widget Android yang dapat disesuaikan dan diskalakan dengan lancar. Gunakan ukuran default yang direkomendasikan sebagai titik awal, dan uji tata letak Anda di berbagai dimensi untuk memastikan keterbacaan dan pengalaman pengguna yang optimal.
Ukuran default
Berikan pengalaman widget yang rapi dengan mengoptimalkan tata letak Anda untuk setidaknya satu
ukuran yang direkomendasikan. Pastikan penempatan dan visibilitas yang benar di pemilih
widget dengan menentukan atribut targetCellWidth dan targetCellHeight untuk
perangkat genggam dan tablet.
Nilai ini didasarkan pada perangkat Pixel. Gunakan ukuran ini sebagai titik awal untuk desain widget Anda. Uji widget Anda secara menyeluruh dalam berbagai ukuran dan di berbagai perangkat untuk memastikan pengalaman pengguna yang berkualitas.
Genggam
| Ukuran | Lebar min | Lebar maks | Tinggi min | Tinggi maks |
|---|---|---|---|---|
| 2x1 | 109 | 306 | 56 | 130 |
| 2x2 | 109 | 306 | 115 | 276 |
| 2x3 | 109 | 306 | 185 | 422 |
| 4x1 | 245 | 624 | 56 | 130 |
| 4x2 | 245 | 624 | 115 | 276 |
| 4x3 | 245 | 624 | 185 | 422 |
Tablet
| Ukuran | Lebar min | Lebar maks | Tinggi min | Tinggi maks |
|---|---|---|---|---|
| 2x1 | 180 | 304 | 64 | 120 |
| 2x2 | 180 | 304 | 184 | 304 |
| 2x3 | 180 | 304 | 304 | 488 |
| 3x1 | 328 | 488 | 64 | 120 |
| 3x2 | 298 | 488 | 184 | 304 |
| 3x3 | 298 | 488 | 304 | 488 |
| 3x4 | 298 | 488 | 424 | 672 |
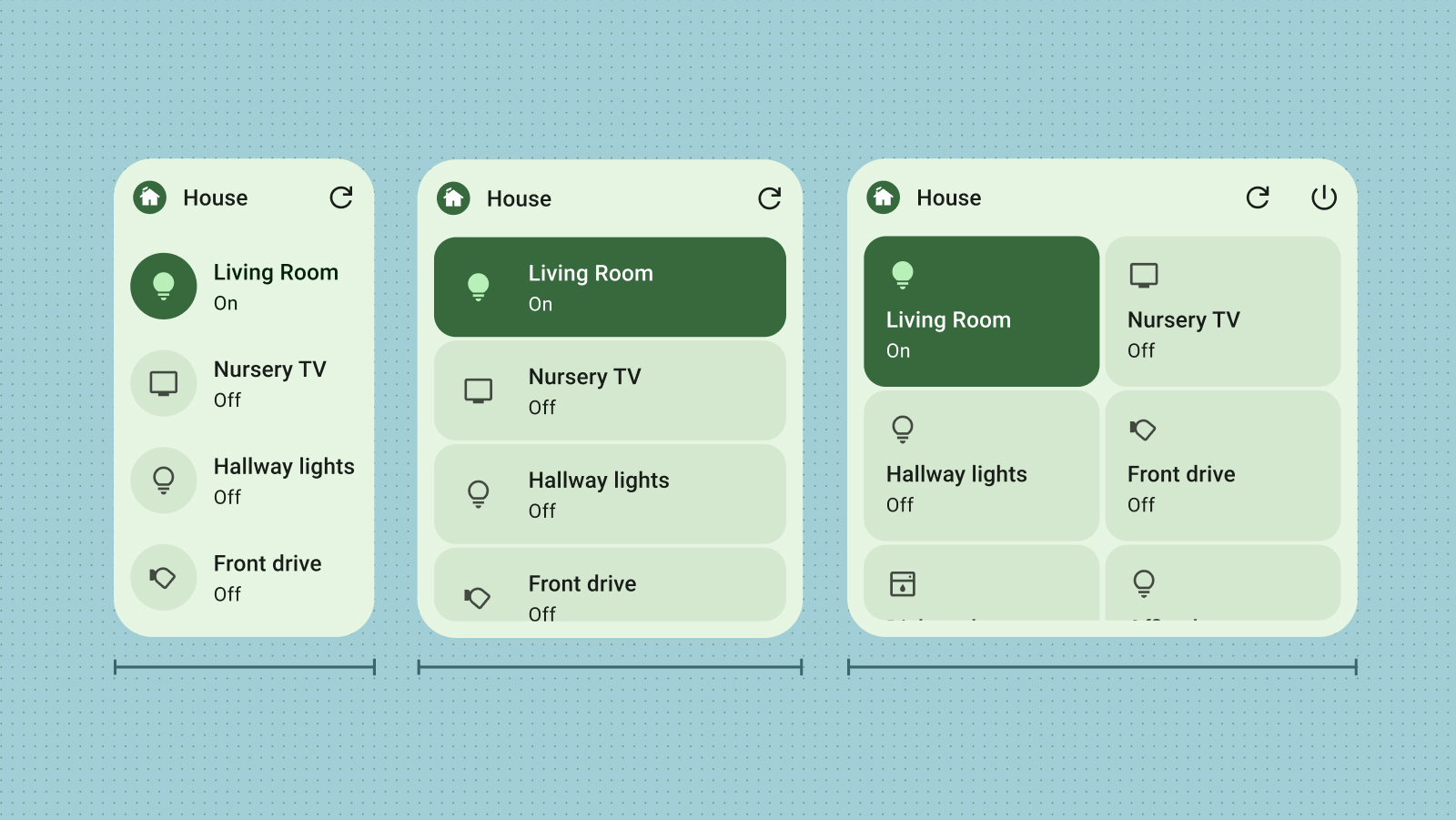
Titik henti sementara
Titik henti sementara sangat penting untuk membuat widget yang dapat disesuaikan, mudah digunakan, dan dapat diubah ukurannya. Dengan menguji desain, Anda dapat menentukan nilai minimum ukuran yang memerlukan penyesuaian tata letak. Terapkan titik henti sementara untuk memicu perubahan ini, yang memastikan widget Anda mempertahankan daya tarik visual dan fungsionalitas dalam ukuran apa pun.
Titik henti sementara juga menawarkan fleksibilitas untuk menyertakan atau mengecualikan konten tambahan secara kondisional, yang mengoptimalkan penggunaan ruang berdasarkan dimensi widget.

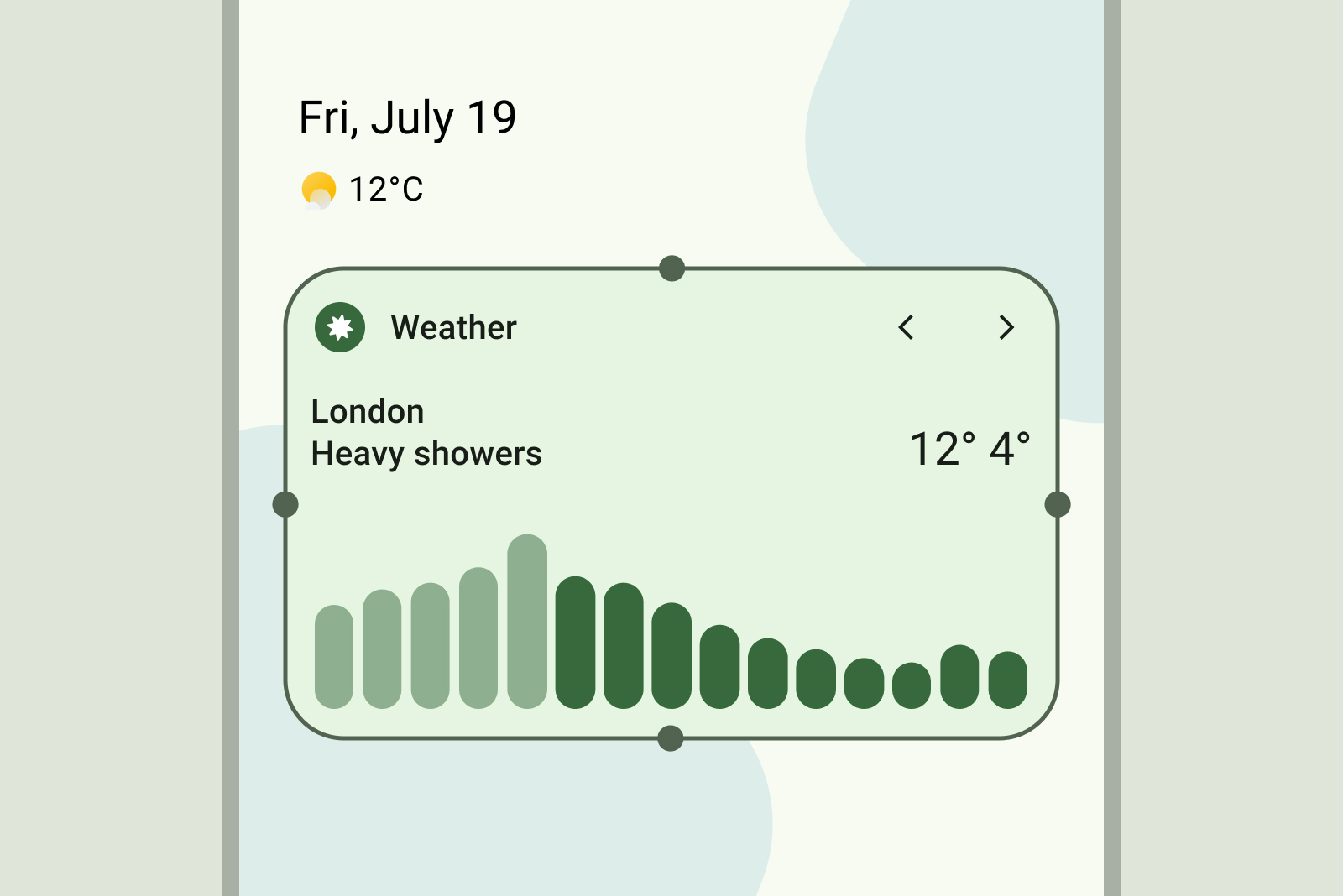
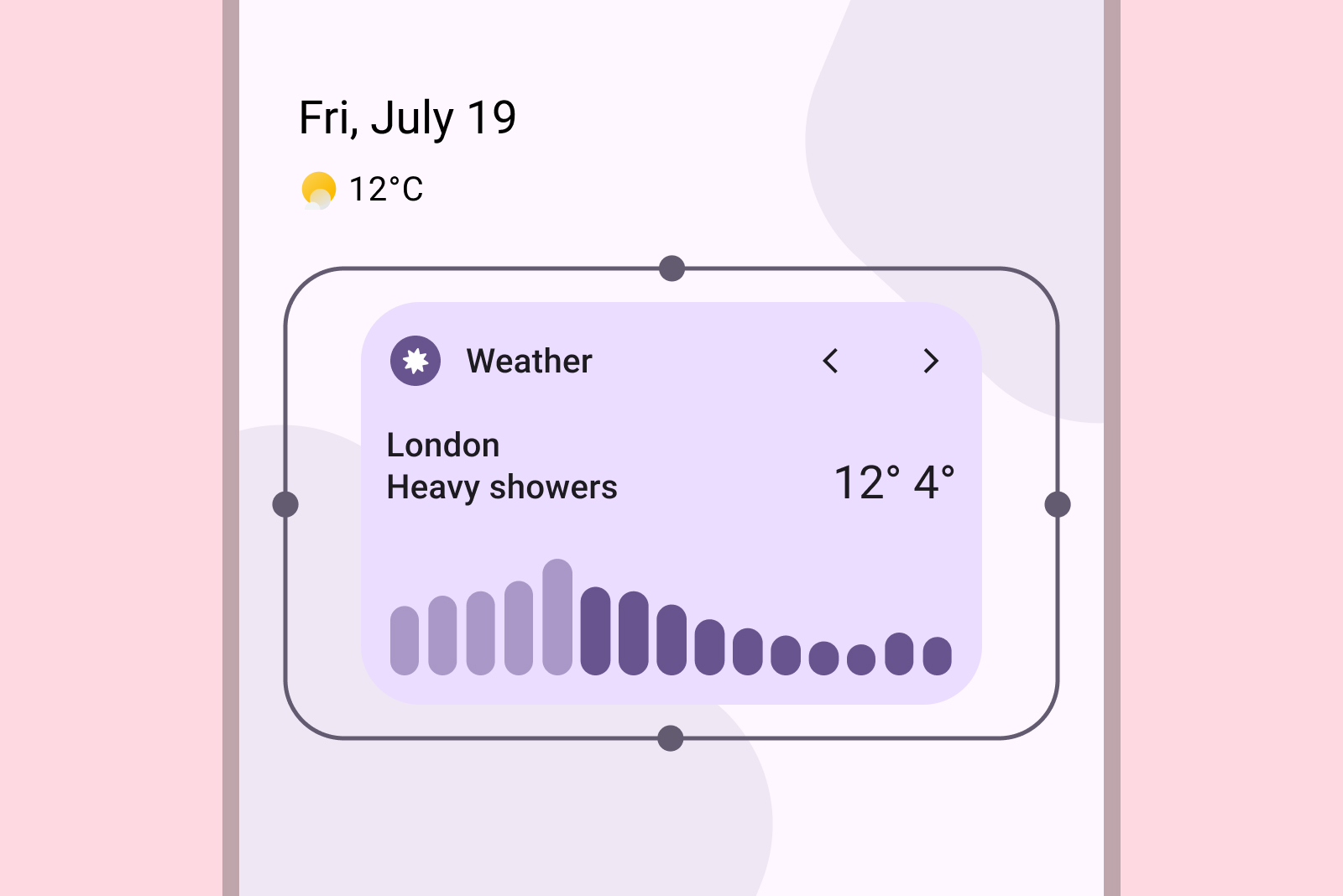
Mengisi batas
Salah satu alasan utama pengguna menghapus widget adalah karena ketidaksesuaian dengan elemen layar utama lainnya. Untuk mencegah hal ini, pastikan widget Anda selalu mengisi ruang petak yang dialokasikan sepenuhnya.

Anjuran

Larangan

Anjuran


