วิดเจ็ตแอปช่วยให้ผู้ใช้สามารถแสดงเนื้อหาสำคัญที่ดูได้อย่างรวดเร็วและดำเนินการอย่างรวดเร็ว จากแอปของคุณบนหน้าจอหลักและแพลตฟอร์มที่คล้ายกัน การปรับปรุงการค้นพบวิดเจ็ตจะช่วยให้ผู้ใช้ทราบถึงส่วนขยายที่ทรงพลังเหล่านี้ของแอป
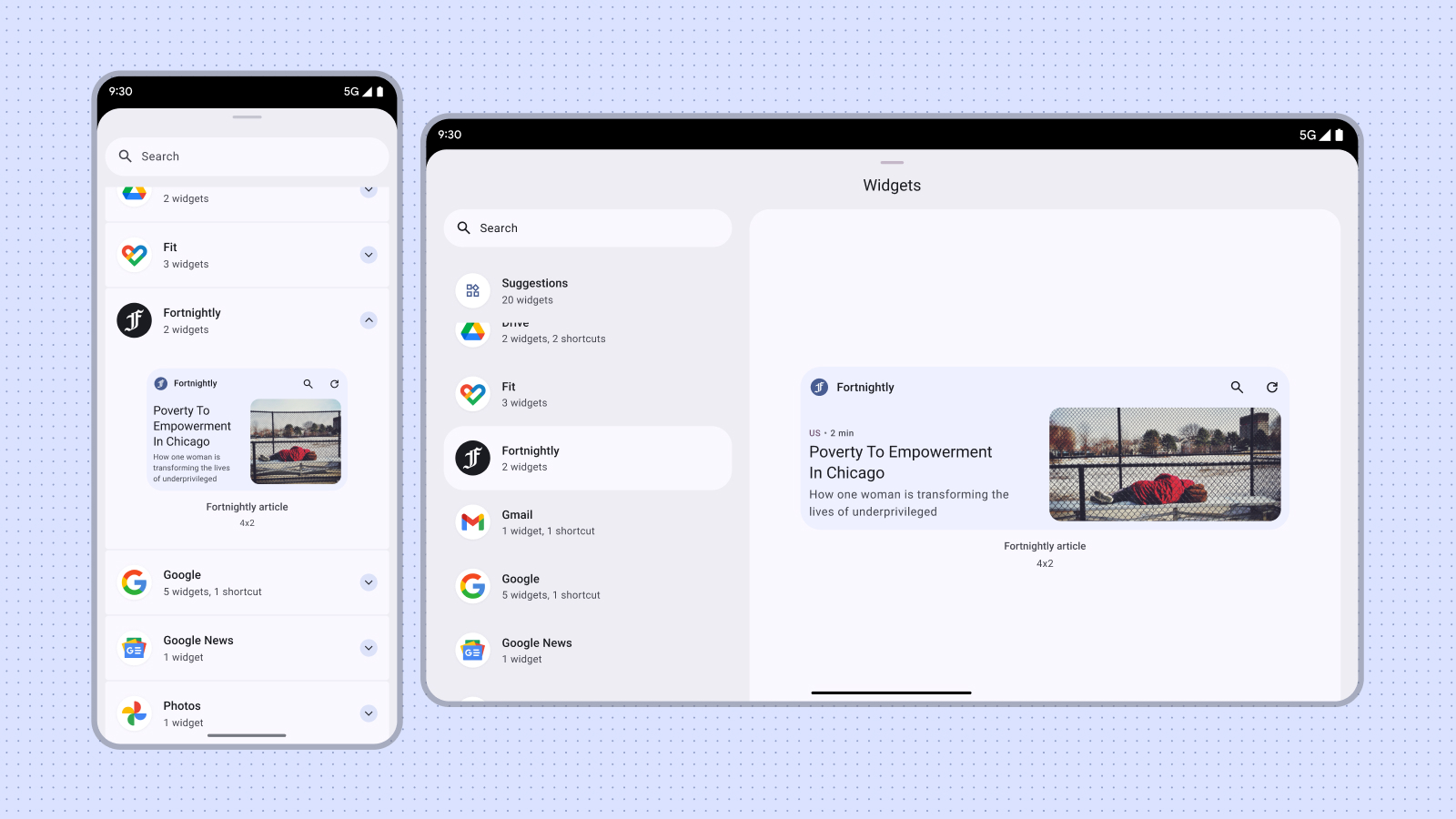
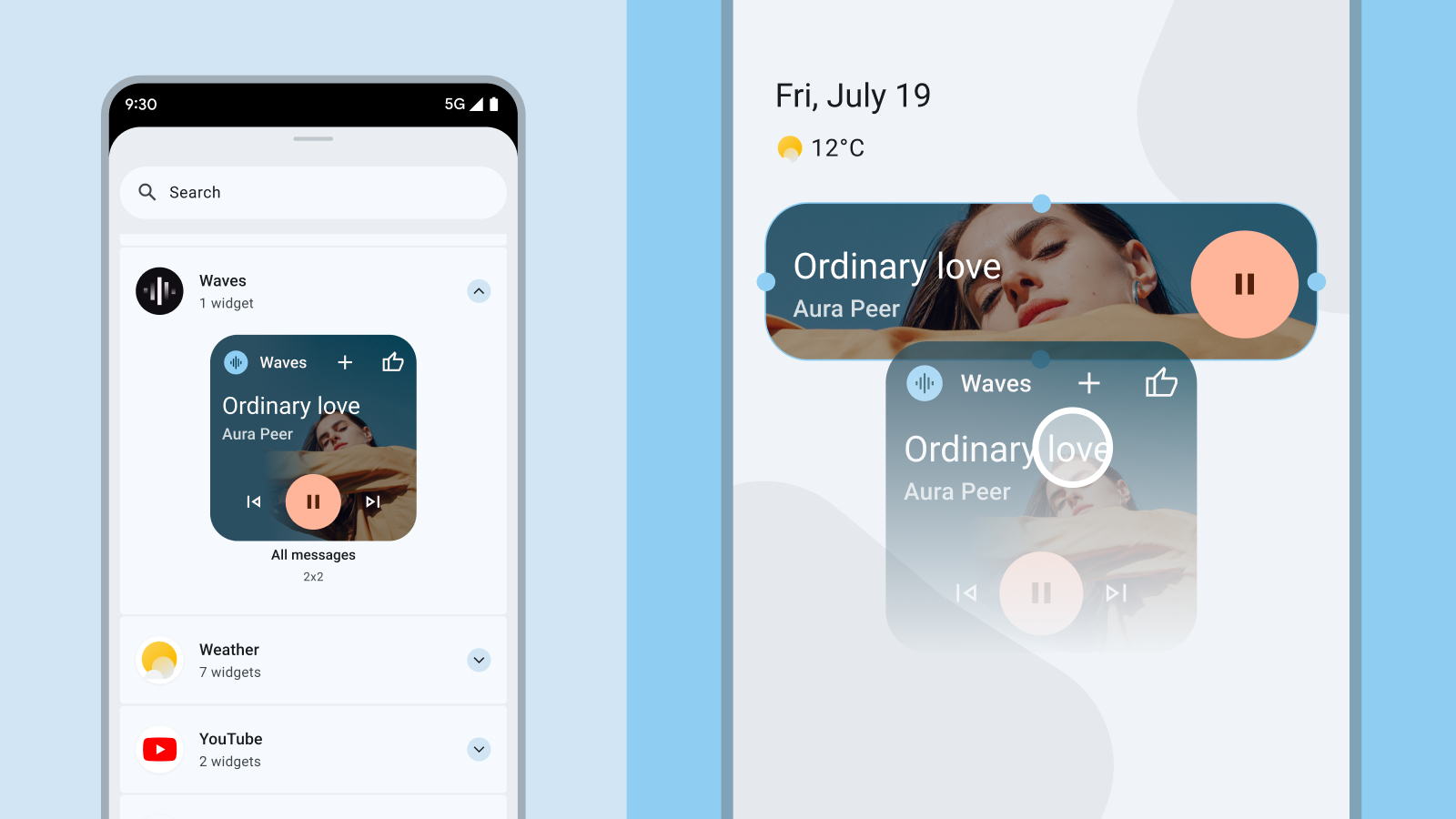
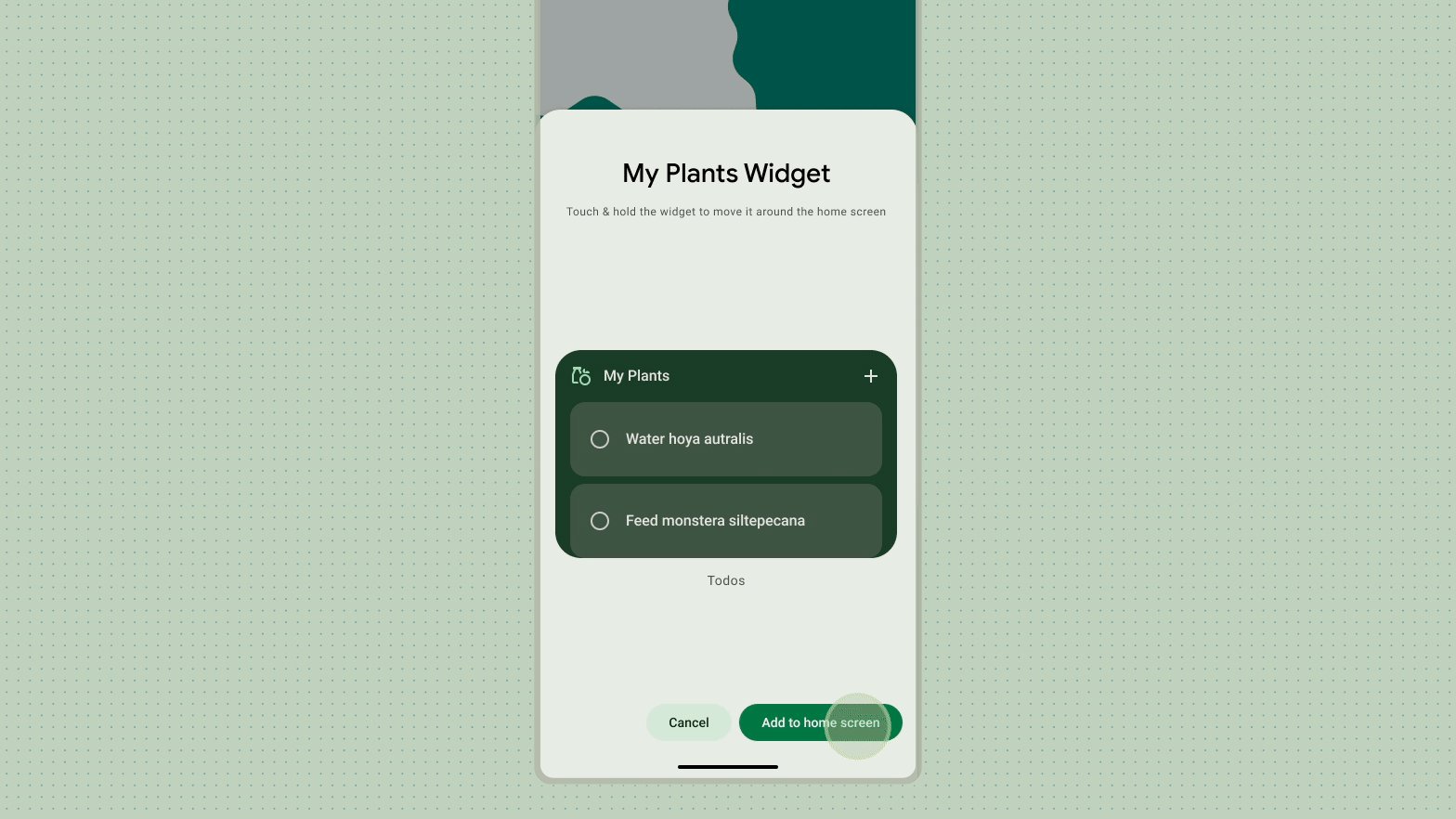
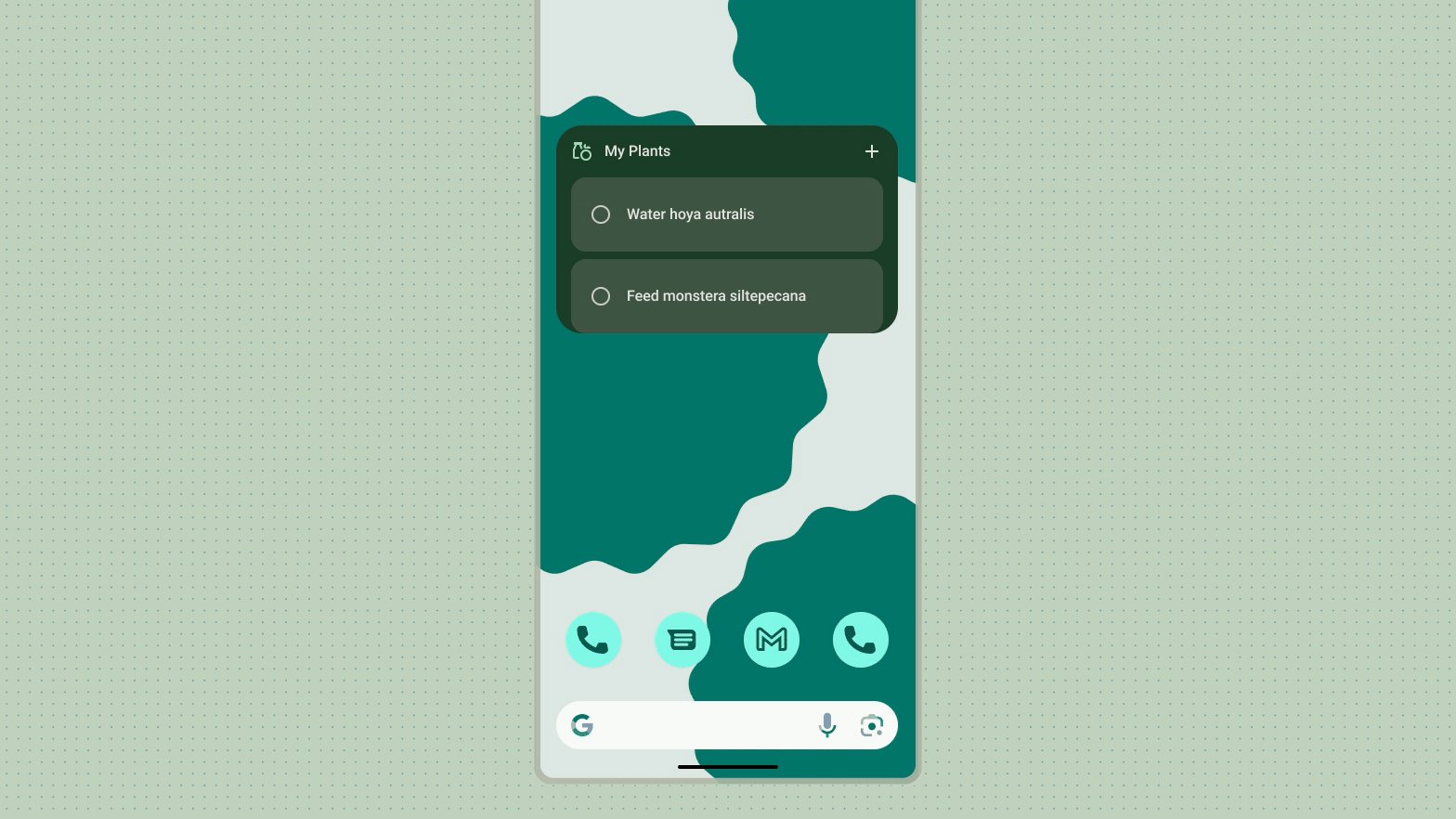
ผู้ใช้จะค้นพบและเพิ่มวิดเจ็ตของคุณผ่านเครื่องมือเลือกวิดเจ็ต ดังที่แสดงจากเมนูวิดเจ็ตซึ่งจะปรากฏขึ้นเมื่อผู้ใช้กดหน้าจอหลักหรือไอคอนแอปของคุณค้างไว้ ในอุปกรณ์บางเครื่อง ตัวเลือกวิดเจ็ตจะแสดงส่วนคำแนะนำ ที่แสดงวิดเจ็ตคุณภาพ นอกจากนี้ คุณยังโปรโมตวิดเจ็ตจากภายในแอปได้ในเวลาที่เหมาะสมเมื่อฟังก์ชันการทำงานของวิดเจ็ตมีความเกี่ยวข้องมากที่สุด คู่มือนี้จะอธิบายวิธีโปรโมตวิดเจ็ตอย่างมีประสิทธิภาพ
การกำหนดขนาด
ลองนึกภาพเครื่องมือเลือกวิดเจ็ตเป็นหน้าต่างร้านค้า ขนาดเริ่มต้นของวิดเจ็ตคือ การแสดงผลครั้งแรก ซึ่งสร้างความประทับใจแรกที่อาจมีอิทธิพลอย่างมากต่อ การเลือก ใช้ขนาดที่แสดงฟังก์ชันการทำงานของวิดเจ็ตได้อย่างมีประสิทธิภาพ โดยไม่ทำให้มุมมองรก
ดูข้อมูลเพิ่มเติมเกี่ยวกับการเลือกขนาดเริ่มต้นที่เหมาะสมสำหรับวิดเจ็ตได้ที่การปรับขนาด
เมื่อออกแบบสำหรับขนาดเริ่มต้น ให้พิจารณารูปแบบของอุปกรณ์ต่างๆ เช่น โทรศัพท์ แท็บเล็ต และอุปกรณ์ที่พับได้

ไม่ควรทำ
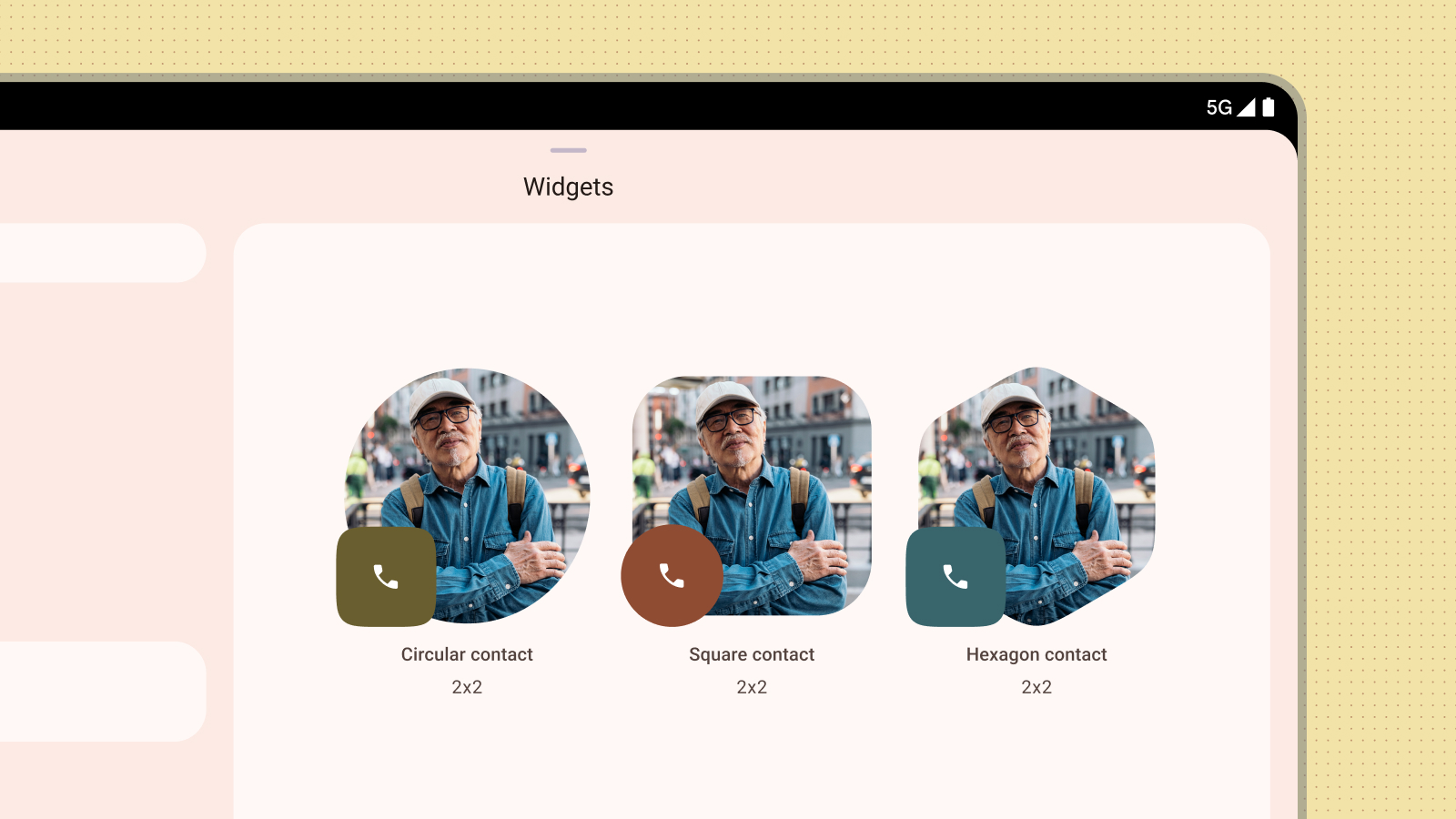
หลีกเลี่ยงการเผยแพร่เวอร์ชันต่างๆ ของวิดเจ็ตขนาดเดียวกันเพียงเพื่อนำเสนอ สีหรือรูปร่างที่แตกต่างกัน แต่ให้รวมกิจกรรมการกำหนดค่าไว้ใน วิดเจ็ตเพื่อให้ผู้ใช้ปรับแต่งสีได้ ซึ่งจะช่วยเพิ่มความยืดหยุ่นและ ปรับปรุงเครื่องมือเลือกวิดเจ็ต

ไม่ควรทำ
ตัวอย่างเนื้อหา
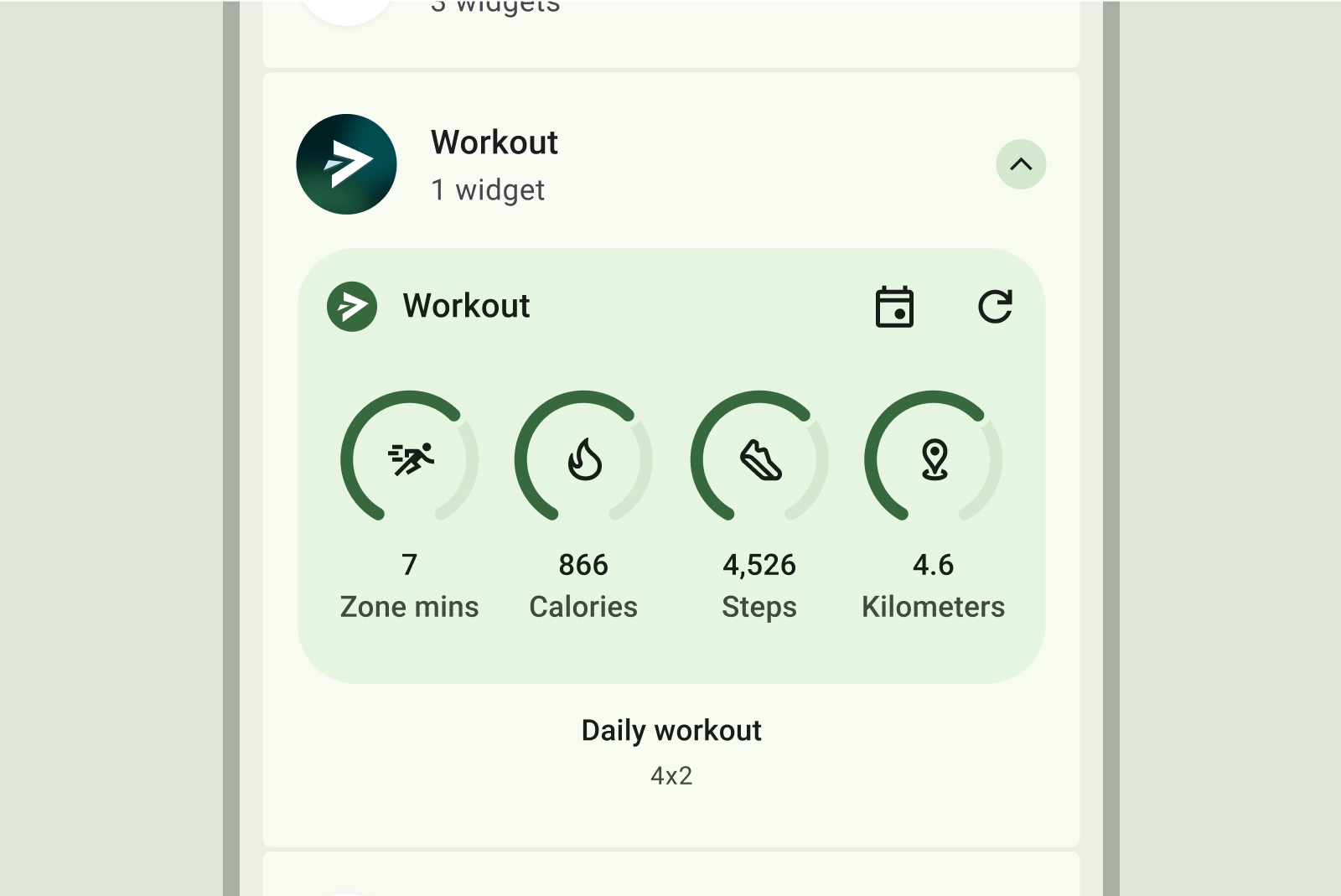
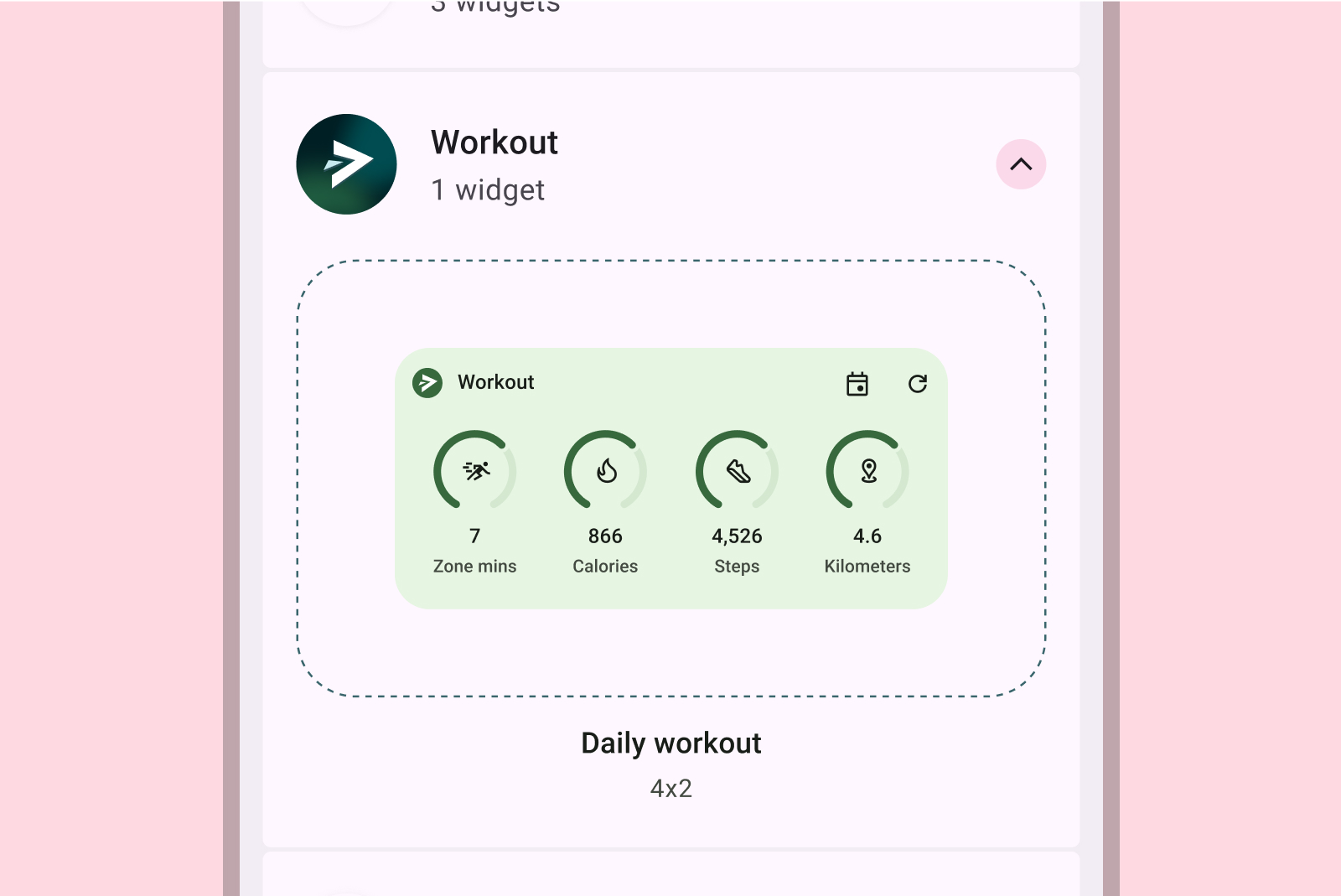
กระตุ้นให้ผู้ใช้ยอมรับวิดเจ็ตของคุณด้วยการแสดงตัวอย่างเนื้อหาที่ถูกต้องและให้ข้อมูล การจำลองเลย์เอาต์และฟังก์ชันการทำงานจริงของวิดเจ็ต ในตัวอย่างจะช่วยให้ผู้ใช้เข้าใจได้อย่างชัดเจนว่าตนจะได้รับอะไร เมื่อเพิ่มวิดเจ็ตลงในหน้าจอหลัก

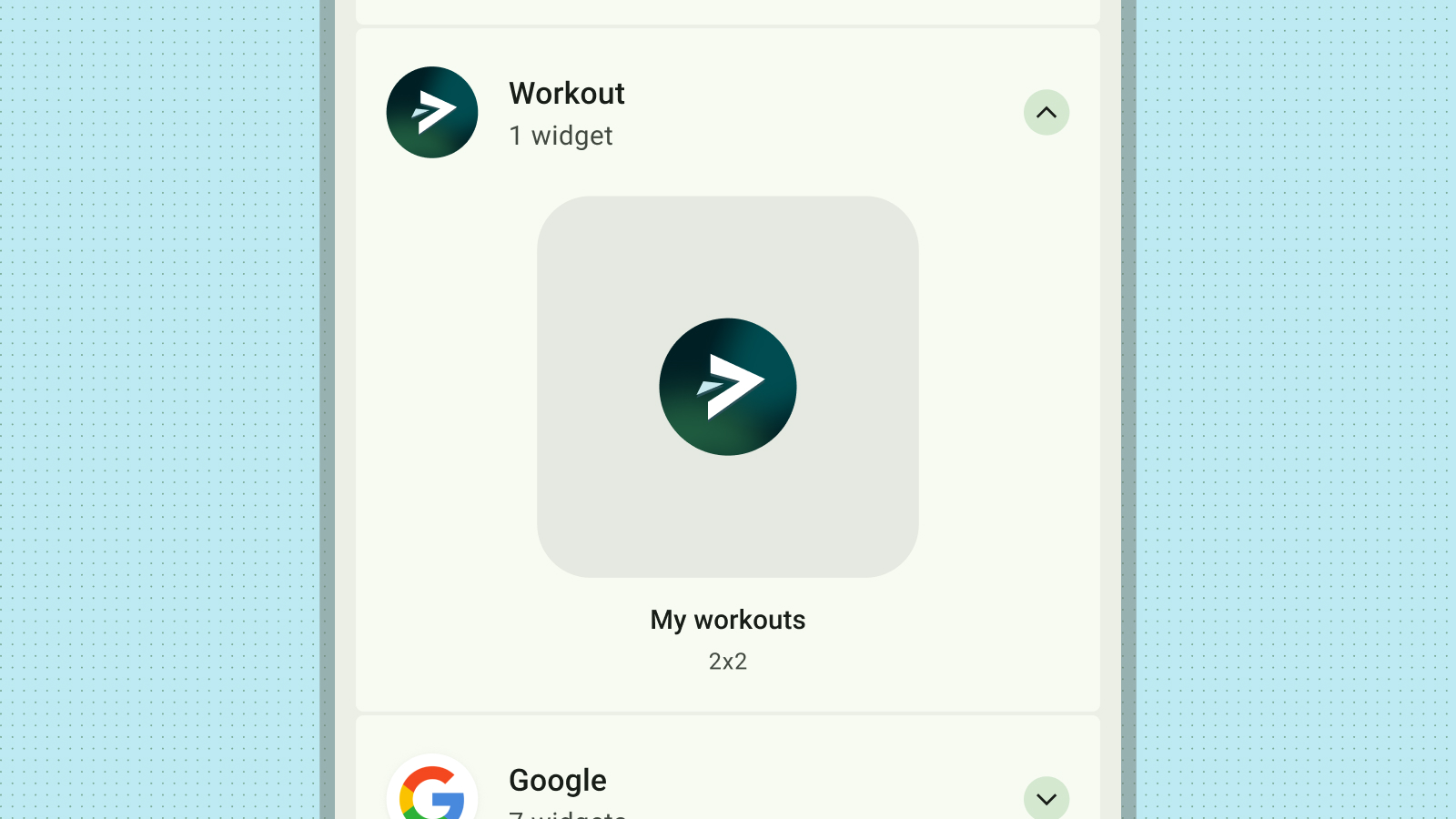
ไม่ควรทำ

ควรทำ

ไม่ควรทำ

ไม่ควรทำ
หากวิดเจ็ตรองรับสีแบบไดนามิก ให้ออกแบบตัวอย่างให้แสดงเป็นสีเหล่านั้นด้วย สร้างคำอธิบายที่ชัดเจนและกระชับสำหรับวิดเจ็ตของคุณ ซึ่ง ระบุคุณค่าที่นำเสนออย่างชัดเจนสำหรับผู้ใช้
การค้นพบวิดเจ็ตในแอป
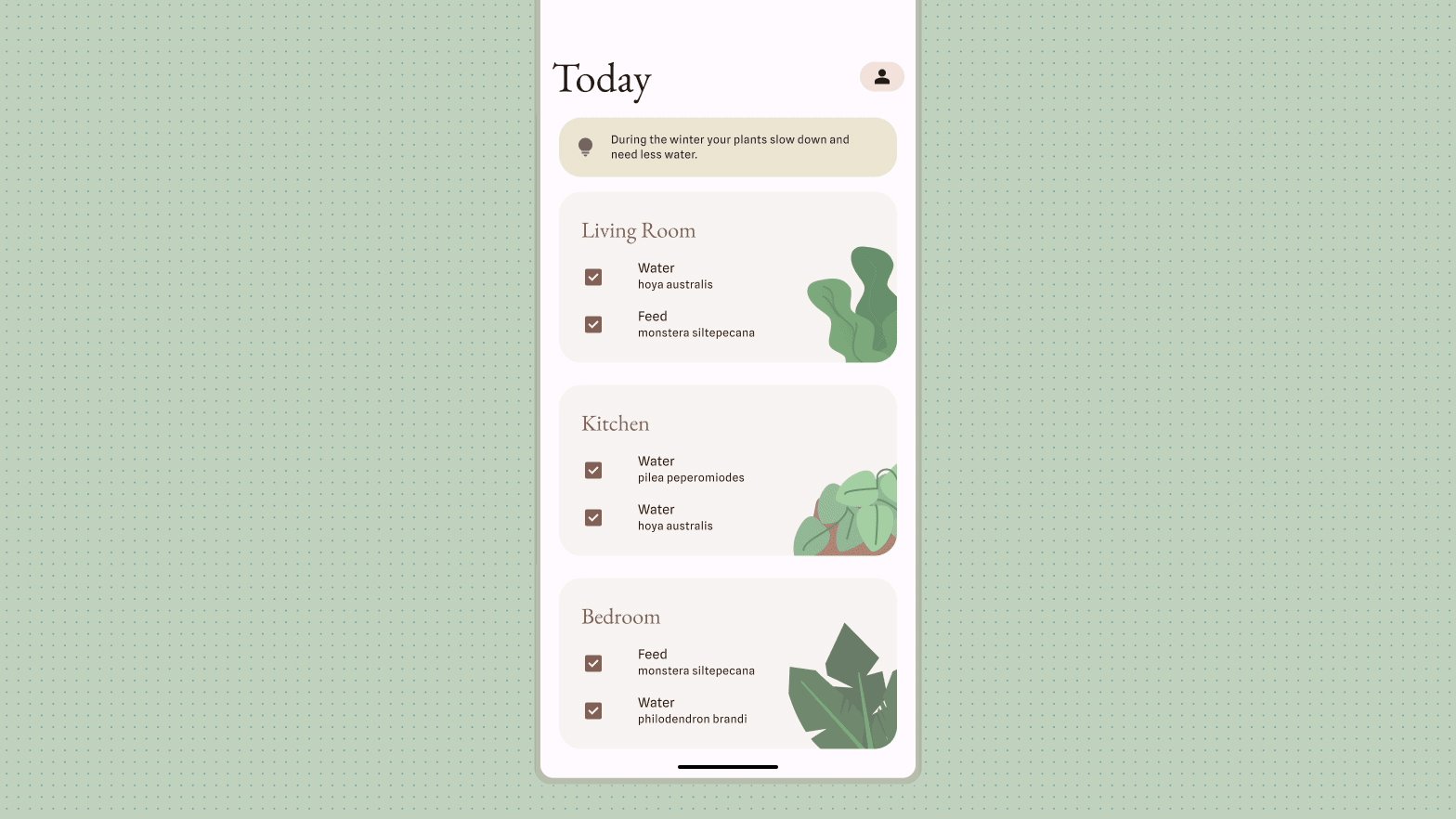
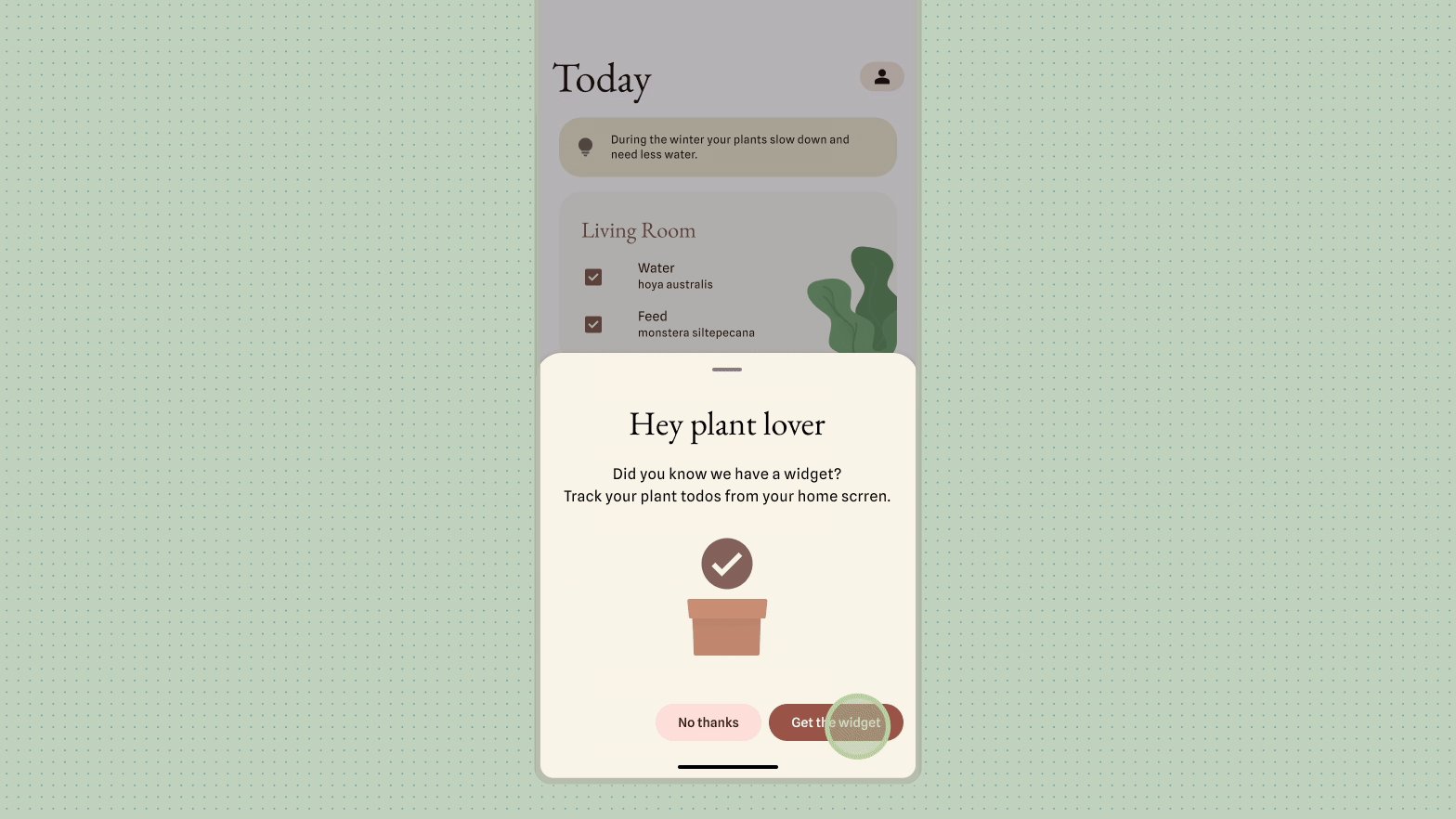
คุณสามารถแสดงตัวเลือกในการปักหมุดวิดเจ็ตที่เกี่ยวข้องในแอปในช่วงเวลาที่เหมาะสมตามบริบทได้โดยไม่ต้องรอให้ผู้ใช้ขอ โดยคำนึงถึงปัจจัยต่อไปนี้
- แสดงตัวเลือกวิดเจ็ตปักหมุดเมื่อเหมาะสมที่สุดตามการดำเนินการของผู้ใช้ ภายในแอป เช่น หลังจากที่ผู้ใช้ทํางานที่ มีวิดเจ็ตที่เกี่ยวข้องสําเร็จ หรือเมื่อผู้ใช้เข้าถึงฟีเจอร์ที่ ปรับปรุงให้มีประสิทธิภาพมากขึ้นได้ด้วยวิดเจ็ตซ้ำๆ
- ใช้คำแนะนำด้านภาพที่ชัดเจน เช่น ไอคอนหรือภาพเคลื่อนไหวสั้นๆ เพื่อดึงดูดความสนใจ ไปที่ตัวเลือกในการปักหมุดวิดเจ็ต
- คำแนะนำในการปักหมุดวิดเจ็ตไม่ควรบล็อกหรือขัดขวางการดำเนินการหลักของผู้ใช้ภายในแอป

โปรดดูข้อมูลเพิ่มเติมที่หัวข้ออนุญาตให้ผู้ใช้ปักหมุดวิดเจ็ตเพื่อกำหนดค่าการปักหมุดวิดเจ็ต จากภายในแอป

