
Um tema é um conjunto de estilos ou atributos, como cor, tipo e forma, que podem afetar a aparência e a experiência do usuário em dispositivos móveis ou de tela grande e no app.
Aprendizados
- Para oferecer aos usuários uma experiência mais personalizada e acessível, verifique se o app adota as preferências do sistema, incluindo temas, como claro ou escuro, dinâmico e contraste.
- Crie um tema personalizado para usar como fallback se o dinâmico não estiver disponível.
- Considere as configurações de tipo ao usar vários temas.
- Sempre verifique o contraste do texto e da superfície para garantir a legibilidade.
Tipos de temas
Os temas são baseados no sistema ou no app. Os temas do sistema podem afetar toda a interface do dispositivo do usuário e fornecer controles correspondentes nas configurações do dispositivo, enquanto um tema de app afeta apenas o app em que ele é implementado.
O app precisa implementar um dos tipos de tema para exibi-lo, mas os temas do app são aplicados apenas dentro do app e não em nenhum outro lugar do dispositivo. Também é possível substituir algumas configurações do tema do sistema com as configurações no app.
Temas do sistema
Os temas do sistema são aplicados em todo um dispositivo Android, incluindo apps individuais, dependendo das configurações do usuário. Os temas do sistema incluem temas claros e escuros, gerados pelo usuário e do fabricante.
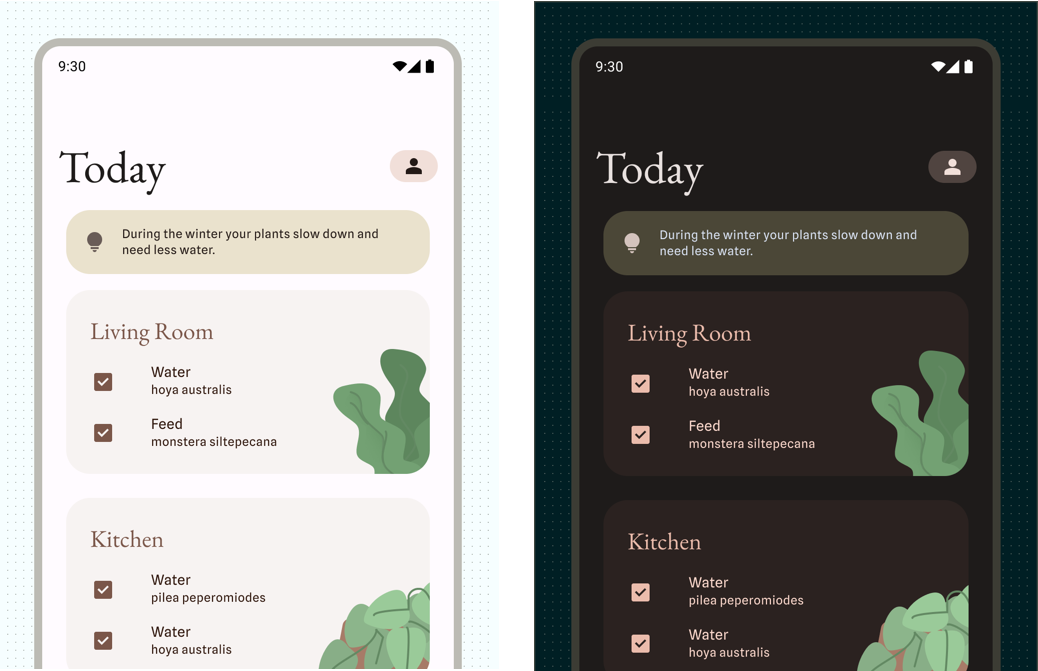
Temas claro e escuro
O tema claro, ou modo dia, consiste em um modo de exibição claro com maior luminância e superfícies criadas com valores de tons altos. Por outro lado, o tema escuro, ou modo noturno, muda a interface para reduzir a luminância. As superfícies são criadas com cinza escuro ou valores de tons baixos.
O tema escuro tem vários benefícios: ajuda na legibilidade da tela em condições de sol ou pouca luz, reduz o cansaço visual devido ao brilho mais baixo e economiza bateria. Além disso, é o recurso mais solicitado pelos usuários.

Considere os seguintes pontos ao implementar temas claros e escuros:
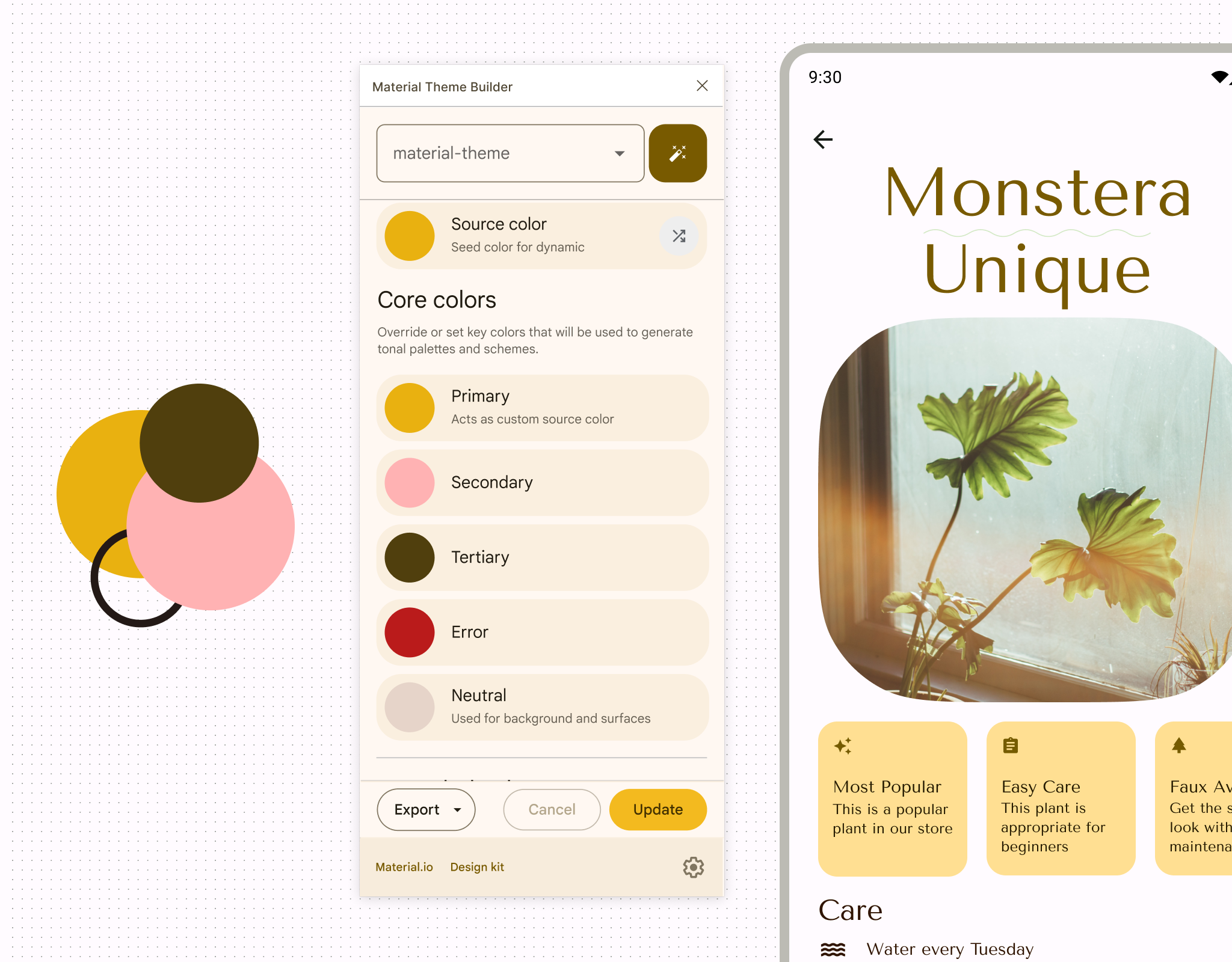
- É possível personalizar um esquema de cores para uma maior expressão. Se você estiver usando o Material Theme Builder para criar um esquema, ele vai criar automaticamente um escuro. Leia mais sobre como personalizar o Material e o sistema de cores para criar um tema de marca.
- Os usuários podem definir um tema claro ou escuro nas configurações de tela do sistema para sempre ativado, sempre desativado ou automático com base no horário do dia. Recomendamos refletir as configurações de sistema preferidas do usuário, mas também é uma boa ideia criar controles no app para oferecer aos usuários modificações mais detalhadas.
- O conteúdo da Web em WebViews também pode usar o estilo claro, escuro ou padrão. Leia como o tema escuro é compatível com visualizações da Web.
- Se os usuários ativarem essa opção, o Android poderá forçar um tema escuro. Também é possível criar um tema escuro personalizado para ter mais controle.
- Se o usuário não tiver ativado outros temas ou configurações, você terá a opção de "travar" o app no tema claro. No entanto, não recomendamos fazer isso, porque isso pode ir contra as necessidades de acessibilidade e personalização de um usuário.

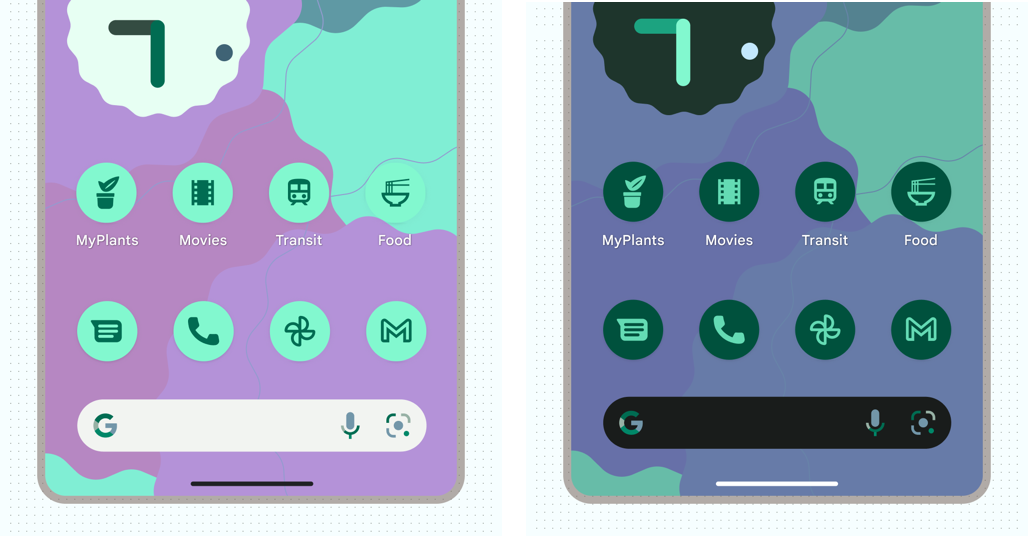
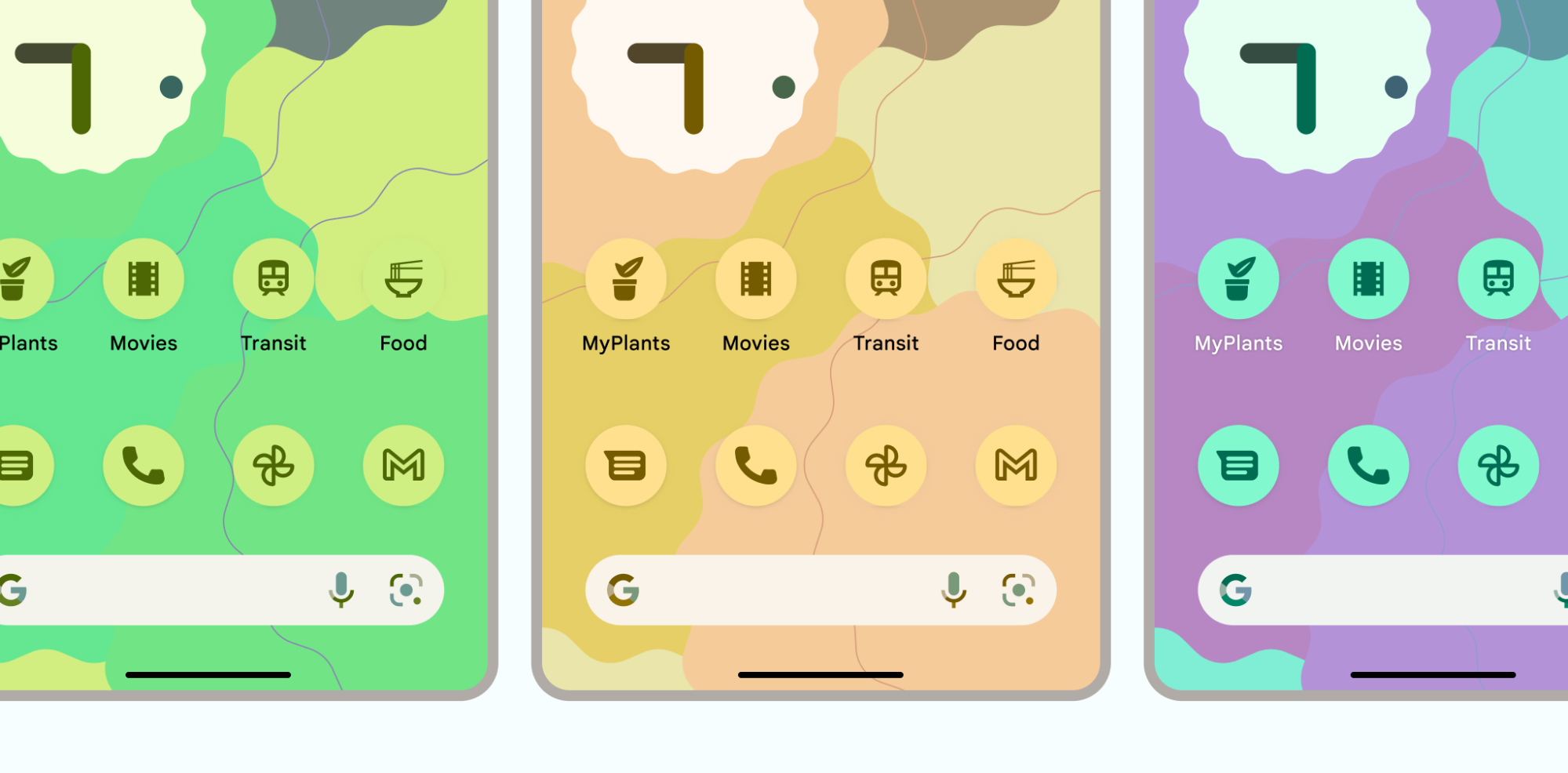
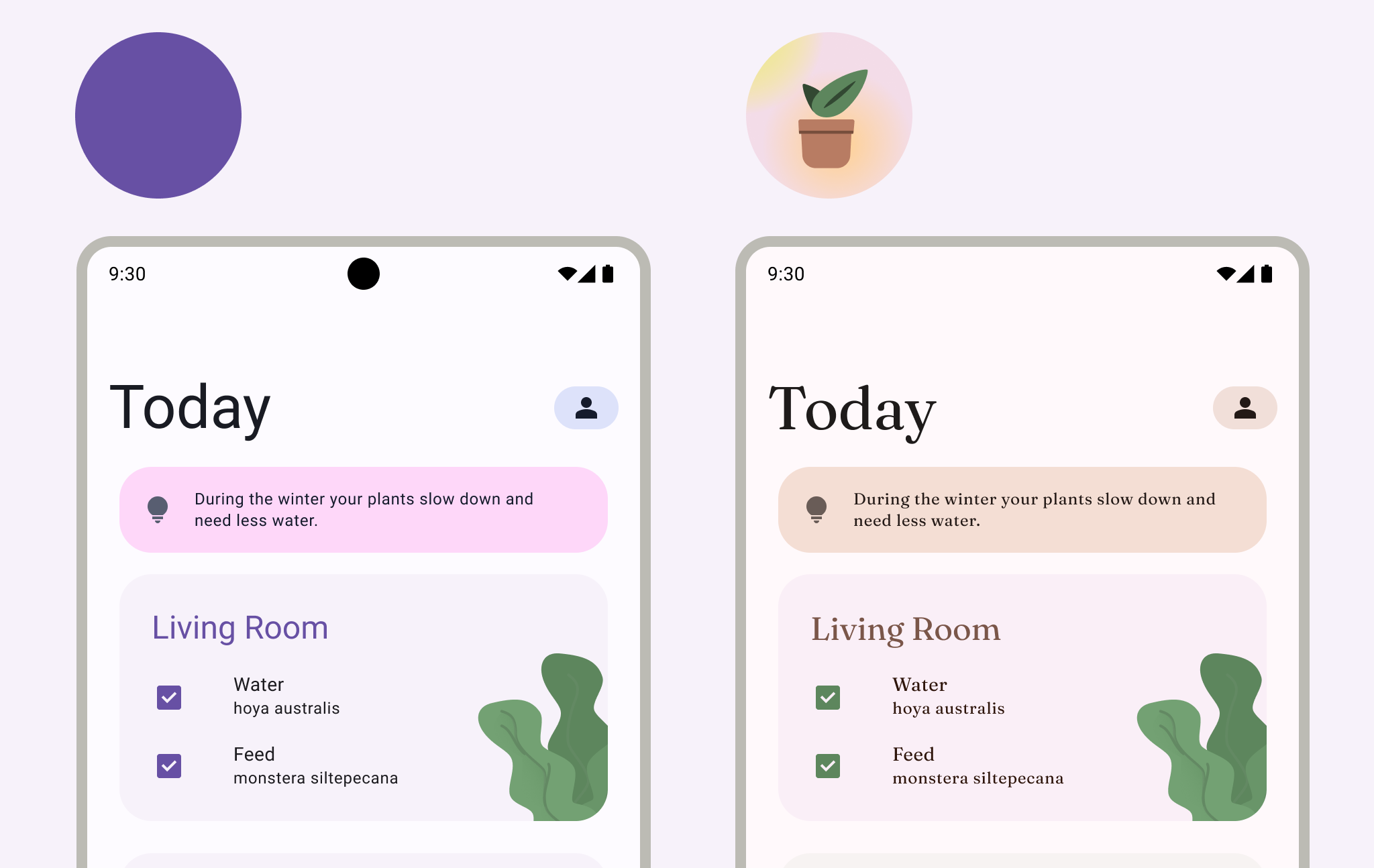
Temas gerados pelo usuário
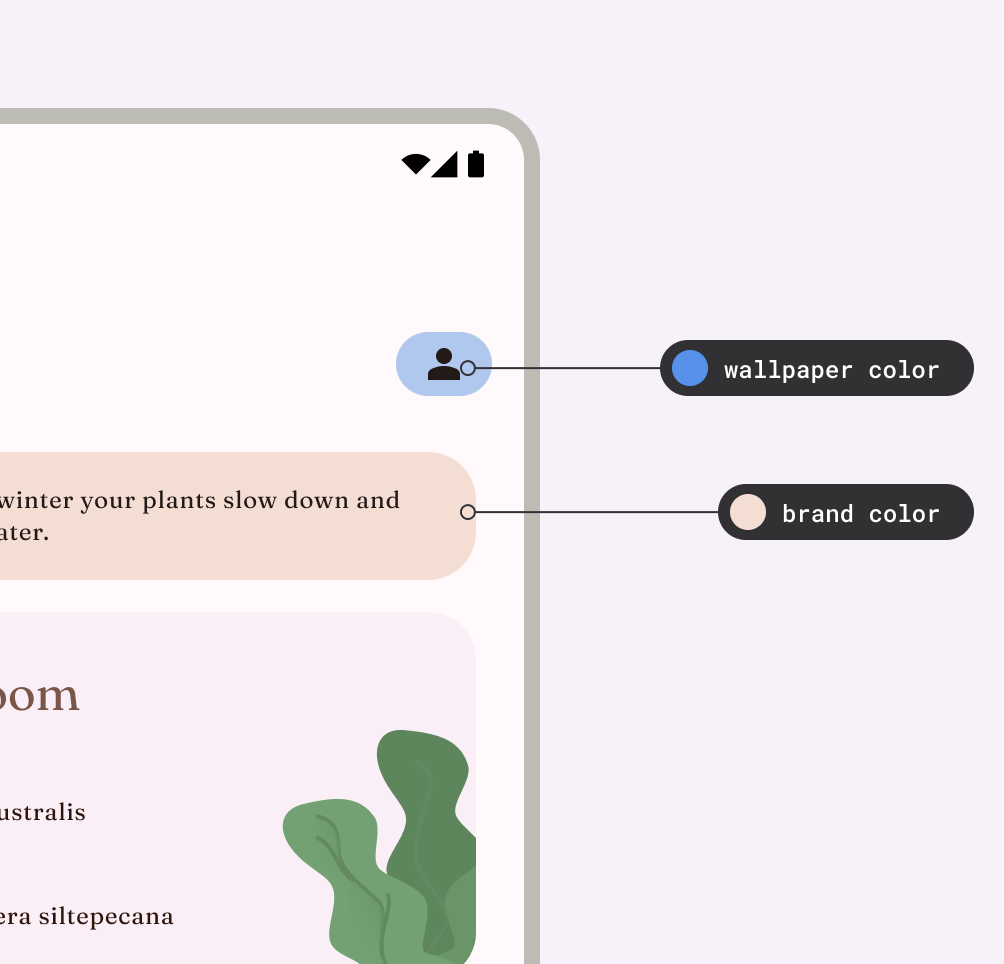
Os temas gerados pelo usuário são compatíveis com a cor dinâmica, que disponibilizamos com o Material You a partir do Android 12. Quando ativada, a cor dinâmica deriva cores personalizadas do plano de fundo de um usuário para ser aplicada aos apps e à interface do sistema. Essa paleta de cores é usada como ponto de partida para gerar esquemas de cores claras e escuras.
As configurações de fontes também podem ser atualizadas nas configurações do dispositivo para atender às preferências e às necessidades de acessibilidade do usuário. Essas configurações podem e devem ser aplicadas aos apps. Portanto, use valores de pixel escalonáveis para fontes.


Temas do fabricante
Os fabricantes de dispositivos podem oferecer outros recursos de personalização que podem afetar a interface do sistema e as configurações de exibição.
Temas de apps
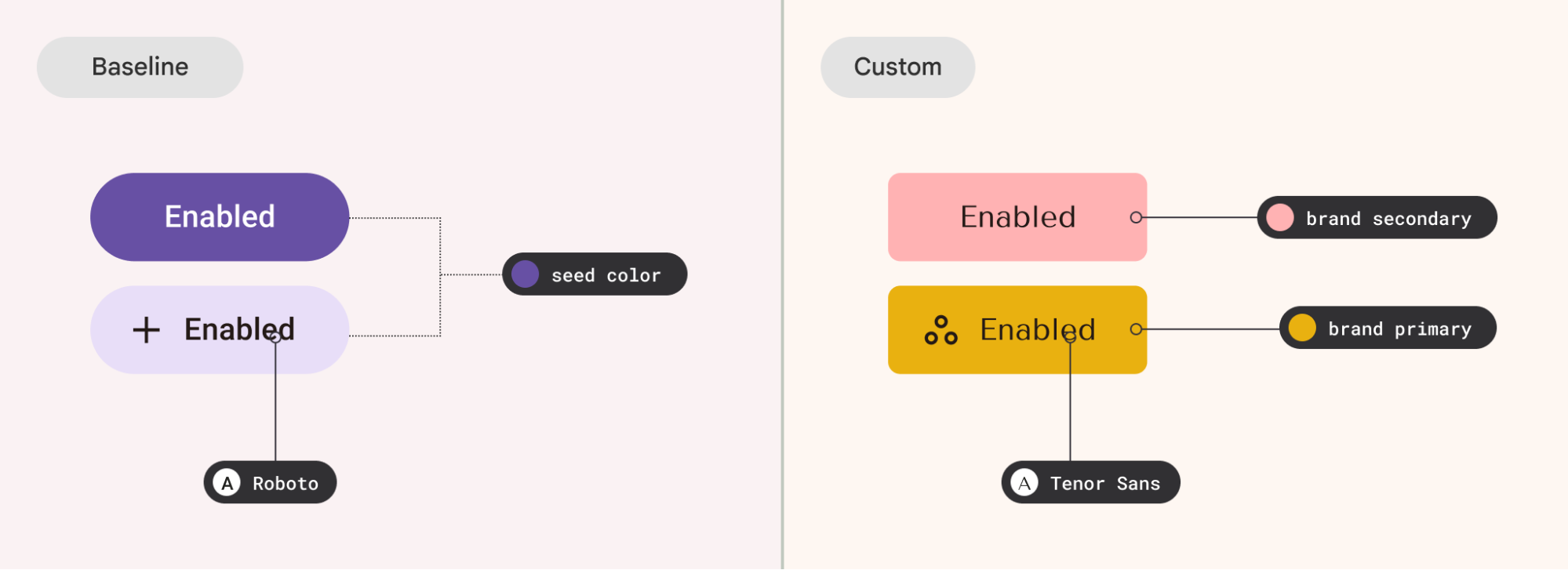
Referência
Os componentes do Material Design na biblioteca do Material Design oferecem um tema de referência que usa um esquema de cores roxo e a fonte Roboto. Qualquer app que não defina atributos de tema voltará a esses atributos de referência.
Personalizado (marca)
O uso de temas personalizados oferece uma maior variedade de expressões para a aparência e a sensação do app ou para atuar como substituto quando determinados temas do sistema não estiverem disponíveis. Isso é útil se você estiver trabalhando com um sistema de design personalizado completo, um pequeno guia de marca ou algumas das suas cores favoritas.
O app também pode ter vários esquemas personalizados, sejam esquemas completos que o usuário pode escolher, elementos inspirados no conteúdo ou elementos de submarca.


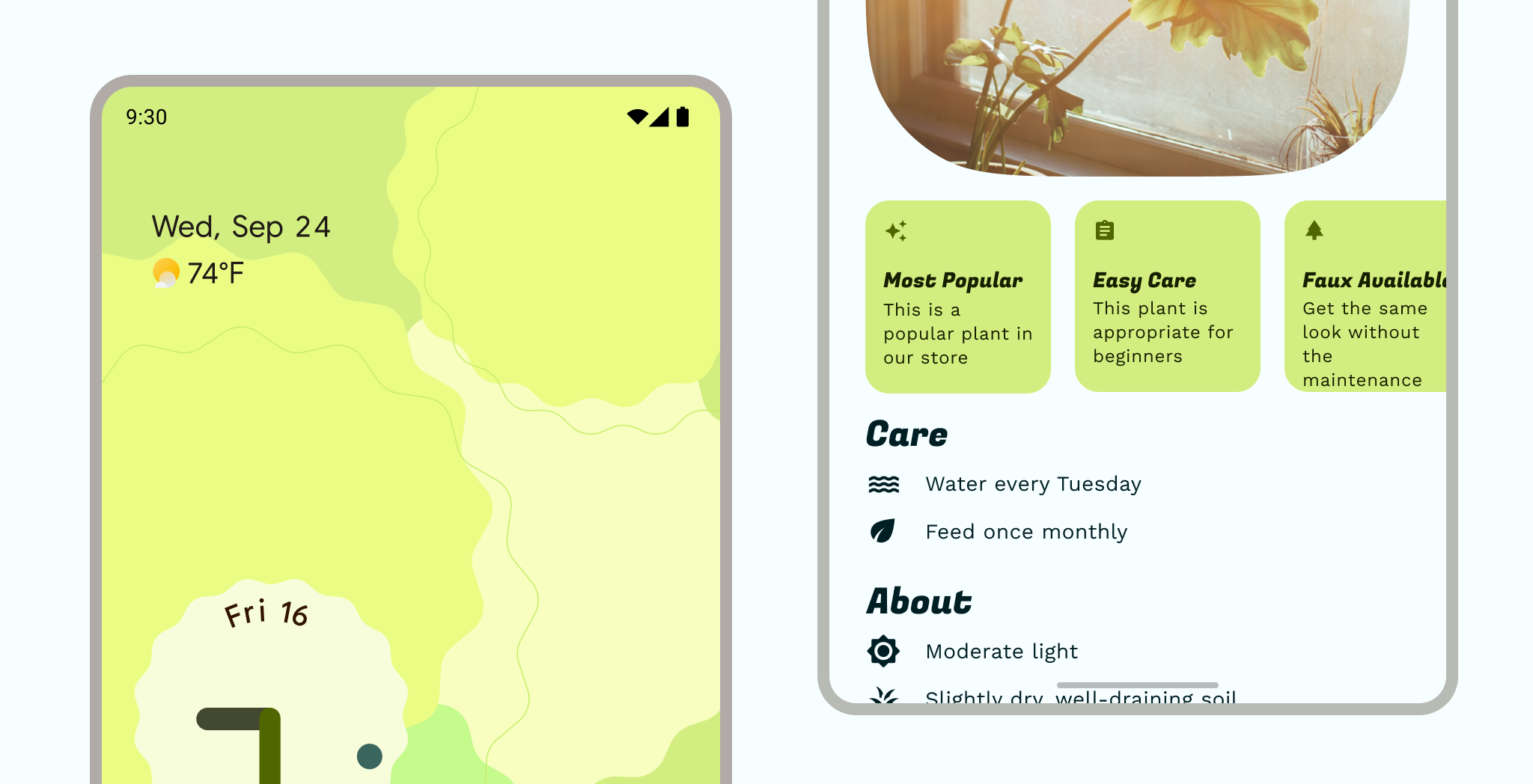
Conteúdo
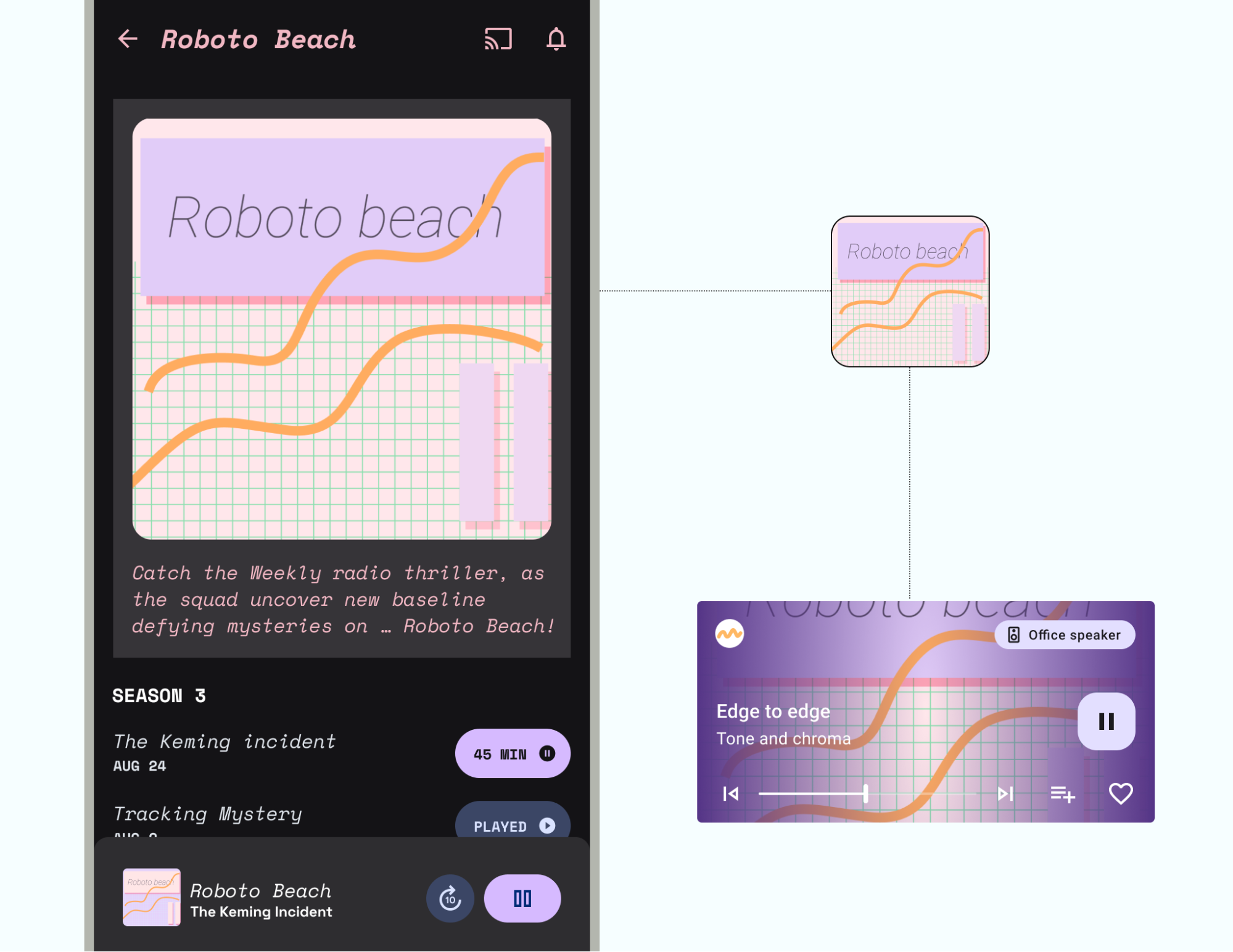
Para dar mais destaque a algum conteúdo, a interface pode usar cores dinâmicas para herdar a cor desse conteúdo. A cor do conteúdo funciona bem com uma fonte de conteúdo principal, mas é necessário usá-la com cuidado em visualizações com várias fontes de conteúdo.

Um tema normalmente afeta um app em geral, mas também pode ser aplicado seletivamente e junto com outros temas. Evite muitos temas e combinações mantendo uma hierarquia: uma fonte de tema principal (dinâmica ou personalizada) que se aplica à maioria da interface.

Material
O Material Design fornece um tema de referência e sistemas de temas (cor, tipo, forma). A aplicação de temas do Material Design também pode ser estendida para alcançar atributos adicionais ao tema.
Marca
Se os sistemas de tema do Material Design não estiverem alinhados com a aparência que você quer no app, implemente um tema totalmente personalizado. Teste as propriedades personalizadas para contraste e legibilidade.
Saiba como implementar um sistema personalizado no Compose.
Atributos do tema
Os atributos de tema são alinhados com estilos visuais comuns usados no design da interface para evocar uma variedade de estéticas. No app, essas propriedades geralmente são vinculadas a sistemas de temas do Material Design para permitir a personalização do criador do app.

Cor
Use cores para expressar estilo e transmitir significado. Definir as cores do app pode ser crucial para a personalização, definindo o propósito semântico e, claro, definindo a identidade da marca.
Em um tema, um esquema de cores é o grupo de tons atribuídos a funções específicas que são mapeadas para componentes. Saiba mais sobre cores na interface do Android e o Sistema de cores do Material Design.

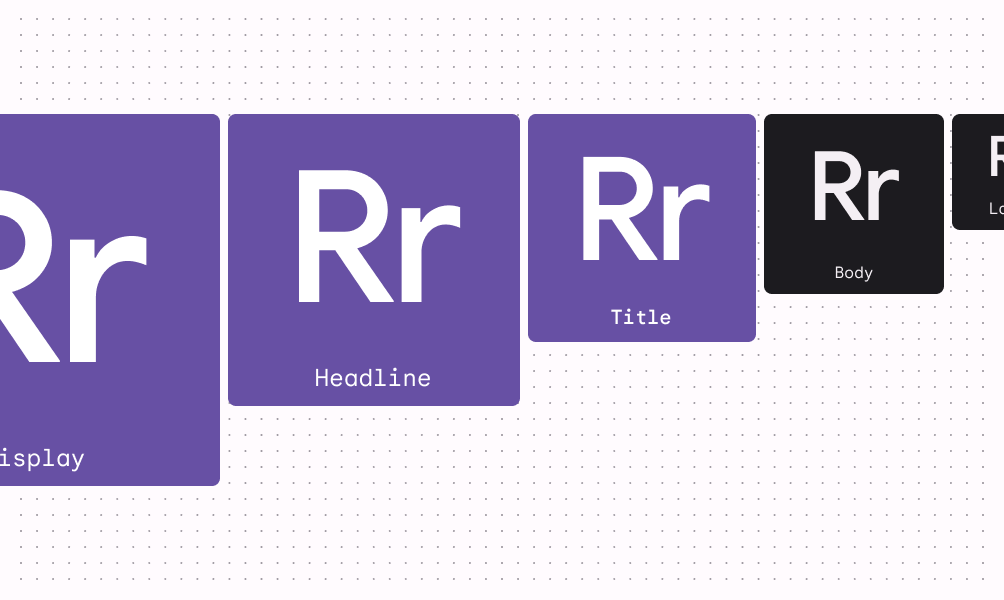
Tipo
A fonte do sistema Android é Roboto (disponível sem custo financeiro para todos os apps), mas você pode personalizar o tipo. Considere a legibilidade das fontes escolhidas para alinhá-las às funções. Saiba mais sobre como aplicar o tipo.

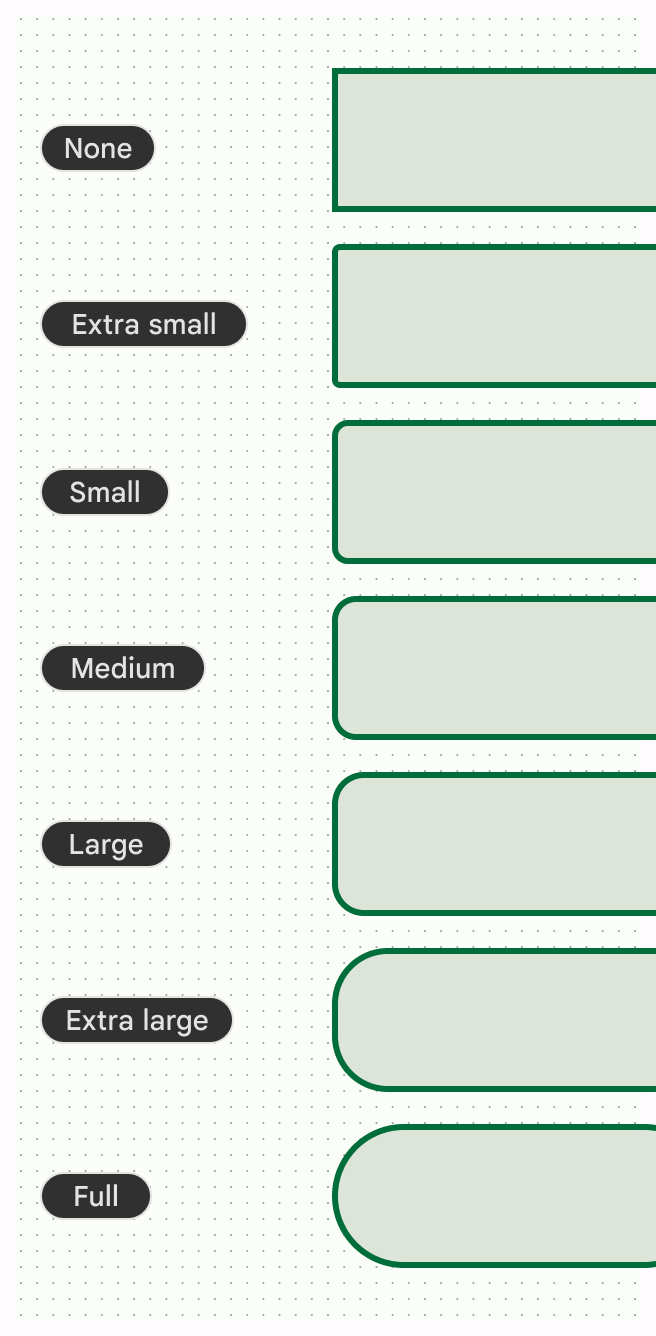
Forma
Personalizar a forma dos cantos do contêiner além dos padrões de linha de base ajuda a definir o caráter do app. Por exemplo, você pode usar cantos arredondados para trazer uma sensação mais suave e divertida ou usar um corte angular para uma sensação mais séria. Confira os tokens e estilos de forma para componentes do Material Design.
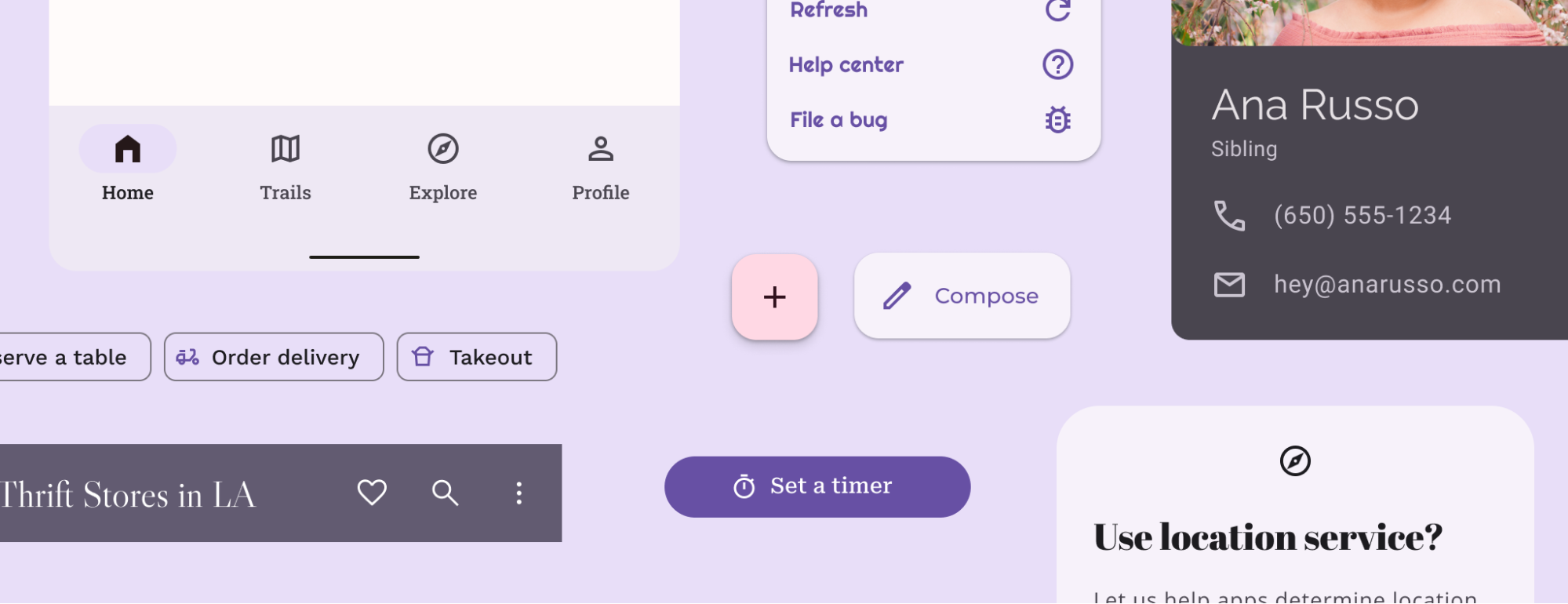
Ícones
Os ícones do Material Design estão disponíveis para uso no app em cinco estilos: sólido, contornado, nítido, arredondado e dois tons. Use o mesmo estilo de ícone em todo o app para manter uma aparência consistente e refinada.

Outros atributos do tema
Embora a cor, o tipo e a forma componham os sistemas de temas principais do Material Design, os sistemas de design não estão limitados aos conceitos de que o Material Design depende. Você pode modificar os sistemas existentes e introduzir sistemas totalmente novos, com novas classes e tipos, para tornar outros conceitos compatíveis com temas. Talvez você também precise ampliar ou substituir os sistemas atuais para usar atributos personalizados além do fornecido. Por exemplo, você pode adicionar um sistema de gradientes ou dimensões de espaçamento.
Aplicar um tema no app
Tema versus estilo e classes
Os temas e estilos podem ter vários atributos de design. Um estilo pode ser independente de um tema e se refere à aparência de um elemento individual (ou visualização). Você pode definir um tema em vários elementos e até mesmo em todo o app. Um estilo é uma escolha estilística reutilizável, análoga a um estilo ou token no software de design. Por exemplo, "Body Large" é um estilo, enquanto "Light" e "Dark" são temas.
Implementar um tema no Compose
Geralmente, um tema consiste em vários sistemas que agrupam conceitos visuais e comportamentais comuns, que você modela usando classes com valores de tema.
Consulte Material Design 3 no Compose para mais informações sobre como usar o Jetpack Compose para criar uma implementação do tema do Material Design 3.
Color.kt
val md_theme_light_primary = Color(0xFF476810)
val md_theme_light_onPrimary = Color(0xFFFFFFFF)
val md_theme_light_primaryContainer = Color(0xFFC7F089)
val md_theme_dark_primary = Color(0xFFACD370)
val md_theme_dark_onPrimary = Color(0xFF213600)
val md_theme_dark_primaryContainer = Color(0xFF324F00)
Implementar um tema em visualizações
Os temas são uma coleção de recursos com nomes semânticos que podem ser usados em todo o app. Eles compartilham a mesma sintaxe de estilo.
Comece a usar as visualizações.
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
Webviews
O conteúdo da Web na WebView também pode usar o estilo claro, escuro ou padrão. Saiba como o tema escuro em visualizações da Web é compatível.
Personalizar um tema do Material
Você pode usar o plug-in do Material Theme Builder no Figma para personalizar um tema do Material Design. Ao criar um tema com ele, você tem arquivos de tema implementáveis com esquemas de cores claras e escuras já gerados, permitindo que você avance na personalização atualizando o arquivo de tema exportado com seus valores exatos.