
테마는 색상, 유형, 도형과 같은 스타일 또는 속성의 집합으로, 사용자의 휴대기기 또는 대형 화면 기기 및 인앱 환경의 디자인과 느낌에 영향을 줄 수 있습니다.
요약
- 사용자에게 더 맞춤설정되고 접근하기 쉬운 환경을 제공하려면 앱에서 밝은 테마 또는 어두운 테마, 동적, 대비와 같은 테마를 비롯한 시스템 환경설정을 채택해야 합니다.
- 동적 테마를 사용할 수 없는 경우 대체로 사용할 맞춤 테마를 만듭니다.
- 다양한 테마를 사용할 때는 서체 설정을 고려하세요.
- 가독성을 위해 항상 텍스트와 노출 영역의 대비를 확인합니다.
테마 유형
테마는 시스템 기반 또는 앱 기반입니다. 시스템 테마는 사용자의 전체 기기 UI에 영향을 미치고 기기 설정에서 상응하는 컨트롤을 제공할 수 있지만, 앱 테마는 구현된 앱에만 영향을 미칩니다.
앱에서 테마를 표시하려면 두 유형의 테마 중 하나를 구현해야 하지만 앱 테마는 기기의 다른 위치가 아닌 앱 내에서만 적용됩니다. 인앱 설정을 사용하여 일부 시스템 테마 설정을 재정의할 수도 있습니다.
시스템 테마
시스템 테마는 사용자 설정에 따라 개별 앱을 포함한 전체 Android 기기에 적용됩니다. 시스템 테마에는 밝은 테마와 어두운 테마, 사용자 제작 테마, 제조업체 테마가 포함됩니다.
밝은 테마 및 어두운 테마
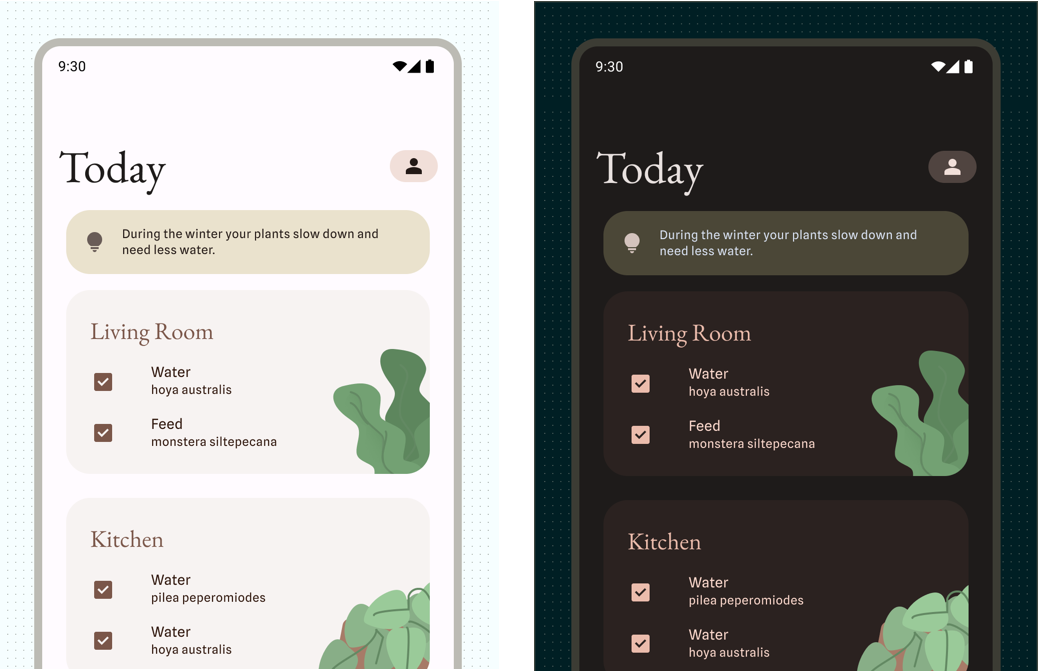
밝은 테마 또는 주간 모드는 휘도가 더 높고 높은 색조 값으로 빌드된 노출 영역이 있는 밝은 디스플레이 모드로 구성됩니다. 반대로 어두운 테마 또는 야간 모드는 UI를 전환하여 밝기를 줄입니다. 표면은 어두운 회색 또는 낮은 색조 값으로 구성됩니다.
어두운 테마에는 여러 가지 이점이 있습니다. 화창한 날이나 어두운 환경에서 화면 가독성을 높이고, 밝기를 낮춰 눈의 피로를 줄이며, 배터리를 절약할 수 있습니다. 또한 사용자들 사이에서 가장 많이 요청되는 앱 기능이기도 합니다.

밝은 테마와 어두운 테마를 구현할 때 다음 사항을 고려하세요.
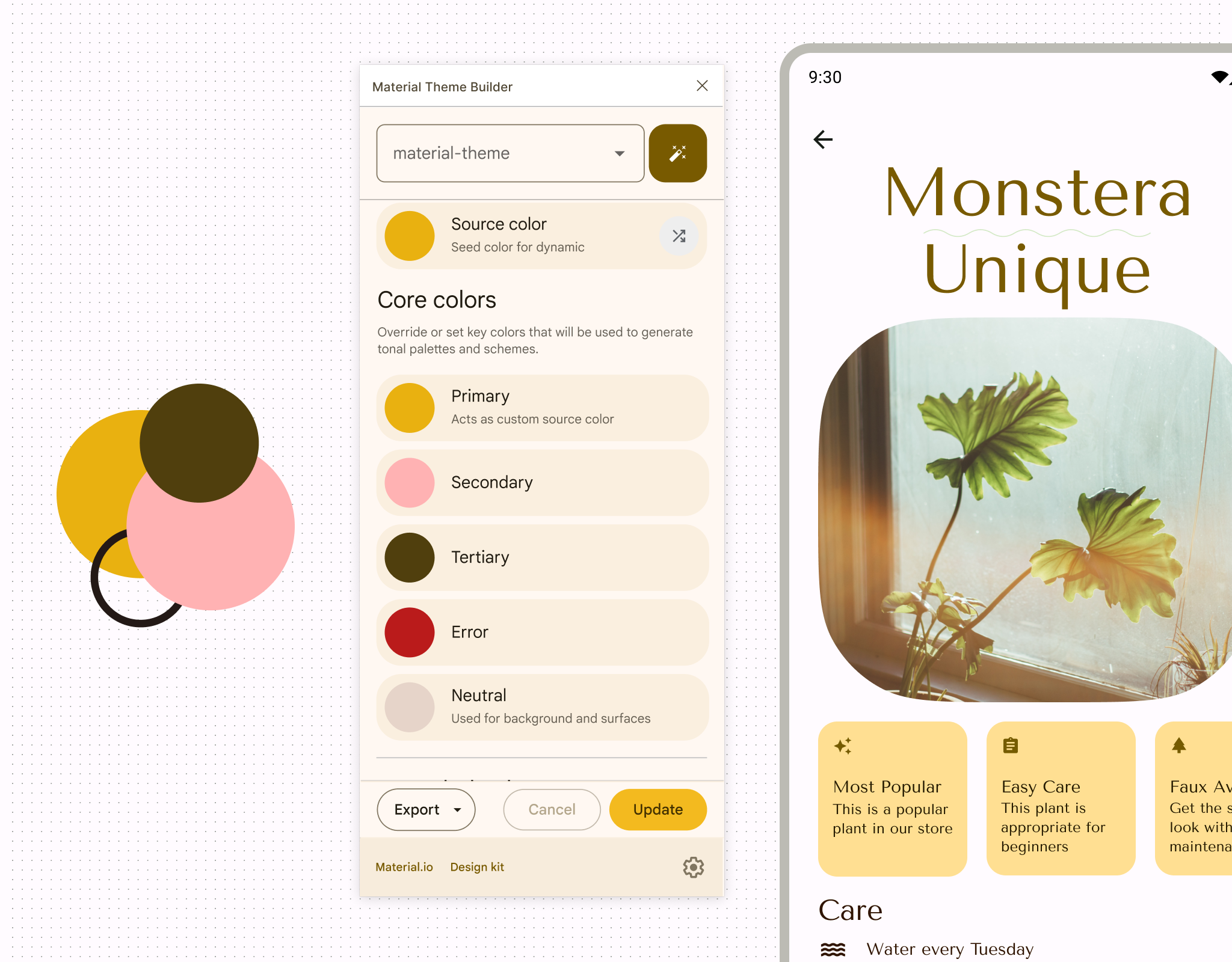
- 색 구성표를 맞춤설정하여 더 효과적으로 표현할 수 있습니다. Material 테마 빌더를 사용하여 스키마를 만들면 어두운 스키마가 자동으로 생성됩니다. Material 및 색상 시스템을 맞춤설정하여 브랜딩된 테마를 만드는 방법을 자세히 알아보세요.
- 사용자는 시스템 수준 디스플레이 설정에서 밝은 테마 또는 어두운 테마를 항상 사용, 항상 사용 중지 또는 시간에 따라 자동으로 설정할 수 있습니다. 사용자의 기본 시스템 설정을 반영하는 것이 좋지만 사용자에게 더 세부적인 수정사항을 제공할 수 있는 인앱 컨트롤을 만드는 것도 좋습니다.
- WebView의 웹 콘텐츠는 밝은 스타일, 어두운 스타일 또는 기본 스타일을 사용할 수도 있습니다. WebView의 어두운 테마가 지원되는 방식을 읽어보세요.
- 사용자가 사용 설정한 경우 Android에서 어두운 테마를 강제할 수 있습니다. 맞춤 어두운 테마를 만들어 더 세부적으로 관리할 수도 있습니다.
- 사용자가 다른 테마나 설정을 사용 설정하지 않은 경우 앱을 밝은 테마로 '고정'할 수 있습니다. 하지만 사용자의 접근성 및 맞춤설정 요구사항에 위배될 수 있으므로 이 작업은 권장되지 않습니다.

사용자 제작 테마
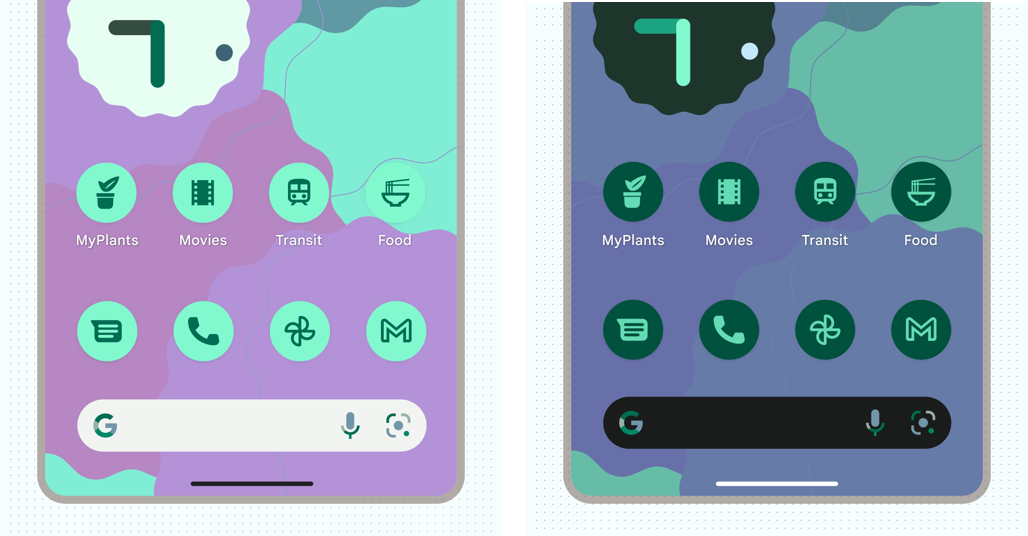
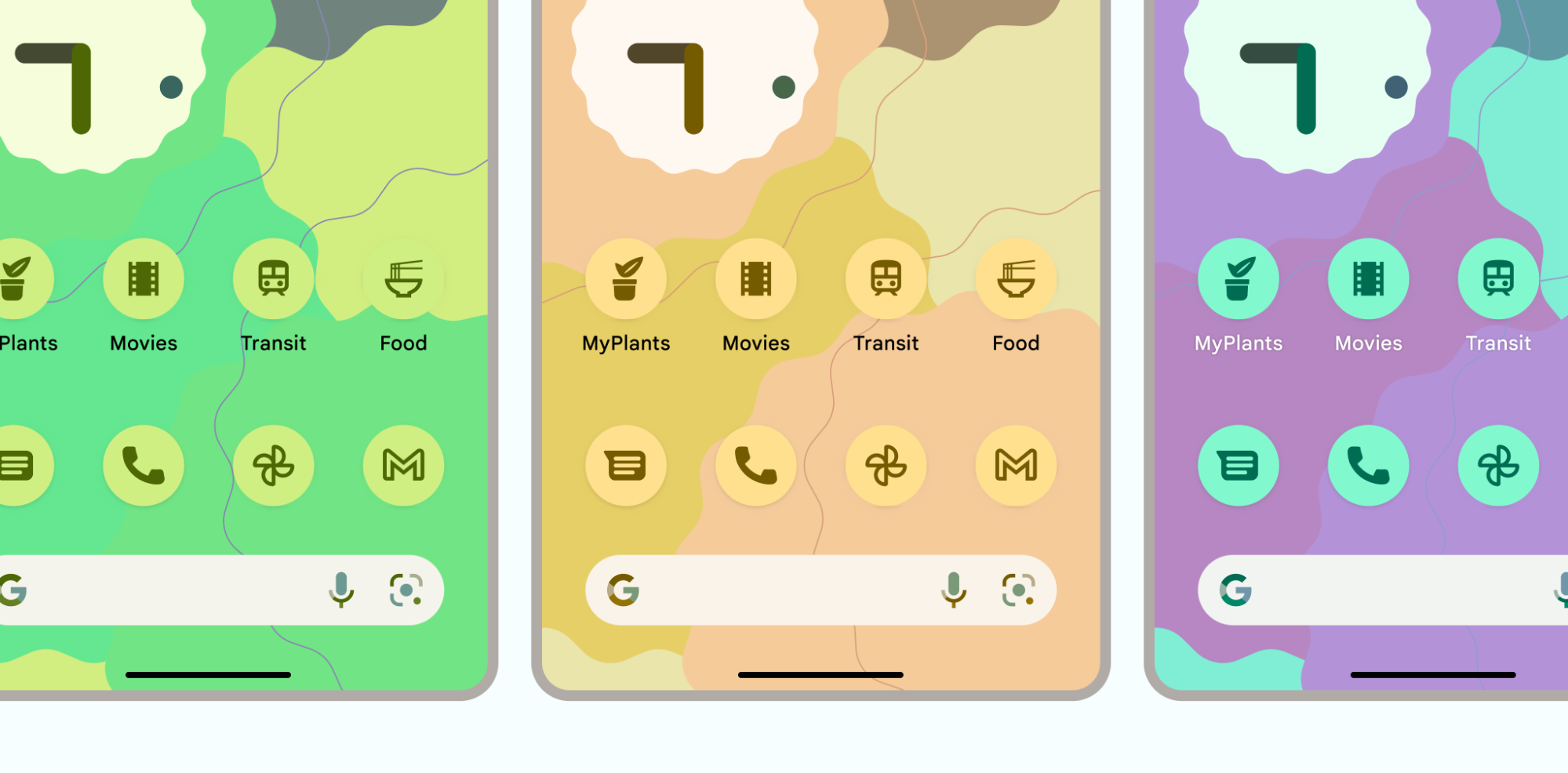
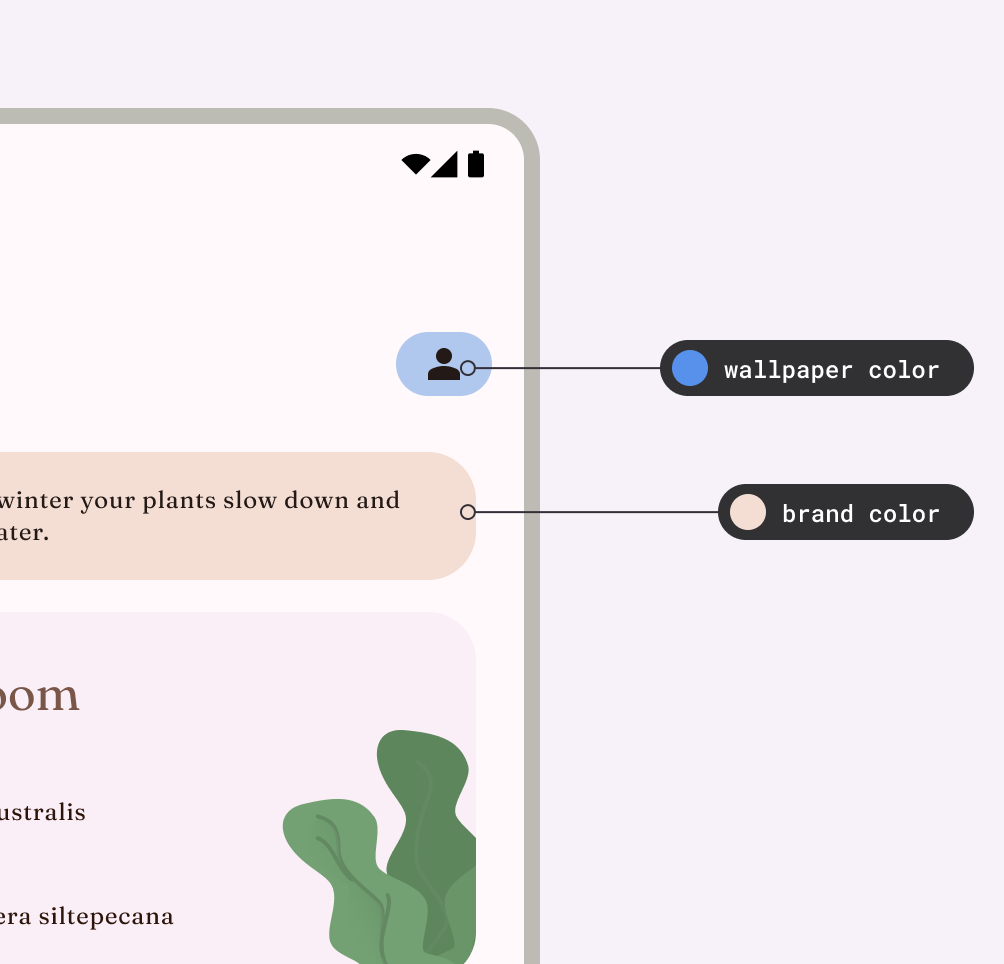
사용자 제작 테마는 Android 12부터 Material You에서 사용할 수 있는 동적 색상으로 지원됩니다. 동적 색상을 사용 설정하면 사용자의 배경화면에서 맞춤 색상을 가져와 앱과 시스템 UI에 적용합니다. 이 색상 팔레트는 밝은 색 구성표와 어두운 색 구성표를 생성하는 시작점으로 사용됩니다.
기기 설정 내에서 사용자의 선호도와 접근성 요구사항에 맞게 글꼴 설정을 업데이트할 수도 있습니다. 이러한 설정은 앱에 적용할 수 있으며 적용해야 하므로 글꼴에 확장 가능한 픽셀 값을 활용해야 합니다.


제조업체 테마
기기 제조업체는 시스템 UI 및 디스플레이 설정에 영향을 줄 수 있는 독점 테마 설정 기능을 추가로 제공할 수 있습니다.
앱 테마
기준
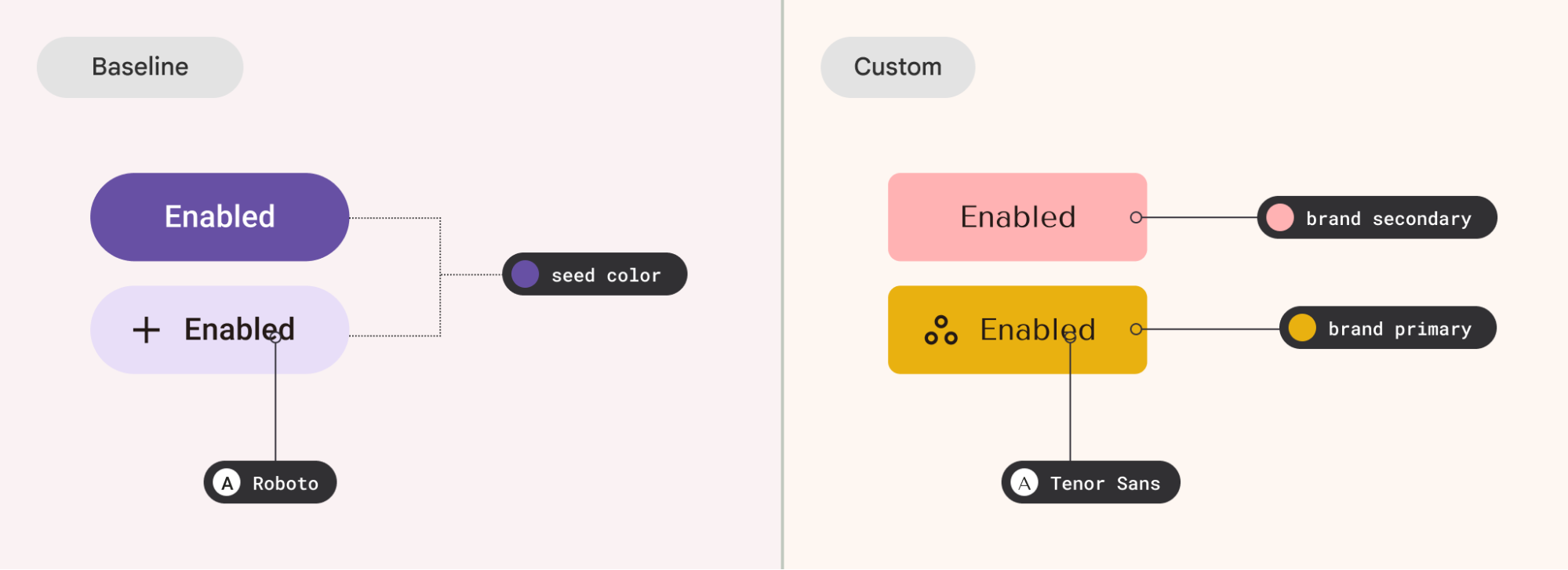
Material 라이브러리의 Material 구성요소는 자주색 색 구성표와 Roboto 글꼴을 사용하는 기준 테마를 제공합니다. 테마 속성을 정의하지 않는 앱은 이러한 기준 속성으로 되돌아갑니다.
맞춤 (브랜드)
맞춤 테마를 사용하면 앱의 디자인 및 분위기를 더 다양한 방식으로 표현하거나 특정 시스템 테마를 사용할 수 없는 경우 대체 테마로 사용할 수 있습니다. 이는 전체 맞춤 디자인 시스템, 소규모 브랜드 가이드 또는 좋아하는 색상 몇 개를 사용하는 경우 모두 유용합니다.
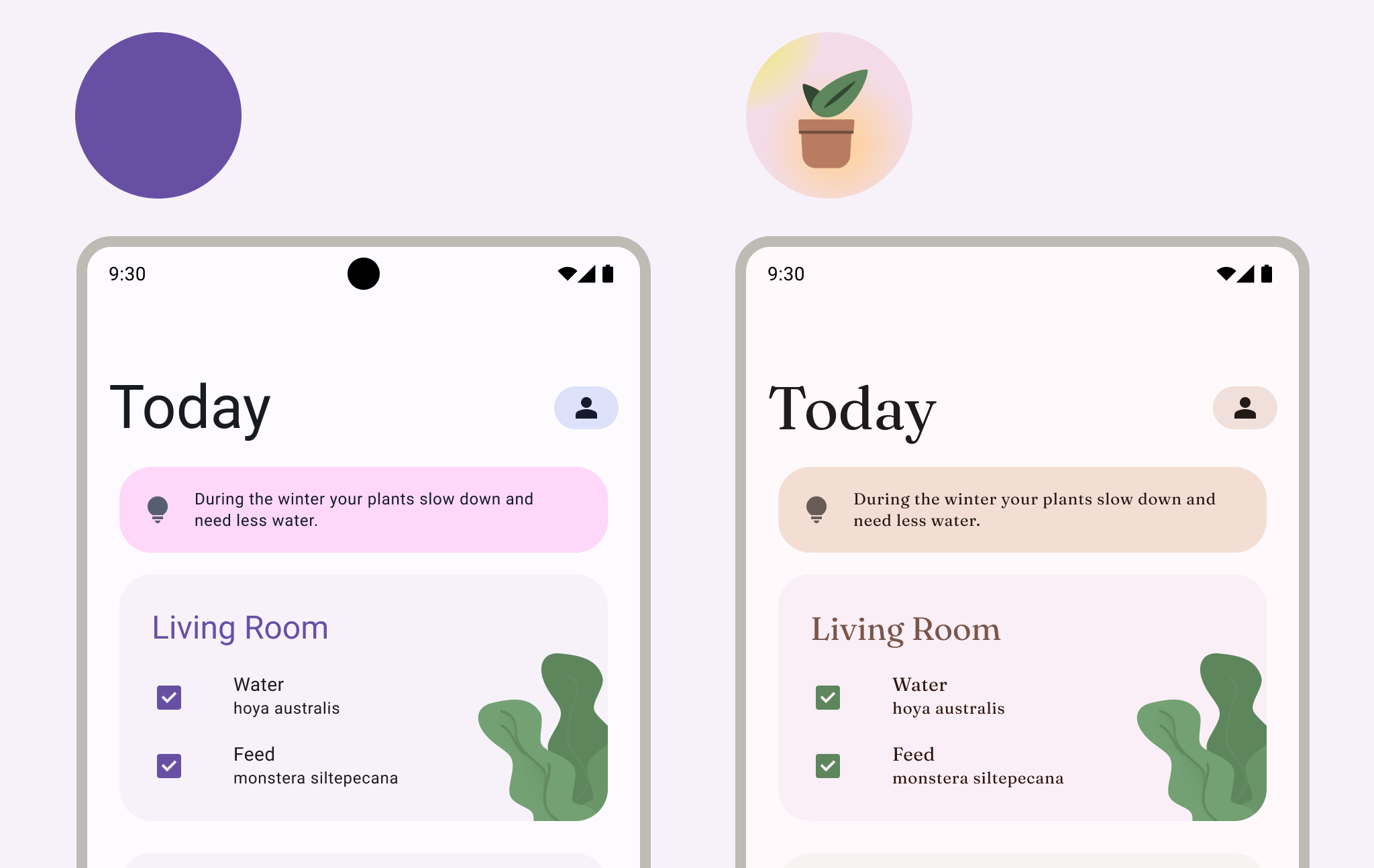
앱에는 사용자가 선택할 수 있는 전체 스키마, 콘텐츠에서 영감을 받은 스키마, 하위 브랜드 요소 등 여러 맞춤 스키마가 있을 수 있습니다.


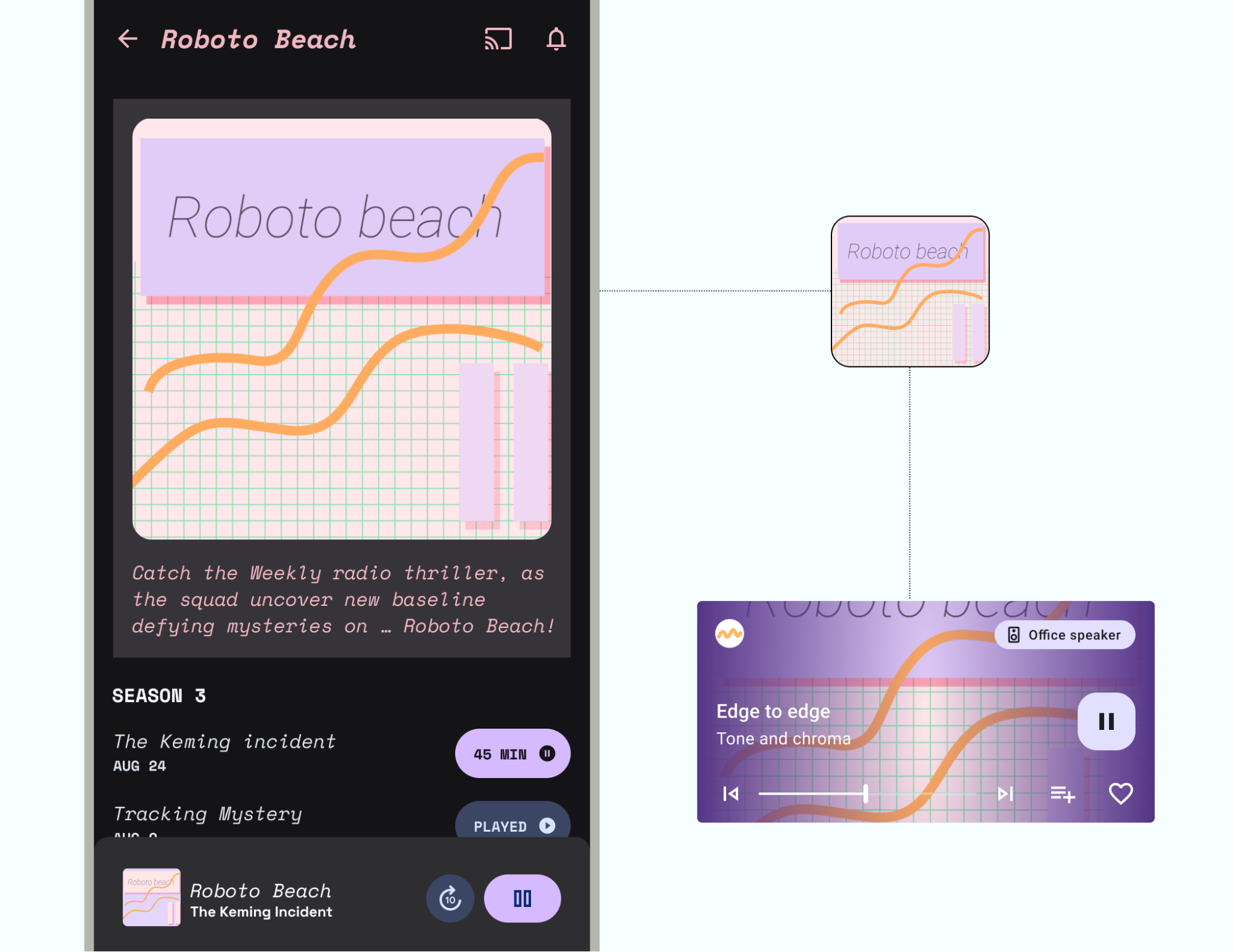
콘텐츠
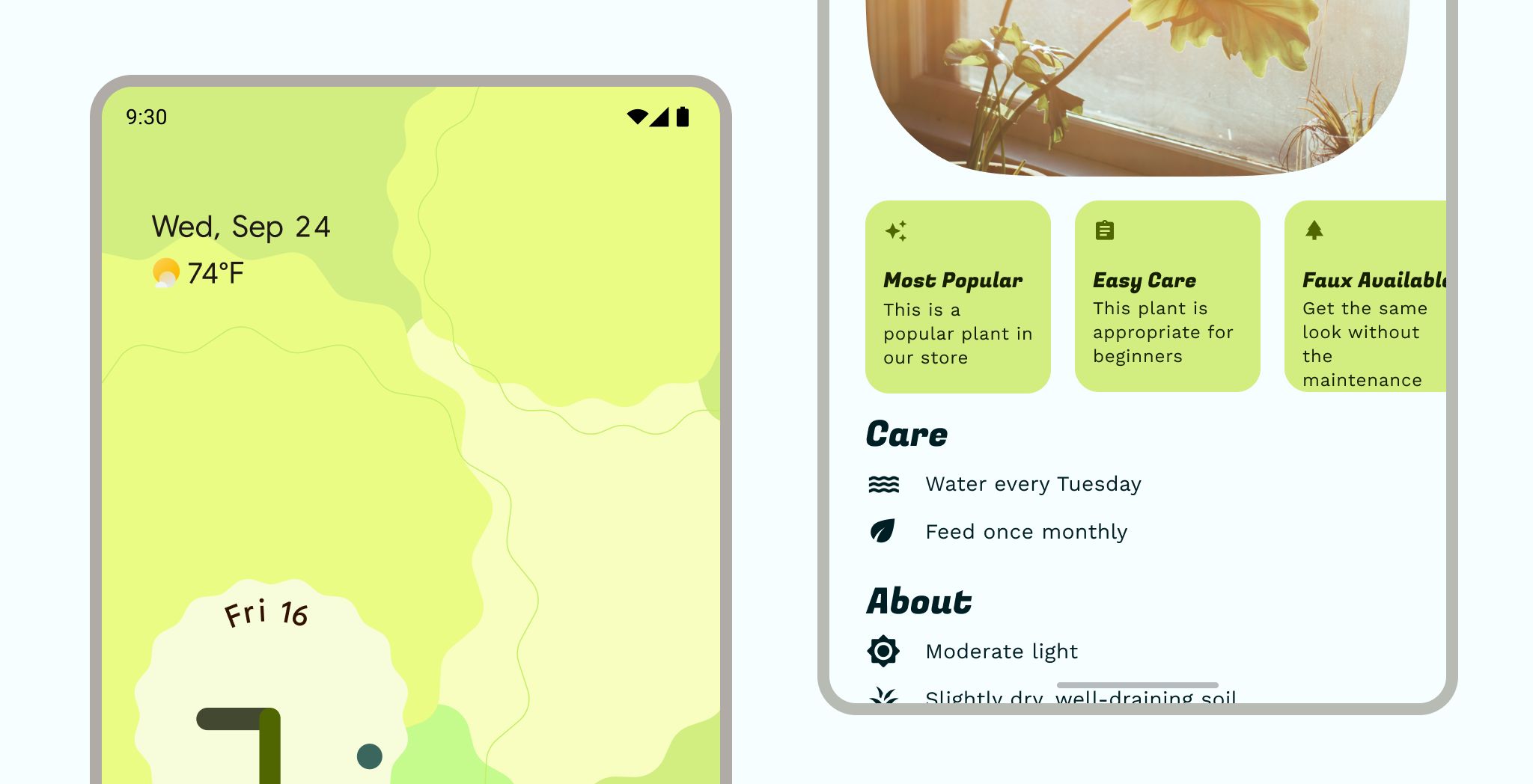
일부 콘텐츠에 더 많은 포커스를 가져오기 위해 UI는 동적 색상을 사용하여 해당 콘텐츠에서 색상을 상속할 수 있습니다. 콘텐츠 색상은 하나의 기본 콘텐츠 소스와 잘 작동하지만 콘텐츠 소스가 여러 개인 뷰에서는 주의해서 사용해야 합니다.

테마는 일반적으로 전체 앱에 영향을 미치지만 선택적으로 적용하거나 다른 테마와 함께 적용할 수도 있습니다. 계층 구조를 유지하여 테마와 조합이 너무 많지 않도록 합니다. 즉, 대부분의 UI에 적용되는 기본 테마 소스 (동적 또는 맞춤)를 유지합니다.

머티리얼
Material Design은 기준 테마 및 테마 설정 시스템 (색상, 유형, 도형)을 제공합니다. Material 테마 설정을 확장하여 테마에 추가 속성을 적용할 수도 있습니다.
브랜드
Material Design 테마 시스템이 앱에서 원하는 디자인과 느낌과 일치하지 않으면 완전히 맞춤 테마를 구현할 수 있습니다. 맞춤 속성의 대비와 가독성을 테스트해야 합니다.
Compose에서 맞춤 시스템을 구현하는 방법을 알아보세요.
테마 속성
테마 속성은 다양한 미학을 불러일으키기 위해 UI 디자인에 사용되는 일반적인 시각적 스타일과 일치합니다. 인앱에서는 이러한 속성이 App Maker 맞춤설정을 허용하기 위해 Material 테마 설정 시스템에 연결되는 경우가 많습니다.

색상
색상을 사용하여 스타일을 표현하고 의미를 전달합니다. 앱의 색상을 설정하는 것은 맞춤설정, 시맨틱 목적 정의, 물론 브랜드 아이덴티티 정의에 매우 중요할 수 있습니다.
테마 내에서 색 구성표는 구성요소에 매핑된 특정 역할에 할당된 색조 그룹입니다. Android UI의 색상 및 Material 색상 시스템에 대해 자세히 알아보세요.

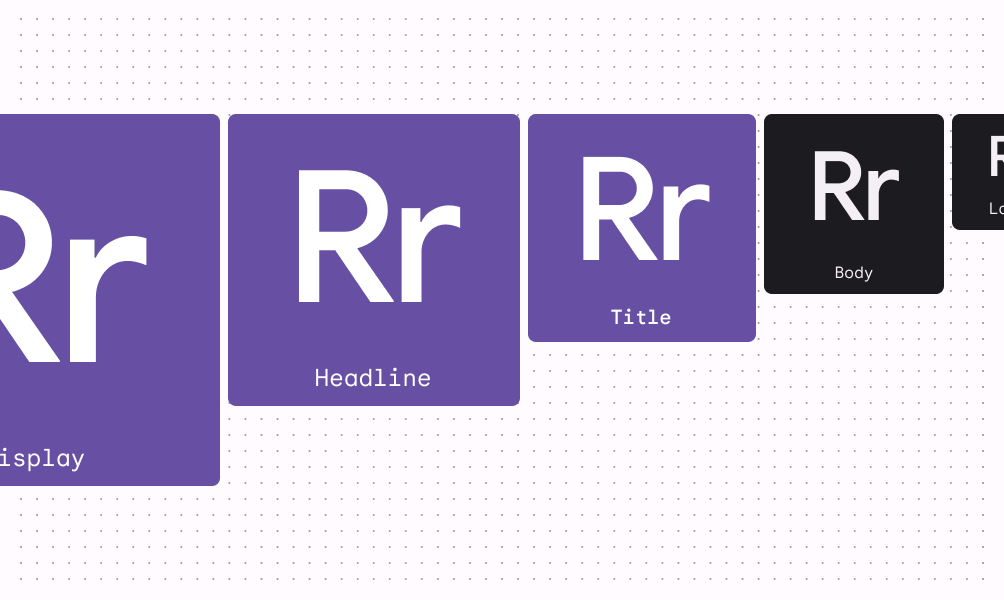
유형
Android의 시스템 글꼴은 Roboto (모든 앱에서 무료로 사용할 수 있음)이지만 서체를 맞춤설정할 수 있습니다. 선택한 글꼴의 가독성을 고려하여 역할에 맞게 조정하세요. 유형 적용에 대해 알아보기

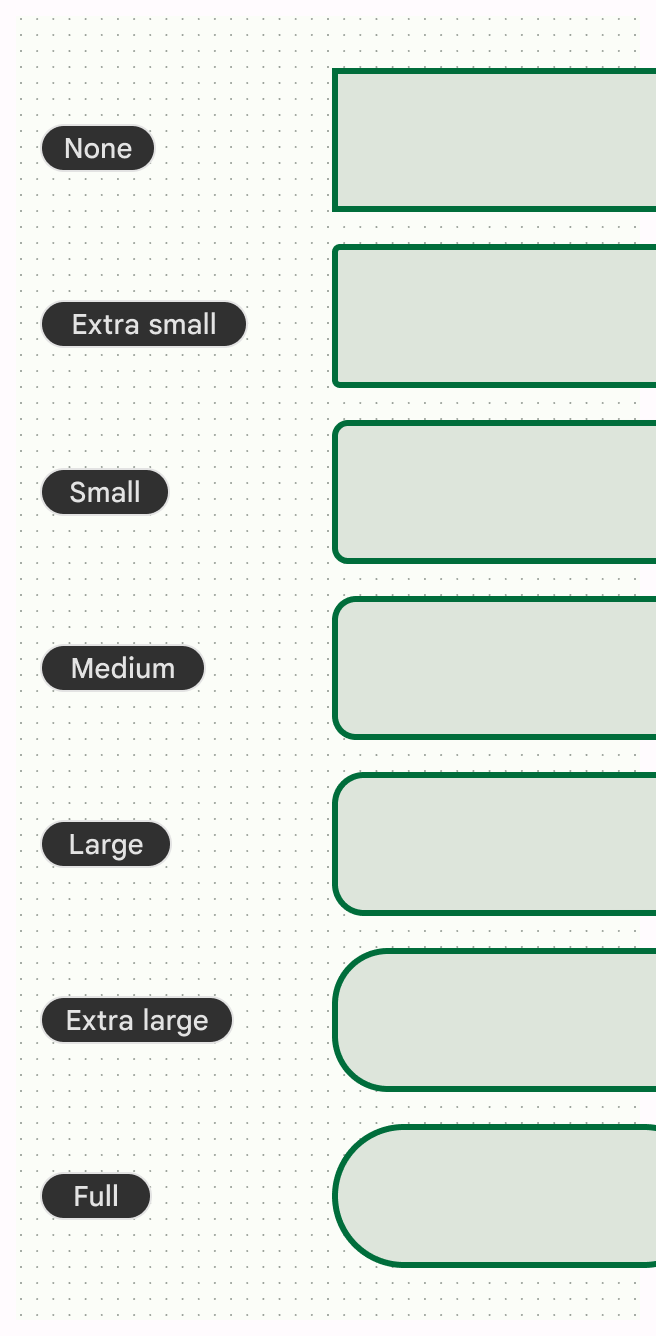
도형
기준 기본값을 넘어 컨테이너 모서리의 모양을 맞춤설정하면 앱의 특성을 정의하는 데 도움이 됩니다. 예를 들어 전체적으로 둥근 모서리를 사용하여 더 부드럽고 재미있는 느낌을 주거나 각진 모서리를 사용하여 더 진지한 느낌을 줄 수 있습니다. Material 구성요소의 도형 토큰 및 스타일을 확인하세요.
아이콘
Material 아이콘은 앱에서 채워짐, 윤곽선 있음, 각진 모서리, 둥근 모서리, 투톤의 5가지 스타일로 사용할 수 있습니다. 앱 전체에서 동일한 아이콘 스타일을 사용하여 일관되고 세련된 디자인을 유지하세요.

기타 테마 속성
색상, 서체, 도형이 기본 Material 테마 설정 시스템을 구성하지만 디자인 시스템은 Material에 필요한 개념으로 제한되지 않습니다. 기존 시스템을 수정하고 새 클래스와 유형으로 완전히 새로운 시스템을 도입하는 방식으로 다른 개념을 테마와 호환되도록 만들 수 있습니다. 제공된 것 이상의 맞춤 속성을 활용하려면 기존 시스템을 확장하거나 교체해야 할 수도 있습니다. 예를 들어 그라데이션 또는 간격 크기의 시스템을 추가할 수 있습니다.
앱에 테마 적용
테마와 스타일 및 클래스 비교
테마와 스타일 모두 여러 디자인 속성을 가질 수 있습니다. 스타일은 테마와 독립적일 수 있으며 개별 요소 (또는 뷰)의 모양을 나타내지만 테마는 여러 요소와 전체 앱에 설정할 수 있습니다. 스타일은 디자인 소프트웨어의 스타일 또는 토큰과 유사한 재사용 가능한 스타일 선택입니다. 예를 들어 Body Large는 스타일이고 Light 및 Dark는 테마입니다.
Compose에서 테마 구현
테마는 일반적으로 공통된 시각적 개념과 동작 개념을 그룹화하는 여러 시스템으로 구성되며, 테마 설정 값이 있는 클래스를 사용하여 모델링합니다.
Jetpack Compose를 사용하여 Material Design 3 테마 구현을 만드는 방법에 관한 자세한 내용은 Compose의 Material Design 3을 참고하세요.
Color.kt
val md_theme_light_primary = Color(0xFF476810)
val md_theme_light_onPrimary = Color(0xFFFFFFFF)
val md_theme_light_primaryContainer = Color(0xFFC7F089)
val md_theme_dark_primary = Color(0xFFACD370)
val md_theme_dark_onPrimary = Color(0xFF213600)
val md_theme_dark_primaryContainer = Color(0xFF324F00)
뷰에서 테마 구현
테마는 앱 전체에서 사용할 수 있는 의미론적으로 이름이 지정된 리소스 모음입니다. 테마는 동일한 스타일 문법을 공유합니다.
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
WebView
WebView의 웹 콘텐츠는 밝은 스타일, 어두운 스타일 또는 기본 스타일을 사용할 수도 있습니다. WebView의 어두운 테마가 지원되는 방식을 알아보세요.
Material 테마 맞춤설정
Material 테마 빌더 Figma 플러그인을 사용하여 Material 테마를 맞춤설정할 수 있습니다. 이 도구로 테마를 빌드하면 밝은 색 구성표와 어두운 색 구성표가 이미 생성된 구현 가능한 테마 파일을 얻을 수 있으므로 내보낸 테마 파일을 정확한 값으로 업데이트하여 맞춤설정을 더욱 진행할 수 있습니다.