
Un tema è un insieme di stili o attributi, come colore, tipo e forma, che possono influire sull'aspetto di un dispositivo mobile o con schermo di grandi dimensioni e sull'esperienza in-app dell'utente.
Concetti principali
- Per offrire agli utenti un'esperienza più personalizzata e accessibile, assicurati che la tua app adotti le preferenze di sistema, inclusi i temi, come chiaro o scuro, dinamico e con contrasto.
- Crea un tema personalizzato da utilizzare come opzione di riserva se il tema dinamico non è disponibile.
- Valuta le impostazioni dei tipi quando utilizzi vari temi.
- Verifica sempre il contrasto tra il testo e la superficie per garantire la leggibilità.
Tipi di temi
I temi sono basati sul sistema o sull'app. I temi di sistema possono influire sull'intera UI del dispositivo dell'utente e fornire i controlli corrispondenti nelle impostazioni del dispositivo, mentre un tema dell'app interessa solo l'app in cui è implementato.
L'app deve implementare uno dei due tipi di temi per visualizzarlo, ma i temi dell'app si applicano solo all'interno dell'app e non altrove sul dispositivo. Puoi anche ignorare alcune impostazioni del tema di sistema con le impostazioni in-app.
Temi di sistema
I temi di sistema vengono applicati a un intero dispositivo Android, incluse le singole app, in base alle impostazioni dell'utente. I temi di sistema includono temi chiari e scuri, temi generati dagli utenti e temi del produttore.
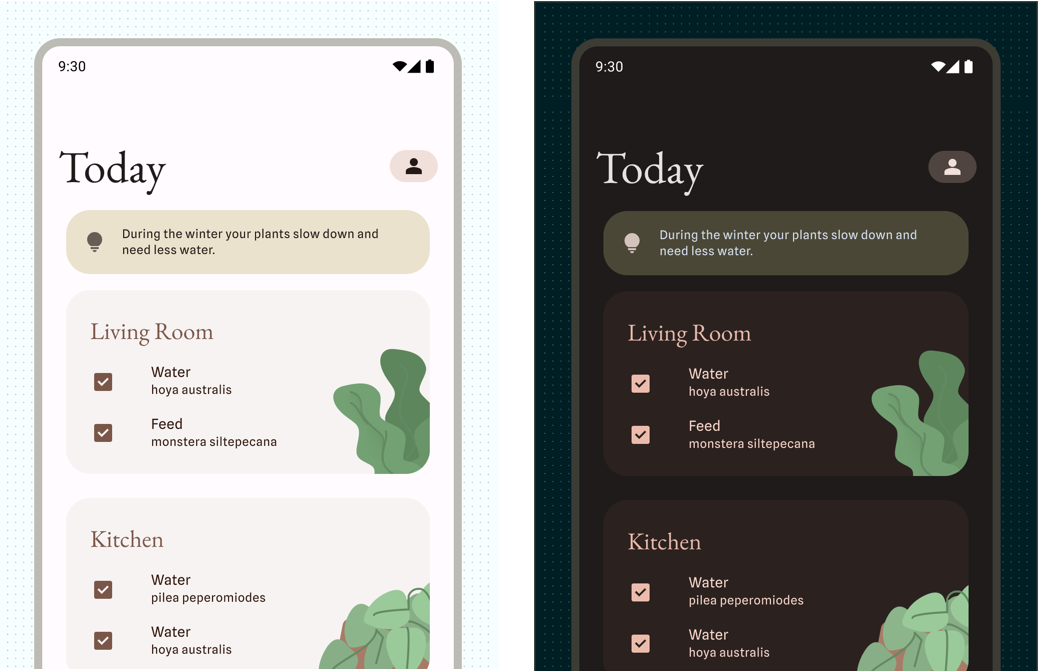
Temi chiaro e scuro
Il tema chiaro o la modalità Giorno è una modalità di visualizzazione luminosa con una luminanc e più elevata e superfici create da valori tonali elevati. Al contrario, il tema scuro o la modalità Notte modificano l'interfaccia utente per ridurre la luminanza. Le superfici sono realizzate con grigi scuri o valori tonali bassi.
Il tema scuro offre diversi vantaggi: facilita la leggibilità dello schermo in condizioni di sole o scarsa illuminazione, riduce l'affaticamento degli occhi grazie alla luminosità più bassa e consente di risparmiare batteria. Inoltre, è spesso la funzionalità dell'app più richiesta dagli utenti.

Tieni presente quanto segue quando implementi i temi chiaro e scuro:
- Puoi personalizzare una combinazione di colori per una maggiore espressività. Se utilizzi Generatore di temi Material per creare uno schema, viene creato automaticamente uno schema scuro. Scopri di più sulla personalizzazione di Material e del sistema di colori per creare un tema con il tuo brand.
- Gli utenti possono impostare un tema chiaro o scuro nelle impostazioni Display a livello di sistema su sempre attivo, sempre disattivato o automatico in base all'ora del giorno. Ti consigliamo di riflettere le impostazioni di sistema preferite dall'utente, ma è anche buona idea creare controlli in-app per offrire agli utenti modifiche più granulari.
- I contenuti web nelle WebView possono anche utilizzare stili chiari, scuri o predefiniti. Scopri come è supportato il tema scuro nelle visualizzazioni web.
- Se gli utenti lo hanno attivato, Android può forzare un tema scuro. Puoi anche creare un tema scuro personalizzato per un maggiore controllo.
- Se l'utente non ha attivato altri temi o impostazioni, hai la possibilità di "bloccare" la tua app sul tema chiaro. Tuttavia, non ti consigliamo di farlo, poiché potrebbe andare contro le esigenze di accessibilità e personalizzazione di un utente.

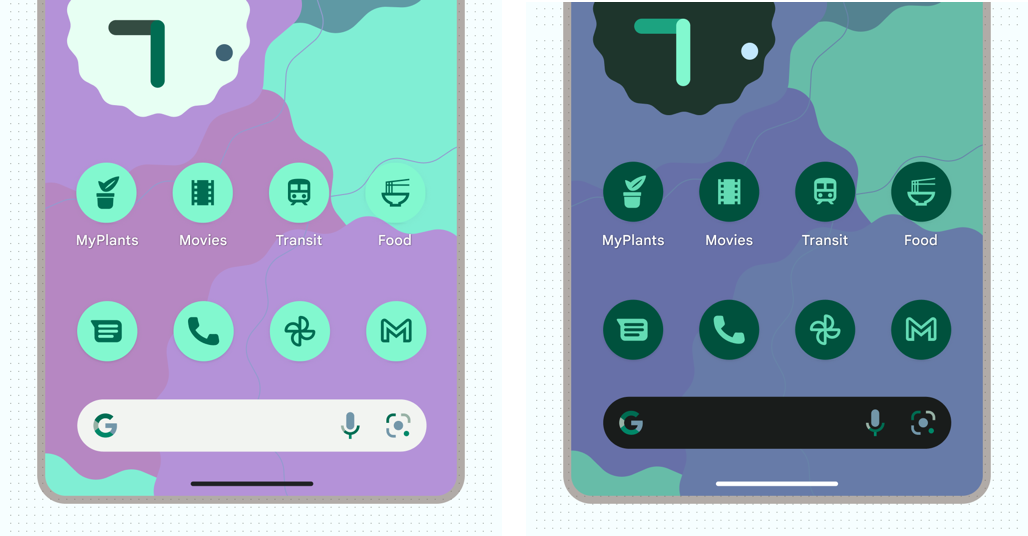
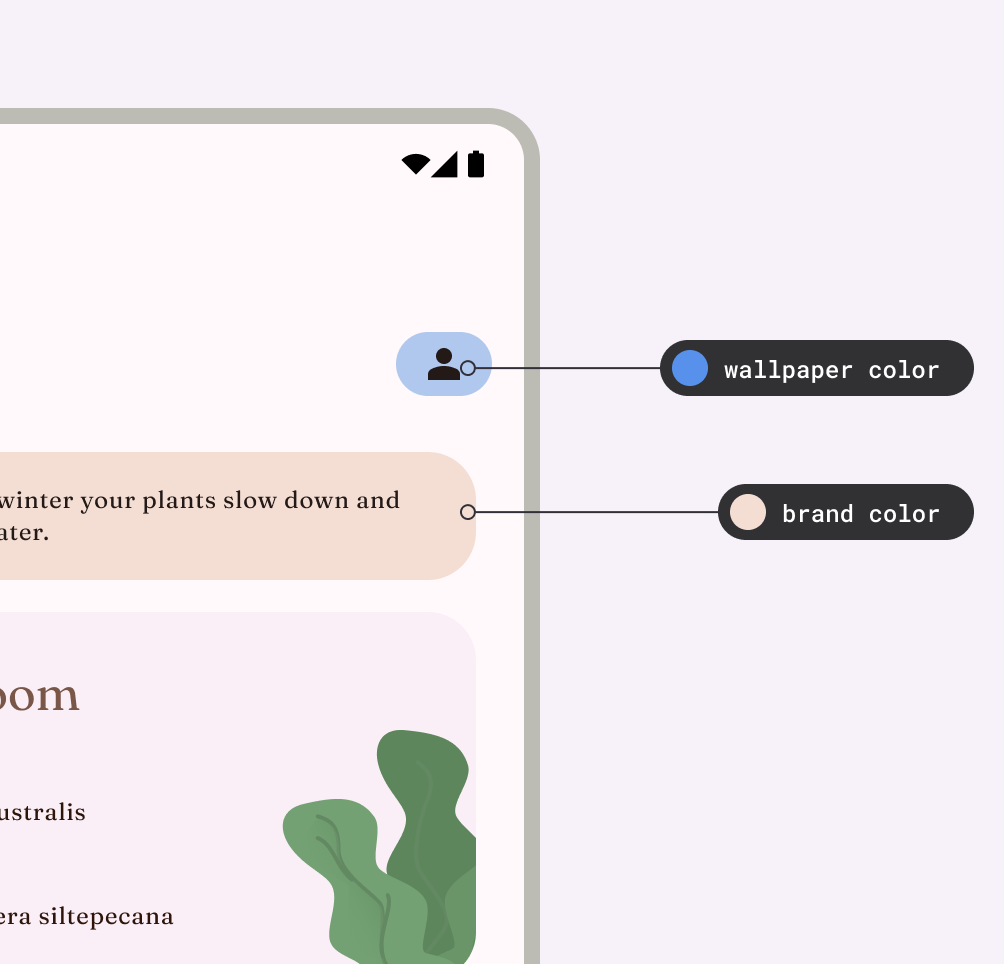
Temi generati dagli utenti
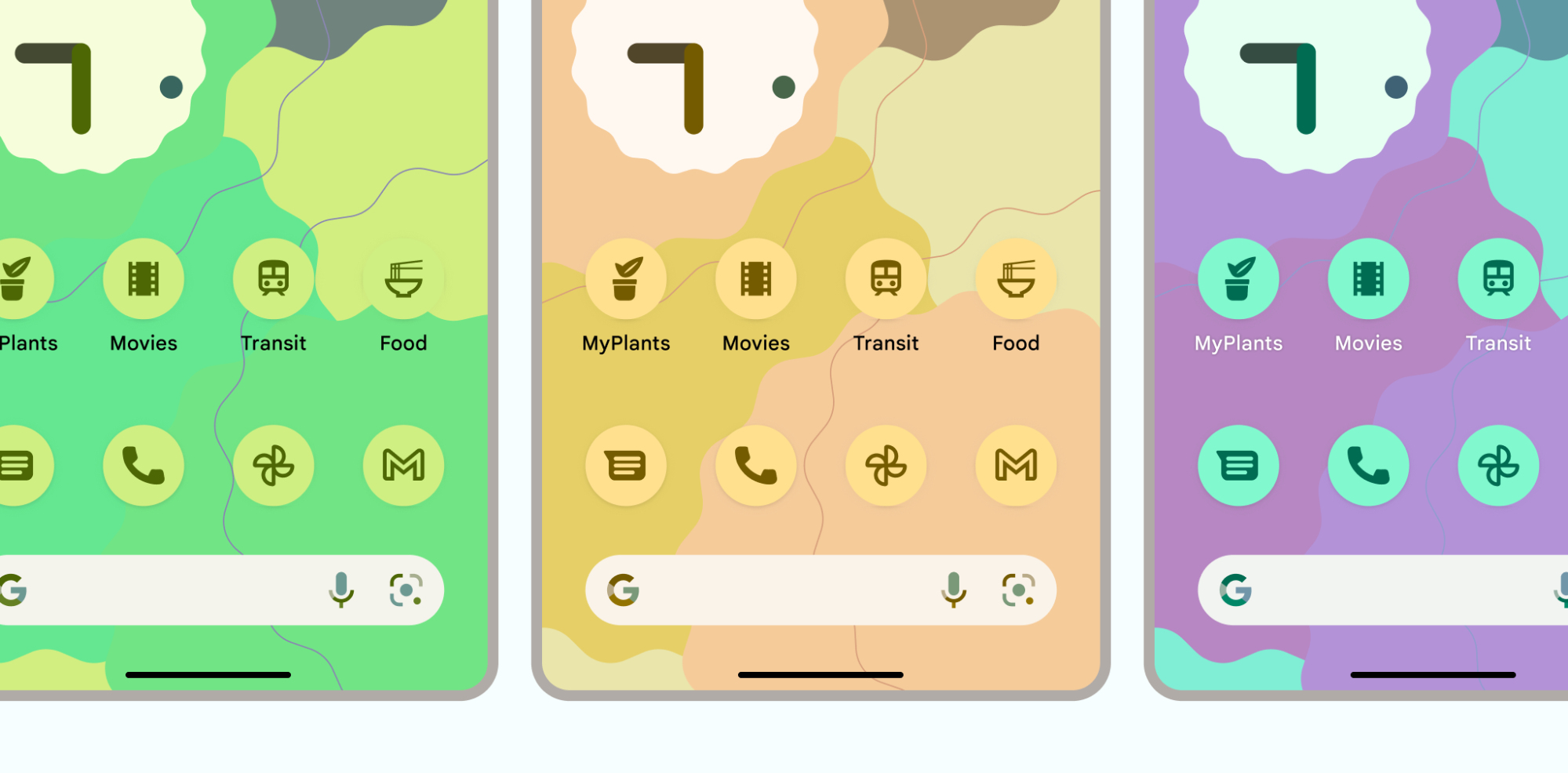
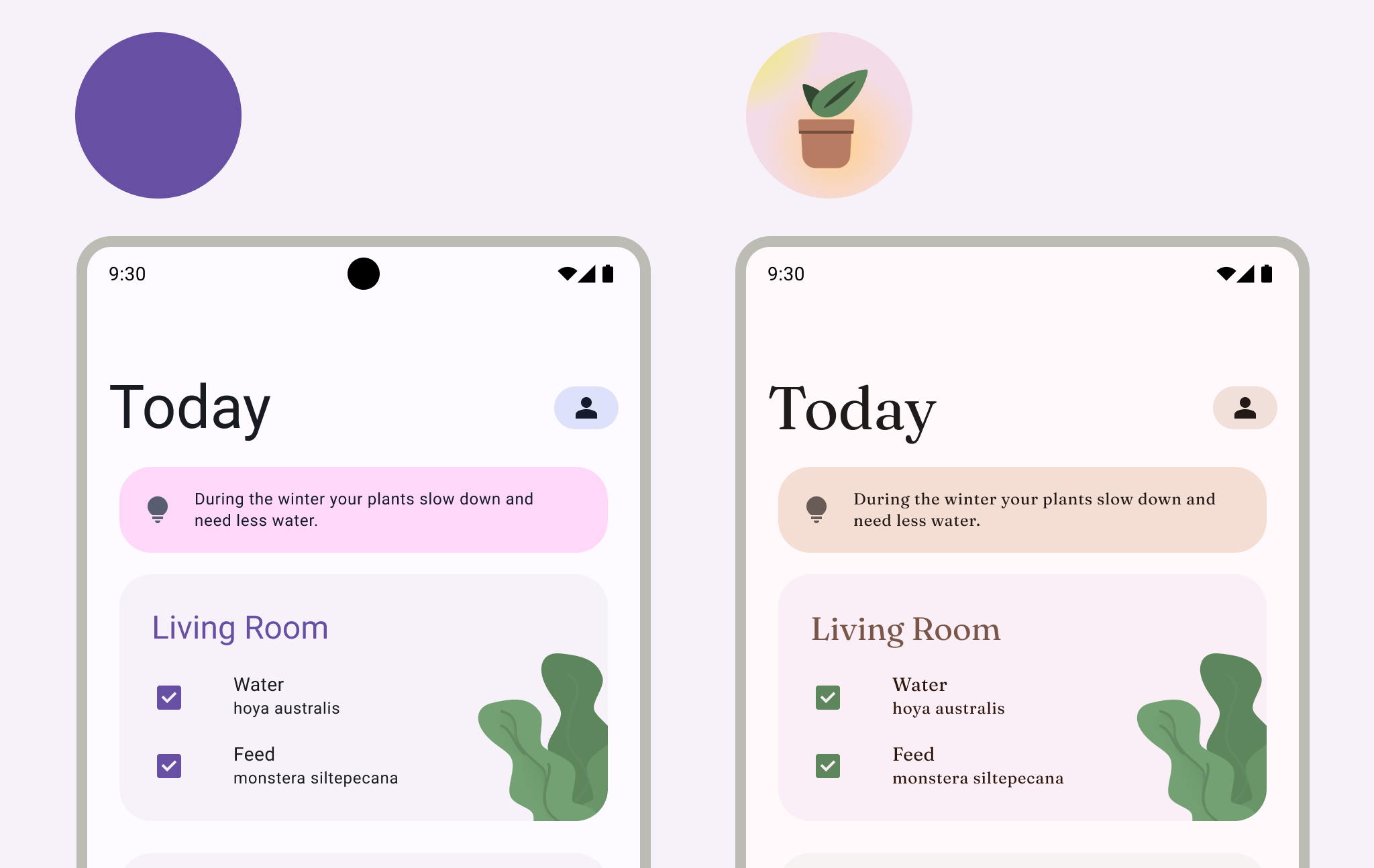
I temi creati dagli utenti sono supportati dal colore dinamico, che abbiamo reso disponibile con Material You a partire da Android 12. Se è attivata, il colore dinamico ricava i colori personalizzati dallo sfondo di un utente per applicarli alle app e all'interfaccia utente di sistema. Questa tavolozza dei colori viene utilizzata come punto di partenza per generare combinazioni di colori chiare e scure.
Le impostazioni dei caratteri possono essere aggiornate anche nelle impostazioni del dispositivo per soddisfare le preferenze e le esigenze di accessibilità dell'utente. Queste impostazioni possono e devono essere applicate alle app, quindi assicurati di utilizzare valori in pixel scalabili per i caratteri.


Temi del produttore
I produttori di dispositivi potrebbero fornire funzionalità di temi proprietari aggiuntive che possono influire sulle impostazioni dell'interfaccia utente e del display del sistema.
Temi delle app
Temperatura di riferimento
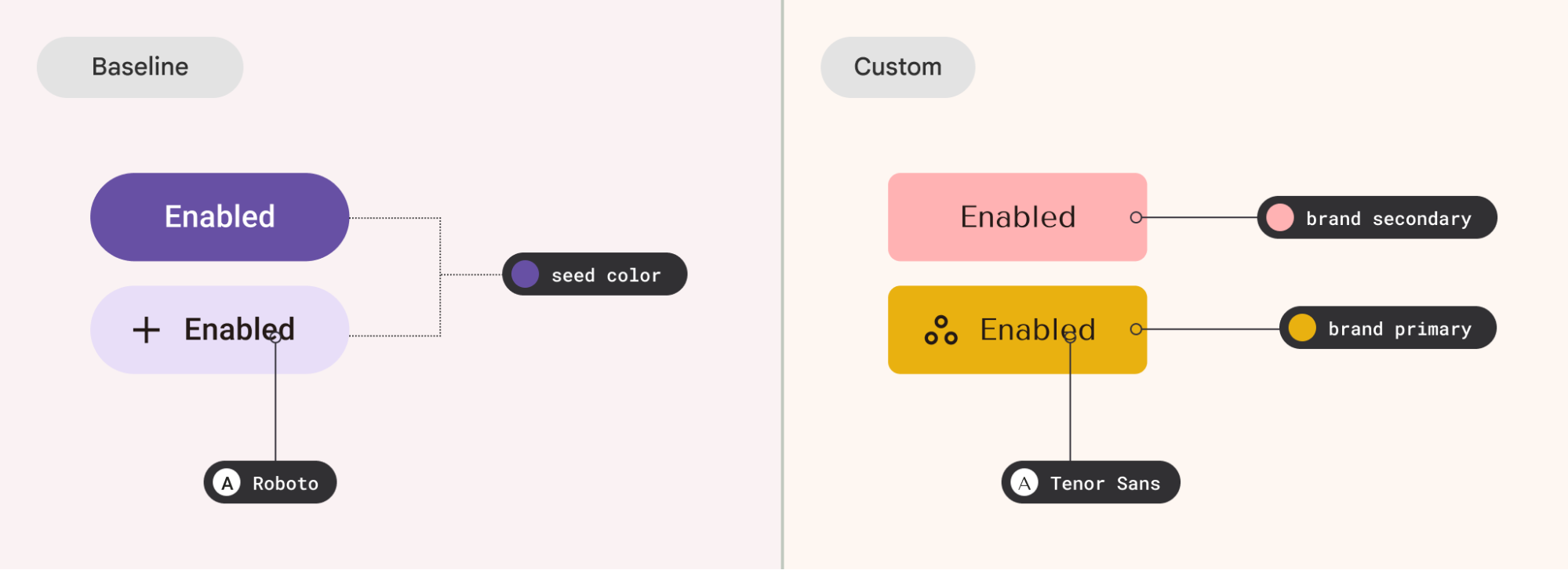
I componenti Material nella libreria Material forniscono un tema di base che utilizza una combinazione di colori viola e il carattere Roboto. Qualsiasi app che non definisce gli attributi del tema torna a questi attributi di base.
Personalizzato (brand)
L'utilizzo di temi personalizzati ti offre una maggiore gamma di espressività per l'aspetto della tua app o può fungere da opzione di riserva quando determinati temi di sistema non sono disponibili. Questa funzionalità è utile se utilizzi un sistema di design completamente personalizzato, una piccola guida al brand o alcuni dei tuoi colori preferiti.
La tua app può anche avere più schemi personalizzati, che si tratti di schemi completi tra cui un utente può scegliere, elementi ispirati ai contenuti o di brand secondari.


Contenuti
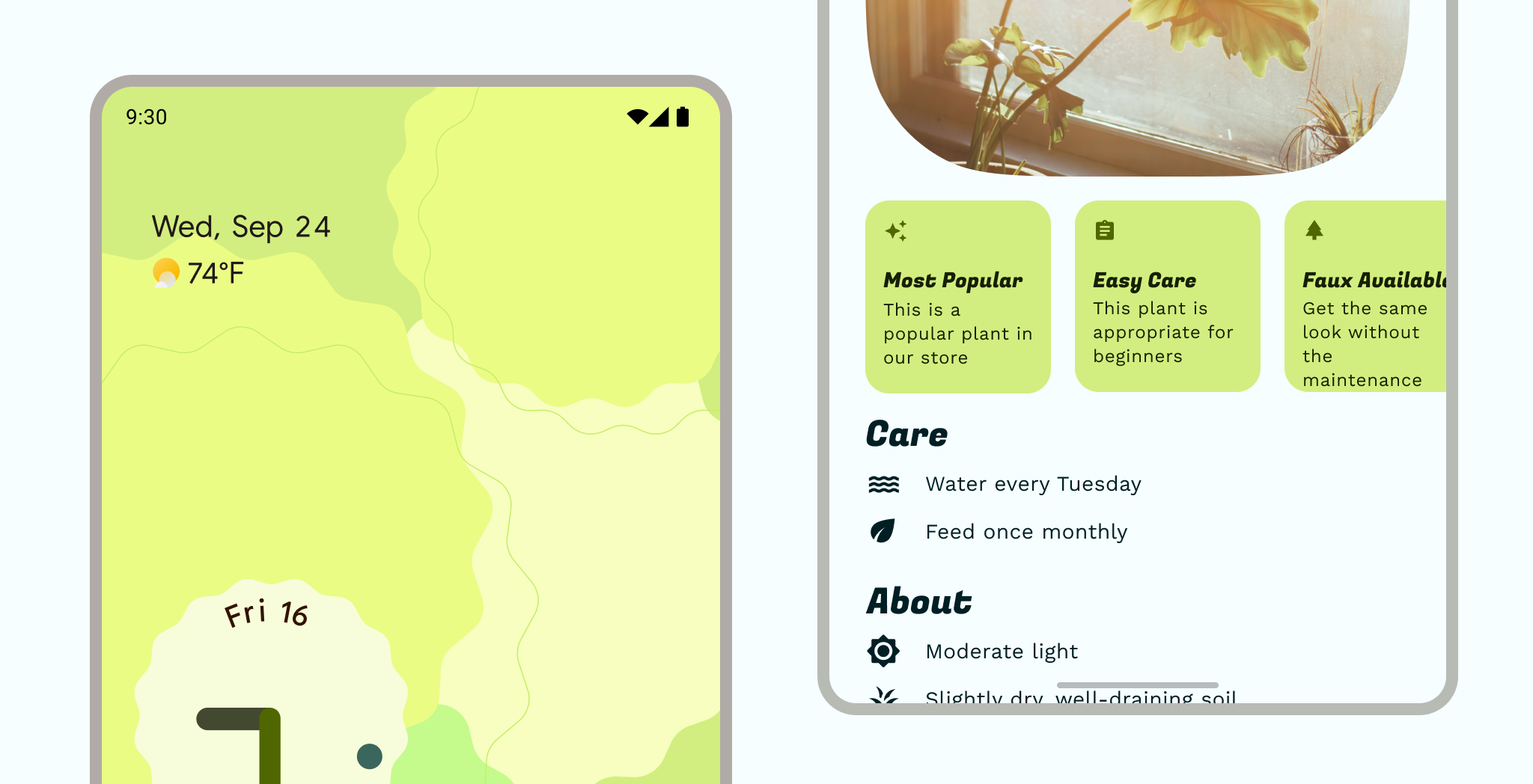
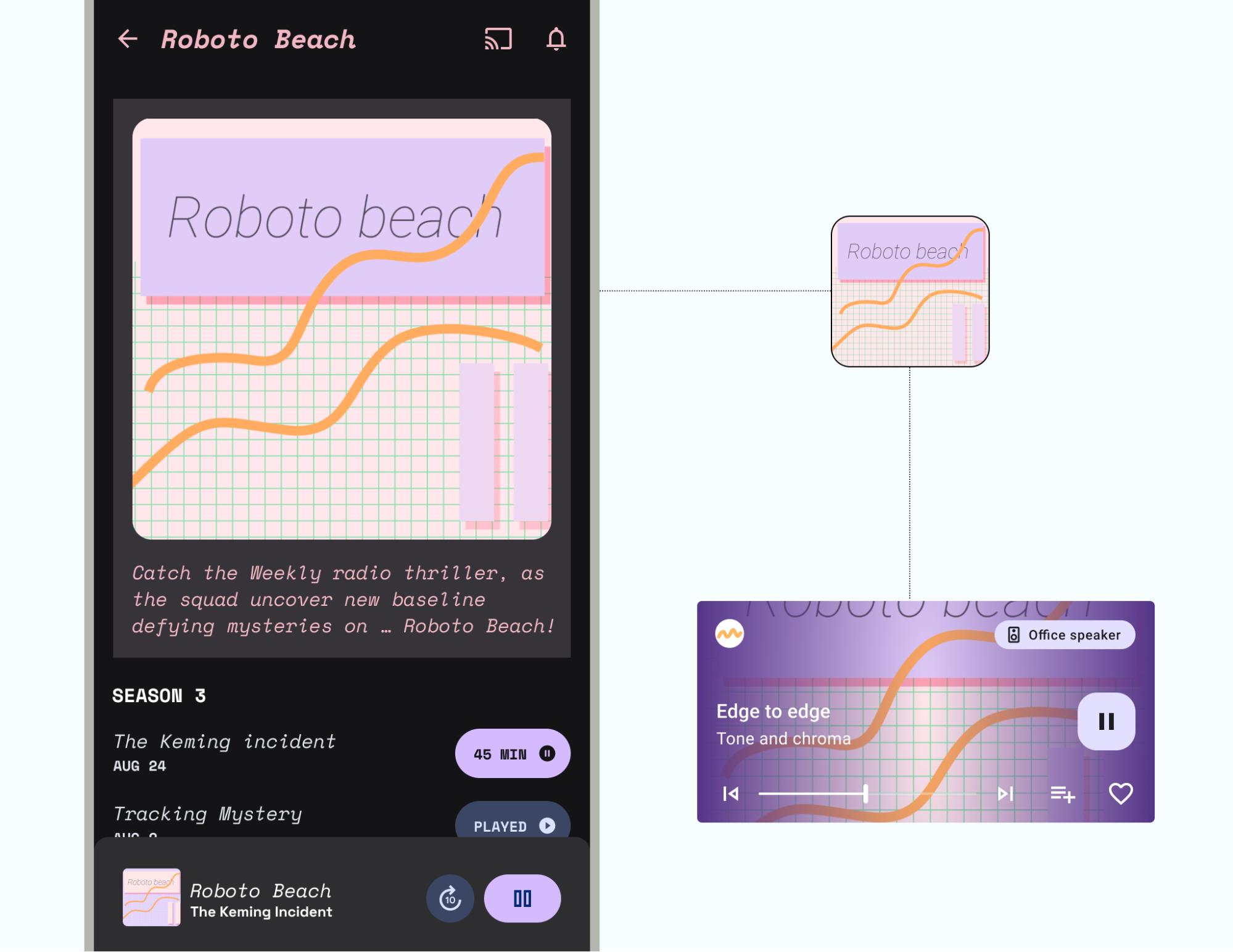
Per mettere in evidenza alcuni contenuti, l'interfaccia utente può utilizzare il colore dinamico per ereditare il colore da questi contenuti. Il colore dei contenuti funziona bene con un'origine di contenuti principale, ma assicurati di utilizzarlo con cautela nelle visualizzazioni con più origini di contenuti.

In genere, un tema influisce sull'app nel suo complesso, ma può anche essere applicato in modo selettivo e insieme ad altri temi. Evita troppi temi e combinazioni mantenendo una gerarchia: un'origine tema principale (dinamica o personalizzata) che si applica alla maggior parte dell'interfaccia utente.

Materiale
Material Design fornisce un tema di base e sistemi di temi (Colore, Tipo, Forma). La funzionalità Material Theming può essere estesa anche per aggiungere altri attributi al tema.
Brand
Se i sistemi di temi Material Design non sono in linea con l'aspetto che vuoi per la tua app, puoi implementare un tema completamente personalizzato. Assicurati di testare le proprietà personalizzate per verificarne il contrasto e la leggibilità.
Scopri come implementare un sistema personalizzato in Componi.
Attributi del tema
Gli attributi dei temi sono in linea con gli stili visivi comuni utilizzati nel design dell'interfaccia utente per evocare una gamma di estetiche. All'interno dell'app, queste proprietà sono spesso associate ai sistemi di temi Material per consentire la personalizzazione da parte degli autori di app.

Colore
Utilizza il colore per esprimere uno stile e comunicare un significato. L'impostazione dei colori dell'app può essere fondamentale per la personalizzazione, la definizione dello scopo semantico e, naturalmente, l'identità del brand.
All'interno di un tema, una combinazione di colori è il gruppo di tonalità assegnate a ruoli specifici che sono mappati ai componenti. Scopri di più sul colore nell'interfaccia utente di Android e sul Material Color System.

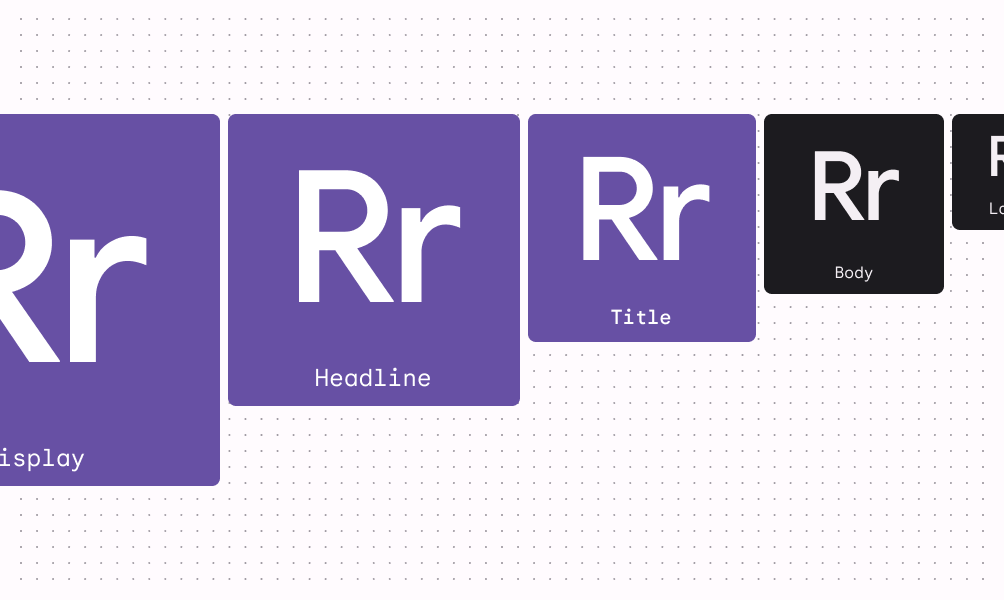
Tipo
Il carattere di sistema di Android è Roboto (disponibile senza costi per tutte le app), ma puoi personalizzare il tipo. Tieni conto della leggibilità dei caratteri scelti in base ai relativi ruoli. Scopri di più sull'applicazione del tipo.

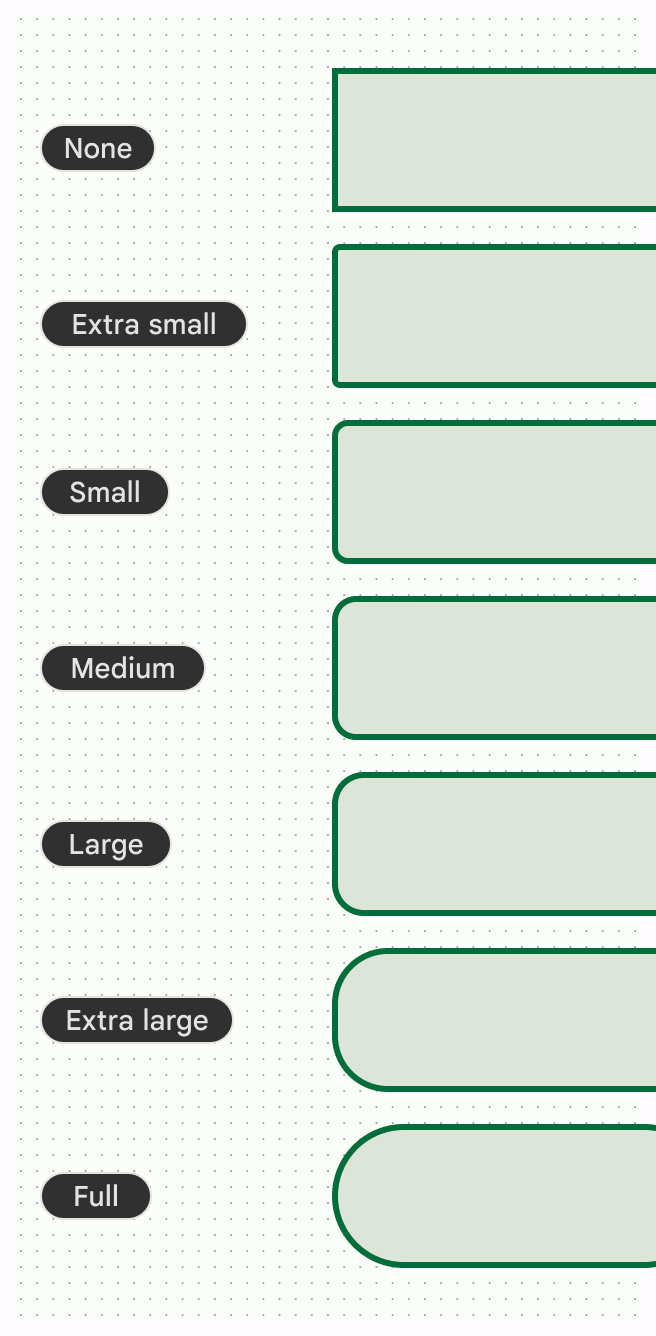
Forma
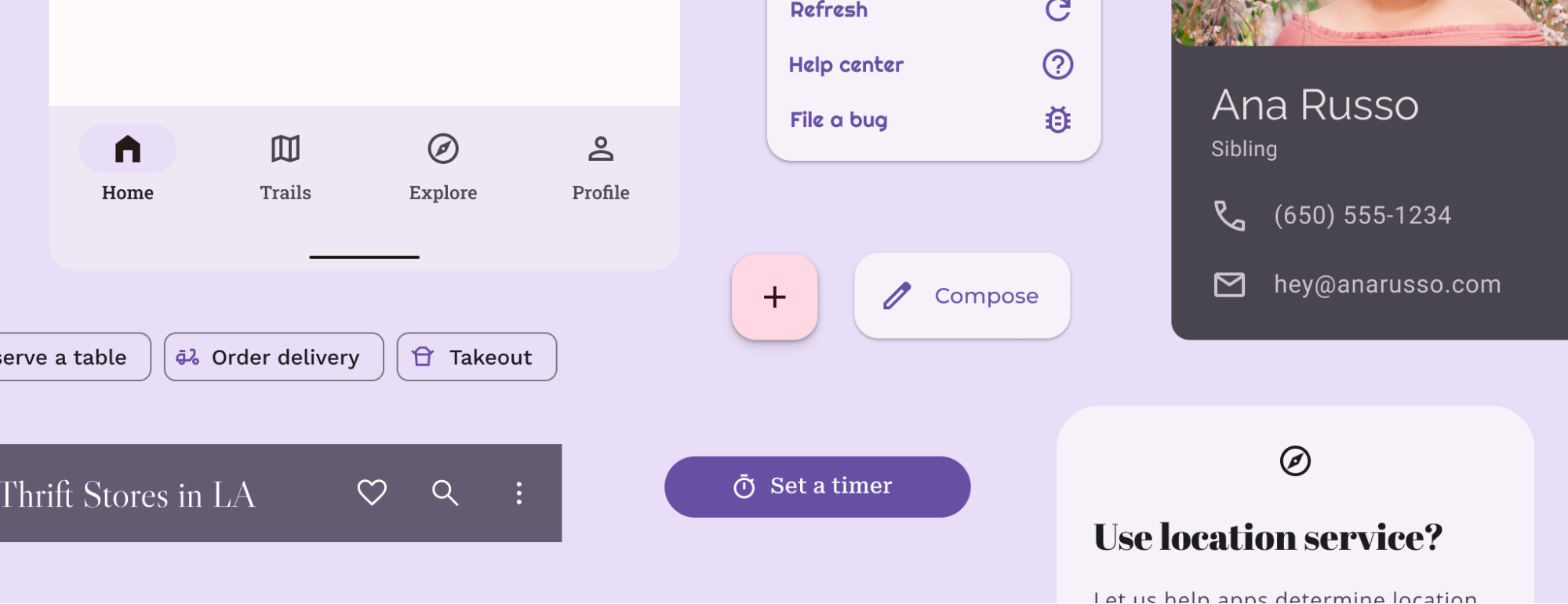
Personalizzare la forma degli angoli del contenitore oltre i valori predefiniti di base aiuta a definire il carattere della tua app. Ad esempio, puoi utilizzare angoli completamente arrotondati per creare un'atmosfera più soft e divertente oppure un taglio angolare per un'atmosfera più seria. Dai un'occhiata ai token e agli stili delle forme per i componenti Material.
Icone
Le icone Material sono disponibili nella tua app in cinque stili: piene, con bordi, nitide, arrotondate e bicolore. Utilizza lo stesso stile di icone in tutta l'app per mantenere un aspetto coerente e raffinato.

Altri attributi del tema
Sebbene il colore, il tipo e la forma costituiscano i sistemi di temi principali di Material, i sistemi di design non sono limitati ai concetti su cui si basa Material. Puoi modificare i sistemi esistenti e introdurne di nuovi, con nuovi tipi e classi, per rendere altri concetti compatibili con i temi. Potresti anche dover estendere o sostituire i sistemi esistenti per utilizzare gli attributi personalizzati oltre a quelli forniti. Ad esempio, potresti voler aggiungere un sistema di gradienti o dimensioni di spaziatura.
Applicare un tema nell'app
Differenza tra temi e stili più corsi
Sia i temi sia gli stili possono avere più attributi di design. Uno stile può essere indipendente da un tema e si riferisce all'aspetto di un singolo elemento (o vista), mentre puoi impostare un tema su più elementi e persino sull'intera app. Uno stile è una scelta stilistica riutilizzabile, analoga a uno stile o a un token nel software di progettazione. Ad esempio, Testo grande è uno stile, mentre Chiaro e Scuro sono temi.
Implementare un tema in Scrivi
Un tema è costituito in genere da più sistemi che raggruppano concetti visivi e comportamentali comuni, che vengono modellati utilizzando classi con valori di temi.
Per ulteriori informazioni sull'utilizzo di Jetpack Compose per creare un'implementazione del tema Material Design 3, consulta Material Design 3 in Compose.
Color.kt
val md_theme_light_primary = Color(0xFF476810)
val md_theme_light_onPrimary = Color(0xFFFFFFFF)
val md_theme_light_primaryContainer = Color(0xFFC7F089)
val md_theme_dark_primary = Color(0xFFACD370)
val md_theme_dark_onPrimary = Color(0xFF213600)
val md_theme_dark_primaryContainer = Color(0xFF324F00)
Implementare un tema in Visualizzazioni
I temi sono una raccolta di risorse con nomi semantici che possono essere utilizzate in tutta l'app. I temi condividono la stessa sintassi dello stile.
Inizia a utilizzare Visualizzazioni.
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
Visualizzazioni web
I contenuti web in WebView possono anche utilizzare uno stile chiaro, scuro o predefinito. Scopri come viene supportato il tema scuro nelle visualizzazioni web.
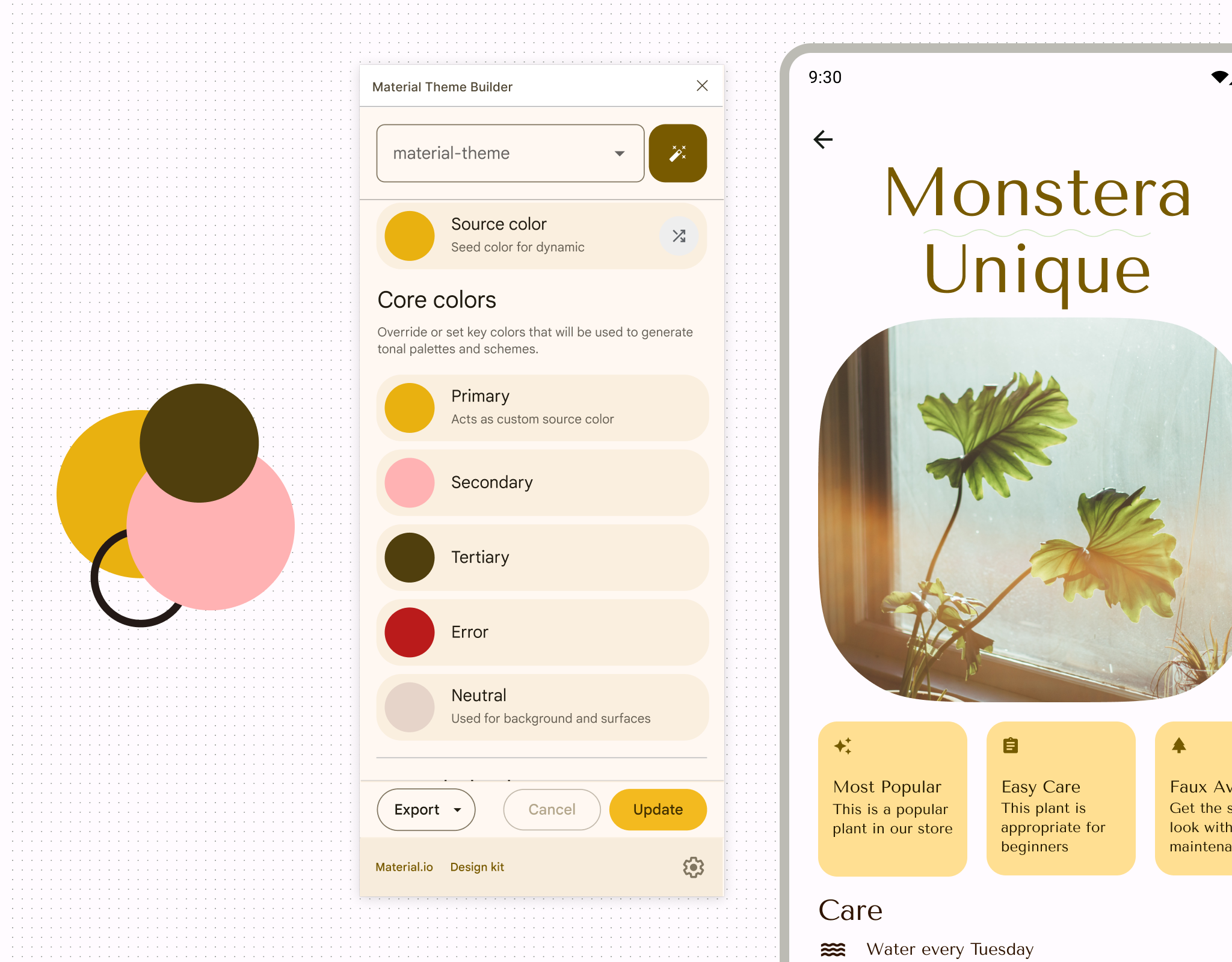
Personalizzare un tema Material
Puoi utilizzare il plug-in Figma di Material Theme Builder per personalizzare un tema Material. La creazione di un tema con questo strumento ti consente di avere file di temi implementabili con combinazioni di colori chiare e scure già generate, il che ti consente di perfezionare la personalizzazione aggiornando il file del tema esportato con i valori esatti.