
تم مجموعهای از سبکها یا ویژگیهایی مانند رنگ، نوع و شکل است که میتواند بر ظاهر و احساس موبایل یا دستگاه صفحهنمایش بزرگ و تجربه درون برنامهای کاربر تأثیر بگذارد.
غذای آماده
- برای ارائه تجربه شخصیسازیشده و قابل دسترستر به کاربران، مطمئن شوید که برنامه شما تنظیمات برگزیده سیستم، از جمله تمها، مانند روشن یا تاریک، پویا و کنتراست را میپذیرد.
- یک طرح زمینه سفارشی ایجاد کنید تا در صورت در دسترس نبودن پویا، به عنوان جایگزین استفاده کنید.
- هنگام استفاده از تم های مختلف، تنظیمات نوع را در نظر بگیرید.
- برای اطمینان از خوانایی، همیشه متن و کنتراست سطح را بررسی کنید.
انواع تم
تم ها مبتنی بر سیستم یا مبتنی بر برنامه هستند. طرحهای زمینه سیستم میتوانند کل رابط کاربری دستگاه کاربر را تحت تأثیر قرار دهند و کنترلهای مربوطه را در تنظیمات دستگاه ارائه دهند، در حالی که طرح زمینه برنامه فقط بر برنامهای که در آن پیادهسازی شده است تأثیر میگذارد.
برنامه شما باید هر یک از انواع طرح زمینه را برای نمایش اجرا کند، اما طرحهای زمینه برنامه فقط در داخل برنامه اعمال میشوند و در جاهای دیگر دستگاه اعمال نمیشوند. همچنین میتوانید برخی از تنظیمات طرح زمینه سیستم را با تنظیمات درونبرنامه لغو کنید.
تم های سیستمی
طرحهای زمینه سیستم در کل دستگاه Android، از جمله برنامههای جداگانه بسته به تنظیمات کاربر، اعمال میشوند. تم های سیستمی شامل تم های روشن و تیره، تم های تولید شده توسط کاربر و تم های سازنده است.
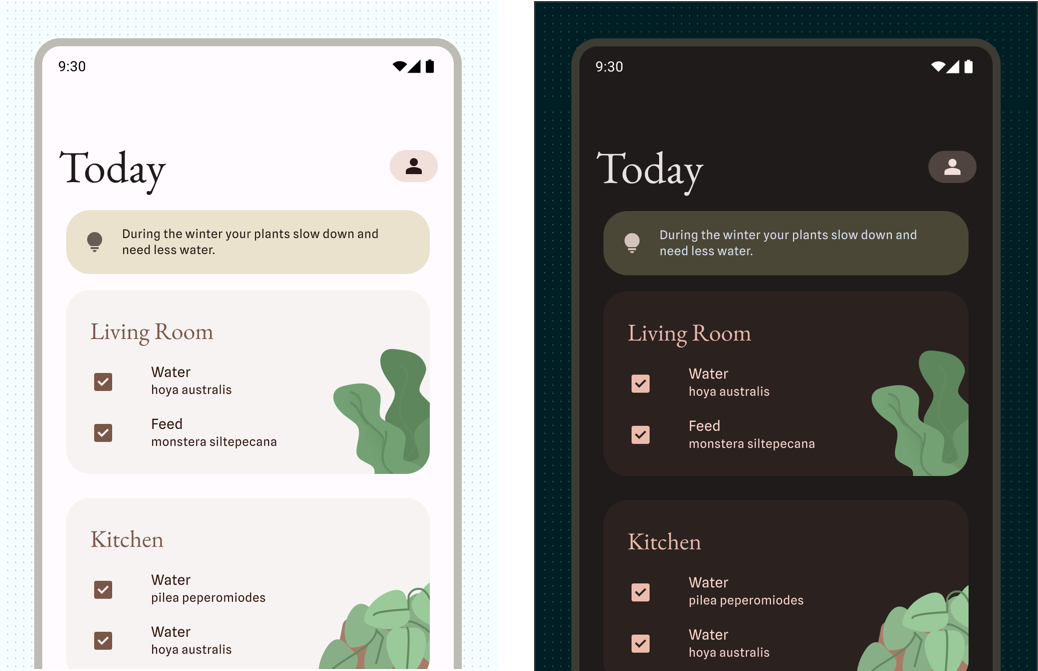
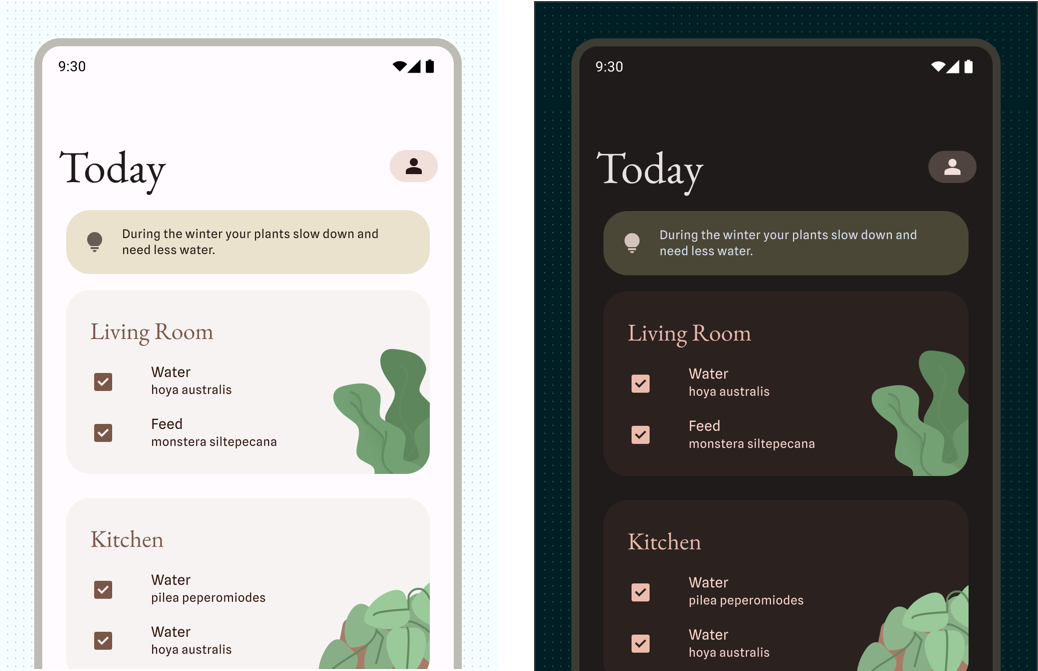
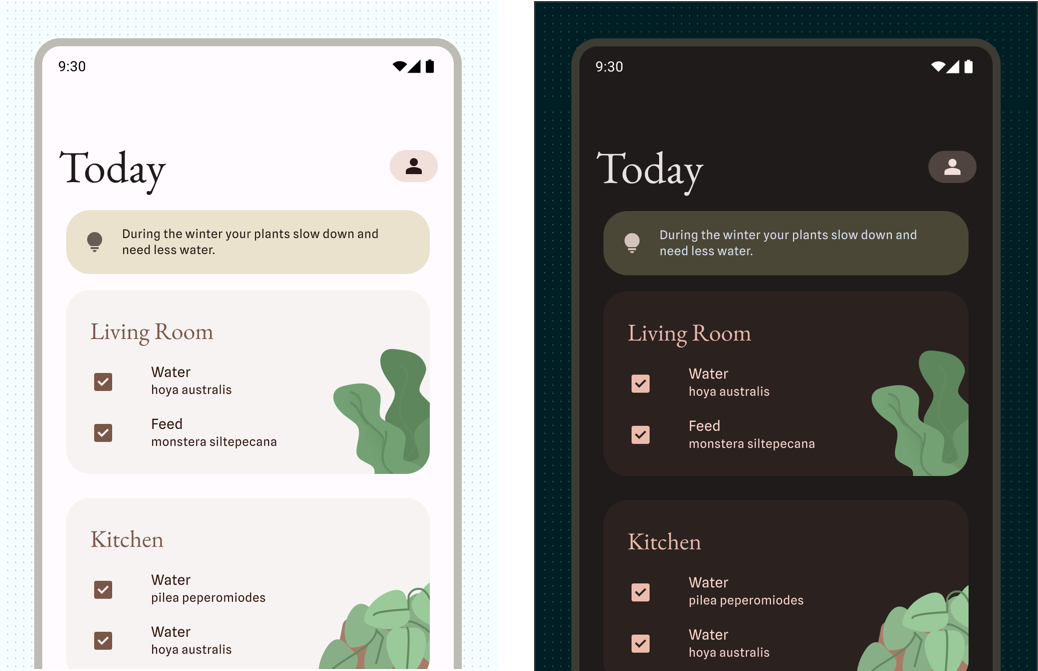
تم های روشن و تاریک
تم روشن یا حالت روز، از حالت نمایش روشن با درخشندگی بالاتر و سطوح ساخته شده از مقادیر توناژ بالا تشکیل شده است. برعکس، تم تاریک یا حالت شب، رابط کاربری را تغییر میدهد تا درخشندگی را کاهش دهد. سطوح از خاکستری تیره یا مقادیر کم رنگ ساخته شده اند.
تم تیره مزایای متعددی دارد: کمک به خوانایی صفحه در شرایط آفتابی یا کم نور، کاهش فشار چشم به دلیل روشنایی کمتر، و صرفه جویی در باتری. همچنین، اغلب درخواستی ترین ویژگی اپلیکیشن در میان کاربران است.

هنگام اجرای تم های روشن و تاریک نکات زیر را در نظر بگیرید:
- شما می توانید یک طرح رنگ را برای بیان بیشتر سفارشی کنید. اگر از Material Theme Builder برای ایجاد یک طرح استفاده می کنید، به طور خودکار یک طرح تاریک ایجاد می کند. درباره سفارشی کردن مواد و سیستم رنگ برای ایجاد یک تم مارک بیشتر بخوانید.
- کاربران میتوانند یک تم روشن یا تم تیره را در تنظیمات نمایش سطح سیستم روی همیشه روشن، همیشه خاموش یا خودکار بر اساس ساعت روز تنظیم کنند. توصیه میکنیم تنظیمات سیستم ترجیحی کاربر را منعکس کنید، اما همچنین ایده خوبی است که کنترلهای درون برنامهای ایجاد کنید تا تغییرات جزئیتری به کاربران ارائه دهید.
- محتوای وب در WebViews همچنین می تواند از سبک روشن، تاریک یا پیش فرض استفاده کند. نحوه پشتیبانی از تم تیره در وبنماها را بخوانید .
- اگر کاربران آن را فعال کرده باشند، اندروید می تواند یک تم تیره را مجبور کند. همچنین می توانید یک تم تیره سفارشی برای کنترل بیشتر ایجاد کنید.
- اگر کاربر تم ها یا تنظیمات دیگر را فعال نکرده باشد، می توانید برنامه خود را روی تم روشن قفل کنید. با این حال، ما انجام این کار را توصیه نمیکنیم، زیرا میتواند بر خلاف نیازهای دسترسی و شخصیسازی کاربر باشد.

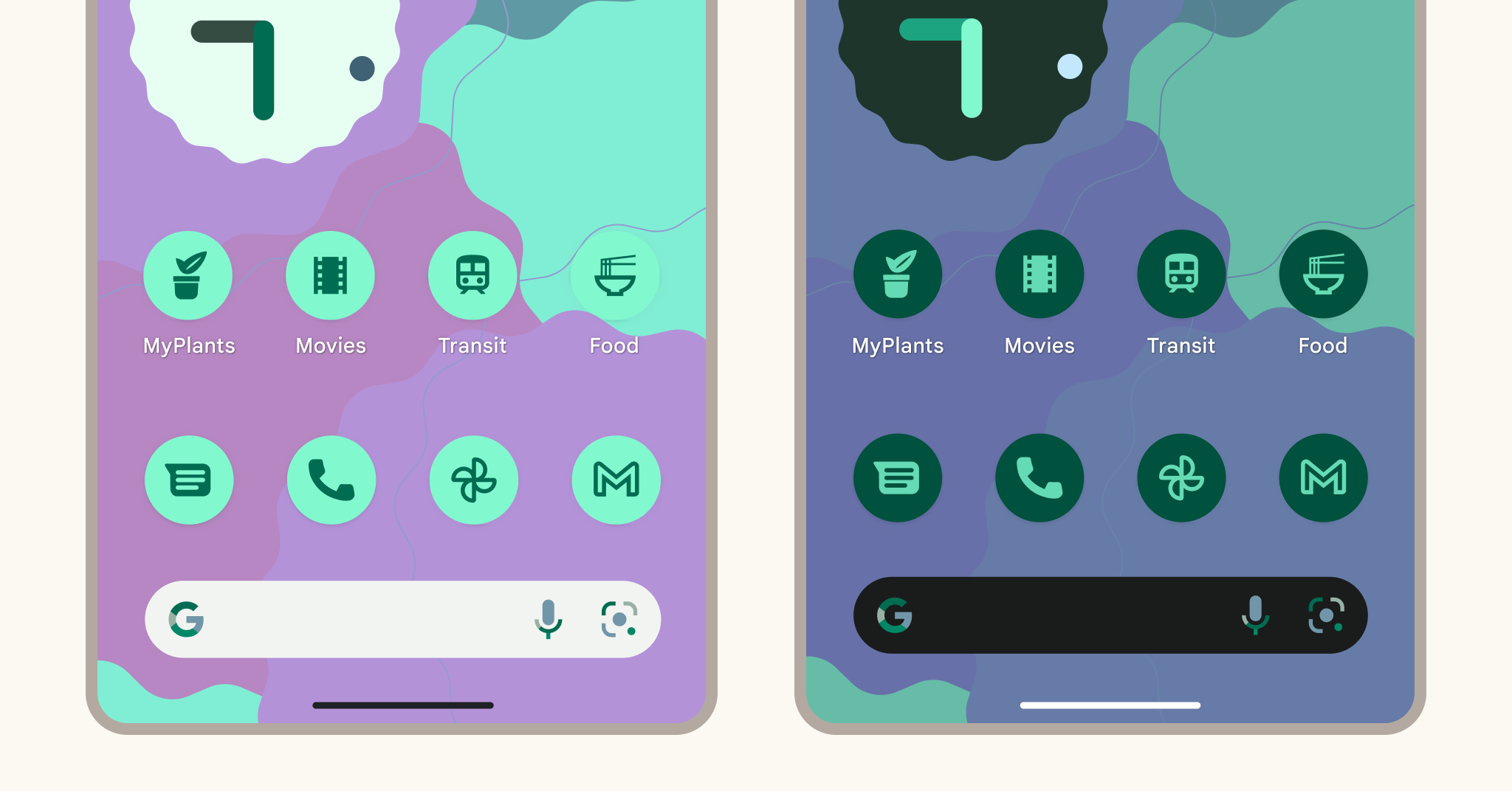
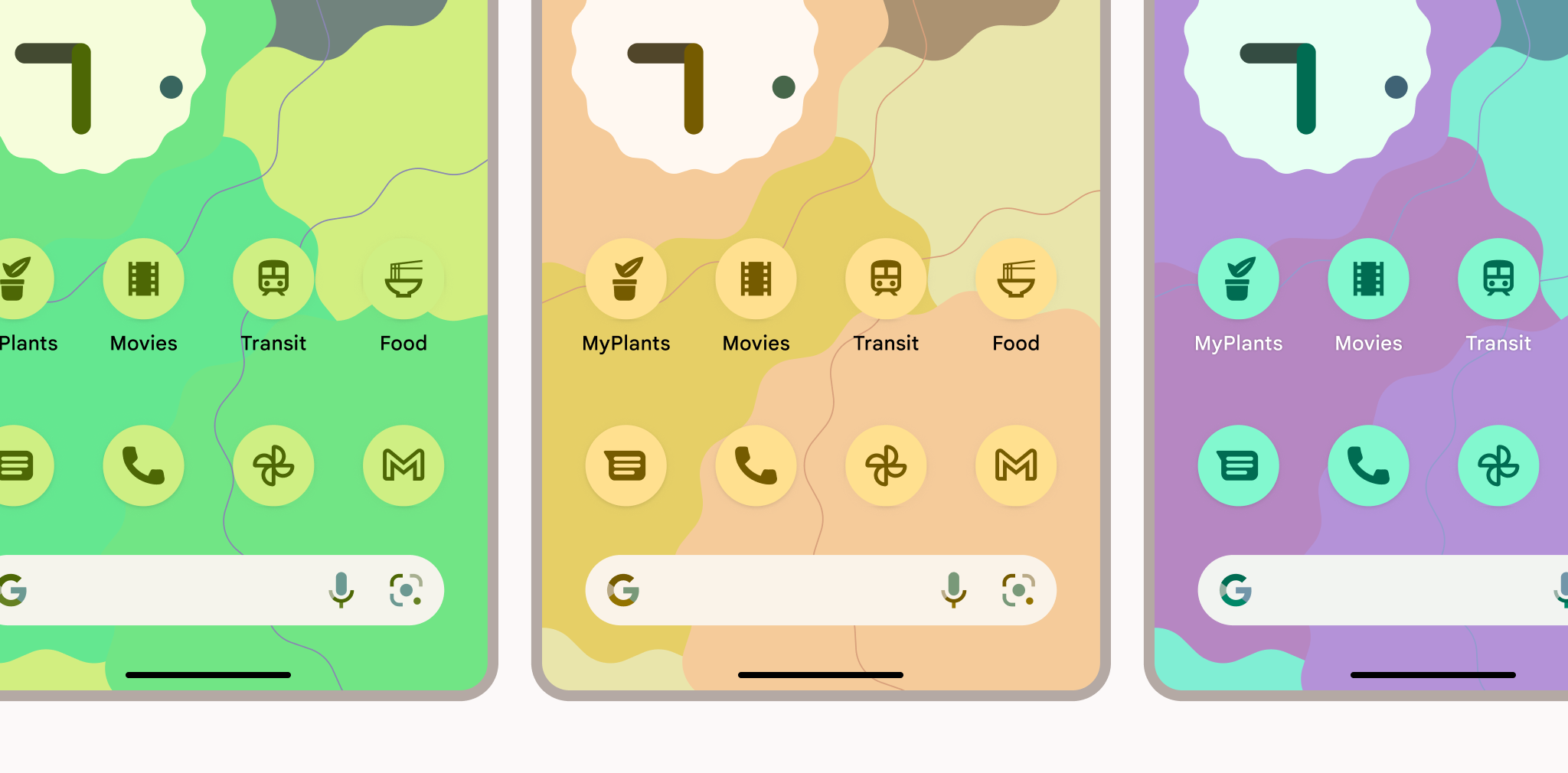
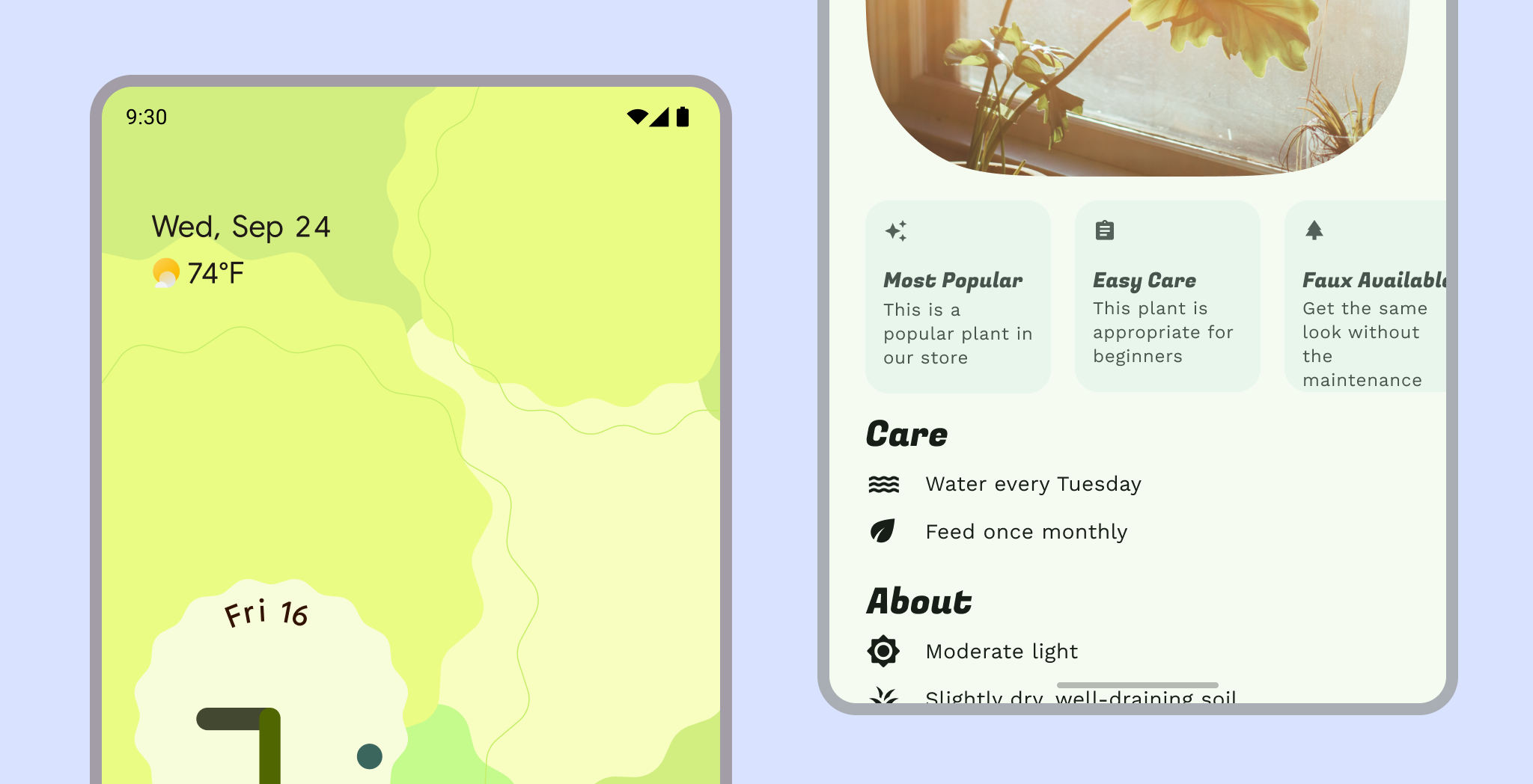
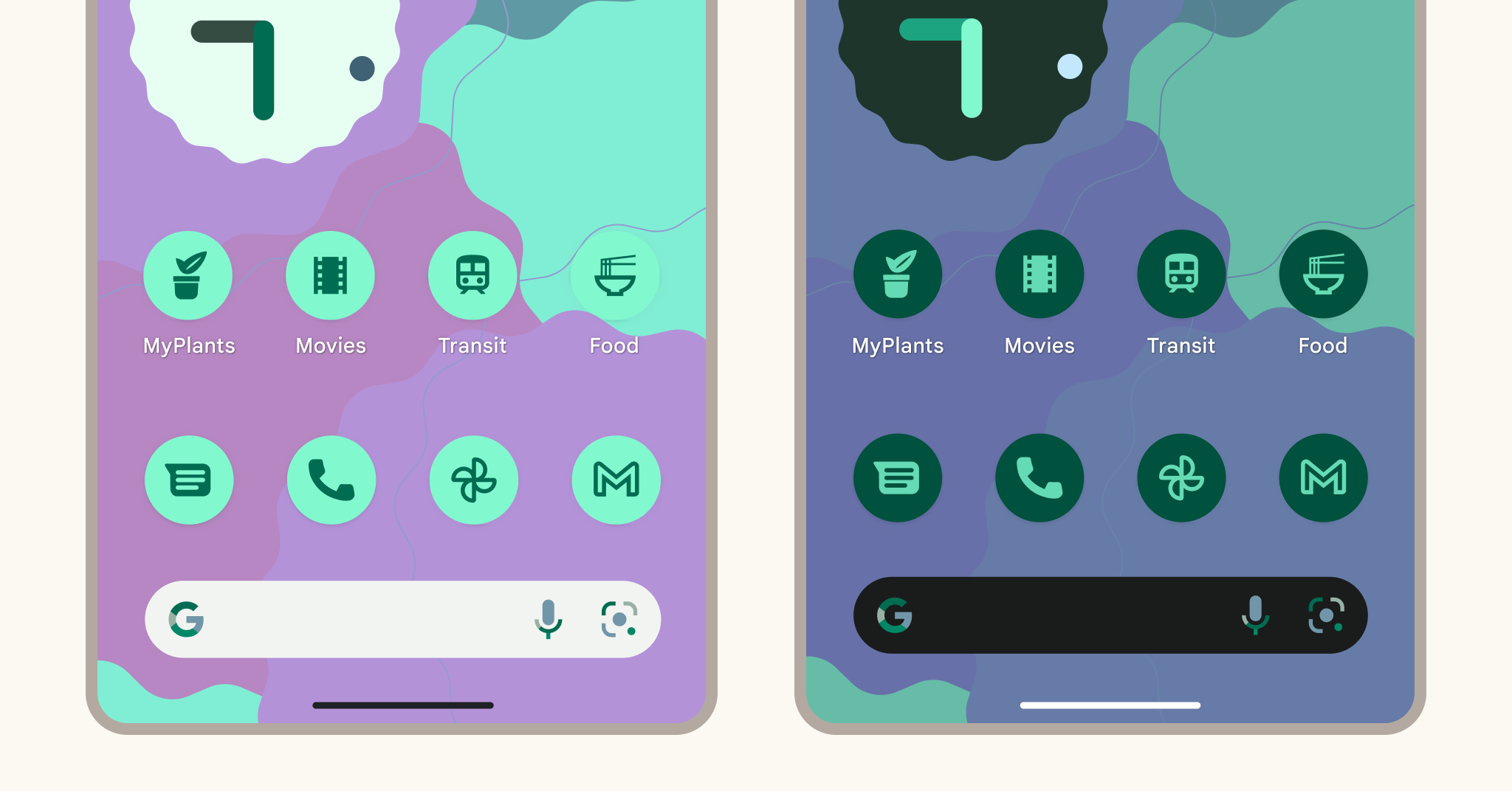
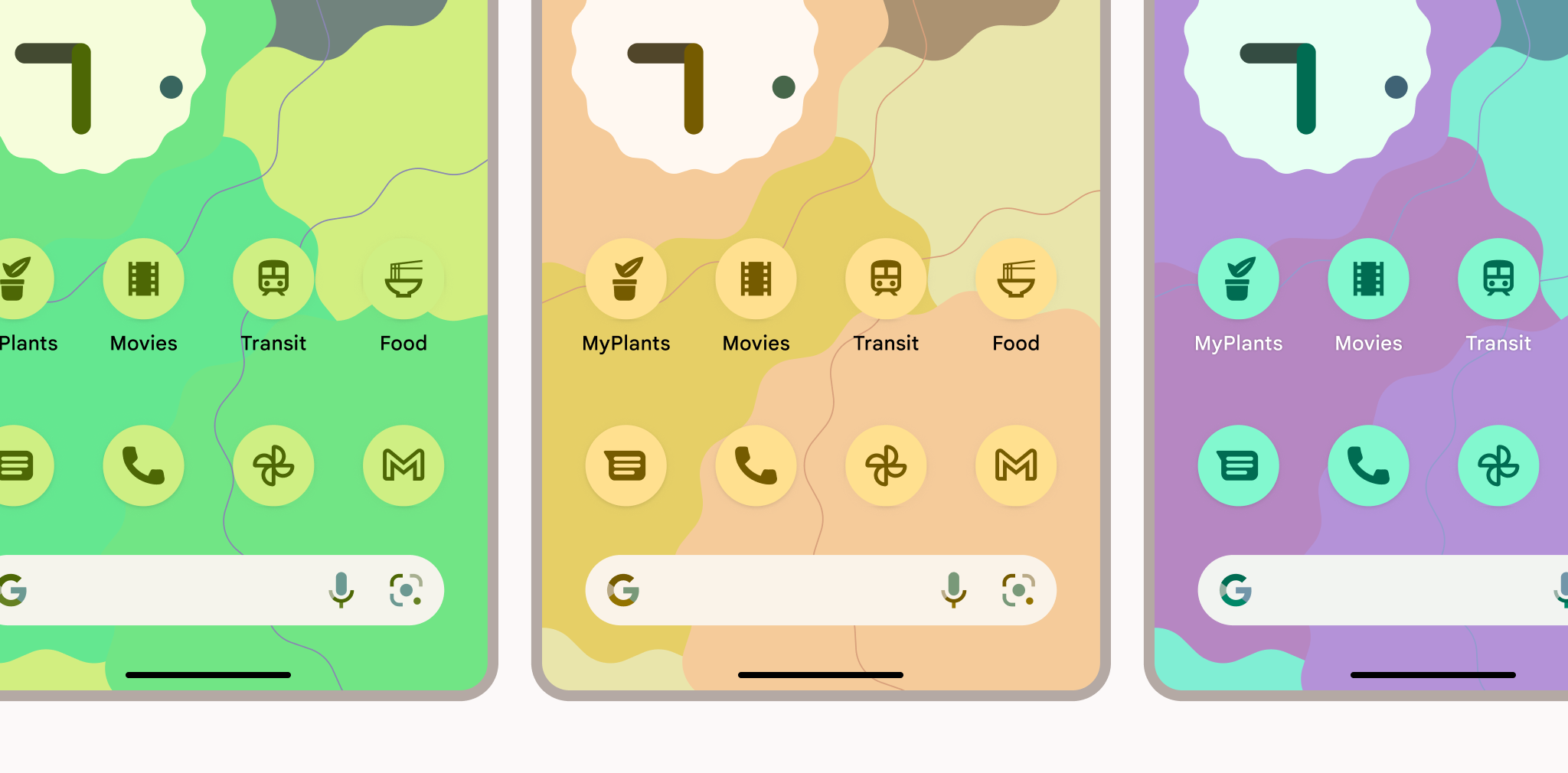
تم های تولید شده توسط کاربر
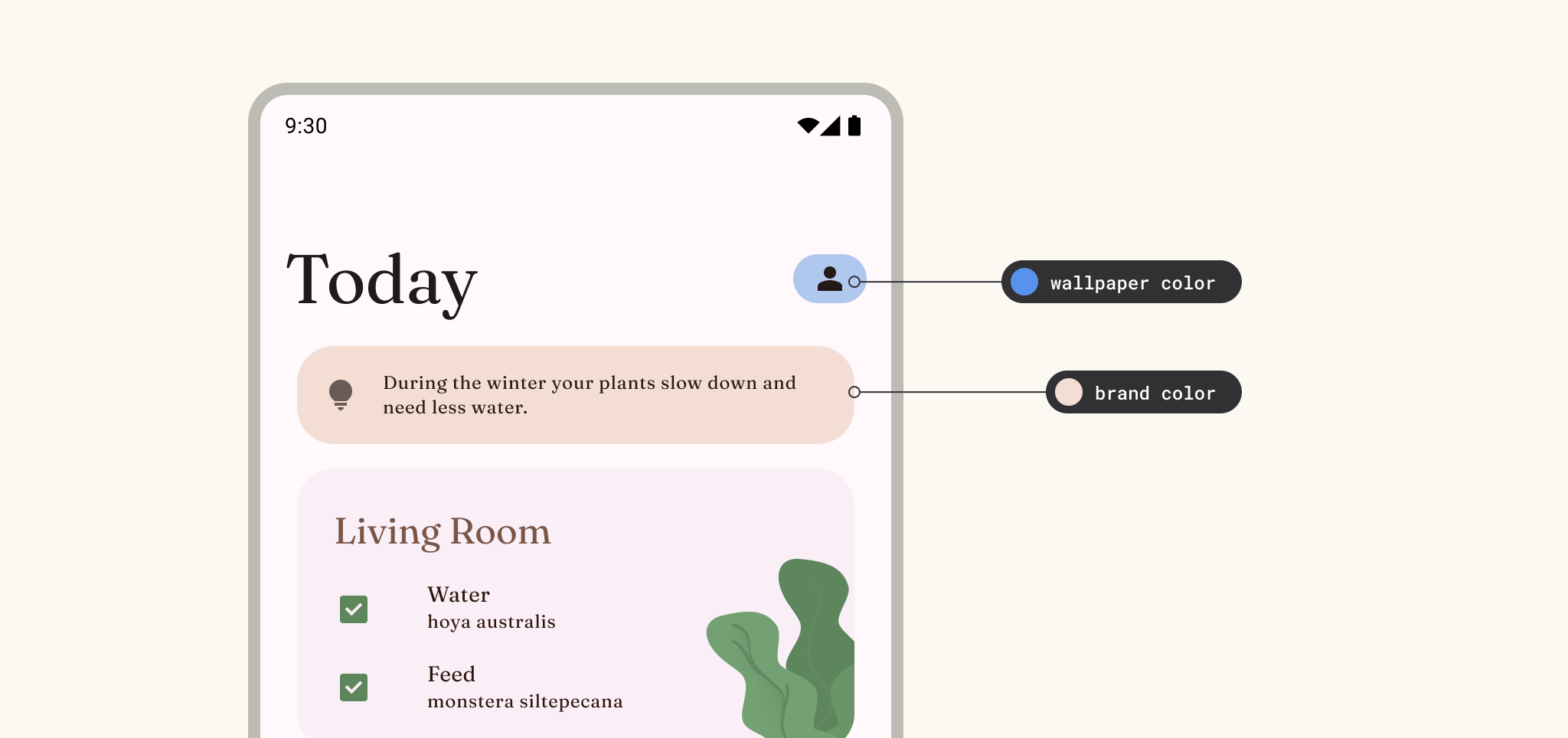
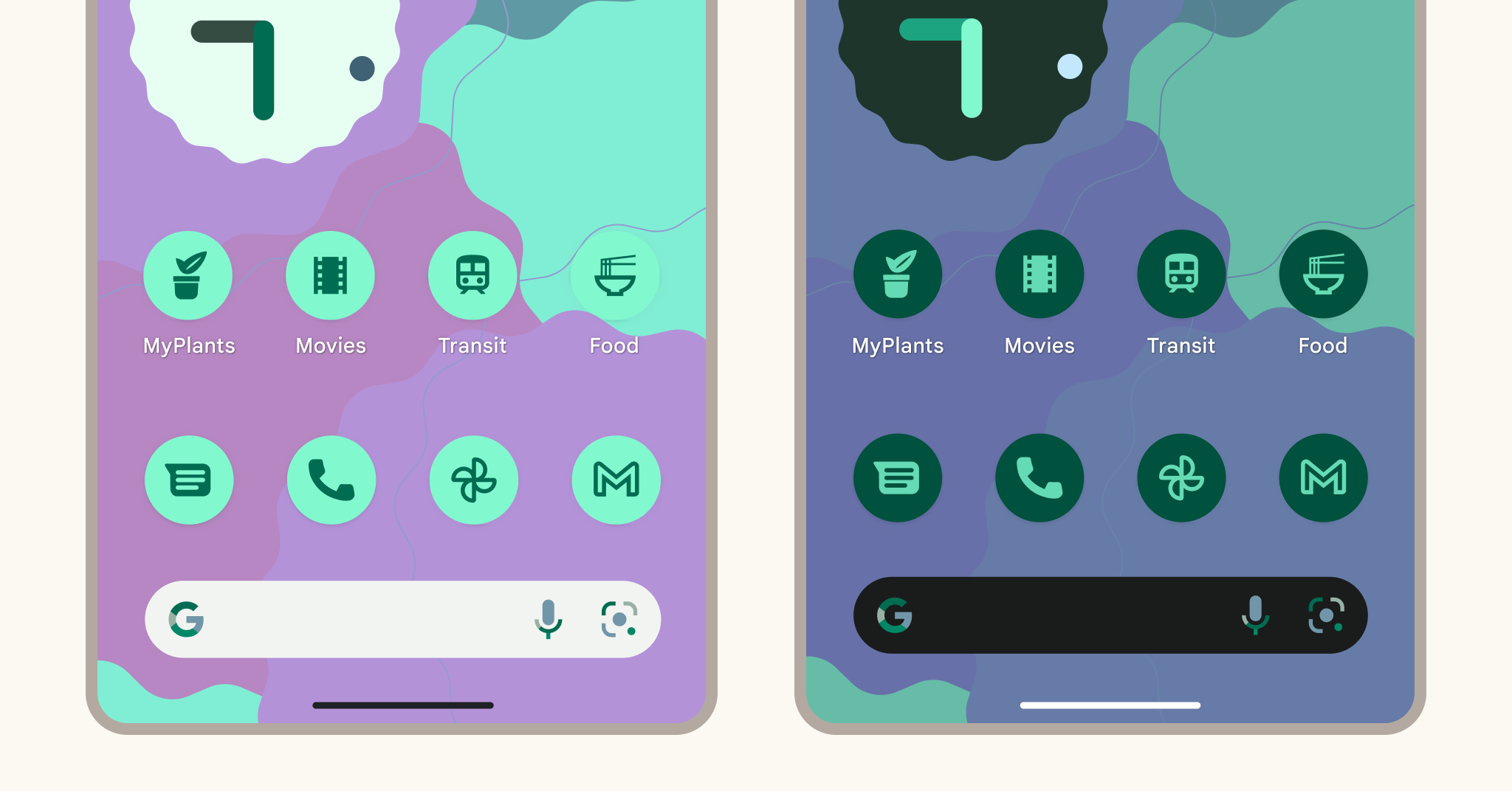
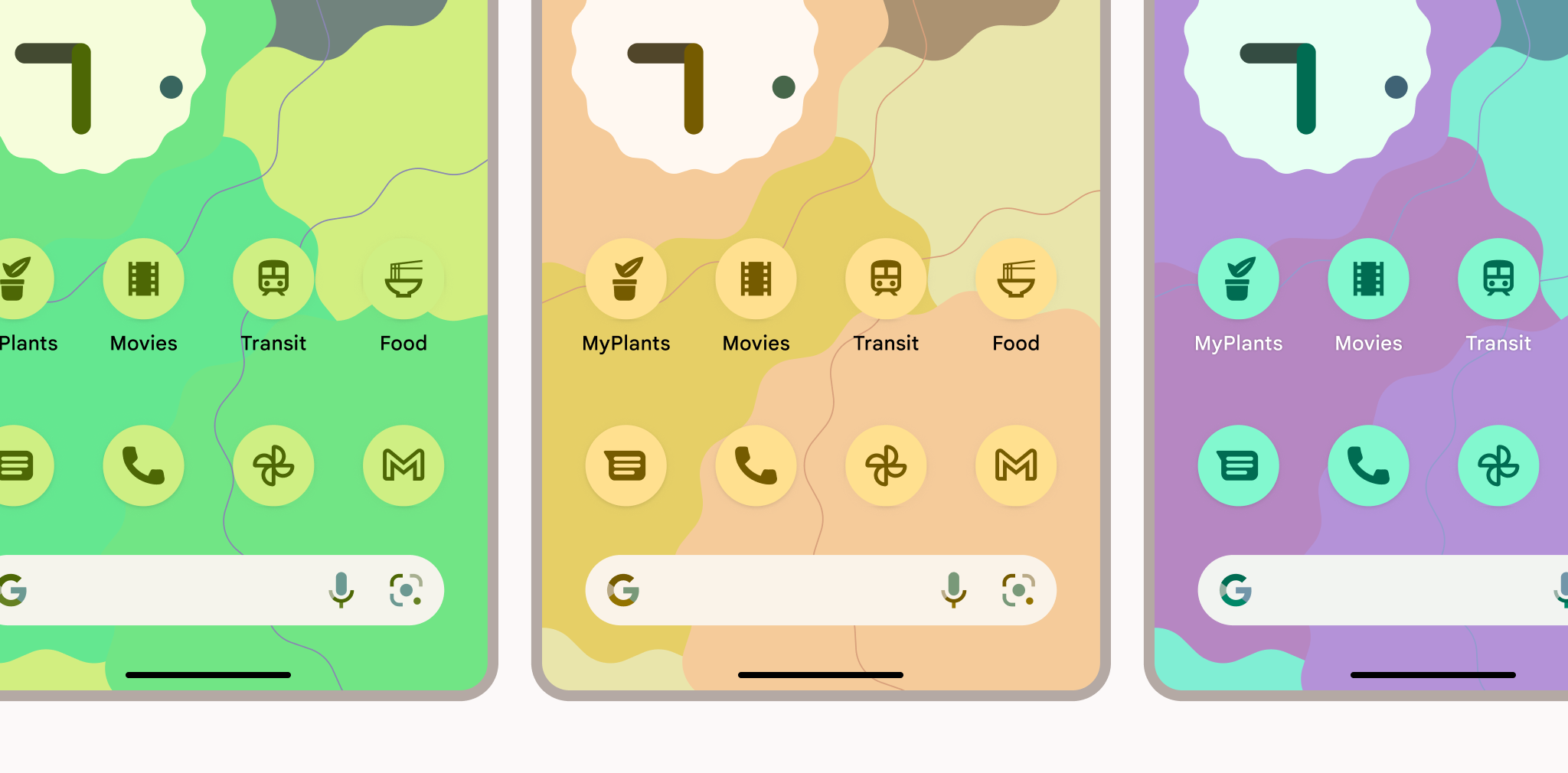
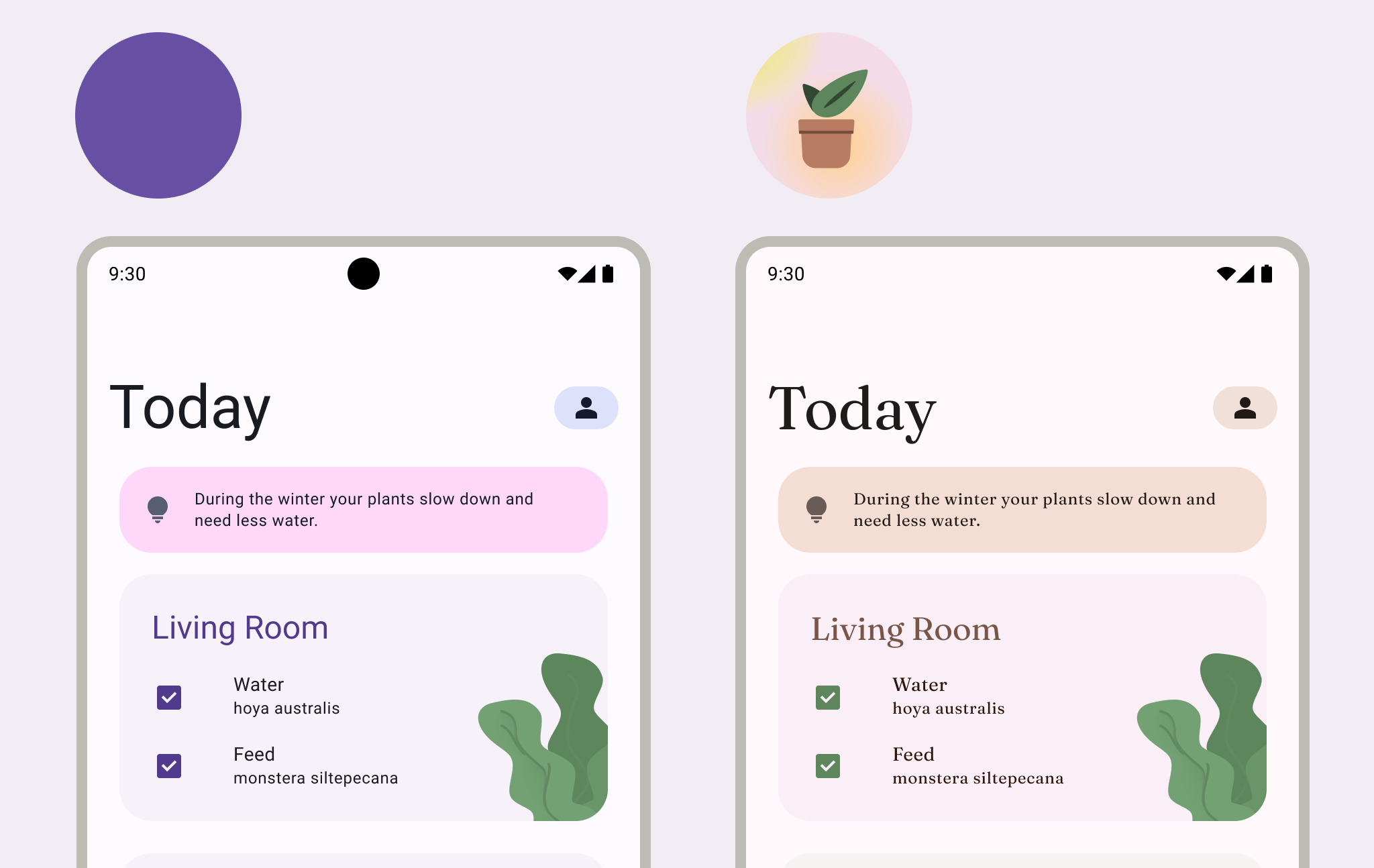
طرحهای زمینه تولید شده توسط کاربر توسط رنگ پویا پشتیبانی میشوند که ما با Material You در Android 12 در دسترس قرار دادهایم. وقتی فعال باشد، رنگ پویا رنگهای سفارشی را از کاغذدیواری کاربر استخراج میکند تا روی برنامهها و رابط کاربری سیستم اعمال شود. این پالت رنگ به عنوان نقطه شروع برای تولید طرح های رنگی روشن و تیره استفاده می شود.
تنظیمات قلم را نیز می توان در تنظیمات دستگاه به روز کرد تا تنظیمات برگزیده و نیازهای دسترسی کاربر را برآورده کند. این تنظیمات می توانند و باید در برنامه ها اعمال شوند، بنابراین مطمئن شوید که از مقادیر پیکسل مقیاس پذیر برای فونت ها استفاده کنید.


تم های سازنده
سازندگان دستگاه ممکن است قابلیتهای مضمون اختصاصی دیگری را ارائه دهند که میتواند بر رابط کاربری سیستم و تنظیمات نمایش تأثیر بگذارد.
تم های برنامه
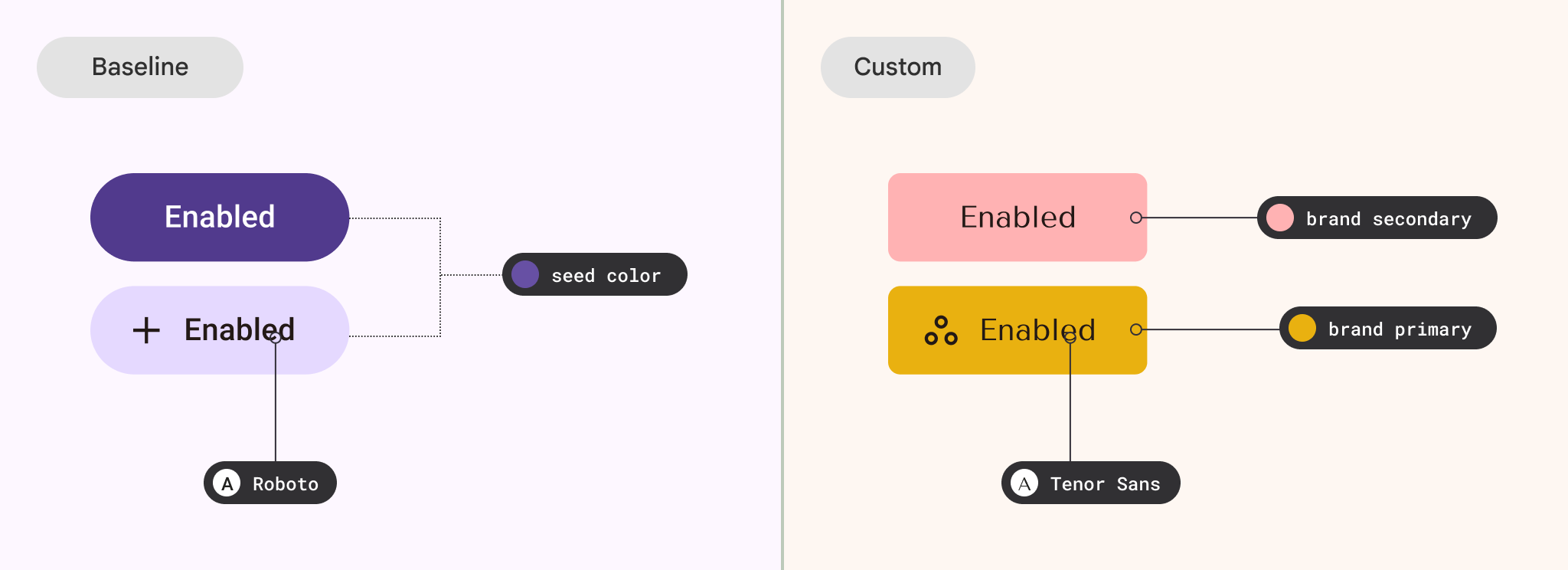
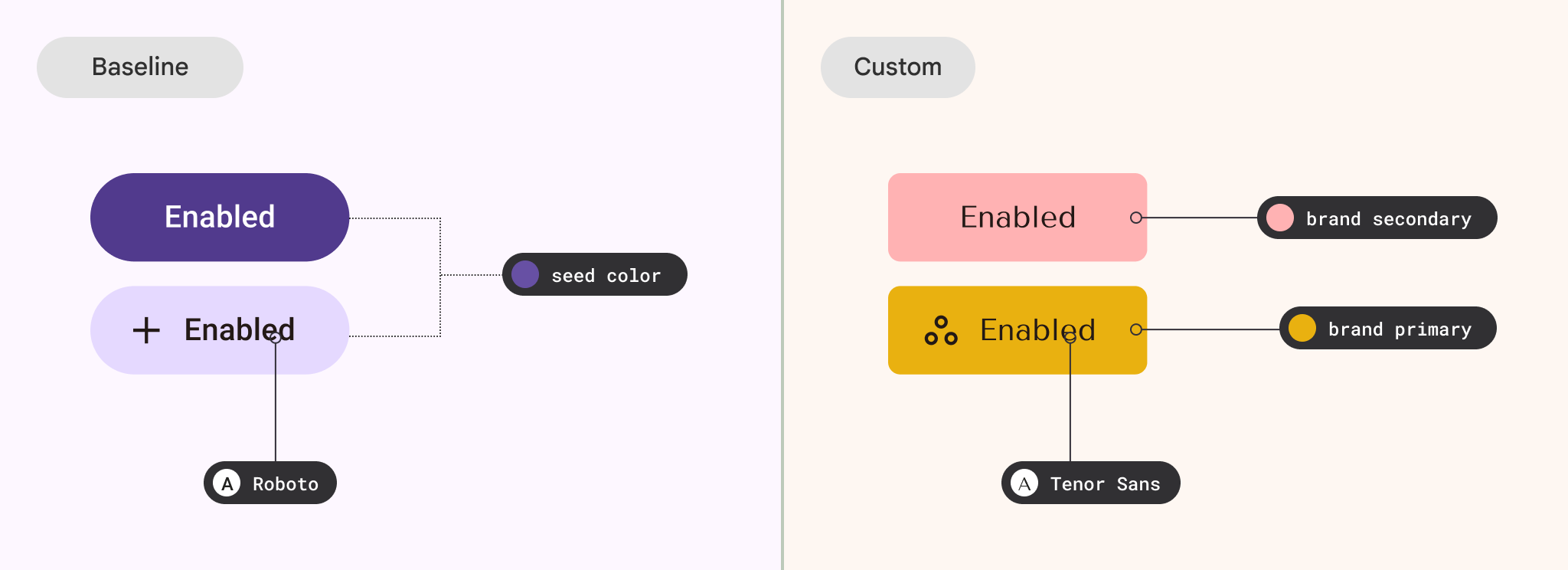
پایه
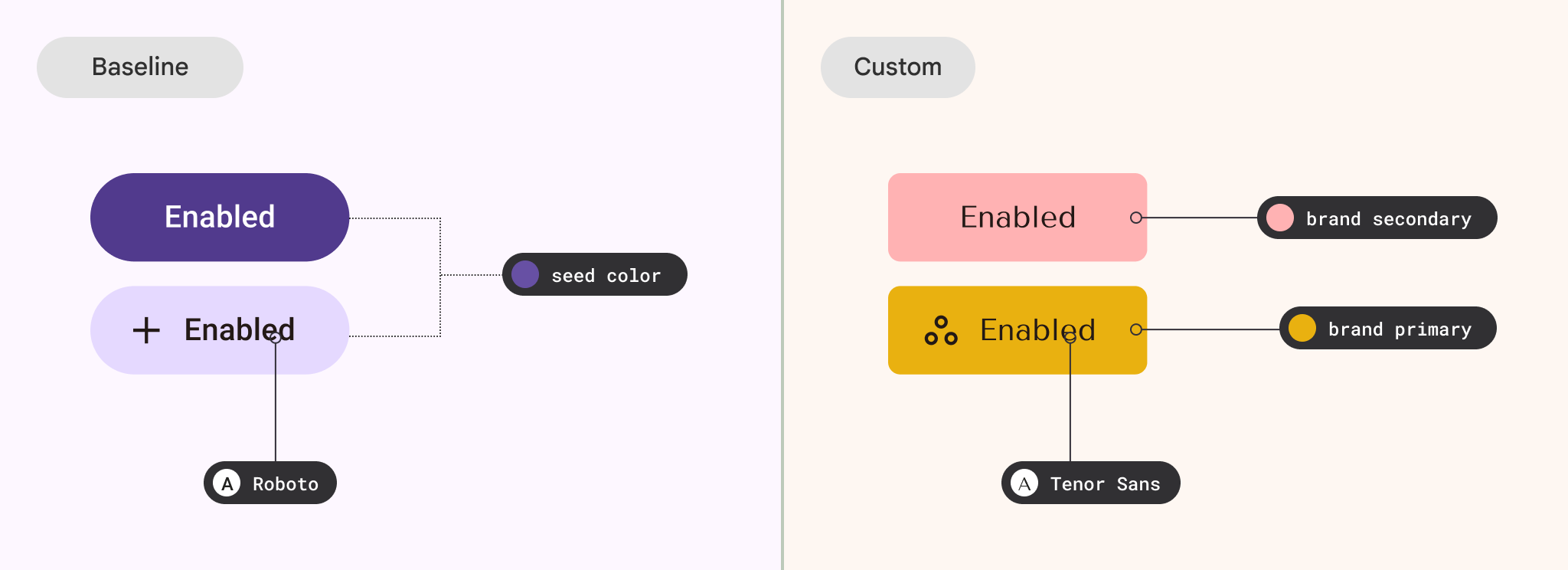
مؤلفههای Material در کتابخانه Material یک موضوع پایه ارائه میکنند که از طرح رنگ بنفش و فونت Roboto استفاده میکند. هر برنامهای که ویژگیهای موضوعی را تعریف نمیکند به این ویژگیهای پایه باز میگردد.
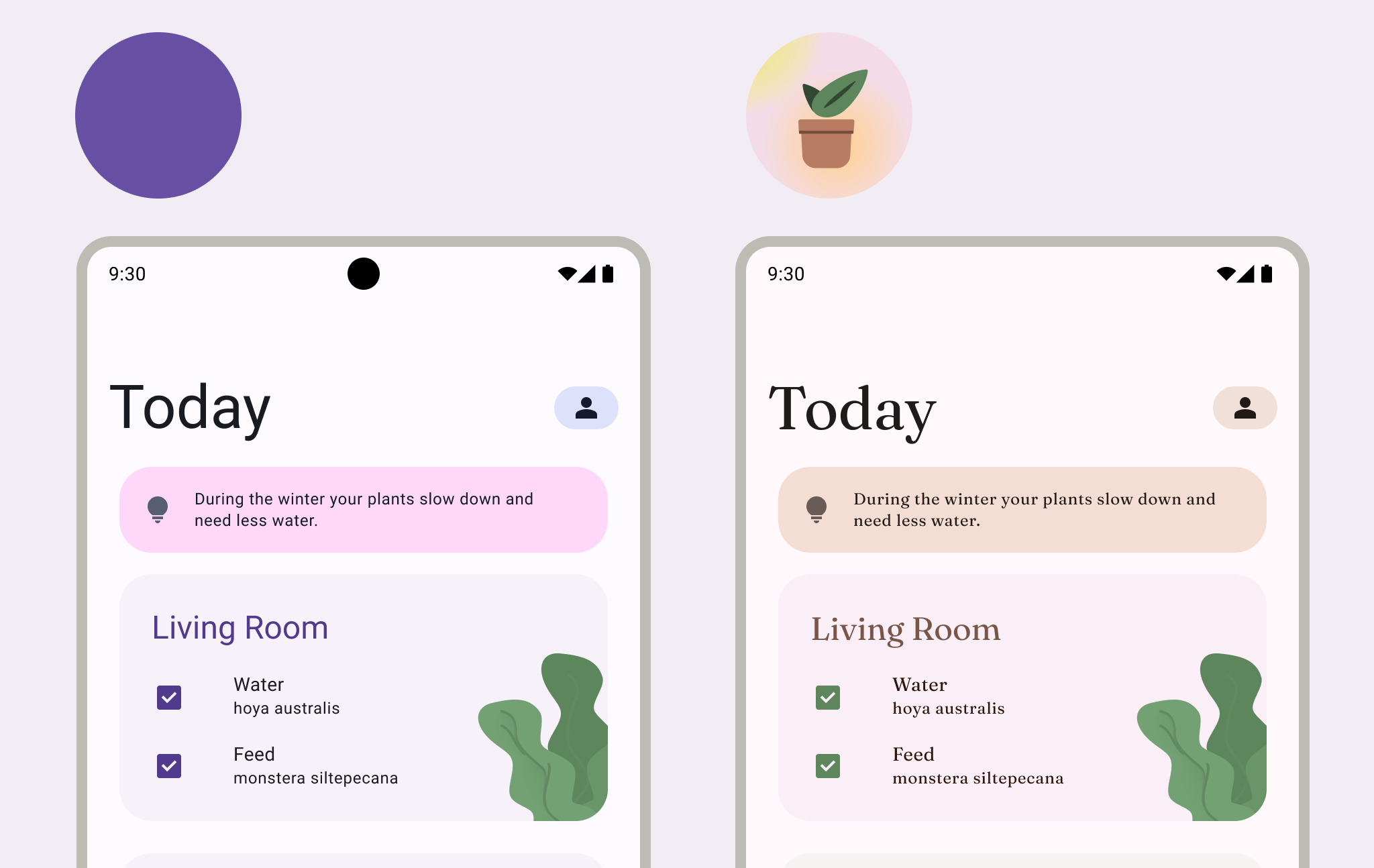
سفارشی (برند)
استفاده از طرحهای زمینه سفارشی به شما طیف وسیعتری از بیان را برای ظاهر و احساس برنامهتان میدهد، یا زمانی که طرحهای زمینهای خاص سیستم در دسترس نیست، بهعنوان پیشفرض عمل کنید. چه با یک سیستم طراحی کامل سفارشی، یک راهنمای برند کوچک یا چند رنگ مورد علاقه خود کار کنید، این کار مفید است.
برنامه شما همچنین میتواند چندین طرح سفارشی داشته باشد، چه طرحهای کاملی که کاربر میتواند از بین آنها انتخاب کند، چه عناصر الهامگرفته از محتوا یا عناصر فرعی.


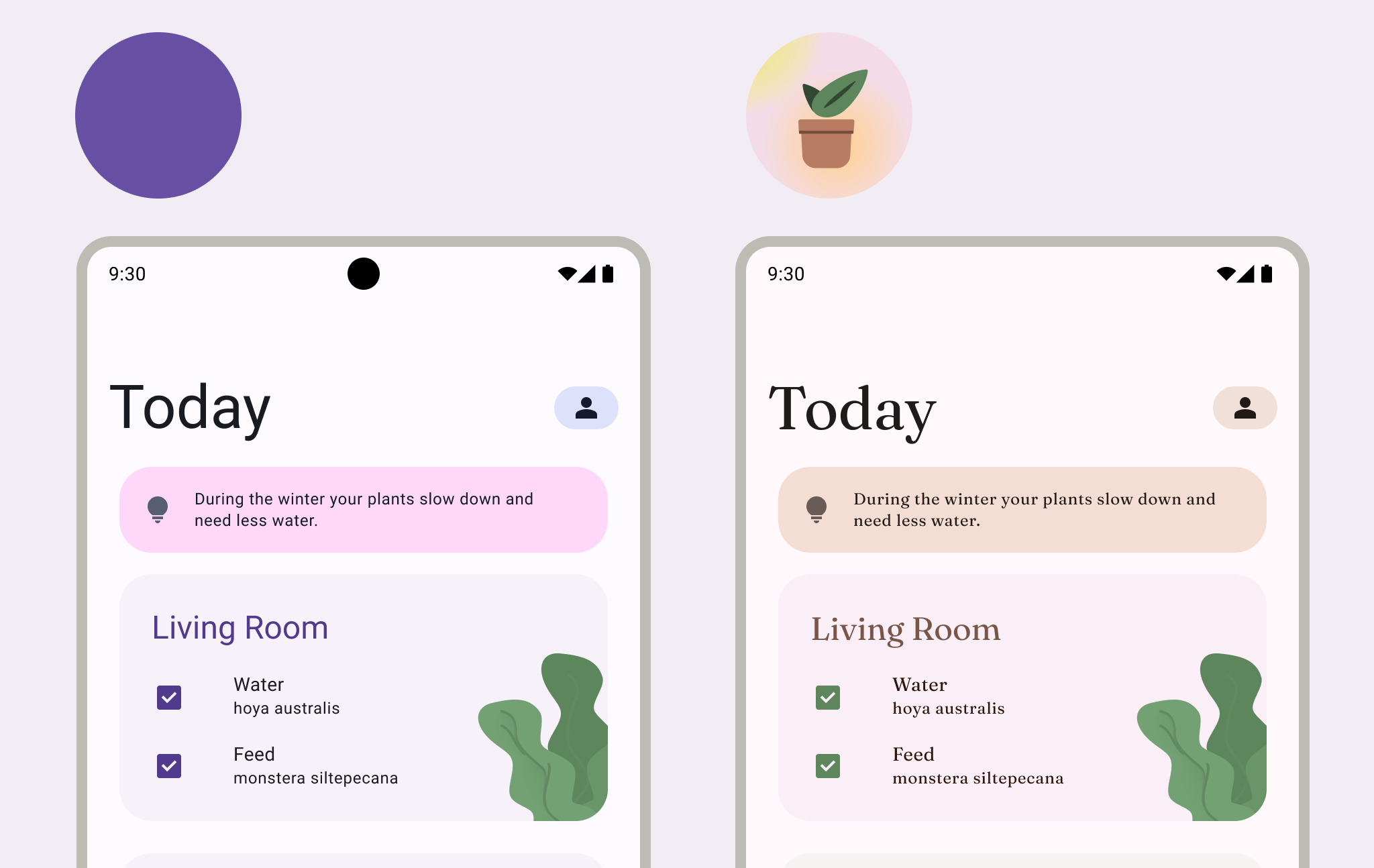
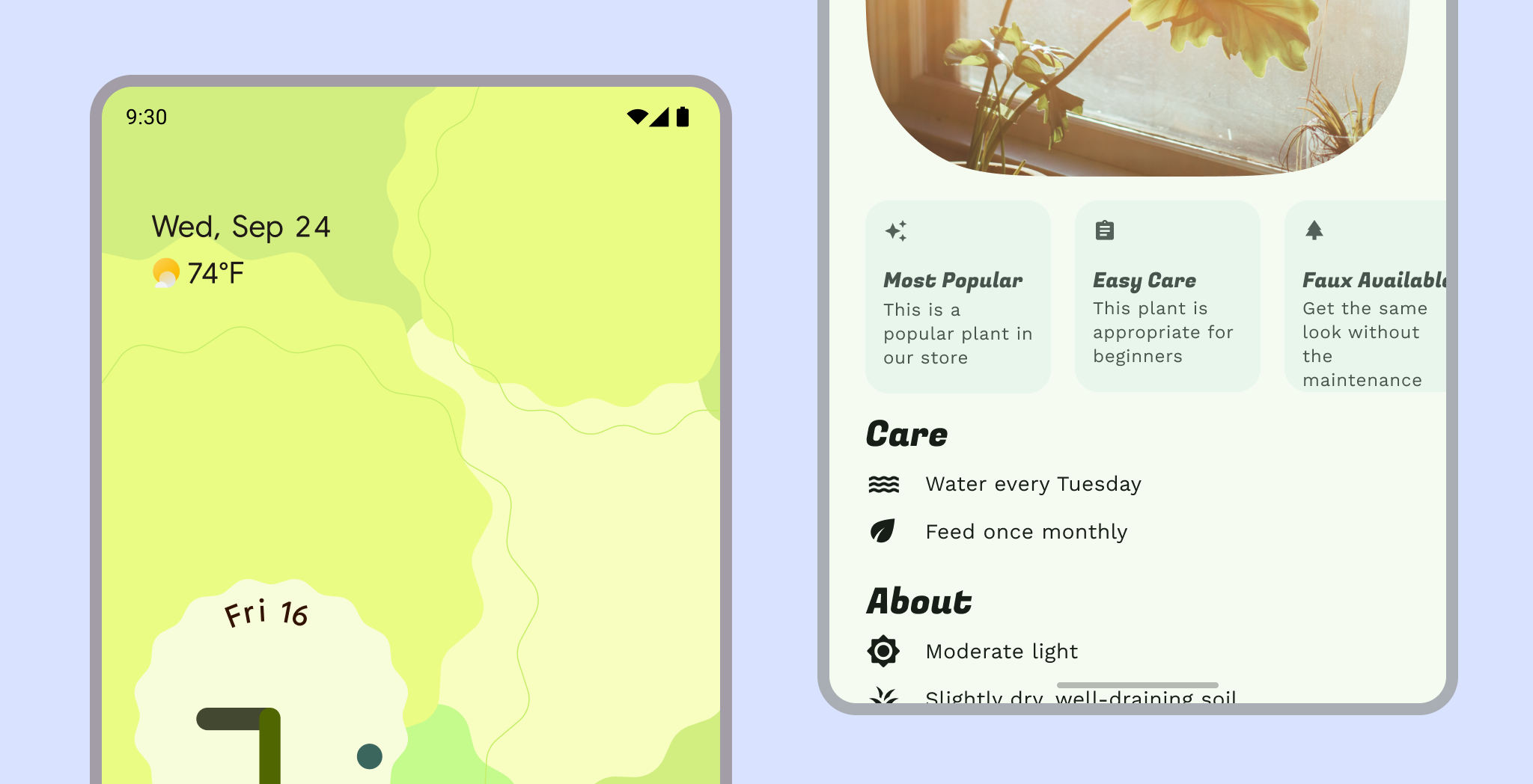
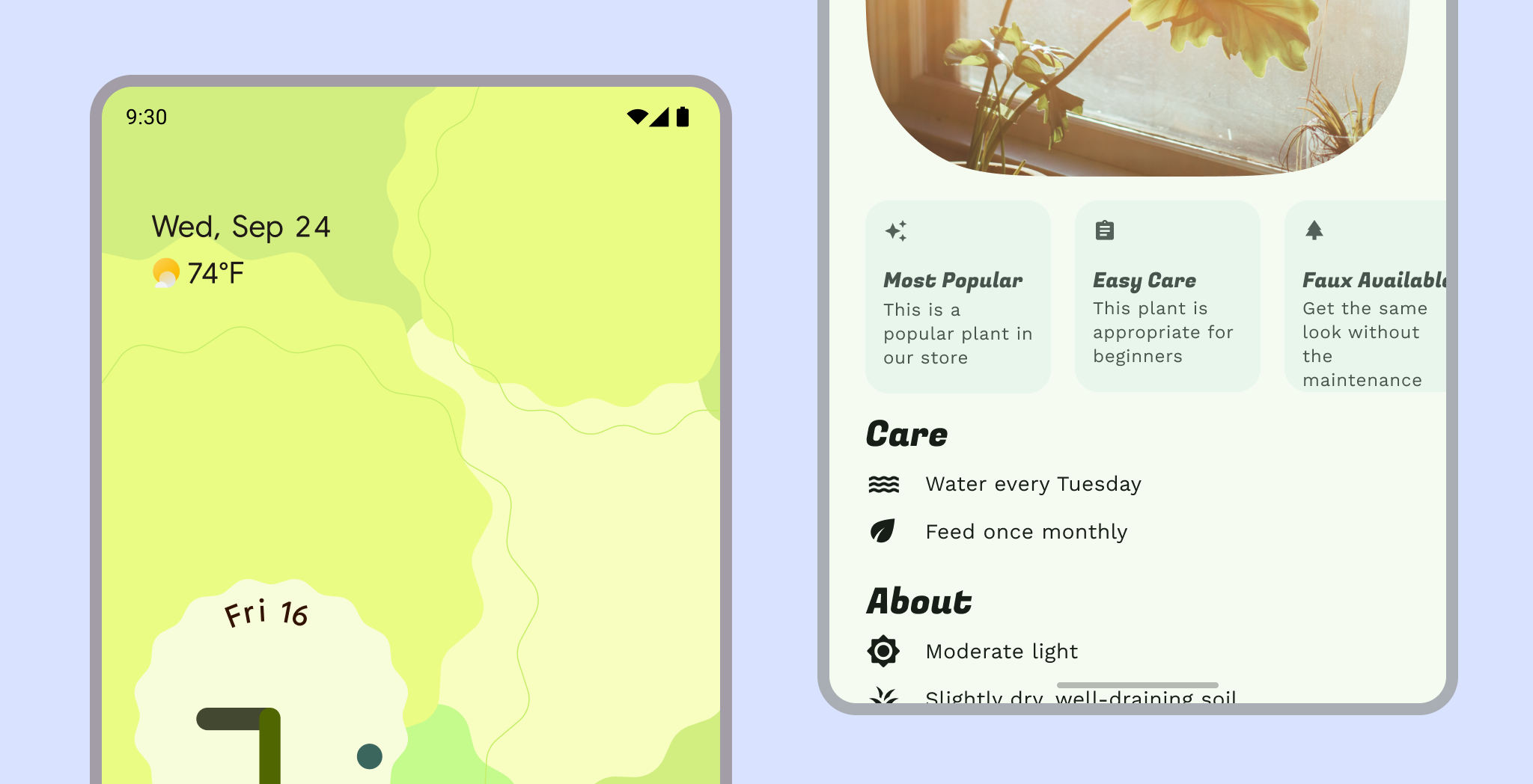
محتوا
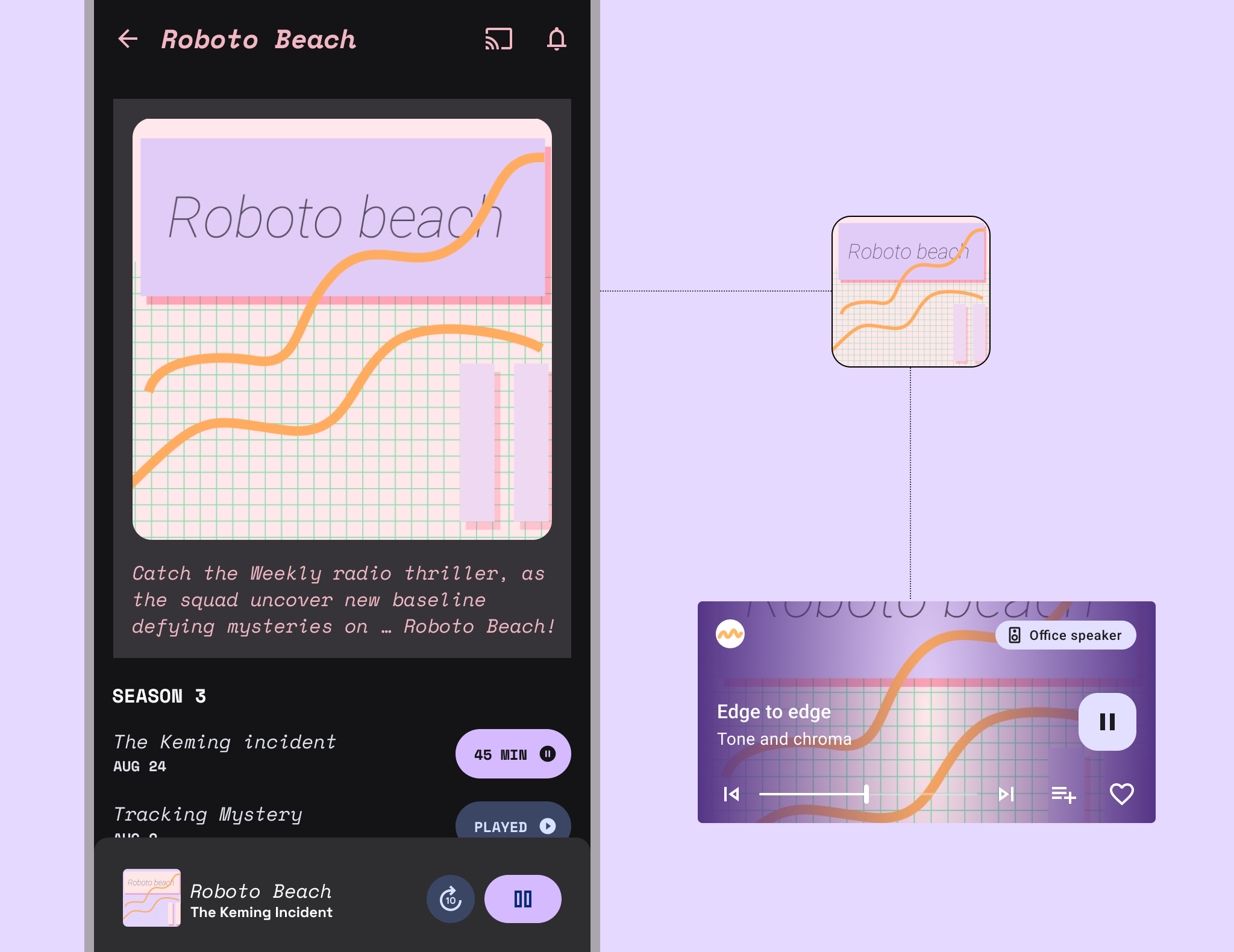
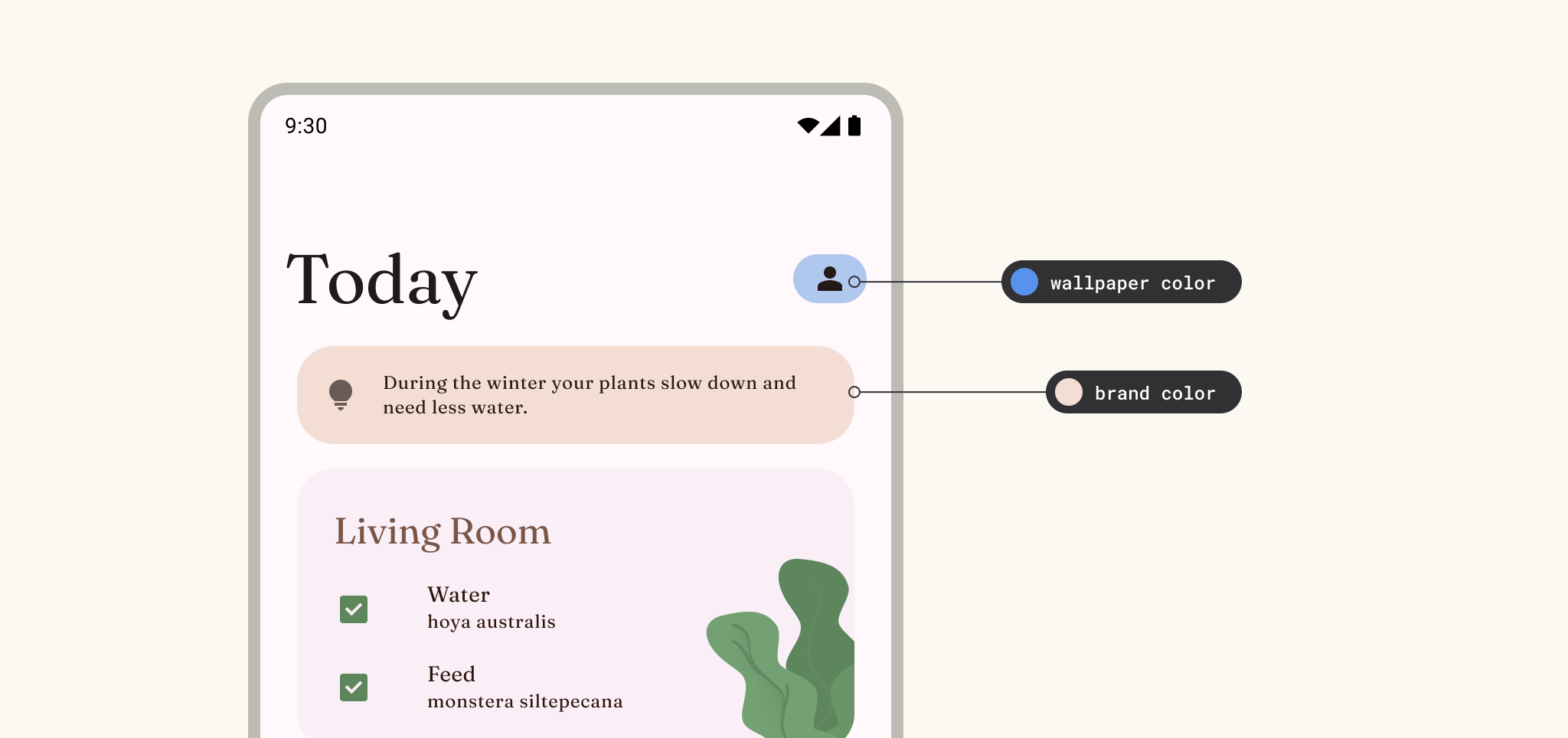
برای تمرکز بیشتر روی برخی محتواها، رابط کاربری میتواند از رنگ پویا برای به ارث بردن رنگ از آن محتوا استفاده کند. رنگ محتوا با یک منبع محتوای اصلی به خوبی کار می کند، اما مطمئن شوید که با احتیاط از آن در نماهایی با چندین منبع محتوا استفاده کنید.

یک تم معمولاً روی یک برنامه کلی تأثیر می گذارد، اما می تواند به صورت انتخابی و در کنار سایر تم ها اعمال شود. با رعایت سلسله مراتب، از تم ها و ترکیب های بیش از حد خودداری کنید: یک منبع تم اصلی (چه پویا و چه سفارشی) که برای اکثر UI اعمال می شود.

مواد
طراحی متریال یک موضوع پایه و سیستم های مضمون (رنگ، نوع، شکل) ارائه می دهد. The Material Theming همچنین می تواند برای به انجام رساندن ویژگی های اضافی به موضوع گسترش یابد.
نام تجاری
اگر سیستمهای طرح زمینه متریال با ظاهر و احساسی که در برنامهتان میخواهید مطابقت ندارند، میتوانید یک تم کاملاً سفارشی پیادهسازی کنید. مطمئن شوید که ویژگی های سفارشی را از نظر کنتراست و خوانایی تست کنید.
نحوه پیاده سازی یک سیستم سفارشی در Compose را ببینید .
ویژگی های تم
ویژگیهای موضوع با سبکهای بصری رایجی که در طراحی رابط کاربری استفاده میشود، همسو میشوند تا طیفی از زیباییشناسی را برانگیزند. درون برنامهای، این ویژگیها اغلب به سیستمهای موضوعی Material گره خوردهاند تا امکان سفارشیسازی سازنده برنامه را فراهم کنند.

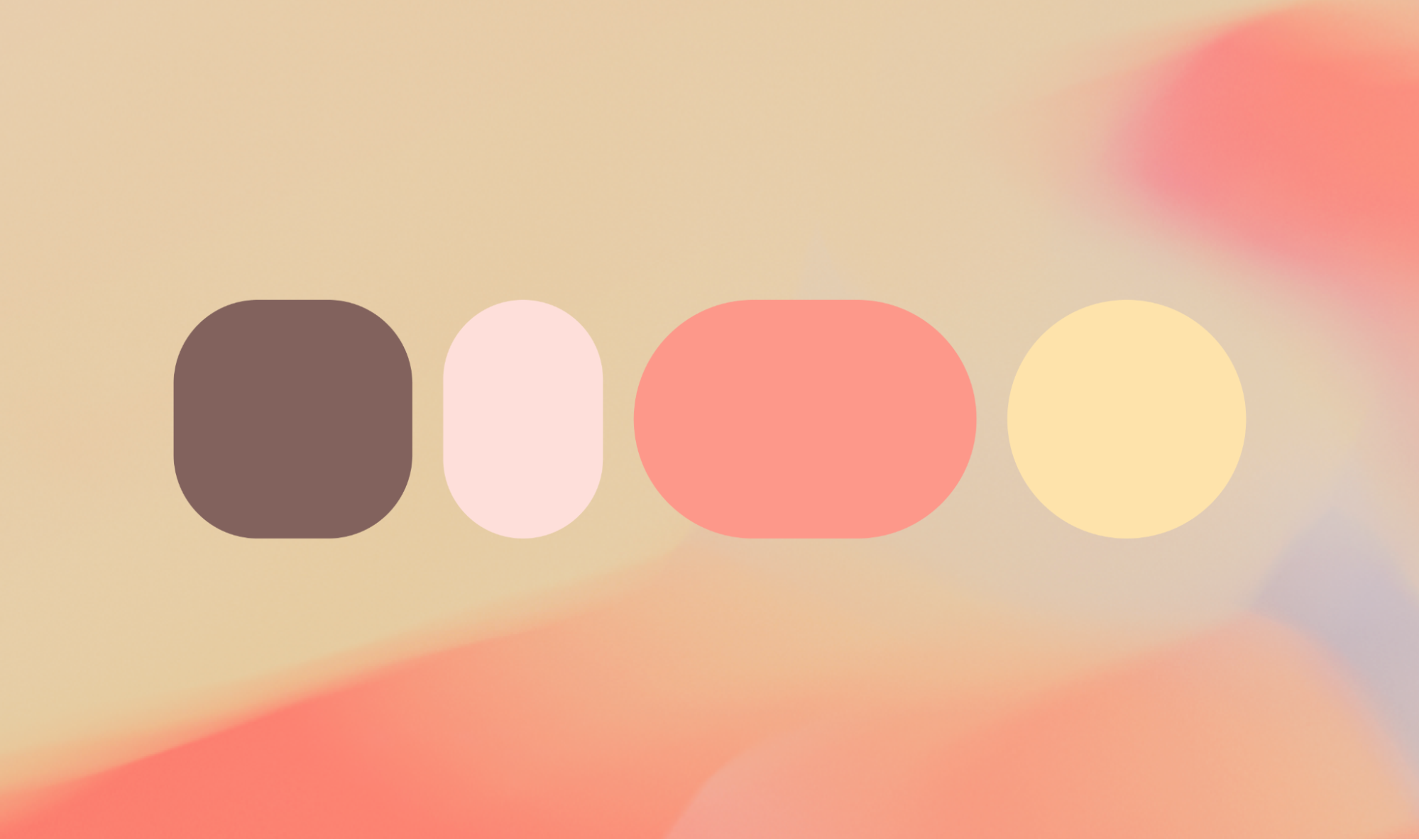
رنگ
از رنگ برای بیان سبک و ارتباط معنا استفاده کنید. تنظیم رنگ برنامه شما می تواند برای شخصی سازی، تعریف هدف معنایی و البته تعریف هویت برند بسیار مهم باشد.
در درون یک موضوع، یک طرح رنگی گروهی از زنگهای تخصیص یافته به نقشهای خاصی است که به اجزای نگاشت میشوند. درباره رنگ در رابط کاربری Android و سیستم رنگ مواد بیشتر بیاموزید.

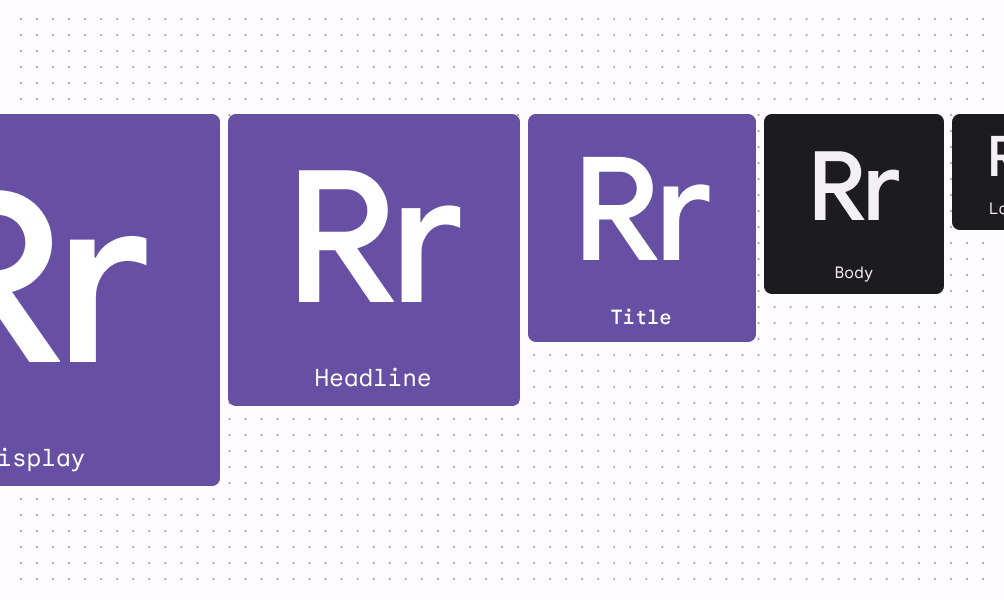
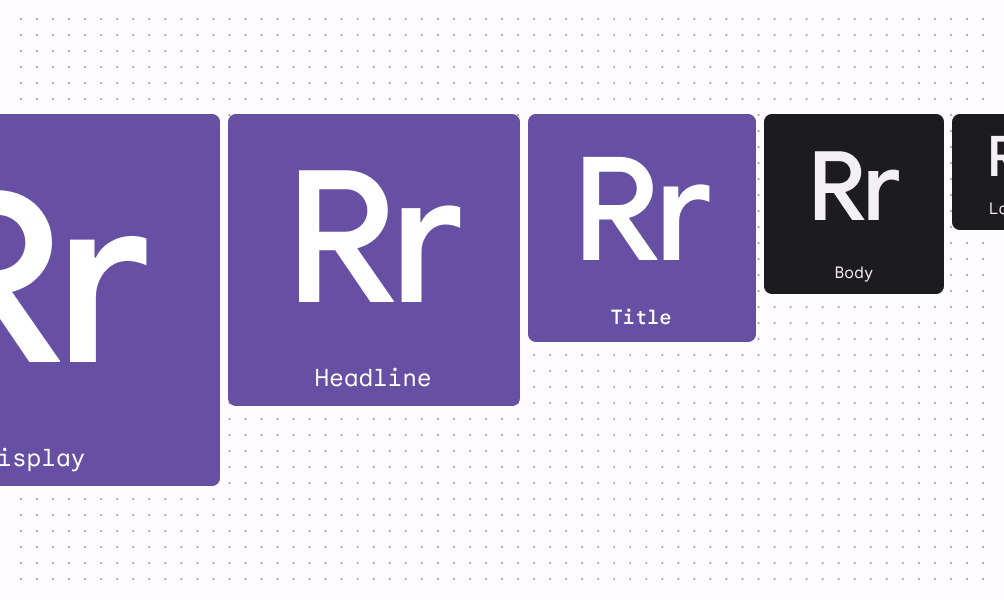
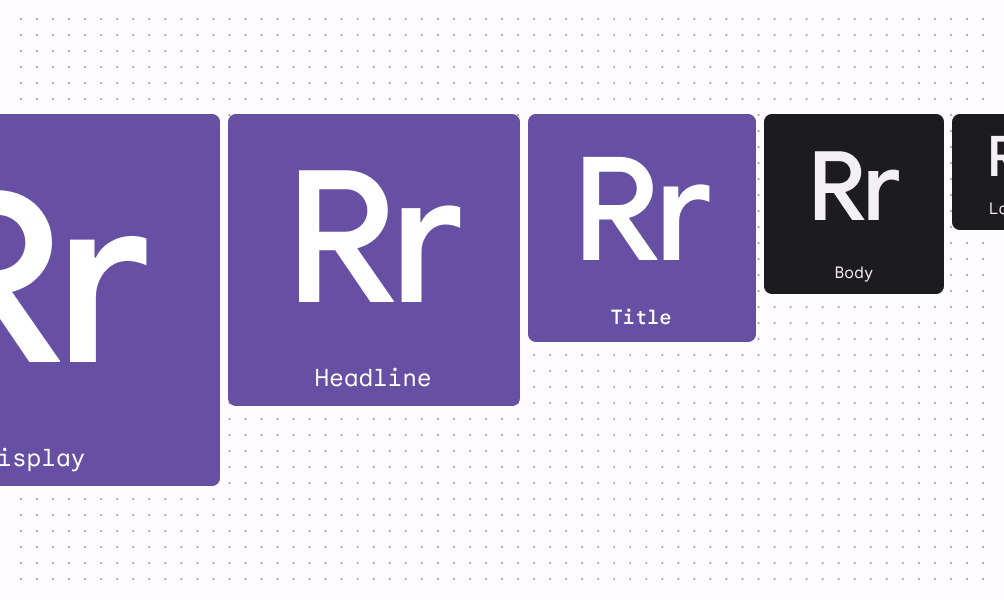
تایپ کنید
فونت سیستم اندروید Roboto است (که به صورت رایگان برای همه برنامه ها در دسترس است) اما می توانید نوع را سفارشی کنید. خوانایی فونتهای انتخابی را در نظر بگیرید تا با نقشهایشان هماهنگ شوند. در مورد اعمال نوع بخوانید .

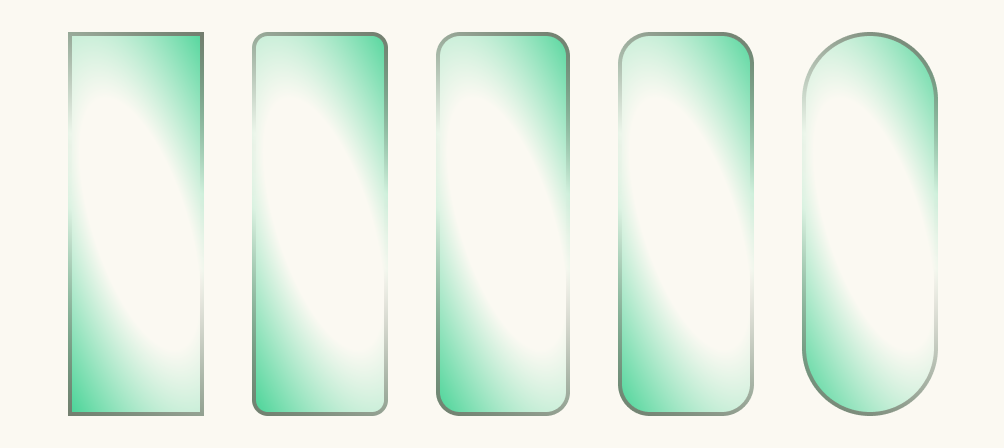
شکل
سفارشیسازی شکل گوشههای کانتینر پس از پیشفرضهای خط پایه، به تعریف شخصیت برنامه شما کمک میکند. برای مثال، میتوانید از گوشههای گرد استفاده کنید تا حس نرمتر و سرگرمکنندهای را به همراه داشته باشید یا از یک برش زاویهدار برای احساس جدیتر استفاده کنید. نشانهها و استایلهای شکل را برای اجزای متریال بررسی کنید.
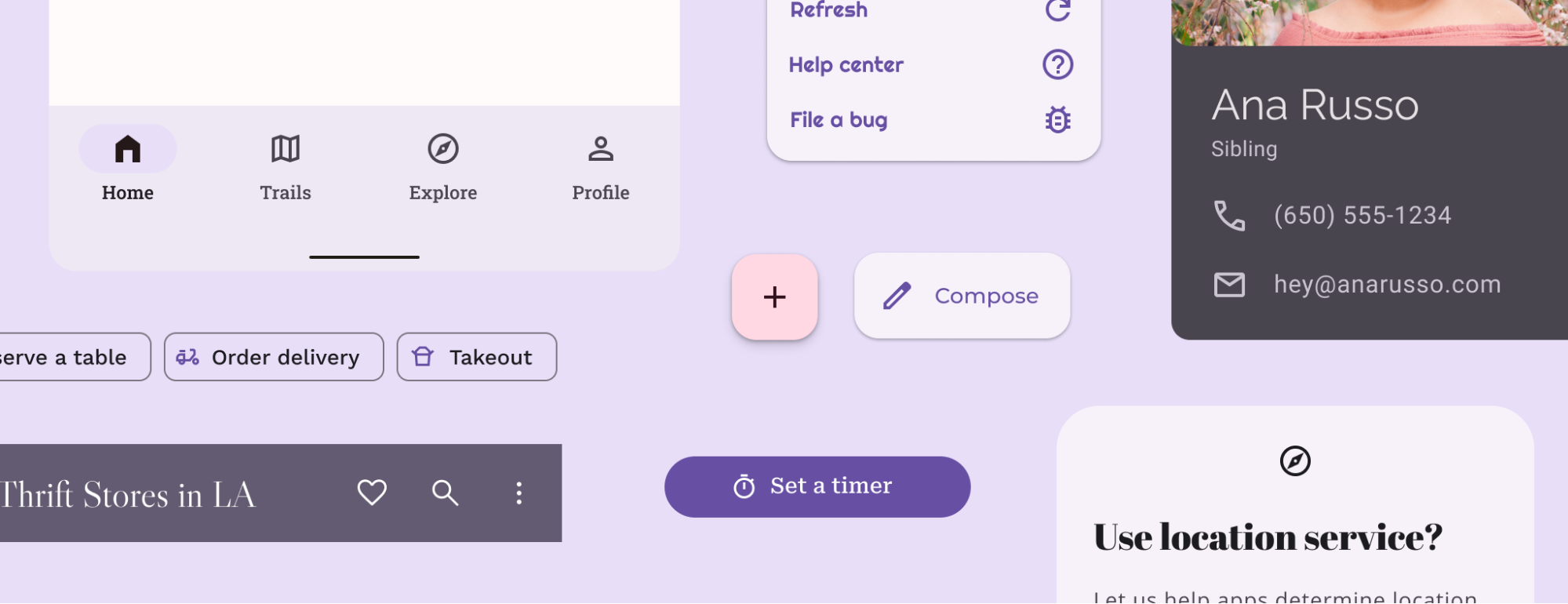
نمادها
نمادهای متریال برای استفاده در برنامه شما در پنج سبک در دسترس هستند: پر شده، برجسته، تیز، گرد، دو رنگ. از همان سبک نماد در سراسر برنامه خود استفاده کنید تا ظاهری ثابت و صیقلی داشته باشید.

سایر ویژگی های موضوع
در حالی که رنگ، نوع و شکل سیستمهای موضوعی مواد اولیه را تشکیل میدهند، سیستمهای طراحی به مفاهیمی که مواد بر آنها تکیه دارد محدود نمیشوند. میتوانید سیستمهای موجود را اصلاح کنید و سیستمهای کاملاً جدیدی را - با کلاسها و انواع جدید - معرفی کنید تا مفاهیم دیگر با مضامین سازگار شوند. همچنین ممکن است لازم باشد سیستم های موجود را گسترش دهید یا جایگزین کنید تا از ویژگی های سفارشی فراتر از آنچه ارائه شده است استفاده کنید. برای مثال، ممکن است بخواهید سیستمی از گرادیان ها یا ابعاد فاصله اضافه کنید.
یک تم را در برنامه خود اعمال کنید
تم در مقابل سبک به علاوه کلاس
هم تم ها و هم سبک ها می توانند چندین ویژگی طراحی داشته باشند. یک سبک میتواند مستقل از یک موضوع باشد و به ظاهر یک عنصر (یا View) اشاره دارد، در حالی که میتوانید یک تم را در چندین عنصر و حتی کل برنامه تنظیم کنید. یک سبک یک انتخاب سبک قابل استفاده مجدد است، مشابه یک سبک یا نشانه در نرم افزار طراحی شما. برای مثال، Body Large یک سبک است، در حالی که Light و Dark تم هستند.
یک موضوع را در Compose پیاده سازی کنید
یک موضوع معمولاً از سیستمهای متعددی تشکیل شده است که مفاهیم بصری و رفتاری مشترک را گروهبندی میکنند، که شما با استفاده از کلاسهایی با مقادیر مضمون مدلسازی میکنید.
برای اطلاعات بیشتر در مورد استفاده از Jetpack Compose برای ایجاد پیادهسازی از موضوع Material Design 3، به Material Design 3 در Compose مراجعه کنید.
Color.kt
val md_theme_light_primary = Color(0xFF476810)
val md_theme_light_onPrimary = Color(0xFFFFFFFF)
val md_theme_light_primaryContainer = Color(0xFFC7F089)
val md_theme_dark_primary = Color(0xFFACD370)
val md_theme_dark_onPrimary = Color(0xFF213600)
val md_theme_dark_primaryContainer = Color(0xFF324F00)
یک موضوع را در Views پیاده سازی کنید
تم ها مجموعه ای از منابع با نام معنایی هستند که می توانند در سراسر برنامه شما استفاده شوند. طرحهای زمینه به اشتراک گذاشتن نحو یکسانی هستند.
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
بازدیدهای وب
محتوای وب در WebView همچنین می تواند از سبک روشن، تاریک یا پیش فرض استفاده کند. نحوه پشتیبانی از تم تیره در وبنماها را بخوانید .
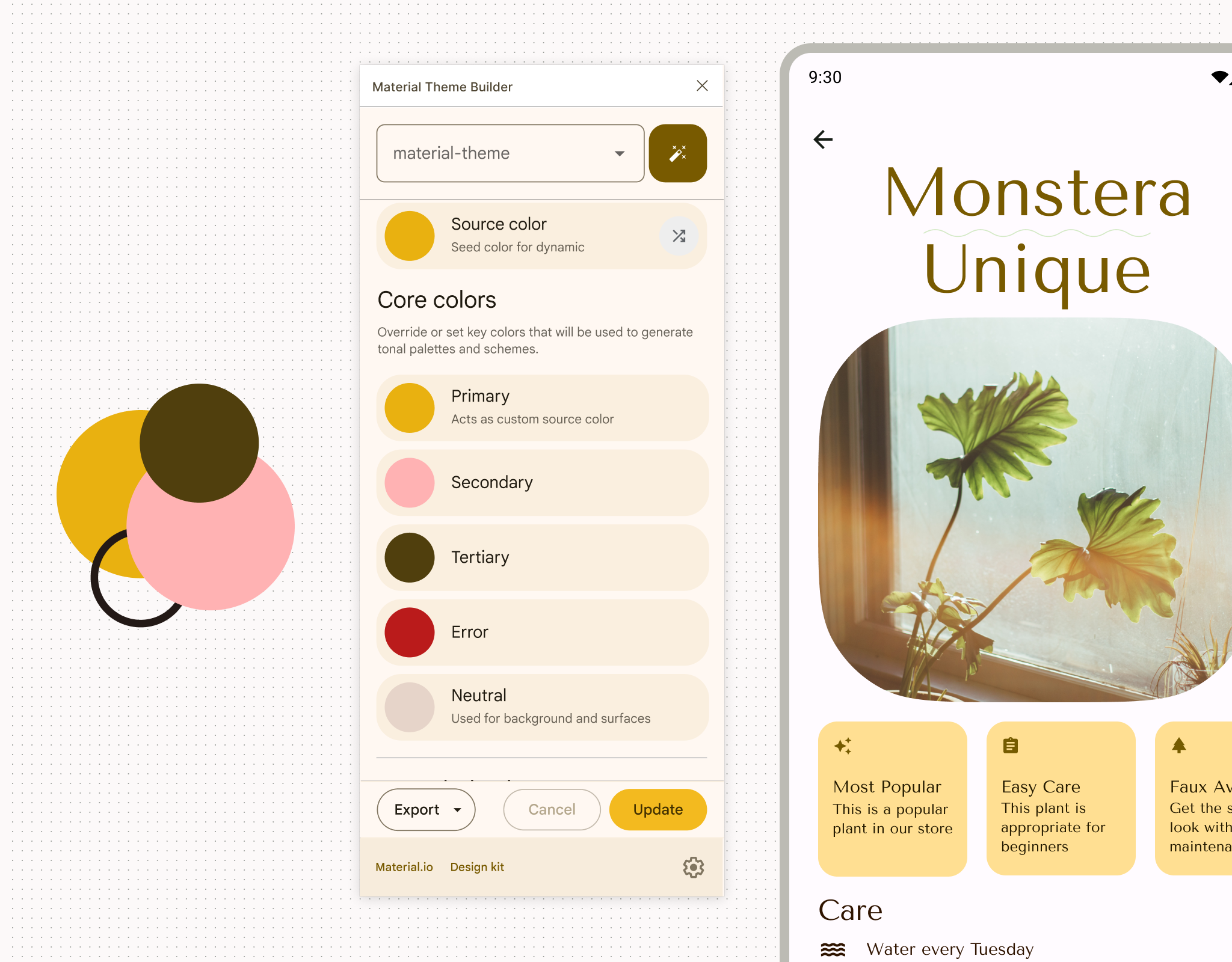
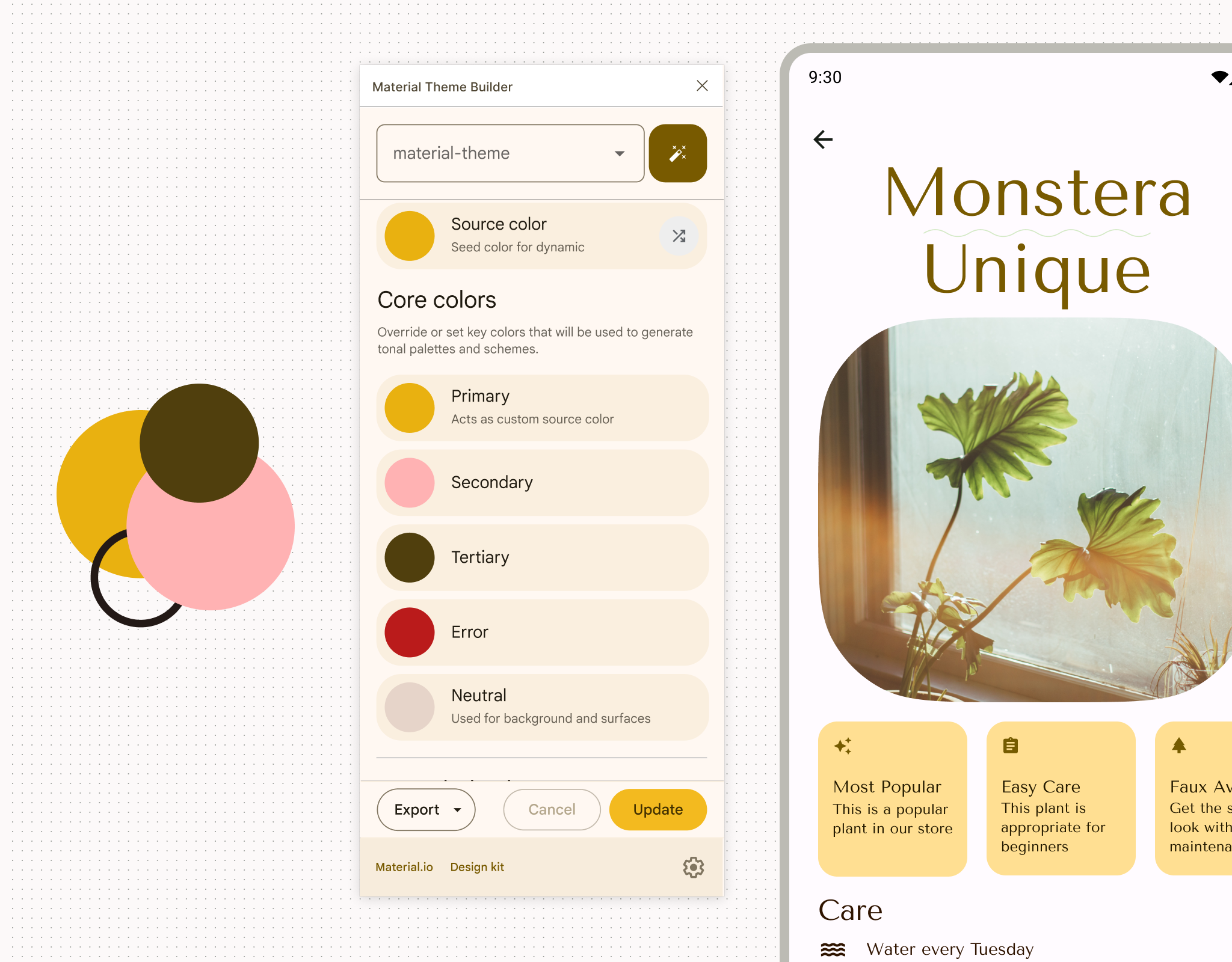
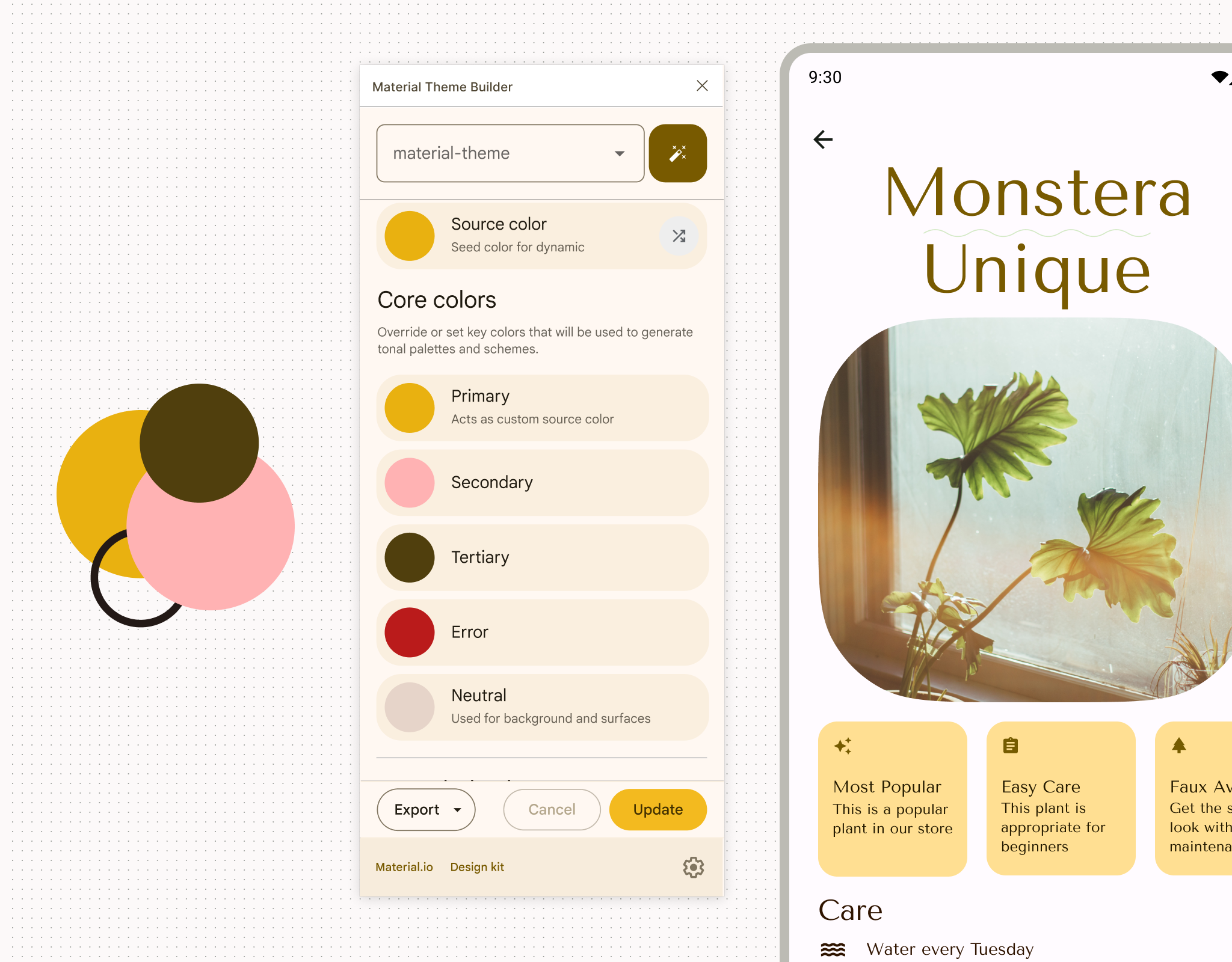
یک تم مواد را سفارشی کنید
شما می توانید از افزونه Material Theme Builder Figma برای سفارشی سازی تم Material استفاده کنید . ساختن تم با آن به شما فایلهای موضوعی قابل پیادهسازی با طرحهای رنگی روشن و تیره را میدهد که قبلاً تولید شدهاند، به شما این امکان را میدهد تا با بهروزرسانی فایل تم صادراتی با مقادیر دقیق خود، سفارشیسازی را بیشتر انجام دهید.


تم مجموعهای از سبکها یا ویژگیهایی مانند رنگ، نوع و شکل است که میتواند بر ظاهر و احساس موبایل یا دستگاه صفحهنمایش بزرگ و تجربه درون برنامهای کاربر تأثیر بگذارد.
غذای آماده
- برای ارائه تجربه شخصیسازیشده و قابل دسترستر به کاربران، مطمئن شوید که برنامه شما تنظیمات برگزیده سیستم، از جمله تمها، مانند روشن یا تاریک، پویا و کنتراست را میپذیرد.
- یک طرح زمینه سفارشی ایجاد کنید تا در صورت در دسترس نبودن پویا، به عنوان جایگزین استفاده کنید.
- هنگام استفاده از تم های مختلف، تنظیمات نوع را در نظر بگیرید.
- برای اطمینان از خوانایی، همیشه متن و کنتراست سطح را بررسی کنید.
انواع تم
تم ها مبتنی بر سیستم یا مبتنی بر برنامه هستند. طرحهای زمینه سیستم میتوانند کل رابط کاربری دستگاه کاربر را تحت تأثیر قرار دهند و کنترلهای مربوطه را در تنظیمات دستگاه ارائه دهند، در حالی که طرح زمینه برنامه فقط بر برنامهای که در آن پیادهسازی شده است تأثیر میگذارد.
برنامه شما باید هر یک از انواع طرح زمینه را برای نمایش اجرا کند، اما طرحهای زمینه برنامه فقط در داخل برنامه اعمال میشوند و در جاهای دیگر دستگاه اعمال نمیشوند. همچنین میتوانید برخی از تنظیمات طرح زمینه سیستم را با تنظیمات درونبرنامه لغو کنید.
تم های سیستمی
طرحهای زمینه سیستم در کل دستگاه Android، از جمله برنامههای جداگانه بسته به تنظیمات کاربر، اعمال میشوند. تم های سیستمی شامل تم های روشن و تیره، تم های تولید شده توسط کاربر و تم های سازنده است.
تم های روشن و تاریک
تم روشن یا حالت روز، از حالت نمایش روشن با درخشندگی بالاتر و سطوح ساخته شده از مقادیر توناژ بالا تشکیل شده است. برعکس، تم تاریک یا حالت شب، رابط کاربری را تغییر میدهد تا درخشندگی را کاهش دهد. سطوح از خاکستری تیره یا مقادیر کم رنگ ساخته شده اند.
تم تیره مزایای متعددی دارد: کمک به خوانایی صفحه در شرایط آفتابی یا کم نور، کاهش فشار چشم به دلیل روشنایی کمتر، و صرفه جویی در باتری. همچنین، اغلب درخواستی ترین ویژگی اپلیکیشن در میان کاربران است.

هنگام اجرای تم های روشن و تاریک نکات زیر را در نظر بگیرید:
- شما می توانید یک طرح رنگ را برای بیان بیشتر سفارشی کنید. اگر از Material Theme Builder برای ایجاد یک طرح استفاده می کنید، به طور خودکار یک طرح تاریک ایجاد می کند. درباره سفارشی کردن مواد و سیستم رنگ برای ایجاد یک تم مارک بیشتر بخوانید.
- کاربران میتوانند یک تم روشن یا تم تیره را در تنظیمات نمایش سطح سیستم روی همیشه روشن، همیشه خاموش یا خودکار بر اساس ساعت روز تنظیم کنند. توصیه میکنیم تنظیمات سیستم ترجیحی کاربر را منعکس کنید، اما همچنین ایده خوبی است که کنترلهای درون برنامهای ایجاد کنید تا تغییرات جزئیتری به کاربران ارائه دهید.
- محتوای وب در WebViews همچنین می تواند از سبک روشن، تاریک یا پیش فرض استفاده کند. نحوه پشتیبانی از تم تیره در وبنماها را بخوانید .
- اگر کاربران آن را فعال کرده باشند، اندروید می تواند یک تم تیره را مجبور کند. همچنین می توانید یک تم تیره سفارشی برای کنترل بیشتر ایجاد کنید.
- اگر کاربر تم ها یا تنظیمات دیگر را فعال نکرده باشد، می توانید برنامه خود را روی تم روشن قفل کنید. با این حال، ما انجام این کار را توصیه نمیکنیم، زیرا میتواند بر خلاف نیازهای دسترسی و شخصیسازی کاربر باشد.

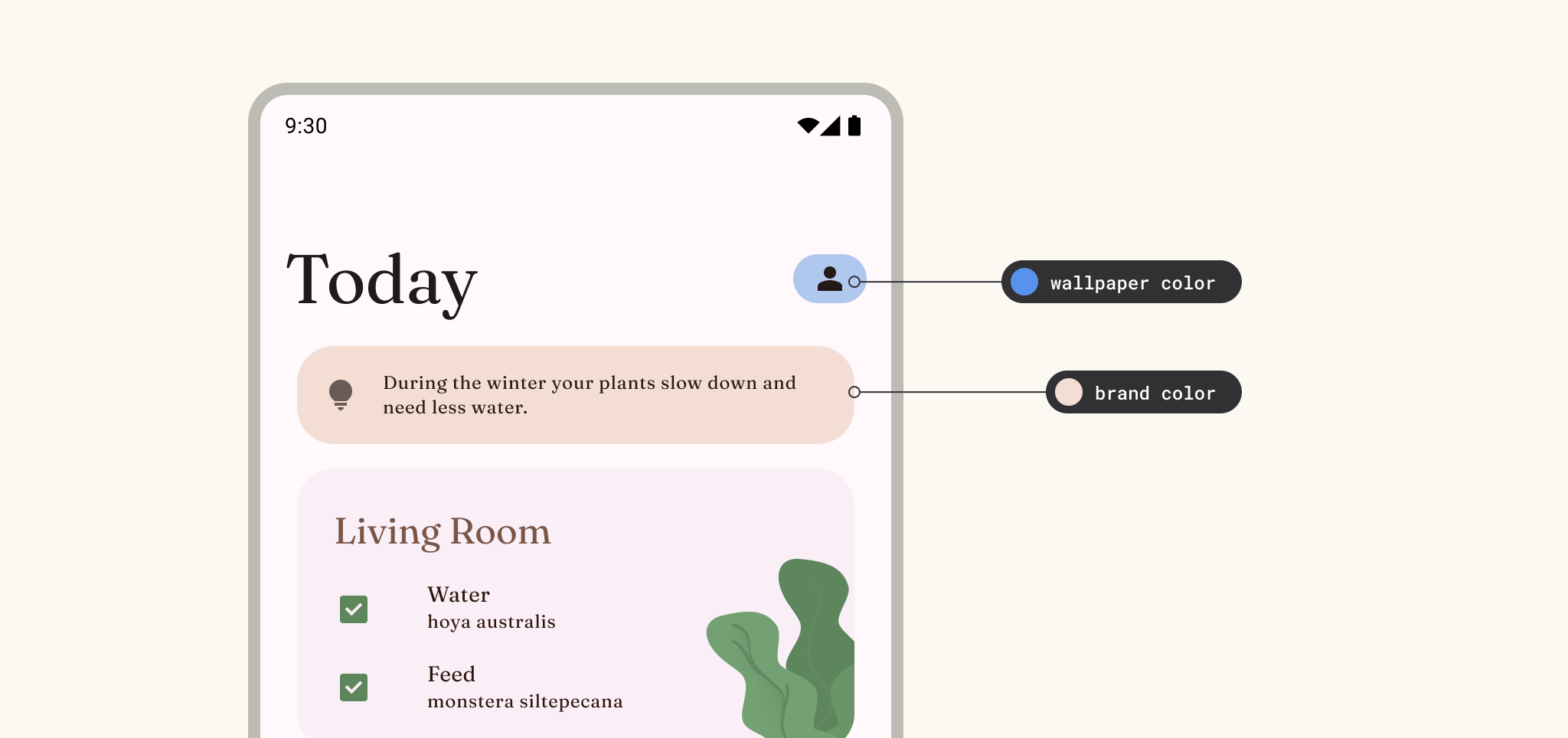
تم های تولید شده توسط کاربر
طرحهای زمینه تولید شده توسط کاربر توسط رنگ پویا پشتیبانی میشوند که ما با Material You در Android 12 در دسترس قرار دادهایم. وقتی فعال باشد، رنگ پویا رنگهای سفارشی را از کاغذدیواری کاربر استخراج میکند تا روی برنامهها و رابط کاربری سیستم اعمال شود. این پالت رنگ به عنوان نقطه شروع برای تولید طرح های رنگی روشن و تیره استفاده می شود.
تنظیمات قلم را نیز می توان در تنظیمات دستگاه به روز کرد تا تنظیمات برگزیده و نیازهای دسترسی کاربر را برآورده کند. این تنظیمات می توانند و باید در برنامه ها اعمال شوند، بنابراین مطمئن شوید که از مقادیر پیکسل مقیاس پذیر برای فونت ها استفاده کنید.


تم های سازنده
سازندگان دستگاه ممکن است قابلیتهای مضمون اختصاصی دیگری را ارائه دهند که میتواند بر رابط کاربری سیستم و تنظیمات نمایش تأثیر بگذارد.
تم های برنامه
پایه
مؤلفههای Material در کتابخانه Material یک موضوع پایه ارائه میکنند که از طرح رنگ بنفش و فونت Roboto استفاده میکند. هر برنامهای که ویژگیهای موضوعی را تعریف نمیکند به این ویژگیهای پایه باز میگردد.
سفارشی (برند)
استفاده از طرحهای زمینه سفارشی به شما طیف وسیعتری از بیان را برای ظاهر و احساس برنامهتان میدهد، یا زمانی که طرحهای زمینهای خاص سیستم در دسترس نیست، بهعنوان پیشفرض عمل کنید. چه با یک سیستم طراحی کامل سفارشی، یک راهنمای برند کوچک یا چند رنگ مورد علاقه خود کار کنید، این کار مفید است.
برنامه شما همچنین میتواند چندین طرح سفارشی داشته باشد، چه طرحهای کاملی که کاربر میتواند از بین آنها انتخاب کند، چه عناصر الهامگرفته از محتوا یا عناصر فرعی.


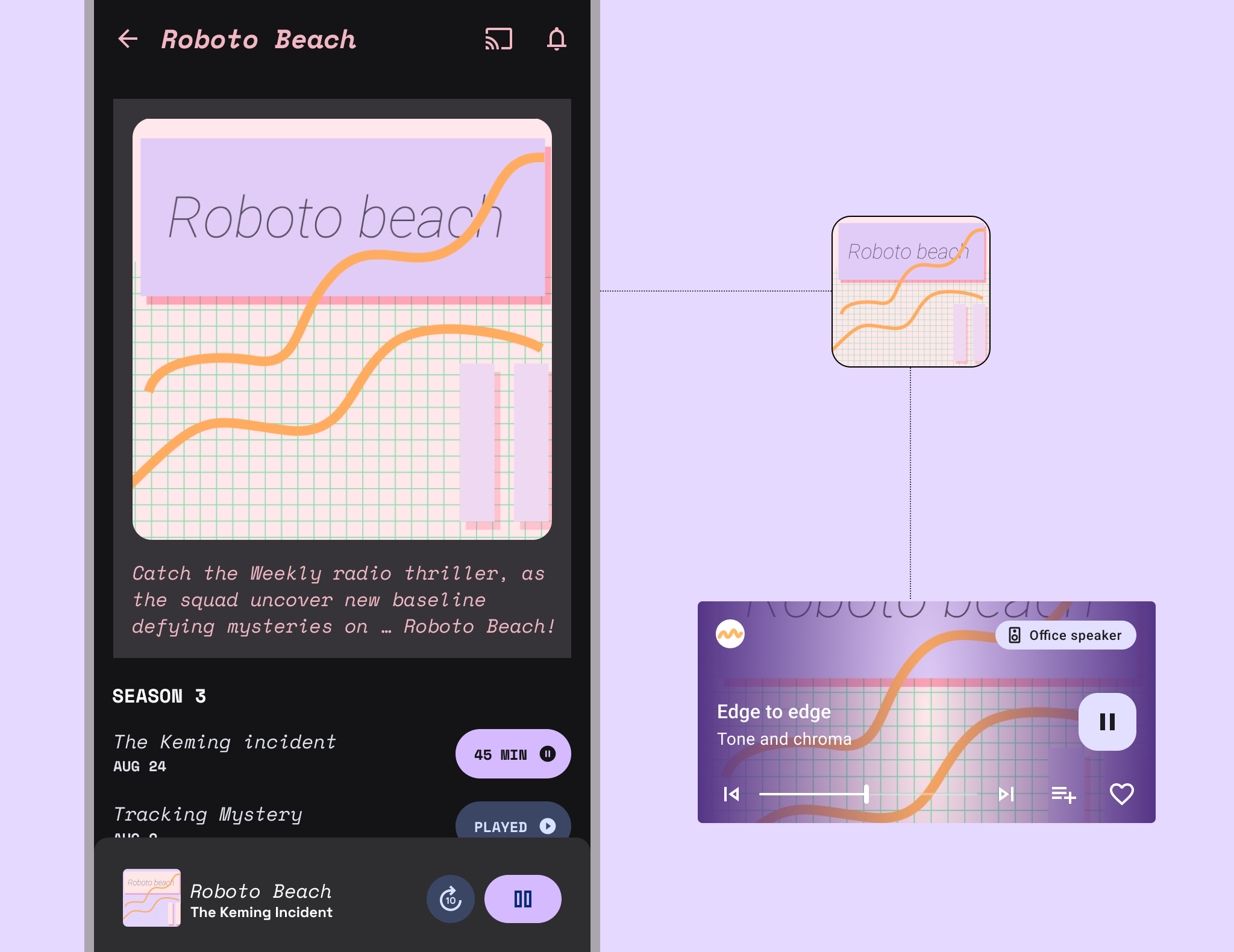
محتوا
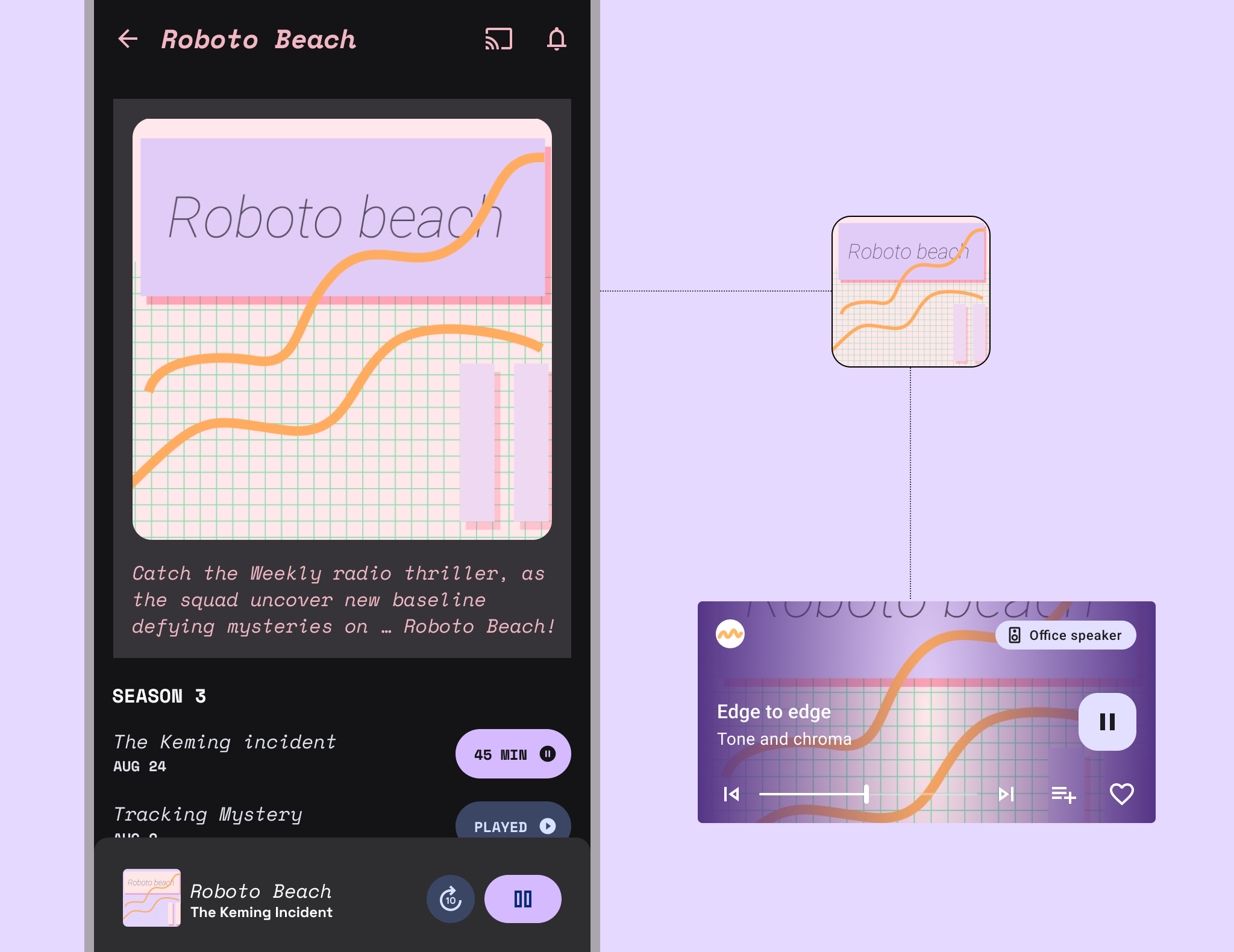
برای تمرکز بیشتر روی برخی محتواها، رابط کاربری میتواند از رنگ پویا برای به ارث بردن رنگ از آن محتوا استفاده کند. رنگ محتوا با یک منبع محتوای اصلی به خوبی کار می کند، اما مطمئن شوید که با احتیاط از آن در نماهایی با چندین منبع محتوا استفاده کنید.

یک تم معمولاً روی یک برنامه کلی تأثیر می گذارد، اما می تواند به صورت انتخابی و در کنار سایر تم ها اعمال شود. با رعایت سلسله مراتب، از تم ها و ترکیب های بیش از حد خودداری کنید: یک منبع تم اصلی (چه پویا و چه سفارشی) که برای اکثر UI اعمال می شود.

مواد
طراحی متریال یک موضوع پایه و سیستم های مضمون (رنگ، نوع، شکل) ارائه می دهد. The Material Theming همچنین می تواند برای به انجام رساندن ویژگی های اضافی به موضوع گسترش یابد.
نام تجاری
اگر سیستمهای طرح زمینه متریال با ظاهر و احساسی که در برنامهتان میخواهید مطابقت ندارند، میتوانید یک تم کاملاً سفارشی پیادهسازی کنید. مطمئن شوید که ویژگی های سفارشی را از نظر کنتراست و خوانایی تست کنید.
نحوه پیاده سازی یک سیستم سفارشی در Compose را ببینید .
ویژگی های تم
ویژگیهای موضوع با سبکهای بصری رایجی که در طراحی رابط کاربری استفاده میشود، همسو میشوند تا طیفی از زیباییشناسی را برانگیزند. درون برنامهای، این ویژگیها اغلب به سیستمهای موضوعی Material گره خوردهاند تا امکان سفارشیسازی سازنده برنامه را فراهم کنند.

رنگ
از رنگ برای بیان سبک و ارتباط معنا استفاده کنید. تنظیم رنگ برنامه شما می تواند برای شخصی سازی، تعریف هدف معنایی و البته تعریف هویت برند بسیار مهم باشد.
در درون یک موضوع، یک طرح رنگی گروهی از زنگهای تخصیص یافته به نقشهای خاصی است که به اجزای نگاشت میشوند. درباره رنگ در رابط کاربری Android و سیستم رنگ مواد بیشتر بیاموزید.

تایپ کنید
فونت سیستم اندروید Roboto است (که به صورت رایگان برای همه برنامه ها در دسترس است) اما می توانید نوع را سفارشی کنید. خوانایی فونتهای انتخابی را در نظر بگیرید تا با نقشهایشان هماهنگ شوند. در مورد اعمال نوع بخوانید .

شکل
سفارشیسازی شکل گوشههای کانتینر پس از پیشفرضهای خط پایه، به تعریف شخصیت برنامه شما کمک میکند. برای مثال، میتوانید از گوشههای گرد استفاده کنید تا حس نرمتر و سرگرمکنندهای را به همراه داشته باشید یا از یک برش زاویهدار برای احساس جدیتر استفاده کنید. نشانهها و استایلهای شکل را برای اجزای متریال بررسی کنید.
نمادها
نمادهای متریال برای استفاده در برنامه شما در پنج سبک در دسترس هستند: پر شده، برجسته، تیز، گرد، دو رنگ. از همان سبک نماد در سراسر برنامه خود استفاده کنید تا ظاهری ثابت و صیقلی داشته باشید.

سایر ویژگی های موضوع
در حالی که رنگ، نوع و شکل سیستمهای موضوعی مواد اولیه را تشکیل میدهند، سیستمهای طراحی به مفاهیمی که مواد بر آنها تکیه دارد محدود نمیشوند. میتوانید سیستمهای موجود را اصلاح کنید و سیستمهای کاملاً جدیدی را - با کلاسها و انواع جدید - معرفی کنید تا مفاهیم دیگر با مضامین سازگار شوند. همچنین ممکن است لازم باشد سیستم های موجود را گسترش دهید یا جایگزین کنید تا از ویژگی های سفارشی فراتر از آنچه ارائه شده است استفاده کنید. برای مثال، ممکن است بخواهید سیستمی از گرادیان ها یا ابعاد فاصله اضافه کنید.
یک تم را در برنامه خود اعمال کنید
تم در مقابل سبک به علاوه کلاس
هم تم ها و هم سبک ها می توانند چندین ویژگی طراحی داشته باشند. یک سبک میتواند مستقل از یک موضوع باشد و به ظاهر یک عنصر (یا View) اشاره دارد، در حالی که میتوانید یک تم را در چندین عنصر و حتی کل برنامه تنظیم کنید. یک سبک یک انتخاب سبک قابل استفاده مجدد است، مشابه یک سبک یا نشانه در نرم افزار طراحی شما. برای مثال، Body Large یک سبک است، در حالی که Light و Dark تم هستند.
یک موضوع را در Compose پیاده سازی کنید
یک موضوع معمولاً از سیستمهای متعددی تشکیل شده است که مفاهیم بصری و رفتاری مشترک را گروهبندی میکنند، که شما با استفاده از کلاسهایی با مقادیر مضمون مدلسازی میکنید.
برای اطلاعات بیشتر در مورد استفاده از Jetpack Compose برای ایجاد پیادهسازی از موضوع Material Design 3، به Material Design 3 در Compose مراجعه کنید.
Color.kt
val md_theme_light_primary = Color(0xFF476810)
val md_theme_light_onPrimary = Color(0xFFFFFFFF)
val md_theme_light_primaryContainer = Color(0xFFC7F089)
val md_theme_dark_primary = Color(0xFFACD370)
val md_theme_dark_onPrimary = Color(0xFF213600)
val md_theme_dark_primaryContainer = Color(0xFF324F00)
یک موضوع را در Views پیاده سازی کنید
تم ها مجموعه ای از منابع با نام معنایی هستند که می توانند در سراسر برنامه شما استفاده شوند. طرحهای زمینه به اشتراک گذاشتن نحو یکسانی هستند.
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
بازدیدهای وب
محتوای وب در WebView همچنین می تواند از سبک روشن، تاریک یا پیش فرض استفاده کند. نحوه پشتیبانی از تم تیره در وبنماها را بخوانید .
یک تم مواد را سفارشی کنید
شما می توانید از افزونه Material Theme Builder Figma برای سفارشی سازی تم Material استفاده کنید . ساختن تم با آن به شما فایلهای موضوعی قابل پیادهسازی با طرحهای رنگی روشن و تیره را میدهد که قبلاً تولید شدهاند، به شما این امکان را میدهد تا با بهروزرسانی فایل تم صادراتی با مقادیر دقیق خود، سفارشیسازی را بیشتر انجام دهید.


تم مجموعهای از سبکها یا ویژگیهایی مانند رنگ، نوع و شکل است که میتواند بر ظاهر و احساس موبایل یا دستگاه صفحهنمایش بزرگ و تجربه درون برنامهای کاربر تأثیر بگذارد.
غذای آماده
- برای ارائه تجربه شخصیسازیشده و قابل دسترستر به کاربران، مطمئن شوید که برنامه شما تنظیمات برگزیده سیستم، از جمله تمها، مانند روشن یا تاریک، پویا و کنتراست را میپذیرد.
- یک طرح زمینه سفارشی ایجاد کنید تا در صورت در دسترس نبودن پویا، به عنوان جایگزین استفاده کنید.
- هنگام استفاده از تم های مختلف، تنظیمات نوع را در نظر بگیرید.
- برای اطمینان از خوانایی، همیشه متن و کنتراست سطح را بررسی کنید.
انواع تم
تم ها مبتنی بر سیستم یا مبتنی بر برنامه هستند. طرحهای زمینه سیستم میتوانند کل رابط کاربری دستگاه کاربر را تحت تأثیر قرار دهند و کنترلهای مربوطه را در تنظیمات دستگاه ارائه دهند، در حالی که طرح زمینه برنامه فقط بر برنامهای که در آن پیادهسازی شده است تأثیر میگذارد.
برنامه شما باید هر یک از انواع طرح زمینه را برای نمایش اجرا کند، اما طرحهای زمینه برنامه فقط در داخل برنامه اعمال میشوند و در جاهای دیگر دستگاه اعمال نمیشوند. همچنین میتوانید برخی از تنظیمات طرح زمینه سیستم را با تنظیمات درونبرنامه لغو کنید.
تم های سیستمی
طرحهای زمینه سیستم در کل دستگاه Android، از جمله برنامههای جداگانه بسته به تنظیمات کاربر، اعمال میشوند. تم های سیستمی شامل تم های روشن و تیره، تم های تولید شده توسط کاربر و تم های سازنده است.
تم های روشن و تاریک
تم روشن یا حالت روز، از حالت نمایش روشن با درخشندگی بالاتر و سطوح ساخته شده از مقادیر توناژ بالا تشکیل شده است. برعکس، تم تاریک یا حالت شب، رابط کاربری را تغییر میدهد تا درخشندگی را کاهش دهد. سطوح از خاکستری تیره یا مقادیر کم رنگ ساخته شده اند.
تم تیره مزایای متعددی دارد: کمک به خوانایی صفحه در شرایط آفتابی یا کم نور، کاهش فشار چشم به دلیل روشنایی کمتر، و صرفه جویی در باتری. همچنین، اغلب درخواستی ترین ویژگی اپلیکیشن در میان کاربران است.

هنگام اجرای تم های روشن و تاریک نکات زیر را در نظر بگیرید:
- شما می توانید یک طرح رنگ را برای بیان بیشتر سفارشی کنید. اگر از Material Theme Builder برای ایجاد یک طرح استفاده می کنید، به طور خودکار یک طرح تاریک ایجاد می کند. درباره سفارشی کردن مواد و سیستم رنگ برای ایجاد یک تم مارک بیشتر بخوانید.
- کاربران میتوانند یک تم روشن یا تم تیره را در تنظیمات نمایش سطح سیستم روی همیشه روشن، همیشه خاموش یا خودکار بر اساس ساعت روز تنظیم کنند. توصیه میکنیم تنظیمات سیستم ترجیحی کاربر را منعکس کنید، اما همچنین ایده خوبی است که کنترلهای درون برنامهای ایجاد کنید تا تغییرات جزئیتری به کاربران ارائه دهید.
- محتوای وب در WebViews همچنین می تواند از سبک روشن، تاریک یا پیش فرض استفاده کند. نحوه پشتیبانی از تم تیره در وبنماها را بخوانید .
- اگر کاربران آن را فعال کرده باشند، اندروید می تواند یک تم تیره را مجبور کند. همچنین می توانید یک تم تیره سفارشی برای کنترل بیشتر ایجاد کنید.
- اگر کاربر تم ها یا تنظیمات دیگر را فعال نکرده باشد، می توانید برنامه خود را روی تم روشن قفل کنید. با این حال، ما انجام این کار را توصیه نمیکنیم، زیرا میتواند بر خلاف نیازهای دسترسی و شخصیسازی کاربر باشد.

تم های تولید شده توسط کاربر
طرحهای زمینه تولید شده توسط کاربر توسط رنگ پویا پشتیبانی میشوند که ما با Material You در Android 12 در دسترس قرار دادهایم. وقتی فعال باشد، رنگ پویا رنگهای سفارشی را از کاغذدیواری کاربر استخراج میکند تا روی برنامهها و رابط کاربری سیستم اعمال شود. این پالت رنگ به عنوان نقطه شروع برای تولید طرح های رنگی روشن و تیره استفاده می شود.
تنظیمات قلم را نیز می توان در تنظیمات دستگاه به روز کرد تا تنظیمات برگزیده و نیازهای دسترسی کاربر را برآورده کند. این تنظیمات می توانند و باید در برنامه ها اعمال شوند، بنابراین مطمئن شوید که از مقادیر پیکسل مقیاس پذیر برای فونت ها استفاده کنید.


تم های سازنده
سازندگان دستگاه ممکن است قابلیتهای مضمون اختصاصی دیگری را ارائه دهند که میتواند بر رابط کاربری سیستم و تنظیمات نمایش تأثیر بگذارد.
تم های برنامه
پایه
مؤلفههای Material در کتابخانه Material یک موضوع پایه ارائه میکنند که از طرح رنگ بنفش و فونت Roboto استفاده میکند. هر برنامهای که ویژگیهای موضوعی را تعریف نمیکند به این ویژگیهای پایه باز میگردد.
سفارشی (برند)
استفاده از طرحهای زمینه سفارشی به شما طیف وسیعتری از بیان را برای ظاهر و احساس برنامهتان میدهد، یا زمانی که طرحهای زمینهای خاص سیستم در دسترس نیست، بهعنوان پیشفرض عمل کنید. چه با یک سیستم طراحی کامل سفارشی، یک راهنمای برند کوچک یا چند رنگ مورد علاقه خود کار کنید، این کار مفید است.
برنامه شما همچنین میتواند چندین طرح سفارشی داشته باشد، چه طرحهای کاملی که کاربر میتواند از بین آنها انتخاب کند، چه عناصر الهامگرفته از محتوا یا عناصر فرعی.


محتوا
برای تمرکز بیشتر روی برخی محتواها، رابط کاربری میتواند از رنگ پویا برای به ارث بردن رنگ از آن محتوا استفاده کند. رنگ محتوا با یک منبع محتوای اصلی به خوبی کار می کند، اما مطمئن شوید که با احتیاط از آن در نماهایی با چندین منبع محتوا استفاده کنید.

یک تم معمولاً روی یک برنامه کلی تأثیر می گذارد، اما می تواند به صورت انتخابی و در کنار سایر تم ها اعمال شود. با رعایت سلسله مراتب، از تم ها و ترکیب های بیش از حد خودداری کنید: یک منبع تم اصلی (چه پویا و چه سفارشی) که برای اکثر UI اعمال می شود.

مواد
طراحی متریال یک موضوع پایه و سیستم های مضمون (رنگ، نوع، شکل) ارائه می دهد. The Material Theming همچنین می تواند برای به انجام رساندن ویژگی های اضافی به موضوع گسترش یابد.
نام تجاری
اگر سیستمهای طرح زمینه متریال با ظاهر و احساسی که در برنامهتان میخواهید مطابقت ندارند، میتوانید یک تم کاملاً سفارشی پیادهسازی کنید. مطمئن شوید که ویژگی های سفارشی را از نظر کنتراست و خوانایی تست کنید.
نحوه پیاده سازی یک سیستم سفارشی در Compose را ببینید .
ویژگی های تم
ویژگیهای موضوع با سبکهای بصری رایجی که در طراحی رابط کاربری استفاده میشود، همسو میشوند تا طیفی از زیباییشناسی را برانگیزند. درون برنامهای، این ویژگیها اغلب به سیستمهای موضوعی Material گره خوردهاند تا امکان سفارشیسازی سازنده برنامه را فراهم کنند.

رنگ
از رنگ برای بیان سبک و ارتباط معنا استفاده کنید. تنظیم رنگ برنامه شما می تواند برای شخصی سازی، تعریف هدف معنایی و البته تعریف هویت برند بسیار مهم باشد.
در درون یک موضوع، یک طرح رنگی گروهی از زنگهای تخصیص یافته به نقشهای خاصی است که به اجزای نگاشت میشوند. درباره رنگ در رابط کاربری Android و سیستم رنگ مواد بیشتر بیاموزید.

تایپ کنید
فونت سیستم اندروید Roboto است (که به صورت رایگان برای همه برنامه ها در دسترس است) اما می توانید نوع را سفارشی کنید. خوانایی فونتهای انتخابی را در نظر بگیرید تا با نقشهایشان هماهنگ شوند. در مورد اعمال نوع بخوانید .

شکل
سفارشیسازی شکل گوشههای کانتینر پس از پیشفرضهای خط پایه، به تعریف شخصیت برنامه شما کمک میکند. برای مثال، میتوانید از گوشههای گرد استفاده کنید تا حس نرمتر و سرگرمکنندهای را به همراه داشته باشید یا از یک برش زاویهدار برای احساس جدیتر استفاده کنید. نشانهها و استایلهای شکل را برای اجزای متریال بررسی کنید.
نمادها
نمادهای متریال برای استفاده در برنامه شما در پنج سبک در دسترس هستند: پر شده، برجسته، تیز، گرد، دو رنگ. از همان سبک نماد در سراسر برنامه خود استفاده کنید تا ظاهری ثابت و صیقلی داشته باشید.

سایر ویژگی های موضوع
در حالی که رنگ، نوع و شکل سیستمهای موضوعی مواد اولیه را تشکیل میدهند، سیستمهای طراحی به مفاهیمی که مواد بر آنها تکیه دارد محدود نمیشوند. میتوانید سیستمهای موجود را اصلاح کنید و سیستمهای کاملاً جدیدی را - با کلاسها و انواع جدید - معرفی کنید تا مفاهیم دیگر با مضامین سازگار شوند. همچنین ممکن است لازم باشد سیستم های موجود را گسترش دهید یا جایگزین کنید تا از ویژگی های سفارشی فراتر از آنچه ارائه شده است استفاده کنید. برای مثال، ممکن است بخواهید سیستمی از گرادیان ها یا ابعاد فاصله اضافه کنید.
یک تم را در برنامه خود اعمال کنید
تم در مقابل سبک به علاوه کلاس
هم تم ها و هم سبک ها می توانند چندین ویژگی طراحی داشته باشند. یک سبک میتواند مستقل از یک موضوع باشد و به ظاهر یک عنصر (یا View) اشاره دارد، در حالی که میتوانید یک تم را در چندین عنصر و حتی کل برنامه تنظیم کنید. یک سبک یک انتخاب سبک قابل استفاده مجدد است، مشابه یک سبک یا نشانه در نرم افزار طراحی شما. برای مثال، Body Large یک سبک است، در حالی که Light و Dark تم هستند.
یک موضوع را در Compose پیاده سازی کنید
یک موضوع معمولاً از سیستمهای متعددی تشکیل شده است که مفاهیم بصری و رفتاری مشترک را گروهبندی میکنند، که شما با استفاده از کلاسهایی با مقادیر مضمون مدلسازی میکنید.
برای اطلاعات بیشتر در مورد استفاده از Jetpack Compose برای ایجاد پیادهسازی از موضوع Material Design 3، به Material Design 3 در Compose مراجعه کنید.
Color.kt
val md_theme_light_primary = Color(0xFF476810)
val md_theme_light_onPrimary = Color(0xFFFFFFFF)
val md_theme_light_primaryContainer = Color(0xFFC7F089)
val md_theme_dark_primary = Color(0xFFACD370)
val md_theme_dark_onPrimary = Color(0xFF213600)
val md_theme_dark_primaryContainer = Color(0xFF324F00)
یک موضوع را در Views پیاده سازی کنید
تم ها مجموعه ای از منابع با نام معنایی هستند که می توانند در سراسر برنامه شما استفاده شوند. طرحهای زمینه به اشتراک گذاشتن نحو یکسانی هستند.
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
بازدیدهای وب
محتوای وب در WebView همچنین می تواند از سبک روشن، تاریک یا پیش فرض استفاده کند. نحوه پشتیبانی از تم تیره در وبنماها را بخوانید .
یک تم مواد را سفارشی کنید
شما می توانید از افزونه Material Theme Builder Figma برای سفارشی سازی تم Material استفاده کنید . ساختن تم با آن به شما فایلهای موضوعی قابل پیادهسازی با طرحهای رنگی روشن و تیره را میدهد که قبلاً تولید شدهاند، به شما این امکان را میدهد تا با بهروزرسانی فایل تم صادراتی با مقادیر دقیق خود، سفارشیسازی را بیشتر انجام دهید.