
Kembali prediktif adalah hasil dari operasi navigasi gestur saat pengguna telah menggeser kembali untuk melihat pratinjau tujuan gestur kembali sebelum menyelesaikannya sepenuhnya. Hal ini memungkinkan pengguna memutuskan apakah akan melanjutkan—dengan kata lain, untuk "berkomitmen" pada gestur kembali—atau tetap dalam tampilan saat ini.
Kembali prediktif memberikan pengalaman navigasi yang lebih lancar dan intuitif saat menggunakan navigasi gestur. Fitur ini memanfaatkan animasi bawaan untuk memberi tahu pengguna tujuan tindakan mereka untuk mengurangi hasil yang tidak terduga.
Gunakan panduan desain di halaman ini jika desain aplikasi Anda memerlukan penyediaan navigasi kembali untuk transisi dan animasi kustom untuk momen penting.
Dukungan untuk kembali prediktif
Mendukung kembali prediktif tersedia baik menggunakan navigasi kembali default atau kustom. Jika menggunakan navigasi kembali default, Anda dapat dengan mudah memilih untuk menggunakan fitur ini. Baca selengkapnya tentang mendukung kembali prediktif.
Setelah Anda mengaktifkannya, aplikasi Anda akan memiliki animasi bawaan seperti "kembali ke layar utama", lintas aktivitas, dan lintas tugas.
Anda juga dapat mengupgrade dependensi komponen Material ke 1.10.0-alpha02 atau yang lebih baru dari MDC Android untuk menerima animasi komponen Material berikut:
Memastikan aplikasi Anda memiliki dukungan layar penuh
Untuk membantu pengguna, navigasi kembali prediktif mengikuti inset gestur yang ditentukan dalam fitur dari tepi ke tepi. Hindari menambahkan gestur sentuh atau menarik target pada area gestur ini.

Platform layar penuh
Jika aplikasi Anda membuat transisi kustom dalam aplikasi untuk platform layar penuh, ikuti panduan desain ini.
Pratinjau kembali
Saat pengguna melakukan gestur kembali di permukaan layar penuh, area dalam harus diperkecil saat gestur berlangsung. Segera setelah pengguna melewati nilai minimum commit, konten akan beralih ke status berikutnya menggunakan memudar melalui, yang memberi tahu pengguna ke mana tindakan mereka akan membawa mereka.
Interpolasi
Interpolator yang digunakan memastikan layar keluar dengan cepat. Parameternya adalah (.1, .1, 0, 1) untuk mencocokkan interpolator yang digunakan untuk animasi SystemUI
Batalkan tindakan
Jika pengguna merilis gestur dalam status non-commit, konten akan segera ditampilkan dan diskalakan kembali ke status dan ukuran aslinya sebelum gestur dimulai, sehingga mengurungkan perubahan status apa pun.
Spesifikasi gerakan
Parameter |
Nilai Awal |
Nilai Target |
Konteks |
|---|---|---|---|
Keluar Timbangan |
100% |
90% |
|
Masukkan Skala |
110% |
100% |
|
Pudar Keluar |
100% |
0% |
Beralih ke nilai target pada nilai minimum progres 35% |
Masuk ke Pudar |
0% |
100% |
Masukkan memudar dimulai pada nilai minimum progres 35% |
Transisi elemen bersama
Jika aplikasi Anda membuat transisi dalam aplikasi kustom untuk transisi elemen bersama, gunakan panduan desain berikut.
Saat pengguna melakukan gestur kembali pada transisi elemen bersama, platform akan terlepas sepenuhnya dari tepi layar selama pratinjau kembali, dan pengguna dapat langsung memanipulasinya. Namun, desain tidak boleh secara visual menyarankan kepada pengguna bahwa menyelesaikan gestur kembali akan menutup item ke arah gestur kembali.
Misalnya, Anda dapat menggunakan transisi elemen bersama saat menutup layar detail kembali ke daftar vertikal untuk memberikan petunjuk secara visual kepada pengguna bahwa mereka mengurungkan tindakan sebelumnya. Di video 3, acara kalender ditutup kembali ke tampilan hari. Untuk meningkatkan taktilitas, desain menambahkan overshoot halus untuk menyerap beberapa tegangan pegas yang terbentuk selama gestur.
Pratinjau kembali
Saat menampilkan animasi prediktif kepada pengguna, status pra-komitmen yang dikelola oleh aplikasi Anda akan mengukur saat pengguna telah melakukan gestur kembali dari tepi ke tepi, tetapi belum berkomitmen dengan melepaskannya. Anda harus memberikan parameter yang berlaku untuk status pra-komitmen ini.
Jumlah gerakan yang ditampilkan didasarkan pada jarak terjauh yang dapat dicapai pengguna dari lokasi awal gestur.
Spesifikasi gerakan
Transisi elemen bersama dipengaruhi langsung oleh pergeseran x dan y dari awal gestur. Bagian ini menjelaskan spesifikasi dan nilai yang mengatur mekanisme yang digunakan untuk masukan di layar.
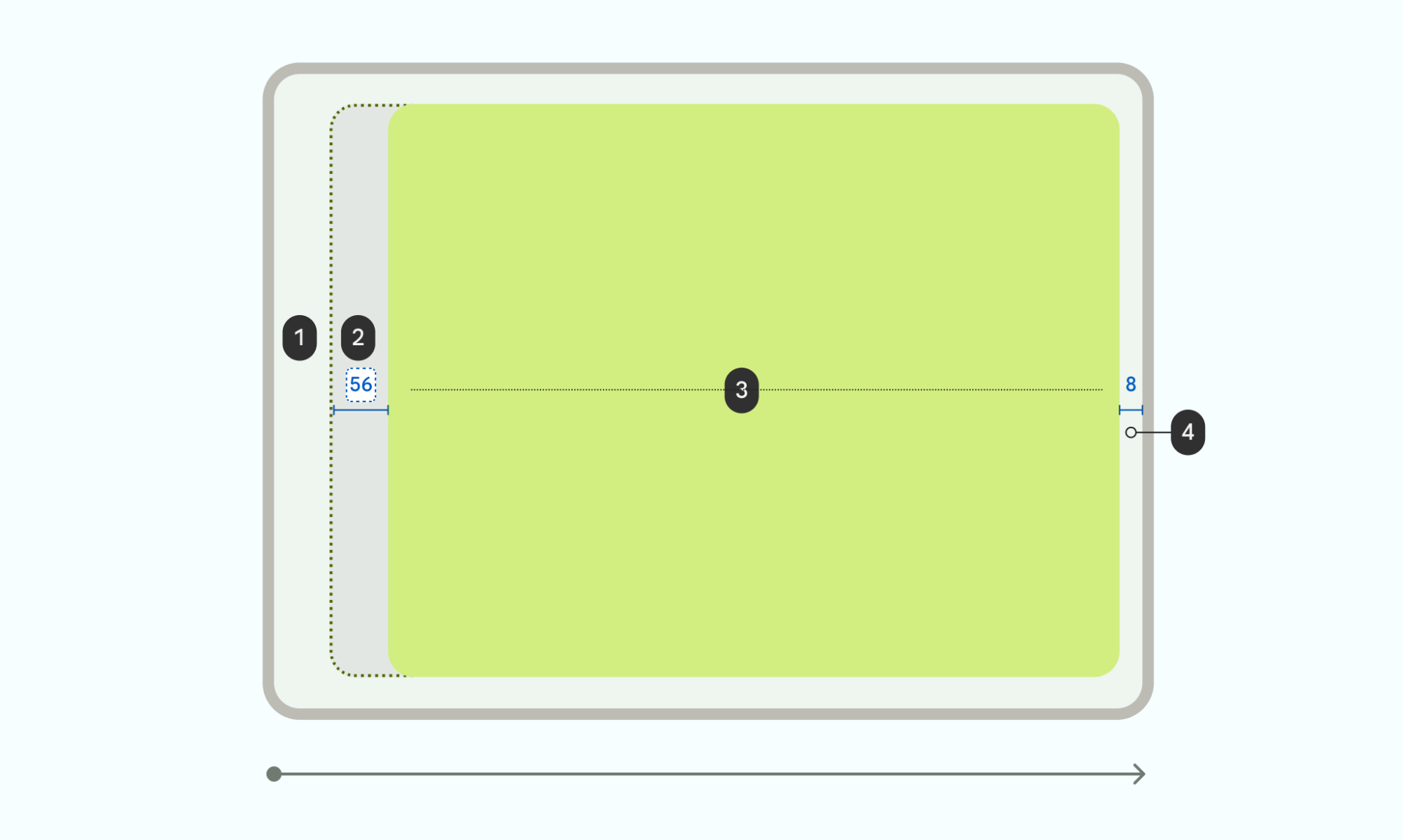
Gambar berikut menunjukkan spesifikasi gerakan yang direkomendasikan untuk animasi platform.

1 Margin: 5% dari lebar di kedua sisi (terkait dengan area permukaan yang dijelaskan dalam 3)
2 Pergeseran yang dihitung jika menskalakan jendela ke tengah. Menghitung margin 8dp yang diperlukan: ((lebar layar / 20) - 8) dp
3 Permukaan diskalakan ke ukuran 90%, sehingga menyisakan 10% untuk margin (lihat 1)
4 Biarkan celah 8 dp dari tepi layar
Sebaiknya tetap gunakan parameter yang tercantum untuk pengalaman yang konsisten, tetapi Anda dapat mengubah spesifikasi untuk membuat animasi kustom.
Pada gambar sebelumnya, lebar layar adalah 1280, sehingga pergeseran x adalah 56 dp. Rumusnya adalah:
((1280/20)-8)= 56 dp x-shift

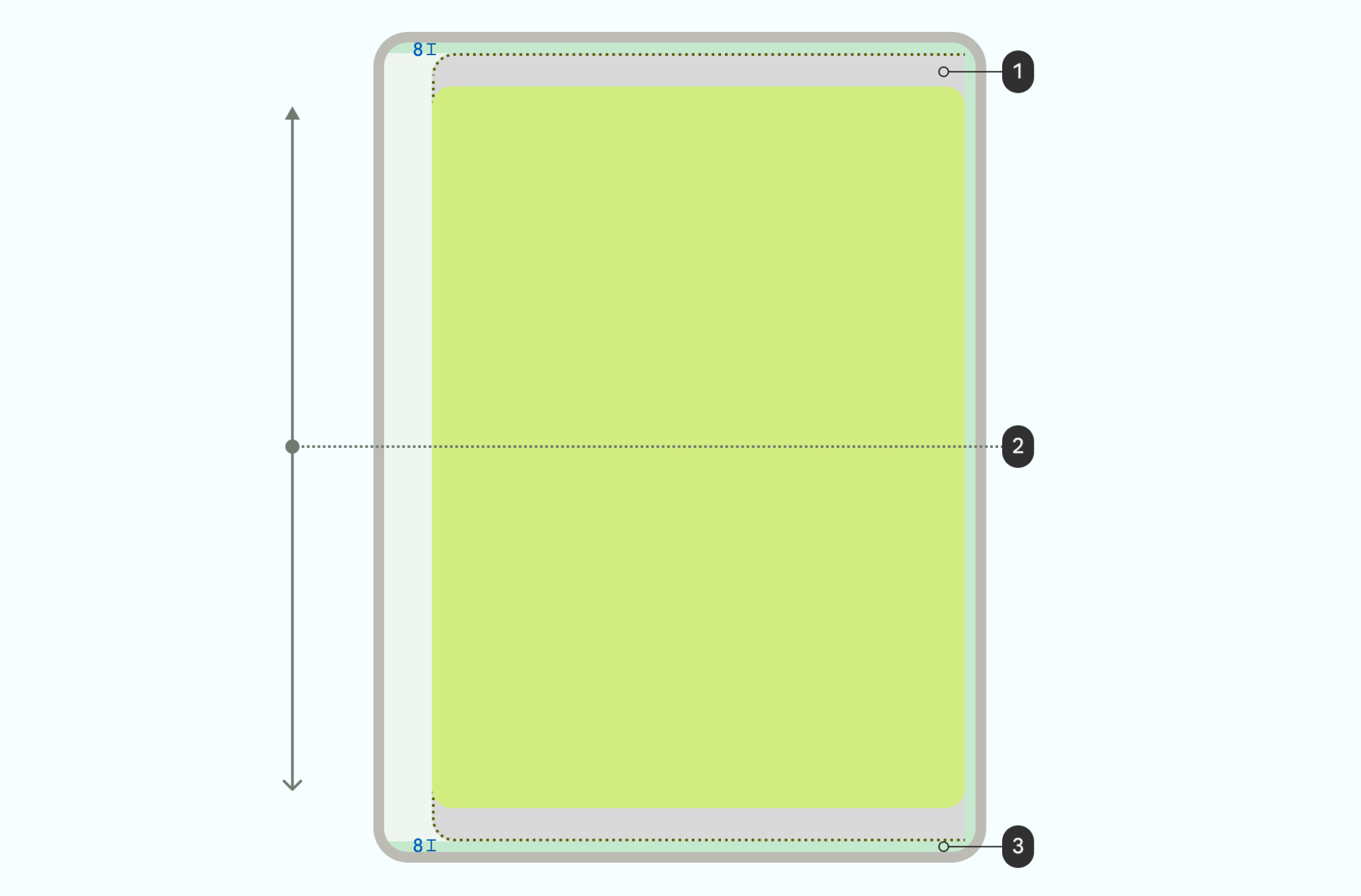
1 Ruang antara tepi dan margin perangkat yang tersedia untuk pergeseran y
2 Jika platform bergeser dari layar, skalakan platform ke bawah tidak lebih dari 50%.
2 Platform dimulai dari tengah secara vertikal, dengan pergeseran y ditentukan sebagai berikut:
- Batasi pergeseran y sehingga platform tidak pernah melewati margin layar 8 dp
- Untuk mencegah permukaan berhenti secara tiba-tiba, gunakan interpolator deselerasi dan pemetaannya ke batas pergeseran y
3 Pertahankan margin 8 dp setelah permukaan cukup pendek
Untuk animasi kustom, Anda harus menentukan semua parameter berikut.
Parameter |
Nilai |
Konteks |
|---|---|---|
Pergeseran X |
((lebar layar / 20) - 8) dp |
Pergeseran maksimum, menyisakan margin 8dp |
Pergeseran Y |
((tinggi layar yang tersedia / 20) -8) dp |
Pergeseran maksimum, menyisakan margin 8dp |
Skala |
90% |
Skala minimum ukuran jendela |
Developer yang menerapkan animasi kustom menggunakan Predictive Back Progress API menggunakan parameter ini.
Menginterpolasi progres gestur
Nilai progres linear dapat berasal dari gestur pengguna, tetapi tidak boleh
digunakan secara langsung untuk animasi pratinjau. Sebagai gantinya, masukan harus disesuaikan
dengan hal yang membantu pengguna selama tindakan mundur. Masukkan nilai progres dengan
token STANDARD_DECELERATE atau PathInterpolator(0f, 0f, 0f, 1f) sehingga
gestur lebih terlihat di awal. Masukan ini meningkatkan
deteksi gerakan di awal gestur dan menggunakan perlambatan untuk
mengontrol respons dengan cara yang jelas dan menyenangkan secara visual.
Berkomitmen untuk bertindak
Saat pengguna melakukan gestur melewati titik commit dan melepaskan, animasi akan ditampilkan yang mengonfirmasi penyelesaian tindakan.
Saat pengguna melakukan gestur dengan cepat, gestur ini umumnya ditafsirkan sebagai ayun. Jenis interaksi ini dapat menerapkan kecepatan tinggi ke elemen di layar, sehingga dalam konteks pratinjau kembali, sistem menyerap kecepatan tersebut dengan menganimasikan platform ke status pratinjau maksimumnya untuk sementara sebelum menjalankan animasi commit.
Kekuatan ayun menentukan seberapa banyak animasi pratinjau ditampilkan sebelum menjalankan animasi commit. Jenis animasi yang ditampilkan bergantung pada konten yang ditutup, seperti yang ditunjukkan dalam video 2.
Batalkan tindakan
Video 6 menunjukkan contoh yang terjadi saat pengguna merilis sebelum nilai minimum, yang menampilkan animasi yang mengonfirmasi bahwa tindakan telah dibatalkan. Untuk transisi elemen bersama, jendela bergerak dengan cepat dan diskalakan kembali ke status tepi ke tepi aslinya sebelum gestur dimulai.
