
La funzionalità Indietro predittiva è il risultato di un'operazione di navigazione tramite gesti in cui un utente è passato indietro per visualizzare l'anteprima del gesto Indietro prima di completarla completamente. In questo modo l'utente può decidere se continuare, ovvero "confermare" il gesto Indietro, o rimanere nella visualizzazione corrente.
Il pulsante Indietro predittivo offre un'esperienza di navigazione più fluida e intuitiva durante l'utilizzo della navigazione con gesti. Sfrutta le animazioni integrate per comunicare agli utenti dove li intraprenderanno e ridurre così i risultati imprevisti.
Utilizza le indicazioni di progettazione riportate in questa pagina se il design dell'app prevede la navigazione indietro per transizioni e animazioni personalizzate per i momenti chiave.
Supporto per Indietro predittivo
Il supporto del pulsante Indietro predittivo è disponibile sia con la navigazione Indietro predefinita sia con quella personalizzata. Se utilizzi la navigazione a ritroso predefinita, puoi attivare facilmente la funzionalità. Scopri di più sul supporto del back predittivo.
Dopo l'attivazione, la tua app avrà animazioni integrate come il ritorno alla schermata Home, il passaggio da un'attività all'altra e il passaggio da un'attività all'altra.
Puoi anche eseguire l'upgrade della dipendenza dei componenti Material a 1.10.0-alpha02 o versioni successive di MDC Android per ricevere le seguenti animazioni dei componenti Material:
Assicurati che la tua app supporti il riquadro intero
Per aiutare gli utenti, la navigazione a ritroso predittiva rispetta gli inserti dei gesti definiti nelle funzionalità edge-to-edge. Evita di aggiungere gesti tocco o target di trascinamento sotto queste aree di gesto.

Piattaforme a schermo intero
Se la tua app crea transizioni in-app personalizzate per le piattaforme a schermo intero, segui queste linee guida per la progettazione.
Anteprima Indietro
Quando un utente esegue un gesto Indietro su una superficie a schermo intero, l'area interna deve diminuire di dimensioni man mano che il gesto procede. Non appena l'utente supera la soglia di impegno, i contenuti devono passare allo stato successivo utilizzando un effetto di svanimento, informando l'utente della destinazione della sua azione.
Interpolazione
L'interpolatore utilizzato garantisce un'uscita rapida dalla schermata. I parametri sono (.1, .1, 0, 1) corrispondenti all'interpolatore usato per le animazioni SystemUI
Annulla azione
Se l'utente rilascia il gesto in uno stato non di commit, i contenuti ritornano rapidamente alle dimensioni e allo stato originali prima dell'inizio del gesto, annullando eventuali modifiche dello stato.
Specifiche del movimento
Parametro |
Valore iniziale |
Valore target |
Contesto |
|---|---|---|---|
Esci da Scala |
100% |
90% |
|
Inserisci la scala |
110% |
100% |
|
Dissolvenza in uscita |
100% |
0% |
Dissolvenza al valore target alla soglia di avanzamento del 35% |
Dissolvenza all'ingresso |
0% |
100% |
Inserisci l'inizio dell'effetto dissolvenza alla soglia di avanzamento del 35% |
Transizione di elementi condivisi
Se la tua app crea transizioni in-app personalizzate per le transizioni degli elementi condivisi, utilizza le seguenti indicazioni di progettazione.
Quando un utente esegue un gesto di ritorno durante le transizioni di un elemento condiviso, la superficie si stacca completamente dal bordo dello schermo durante l'anteprima del ritorno e l'utente può manipolarla direttamente. Tuttavia, il design non deve suggerire visivamente all'utente che il completamento di un gesto Indietro chiude un elemento nella direzione del gesto.
Ad esempio, puoi utilizzare le transizioni degli elementi condivisi quando chiudi le schermate dei dettagli e torna agli elenchi verticali, per suggerire visivamente all'utente che sta annullando l'azione precedente. Nel video 3, un evento nel calendario viene ignorato e torna alla visualizzazione giornaliera. Per migliorare la tattilità, il design aggiunge un leggero overshoot per assorbire parte della tensione della molla accumulata durante il gesto.
Anteprima retro
Quando presenti animazioni predittive all'utente, uno stato di pre-commit mantenuto dalla tua app misura quando l'utente ha eseguito un gesto edge-to-edge indietro, ma non si è impegnato a ritirarlo. Devi fornire i parametri che si applicano a questo stato di pre-commit.
L'entità del movimento visualizzato si basa sulla distanza massima che l'utente può percorrere dalla posizione in cui è iniziato il gesto.
Specifiche di movimento
Le transizioni degli elementi condivisi sono direttamente interessate dallo spostamento in x e y dall'inizio del gesto. Questa sezione descrive le specifiche e i valori che governano la procedura utilizzata per il feedback sullo schermo.
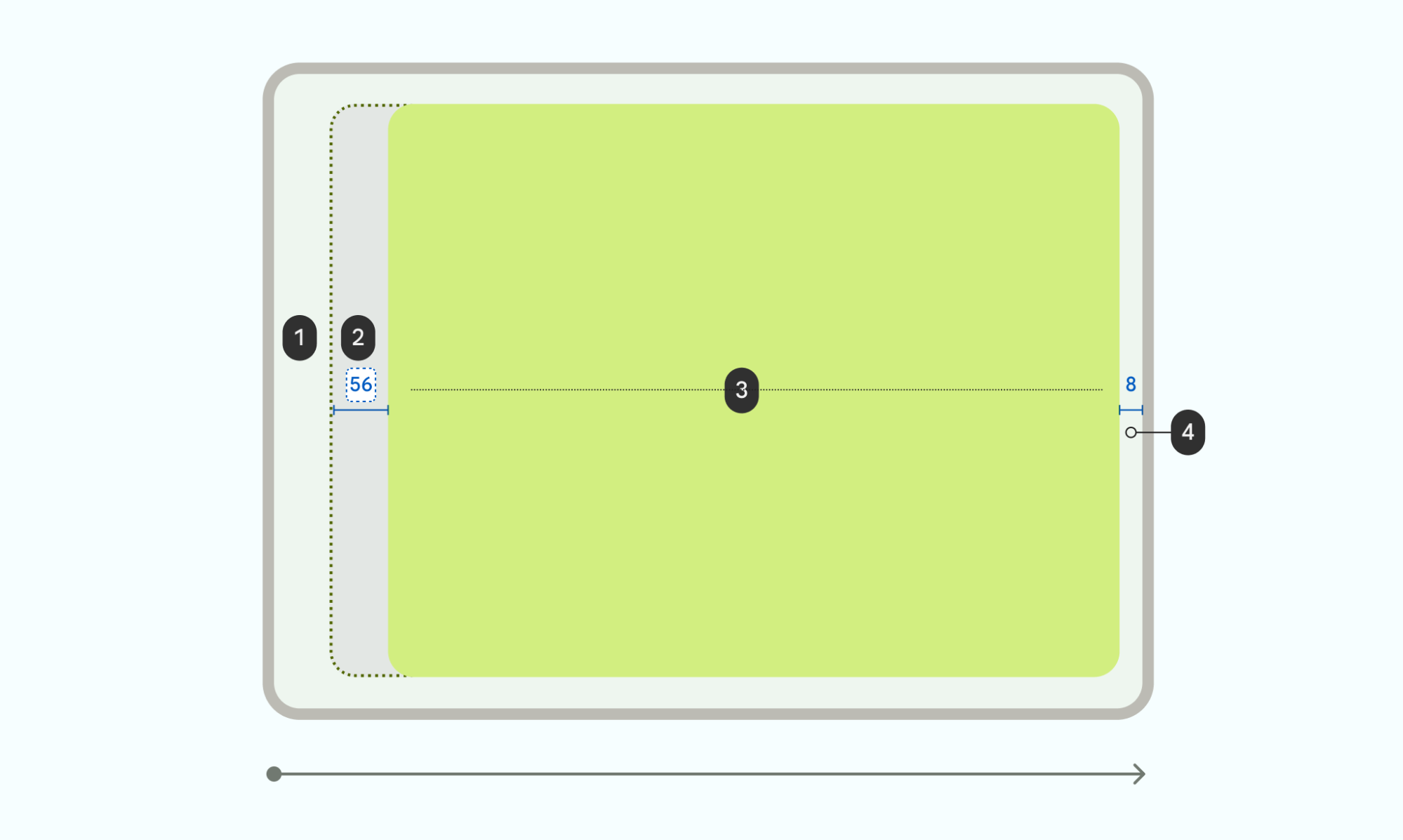
Le seguenti figure mostrano le specifiche di movimento consigliate per le animazioni delle superfici.

1 Margini: il 5% della larghezza su entrambi i lati (in relazione all'area della superficie descritta in 3)
2 Spostamento calcolato se la finestra viene ridimensionata al centro. Calcola il margine di 8 dp richiesto: ((larghezza dello schermo / 20) - 8) dp
3 La superficie viene ridimensionata al 90%, lasciando il 10% disponibile per i margini (vedi 1)
4 Lascia uno spazio di 8 dp dal bordo dello schermo
Ti consigliamo di mantenere i parametri elencati per un'esperienza coerente, ma puoi modificare le specifiche per creare un'animazione personalizzata.
Nella figura precedente, la larghezza dello schermo è 1280, quindi lo spostamento in X è 56 dp. La formula è:
((1280/20)-8)= 56 dp x-shift

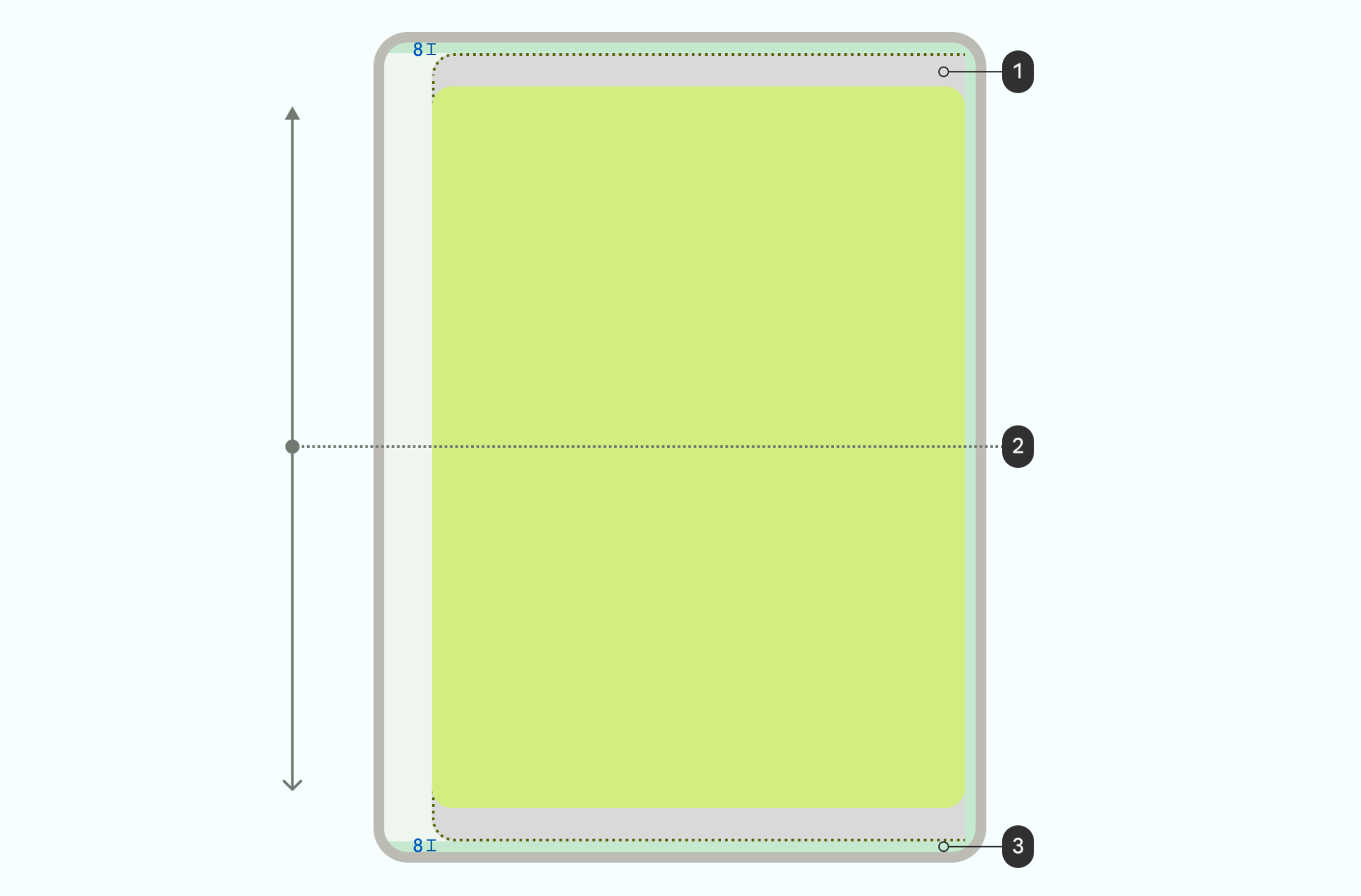
1 Spazio tra il bordo e il margine del dispositivo disponibile per lo spostamento in verticale
2 Se la superficie si sposta fuori dallo schermo, riducila al massimo del 50%.
2 La superficie inizia centrata verticalmente, con il dislocamento in verticale definito come segue:
- Limita lo spostamento sull'asse Y in modo che la superficie non superi mai il margine dello schermo di 8 dp
- Per evitare che la superficie si fermi bruscamente, utilizza un interpolatore di decelerazione e mappalo al limite di spostamento in verticale
3 Mantieni il margine di 8 dp quando la superficie è sufficientemente breve
Per l'animazione personalizzata, devi definire tutti i seguenti parametri.
Parametro |
Valore |
Contesto |
|---|---|---|
Maiuscolo X |
((larghezza schermo / 20) - 8) dp |
Spostamento massimo, lascia un margine di 8 dp |
Spostamento Y |
((altezza schermo disponibile / 20) -8) dp |
Spostamento massimo, lascia un margine di 8 dp |
Diffusione |
90% |
Scala minima delle dimensioni della finestra |
Gli sviluppatori che implementano l'animazione personalizzata utilizzando le API Predictive Back Progress utilizzano questi parametri.
Interpolazione dell'avanzamento dei gesti
È possibile ricavare un valore di avanzamento lineare dal gesto dell'utente, ma non deve essere utilizzato direttamente per le animazioni di anteprima. Il feedback dovrebbe invece essere personalizzato
in base a ciò che può essere d'aiuto all'utente. Alimenta il valore di avanzamento con un token STANDARD_DECELERATE o PathInterpolator(0f, 0f, 0f, 1f) in modo che il gesto sia più evidente all'inizio. Questo feedback migliora il rilevamento dei movimenti all'inizio del gesto e utilizza la decelerazione per controllare il feedback in modo chiaro e visivamente gradevole.
Impegnarsi a intervenire
Quando un utente esegue un gesto oltre il punto di commit e rilascia, viene visualizzata un'animazione che conferma il completamento dell'azione.
I gesti che gli utenti eseguono rapidamente sono interpretati come frenetiche. Questo tipo di interazione può applicare velocità elevate agli elementi sullo schermo, quindi, nel contesto delle anteprime Indietro, il sistema assorbe questa velocità animando temporaneamente la superficie verso il suo stato di anteprima massimo prima di eseguire l'animazione di commit.
L'intensità del movimento determina la quantità di animazione di anteprima visualizzata prima di eseguire l'animazione di commit. Il tipo di animazione mostrata dipende dai contenuti che vengono ignorati, come mostrato nel video 2.
Annulla azione
Il video 6 mostra un esempio di cosa succede quando un utente rilascia prima della soglia, mostrando un'animazione che conferma che l'azione è stata annullata. Per le transizioni degli elementi condivisi, la finestra si sposta e si ridimensiona rapidamente allo stato edge-to-edge originale prima dell'inizio del gesto.

