
Ein Layout definiert die visuelle Struktur, über die Nutzer mit Ihrer App interagieren, z. B. in einer Aktivität. Android bietet eine Reihe von Bibliotheken, kanonischen Startpunkten und Techniken zum Anzeigen und Positionieren von Inhalten.
Jetzt starten
Beginnen Sie mit dem Entwerfen von Android-Layouts, indem Sie sich mit der Anatomie von Apps und der Strukturierung von App-Inhalten vertraut machen.
Fazit
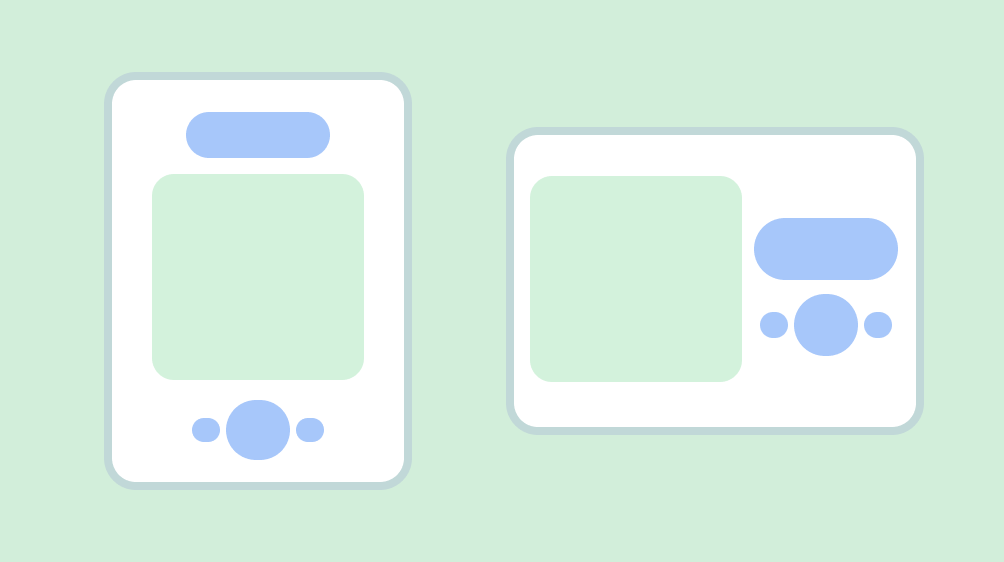
Berücksichtigen Sie verschiedene Seitenverhältnisse, Größenklassen und Auflösungen, die Nutzer sehen könnten. Prüfen Sie, ob Ihre App sowohl im Hoch- als auch im Querformat sowie bei verschiedenen Bildschirmgrößen und Formfaktoren eine gute Nutzerfreundlichkeit bietet.
Weitere Informationen finden Sie in den Richtlinien zum Anpassen des Layouts und zu kanonischen Layouts.

Berücksichtigen Sie die sicheren Bereiche des Geräts, einschließlich Teilen der Benutzeroberfläche wie Displayausschnitte, Insets von Rand-zu-Rand-Displays, Edge-Displays, Softwaretastaturen und Systemleisten. Bieten Sie Nutzern ein flexibles Layout für die Interaktion mit der Tastatur. Warnung: Achten Sie darauf, dass die Tastatur keine Inhalte verdeckt.
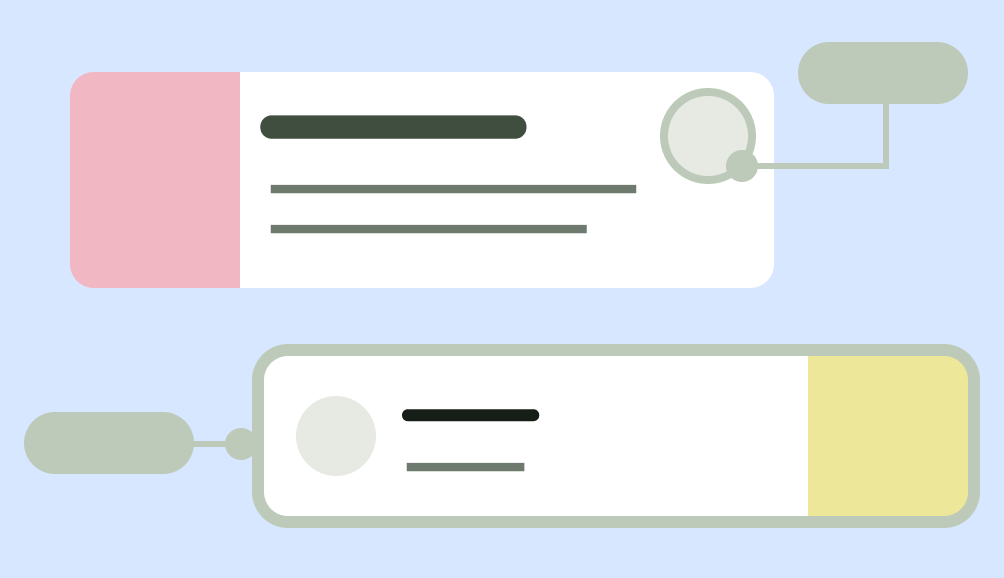
Wichtige Interaktionen wie die primäre Navigation sollten in einem erreichbaren Bildschirmbereich platziert werden. Unverankerte Aktionsschaltflächen (UAS) bieten einen gut sichtbaren und erreichbaren Interaktionspunkt.

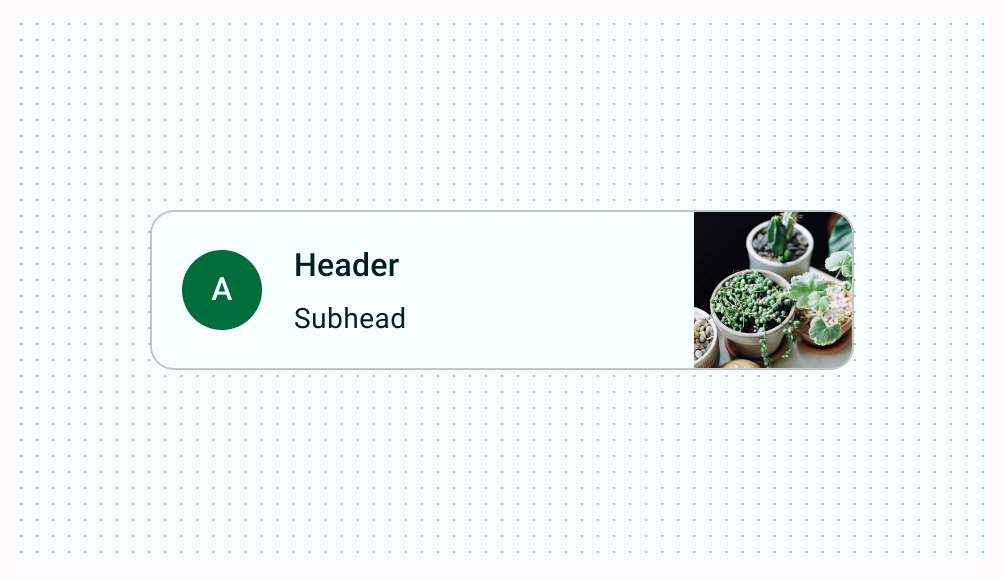
Verwenden Sie Containment, um zusammengehörige Inhalte zu gruppieren und den Nutzer durch Inhalte und Aktionen zu führen. Karten mit expliziter Einbettung zum Gruppieren von Inhalten mit zugehörigen Aktionen.

Ausrichtung
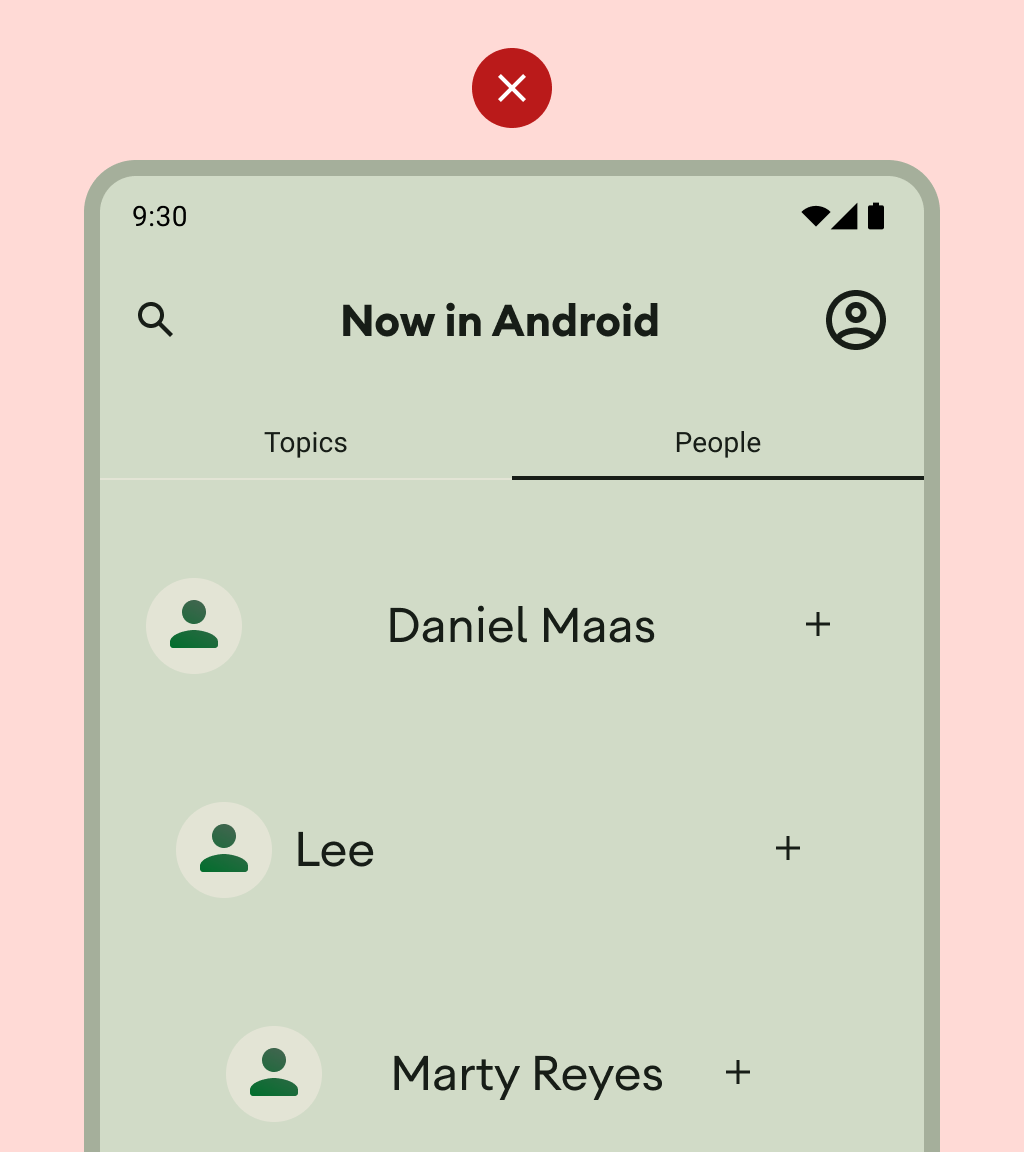
Sorgen Sie für eine einheitliche Ausrichtung ähnlicher Inhalte und UI-Elemente.

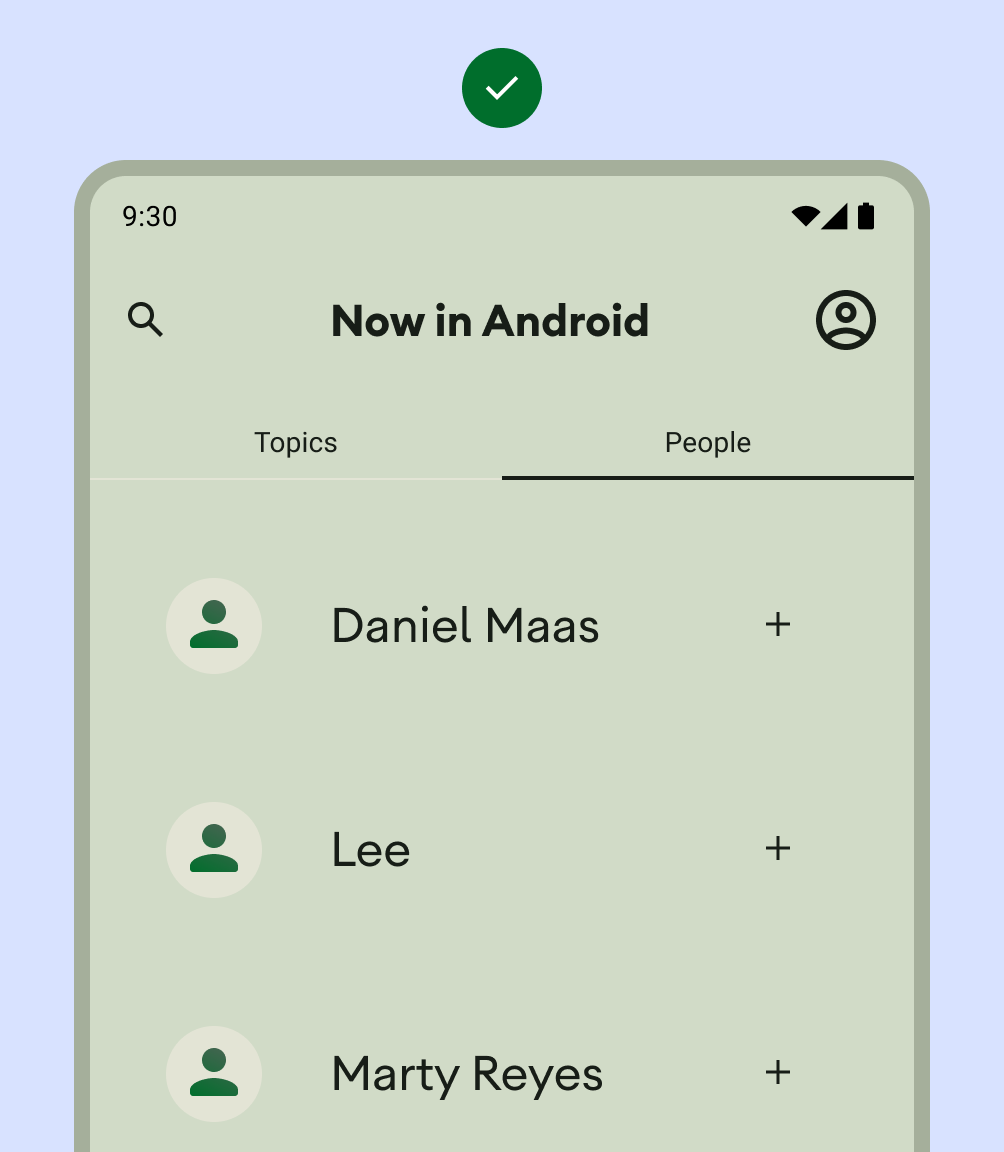
Das sollten Sie tun

Das sollten Sie nicht tun
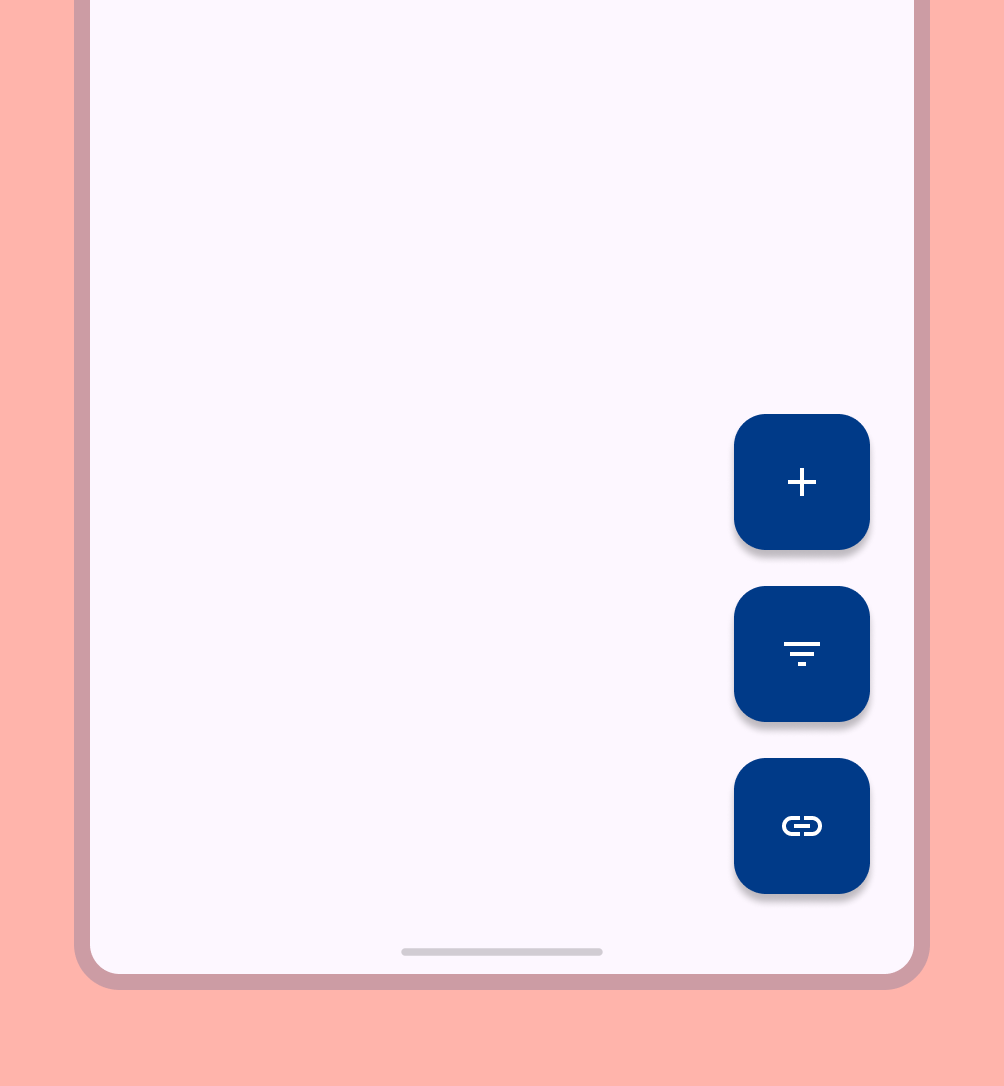
Überfordern Sie Nutzer nicht mit zu vielen Aktionen pro Ansicht.

Geben Sie beim Erstellen benutzerdefinierter Layouts an, wie Inhalte im Layout platziert werden sollen. Verwenden Sie dazu Ausrichtungs-, Einschränkungs- oder Gravity-Begriffe. Geben Sie an, wie Bilder auf ihren Container reagieren sollen, damit sie richtig angezeigt werden.