
Une mise en page définit la structure visuelle avec laquelle un utilisateur interagit avec votre application, par exemple dans une activité. Android fournit un éventail de bibliothèques, de points de départ canoniques et de techniques pour afficher et positionner du contenu.
Commencer
Commencez à concevoir des mises en page Android en découvrant l'anatomie d'une application, puis apprenez à structurer le contenu de votre application.
Points à retenir
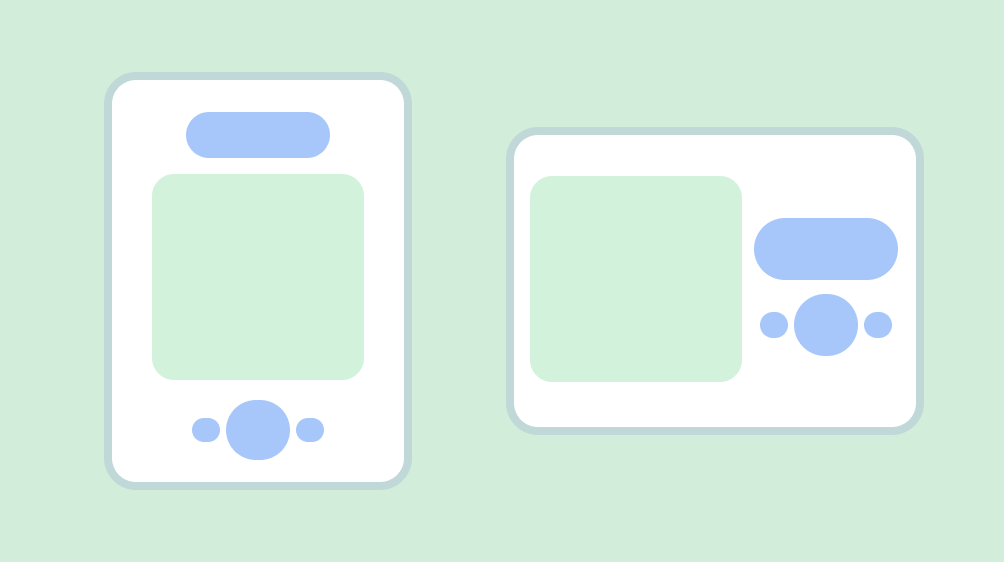
Tenez compte des différents formats, classes de tailles et résolutions que les utilisateurs peuvent rencontrer. Vérifiez que votre application offre une bonne expérience utilisateur en mode Paysage et Portrait, ainsi que sur différentes tailles d'écran et différents facteurs de forme.
Pour en savoir plus, consultez les conseils sur l'adaptation de votre mise en page et les mises en page canoniques.

Respectez les zones sécurisées des appareils Honor, qui incluent des parties de l'UI telles que les encoches, les encarts bord à bord, les écrans bord à bord, les claviers logiciels et les barres système. Fournissez une mise en page flexible permettant aux utilisateurs d'interagir avec le clavier. Avertissement : Soyez prudent lorsque vous couvrez du contenu avec le clavier.
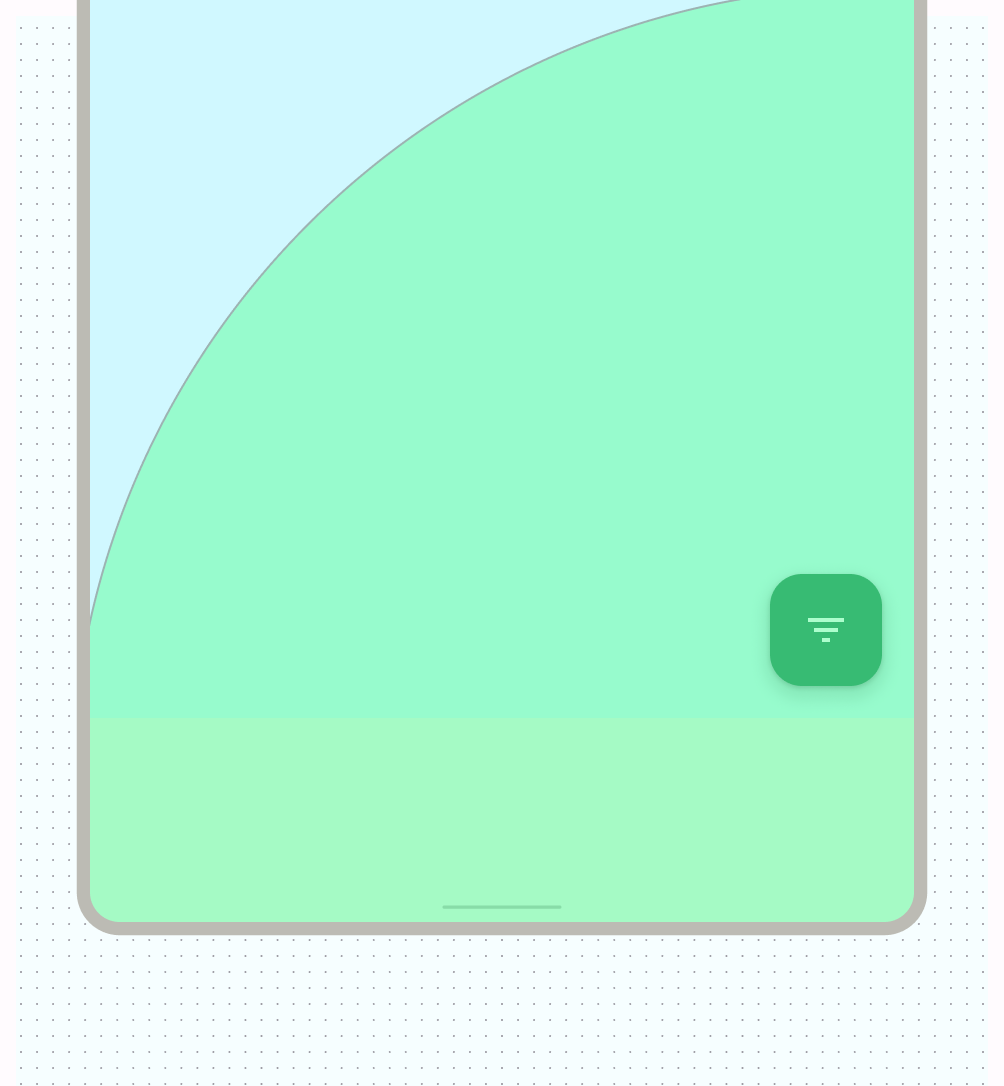
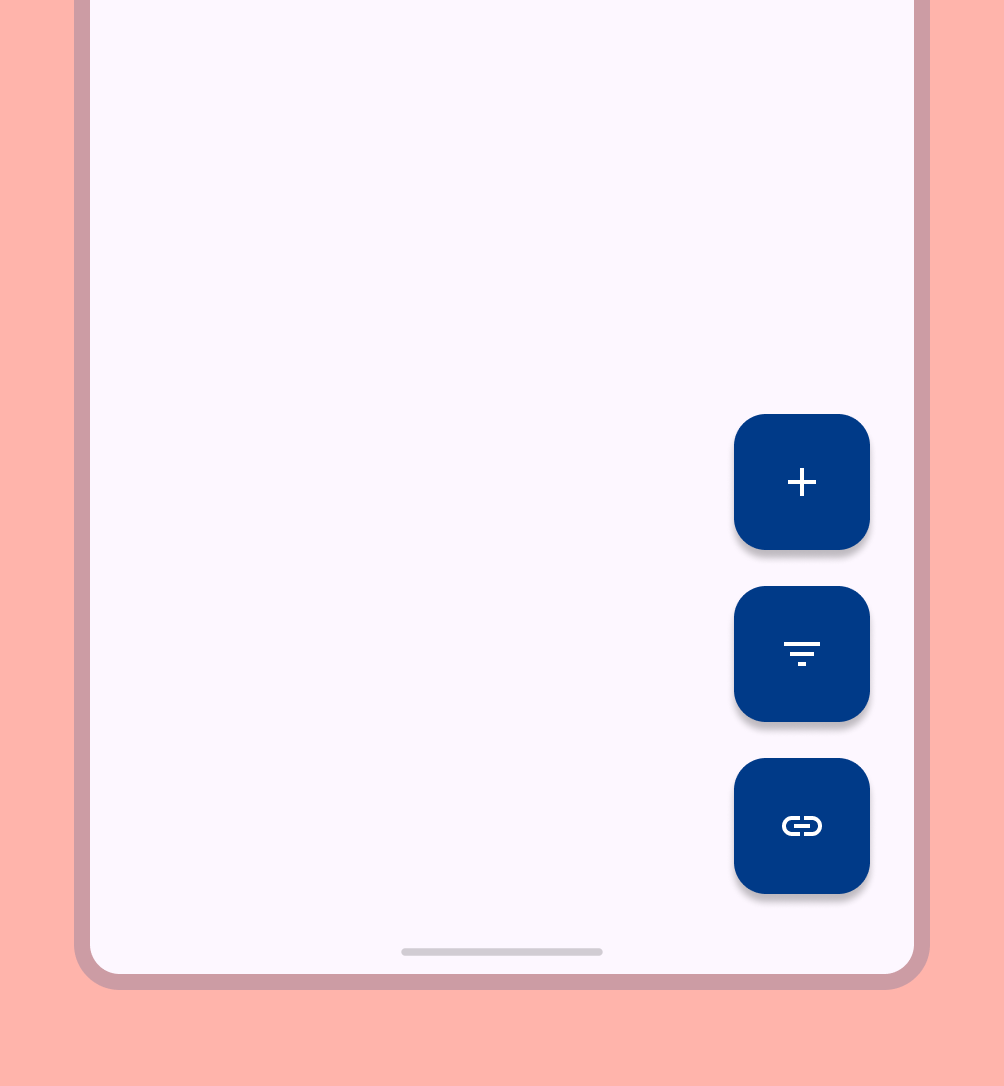
Conservez les interactions essentielles, comme la navigation principale, dans une zone d'écran accessible. Les boutons d'action flottants offrent un point d'interaction visible et accessible.

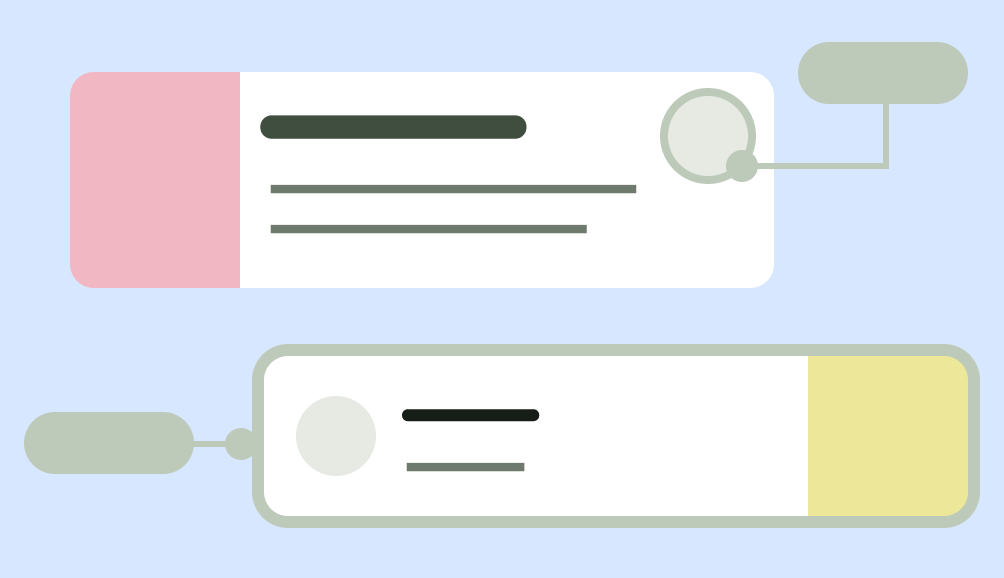
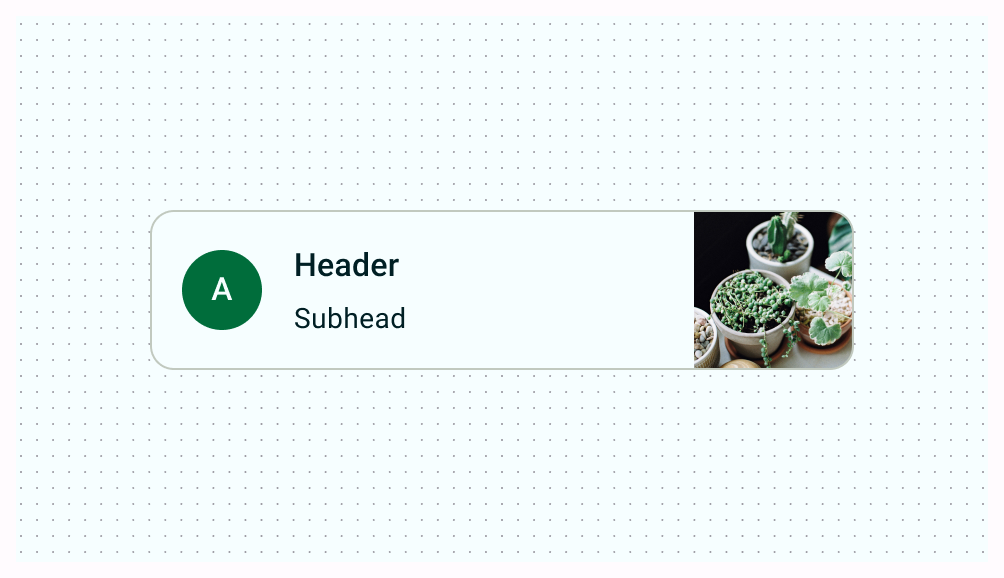
Utilisez le confinement pour regrouper les contenus associés afin de guider l'utilisateur à travers les contenus et les actions. Cartes utilisant la structuration explicite pour grouper du contenu avec des actions associées.

Alignement
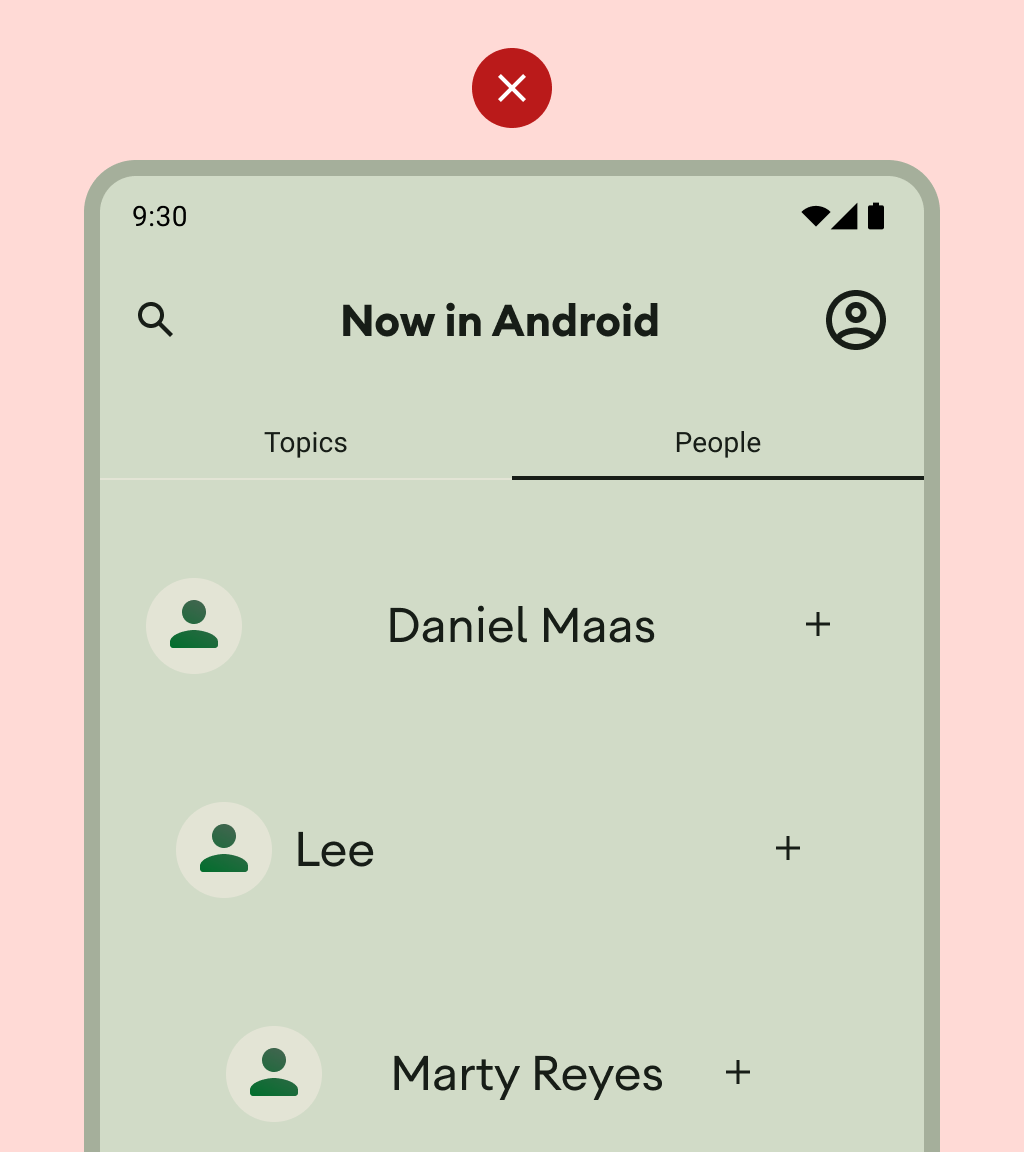
Alignez de manière cohérente les contenus et les éléments d'UI similaires.

À faire

À éviter
Ne proposez pas trop d'actions par vue à l'utilisateur.

Lorsque vous créez des mises en page personnalisées, indiquez comment le contenu doit s'insérer dans la mise en page à l'aide de termes d'alignement, de contraintes ou de gravité. Indiquez comment les images doivent répondre à leur conteneur pour s'afficher correctement.