
تحدّد التنسيقات البنية المرئية التي يتفاعل المستخدم من خلالها مع تطبيقك، مثلما يحدث في نشاط معيّن. يوفر نظام التشغيل Android مجموعة من المكتبات ونقاط البداية الأساسية والتقنيات لعرض المحتوى وتحديد موضعه.
البدء
ابدأ بتصميم تنسيقات Android من خلال التعرّف على بنية التطبيق، ثم تعلَّم كيفية تنظيم محتوى تطبيقك.
الخلاصات
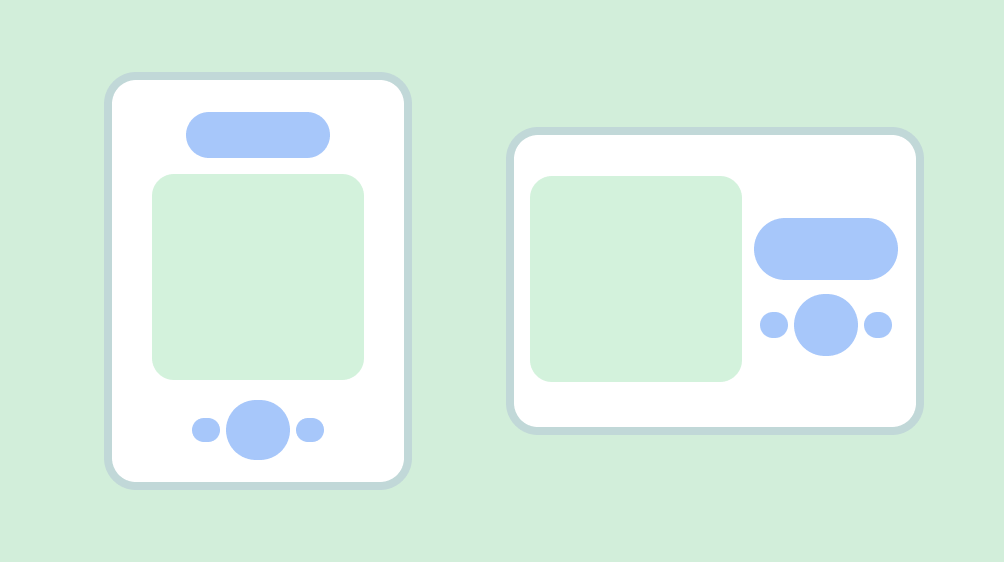
ضَع في اعتبارك نسب العرض إلى الارتفاع وفئات الأحجام ودرجات الدقة المختلفة التي قد يواجهها المستخدمون. تأكَّد من أنّ تطبيقك يقدّم تجربة مستخدم جيدة في كل من الوضع الأفقي والعمودي، بالإضافة إلى أحجام الشاشات وعوامل الشكل المختلفة.
لمزيد من المعلومات، راجِع الإرشادات حول تكييف تصميمك و التصاميم الأساسية.

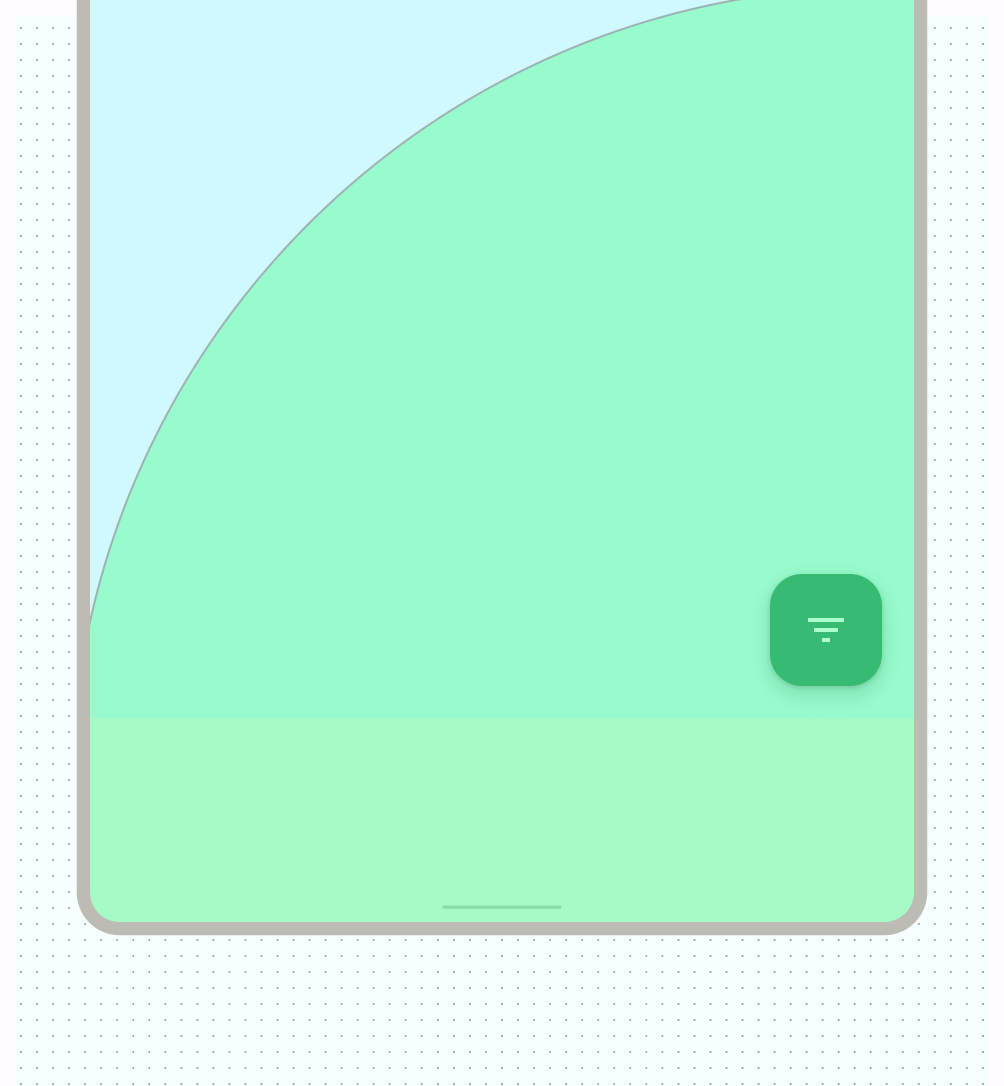
احترام مناطق الأمان في أجهزة Honor، والتي تشمل أجزاءً من واجهة المستخدم، مثل فتحات العرض، والحواف الداخلية من الحافة إلى الحافة، وشاشات الحواف، ولوحات المفاتيح البرمجية، وأشرطة النظام توفير تخطيط مرن للمستخدمين للتفاعل مع لوحة المفاتيح تحذير: يجب توخّي الحذر عند تغطية المحتوى بلوحة المفاتيح.
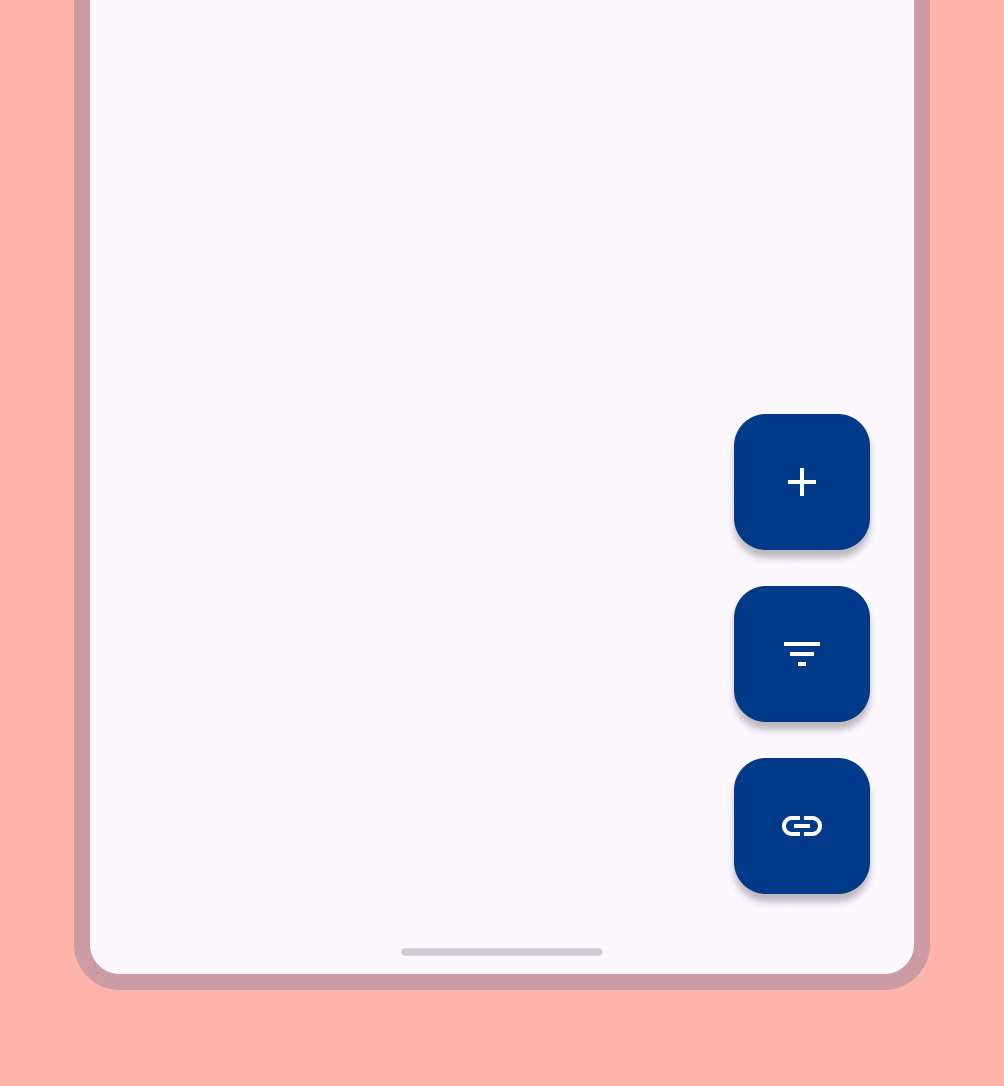
يجب إبقاء التفاعلات الأساسية، مثل التنقّل الأساسي، في منطقة من الشاشة يسهل الوصول إليها. توفّر أزرار الإجراءات العائمة (FAB) نقطة تفاعل بارزة وسهلة الوصول

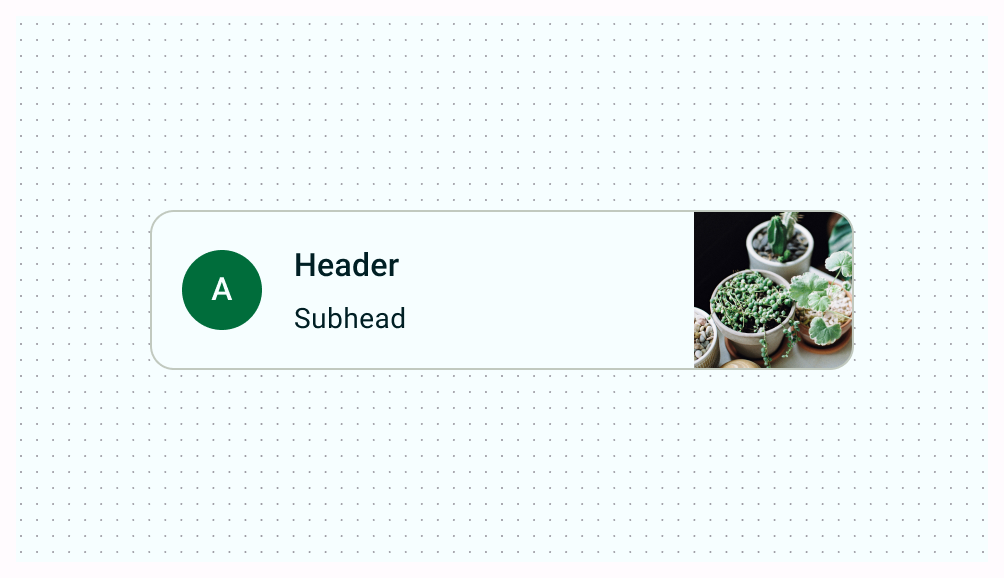
استخدِم الحاويات لتجميع المحتوى ذي الصلة معًا من أجل توجيه المستخدم خلال المحتوى والإجراءات. البطاقات التي تستخدم الاحتواء الضمني لتجميع المحتوى مع الإجراءات ذات الصلة

المحاذاة
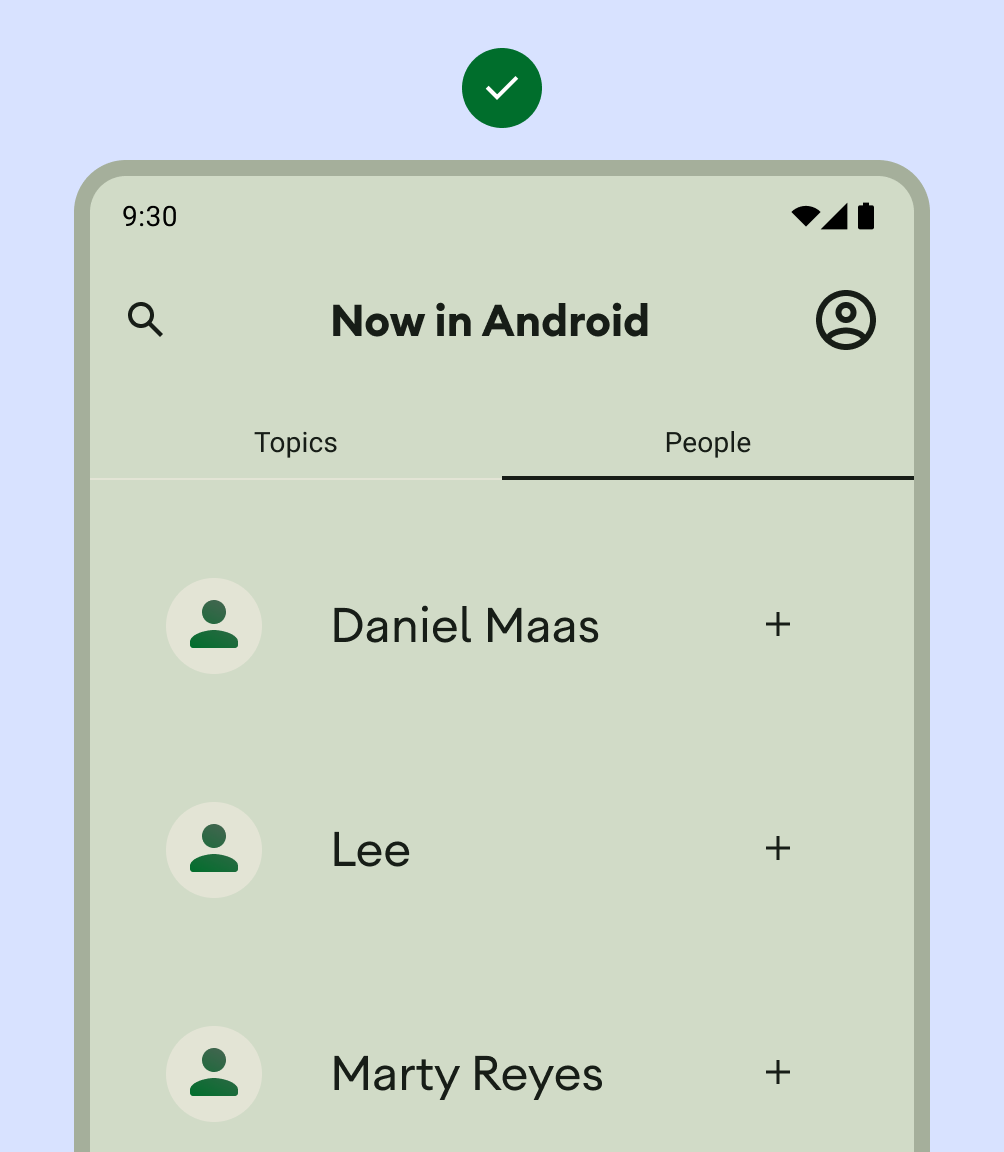
توفير محاذاة متسقة بين المحتوى المشابه وعناصر واجهة المستخدم

الإجراءات التي يُنصح بها

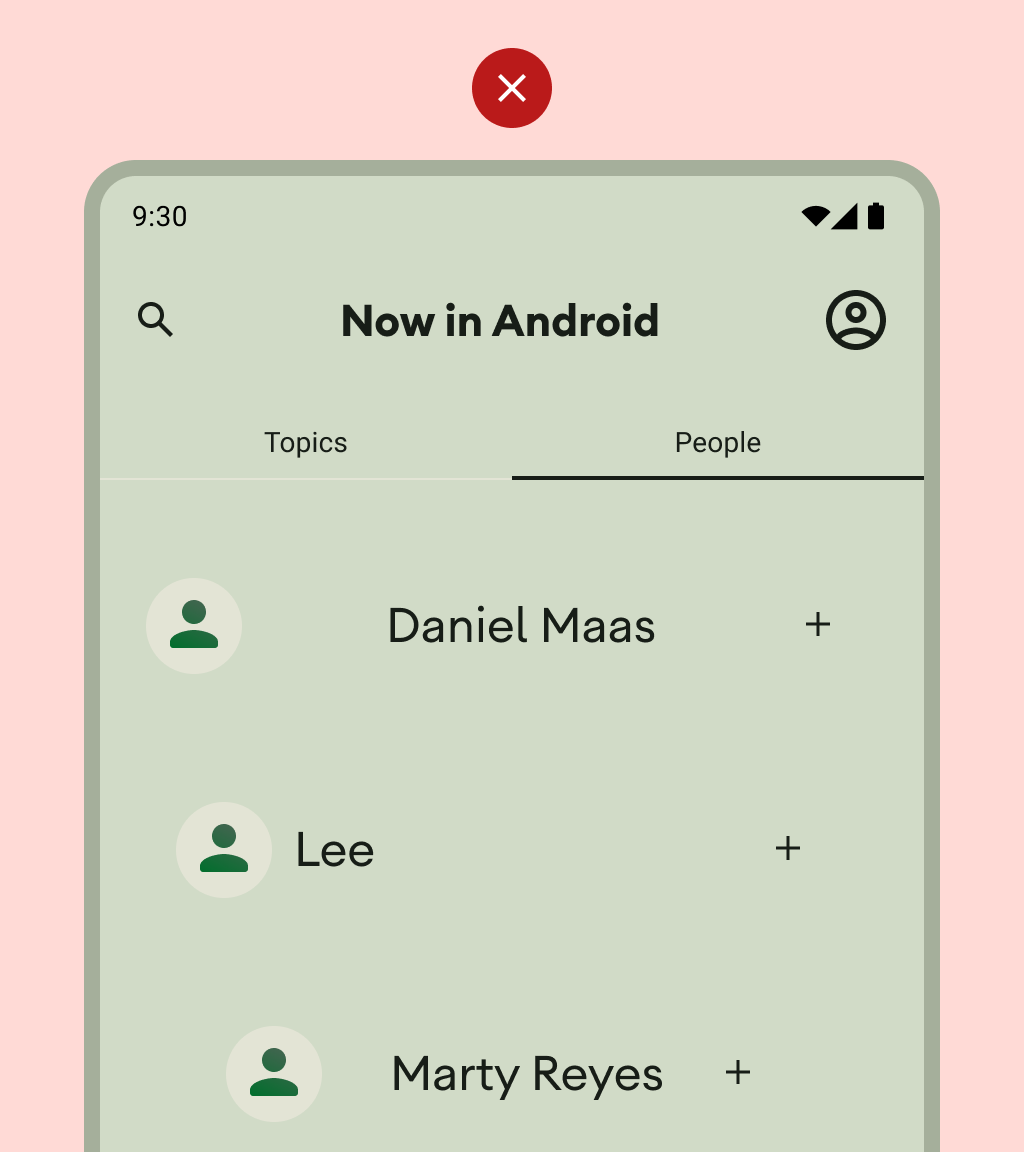
الإجراءات غير المُوصى بها
لا تربك المستخدم بالكثير من الإجراءات لكل عرض.

عند إنشاء تنسيقات مخصّصة، يجب توضيح كيفية عرض المحتوى ضمن التنسيق باستخدام مصطلحات المحاذاة أو القيود أو الجاذبية. تضمين كيفية استجابة الصور للحاوية الخاصة بها من أجل عرضها بشكل صحيح