
版面配置定義了使用者與應用程式互動的視覺結構,例如活動。Android 提供一系列程式庫、標準起點和技術,可顯示及定位內容。
立即開始
首先請瞭解應用程式結構,然後學習如何建構應用程式內容,開始設計 Android 版面配置。
重點整理
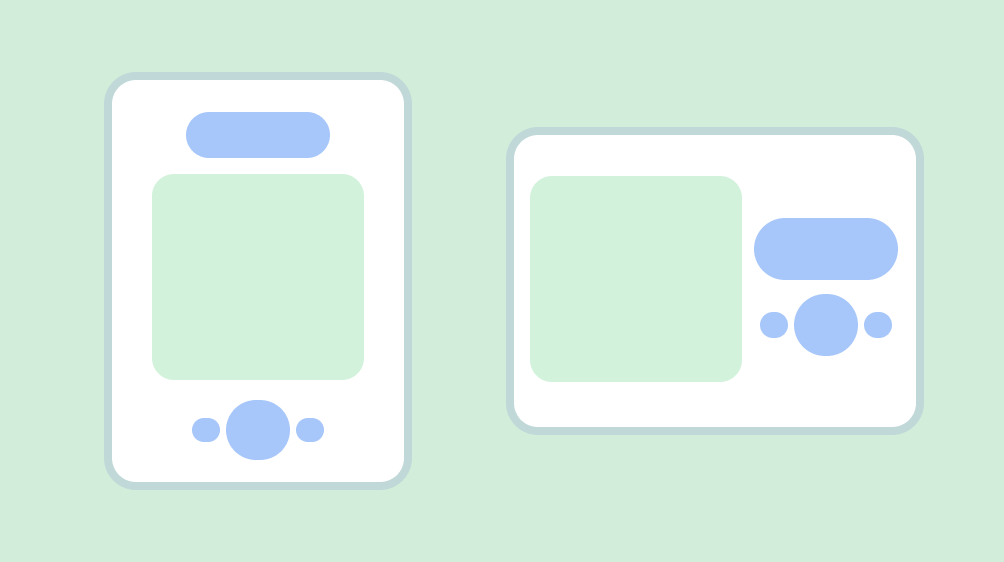
版面配置方向
請考量使用者可能會遇到的不同顯示比例、尺寸類別和解析度。確認應用程式在橫向和直向模式,以及不同螢幕尺寸和板型規格下,都能提供良好的使用者體驗。

裝置安全區域
遵守裝置安全區域規定,包括 UI 的各個部分,例如螢幕凹口、無邊框內嵌、無邊框螢幕、軟體鍵盤和系統資訊列。提供彈性版面配置,方便使用者與鍵盤互動。警告:以鍵盤遮蓋內容時請務必小心。
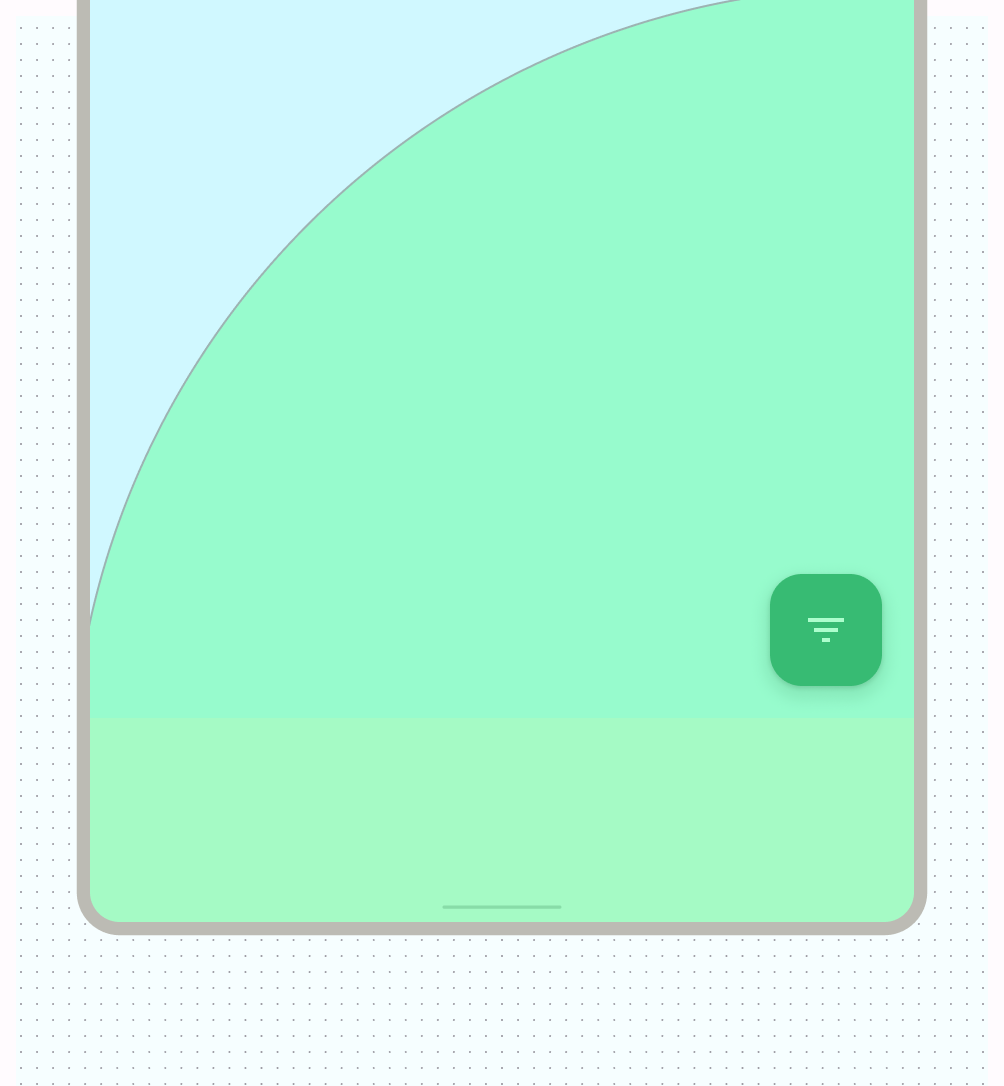
互動人體工學
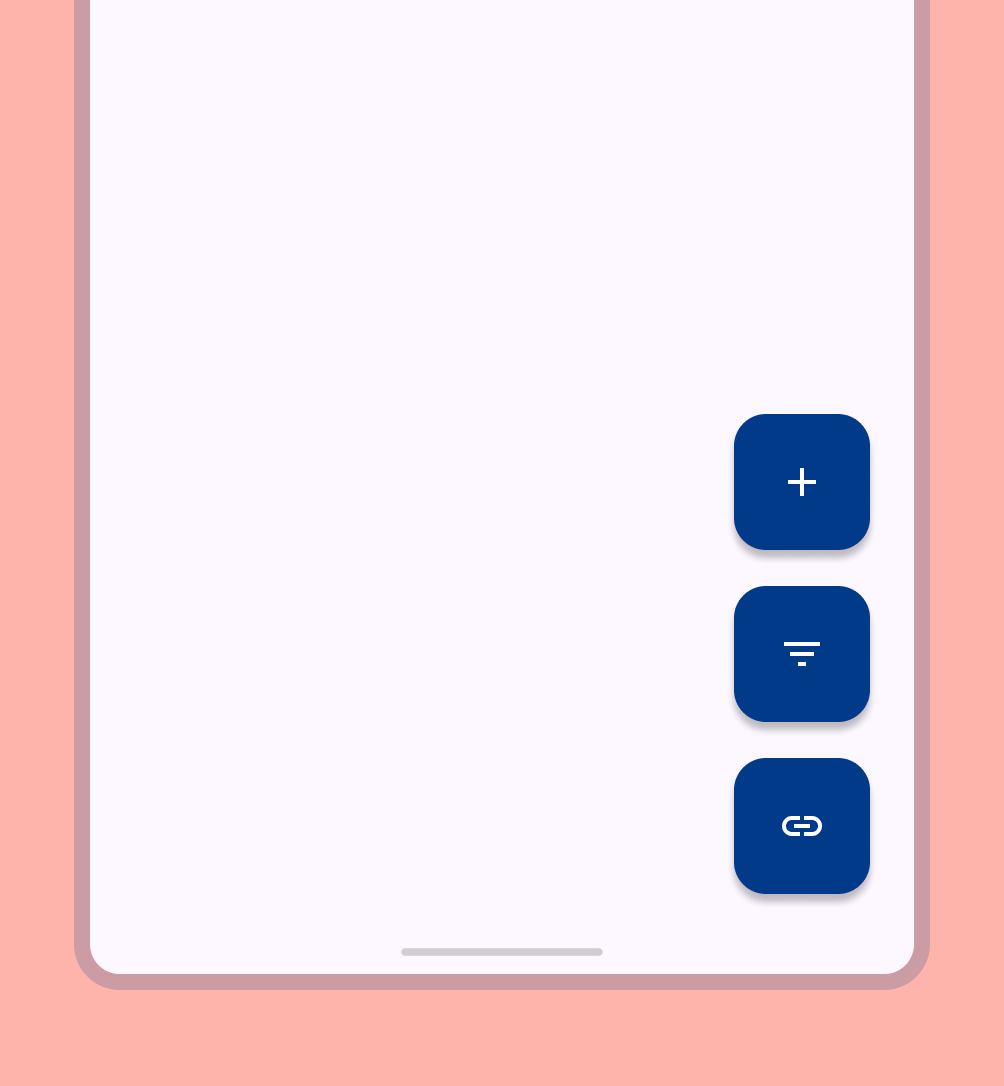
將主要導覽等重要互動保留在可觸及的螢幕區域。懸浮動作按鈕 (FAB) 提供顯眼且容易觸及的互動點,

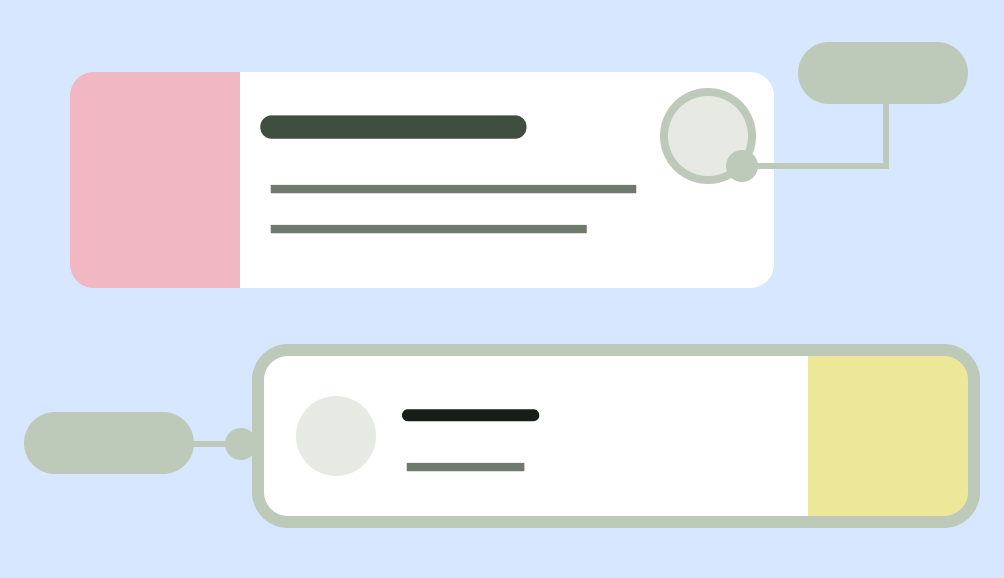
封鎖群組
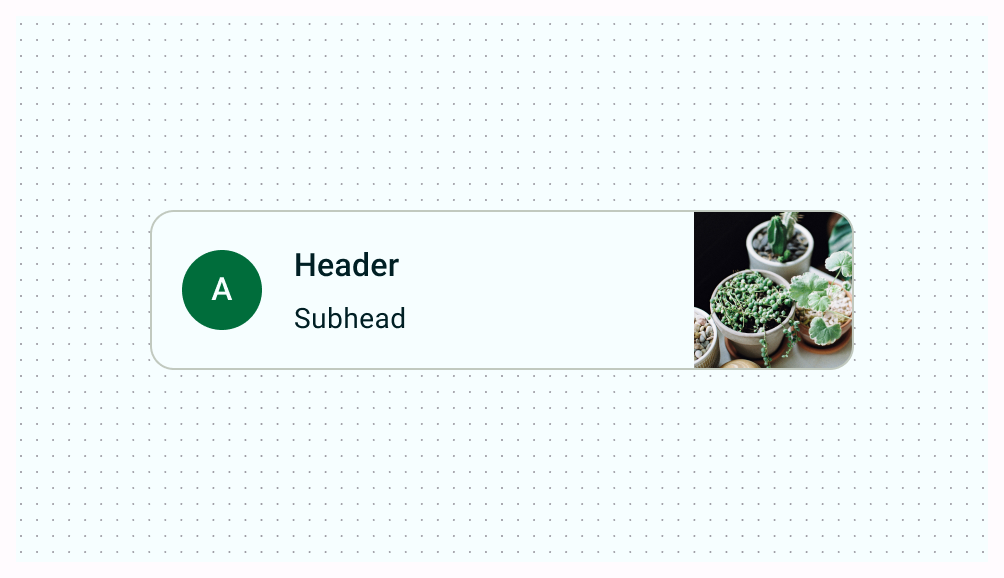
使用容器將相關內容分組,引導使用者瀏覽內容和執行動作。資訊卡會使用顯性區隔,將內容與相關動作分組。

對齊方式
確保類似內容和 UI 元素之間保持一致的對齊方式。

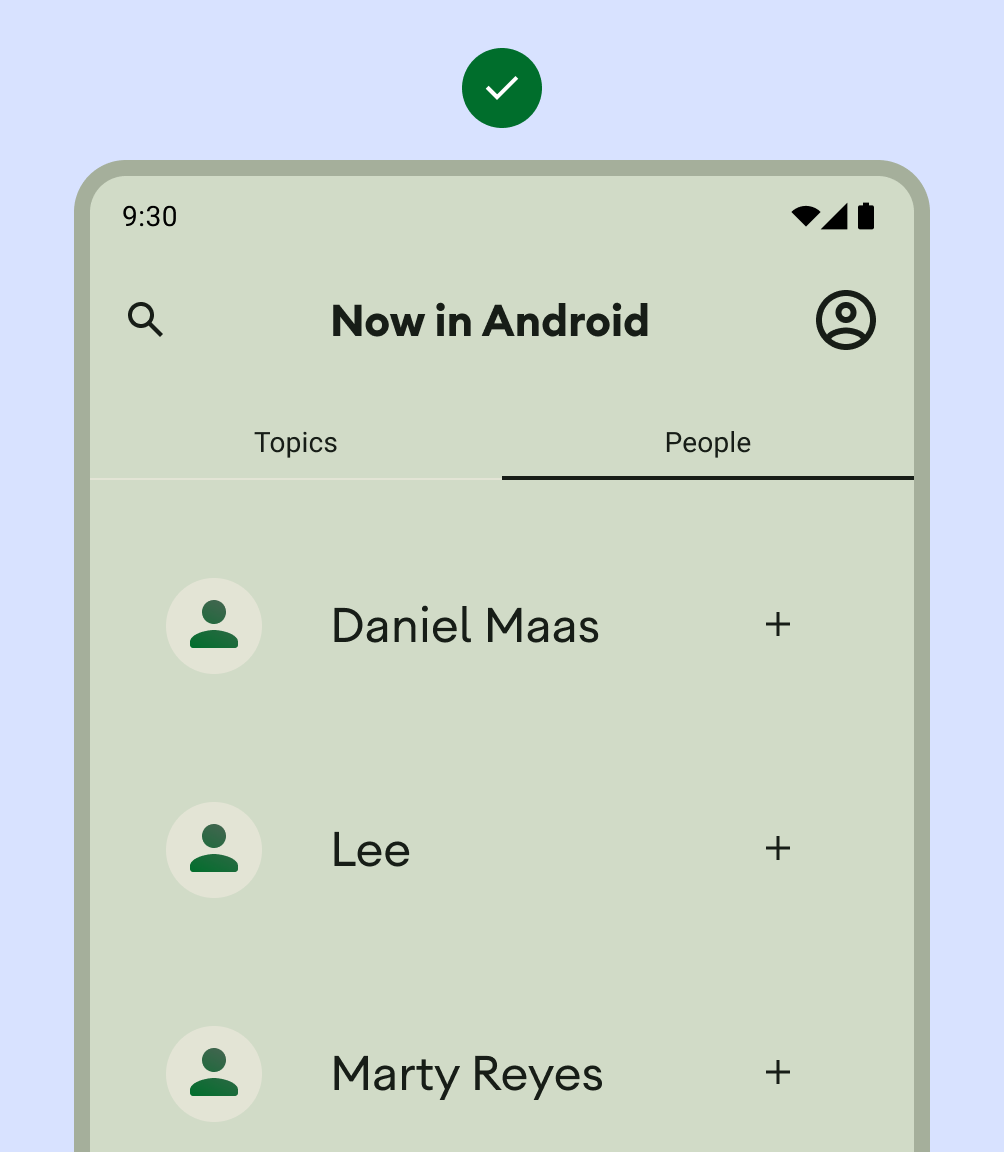
正確做法
在類似元素之間建立一致的間距。

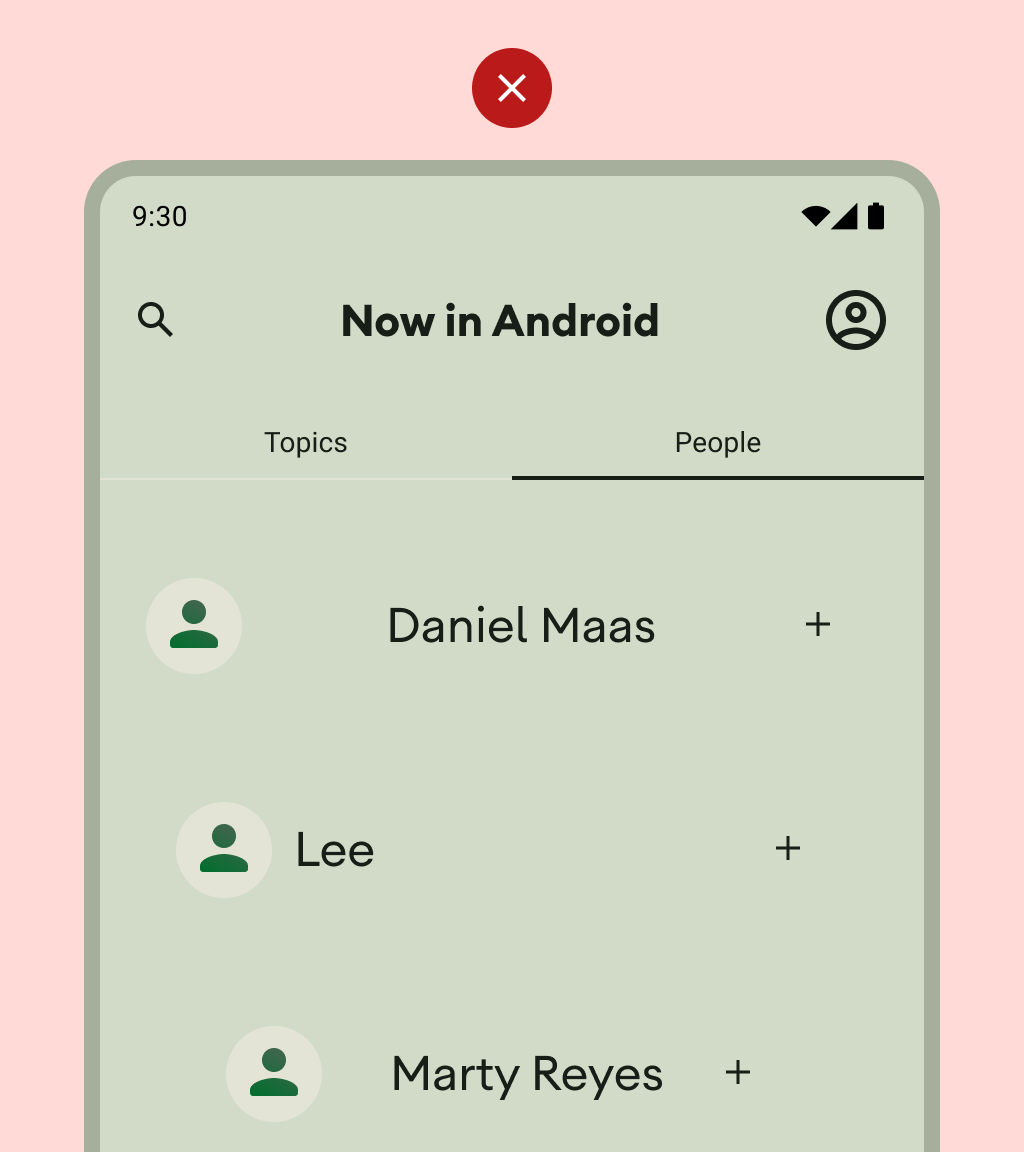
錯誤做法
如果類似元素之間的間距不一致,可能會影響可讀性,導致設計看起來很隨意。
重要互動
請勿在每個檢視畫面中提供過多動作,以免使用者感到不堪負荷。

註記版面配置規格
建構自訂版面配置時,請使用對齊、限制或重力字詞,註記內容在版面配置中的位置。請說明圖片應如何配合容器大小調整,才能正確顯示。