
Düzen, kullanıcının uygulamanızla etkileşim kurması için görsel yapıyı tanımlar (ör. bir etkinlikte). Android, içeriği görüntülemek ve konumlandırmak için çeşitli kitaplıklar, standart başlangıç noktaları ve teknikler sunar.
Başlayın
Önce uygulama anatomisini, ardından uygulama içeriğinizi nasıl yapılandıracağınızı öğrenerek Android düzenleri tasarlamaya başlayın.
Çıkarımlar
Kullanıcıların karşılaşabileceği farklı en boy oranlarını, boyut sınıflarını ve çözünürlükleri göz önünde bulundurun. Uygulamanızın hem yatay hem de dikey yönde, farklı ekran boyutlarında ve form faktörlerinde iyi bir kullanıcı deneyimi sunduğunu doğrulayın.
Daha fazla bilgi için düzeninizi uyarlama ve standart düzenler ile ilgili yönergeleri inceleyin.

Ekran kesikleri, uçtan uca yerleştirmeler, kenar ekranlar, yazılım klavyeleri ve sistem çubukları gibi kullanıcı arayüzünün bölümleri de dahil olmak üzere cihazın güvenli alanlarına uyun. Kullanıcıların klavyeyle etkileşim kurması için esnek bir düzen sağlar. Uyarı: İçeriği klavyeyle kapatırken dikkatli olun.
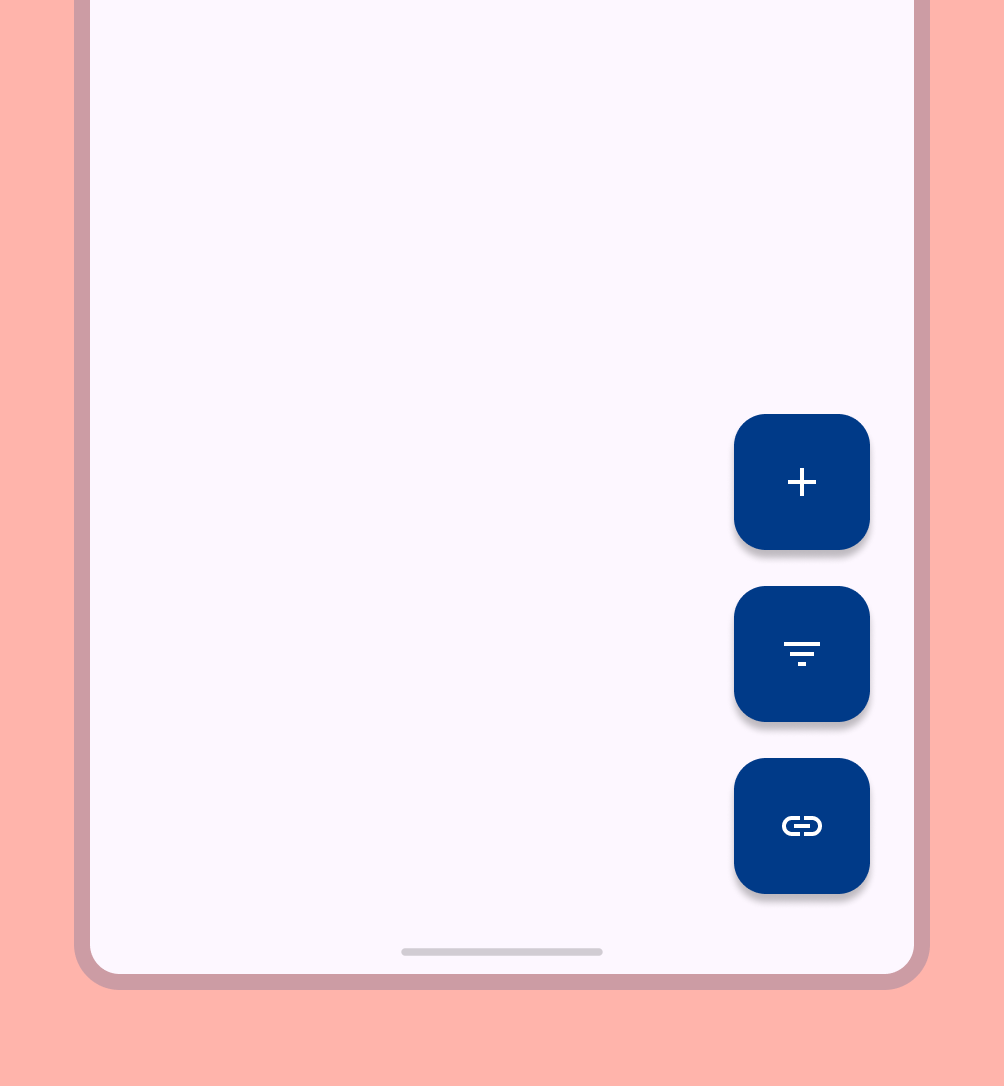
Birincil gezinme gibi temel etkileşimleri ulaşılabilir bir ekran alanında tutun. Kayan işlem düğmeleri (FAB'ler), belirgin ve erişilebilir bir etkileşim noktası sağlar.

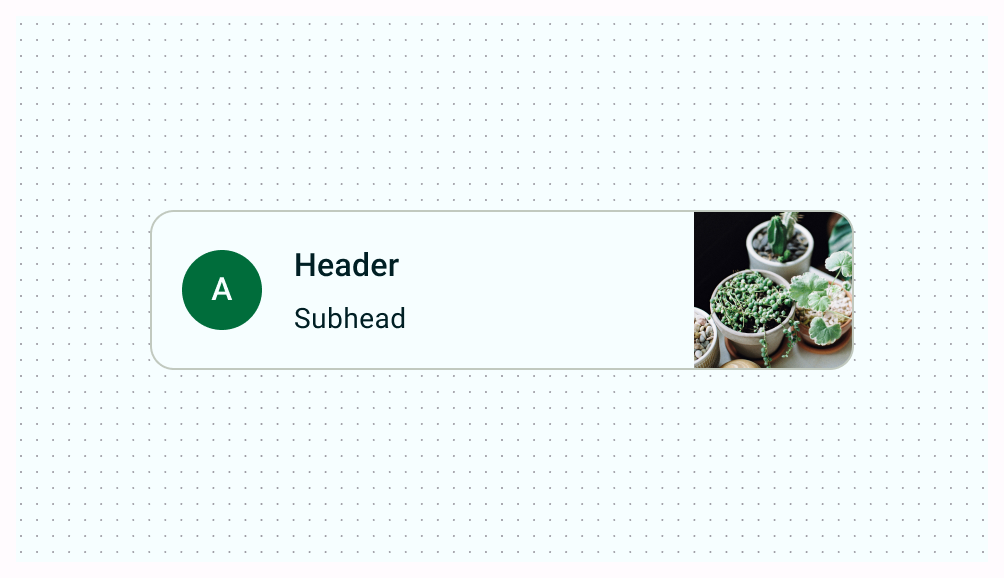
Kullanıcıyı içerik ve işlemler arasında yönlendirmek için ilgili içerikleri gruplandırmak üzere kapsama kullanın. İçeriği ilgili işlemlerle gruplandırmak için açık kapsama kullanan kartlar.

Uyumlu hâle getirme
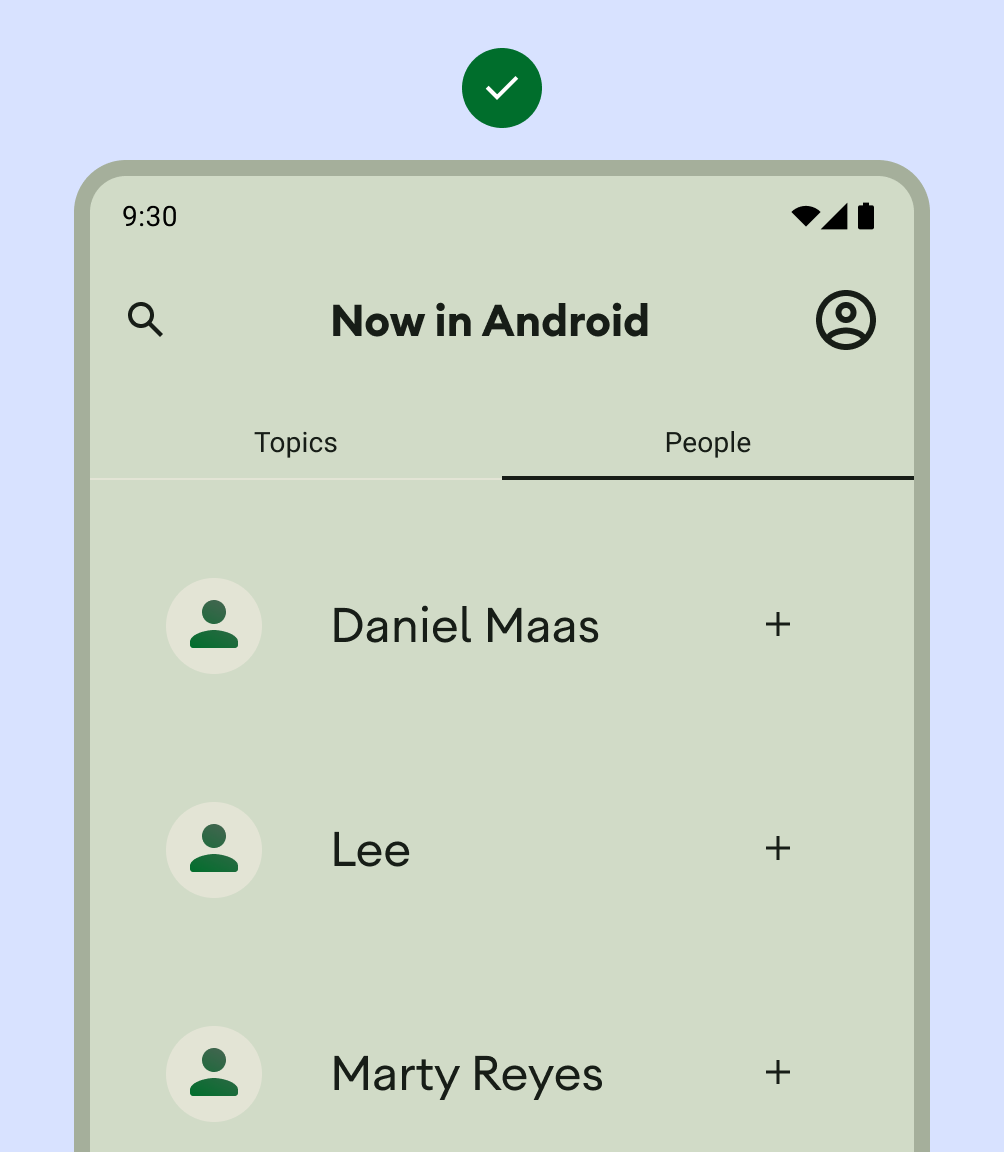
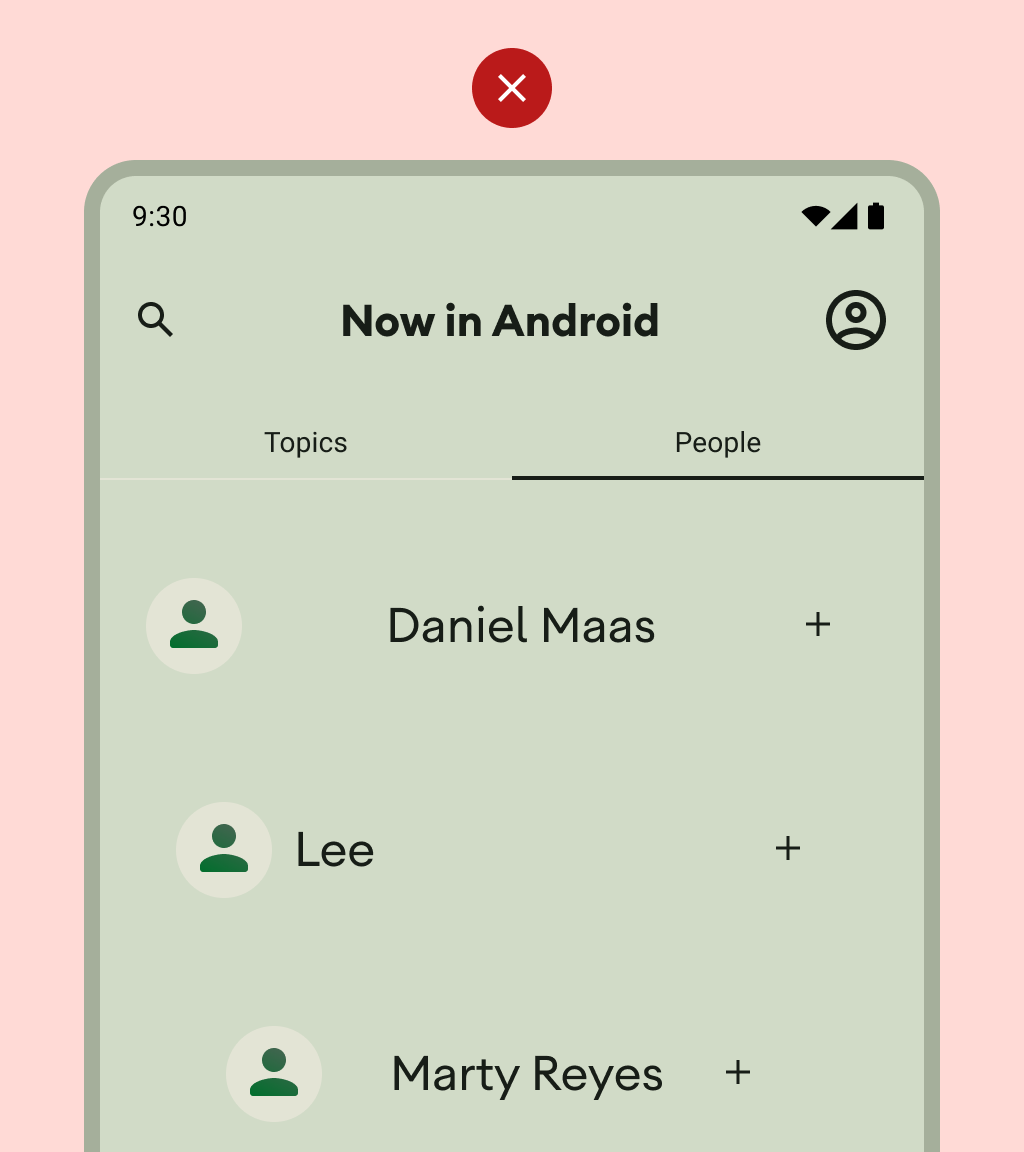
Benzer içerik ve kullanıcı arayüzü öğeleri arasında tutarlı bir hizalama sağlayın.

Yapılması gerekenler

Yapılmaması gerekenler:
Kullanıcınızı görüntüleme başına çok fazla işlemle bunaltmayın.

Özel düzenler oluştururken hizalama, kısıtlamalar veya yerçekimi terimlerini kullanarak içeriğin düzen içinde nasıl yerleştirilmesi gerektiğini not edin. Resimlerin düzgün şekilde gösterilmesi için kapsayıcılarına nasıl yanıt vermesi gerektiğini ekleyin.