
Układ określa strukturę wizualną, z którą użytkownik wchodzi w interakcję w aplikacji, np. w aktywności. Android udostępnia szereg bibliotek, kanonicznych punktów początkowych i technik wyświetlania i pozycjonowania treści.
Rozpocznij
Zacznij projektować układy Androida, poznając strukturę aplikacji, a potem dowiedz się, jak uporządkować zawartość aplikacji.
Wnioski
Weź pod uwagę różne formaty obrazu, rozmiary i rozdzielczości, z którymi mogą się spotkać użytkownicy. Sprawdź, czy aplikacja zapewnia użytkownikom dobre wrażenia zarówno w orientacji poziomej, jak i pionowej, a także na różnych rozmiarach ekranu i urządzeniach.
Więcej informacji znajdziesz w przewodniku na temat dostosowywania układu i układów kanonicznych.

Uwzględniaj bezpieczne obszary urządzenia, w tym części interfejsu, takie jak wycięcia w ekranie, odcięcia od krawędzi do krawędzi, wyświetlacze krawędziowe, klawiatury programowe i paski systemowe. zapewniać użytkownikom elastyczny układ, który umożliwia interakcję z klawiaturą; Ostrzeżenie: zachowaj ostrożność podczas zasłaniania treści klawiaturą.
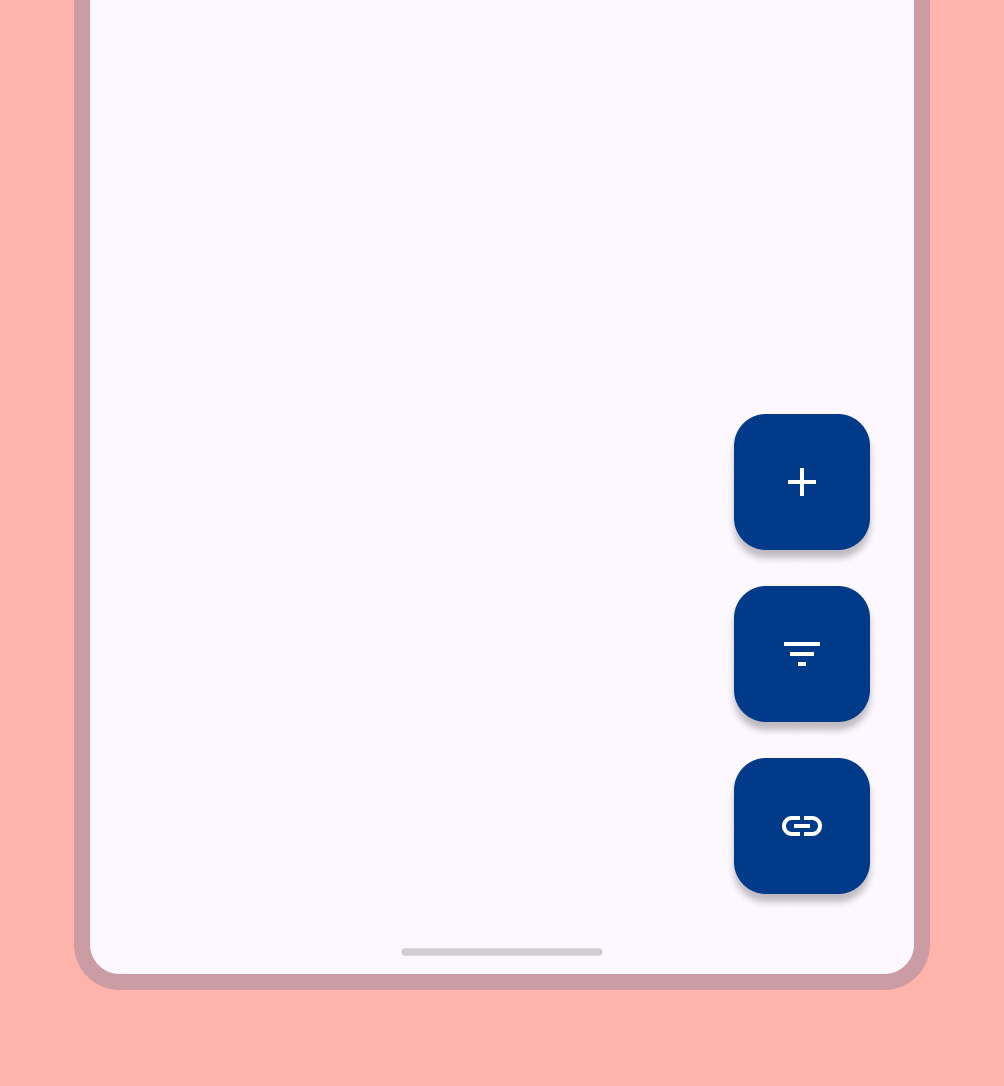
Ważne interakcje, takie jak nawigacja główna, powinny być dostępne w zasięgu ekranu. Pływające przyciski polecenia (FAB) zapewniają widoczny i łatwo dostępny punkt interakcji.

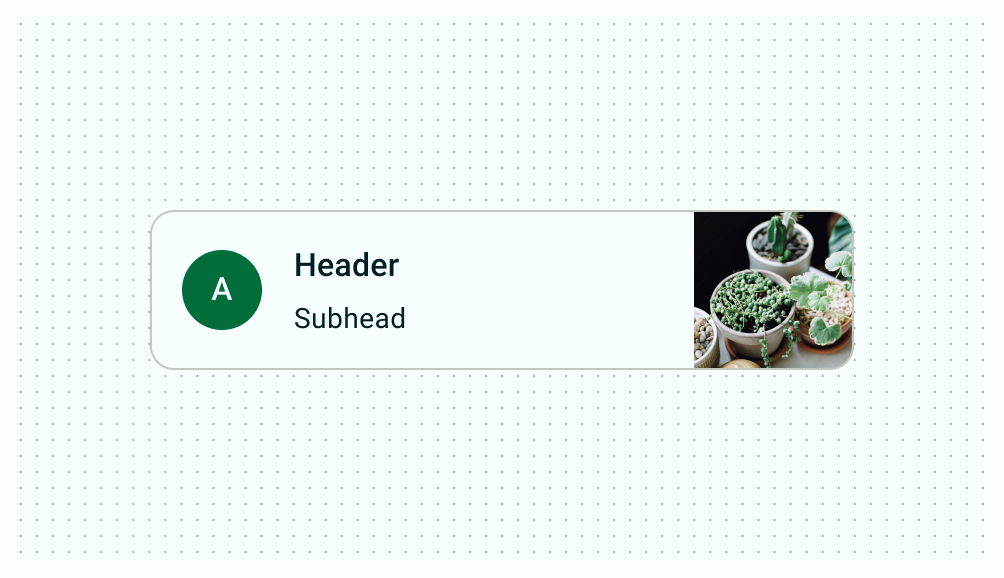
Używaj kontenerów do grupowania powiązanych treści, aby prowadzić użytkownika przez treści i działania. Karty z wyraźnym kontenerem do grupowania treści z powiązanymi działaniami.

Spójne pomiary
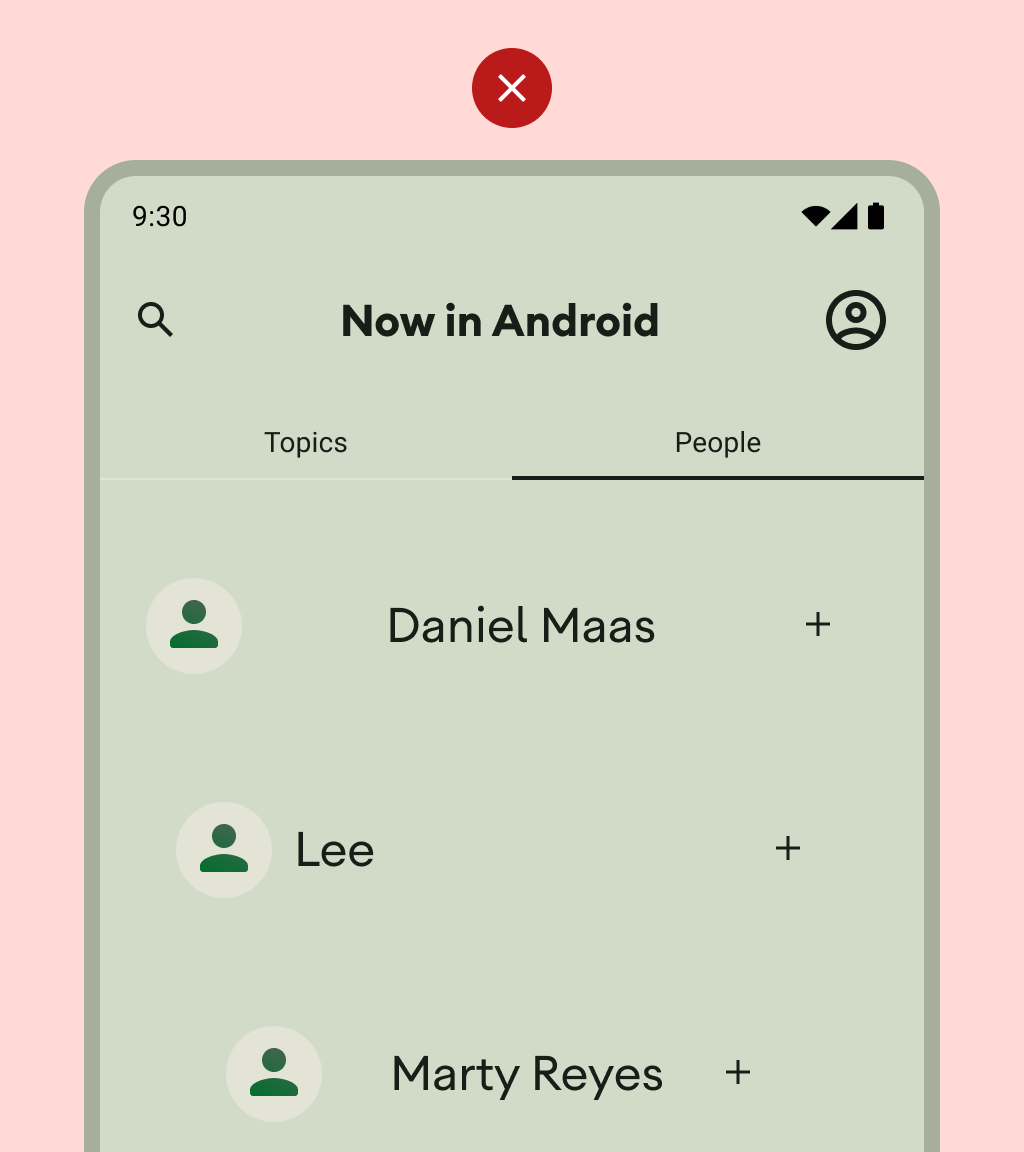
Zapewnij spójne wyrównanie podobnych treści i elementów interfejsu.

Tak

Nie
Nie przytłaczaj użytkownika zbyt dużą liczbą działań w jednym widoku.

Podczas tworzenia niestandardowych układów określ, jak treści powinny być rozmieszczone w układzie, używając terminów związanych z wyrównaniem, ograniczeniami lub przyciąganiem. Określ, jak obrazy powinny reagować na kontener, aby były prawidłowo wyświetlane.