
Un layout definisce la struttura visiva con cui un utente interagisce con la tua app, ad esempio in un'attività. Android fornisce una gamma di librerie, punti di partenza canonici e tecniche per visualizzare e posizionare i contenuti.
Inizia
Inizia a progettare i layout Android imparando l'anatomia delle app e poi come strutturare i contenuti dell'app.
Concetti principali
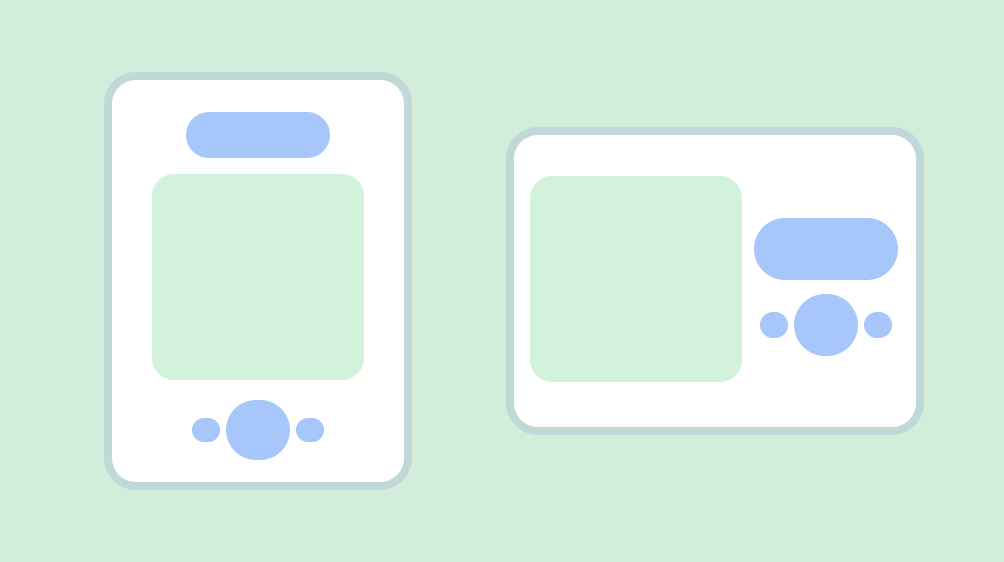
Considera le diverse proporzioni, classi di dimensioni e risoluzioni che gli utenti potrebbero incontrare. Verifica che la tua app offra una buona esperienza utente sia in orientamento orizzontale che verticale, nonché su diverse dimensioni dello schermo e fattori di forma.
Per ulteriori informazioni, consulta le indicazioni su come adattare il layout e sui layout canonici.

Rispetta le aree sicure del dispositivo Honor, che includono parti della UI come intagli del display, inserti da bordo a bordo, display laterali, tastiere software e barre di sistema. Fornire un layout flessibile per consentire agli utenti di interagire con la tastiera. Avviso: fai attenzione quando copri i contenuti con la tastiera.
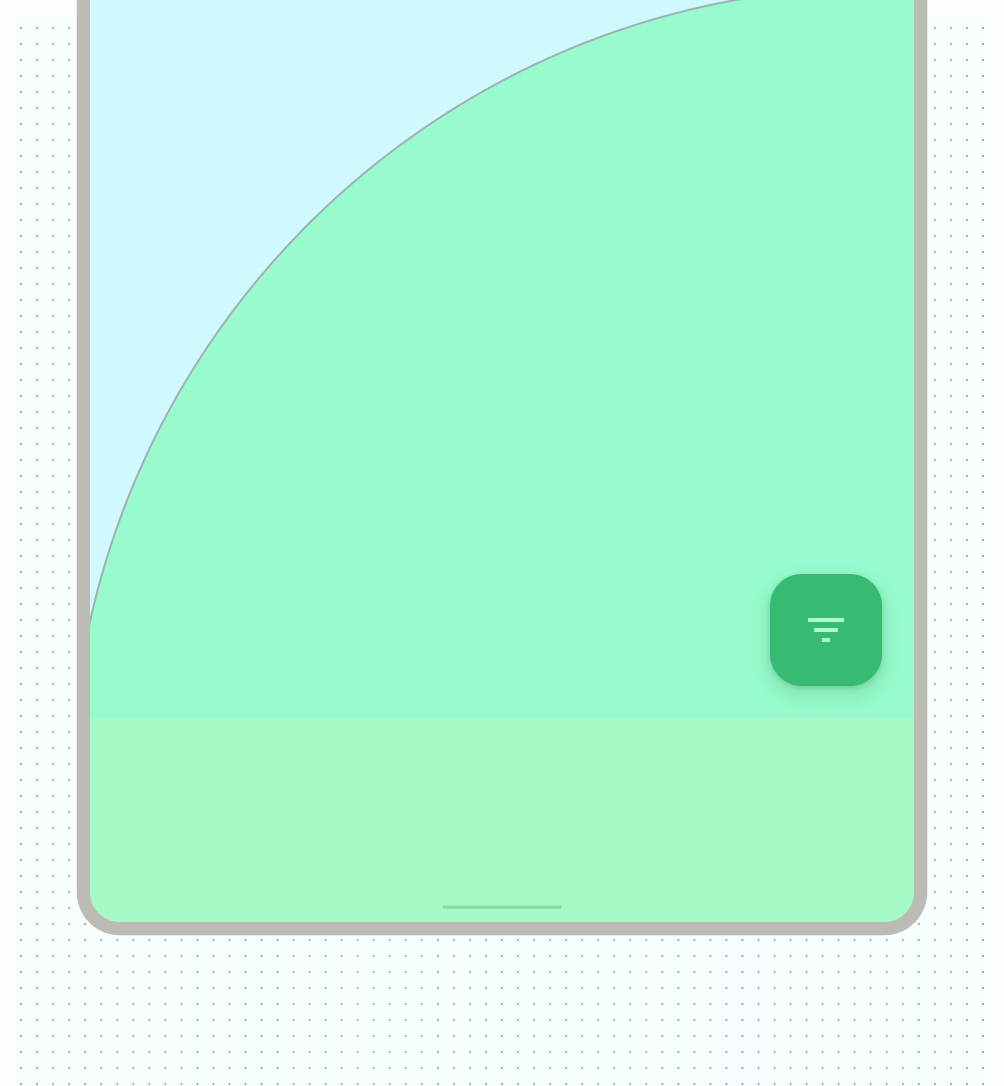
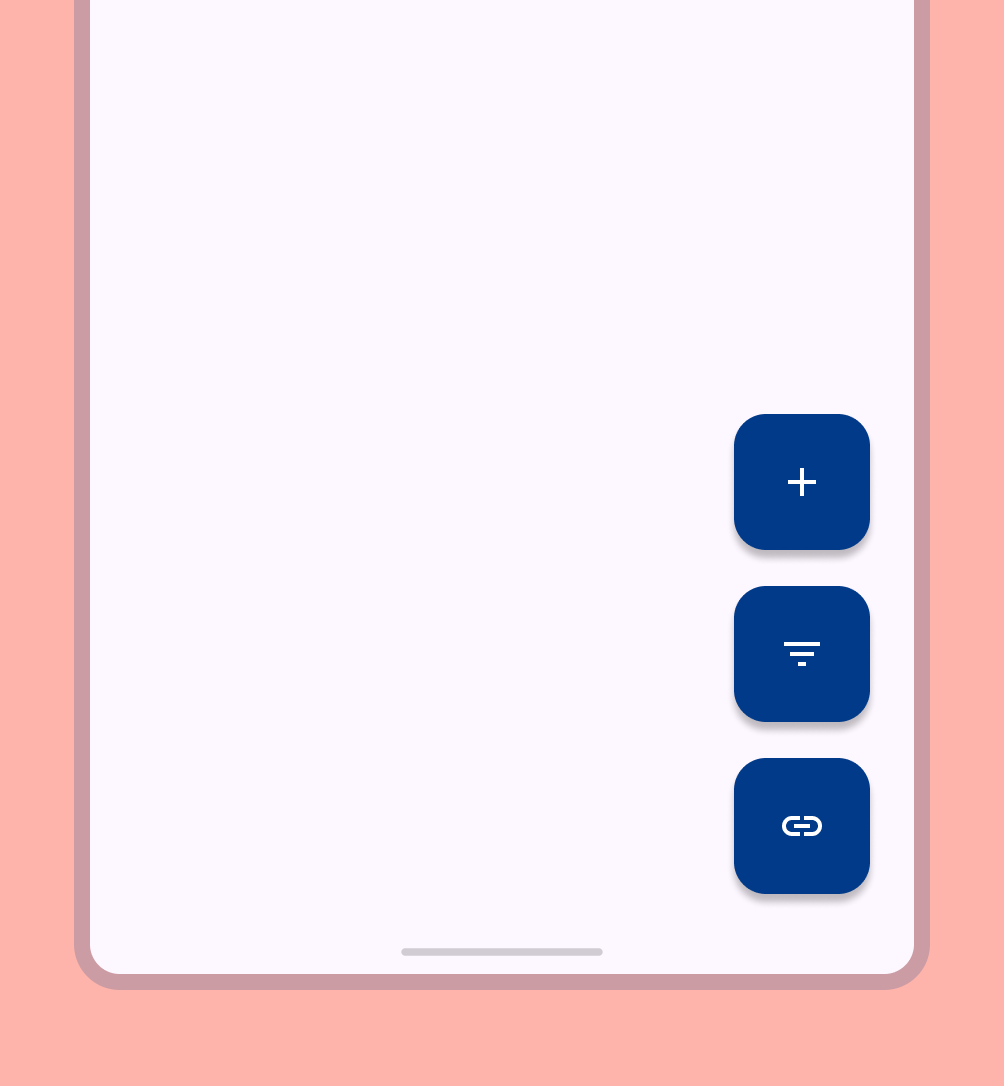
Mantieni le interazioni essenziali, come la navigazione principale, in un'area dello schermo raggiungibile. I pulsanti di azione mobile (FAB) forniscono un punto di interazione ben visibile e facilmente raggiungibile

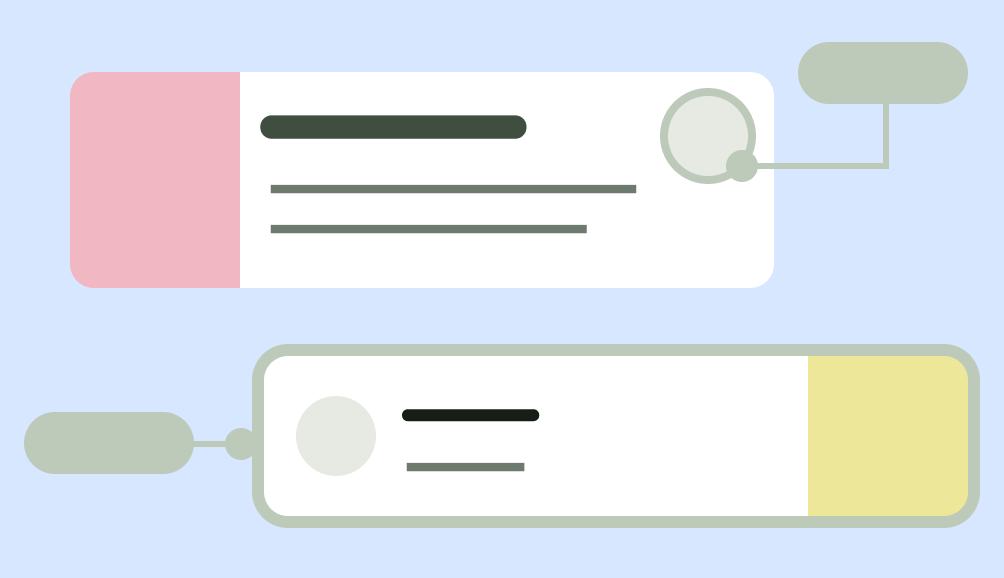
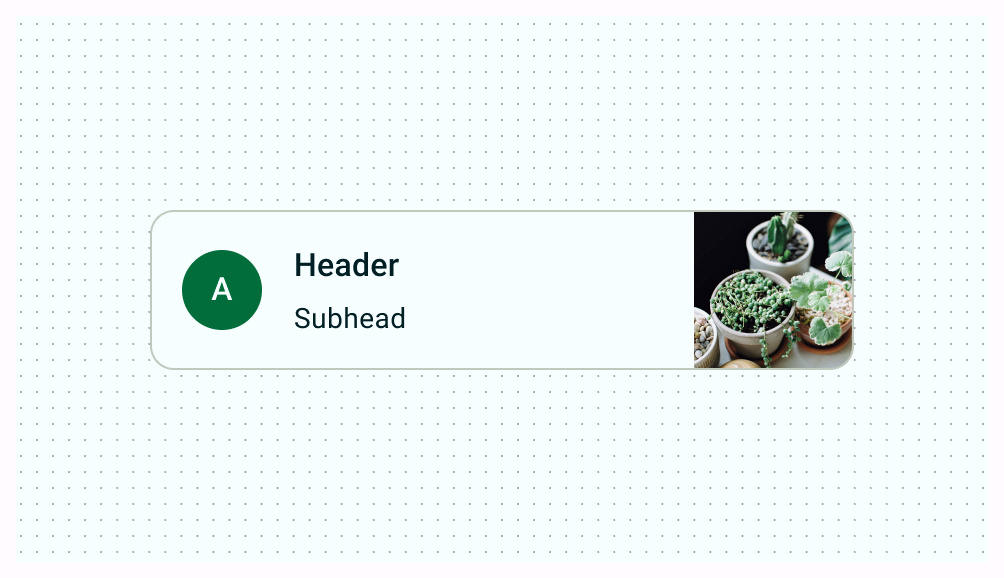
Utilizza il contenimento per raggruppare i contenuti correlati per guidare l'utente attraverso i contenuti e le azioni. Schede che utilizzano il contenimento esplicito per raggruppare i contenuti con azioni correlate.

Allineamento
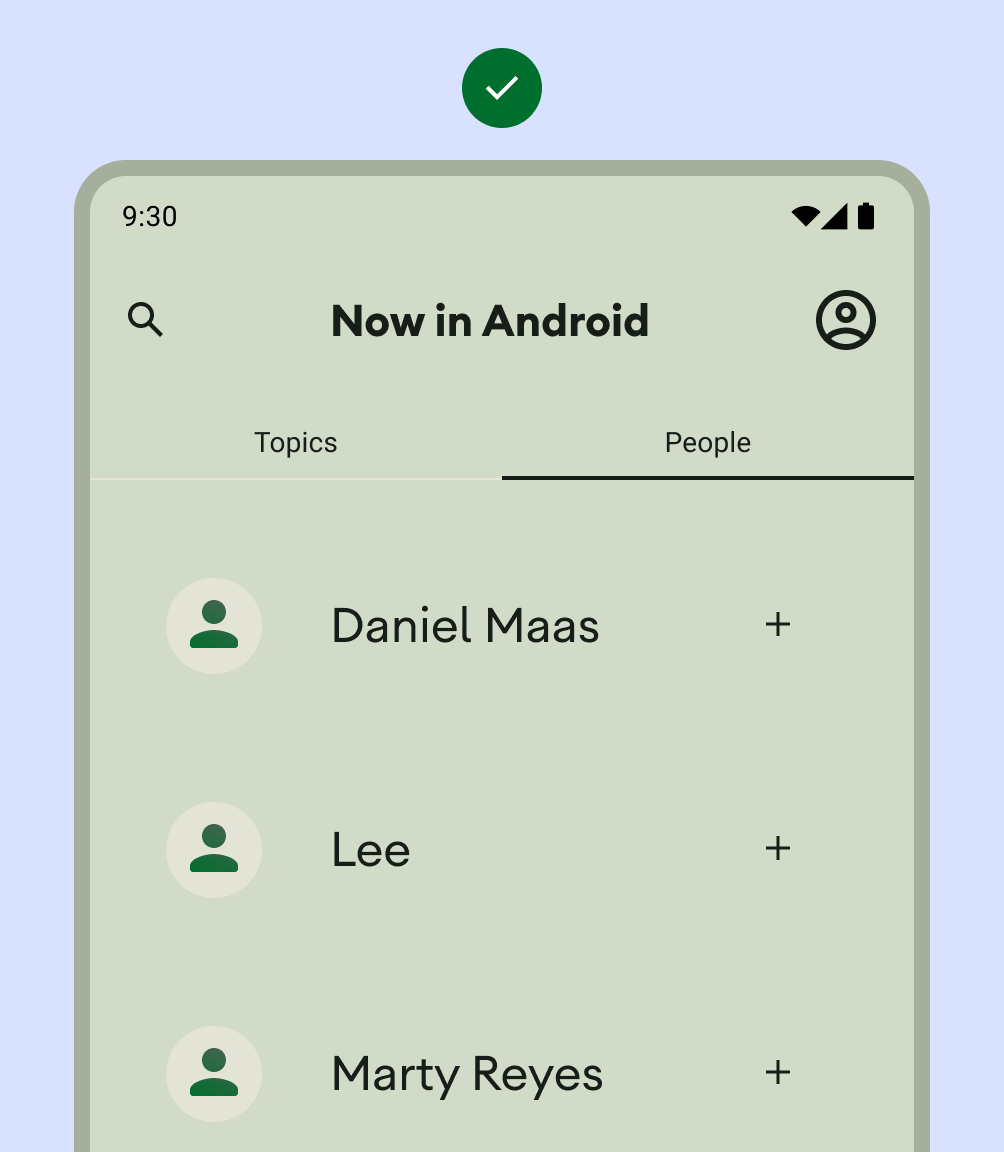
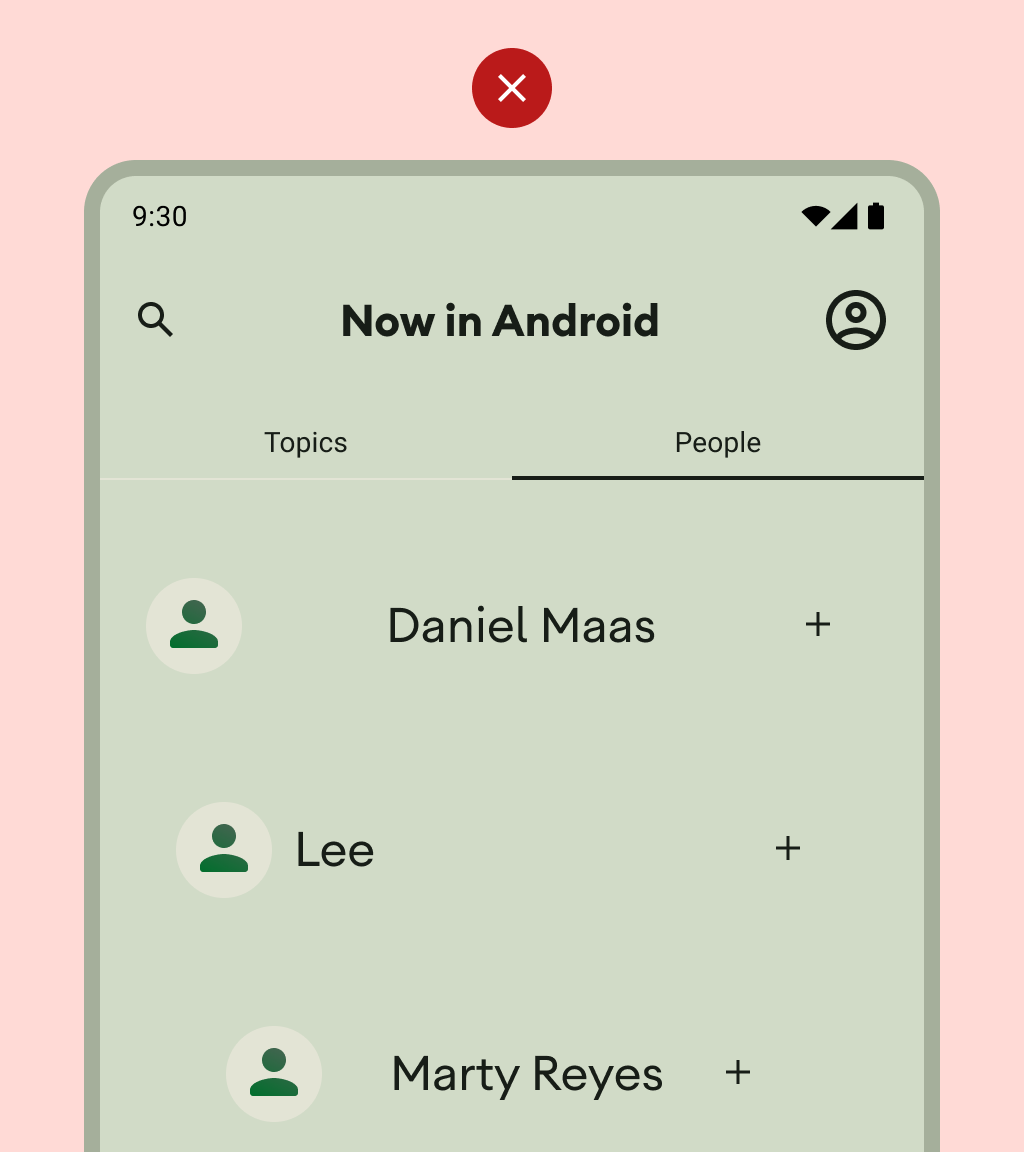
Fornisci un allineamento coerente tra contenuti simili ed elementi UI.

Cosa fare

Cosa non fare
Non sovraccaricare l'utente con troppe azioni per visualizzazione.

Quando crei layout personalizzati, annota come devono essere posizionati i contenuti all'interno del layout utilizzando termini di allineamento, vincoli o gravità. Includi il modo in cui le immagini devono rispondere al contenitore per essere visualizzate correttamente.