
طرحبندی ساختار بصری را برای کاربر تعریف میکند تا با برنامه شما ارتباط برقرار کند، مثلاً در یک فعالیت. اندروید مجموعه ای از کتابخانه ها، نقاط شروع متعارف و تکنیک ها را برای نمایش و موقعیت یابی محتوا ارائه می دهد.
شروع کنید
با یادگیری آناتومی برنامه و سپس نحوه ساختاربندی محتوای برنامه خود، طراحی پوسته های اندروید را شروع کنید.
غذای آماده
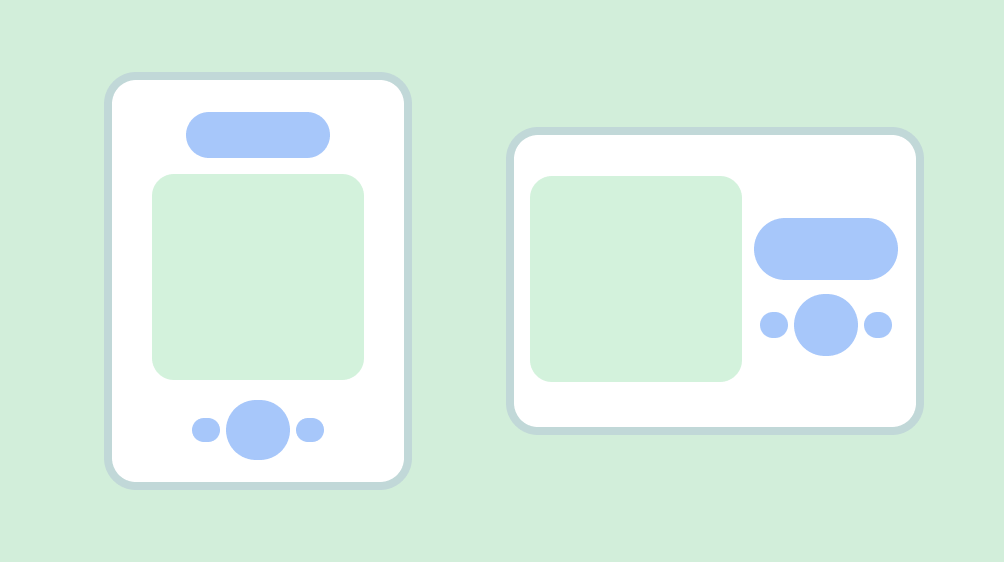
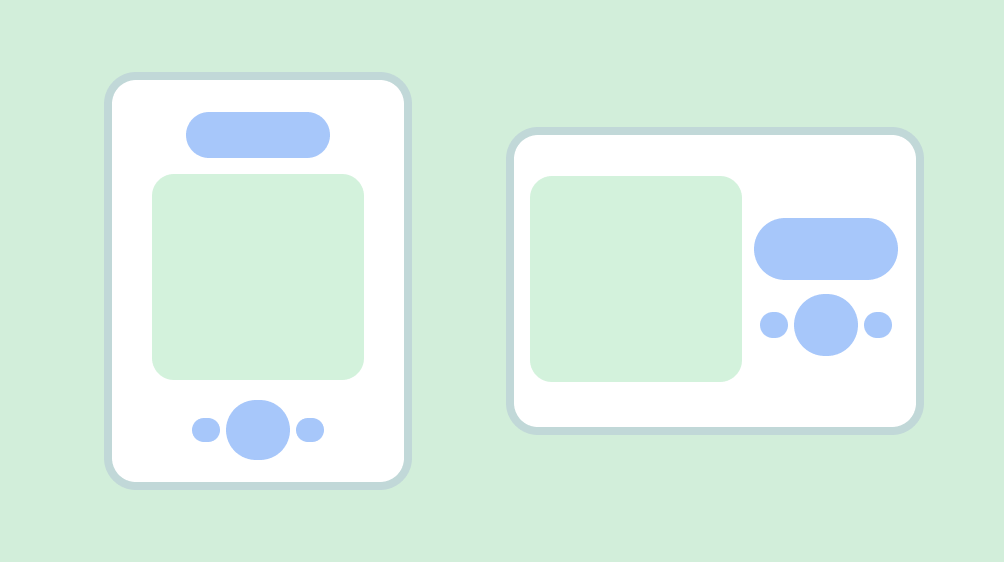
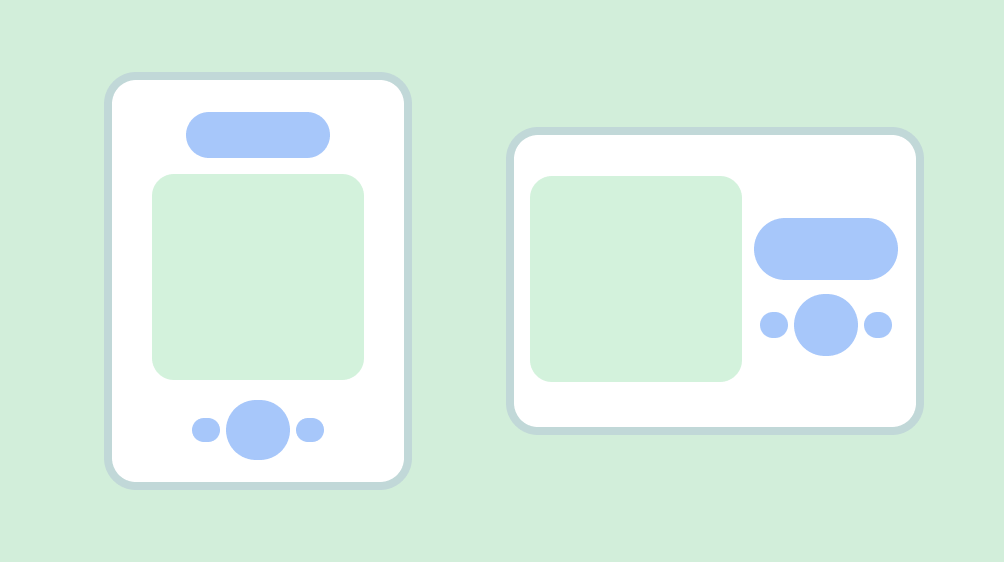
نسبت ابعاد، کلاسهای اندازه و وضوحهای متفاوتی را که ممکن است کاربران با آنها مواجه شوند، در نظر بگیرید. بررسی کنید که برنامه شما تجربه کاربری خوبی در جهت افقی و عمودی و همچنین اندازههای مختلف صفحه و فاکتورهای شکل ارائه میکند.
برای اطلاعات بیشتر، به راهنمای تطبیق طرحبندی و طرحبندیهای متعارف مراجعه کنید.

قسمتهای امن دستگاه Honor، که شامل بخشهایی از رابط کاربری مانند بریدگیهای نمایشگر، قسمتهای لبه به لبه، نمایشگرهای لبه، صفحهکلیدهای نرمافزاری و نوارهای سیستم است. یک طرح انعطاف پذیر برای تعامل کاربران با صفحه کلید فراهم کنید. هشدار: هنگام پوشش دادن محتوا با صفحه کلید مراقب باشید.
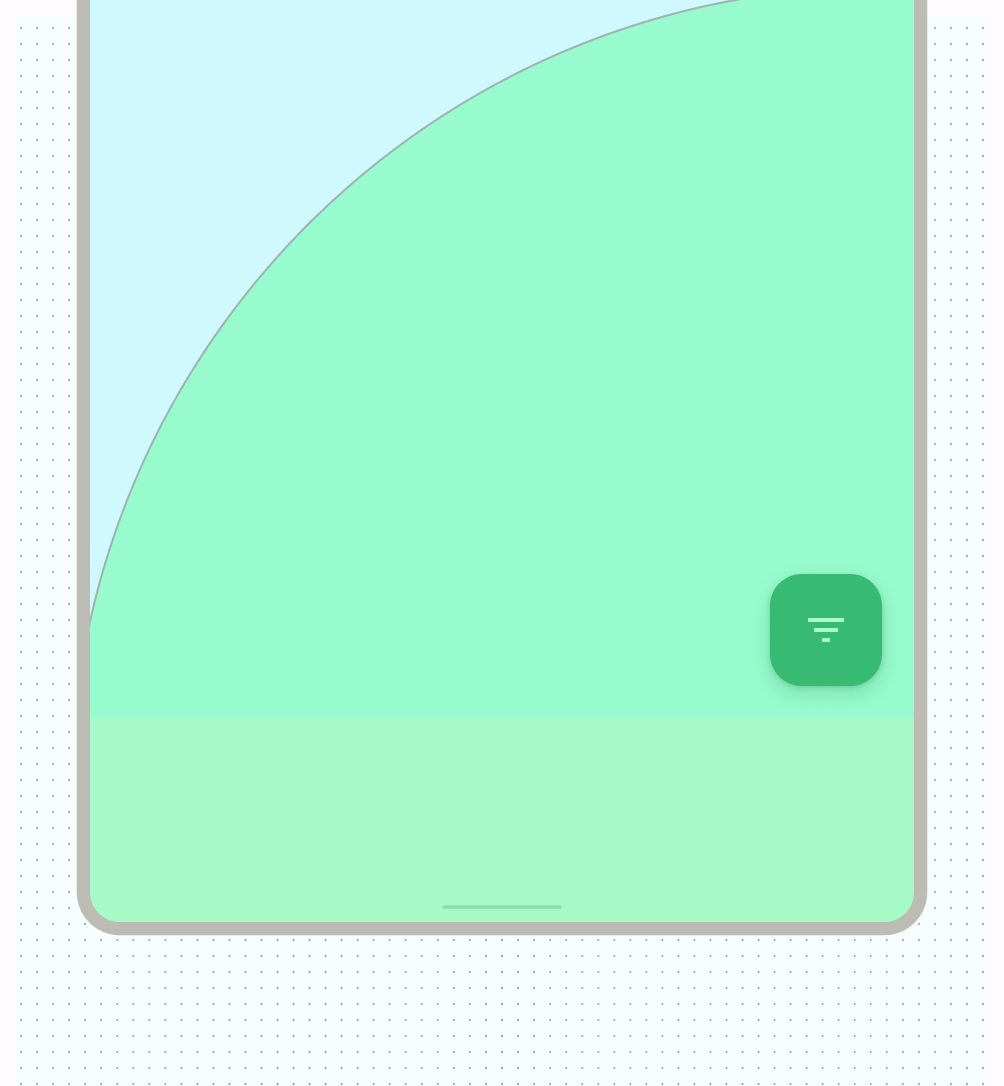
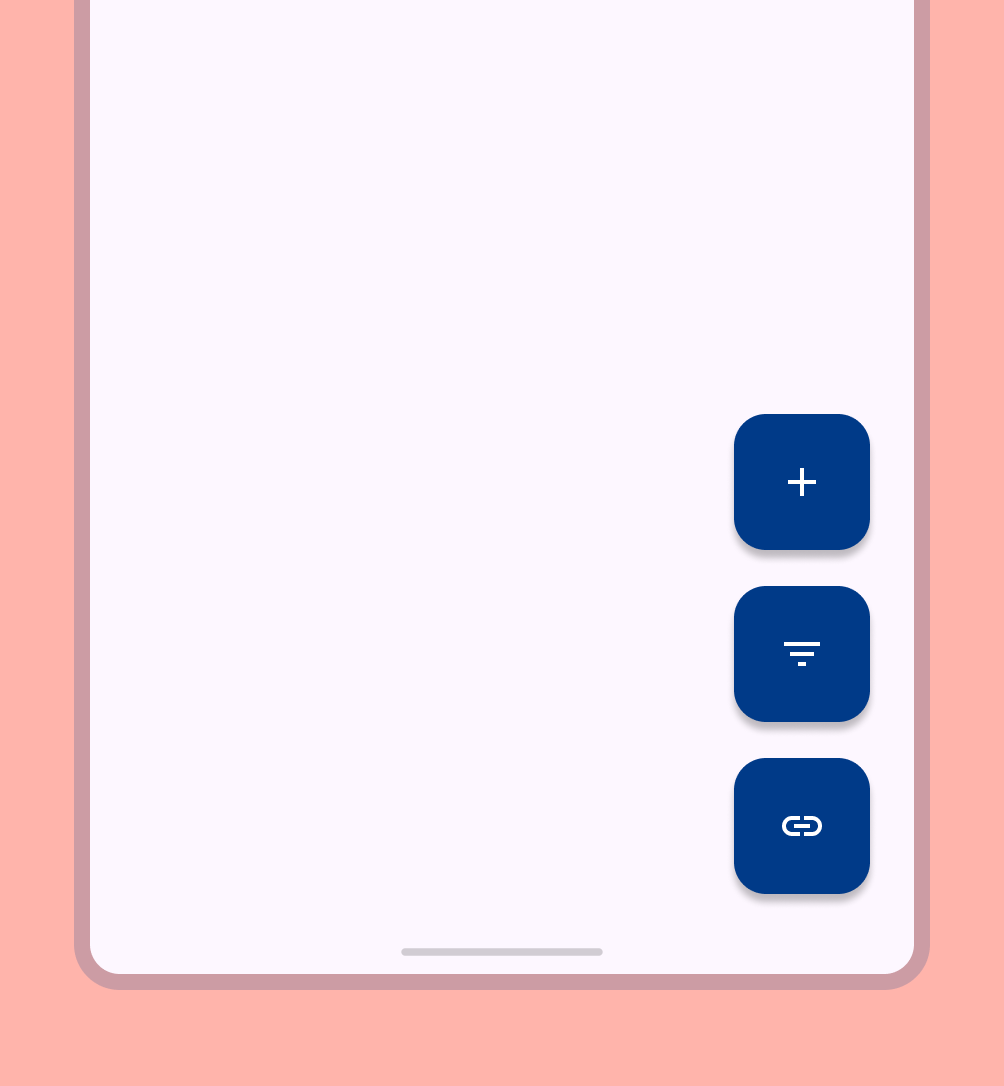
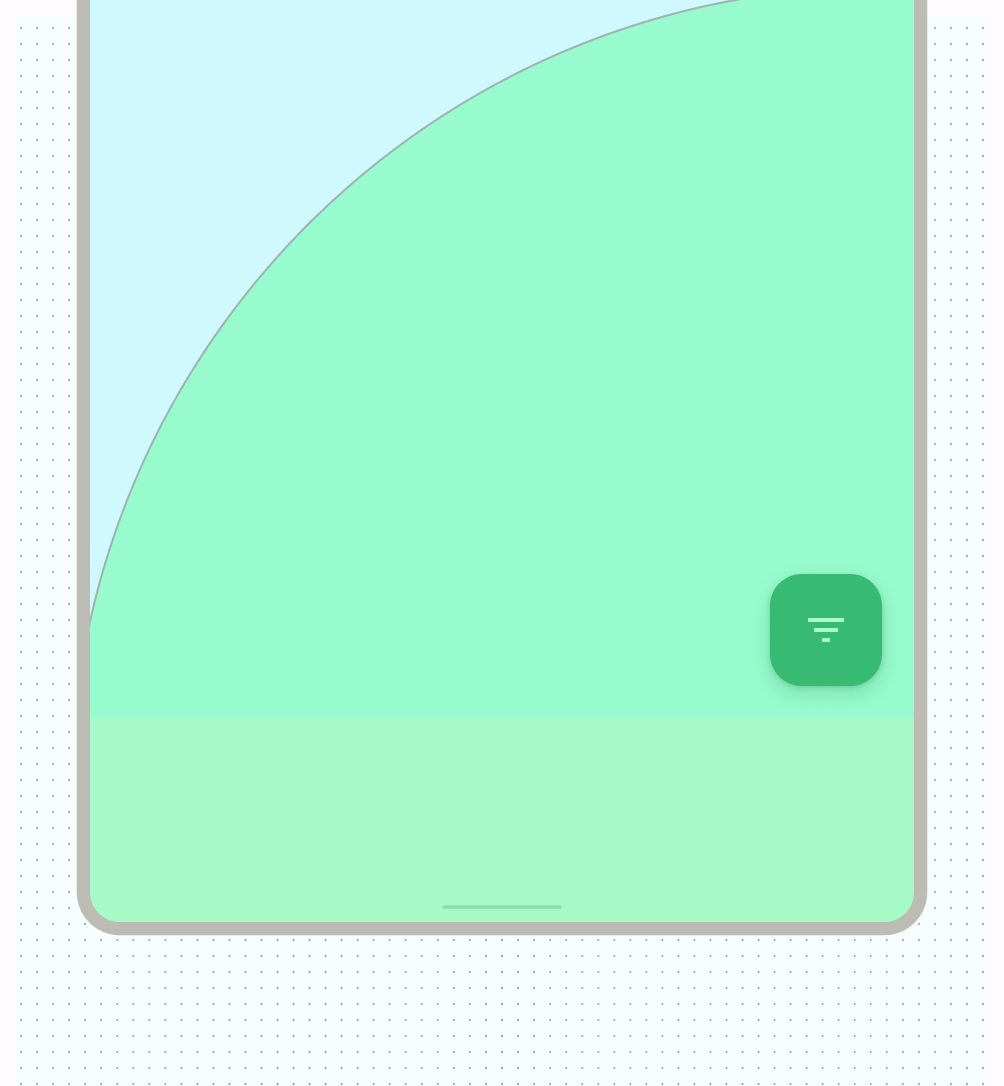
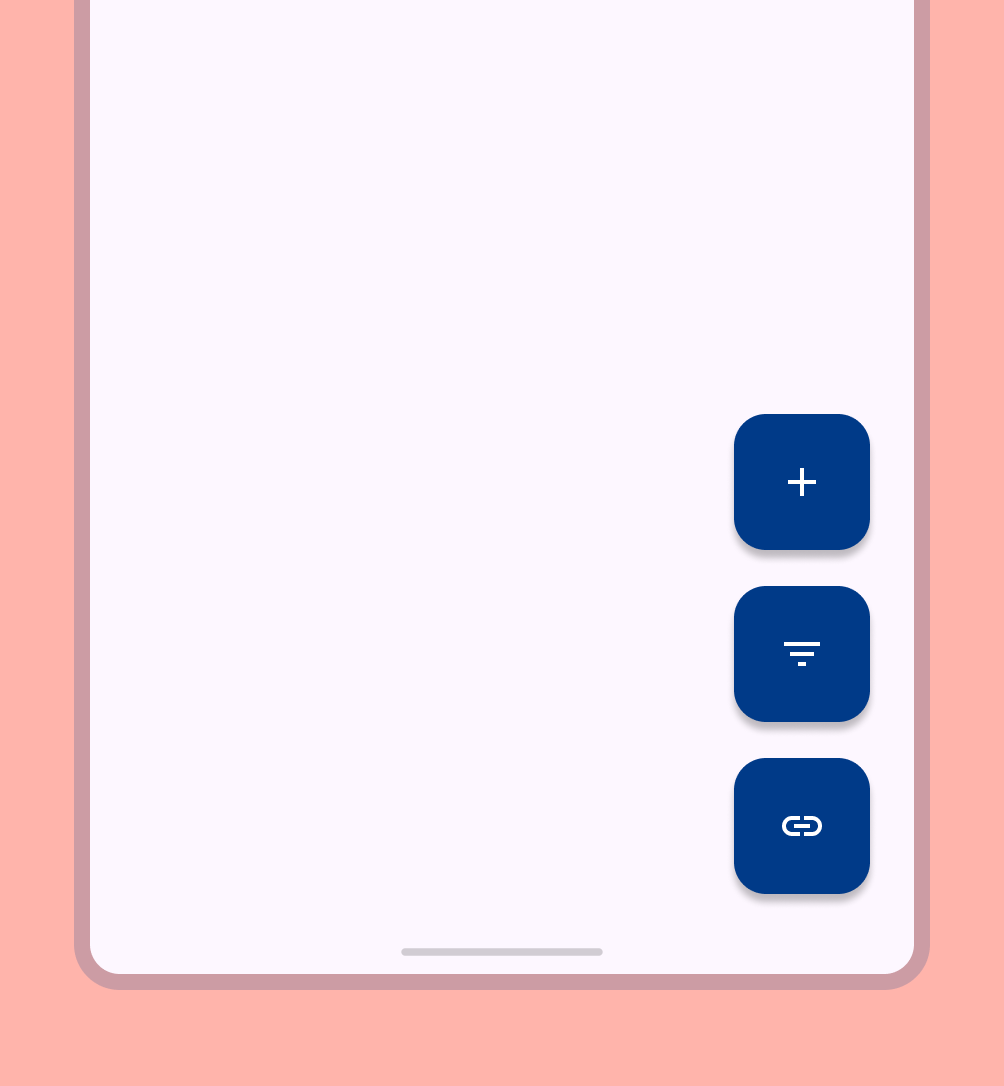
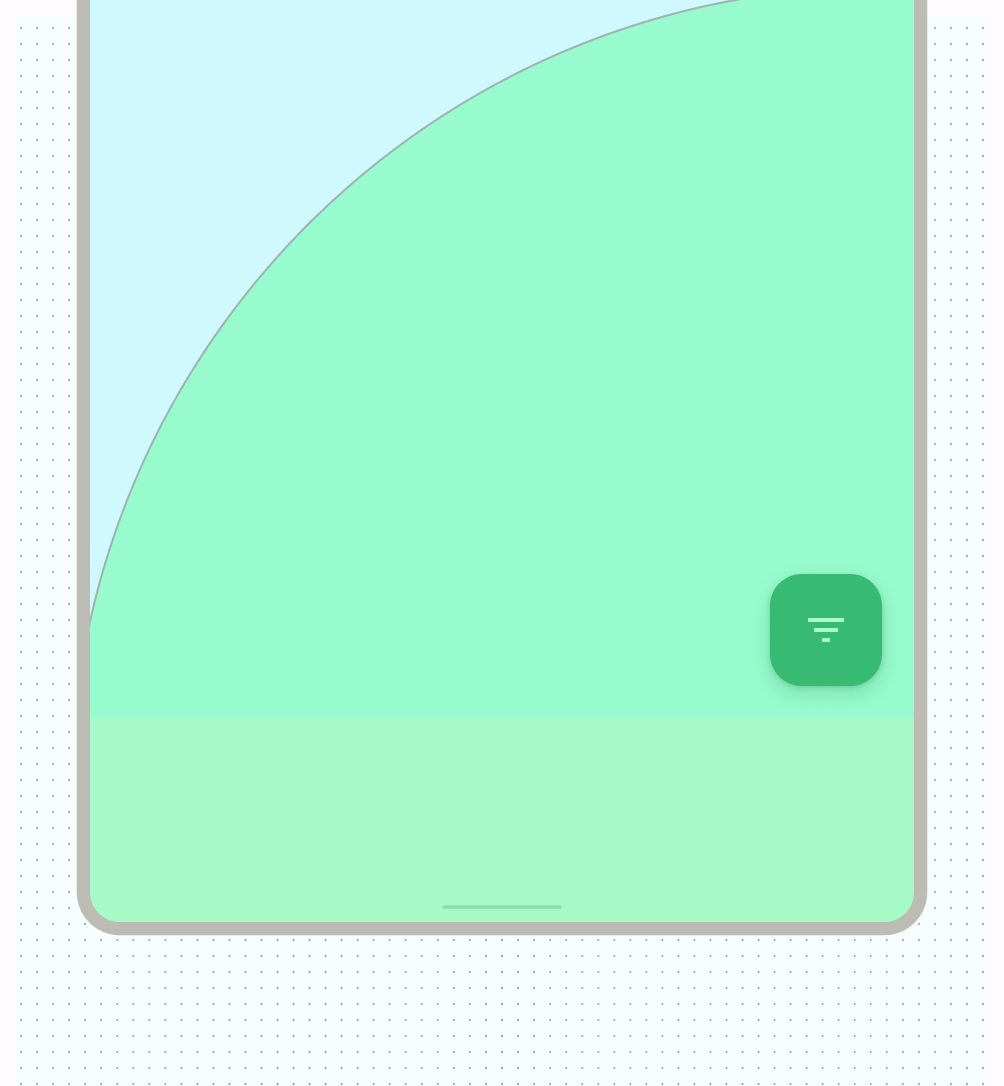
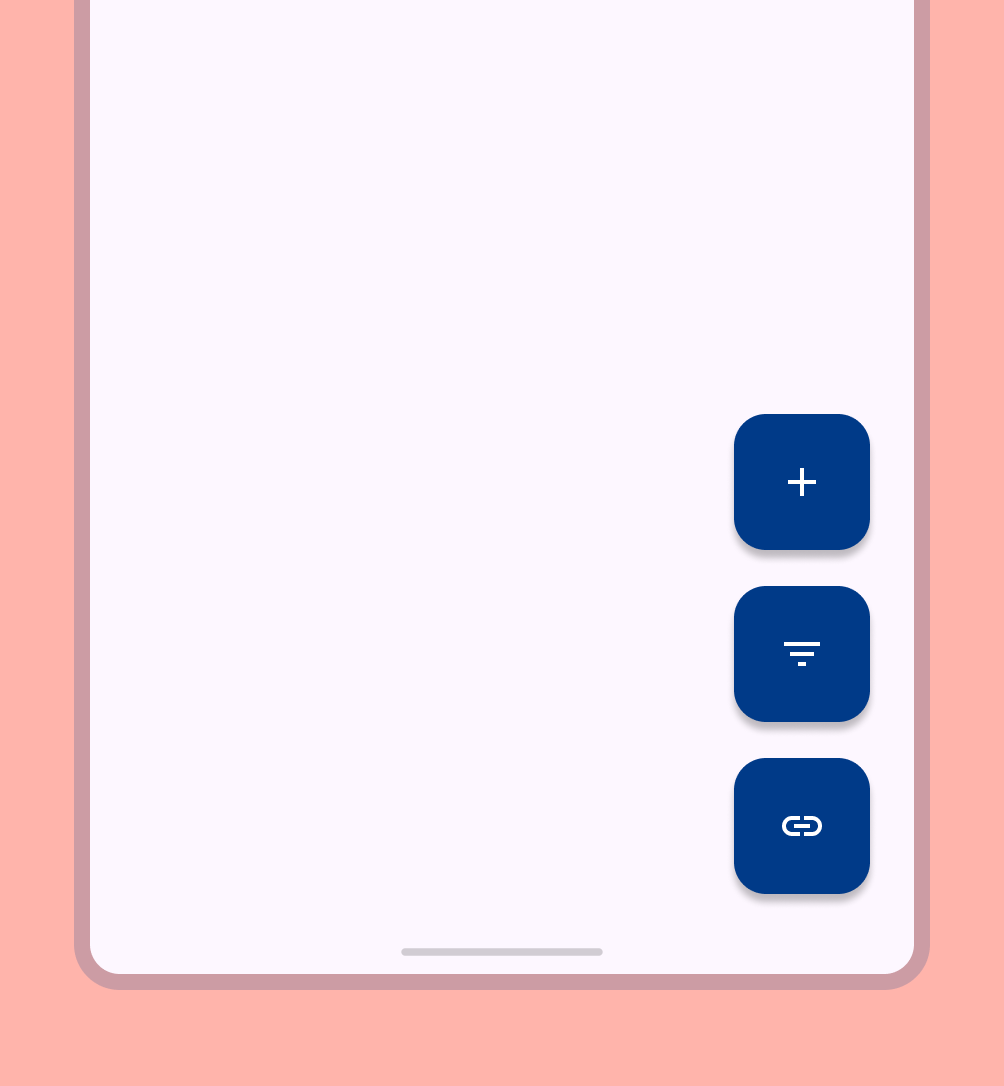
فعل و انفعالات ضروری، مانند ناوبری اولیه، را در یک منطقه صفحه قابل دسترسی نگه دارید. دکمه های عمل شناور (FABs) یک نقطه تعامل برجسته و قابل دسترس را ارائه می دهند

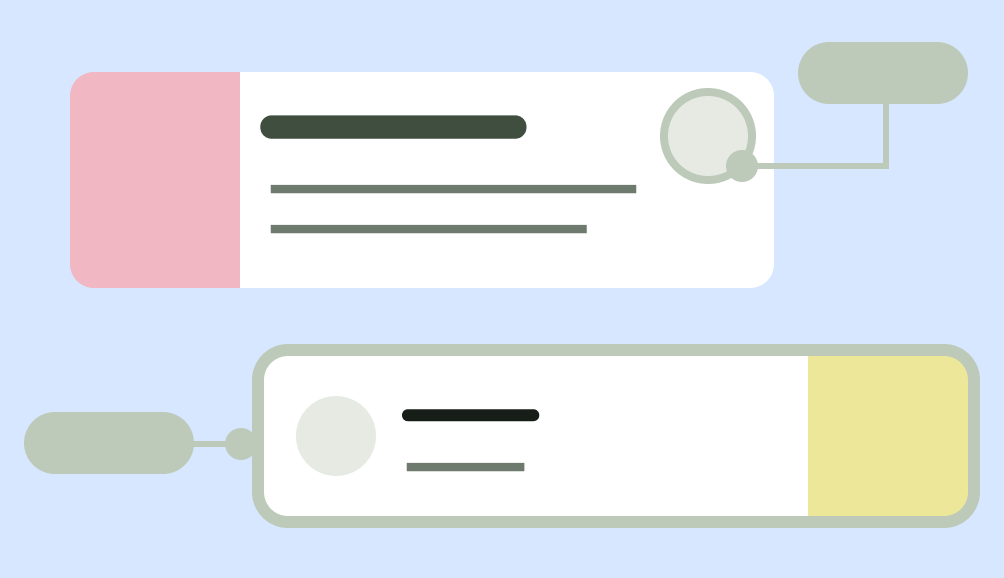
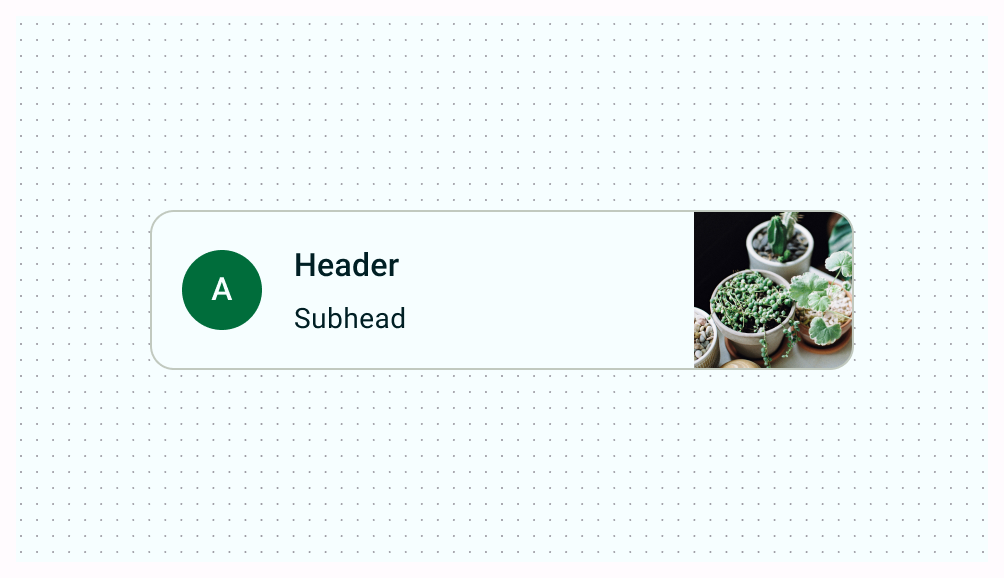
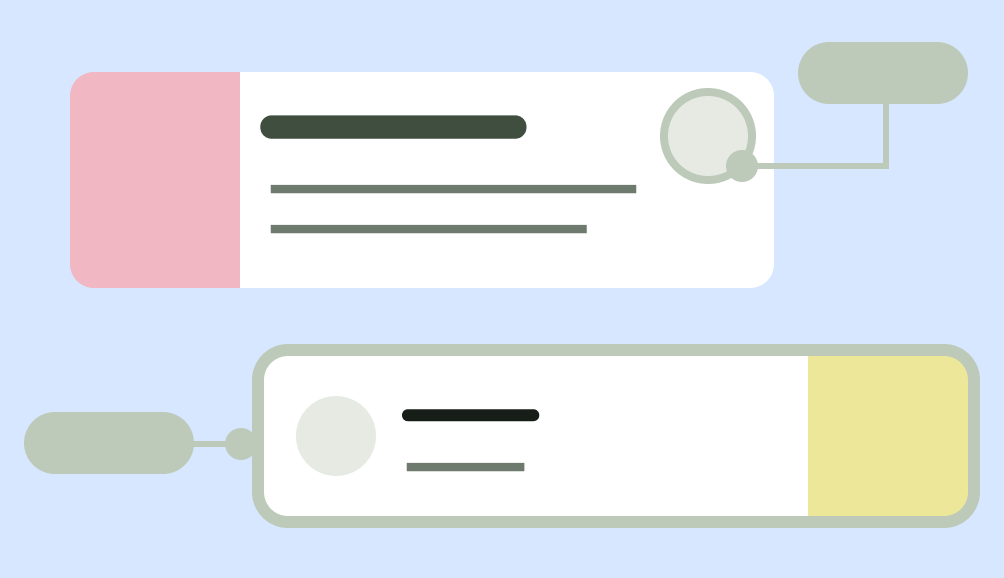
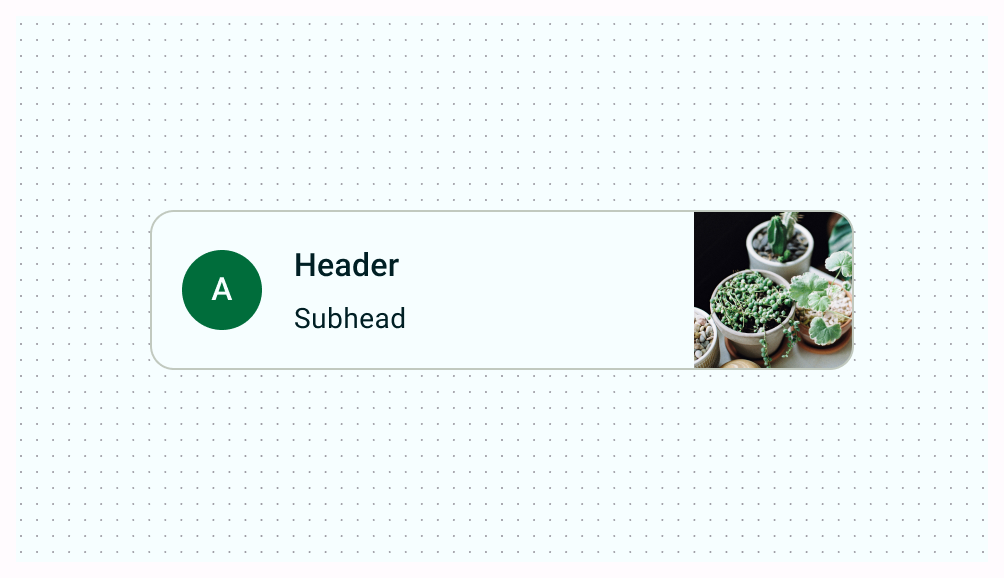
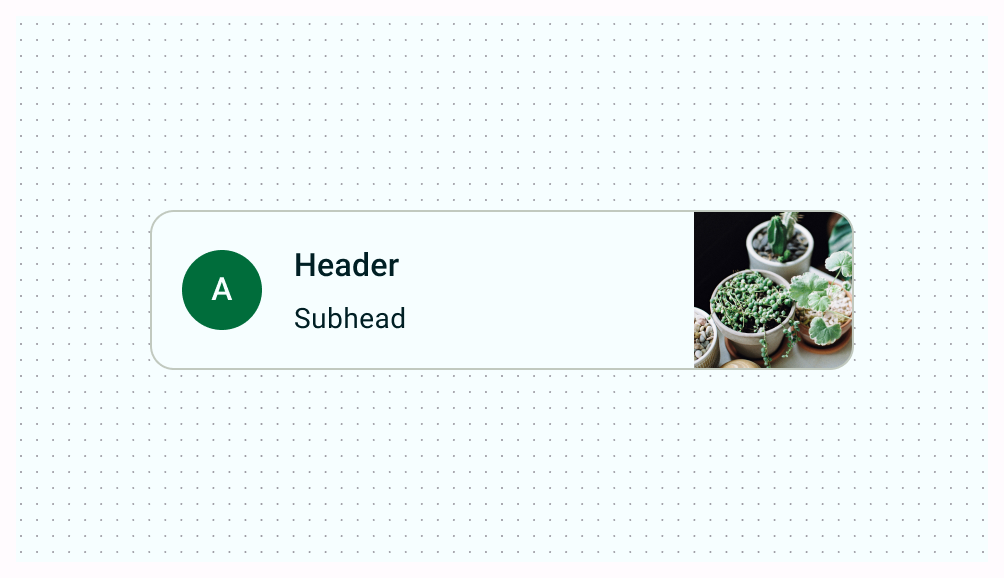
از محدودیت برای گروه بندی محتوای مرتبط استفاده کنید تا کاربر را از طریق محتوا و اقدامات راهنمایی کند. کارتهایی که از محدودیت صریح برای گروهبندی محتوا با اقدامات مرتبط استفاده میکنند.

تراز
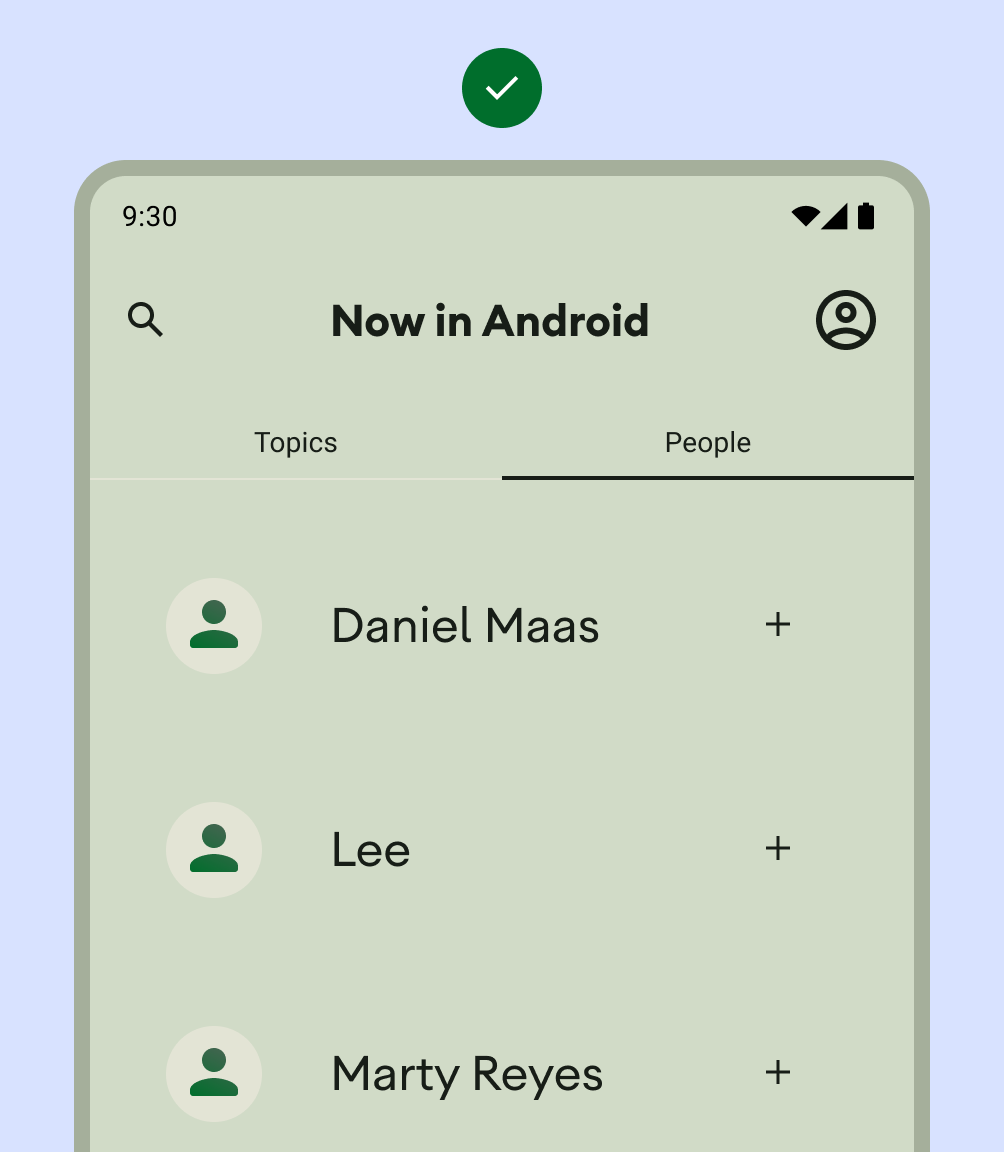
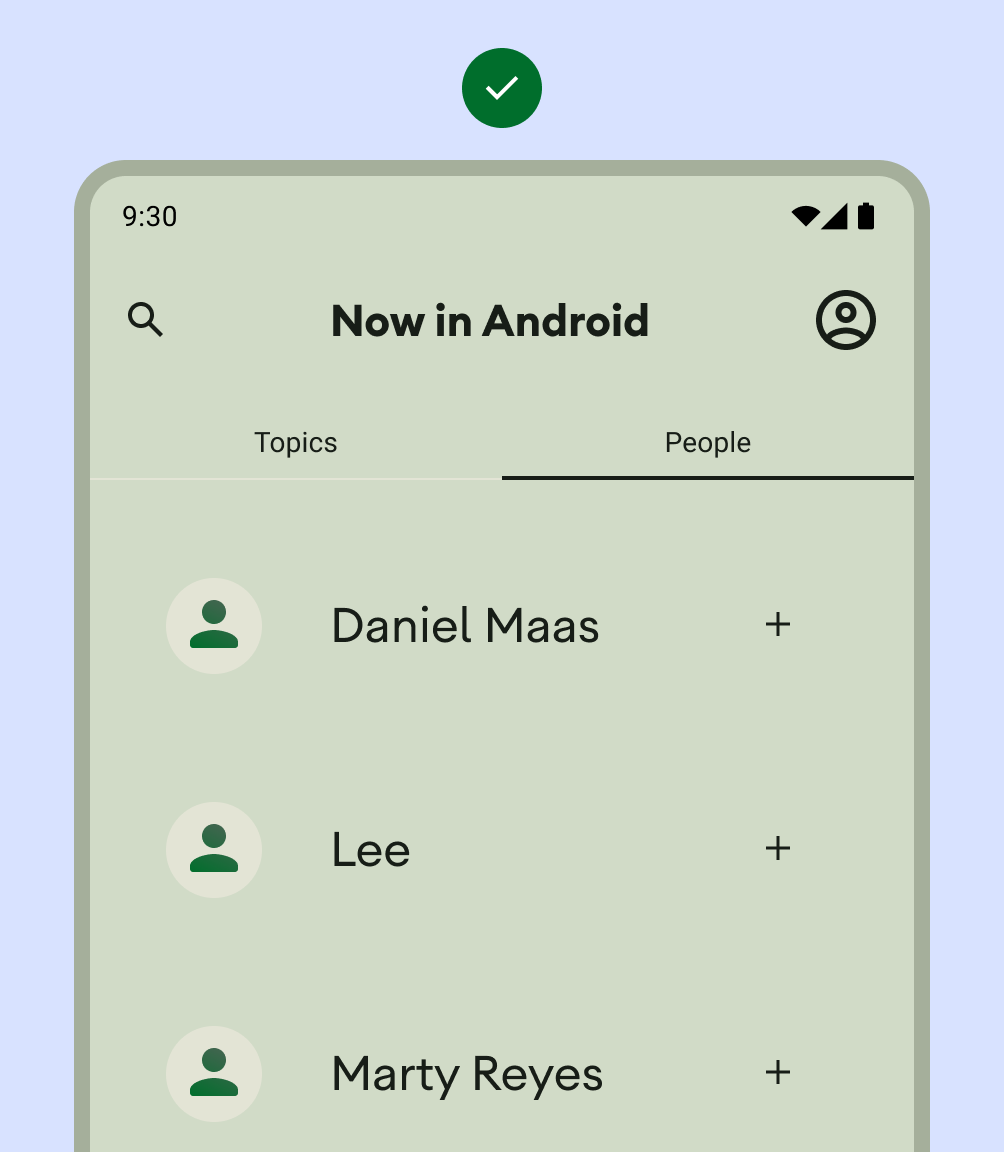
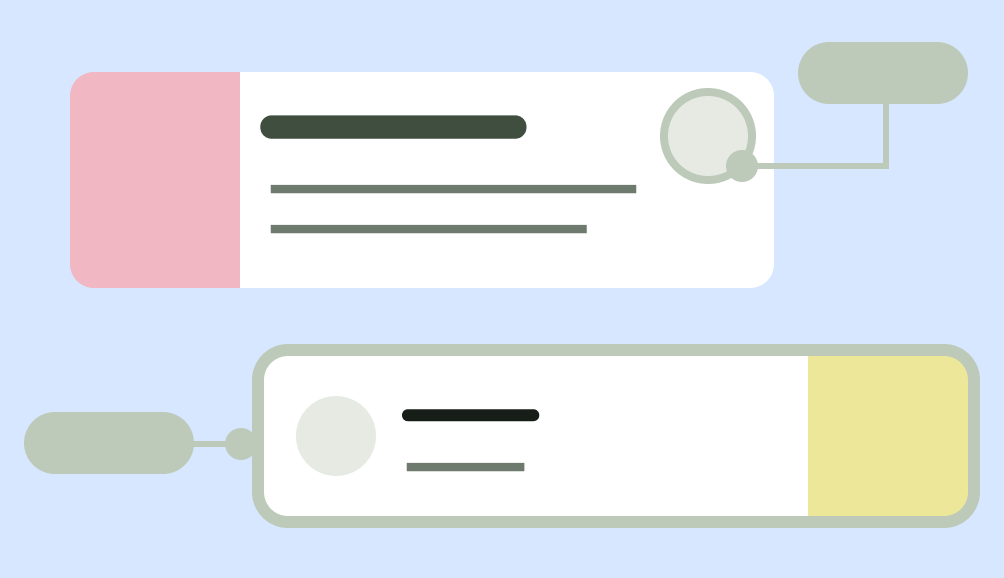
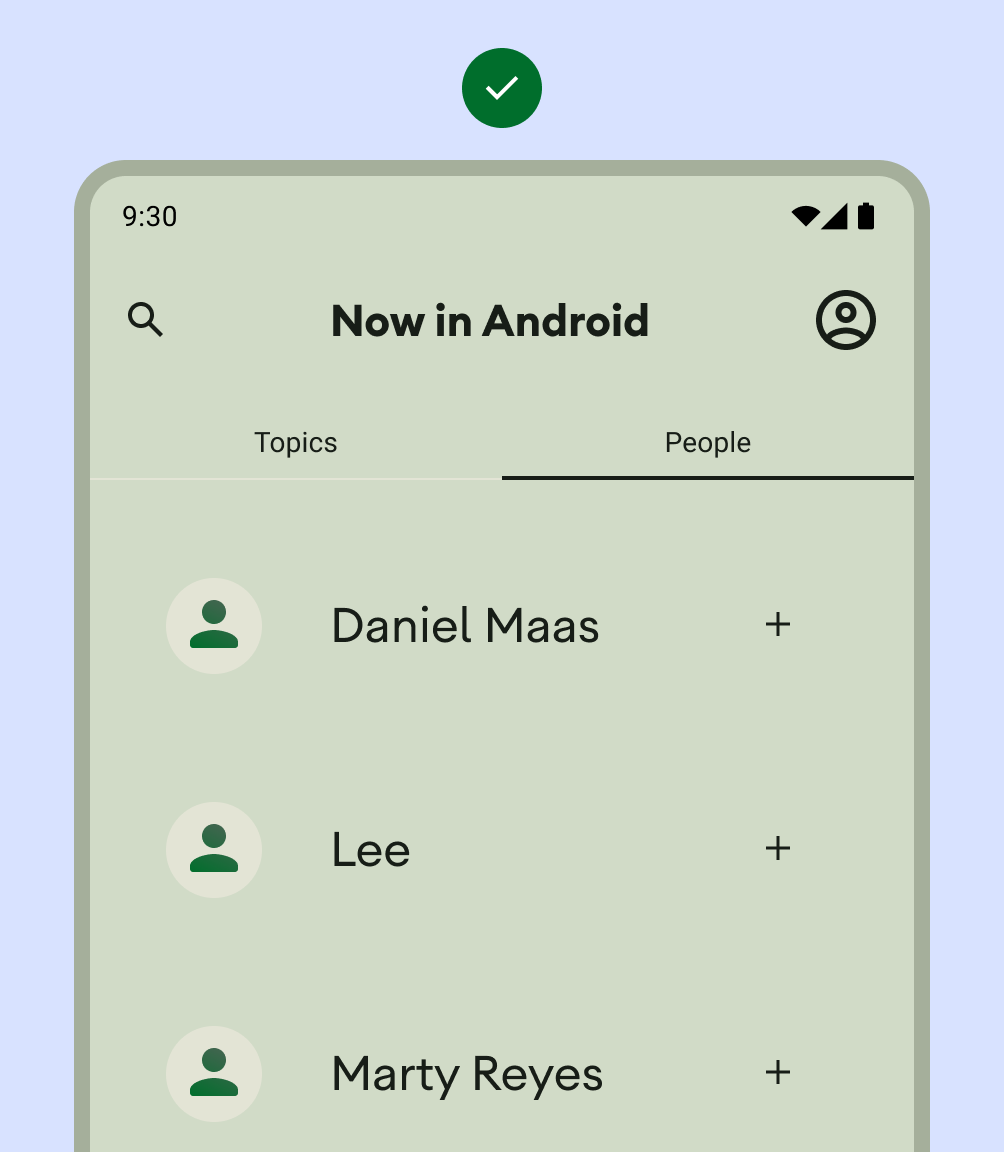
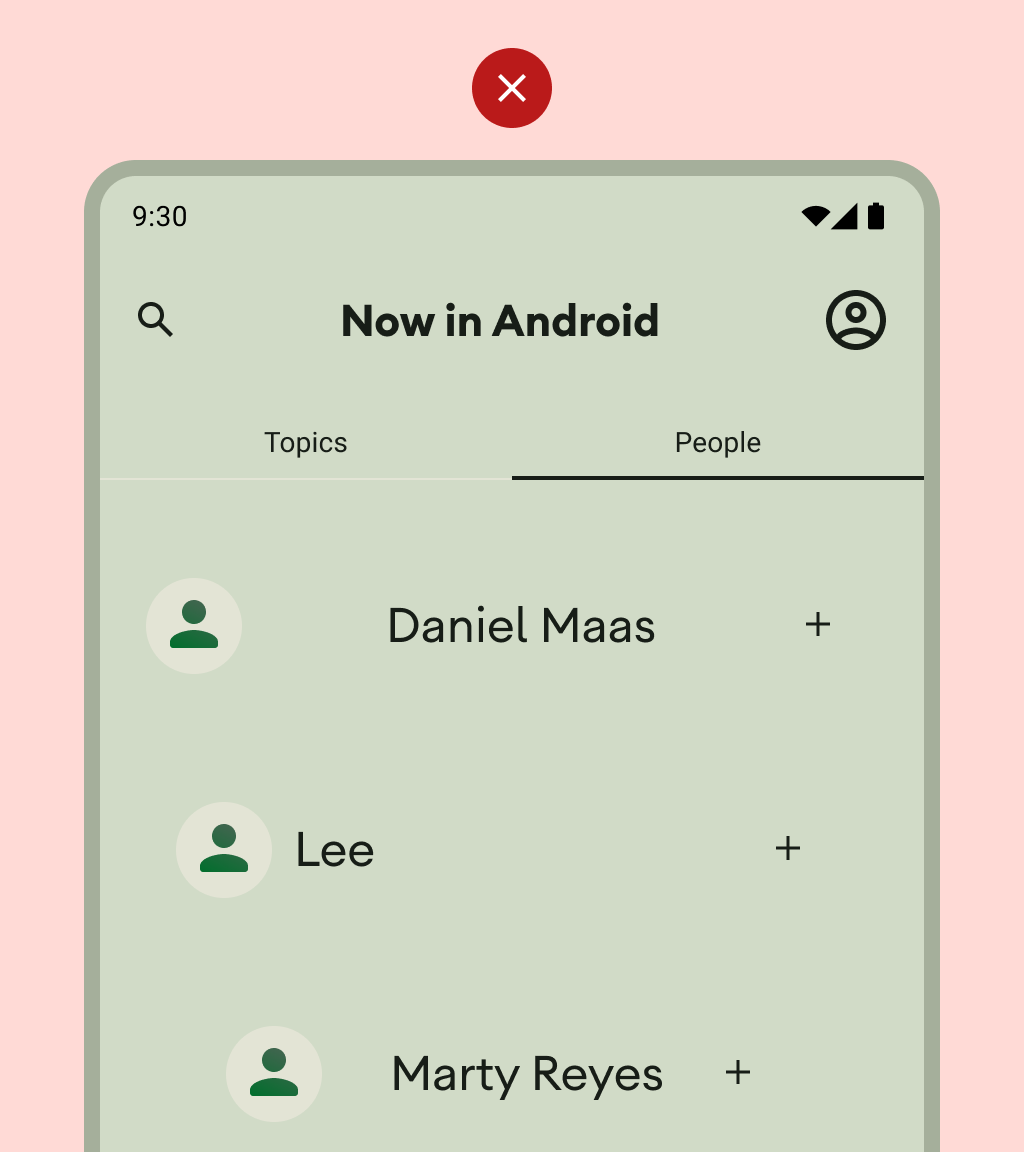
همراستایی ثابتی بین محتوای مشابه و عناصر رابط کاربری فراهم کنید.

انجام دهید

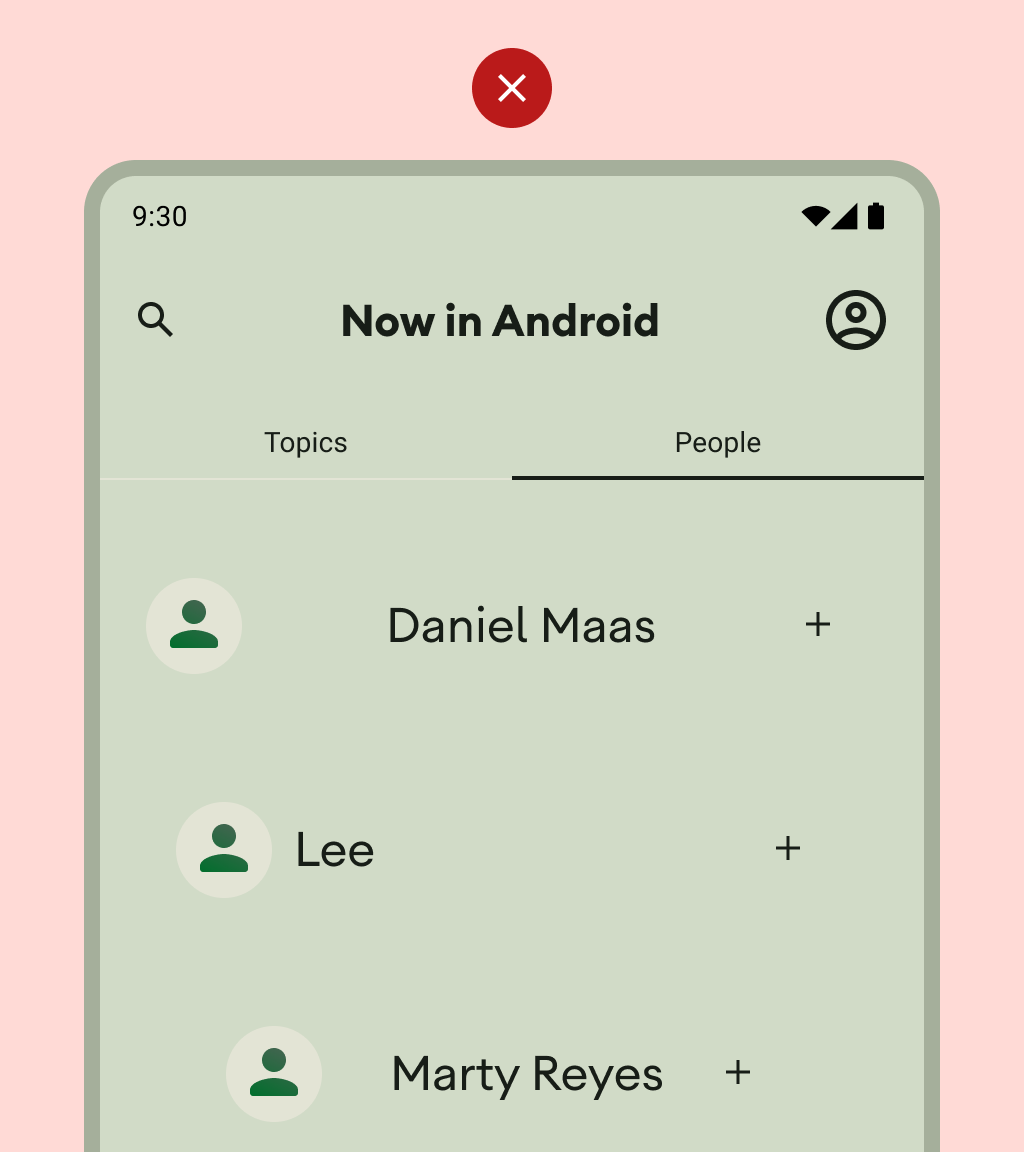
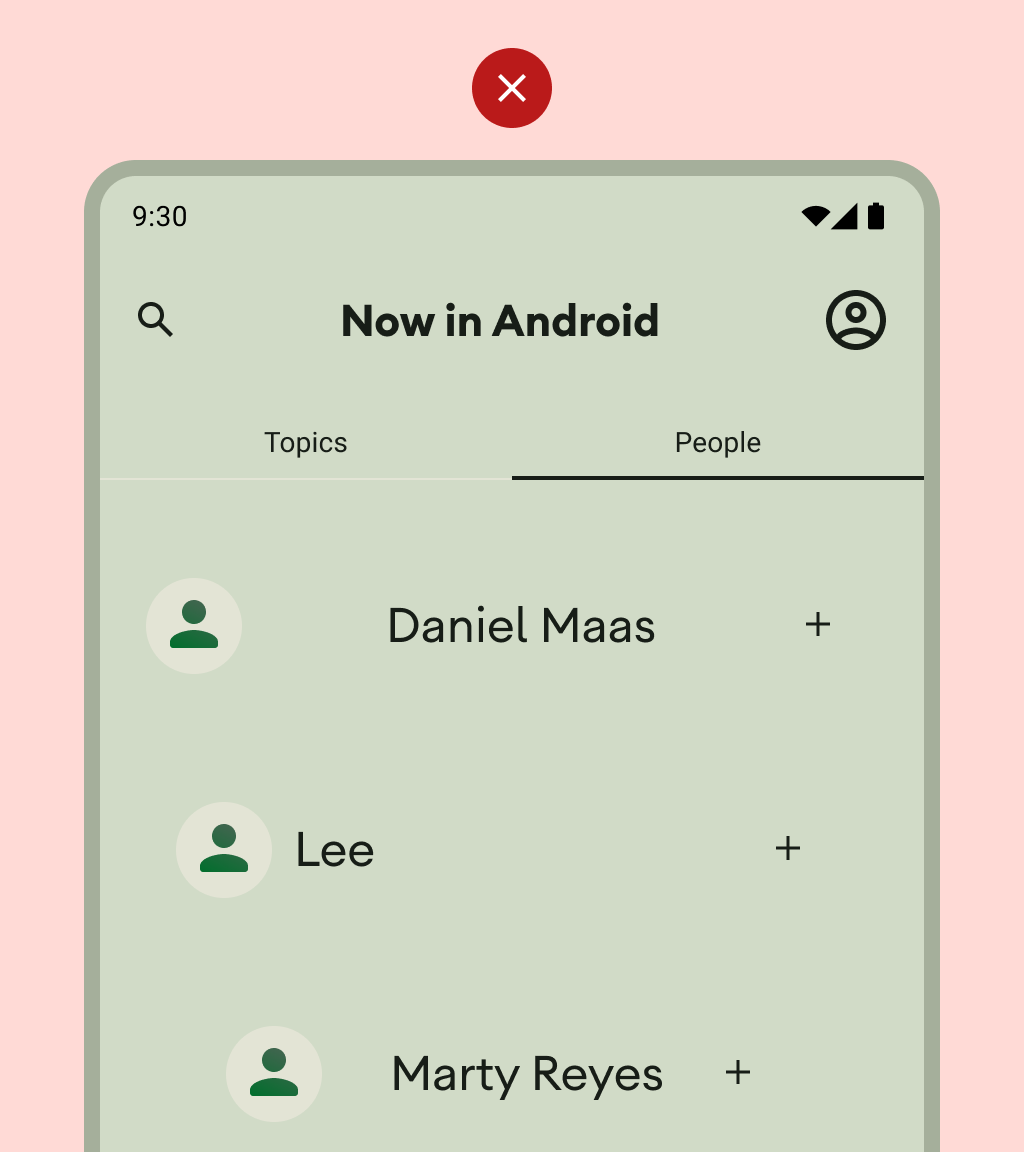
نکن
کاربر خود را با اعمال بیش از حد در هر نمایش غرق نکنید.

هنگام ساختن طرحبندیهای سفارشی، توجه داشته باشید که چگونه محتوا باید با استفاده از تراز، محدودیتها یا اصطلاحات جاذبه در طرحبندی قرار گیرد. نحوه پاسخگویی تصاویر به محفظه خود را برای نمایش صحیح درج کنید.


طرحبندی ساختار بصری را برای کاربر تعریف میکند تا با برنامه شما ارتباط برقرار کند، مثلاً در یک فعالیت. اندروید مجموعه ای از کتابخانه ها، نقاط شروع متعارف و تکنیک ها را برای نمایش و موقعیت یابی محتوا ارائه می دهد.
شروع کنید
با یادگیری آناتومی برنامه و سپس نحوه ساختاربندی محتوای برنامه خود، طراحی پوسته های اندروید را شروع کنید.
غذای آماده
نسبت ابعاد، کلاسهای اندازه و وضوحهای متفاوتی را که ممکن است کاربران با آنها مواجه شوند، در نظر بگیرید. بررسی کنید که برنامه شما تجربه کاربری خوبی در جهت افقی و عمودی و همچنین اندازههای مختلف صفحه و فاکتورهای شکل ارائه میکند.
برای اطلاعات بیشتر، به راهنمای تطبیق طرحبندی و طرحبندیهای متعارف مراجعه کنید.

قسمتهای امن دستگاه Honor، که شامل بخشهایی از رابط کاربری مانند بریدگیهای نمایشگر، قسمتهای لبه به لبه، نمایشگرهای لبه، صفحهکلیدهای نرمافزاری و نوارهای سیستم است. یک طرح انعطاف پذیر برای تعامل کاربران با صفحه کلید فراهم کنید. هشدار: هنگام پوشش دادن محتوا با صفحه کلید مراقب باشید.
فعل و انفعالات ضروری، مانند ناوبری اولیه، را در یک منطقه صفحه قابل دسترسی نگه دارید. دکمه های عمل شناور (FABs) یک نقطه تعامل برجسته و قابل دسترس را ارائه می دهند

از محدودیت برای گروه بندی محتوای مرتبط استفاده کنید تا کاربر را از طریق محتوا و اقدامات راهنمایی کند. کارتهایی که از محدودیت صریح برای گروهبندی محتوا با اقدامات مرتبط استفاده میکنند.

تراز
همراستایی ثابتی بین محتوای مشابه و عناصر رابط کاربری فراهم کنید.

انجام دهید

نکن
کاربر خود را با اعمال بیش از حد در هر نمایش غرق نکنید.

هنگام ساختن طرحبندیهای سفارشی، توجه داشته باشید که چگونه محتوا باید با استفاده از تراز، محدودیتها یا اصطلاحات جاذبه در طرحبندی قرار گیرد. نحوه پاسخگویی تصاویر به محفظه خود را برای نمایش صحیح درج کنید.


طرحبندی ساختار بصری را برای کاربر تعریف میکند تا با برنامه شما ارتباط برقرار کند، مثلاً در یک فعالیت. اندروید مجموعه ای از کتابخانه ها، نقاط شروع متعارف و تکنیک ها را برای نمایش و موقعیت یابی محتوا ارائه می دهد.
شروع کنید
با یادگیری آناتومی برنامه و سپس نحوه ساختاربندی محتوای برنامه خود، طراحی پوسته های اندروید را شروع کنید.
غذای آماده
نسبت ابعاد، کلاسهای اندازه و وضوحهای متفاوتی را که ممکن است کاربران با آنها مواجه شوند، در نظر بگیرید. بررسی کنید که برنامه شما تجربه کاربری خوبی در جهت افقی و عمودی و همچنین اندازههای مختلف صفحه و فاکتورهای شکل ارائه میکند.
برای اطلاعات بیشتر، به راهنمای تطبیق طرحبندی و طرحبندیهای متعارف مراجعه کنید.

قسمتهای امن دستگاه Honor، که شامل بخشهایی از رابط کاربری مانند بریدگیهای نمایشگر، قسمتهای لبه به لبه، نمایشگرهای لبه، صفحهکلیدهای نرمافزاری و نوارهای سیستم است. یک طرح انعطاف پذیر برای تعامل کاربران با صفحه کلید فراهم کنید. هشدار: هنگام پوشش دادن محتوا با صفحه کلید مراقب باشید.
فعل و انفعالات ضروری، مانند ناوبری اولیه، را در یک منطقه صفحه قابل دسترسی نگه دارید. دکمه های عمل شناور (FABs) یک نقطه تعامل برجسته و قابل دسترس را ارائه می دهند

از محدودیت برای گروه بندی محتوای مرتبط استفاده کنید تا کاربر را از طریق محتوا و اقدامات راهنمایی کند. کارتهایی که از محدودیت صریح برای گروهبندی محتوا با اقدامات مرتبط استفاده میکنند.

تراز
همراستایی ثابتی بین محتوای مشابه و عناصر رابط کاربری فراهم کنید.

انجام دهید

نکن
کاربر خود را با اعمال بیش از حد در هر نمایش غرق نکنید.

هنگام ساختن طرحبندیهای سفارشی، توجه داشته باشید که چگونه محتوا باید با استفاده از تراز، محدودیتها یا اصطلاحات جاذبه در طرحبندی قرار گیرد. نحوه پاسخگویی تصاویر به محفظه خود را برای نمایش صحیح درج کنید.